サイト制作の際に、まずは基本となる色を決めておくと便利です。
今回はワードプレスの色の設定方法をお伝えしていきます。

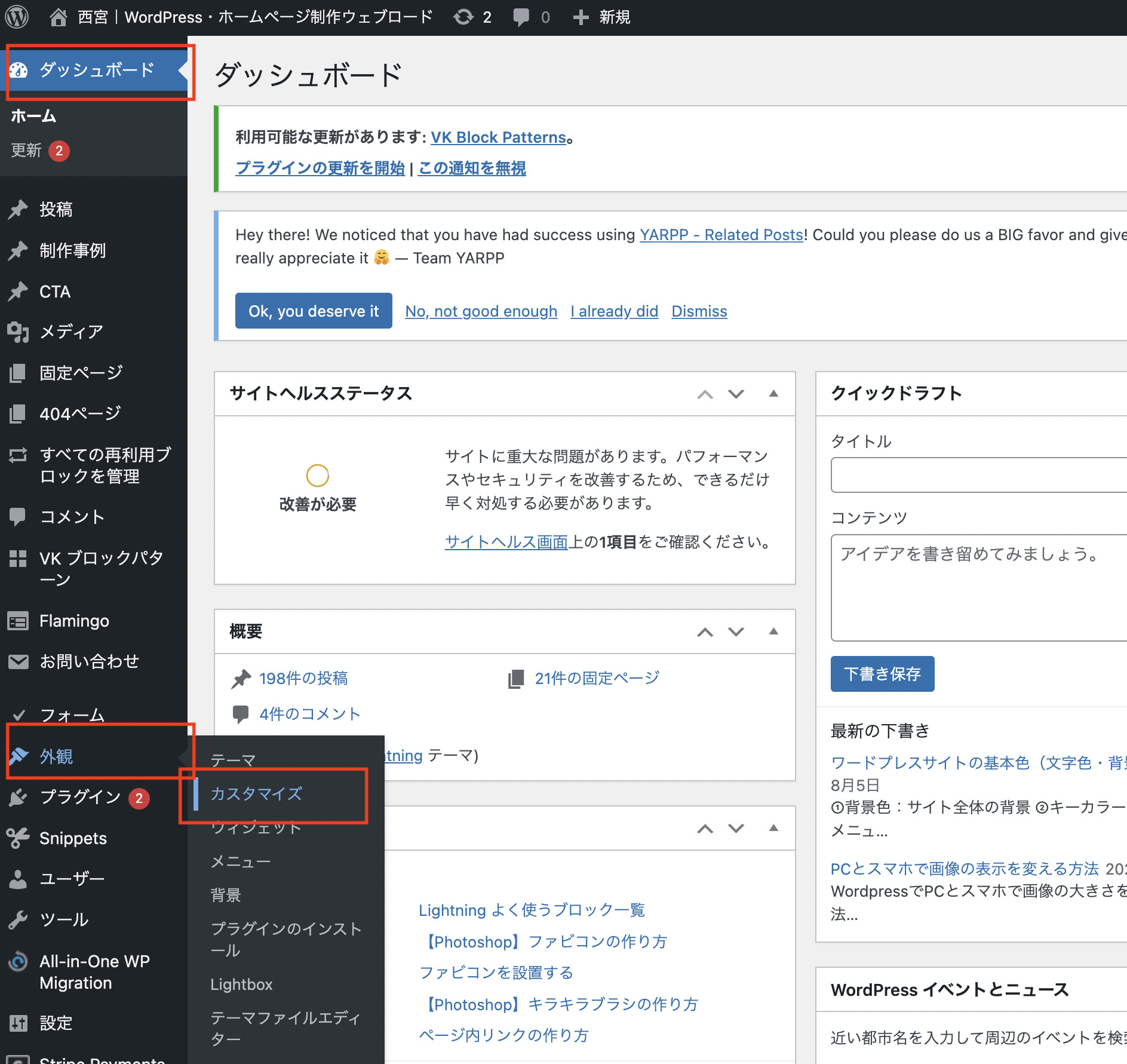
ダッシュボードの外観→カスタマイズをクリックします。
色の設定
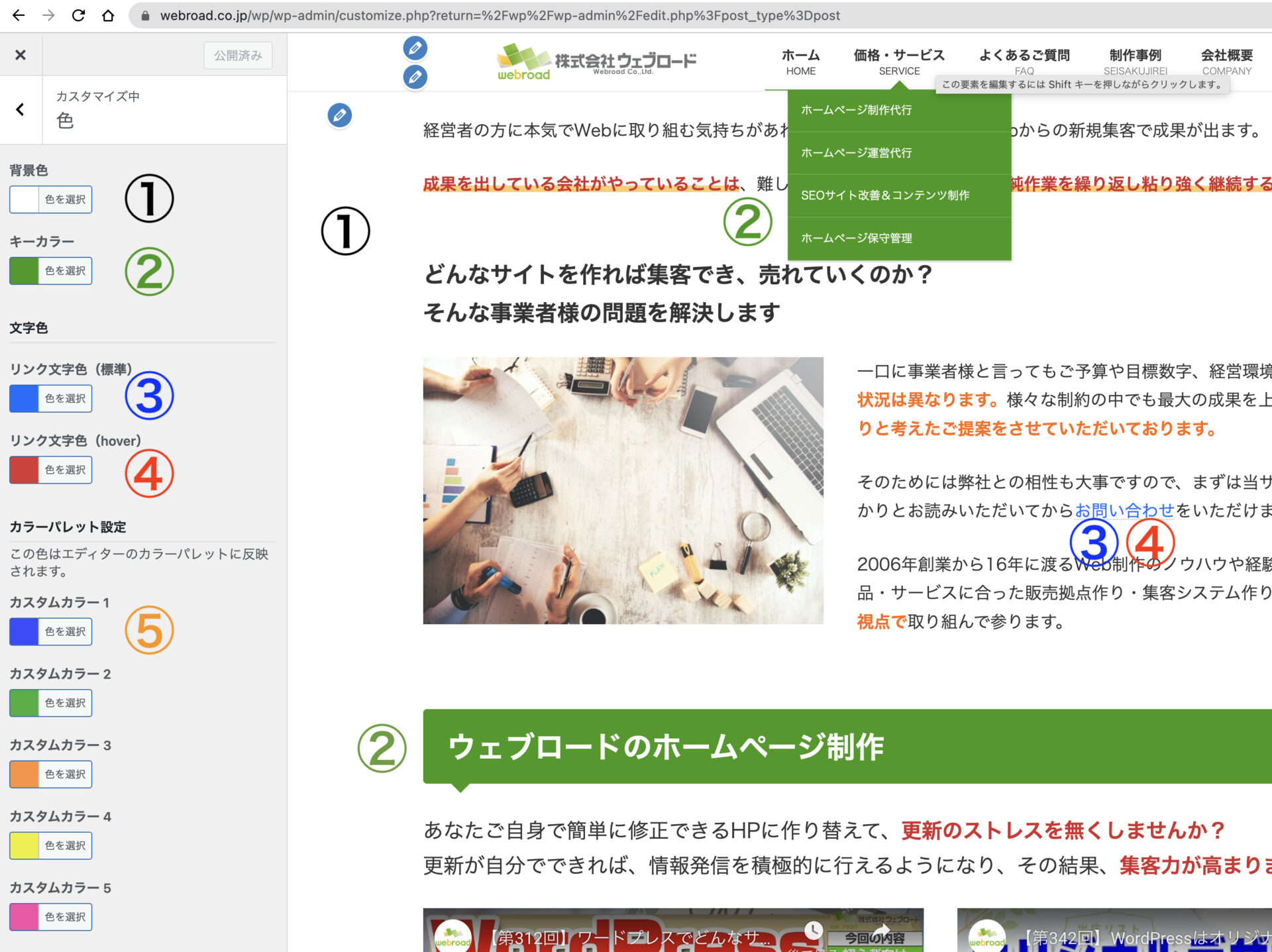
「色」を選択し、①〜⑤の色を設定します。

