「カスタム投稿のアーカイブページに表示させる内容を変更してみたい!」と思うことはありませんか?
アーカイブページの表示について
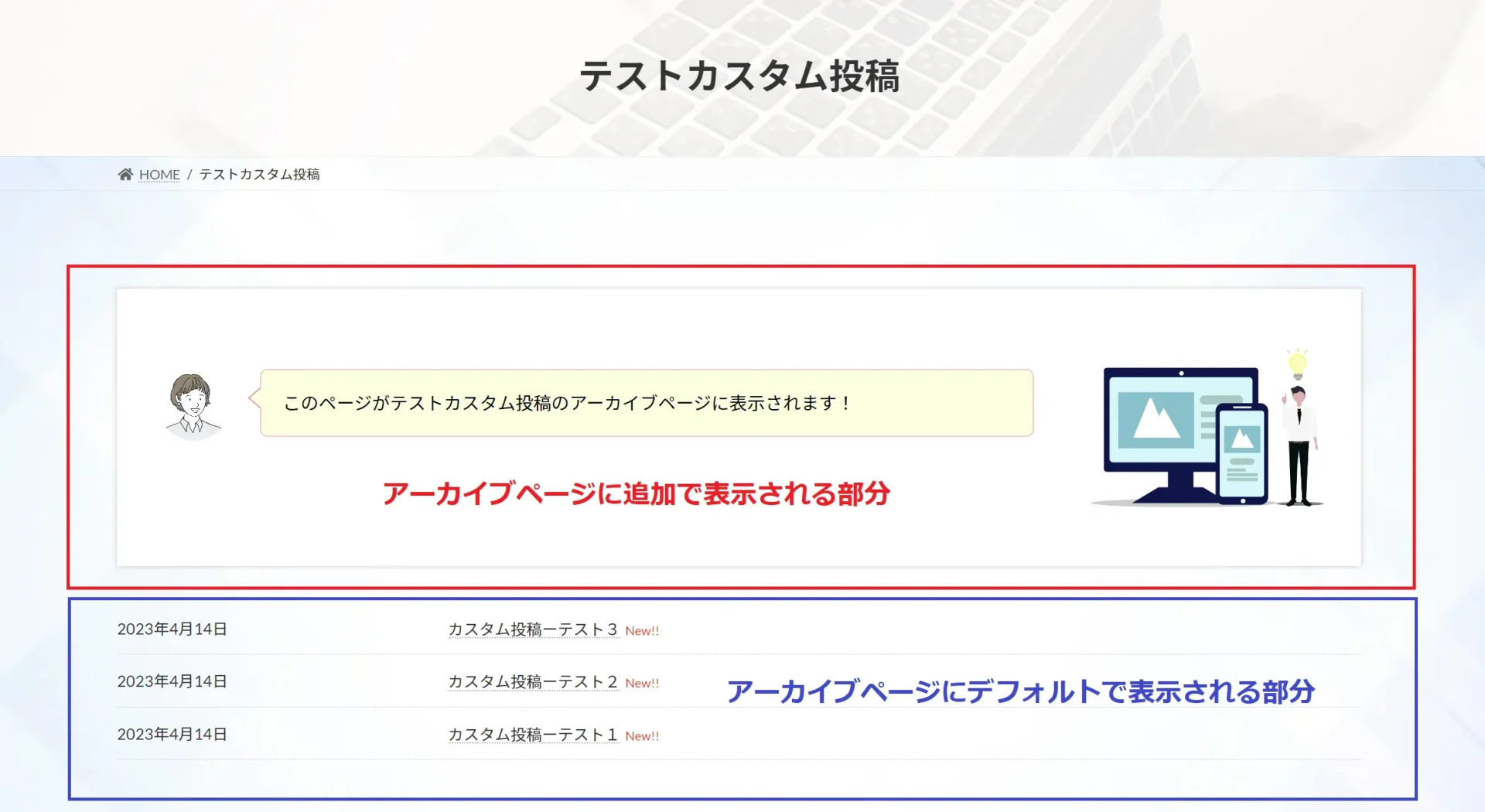
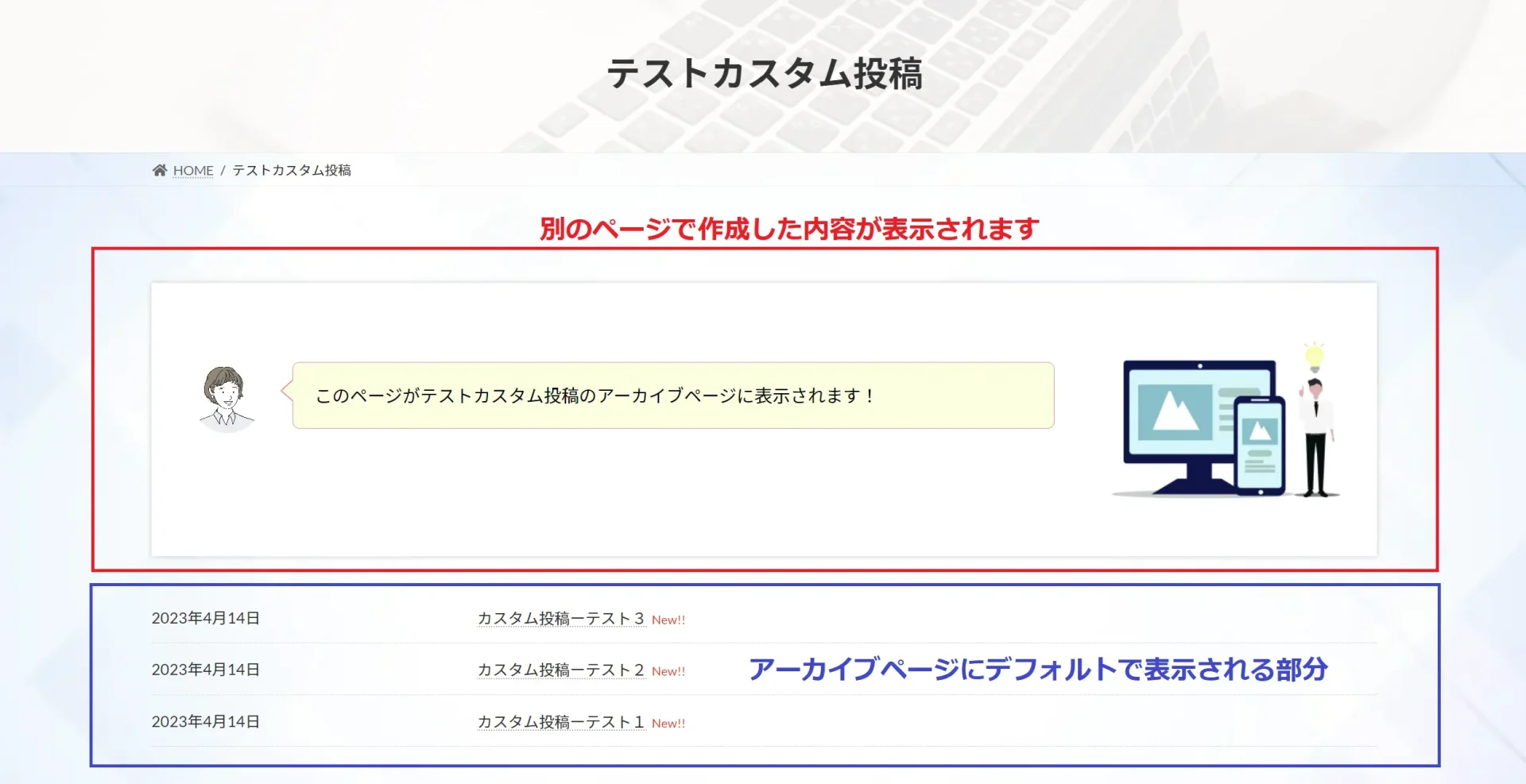
カスタム投稿のアーカイブページには、通常は記事の一覧が並んで表示されます。

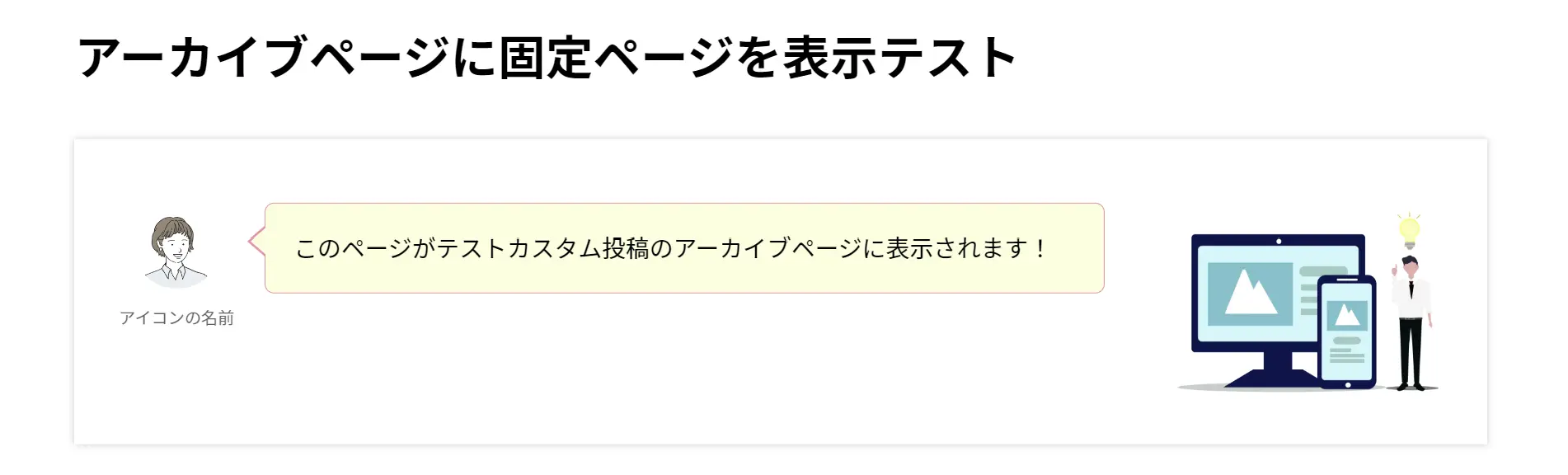
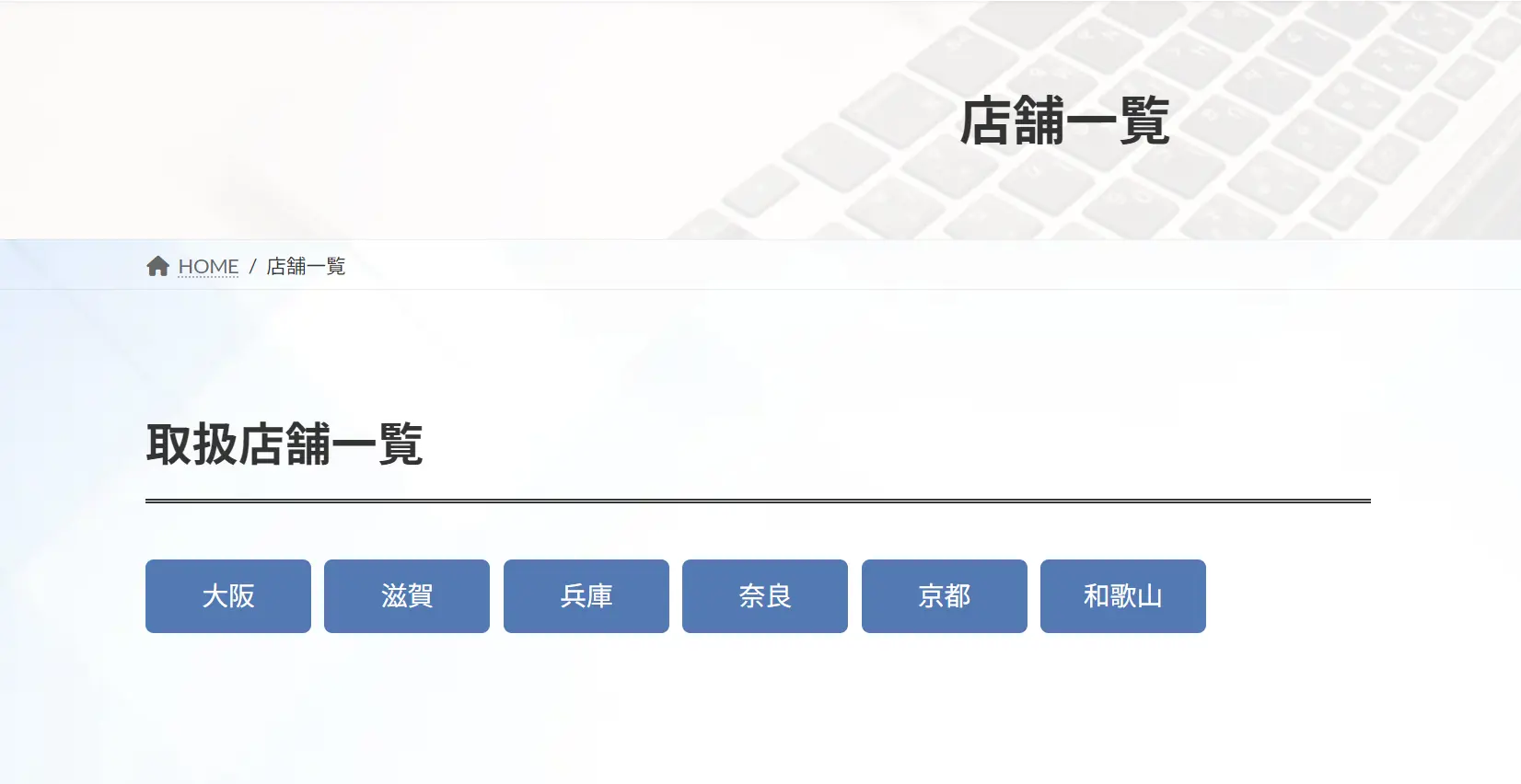
