カスタム投稿とは?
WordPressのカスタム投稿タイプは、投稿や固定ページと同様に、特定の種類のコンテンツを投稿するための方法を提供するものです。
これにより、ウェブサイトの機能を拡張し、柔軟なコンテンツ管理を可能にします。
カスタム投稿タイプは、プラグインやカスタムコードを使用して作成でき、カスタム投稿の中でカテゴリ分けをしたいときには、「カスタムタクソノミー」を作成して、分類分けをおこなうことができます。
また、カスタムページテンプレートを使用して、特定の種類の投稿に対して異なるデザインを適用することができます。これにより、コンテンツをより効果的に管理し、ウェブサイトの品質を向上させることができます。

カスタム投稿には「投稿者」が表示されないけど、表示させる方法はあるの?
この記事では、そんな疑問にお答えしていきたいと思います!
カスタム投稿の場合
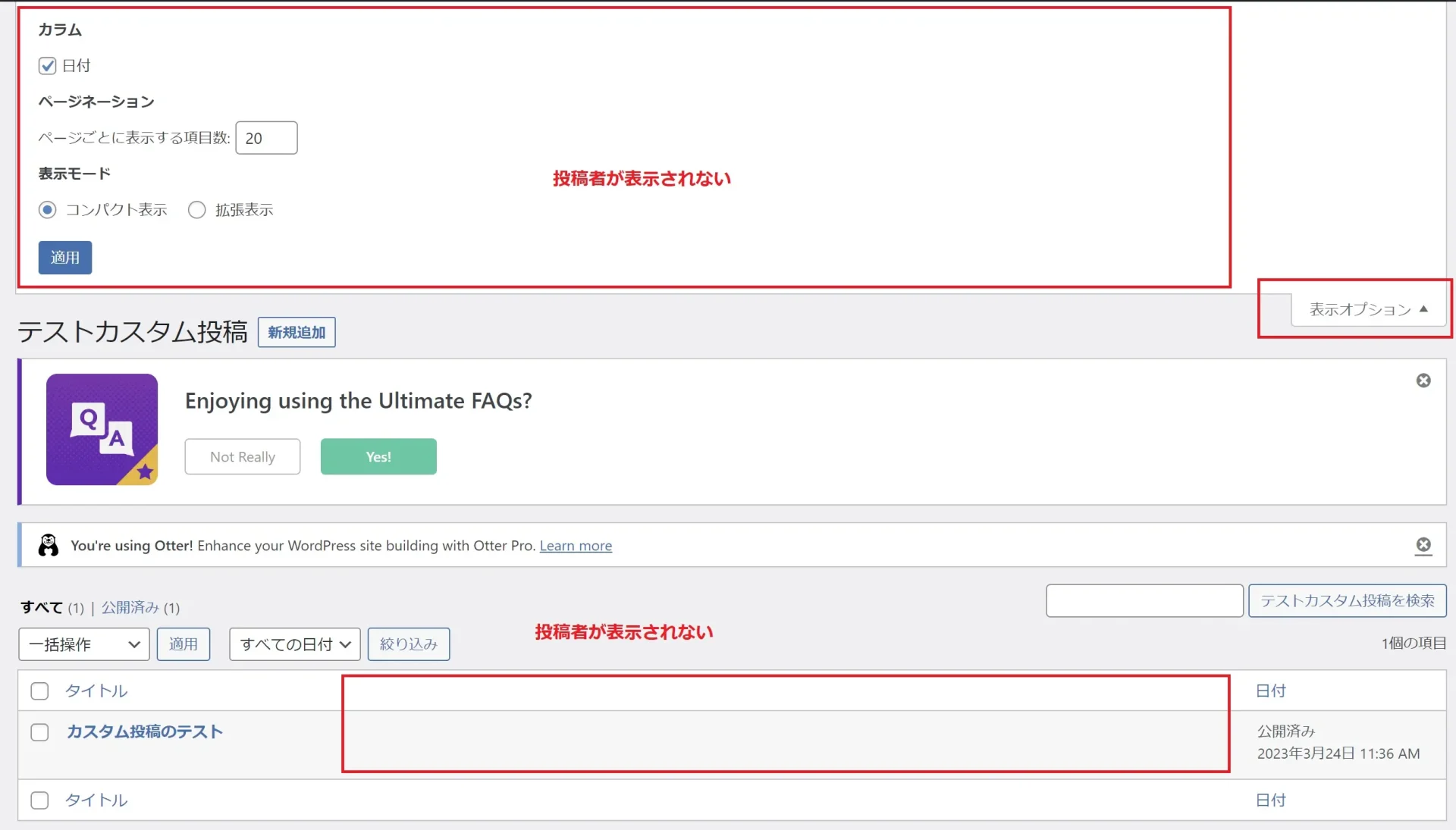
カスタム投稿には、表示オプションの中に「投稿者」がありません。(Custom Post Type UIというプラグインを使用した場合)
※カスタム投稿に関する記事はこちら

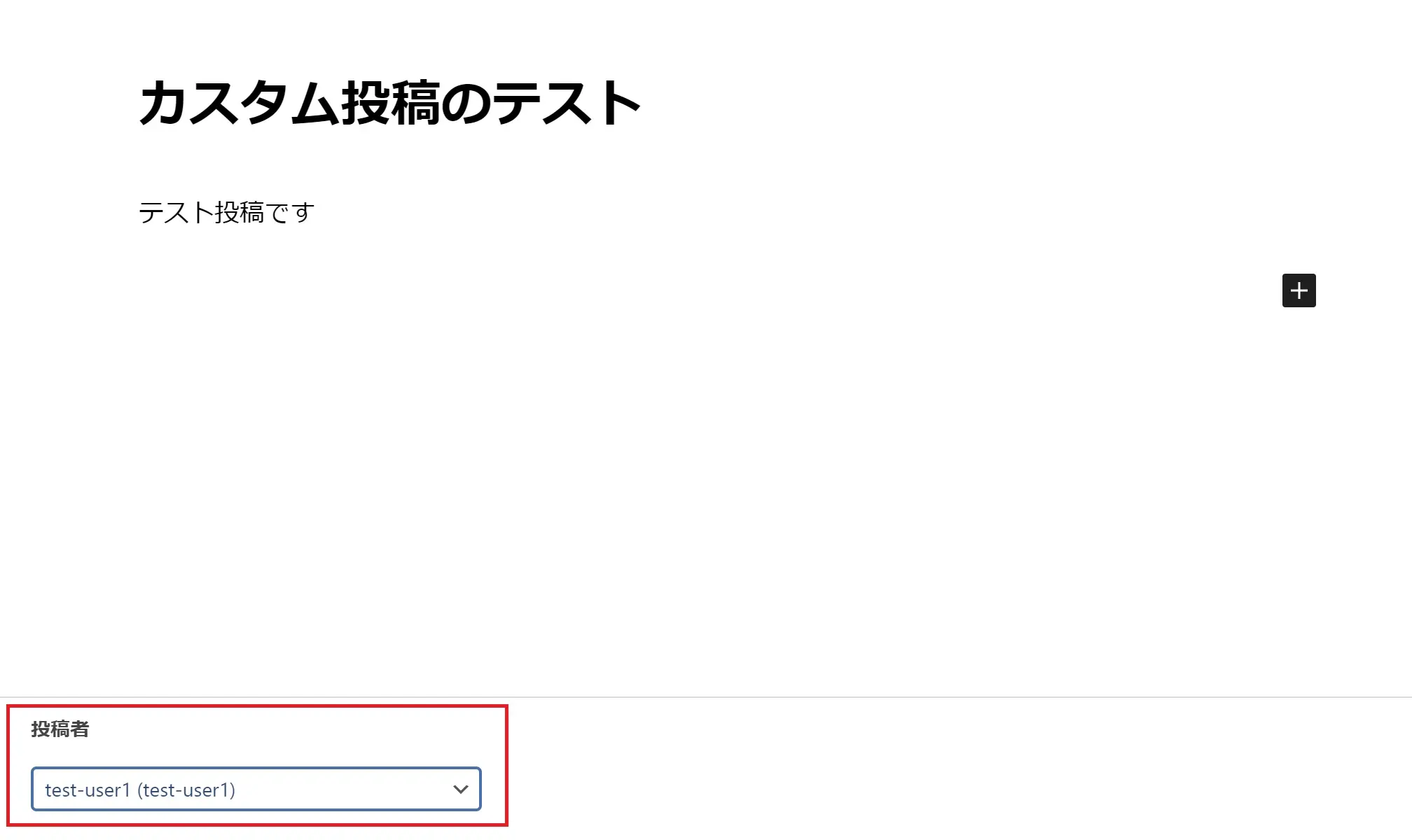
今からご紹介する方法で、カスタム投稿にも「投稿者」を表示できるようになります!
