◆◇◆ ブロークングリッドデザインとは ◆◇◆
規則性のある境界線に沿って要素を配置し、構成されたグリッドレイアウトを一部分くずし、不揃い感を出したデザインのことです。
安定し、落ち着いた印象のグリットデザインと比べ、遊びの感覚を与えたり、おしゃれで洗練された印象を与えることができます。
ボックスとテキストを重ねたりして、余白をうまく活かしたデザインが可能になります。

ブロークングリッドデザインのレイアウトは様々ですが、今回は背景を右にずらし、テキストを通常位置に配置するデザインで、ワードプレスのカバーブロックを使い一番簡単にできる方法をお伝えいたします。
カバーブロックでの作成手順
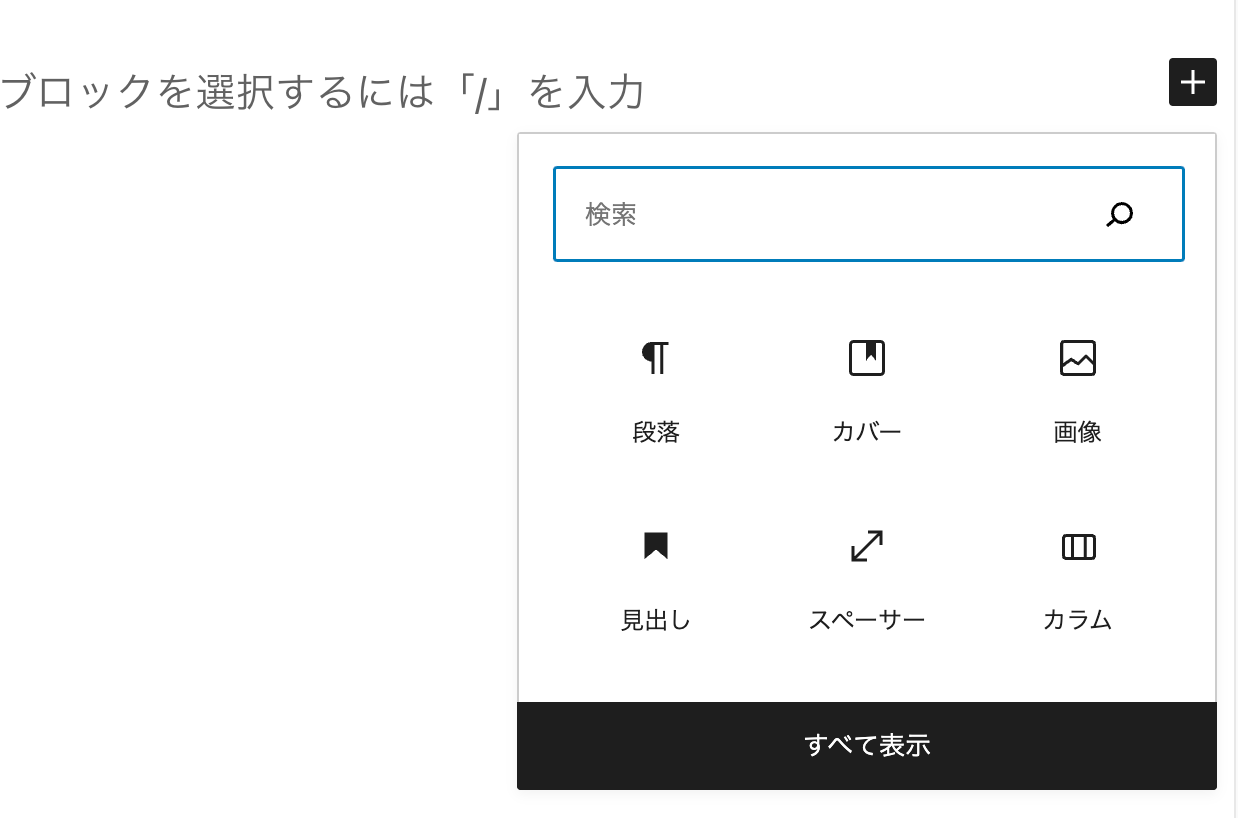
カバーブロックを選択
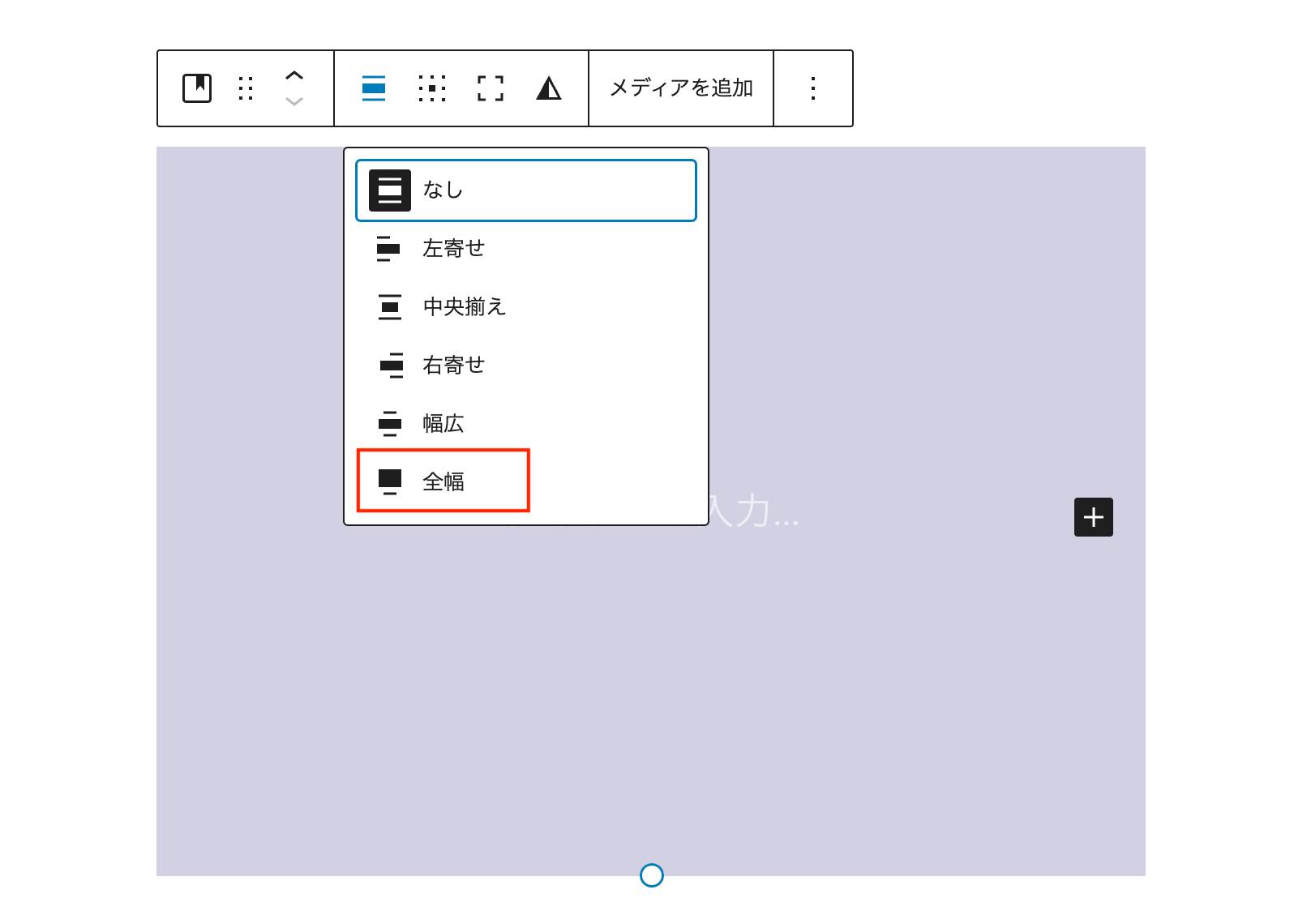
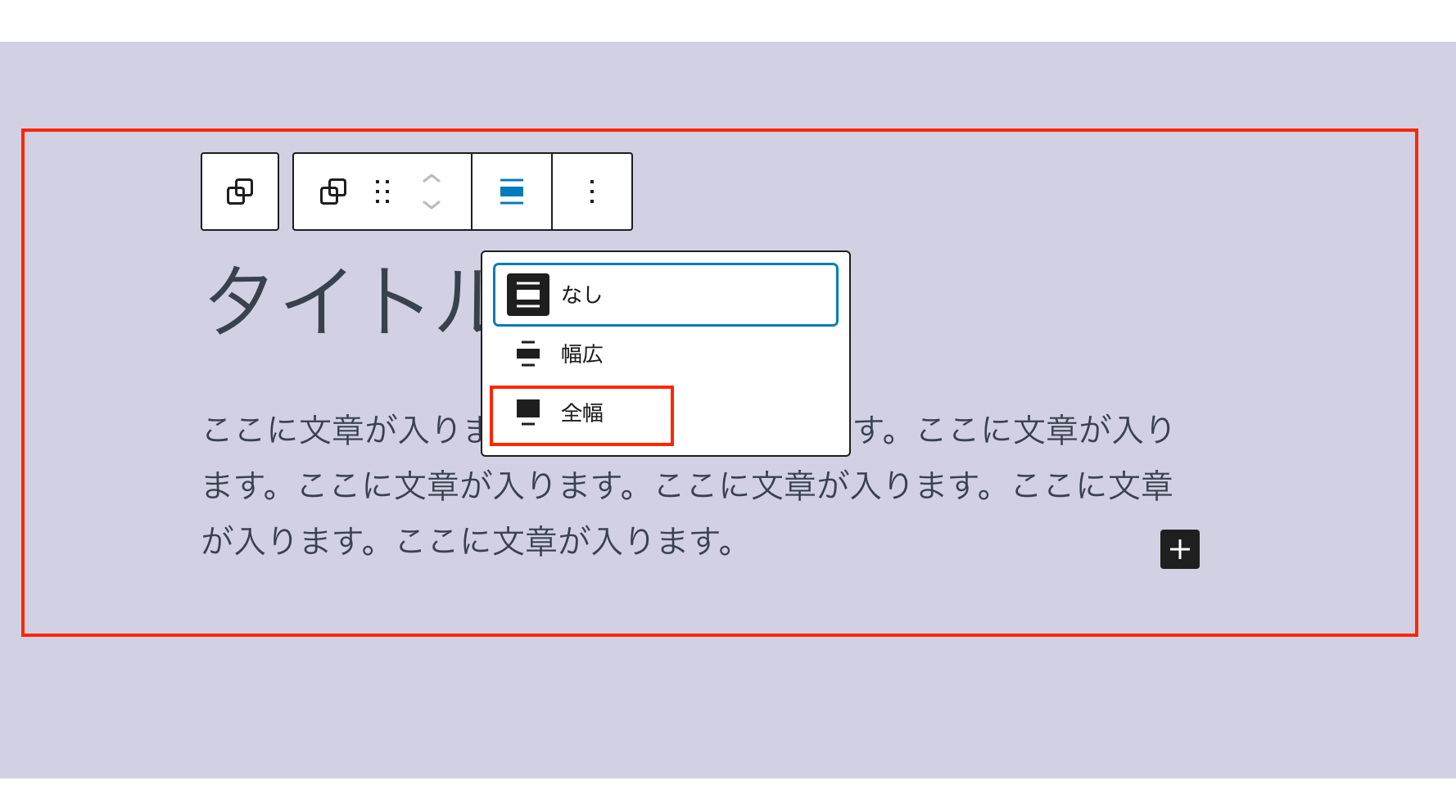
カバーブロックを選択 > 任意の色の選択 > 全幅 にします。
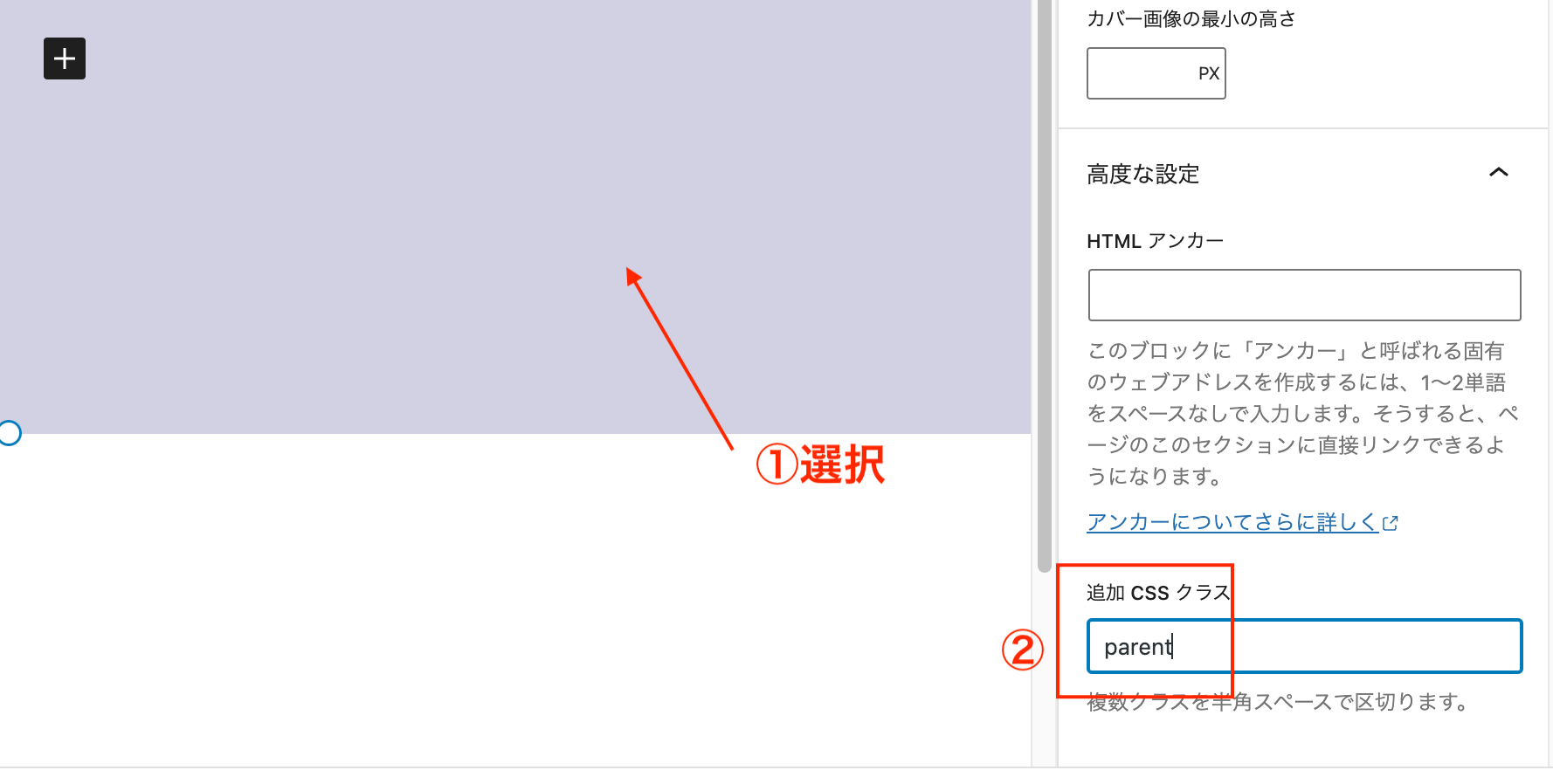
カバーブロックにクラスを付与
先ほど作ったカバーブロックに、任意のクラス名を付けます。

