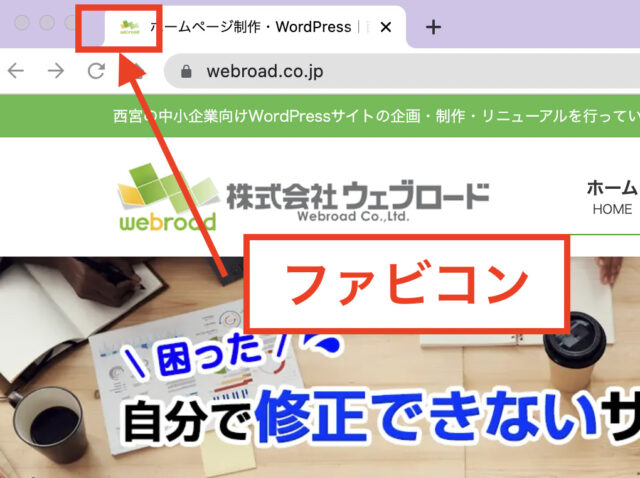
今回は、サイトに設定するファビコンをPhotoshopで作っていきます。
ファビコンはとても簡単につくれてオリジナルサイトに必須のものなので、ぜひ一緒に作っていきましょう。
(すでにロゴがあり編集が必要ない場合は、512pxの正方形に整えてワードプレスにアップするだけです。)
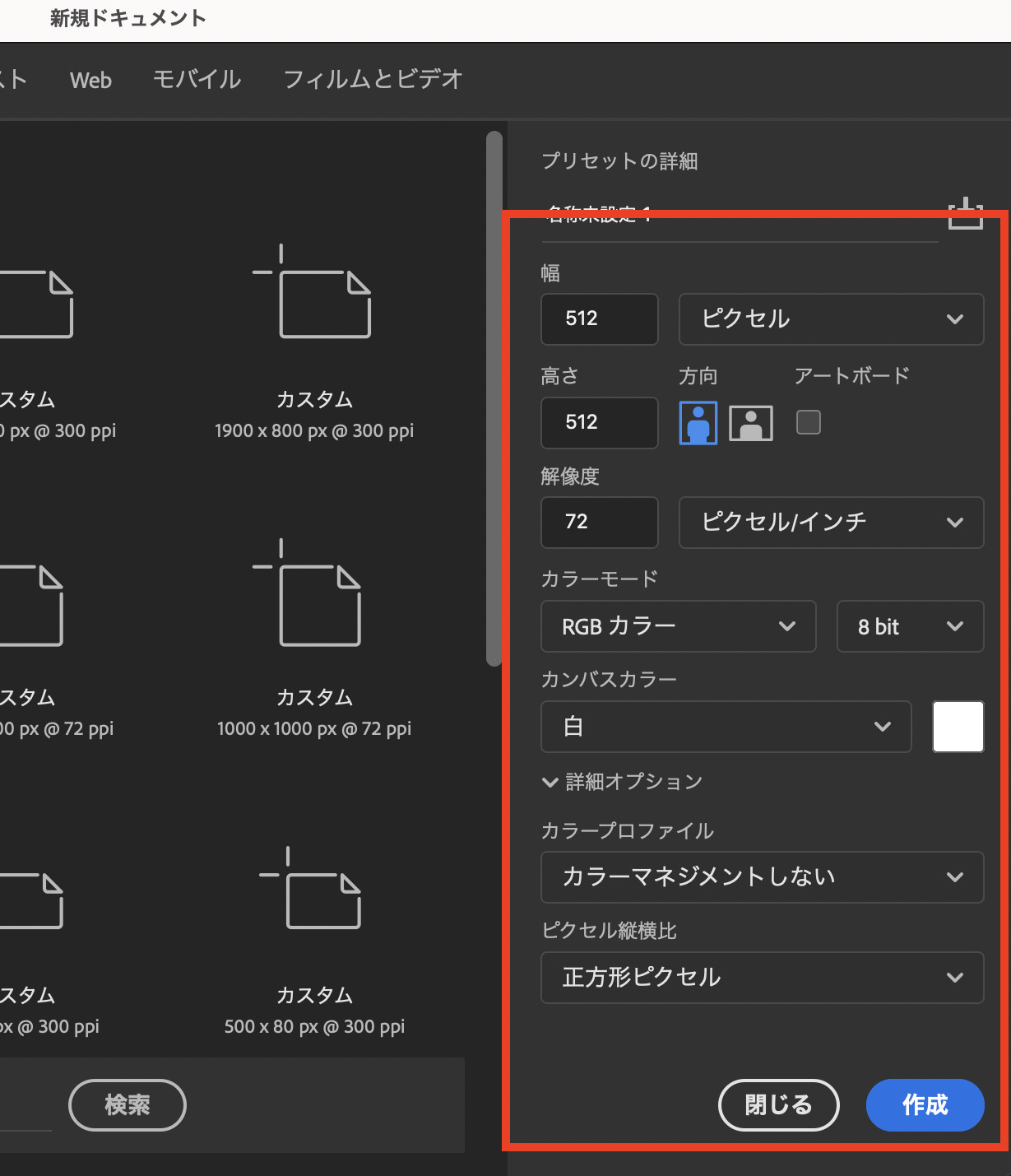
新規作成

512 × 512 px のキャバスを新規作成します。
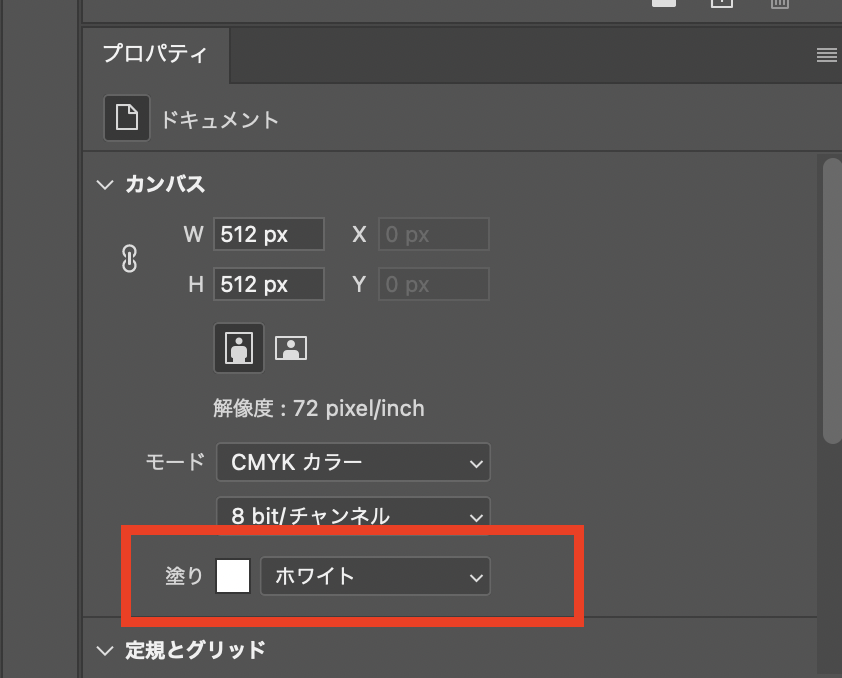
「カンバスカラー」の部分はファビコンの背景色になります。
任意の色か、白もしくは透明にしておきます。
ここでは、ひとまず白にしておきます。
この部分の設定は、後からでも変更できます。
(キャンバスの背景を変更する)

