Contact Form7とは
WordPressに簡単にお問い合わせやお申し込みなどのフォームを設置することができるプラグインです。
無料で利用でき、プラグインの更新やサポートも頻繁に行われているため、安心して利用することができます。
参考:Contact Form7


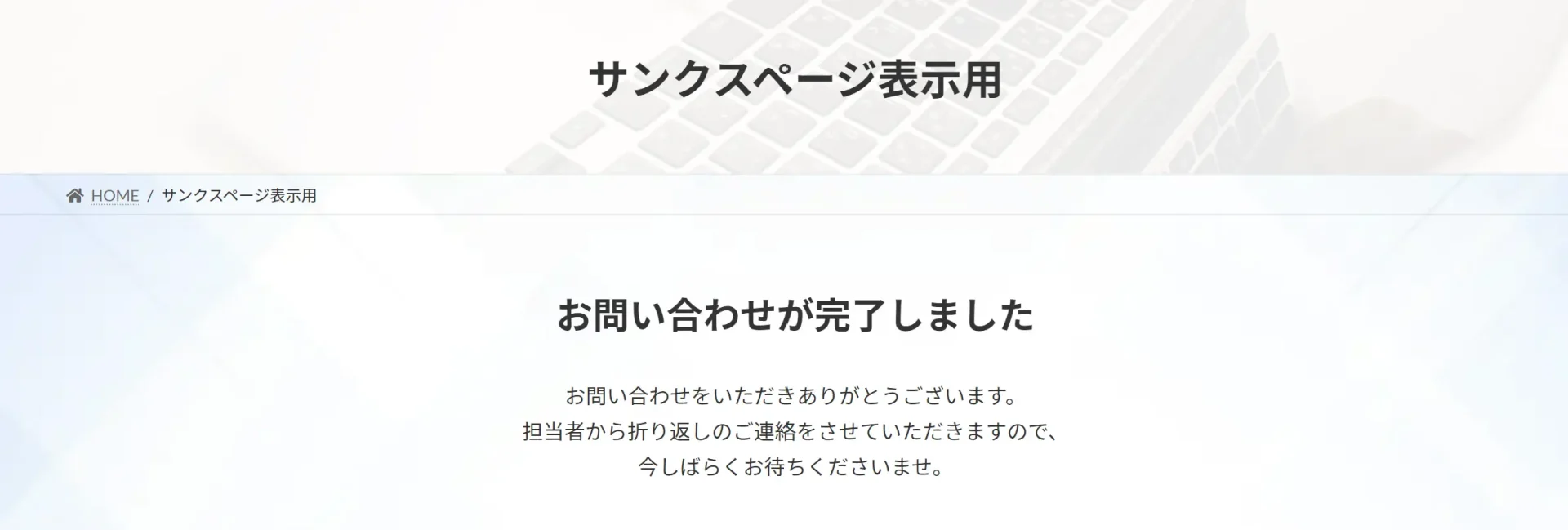
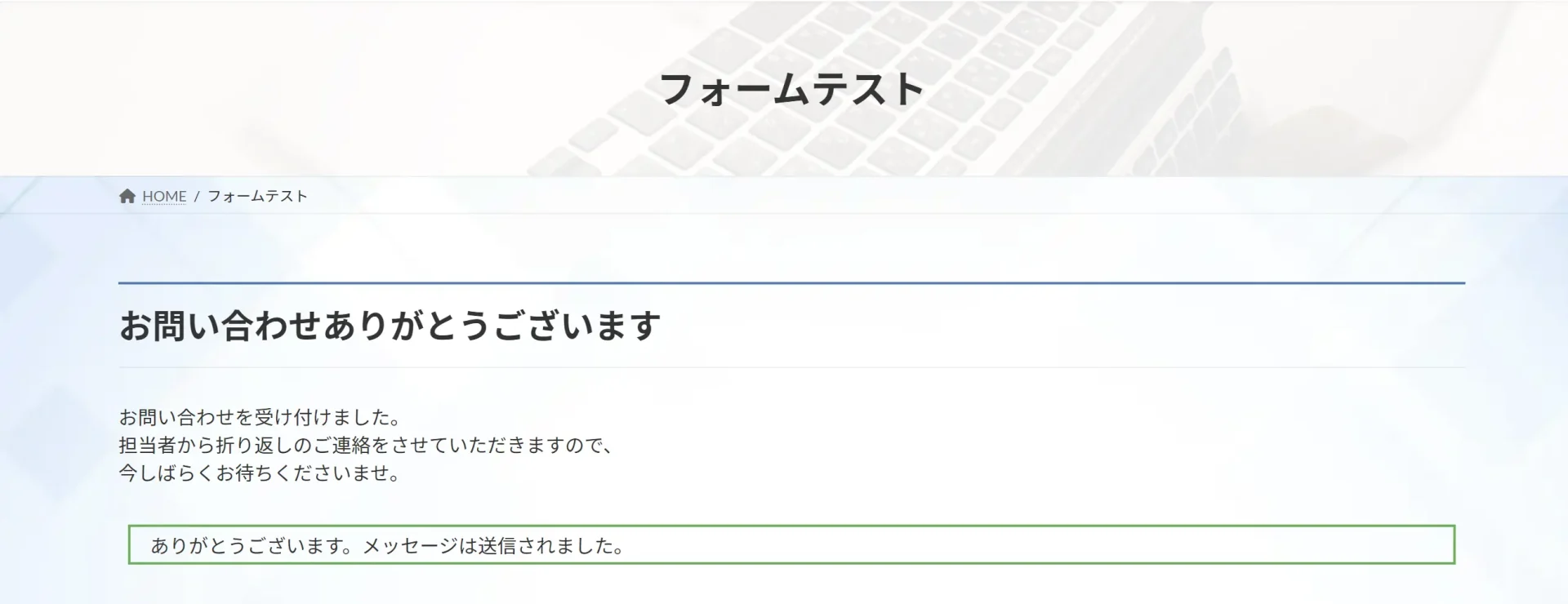
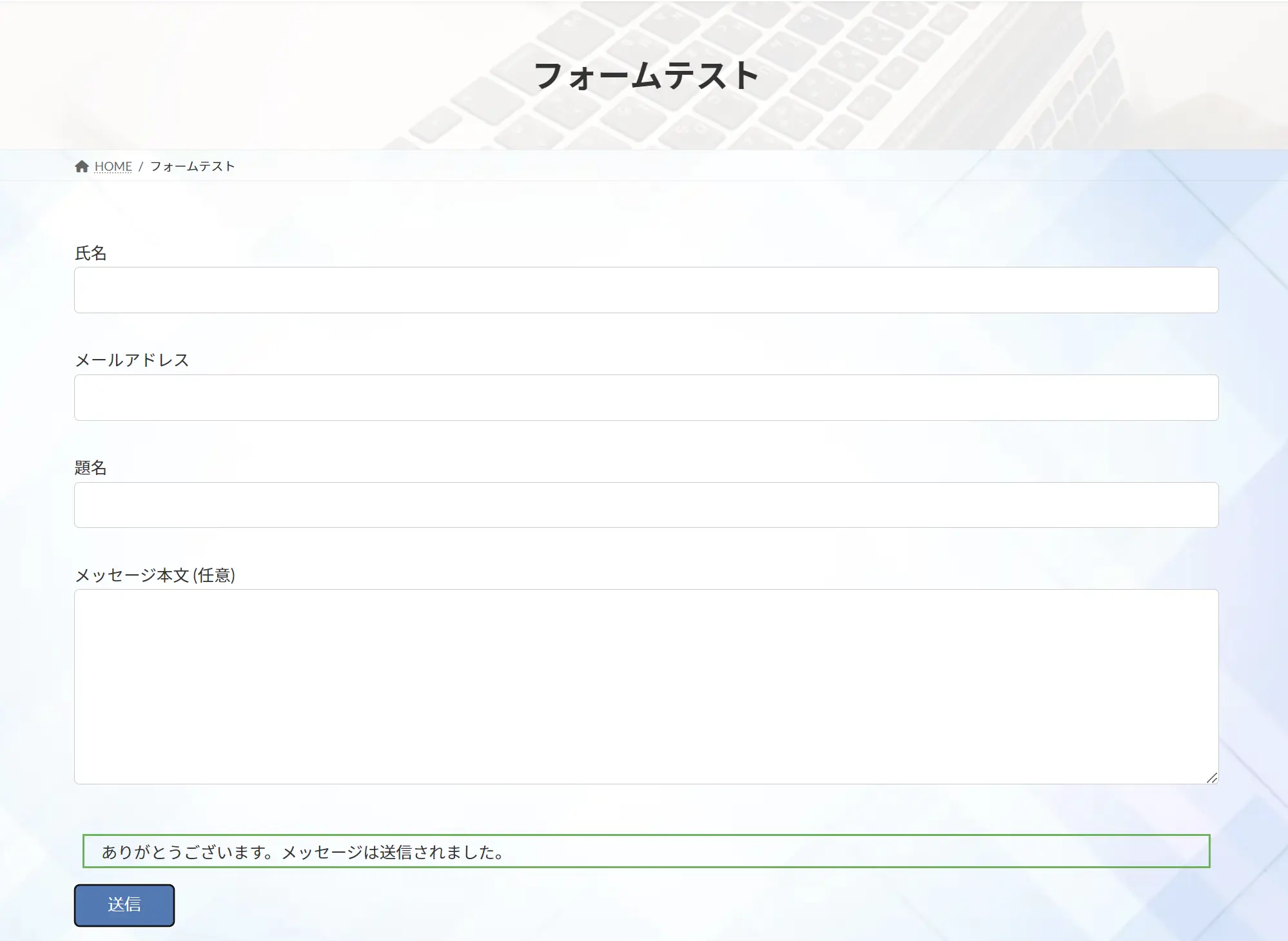
Contact Form7は、デフォルトではこのように、フォーム送信後