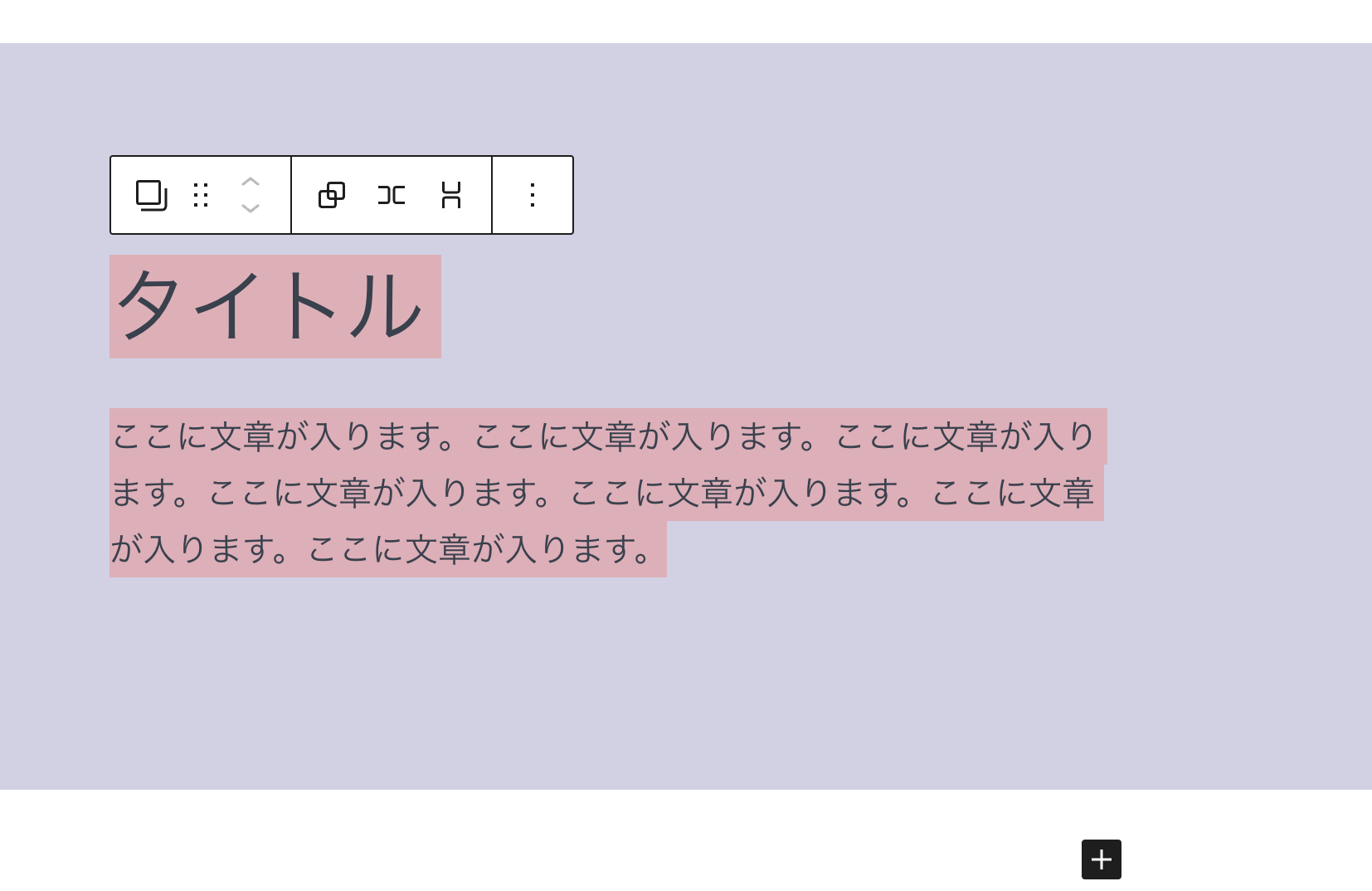
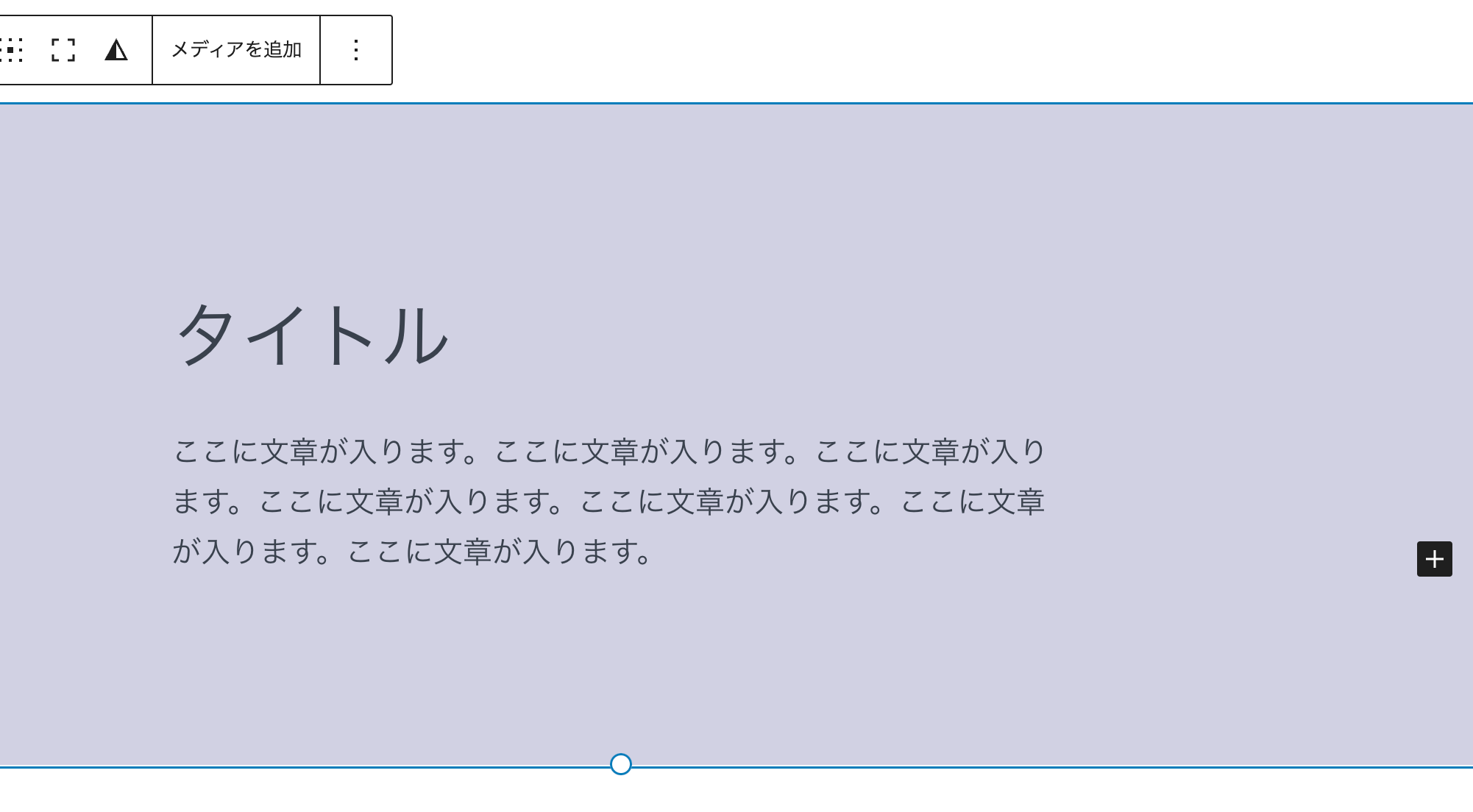
カバーの中にコンテンツを作成
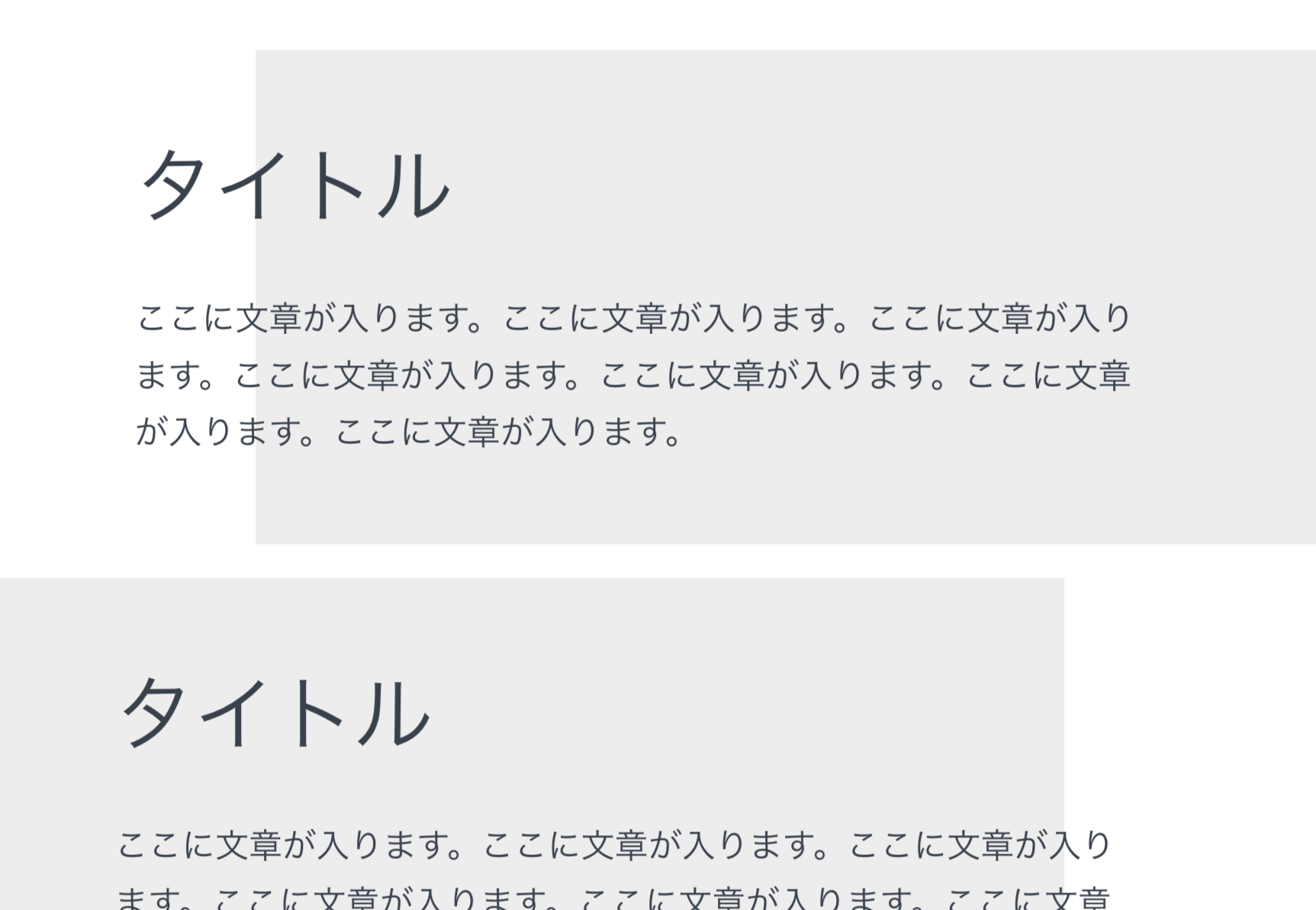
カバーブロックの中に、任意のコンテンツを作成します。(タイトル、段落、画像など)

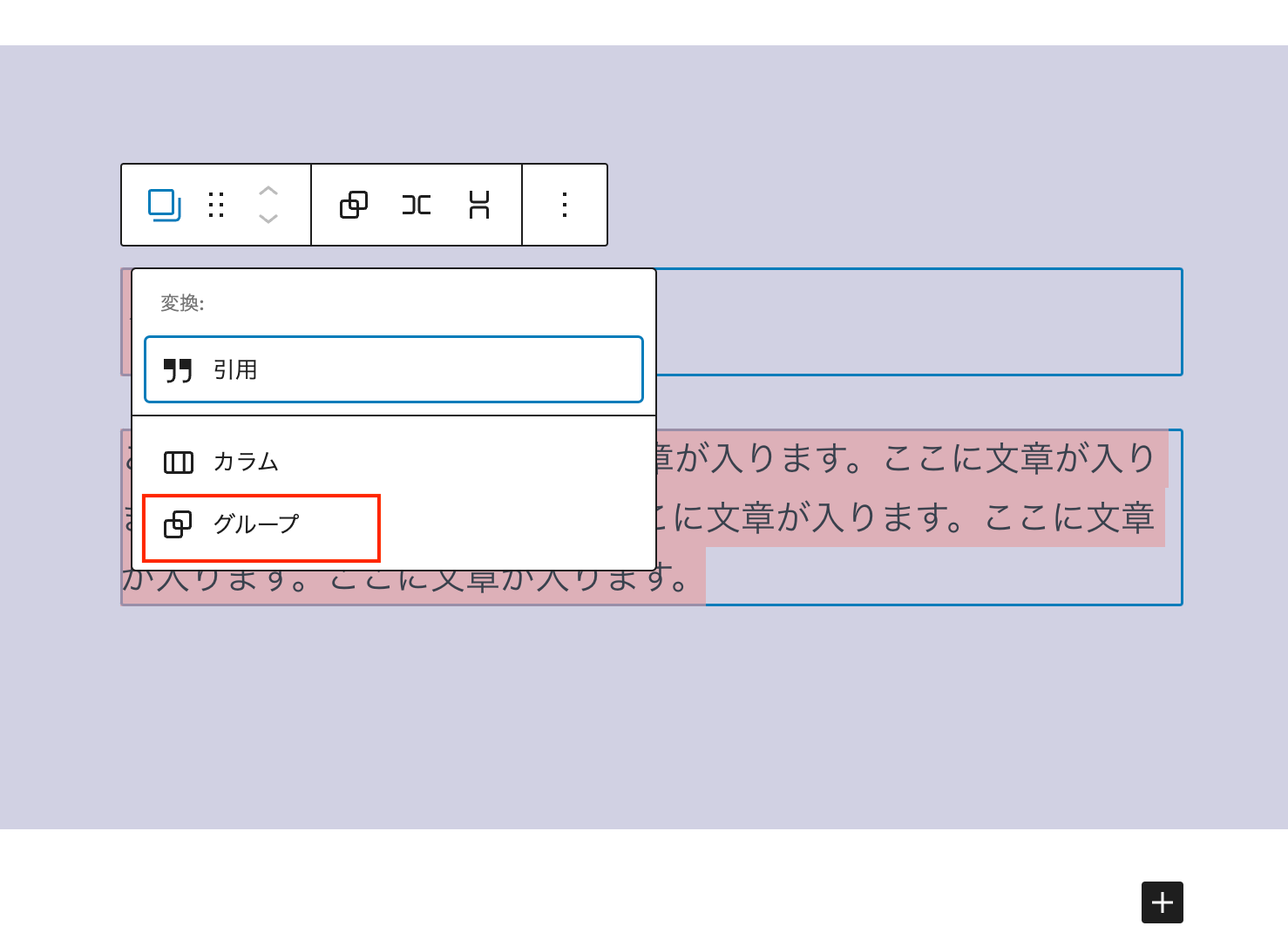
コンテンツをグループブロックでまとめる
