カスタム投稿・カスタムタクソノミー・カスタムフィールドについて
WordPressにはデフォルトで「投稿」や「固定ページ」が存在していますが、実際のサイト運用において、例えば
- 商品一覧
- 店舗一覧
- 不動産一覧
などのページを別で作成したいケースが出てきた場合に、「カスタム投稿」を作成するという方法があります。
カスタム投稿の中でカテゴリ分けをしたいときには、「カスタムタクソノミー」を作成して、分類分けをおこなうことができます。
「カスタム投稿」の中には、独自の入力項目を「カスタムフィールド」で設定することができます。
例:
「商品一覧」というカスタム投稿を作成
→その中に「食品」「日用品」「文具」などといった分類(カスタムタクソノミー)を作成
→「商品一覧」の中に、「商品名」・「メーカー名」・「金額」などをカスタムフィールドで設定
ここでは、プラグインを使用した「カスタム投稿」「カスタムフィールド」「カスタムタクソノミー」の作り方をお伝えしていきたいと思います。
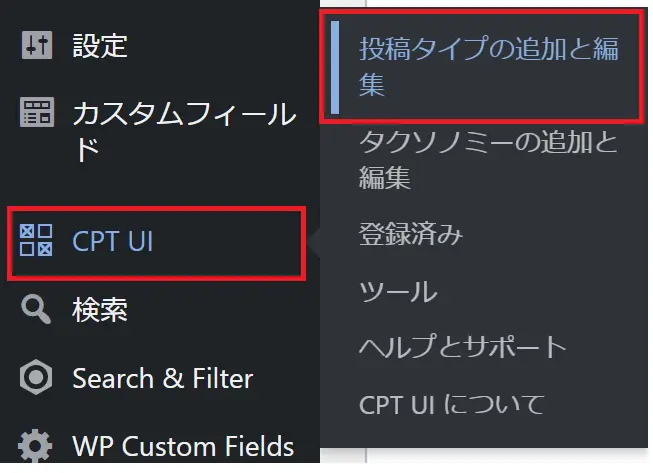
Custom Post Type UIで「カスタム投稿タイプ」の作成
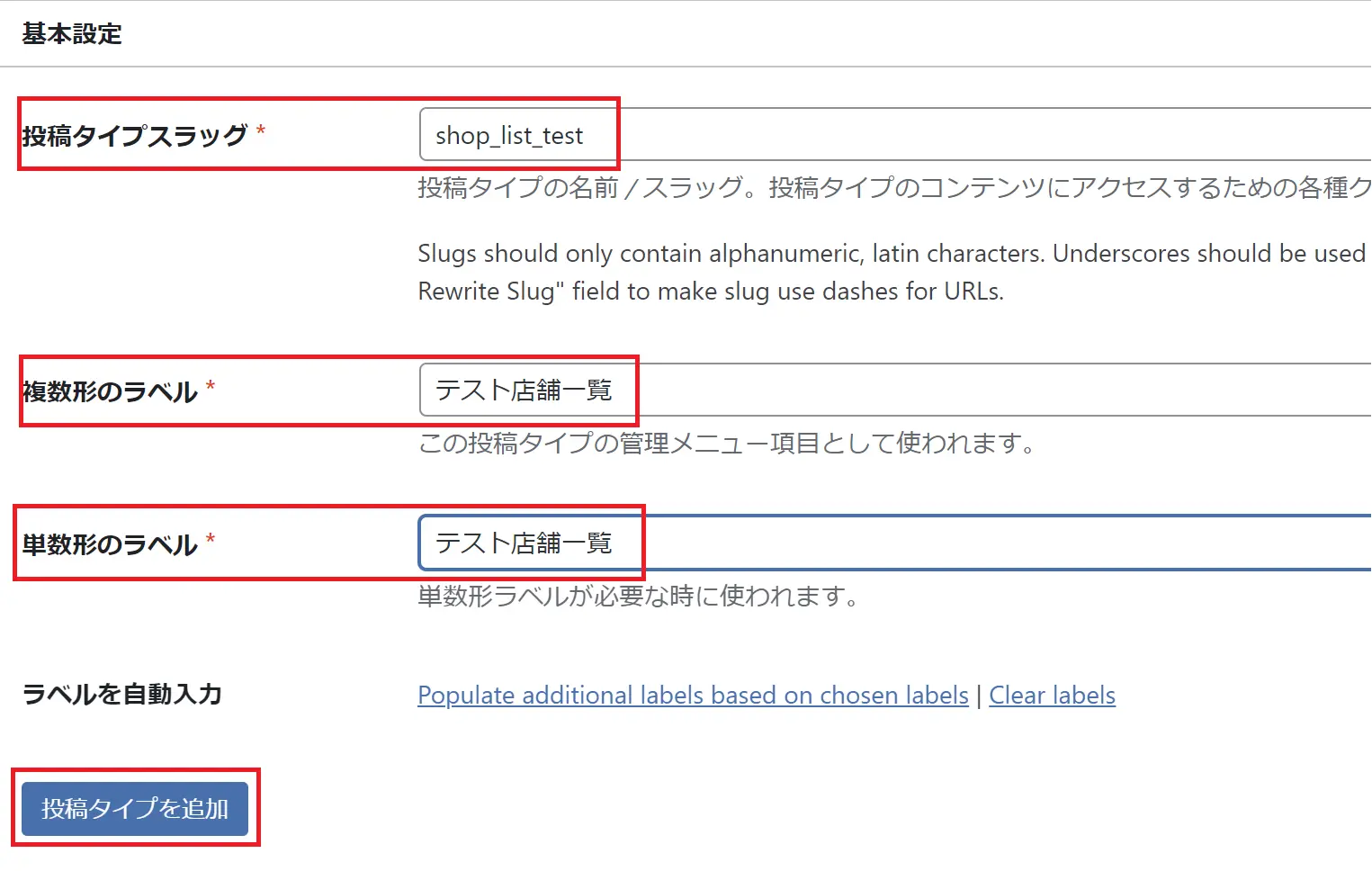
●投稿タイプスラッグ