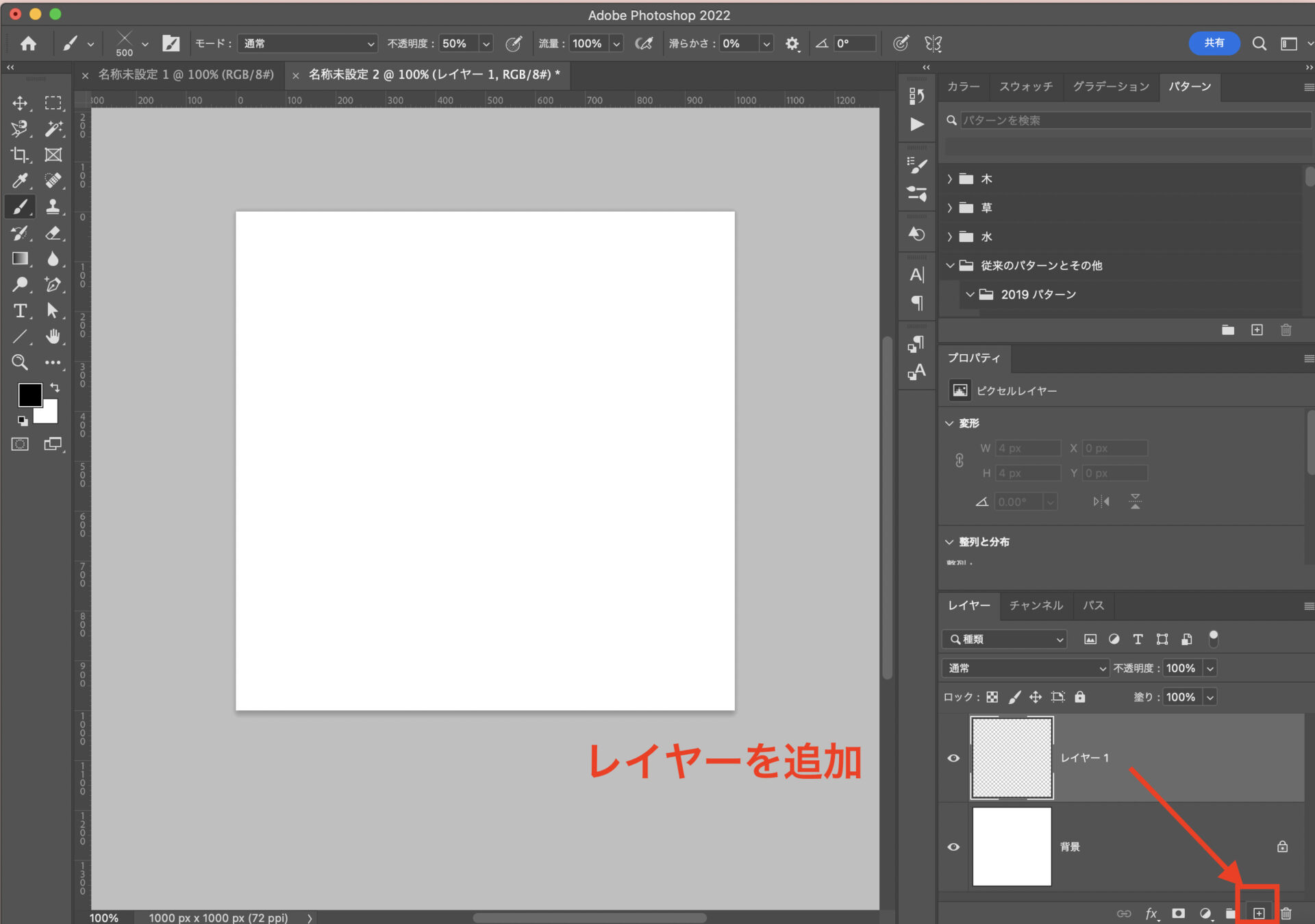
右下 ![]() アイコンから新規レイヤーを追加
アイコンから新規レイヤーを追加
ロゴがある場合