カスタム投稿で
「投稿者」を表示させる方法
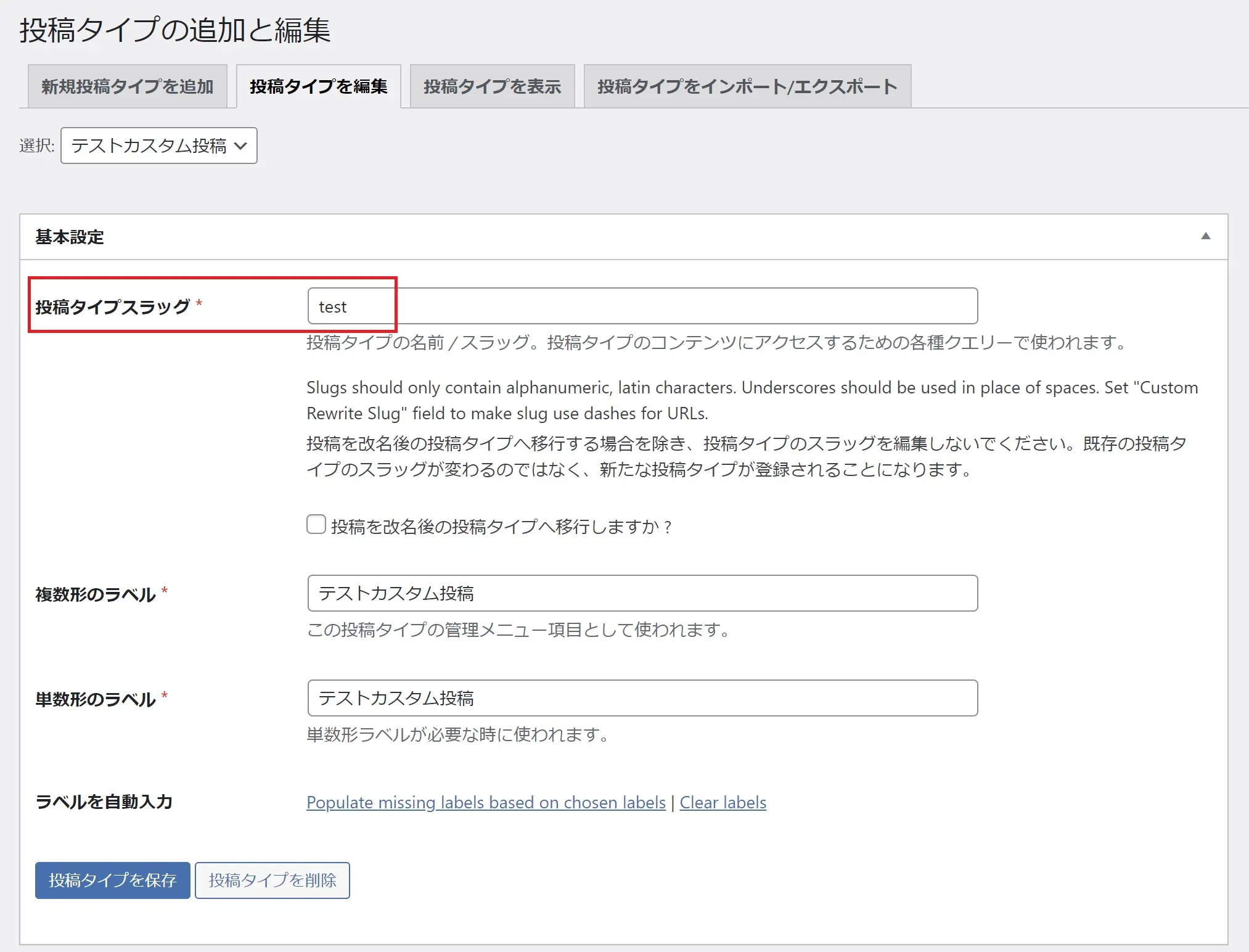
1.カスタム投稿タイプのスラッグをコピーするなどして控えておきます。
今回の例の場合のスラッグは、testとなります。
※画像はCustom Post Type UIで作成したカスタム投稿タイプの編集画面です
2.functions.php にこちらのコードをコピペして保存します。
// カスタム投稿の編集画面に「投稿者」を表示する
add_action('admin_menu', 'myplugin_add_custom_box');
function myplugin_add_custom_box()
{
if (function_exists('add_meta_box')) {
add_meta_box('myplugin_sectionid', __('投稿者', 'myplugin_textdomain'), 'post_author_meta_box', 'test', 'advanced');
}
}
function manage_test_columns ($columns) {
$columns['author'] = '投稿者';
return $columns;
}
function add_test_column ($column, $post_id) {
if ('author' == $column) {
$value = get_the_term_list($post_id, 'author');
echo attribute_escape($value);
}
}
add_filter('manage_posts_columns', 'manage_test_columns');
