この記事は、Pro版の機能拡張「Lightning G3 Pro Unit」プラグインを購入されている場合に利用いただける内容です。
詳細と購入は以下よりご覧ください。
モバイル固定ナビを表示する

スマホでサイトを見た時に、画面下にメニューが表示されていると、ユーザーにとって必要な情報まで瞬時に辿り着くことができ、ストレスなくサイトを利用していただけます。
設定

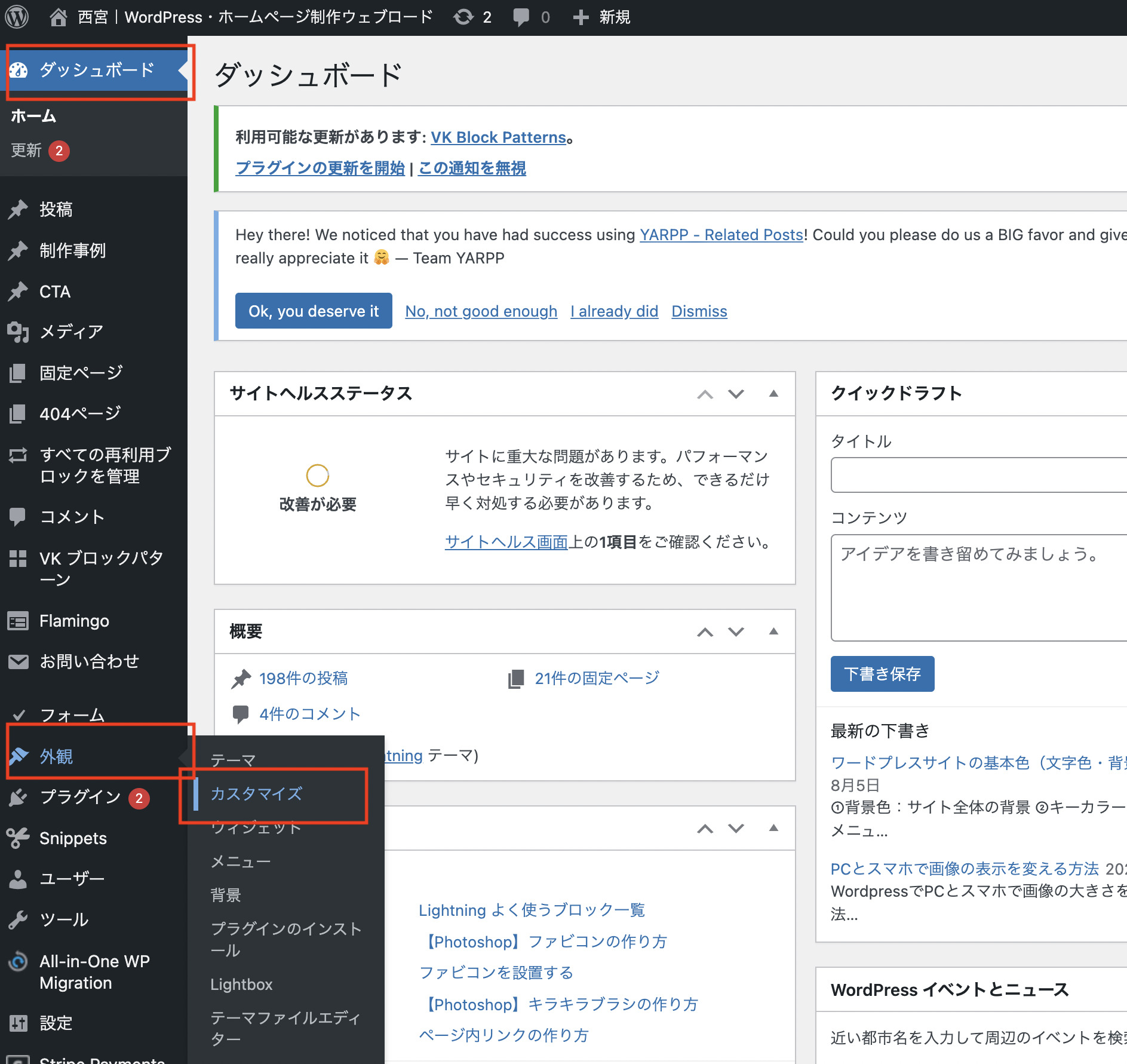
ダッシュボードの「外観」→「カスタマイズ」→「Lightning モバイル固定ナビ」をクリックします。
メニュー開閉ボタンの追加