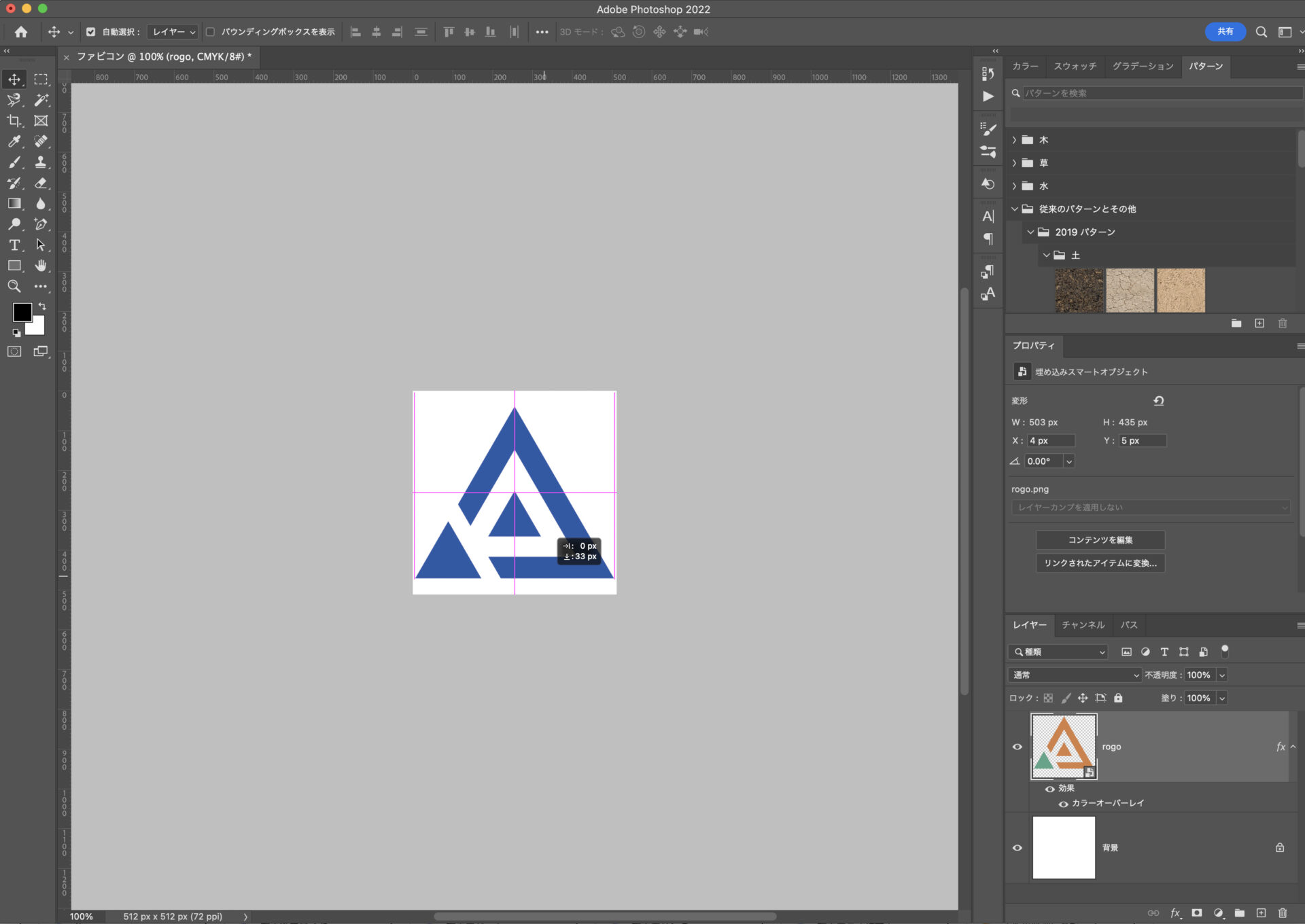
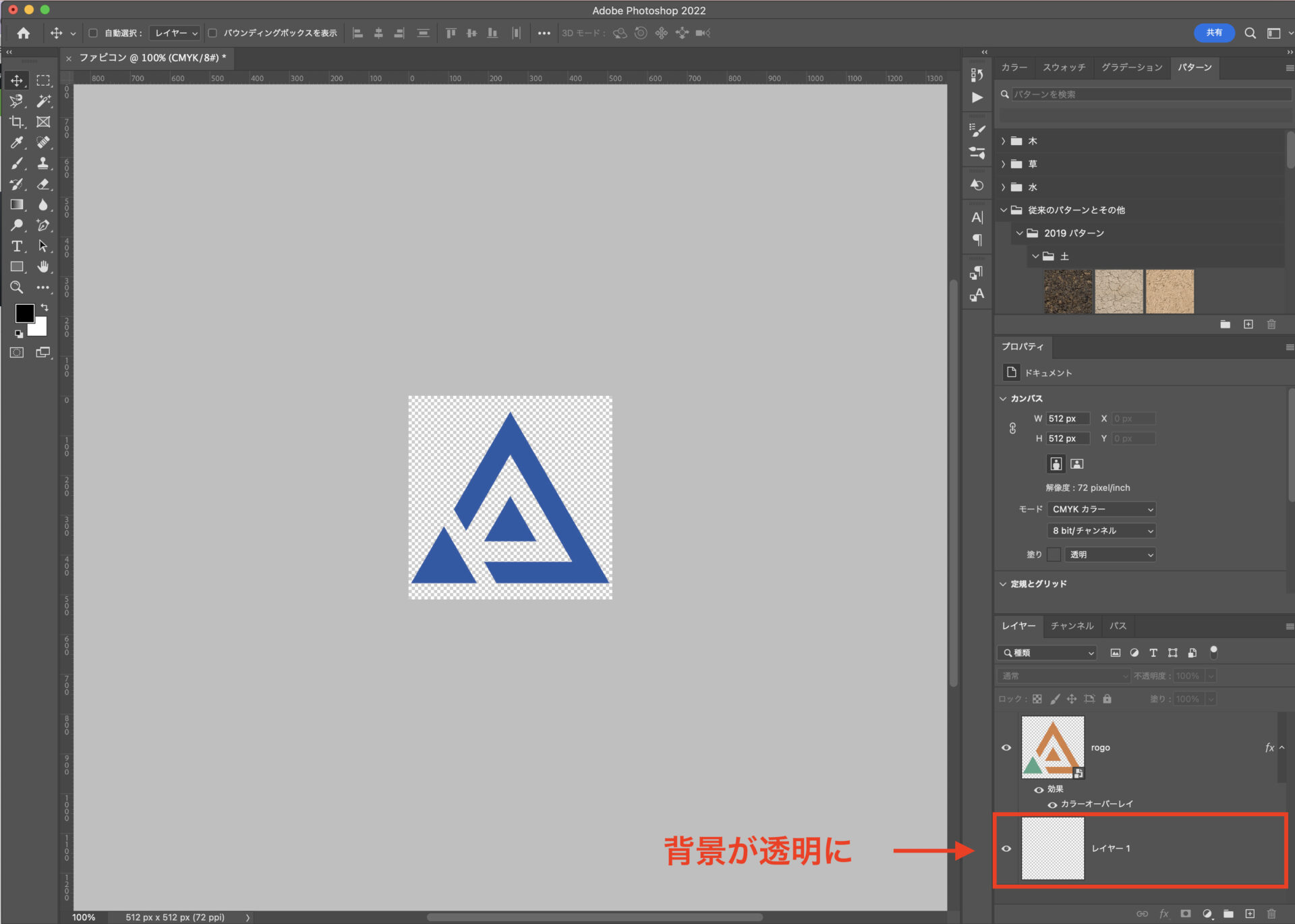
ロゴを中央に配置します。
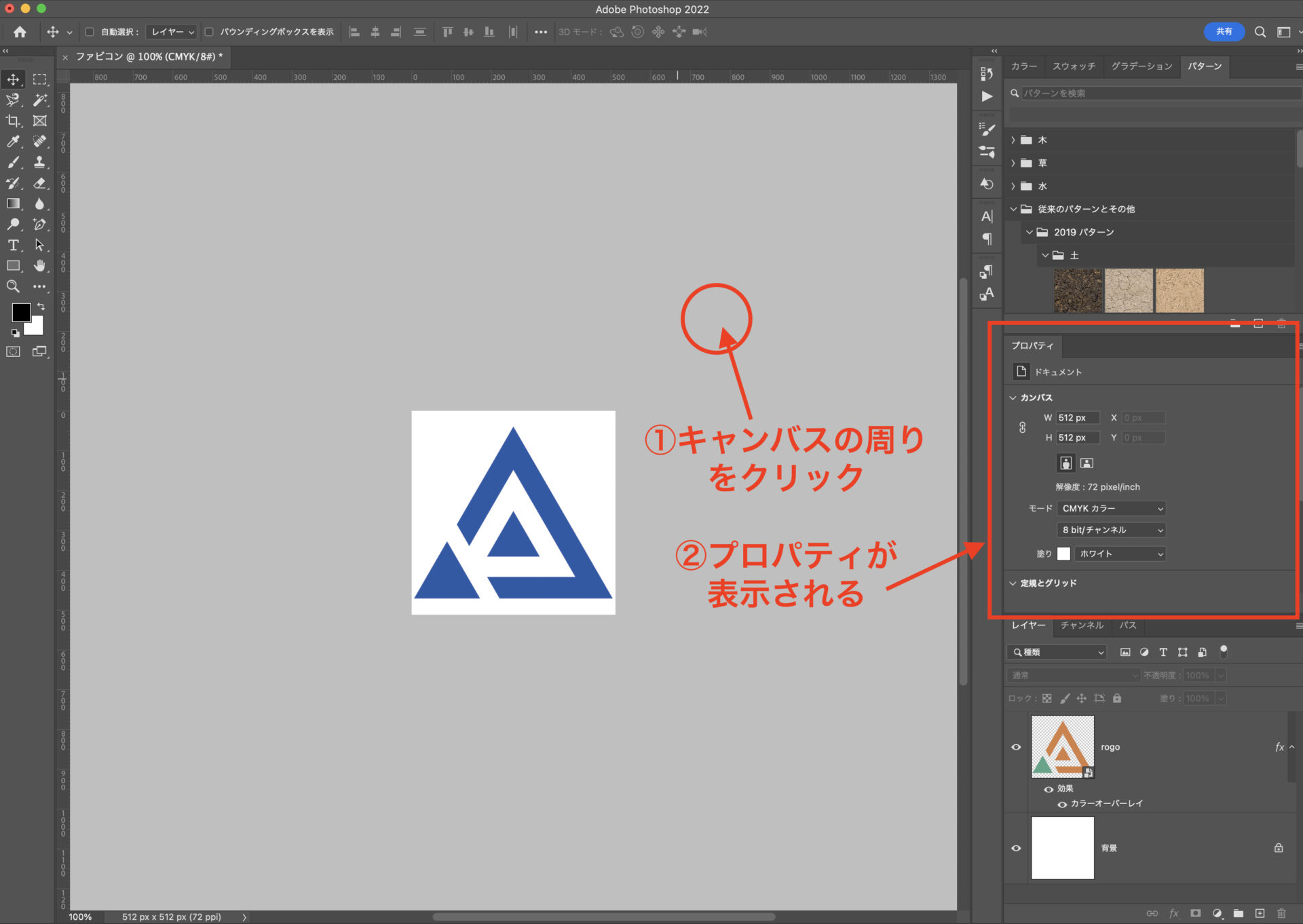
キャンバスの背景を変更する