に、短い送信完了メッセージが表示されるだけになっています。
今回は、Contact Form7で、プラグインを使わずにサンクスメッセージを表示させる方法2つをご紹介します!


A.フォームにJavaScriptのコードを記述する方法

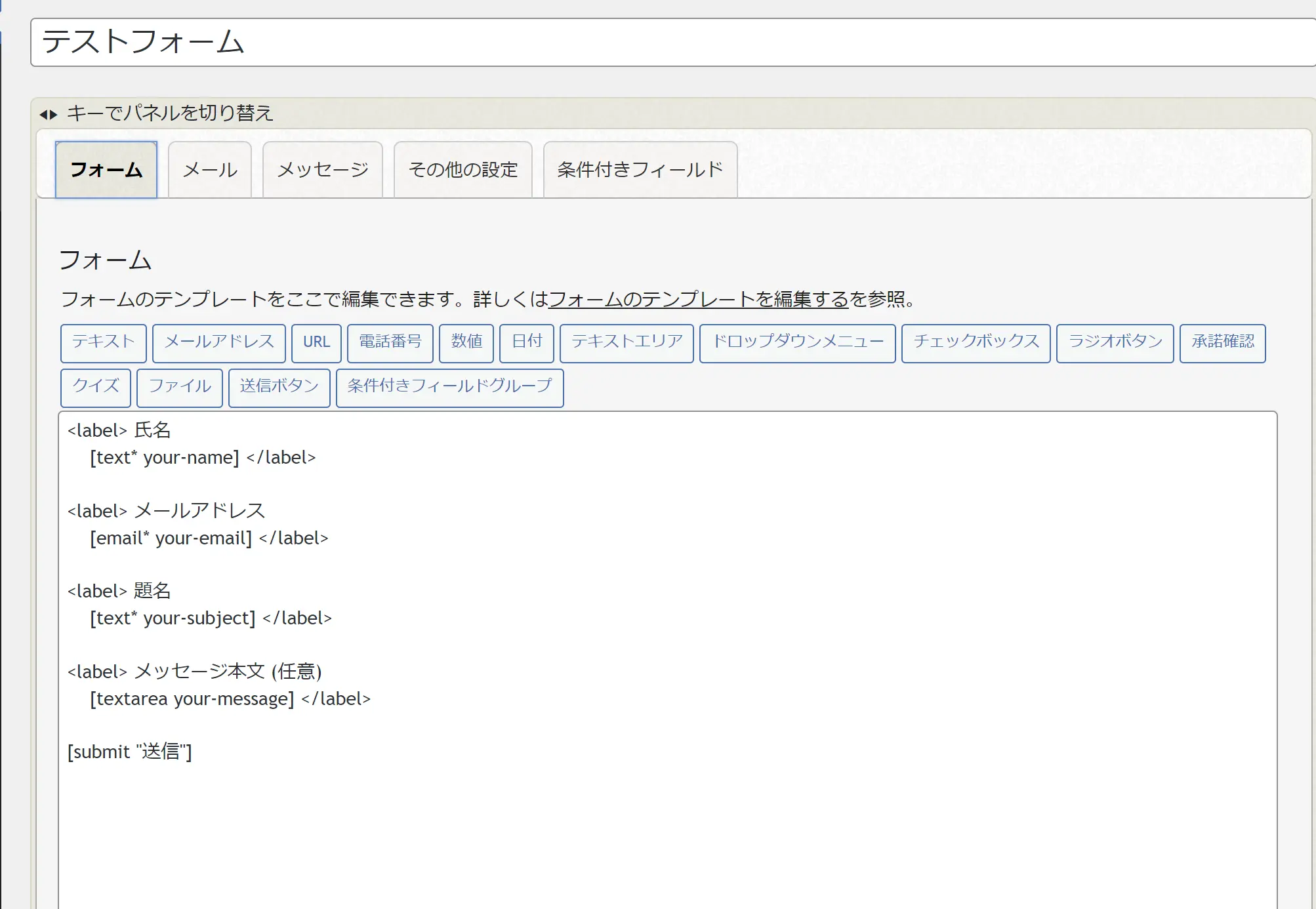