各項目については、以下の箇所に反映されます。
①背景色:サイト全体の背景
②キーカラー:見出し背景や、ナビゲーションサブメニューの背景色、ボタンなどのデフォルトカラー
③リンク文字色(標準):リンクを設定した文字の色
④リンク文字色(hover):リンクを設定した文字にマウスをのせた時の色
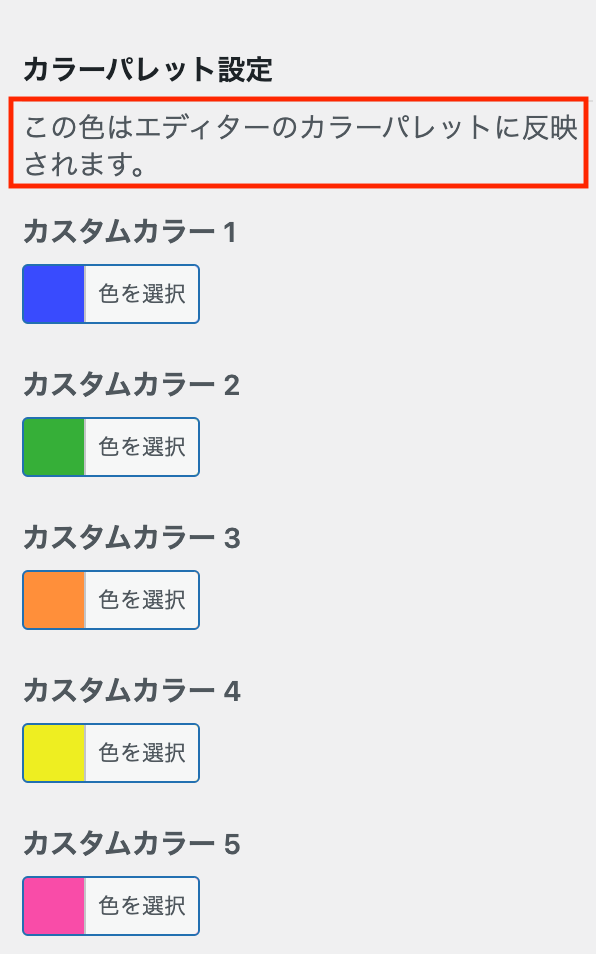
⑤カスタムカラー:ブロックのカラーパレットに反映される色(5色まで登録できる)