キャンバスの周りをクリックすると、右側のパネルにプロパティが表示されます。
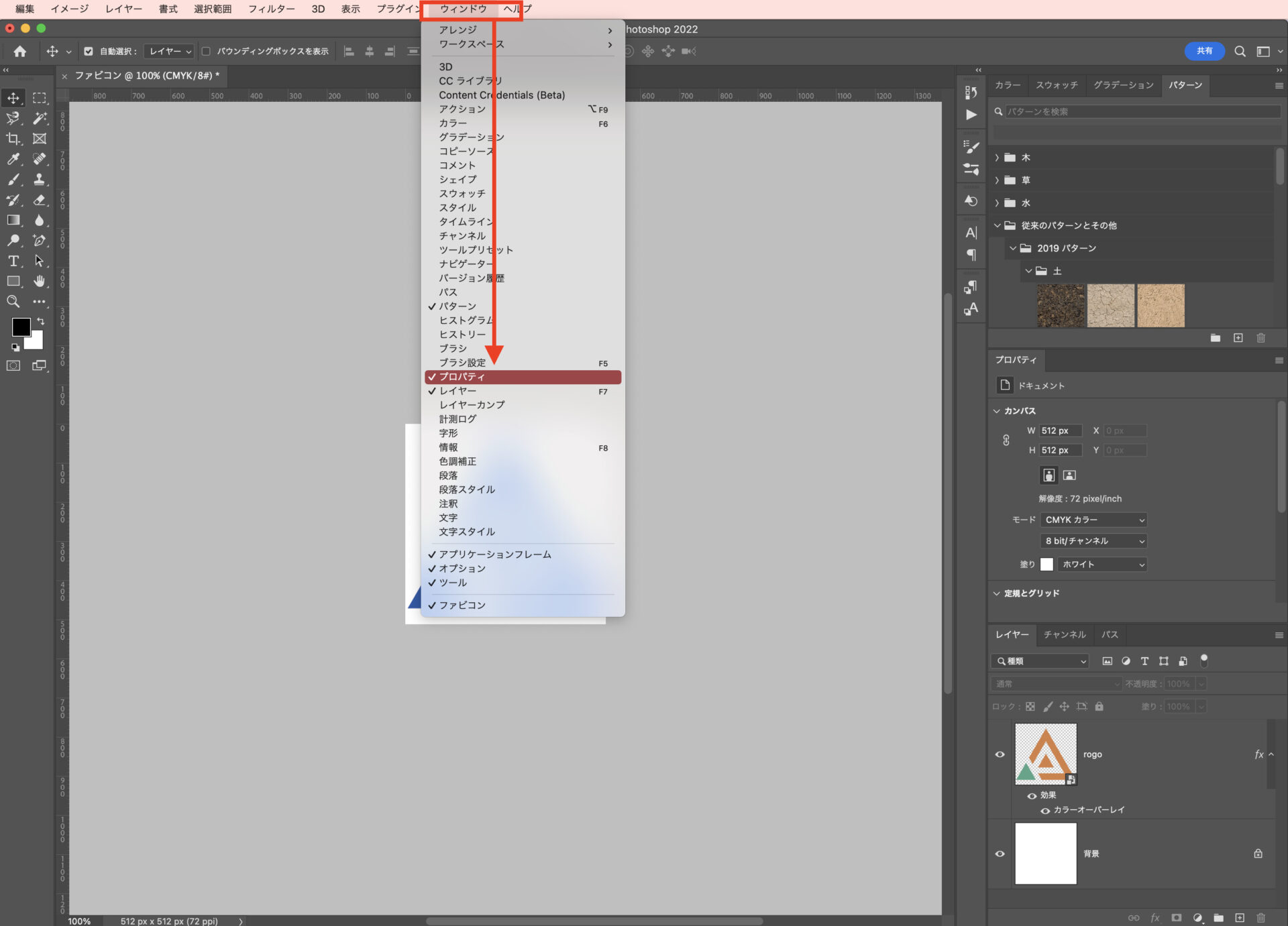
プロパティパネルがない場合

プロパティが出ない場合は、上メニューのウィンドウからプロパティにチェックを入れてください。

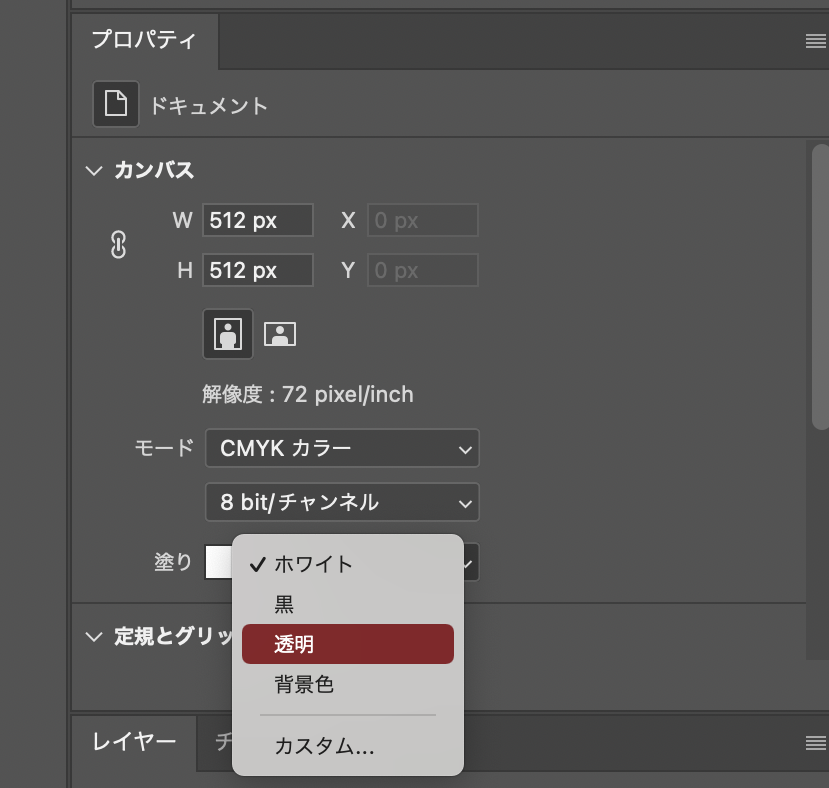
「塗り」 はファビコンの背景色になります。
背景透過したい場合は透明を、それ以外の場合は任意の色を選択しましょう。


透明を選択すると、背景に設定されていたレイヤーが透明になりました。
ファビコンの背景を透明にしたいのに、ロゴ自体の背景透過処理がされていない場合は、こちらの記事を参考にしてください。
ファビコンが完成したら、書き出しを行います。
ロゴがない場合
ファビコンに使用するロゴがない場合は、このように→ ![]() 文字 + 図形で簡単に作ることができます。
文字 + 図形で簡単に作ることができます。