この記事の方法を使えば、このように、カスタム投稿のアーカイブページに、別の固定ページで作成した内容を表示させることができます。
※Lightning G3 Proで適用できる方法です
ステップに沿ってお伝えしていきます!

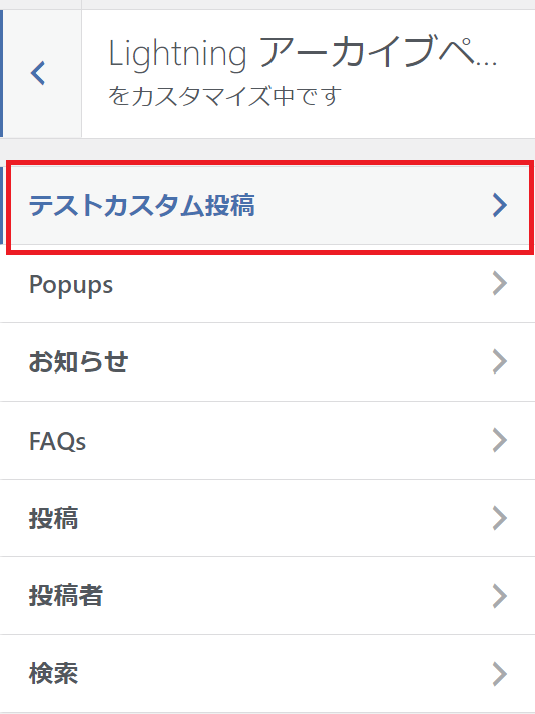
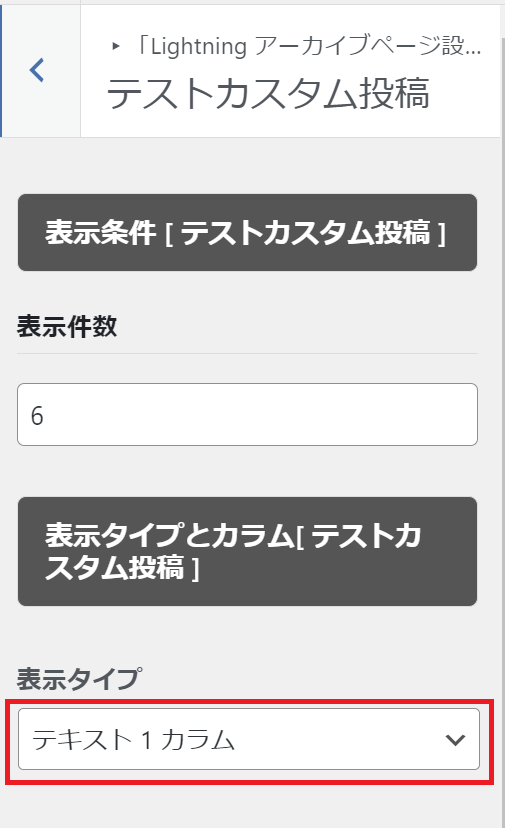
Lightningの設定①
表示させたい固定ページを作成する
functions.phpへの記述
functions.phpにコードを記述して保存します。
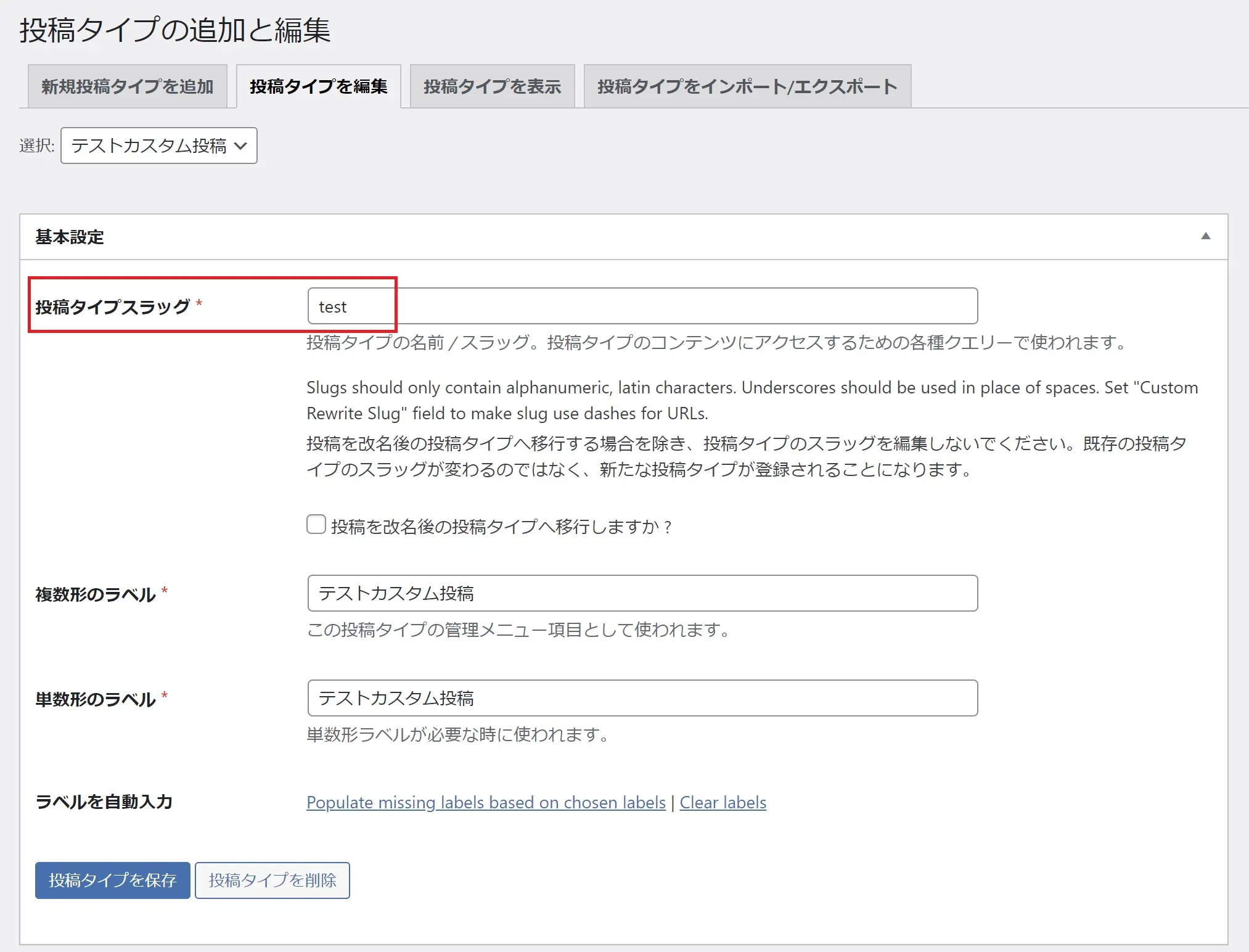
・testにはご自身のカスタム投稿タイプのスラッグを入力してください。
・replace-testには、先ほど作成した固定ページのパーマリンクを入力します。
add_filter( 'is_lightning_extend_loop', function( $return ){
// 改変するアーカイブページを指定
if ( is_post_type_archive( 'test' ) ){
// ループエリアの改変を有効にする
$return = true;
}
return $return;
} );
// ループエリアに指定の内容を表示
add_action( 'lightning_extend_loop', function(){
// 改変する投稿タイプ(ここでは test を指定)
if ( is_post_type_archive( 'test' ) ){
$args = array(
'post_type' => 'page', // 固定ページ
'name' => 'replace-test', // 表示させたい固定ページのスラッグを指定
'post_status' => array( 'publish', 'private' ), // 非公開でも取得するように private を追加
);
// 特定のスラッグの投稿を取得
$posts_array = get_posts( $args );
if ( $posts_array && is_array( $posts_array ) ) {
// スラッグを指定して投稿を取得しているので0番目の投稿の本文の内容を取得
$content = $posts_array[0]->post_content;
// 本文を表示
echo apply_filters( 'the_content', $content );
}
}
} );アーカイブページにデフォルトで
表示される部分を非表示にするには?