チェックの有無で、開閉ボタンの表示・非表示の切り替えができます。
必要に応じてリンクテキスト欄にも任意の文字を入力します。
固定ナビボタン

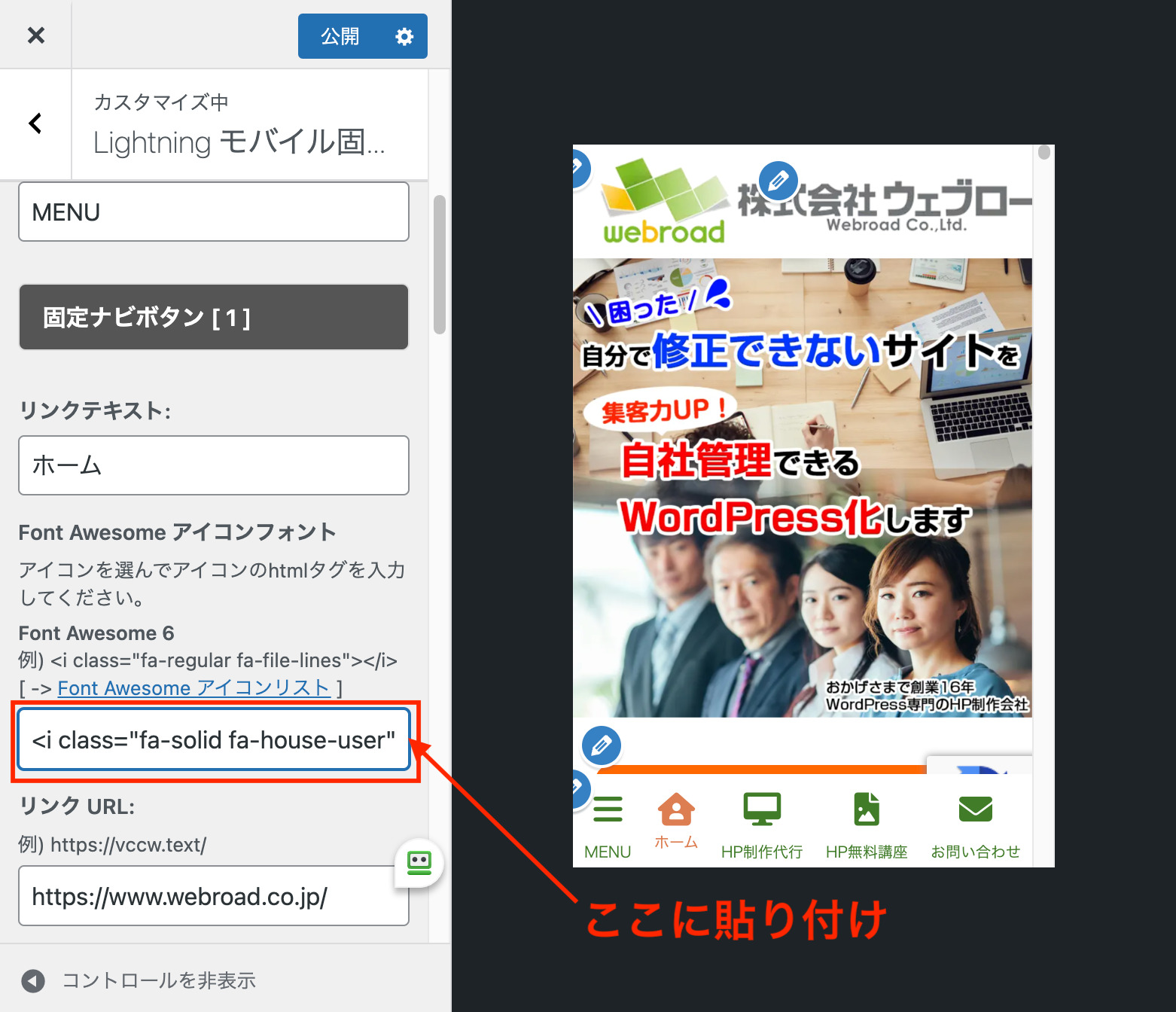