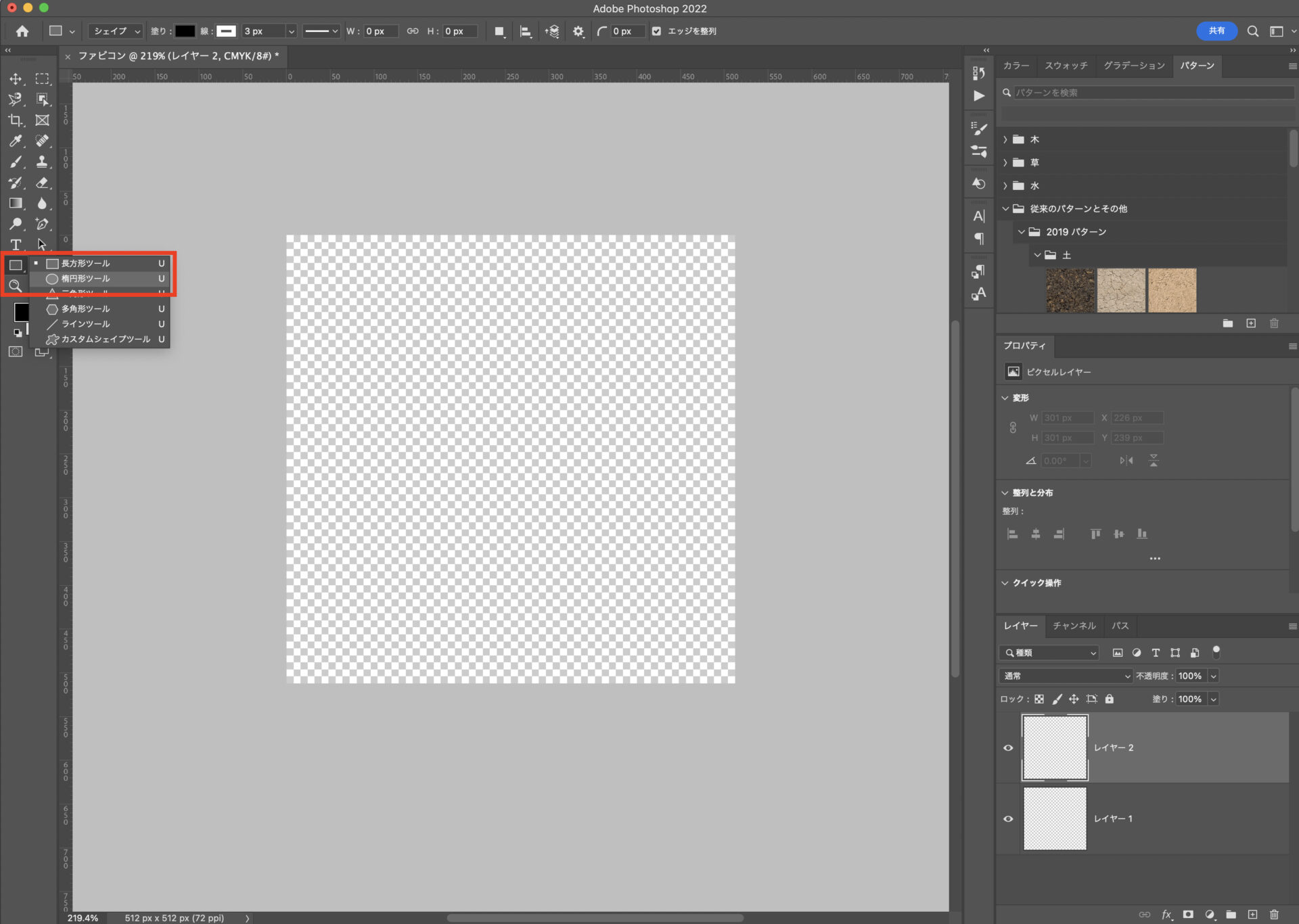
先ほどと同じように、正方形のキャンバスを用意し、レイヤーを追加します。

左アイコンの楕円形ツールなどを使用します。