カスタムカラーについて
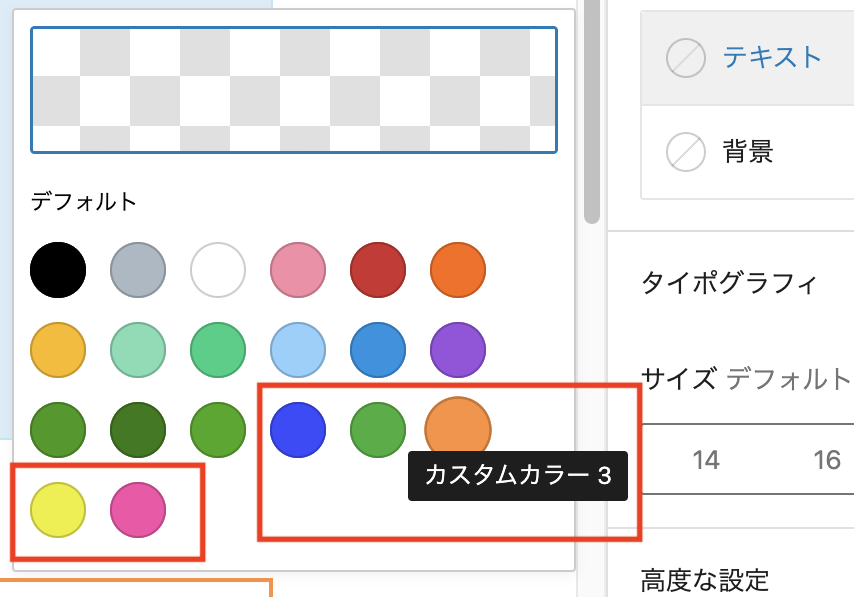
各ブロックを編集する際に、ワンクリックでカスタムカラーに登録しておいた色を選択できます。


ボタンや文字色、背景色によく使うと思われる色は、あらかじめ「カスタムカラー」に登録しておきましょう。

色の調整に迷ったときは・・
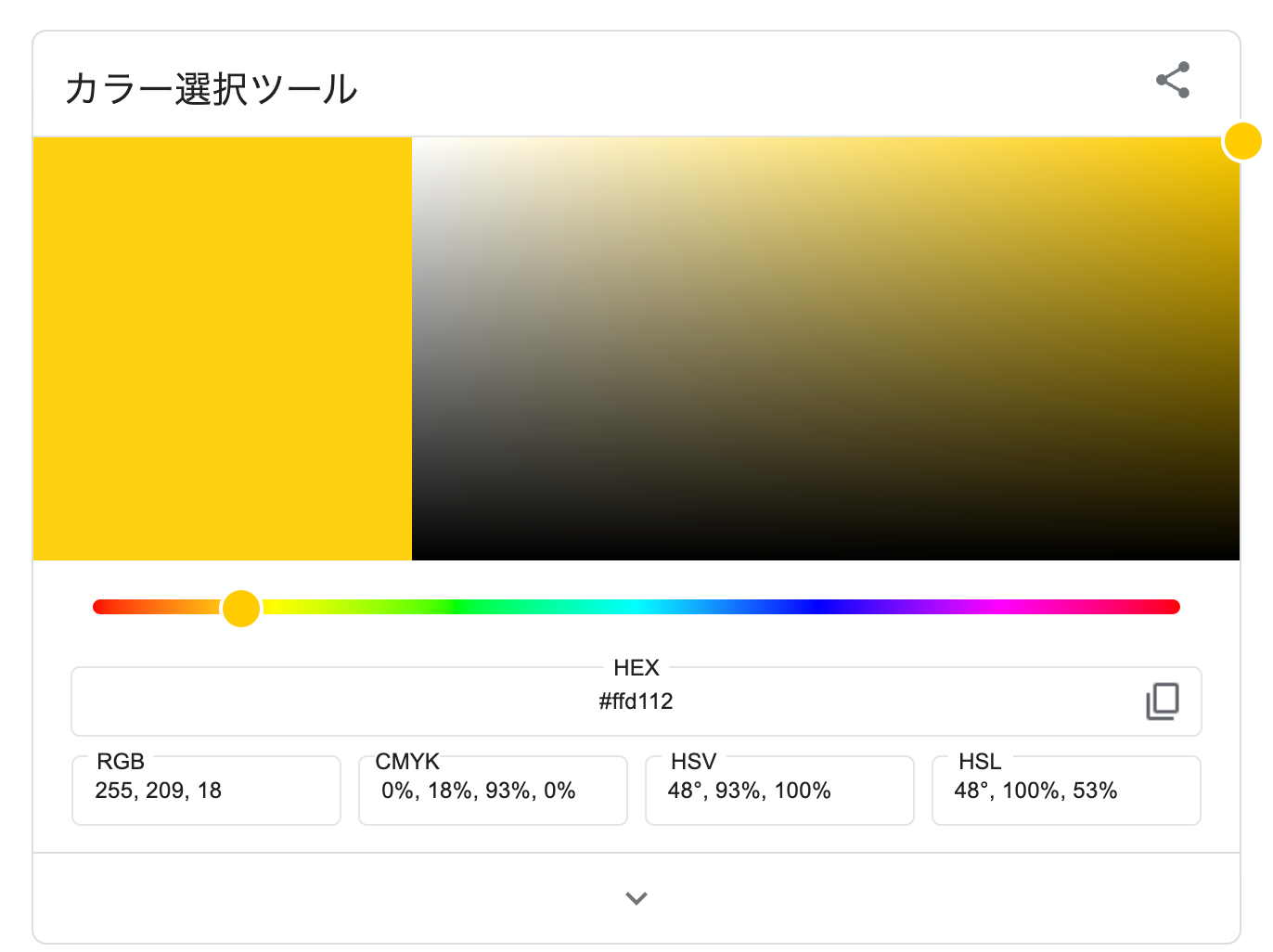
カラー選択ツール

色の調整におすすめなのは、便利な「Google カラー選択ツール」。
Googleで「カラー選択ツール」と検索すると、シンプルなカラーピッカーが表示されます。
選択中の色コードが5種類表示され、そのままコードをコピー&ペーストで使用できます。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()