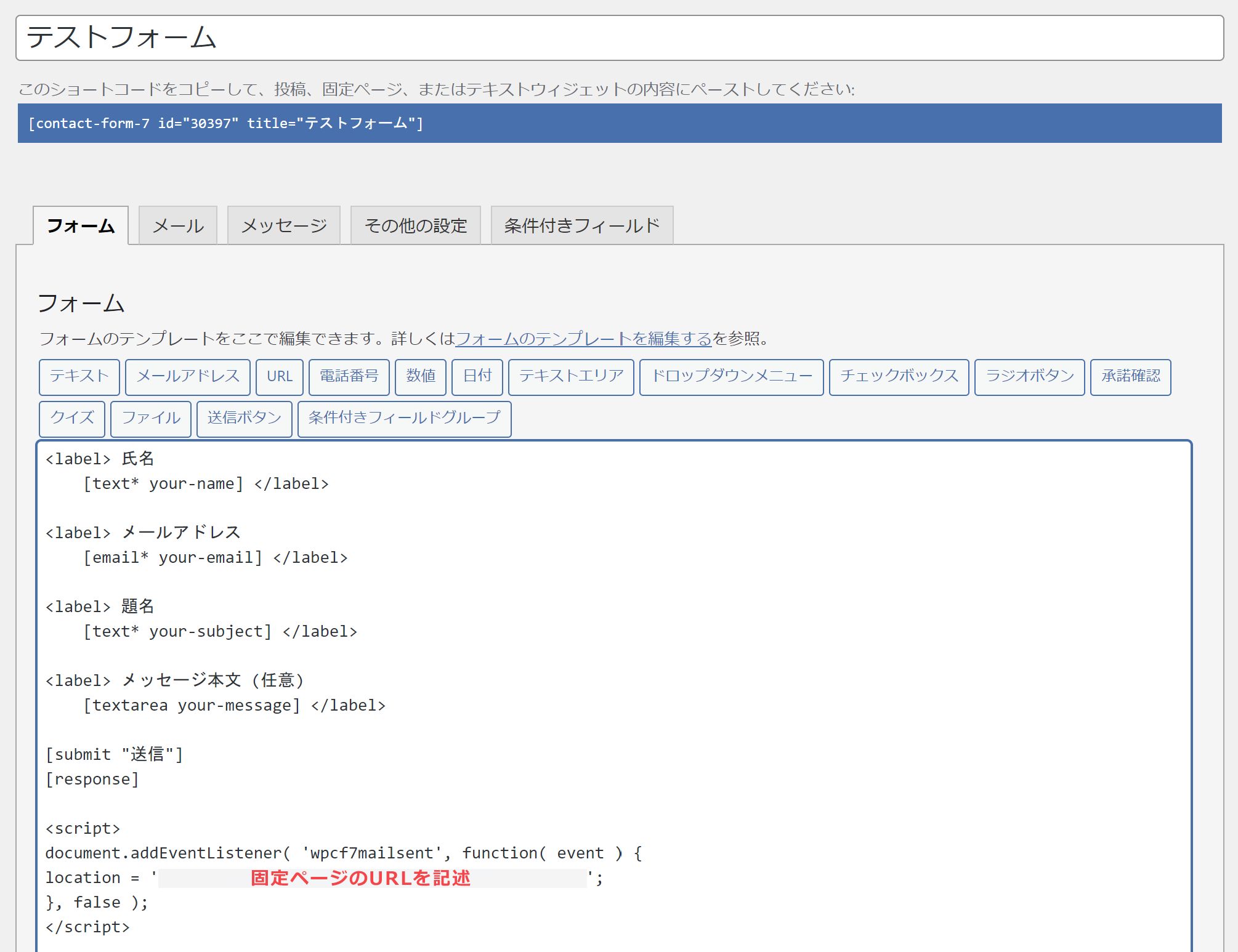
1つ目にご紹介するのは、フォームにJavaScriptのコードを記述する方法です。コードを記載することで、送信ボタンを押したときに、別のページを表示させることができます!