リンクテキストとアイコン、URLを追加します。
アイコンは、Font Awesome から選択できます。
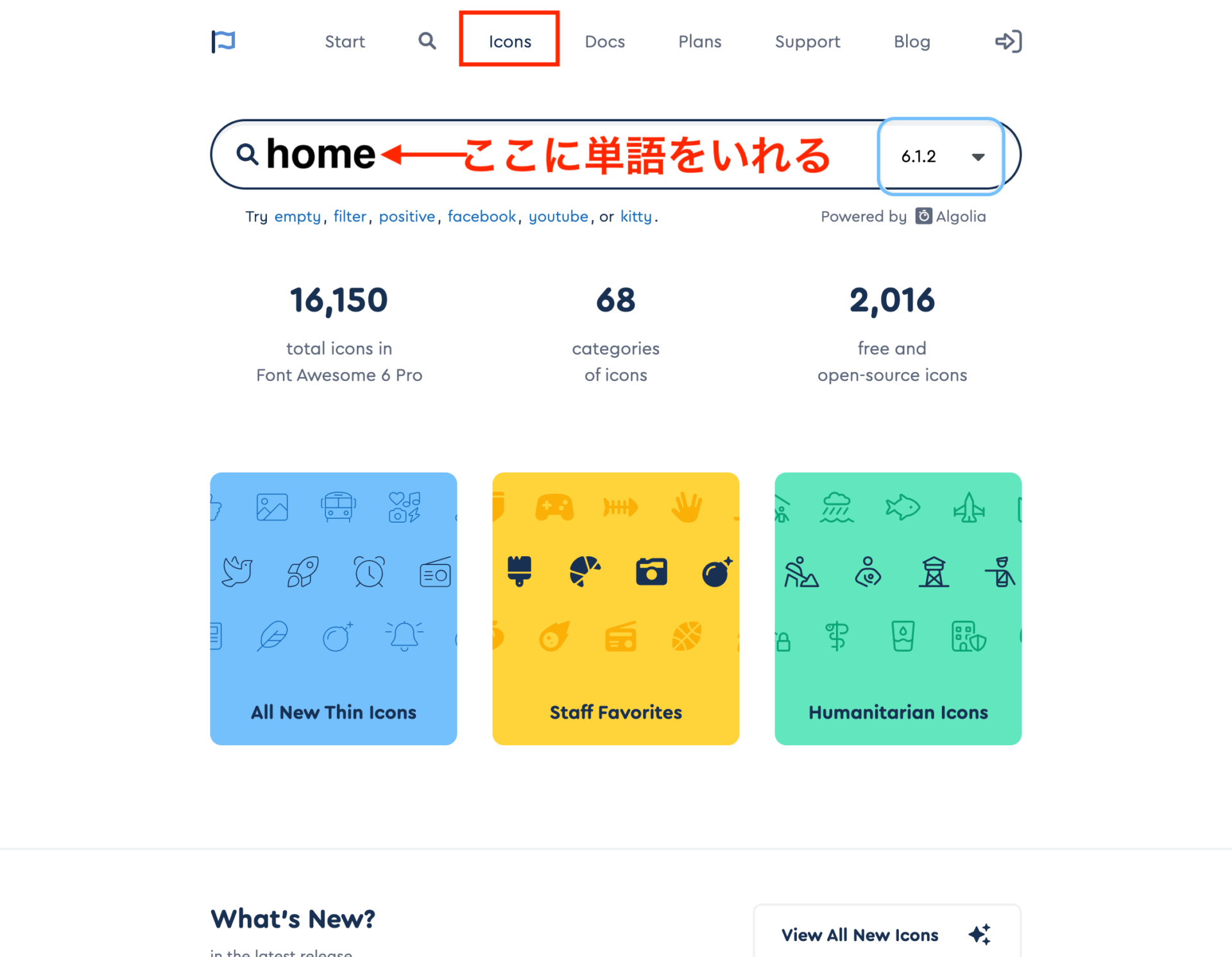
Font Awesome