作成したコンテンツを全選択 > グループブロックに > グループを全幅に
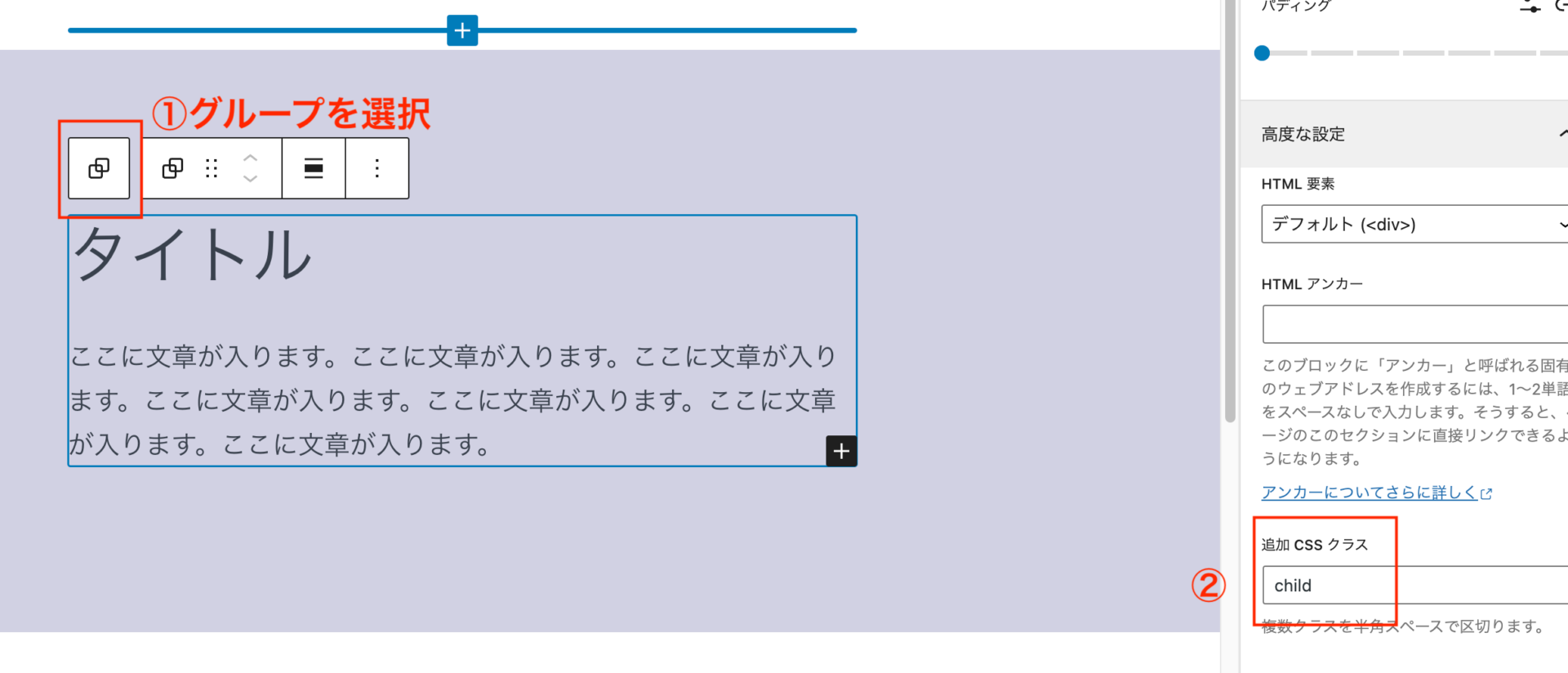
グループブロックにクラスを付与
先ほど作ったグループブロックに、任意のクラス名を付けます。

追加CSS
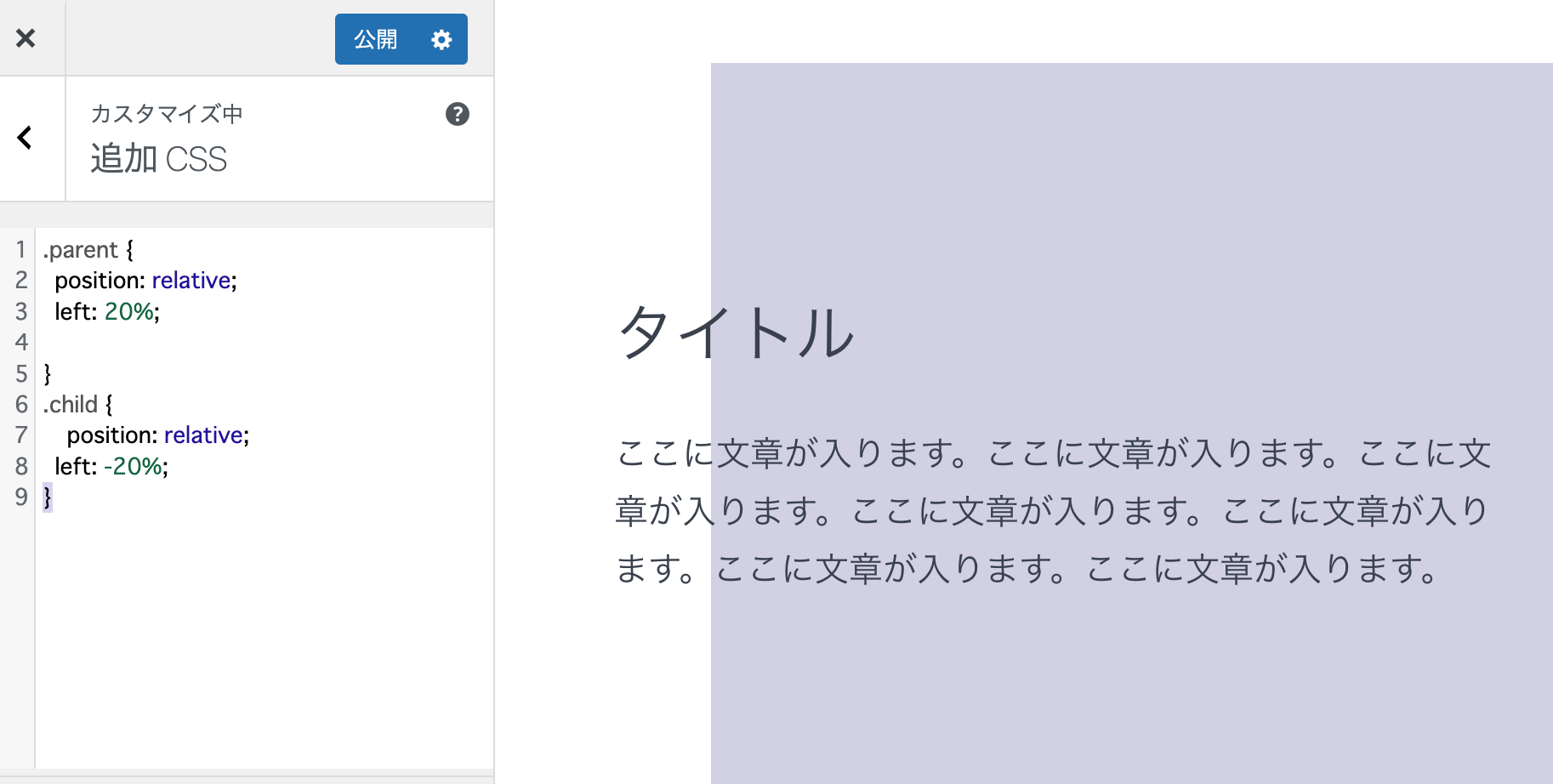
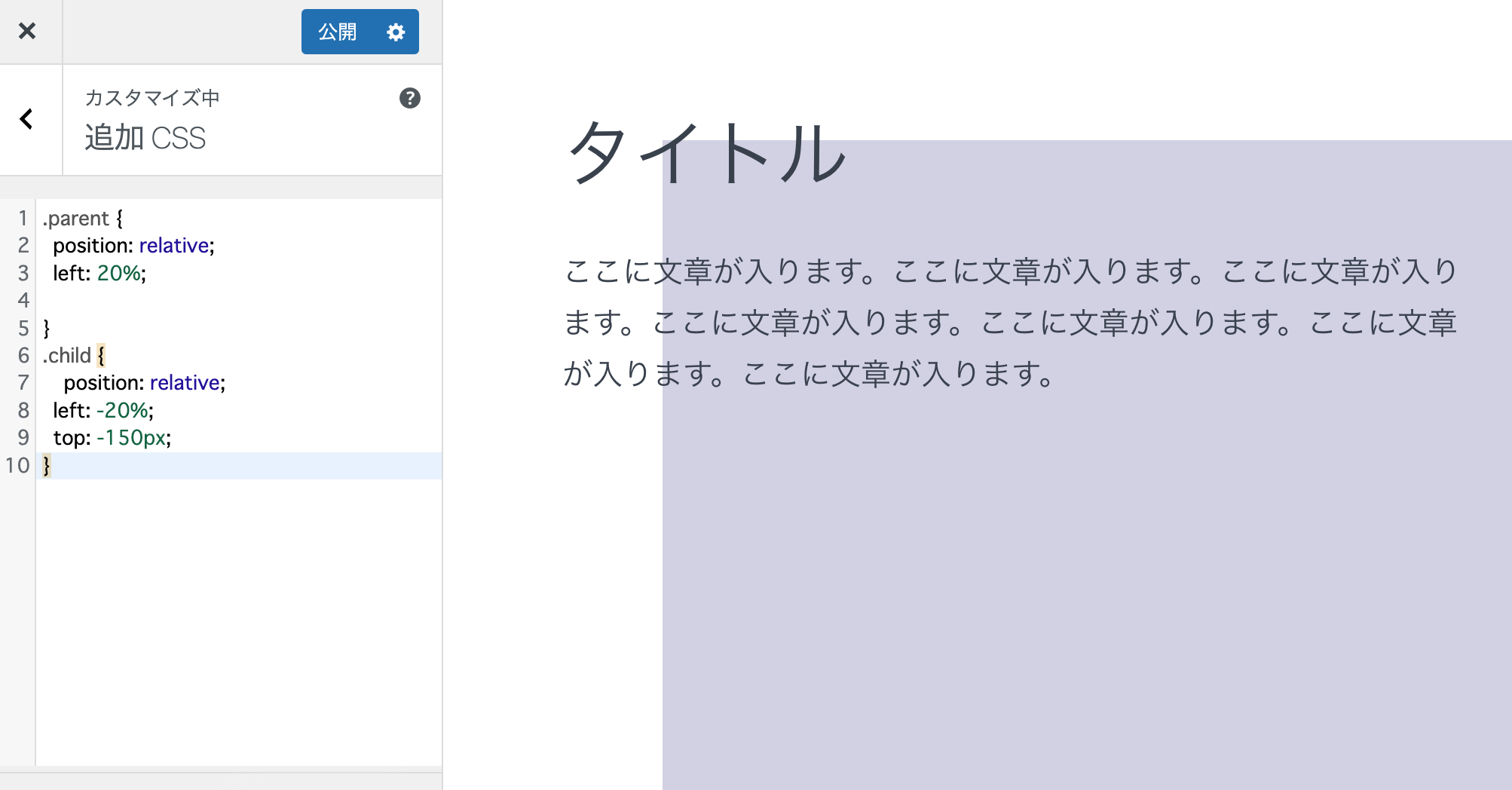
管理画面 > 外観 > カスタマイズより、追加CSSに以下のように追記します。

- 親要素を右にずらし、子要素を元の位置に戻す
.parent {
position: relative;
left: 20%;
}
.child {
position: relative;
left: -20%;
}
このように、親/子セットで反対のCSSを書けば簡単に背景をずらすことができます。
パーセンテージで指定すれば、タブレットやモバイル表示での調整も不要です。
基本的には親要素と同じ数値だけ子要素の数値を戻せば良いだけなので、調整もしやすいです!
通常、親/子関係の場合 "relative"と"absolute" をセットで使う場合が多いですが、ワードプレスの場合カバーブロックで親要素の中に子要素を配置できるため、どちらも "relative"で指定しています。
また、子要素を上下にずらすことでも背景位置の見た目を簡単に変えられます。

Point
- カバーブロックを使うことで、背景色だけでなくカバー画像でも可能
- 親/子の数値調整がわかりやすい
- パーセンテージ指定でモバイルやタブレットでの表示調整が不要
- カバーブロックの上にコンテンツを乗せているので、z-indexの調整の必要がない

ワードプレスのブロックと数行のCSSで、とても簡単にブロークングリッドデザインを作ることができました!