半角英字で文字を入力します。
今回は「shop_list_test」としました。
●複数形ラベル/単数形ラベル
名称を入力します。
今回は「テスト店舗一覧」としました。
※他にも様々な設定項目がありますが、必須項目は上記のみとなります。
すべて入力したら、「投稿タイプを追加」をクリックします。
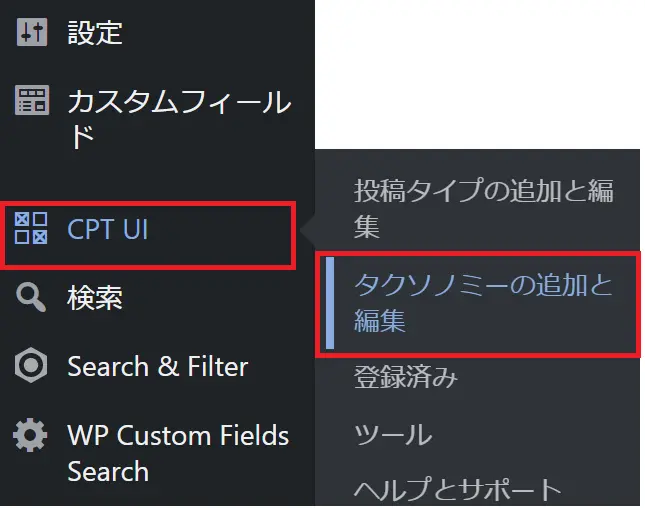
Custom Post Type UIで「カスタムタクソノミー」の作成
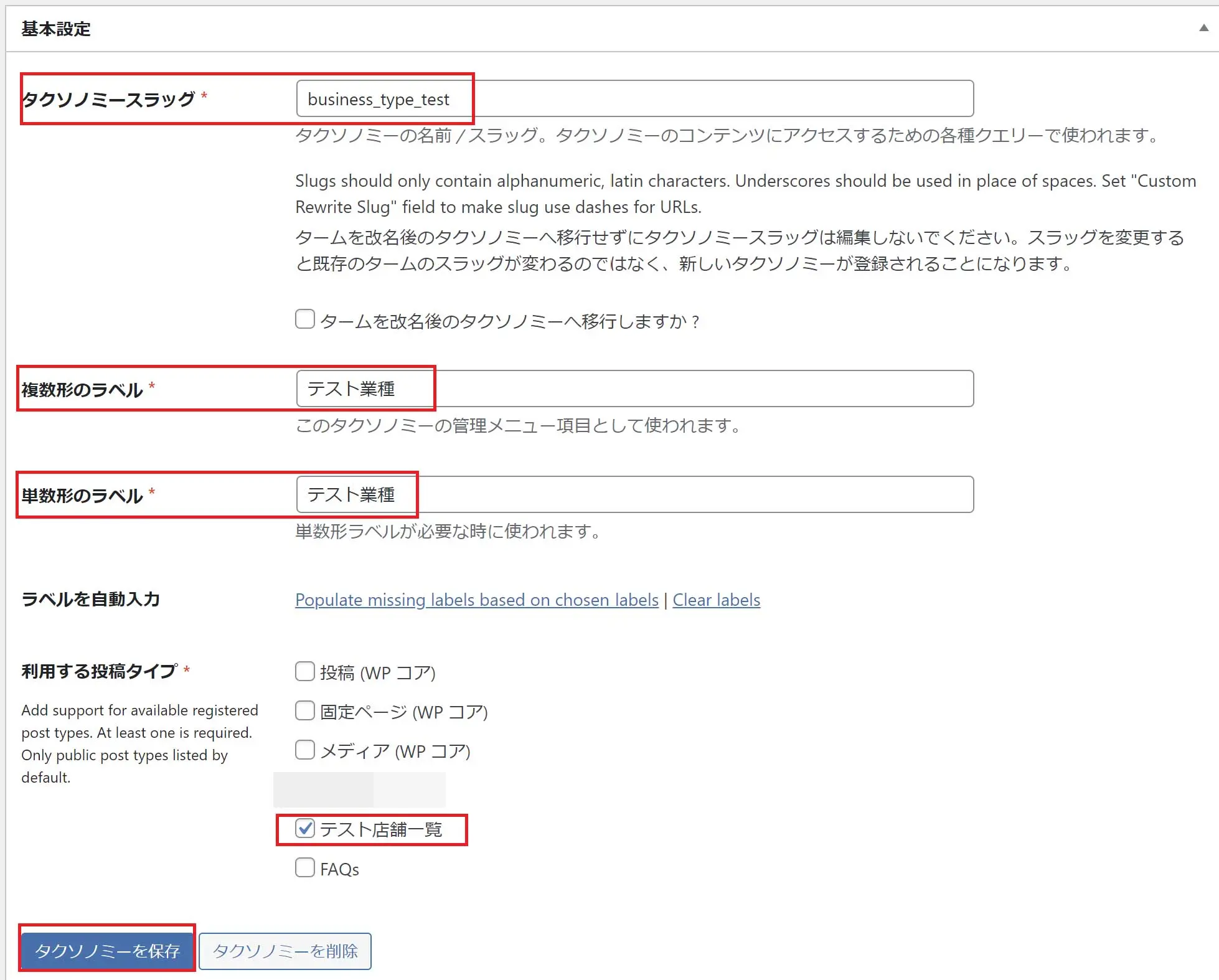
●タクソノミースラッグ
半角英字で文字を入力します。