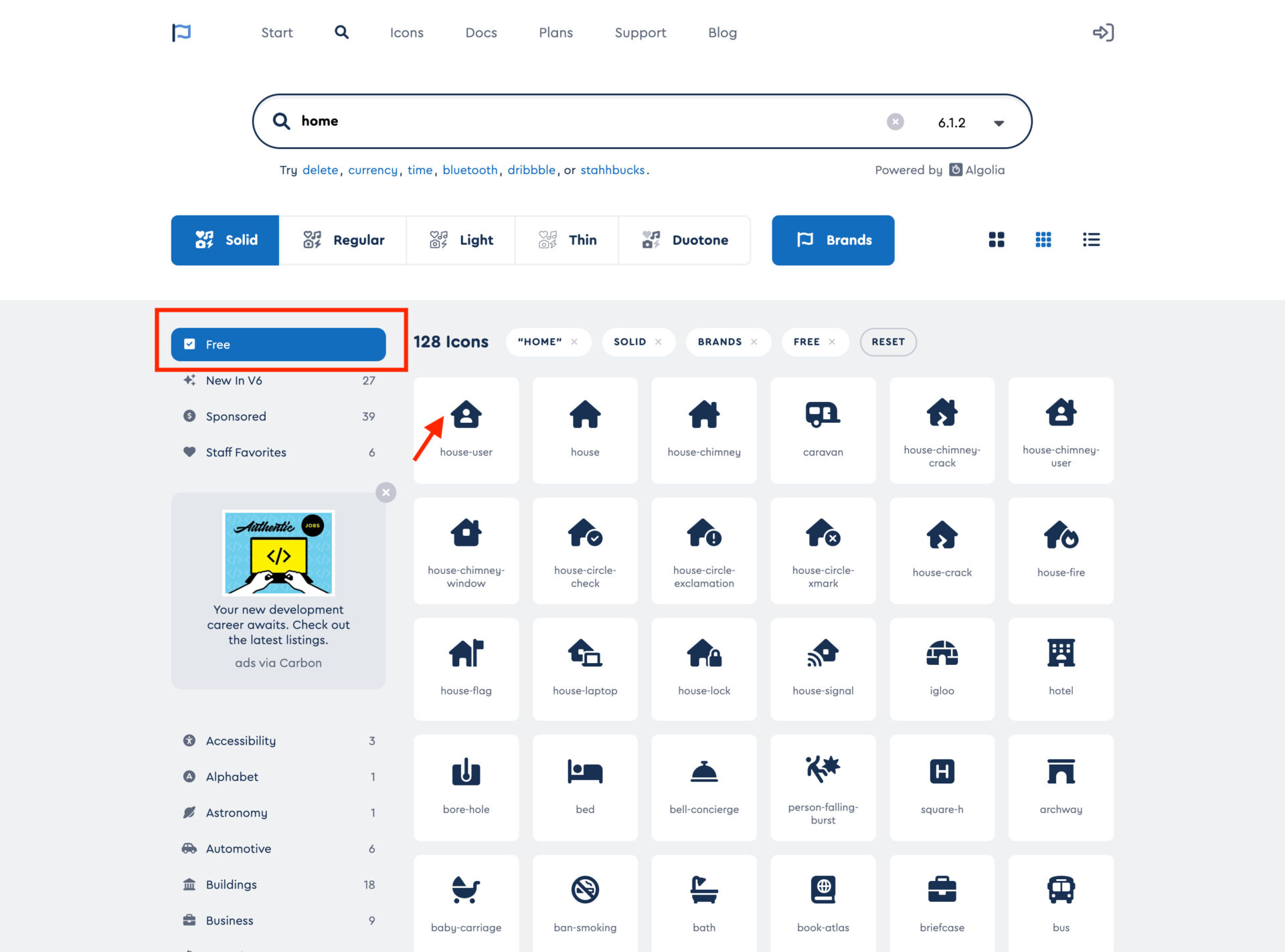
[Icons]タグをクリックし、検索画面で単語を入力します。

「Free」をクリックし、無料で使えるアイコンのみ表示させ、好きなアイコンをクリックします。

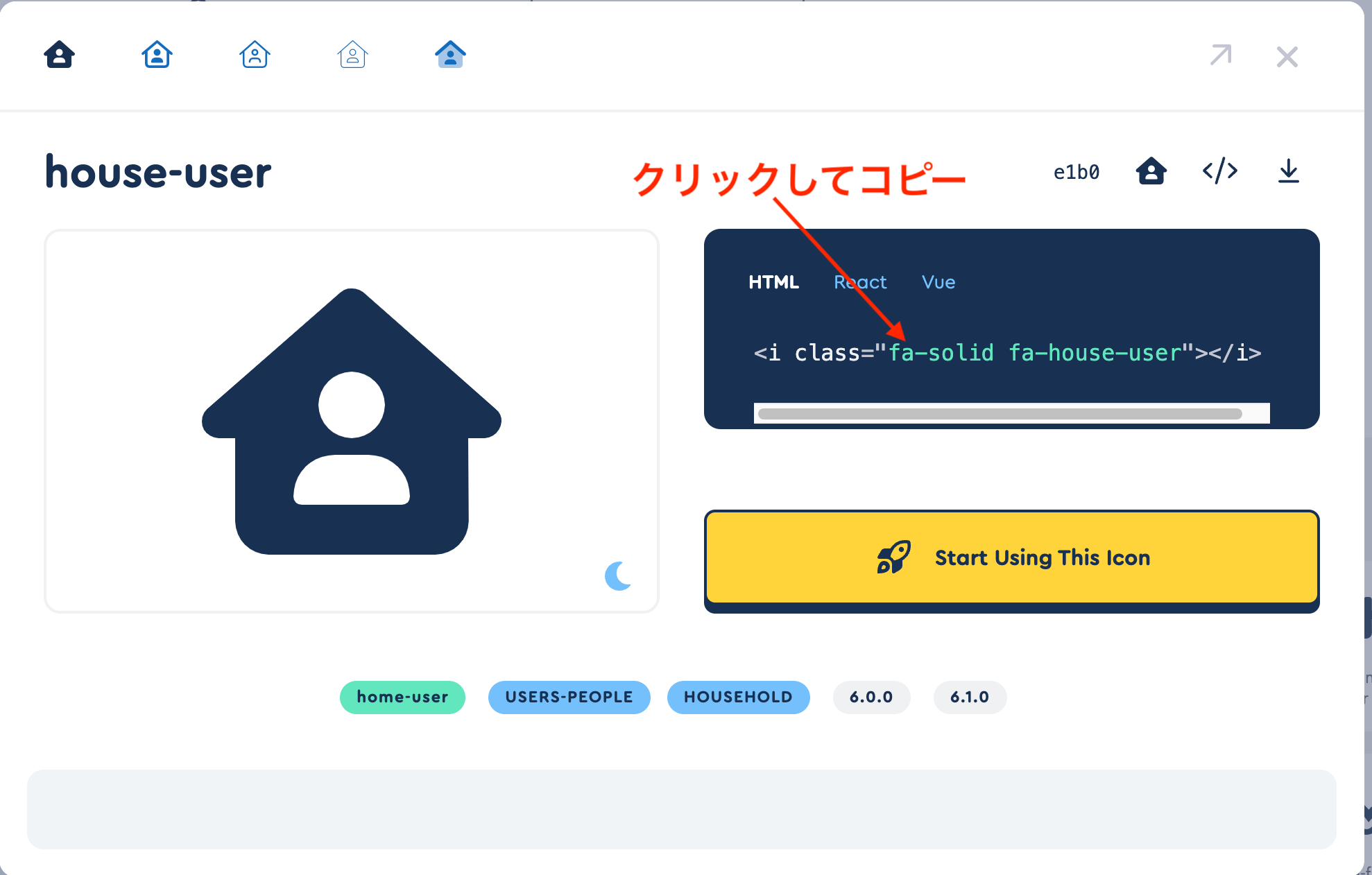
<i class=・・・>の部分をクリックするとコピーできます。