Aの方法のCHECK POINT!
フォームへの簡単な記述で、サンクスページを表示させることができます!
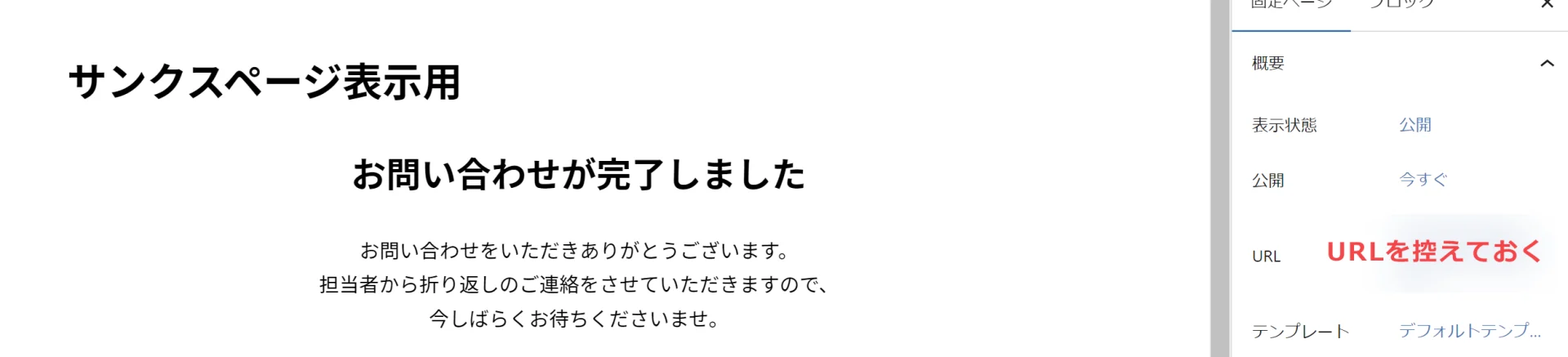
固定ページでサンクスページを作成するので、HTMLやCSSを記述する必要がなく、柔軟なデザインのカスタマイズも可能です!