今回は「business_type_test」としました。
●複数形のラベル/単数形のラベル
名称を入力します。
今回は「テスト業種」としました。
●利用する投稿タイプ
先ほど作成した「テスト店舗一覧」の中で使いたいので、そこにチェックを入れます。
※他にも様々な設定項目がありますが、必須項目は上記のみとなります。
すべて入力したら、「タクソノミーの追加」をクリックします。
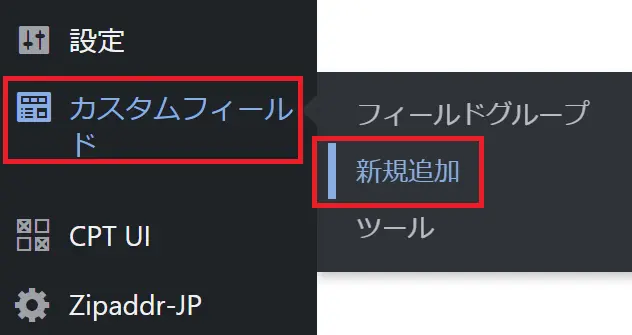
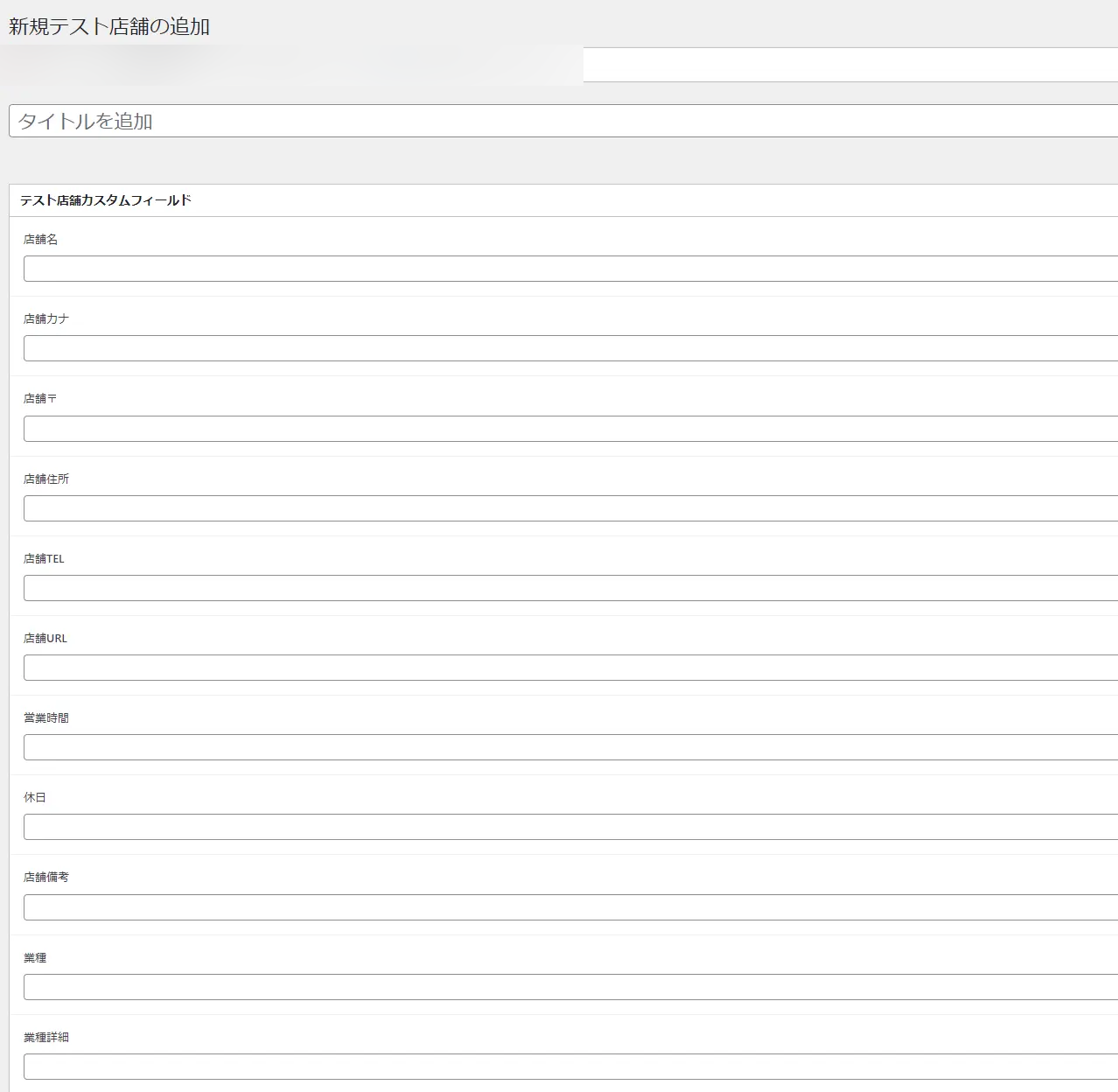