アーカイブページにデフォルトで表示される記事一覧を非表示にしたい場合は、CSSを記述することで実現可能です!
こちらの記事を参考に、特定のカスタム投稿タイプにだけCSSを反映させるように記述をしていきます。
今回は「テストカスタム投稿(スラッグ:test)」に適用させたいので、このように記述をします。
.post-type-test .vk_posts {
display:none;
}※testには、ご自身のカスタム投稿タイプのスラッグを入力してください。
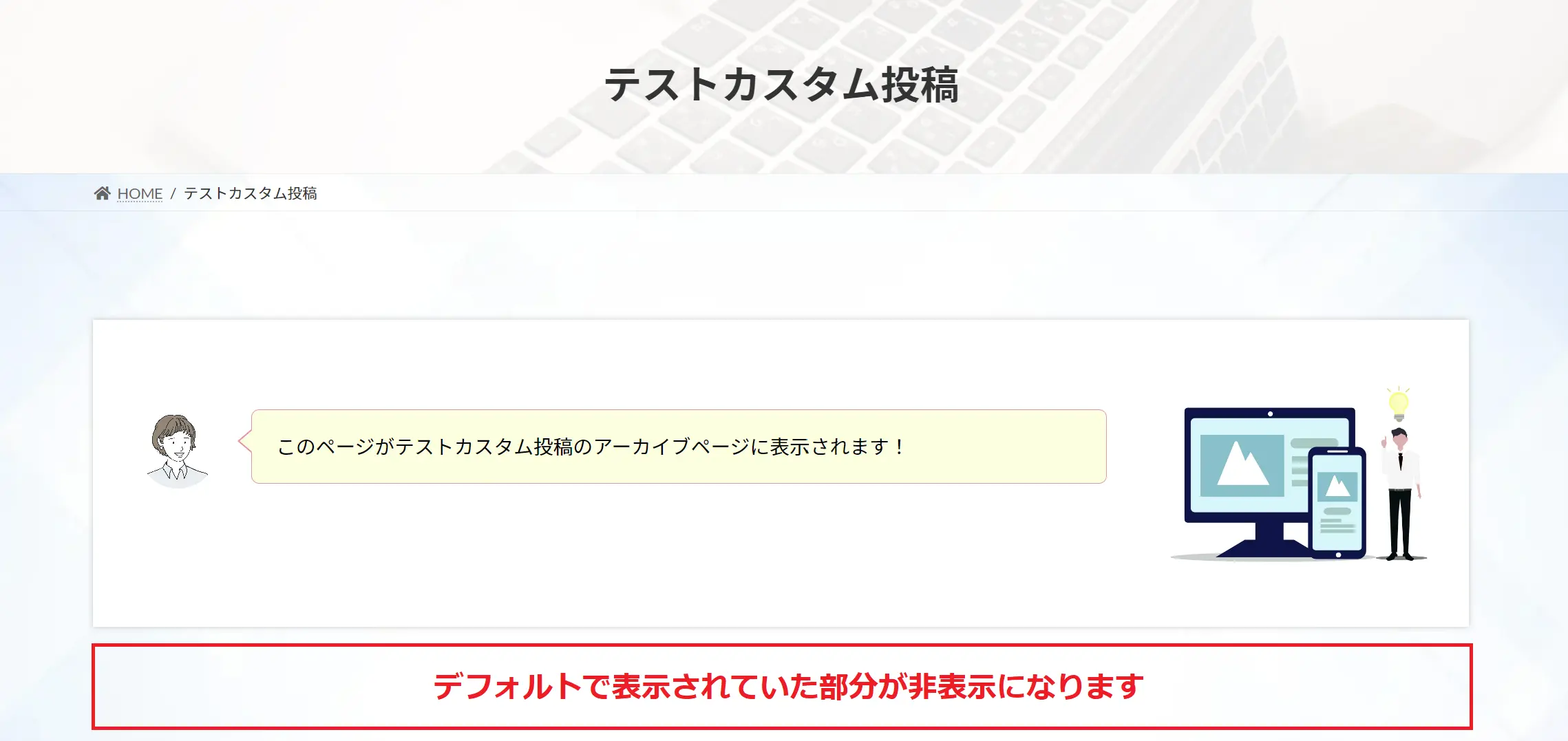
すると、デフォルトで表示されていた部分が非表示となり、固定ページで作成した内容のみが表示されます!