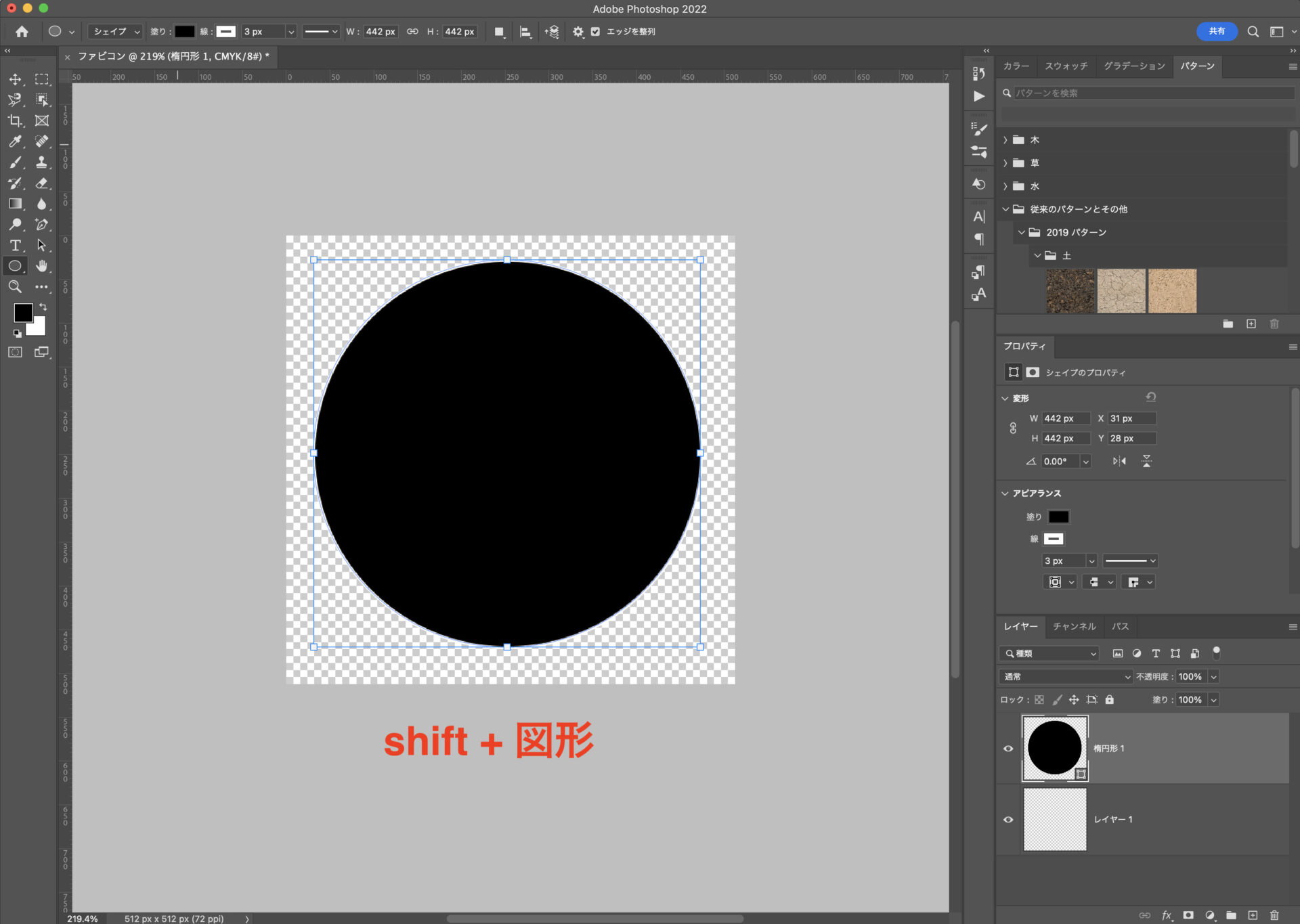
ここでは正円の背景を入れます。

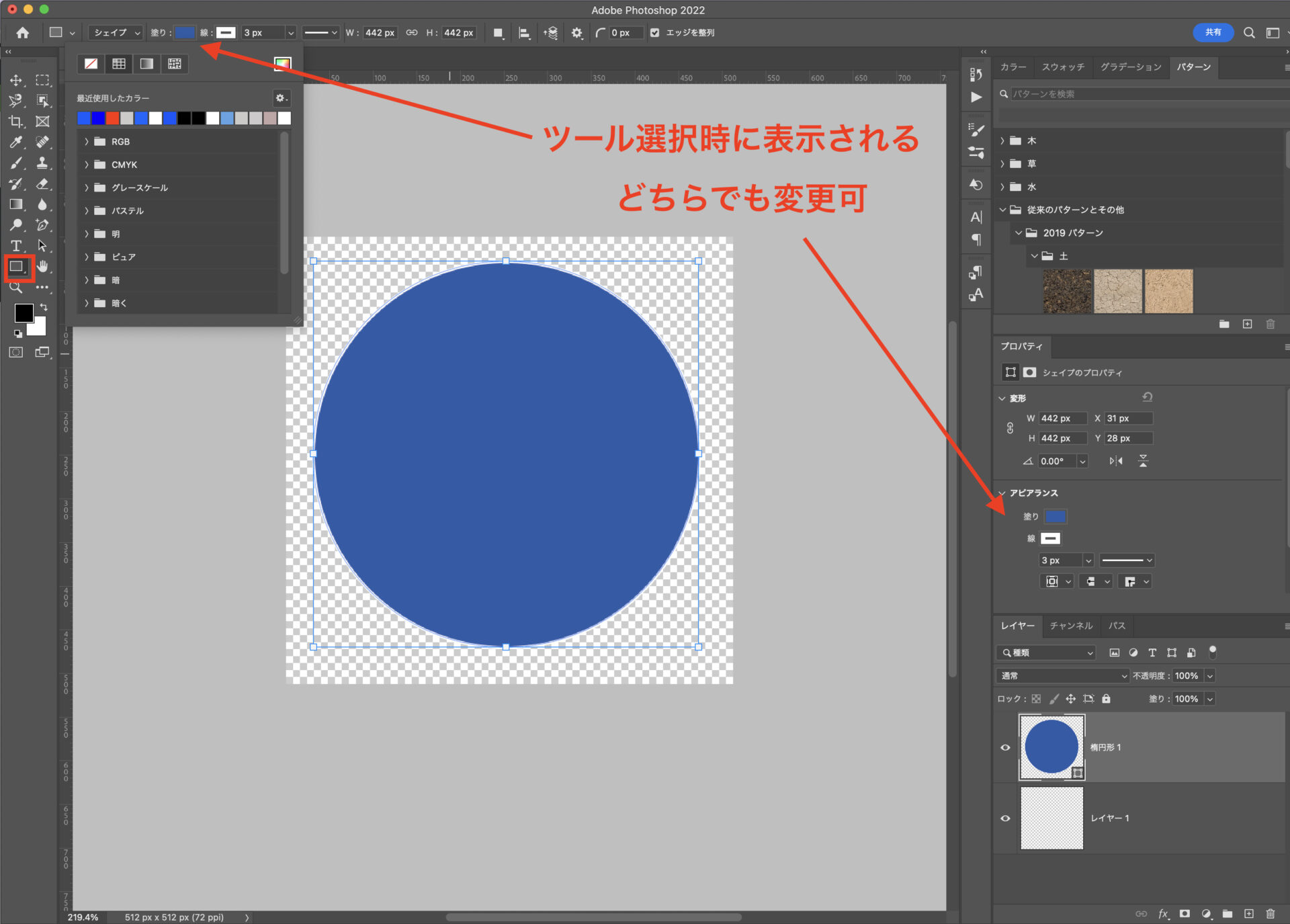
必要に応じて色を変更します。