他のブロックも使って同じデザインで作ってみると・・
カラムブロックを使って左右の位置を調整した場合

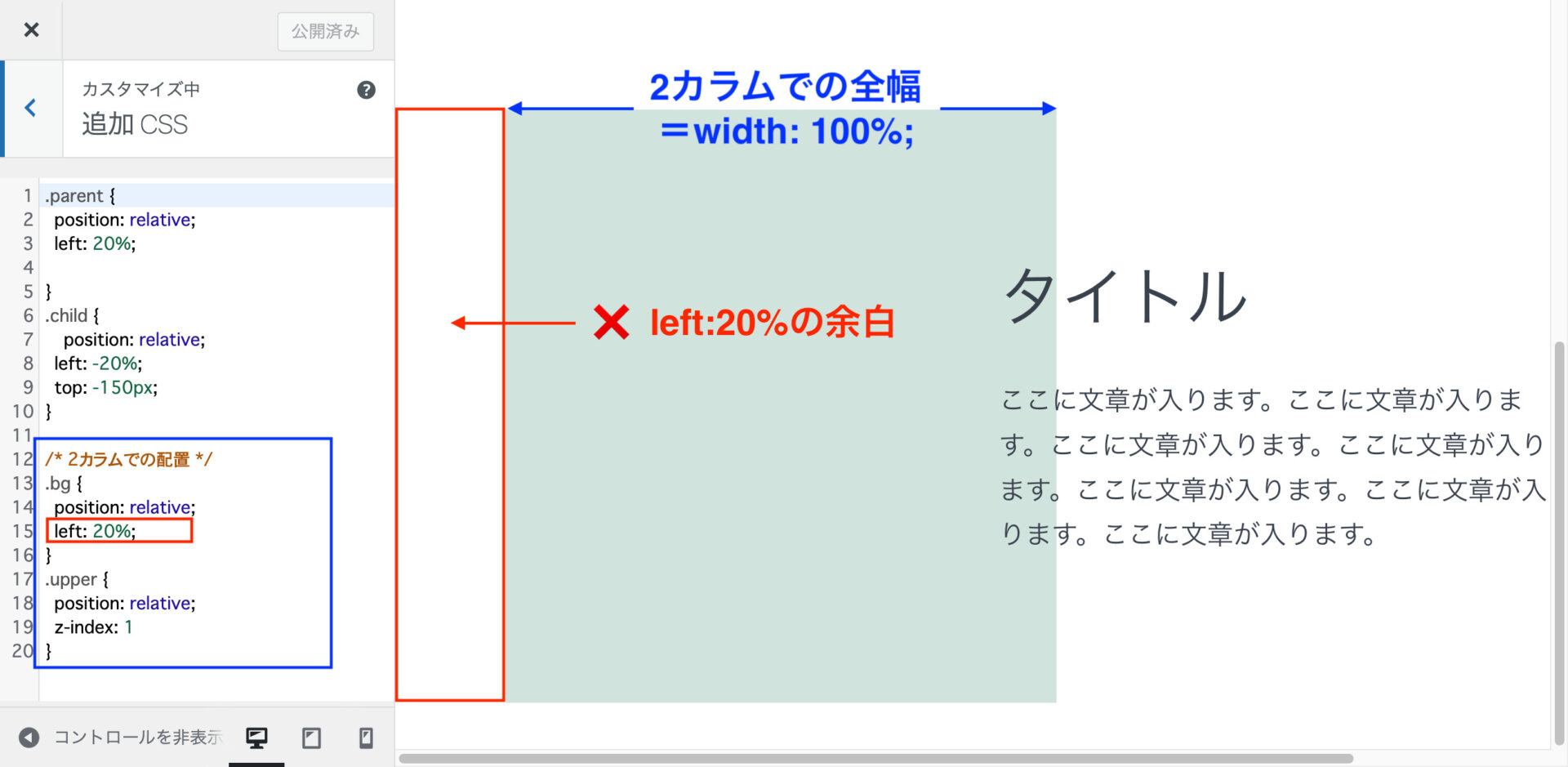
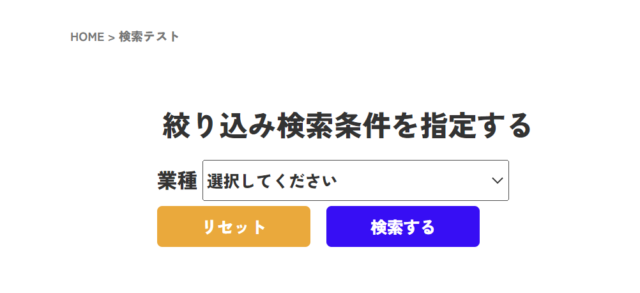
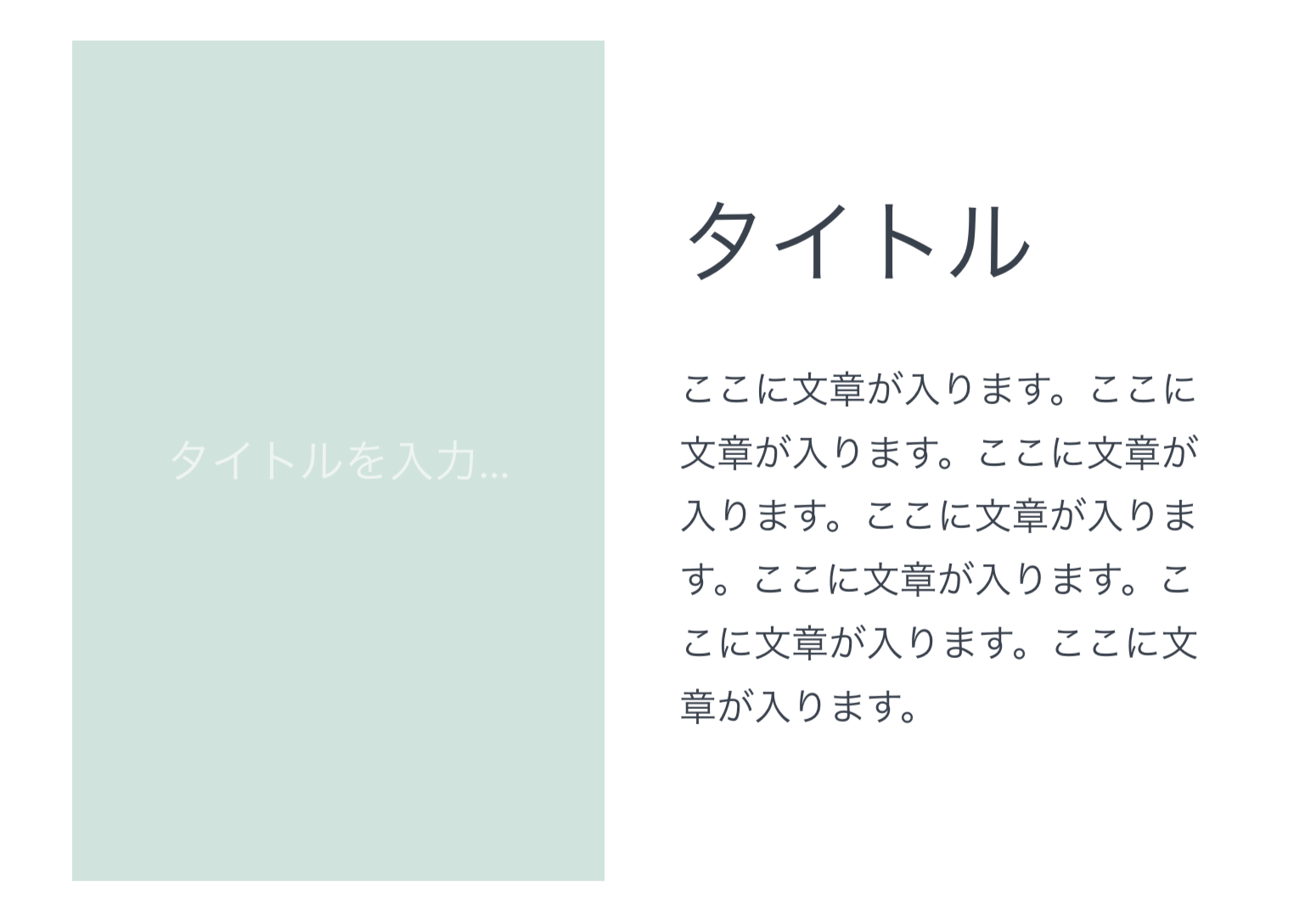
カラムブロックを使い、まず2カラムに分け、左にカバーブロック(または画像)と右にテキストを配置して、CSSでさっきと同じデザインになるように調整してみたいと思います。
*緑の背景に "bg" 、テキストに"upper" クラスを付与しています。
2カラムに分けて左右の位置を調整した場合の問題点
- 背景を左右に動かすと余白ができてしまう
- テキストを動かすと本来の表示位置からずれる
- ブラウザ表示幅やモバイル端末によってそれぞれの調整が必要
- ブラウザ表示幅やモバイル端末によって文字が見切れる