- 長いメッセージを表示させたい
- デザインにこだわりたい
- HTMLやCSSはあまりわからない
という方にオススメの方法です!
B.送信後に付与されるCSSクラスを利用する方法

2つ目にご紹介するのは、フォーム送信後に付与されるCSSクラスを利用して、送信後にサンクスメッセージを表示させる方法です。
フォームの中に送信後に表示させたい内容と非表示にしたい内容を記述しておくことで、送信後の画面に表示させる内容を指定することができます。
2パターンに分けて解説していきます。

-パターン1-
送信後にフォームを非表示にする

デフォルト状態だと、送信後もフォームがそのまま表示されるので、送信されたかどうかが、わかりにくい状態になっています。
送信後にフォームを非表示にすることで、送信されたということがわかりやすくなります!
追加CSSに非表示のための記述をする
外観>カスタマイズから、
追加CSSにこちらのコードを記述します。
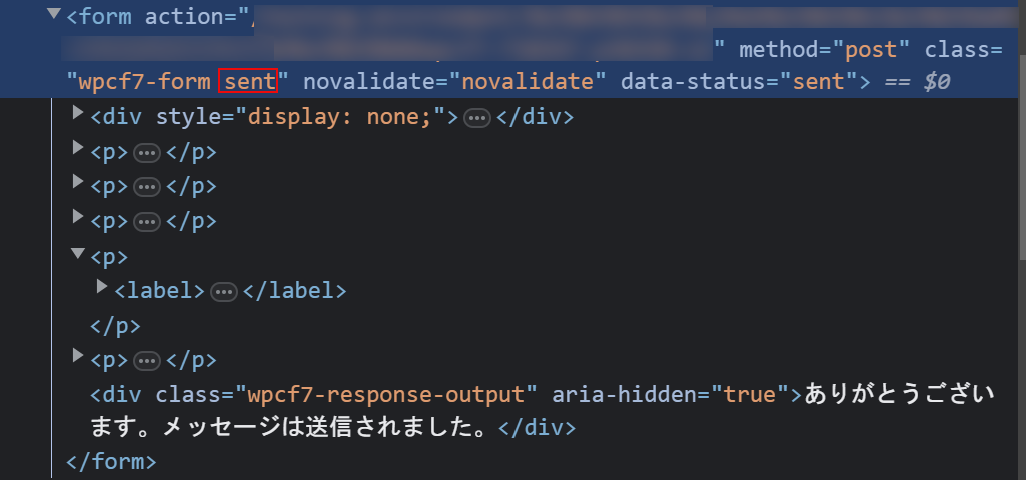
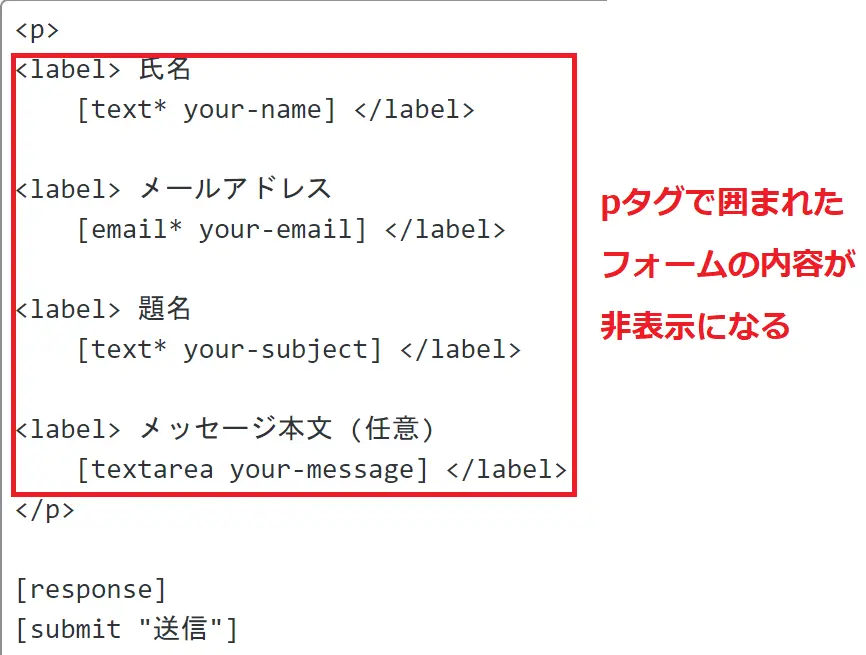
これで、送信後にpタグで囲まれた部分が非表示になります。
/*送信後にフォームを非表示*/
form.sent p{
display:none;
}
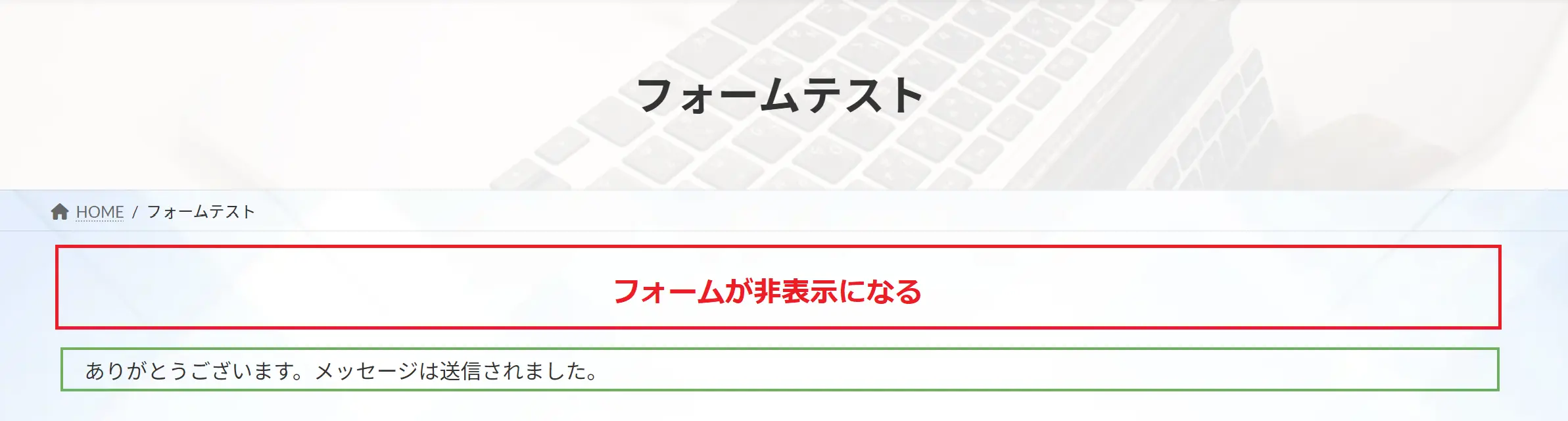
送信後にフォームが非表示になることで、送信されたことがわかりやすくなりました!
-パターン2-
送信後にフォームを非表示にして代わりのメッセージを表示させる

パターン1の応用として、フォームを非表示にして、さらに代わりのサンクスメッセージを表示させる方法をお伝えしていきます。
送信後に表示させたいメッセージをフォーム内に記述していきます!