*左側図形ツールを選択時に「塗り」を変更できます。

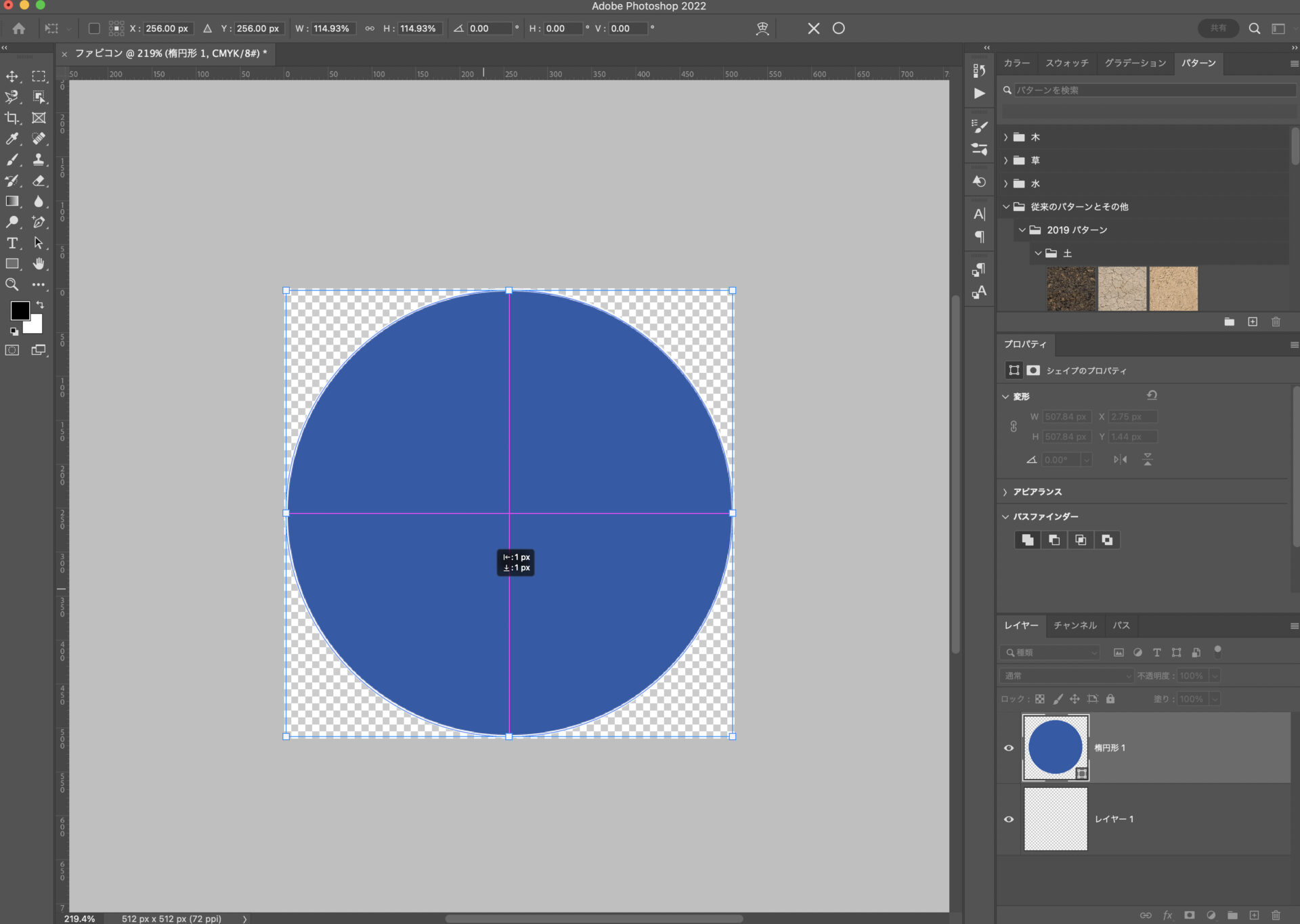
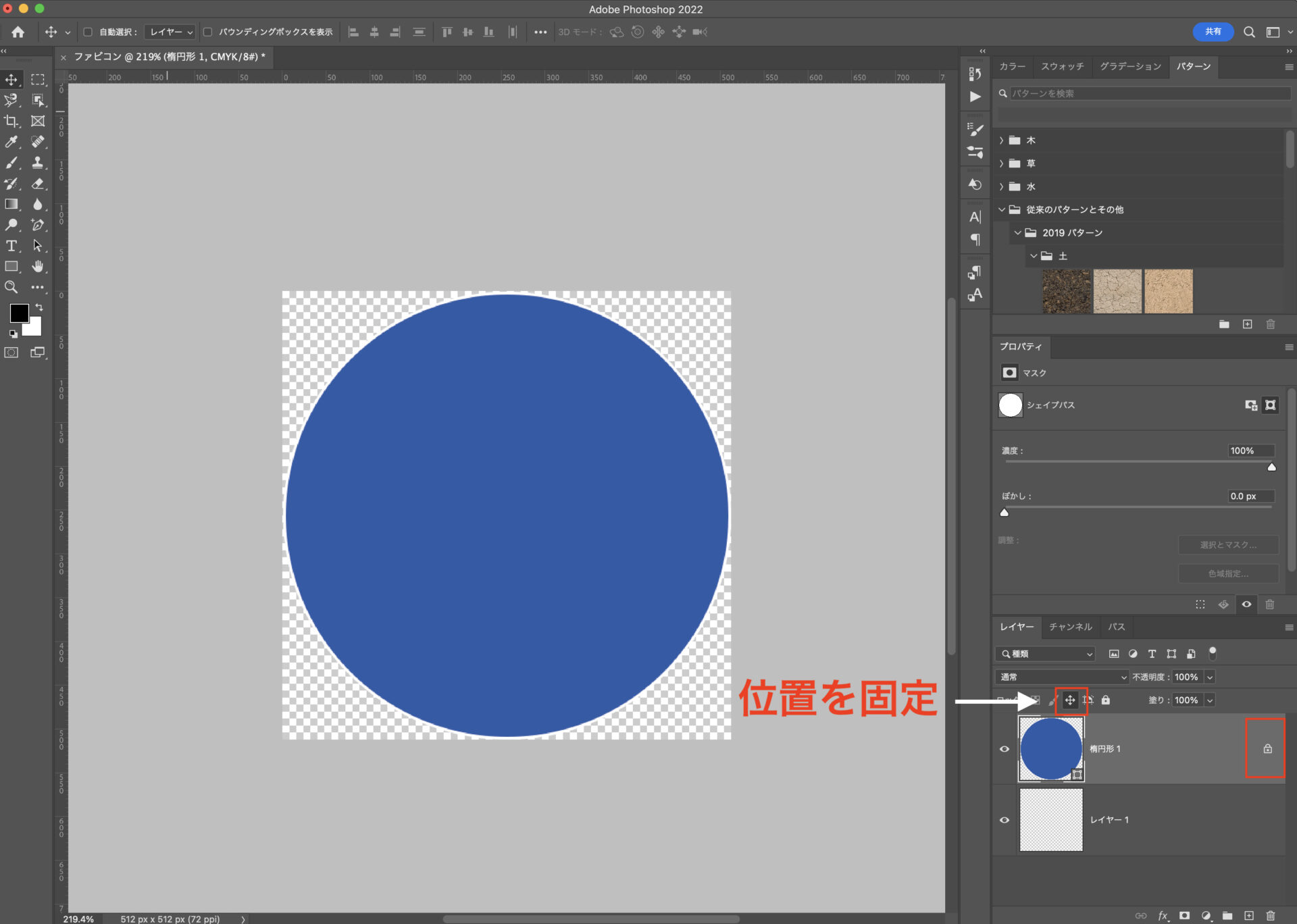
図形を中央に配置します。