- z-indexの調整が必要
背景画像とコンテンツに分けて位置を調整した場合

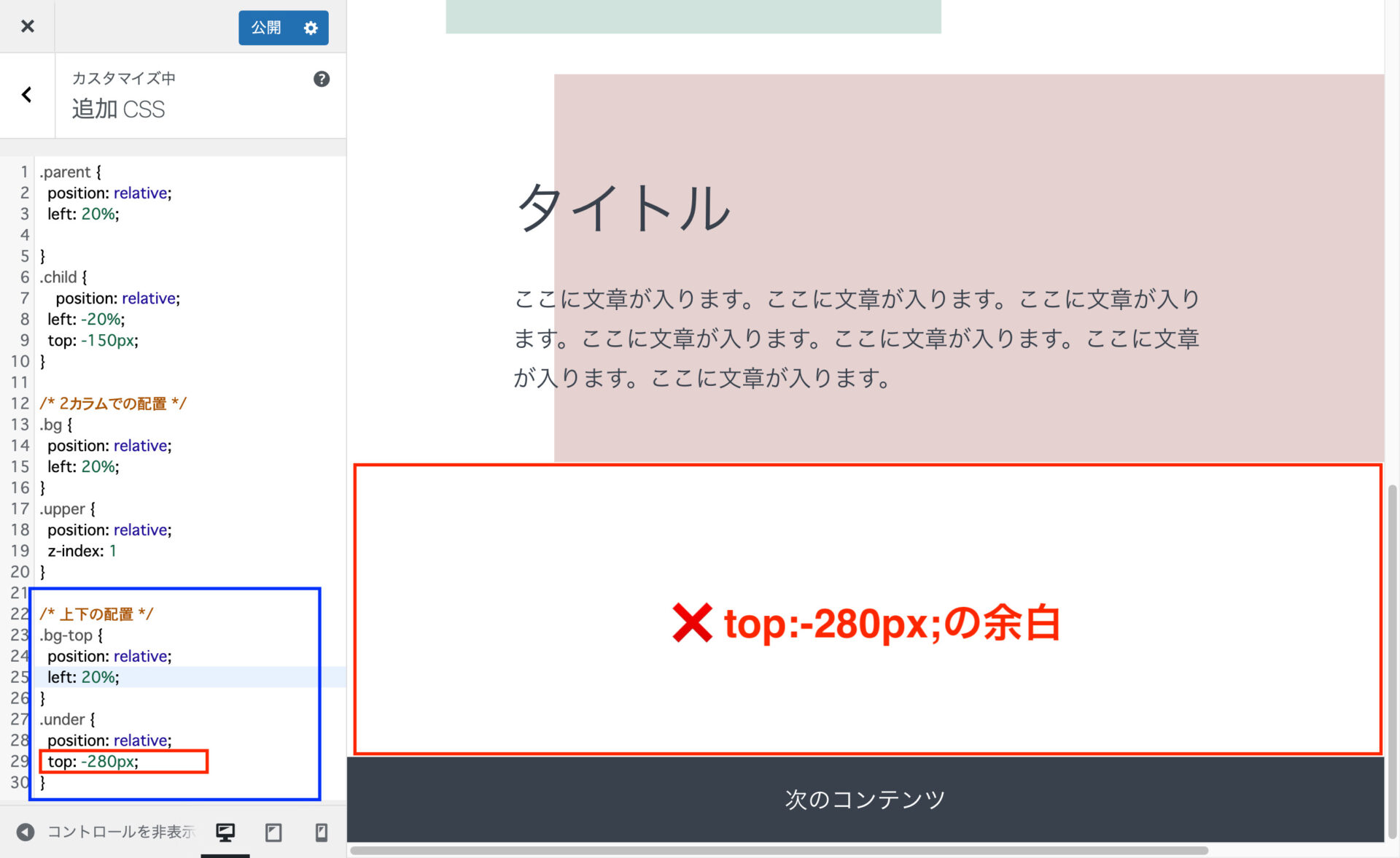
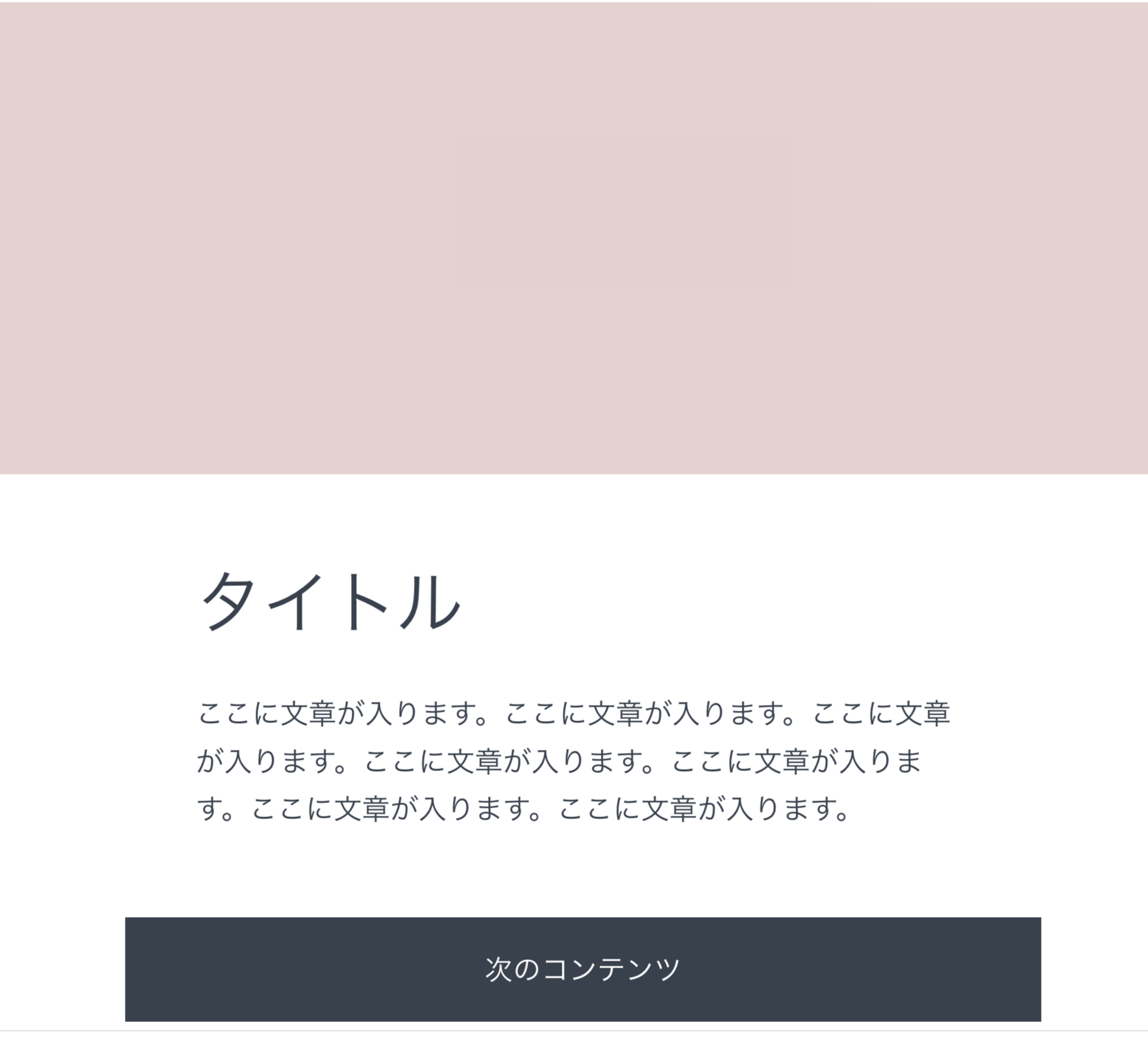
次は上に背景画像、下にテキストを配置して、CSSでさっきと同じデザインになるように調整してみたいと思います。
*ベージュの背景に "bg-top" 、テキストに"under" クラスを付与しています。
上下に分けて位置を調整した場合の問題点

今回のデザインとしては問題点が多いですが、表現したいデザインによってはどちらも使えます。
なるべく保守性も高く、綺麗に簡単に制作するには、まず適切なブロックを考慮し、制作を進めていくことが大切ですね。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()