Advanced Custom Fieldsで「カスタムフィールド」の作成
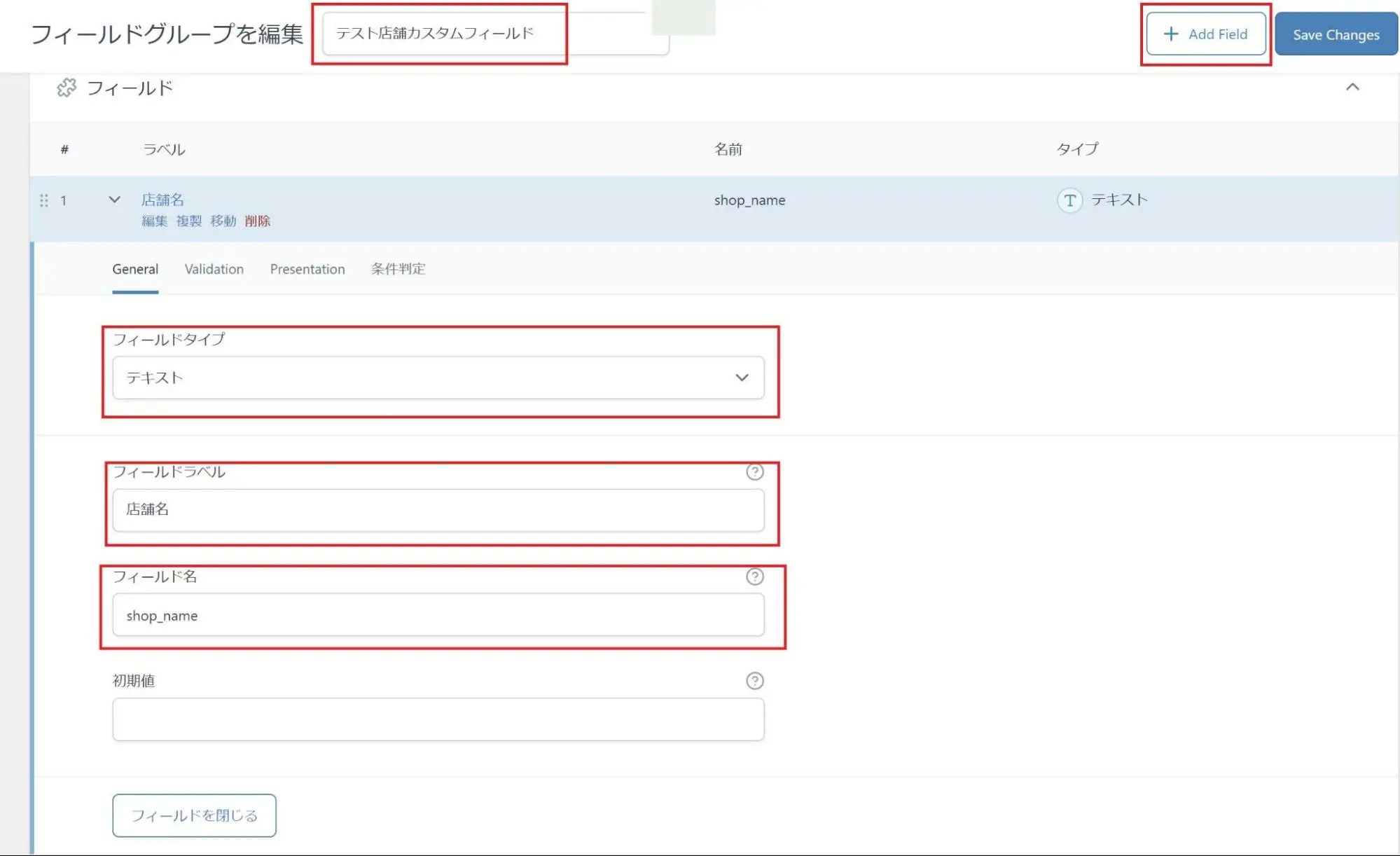
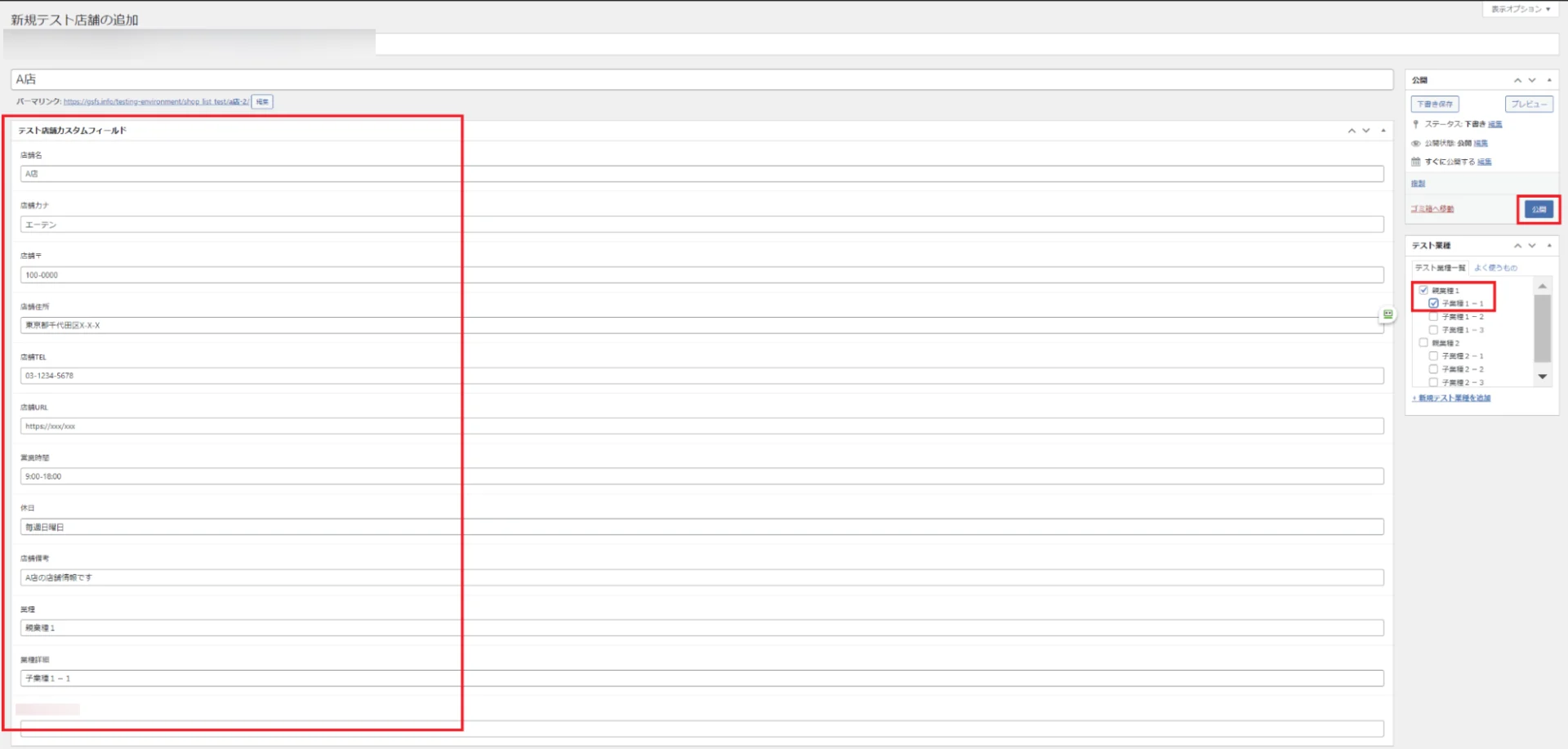
●フィールドグループを編集
カスタムフィールドの名前を入力します。
今回は「テスト店舗カスタムフィールド」とします。
●フィールドタイプ
プルダウンから選択します。
今回は入力欄を作りたいので「テキスト」を選択します。
●フィールドラベル
編集ページで表示されるフィールドタイプの見出しとなります。
今回は「店舗名」とします。
●フィールド名
半角英字で設定します。