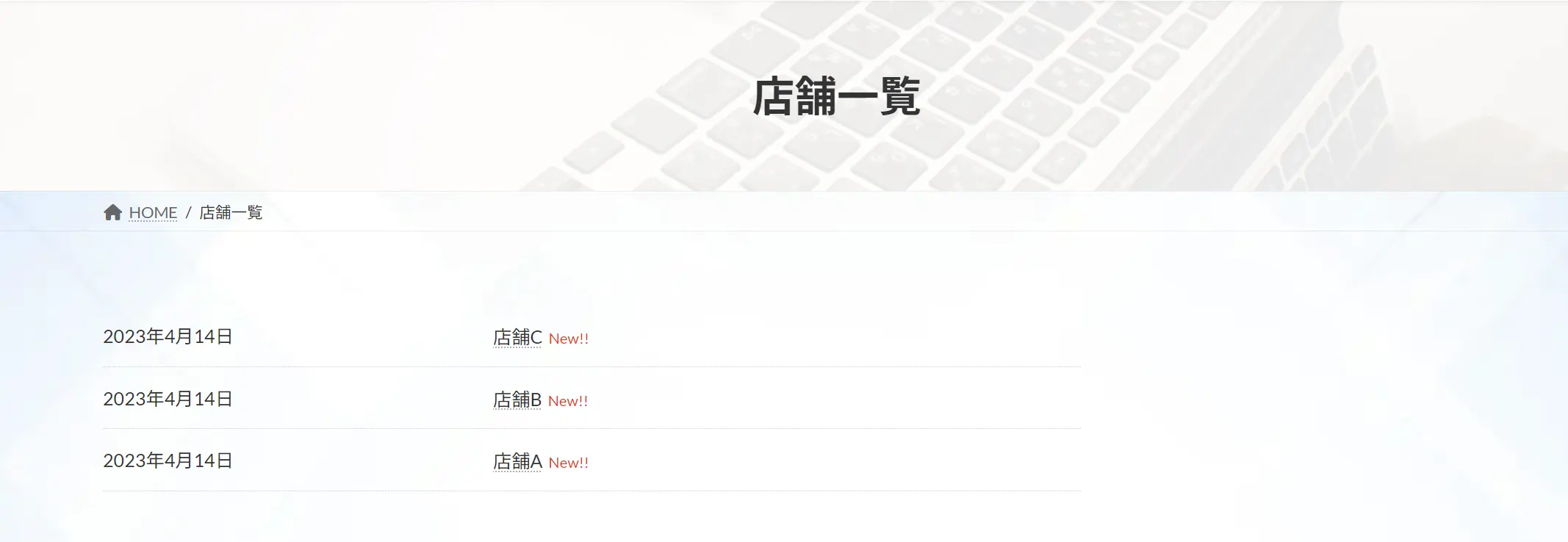
使用例ー店舗一覧の表示カスタマイズー
※この例ではPopup Makerを使用しています。
関連記事
・簡単にポップアップを作成!「Popup Maker」の使い方
・【個人情報保護】Cookieの利用同意のポップアップの作り方(Popup Maker)

上記のような方法で、カスタム投稿のアーカイブページにお好みの内容を表示させることが可能です!
お好みに合わせて、ぜひ色々とカスタマイズしてみてください。

カスタム投稿タイプについてはこちらの記事もご覧ください
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()