ワードプレスの該当箇所に貼り付けます。
すべて表示されたら公開します。
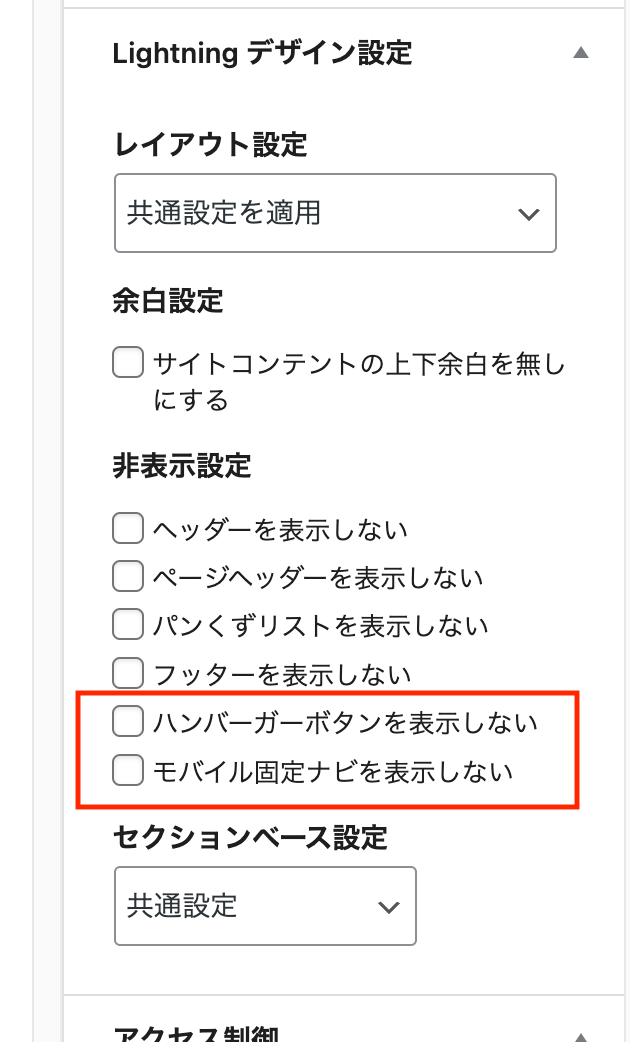
ページごとに非表示に

固定ページや投稿ページで、個別にモバイル固定ナビを非表示にできます。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()