PHPコードでの呼び出しに使います。
入力できたら、「Add Field」をクリックします。
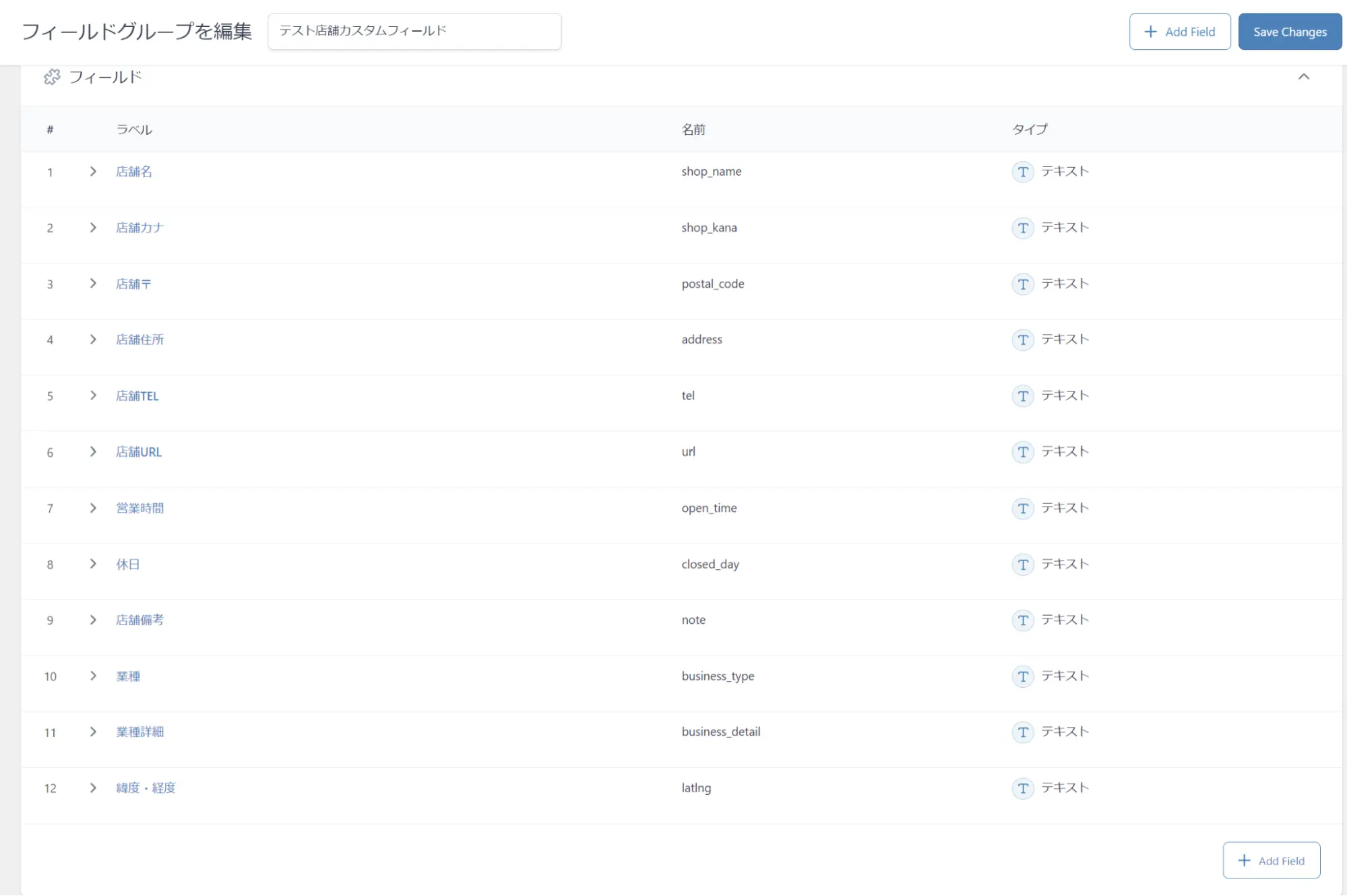
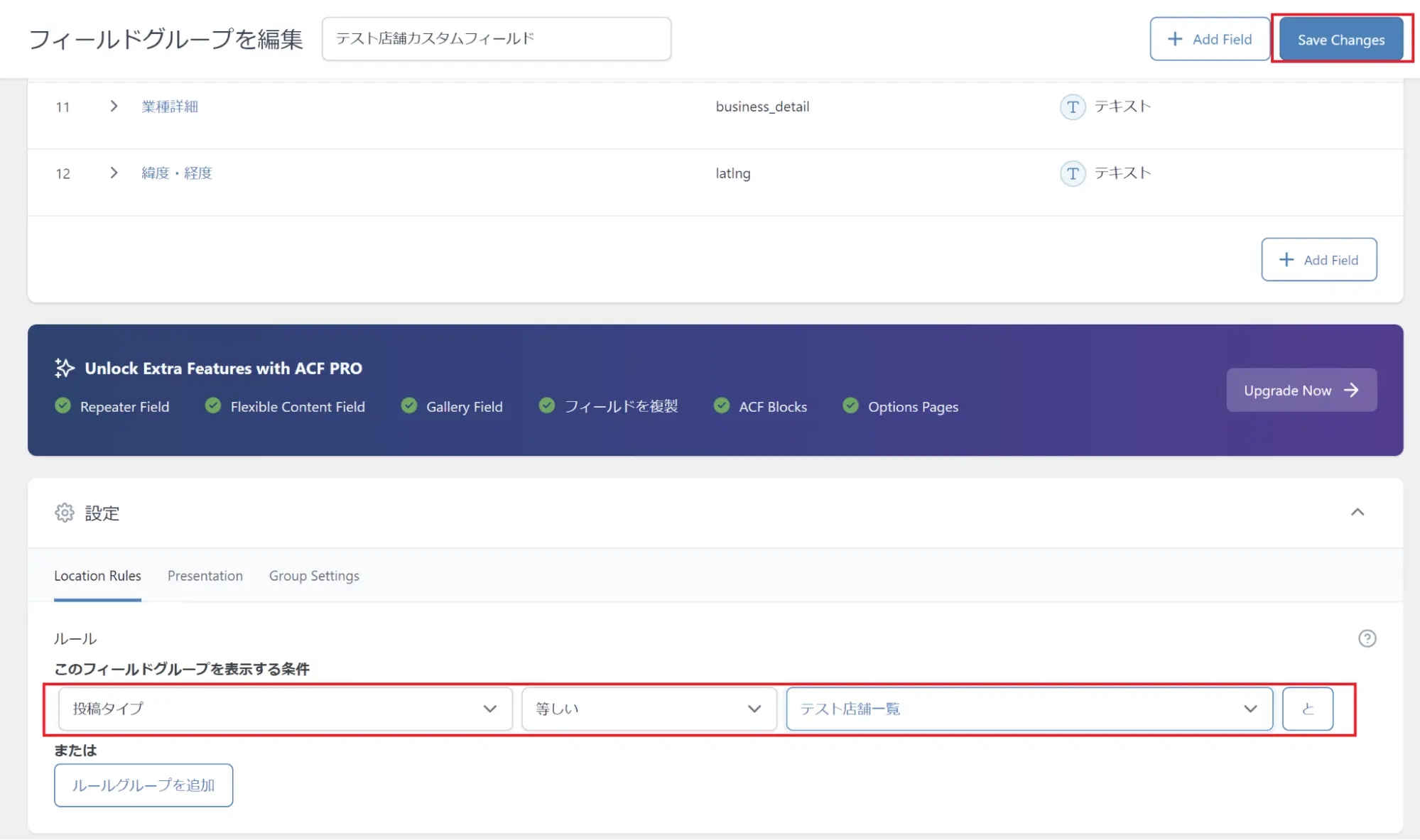
同じ手順を繰り返しながら、必要なフィールドを作成していきます。
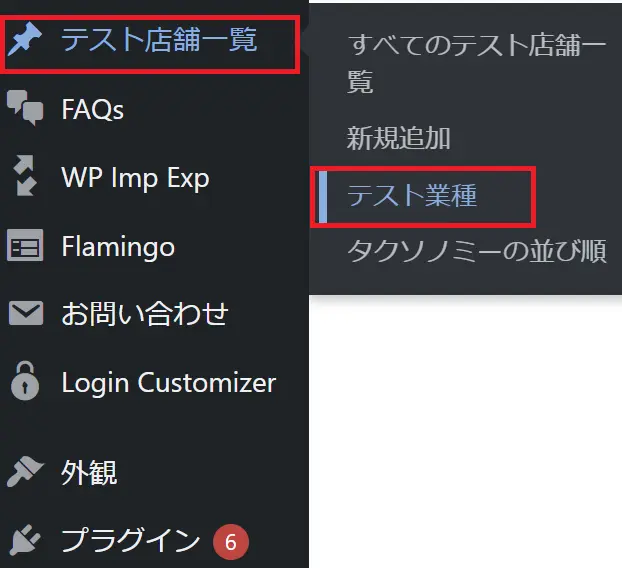
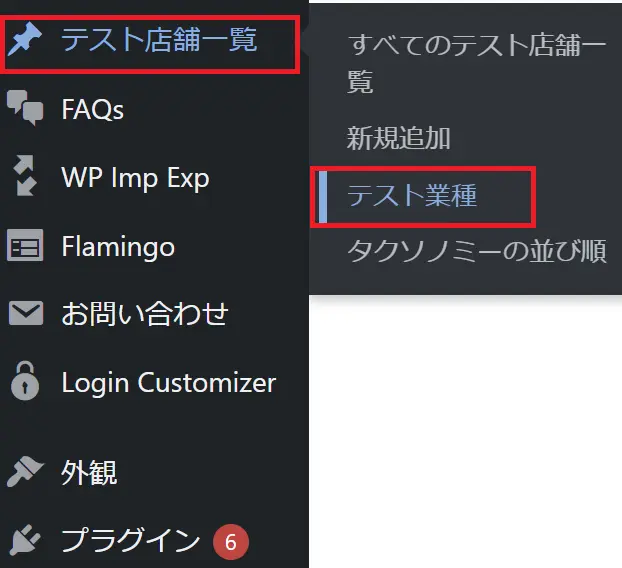
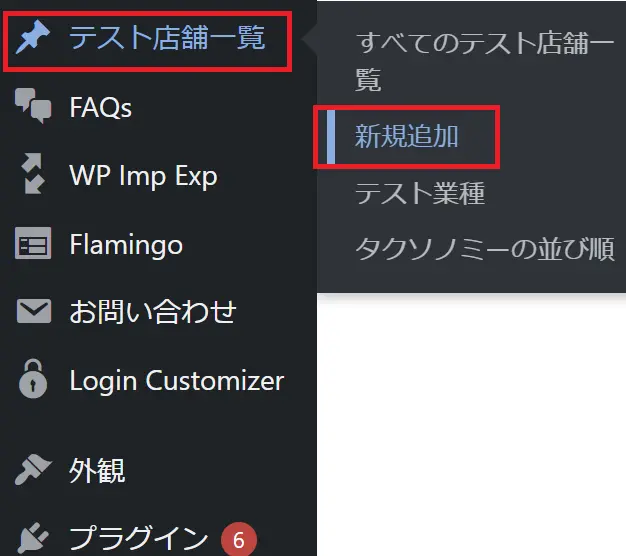