add_action('manage_posts_custom_column', 'add_test_column', 10, 2);※上記の「test」の部分は、先ほど控えておいた、ご自身のサイトのカスタム投稿タイプのスラッグに書き換えてから貼り付けてください
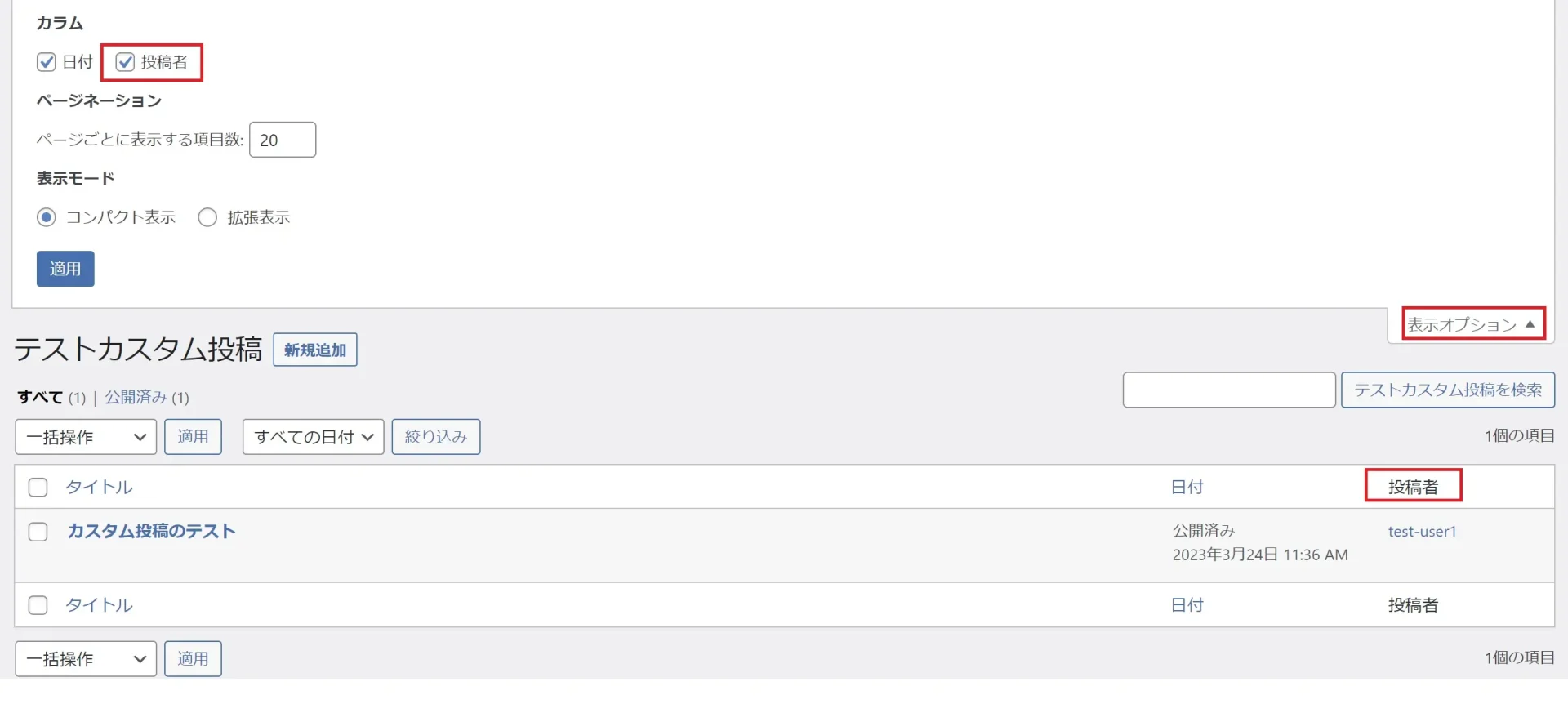
「投稿者」を「作成者」など、任意の表示に変更させることもできます
// カスタム投稿の編集画面に「作成者」を表示する
add_action('admin_menu', 'myplugin_add_custom_box');
function myplugin_add_custom_box()
{
if (function_exists('add_meta_box')) {
add_meta_box('myplugin_sectionid', __('作成者', 'myplugin_textdomain'), 'post_author_meta_box', 'test', 'advanced');
}
}
function manage_test_columns ($columns) {
$columns['author'] = '作成者';
return $columns;
}
function add_test_column ($column, $post_id) {
if ('author' == $column) {
$value = get_the_term_list($post_id, 'author');
echo attribute_escape($value);
}
}
add_filter('manage_posts_columns', 'manage_test_columns');
add_action('manage_posts_custom_column', 'add_test_column', 10, 2);投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()