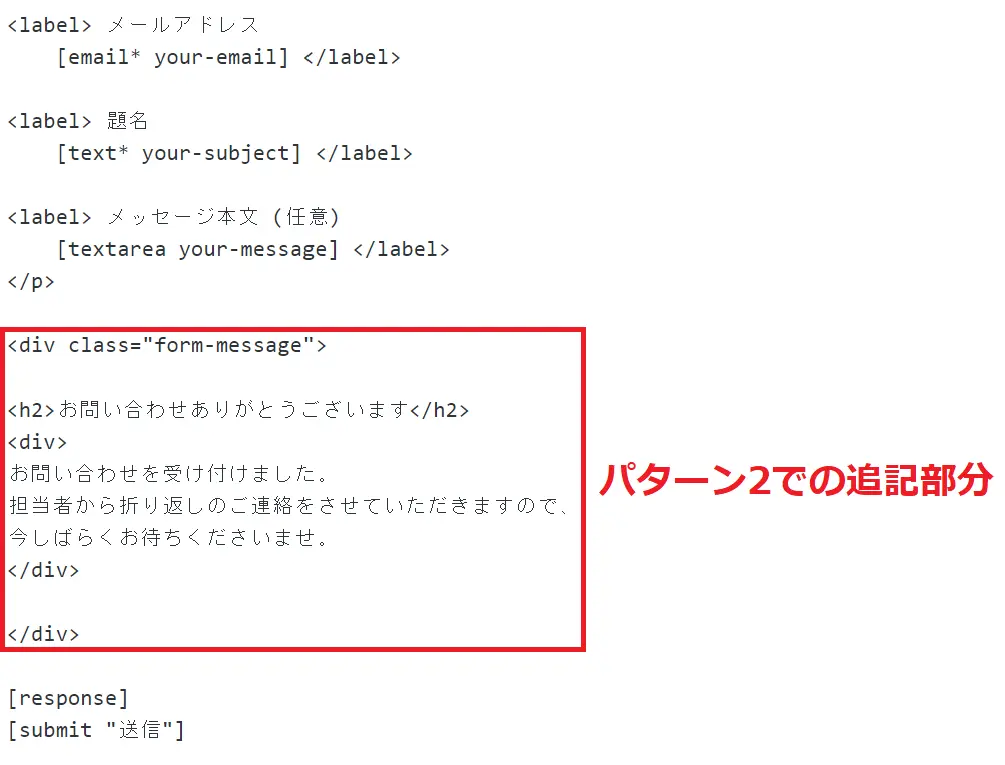
フォームに送信後に表示させたい内容を記述する
追加CSSに非表示と表示の記述をする
外観>カスタマイズから、
追加CSSにこちらのコードを記述します。
これで、送信後に、divタグ(クラス名:form-message)で囲んだ部分の内容が表示されます。
/*送信後にフォームを非表示*/
form.sent p{
display:none;
}
/*送信前はメッセージを非表示*/
form .form-message {
display:none;
}
/*送信後にメッセージを表示*/
form.sent .form-message {
display:block;
}
このように、送信後にフォームを非表示にし、さらにメッセージを表示させることができます!
Bの方法のCHECK POINT!
フォームへの簡単な記述で、サンクスメッセージを表示できます!
別でページを作る必要がなく、フォームの中にメッセージを記述するので、管理がしやすくなります!
- フォームを非表示にするだけにしたい
- 別ページを作らずにメッセージを表示させたい
- 簡単なHTMLやCSSがわかる
という方にオススメの方法です!

弊社ではContact Form7の
様々なカスタマイズ案件に
対応しています
今回ご紹介したサンクスメッセージの表示以外にも、弊社では様々なカスタマイズに対応しています。
ContactForm7を使えば、下記のようなことも可能です。
- プルダウン選択項目から様々な条件分岐をさせるカスタマイズ
(例えばAを選択すれば入力項目が1種類のみ表示され、Bを選択すれば入力項目が4種類表示されるなど) - 数万件もの申し込みデータを、重複を排除した形でExcelで使えるCSV形式でダウンロード
(自治体など大規模な申し込みデータを取り扱う必要のある場面を想定。重複データの排除や使いやすいエクスポート用のデータの作成を行う) - カレンダーから予約日をユーザーが入力、顧客リストを作成・運用する
(1日に5件以内程度の予約が入るようなビジネス形態を想定。月額費用の発生する予約システムのASPサービスを利用したくない場合) - ユーザーが選択入力した内容を、検索可能なデータベースとしてストックさせる
(サイト内検索システムの項目として、そのまま実装可能なデータ収集フォームとしての活用を想定)

Contact Form7でのカスタマイズをお考えの方は、ぜひウェブロードまでご相談くださいませ!
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。