カスタムタクソノミー「テスト業種」に分類を登録する
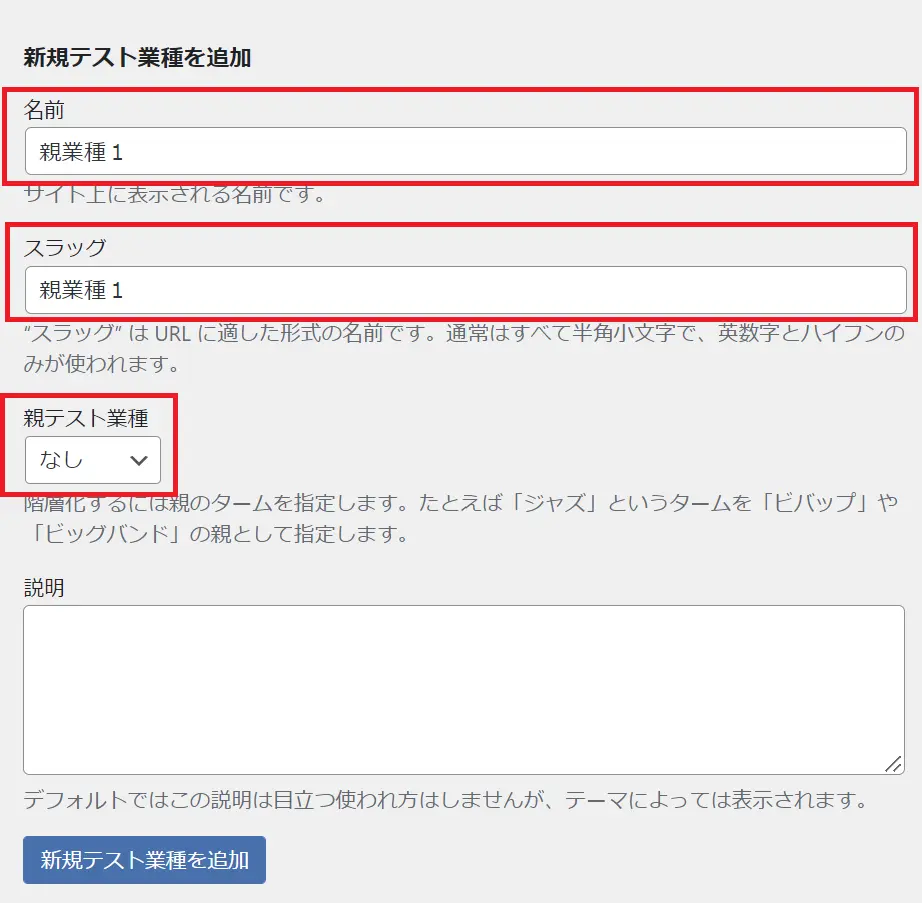
テスト業種のカスタムタクソノミー画面が出てきます。
まずは親業種を作成します。
ここでは「親業種1」とします。
名前:「親業種1」
スラッグ:「親業種1」
と入力します。
親テスト業種は今回は存在しないので、「なし」を選択します。
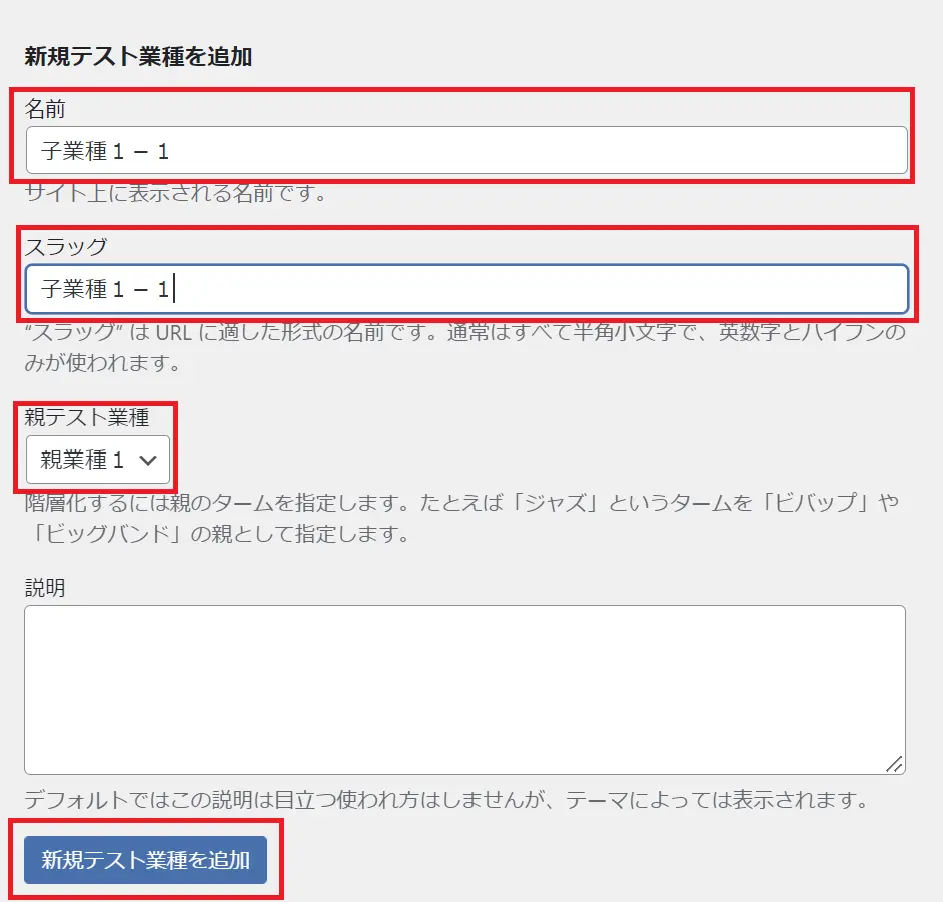
※親テスト業種がある場合の方法は、この後説明します。
入力できたら、「新規テスト業種を追加」をクリックします。
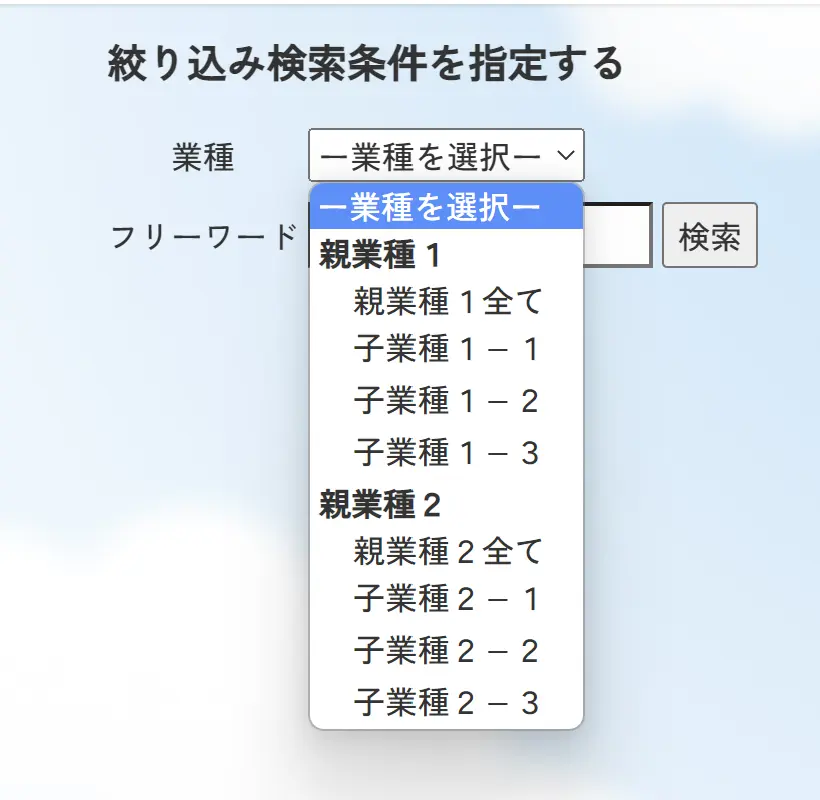
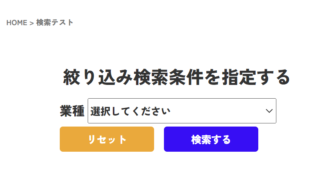
カスタムタクソノミーで「絞り込み検索」も可能です
カスタムフィールドに値を入力し、カスタムタクソノミーを選択することで、
「検索機能をつけて、カスタムフィールドの検索をおこないたい!」という場合に、カスタムタクソノミーでの絞り込み検索をおこなうこともできるようになります。
検索機能についての記事はこちら
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()