この図形のレイヤーを選択している状態で、![]() マークを押し、位置を固定しておきます。
マークを押し、位置を固定しておきます。
(レイヤーの右端に鍵のマークがでたらOK)

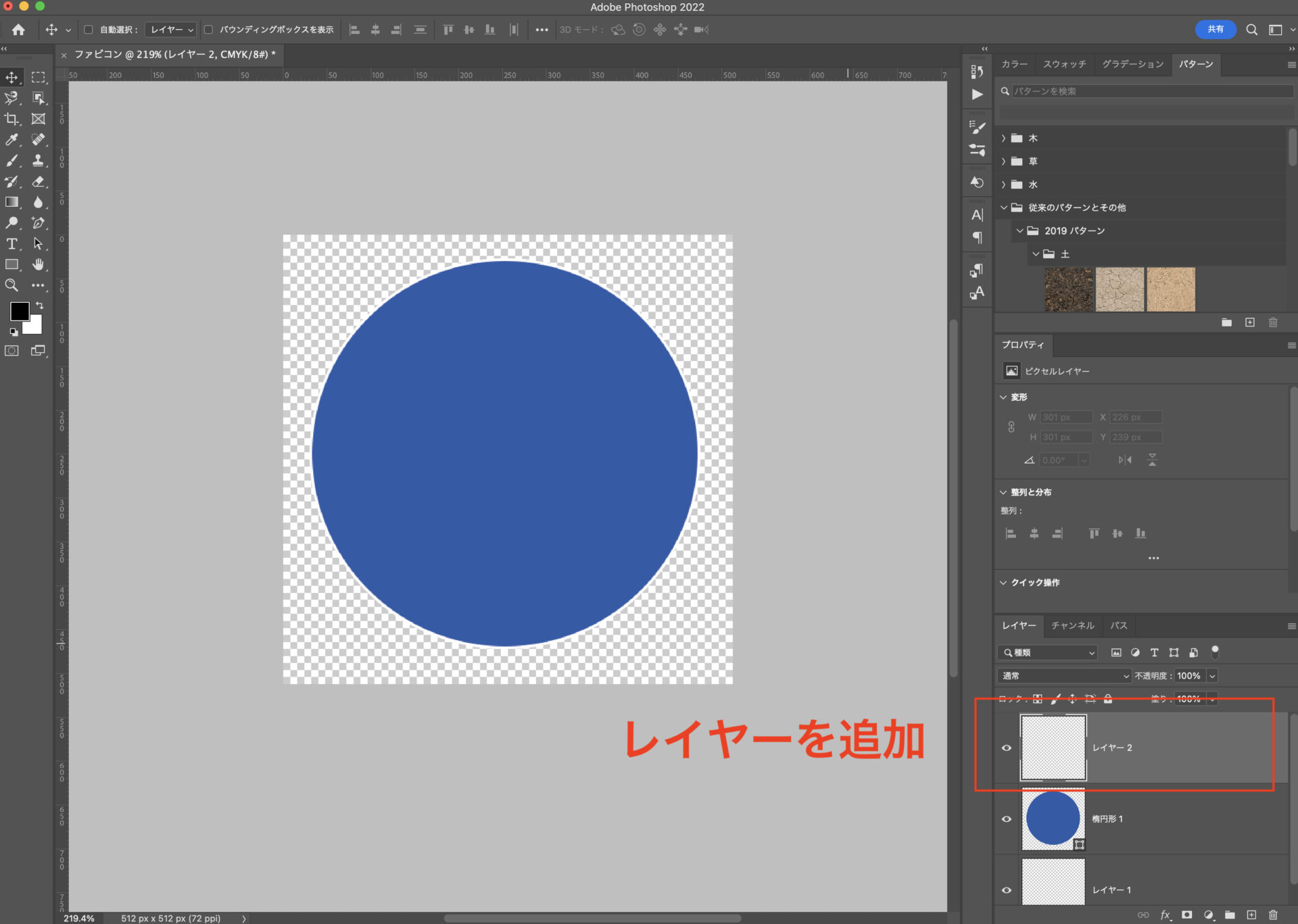
次に文字を入れるので、さらに新しくレイヤーを追加します。

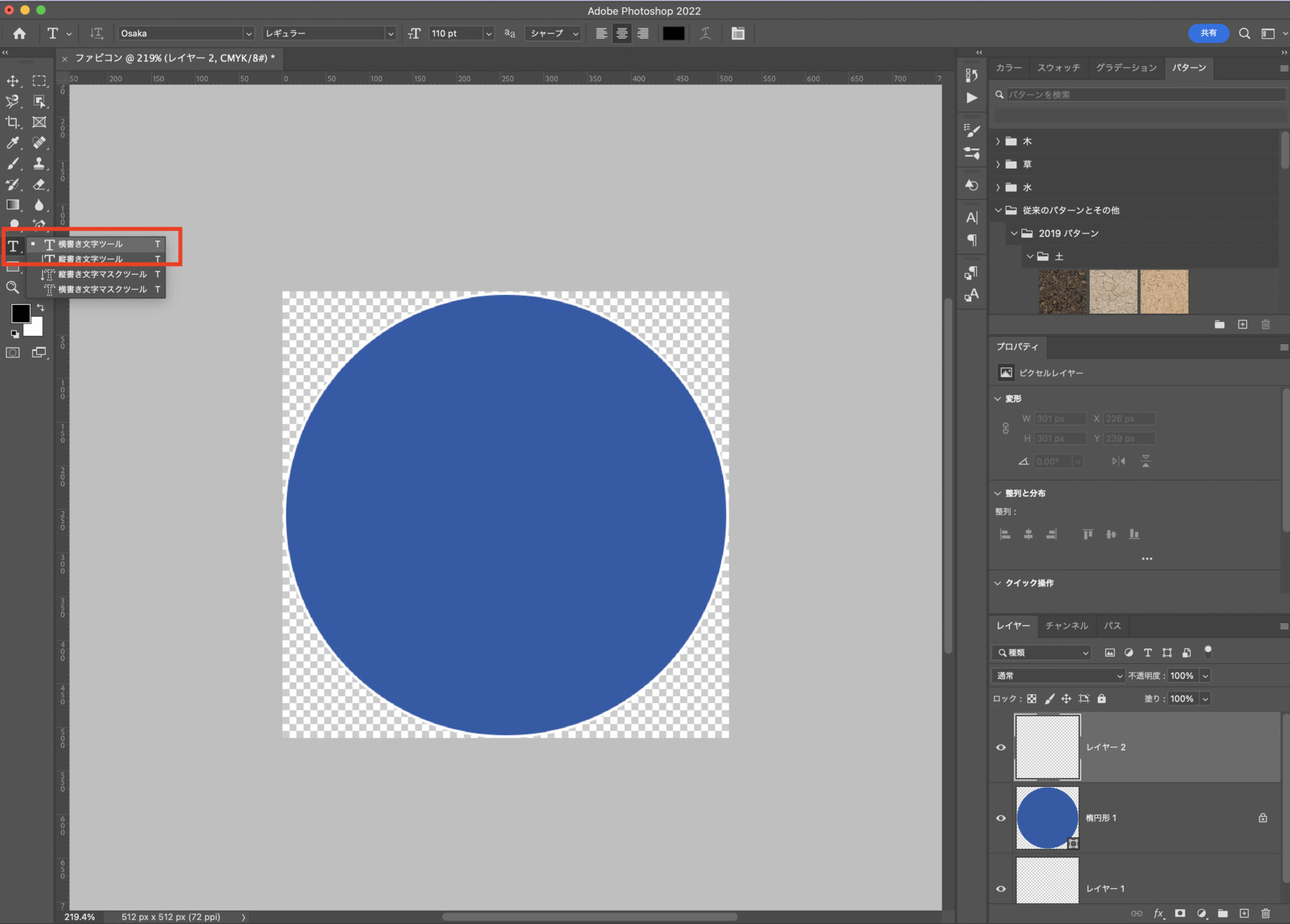
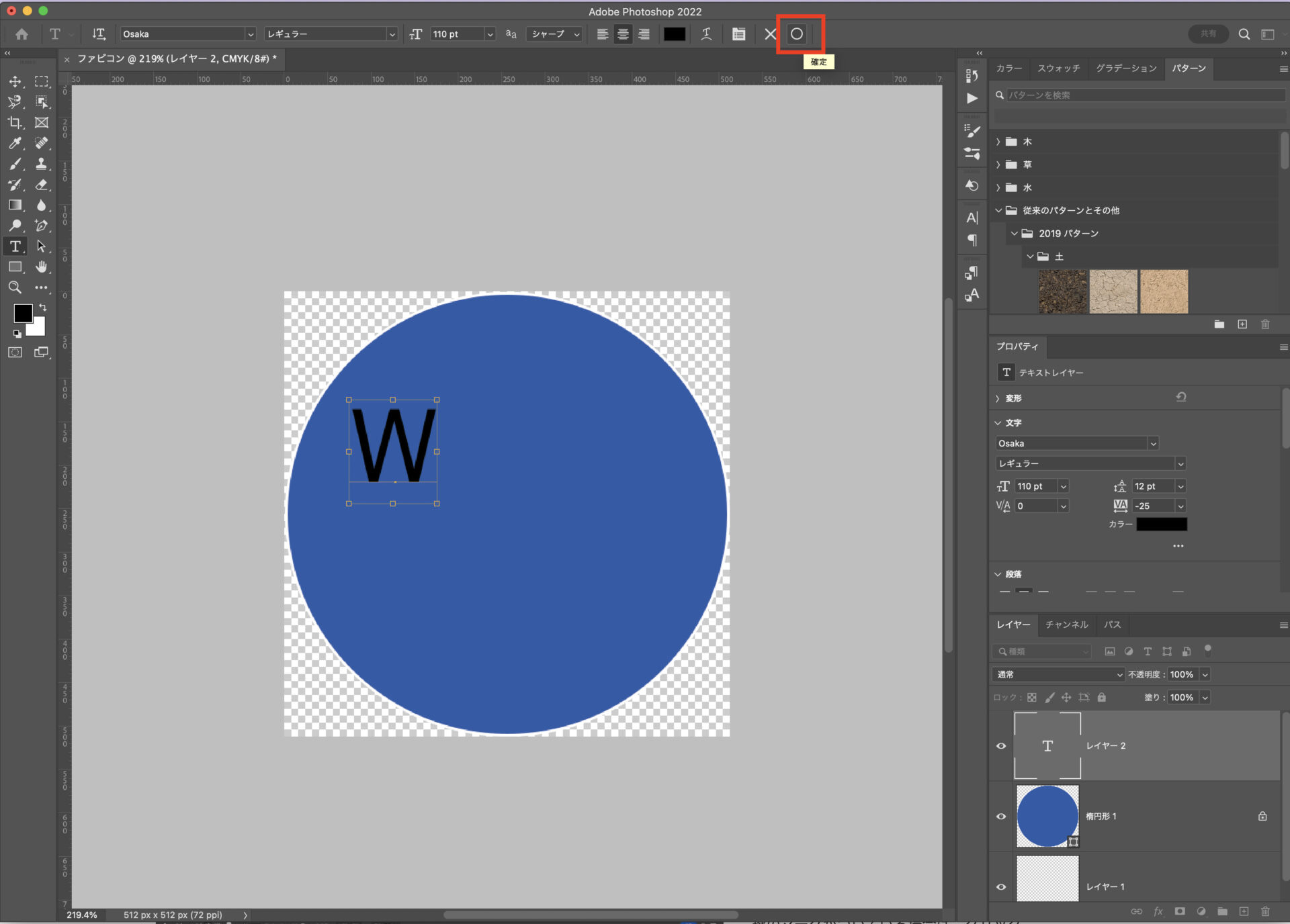
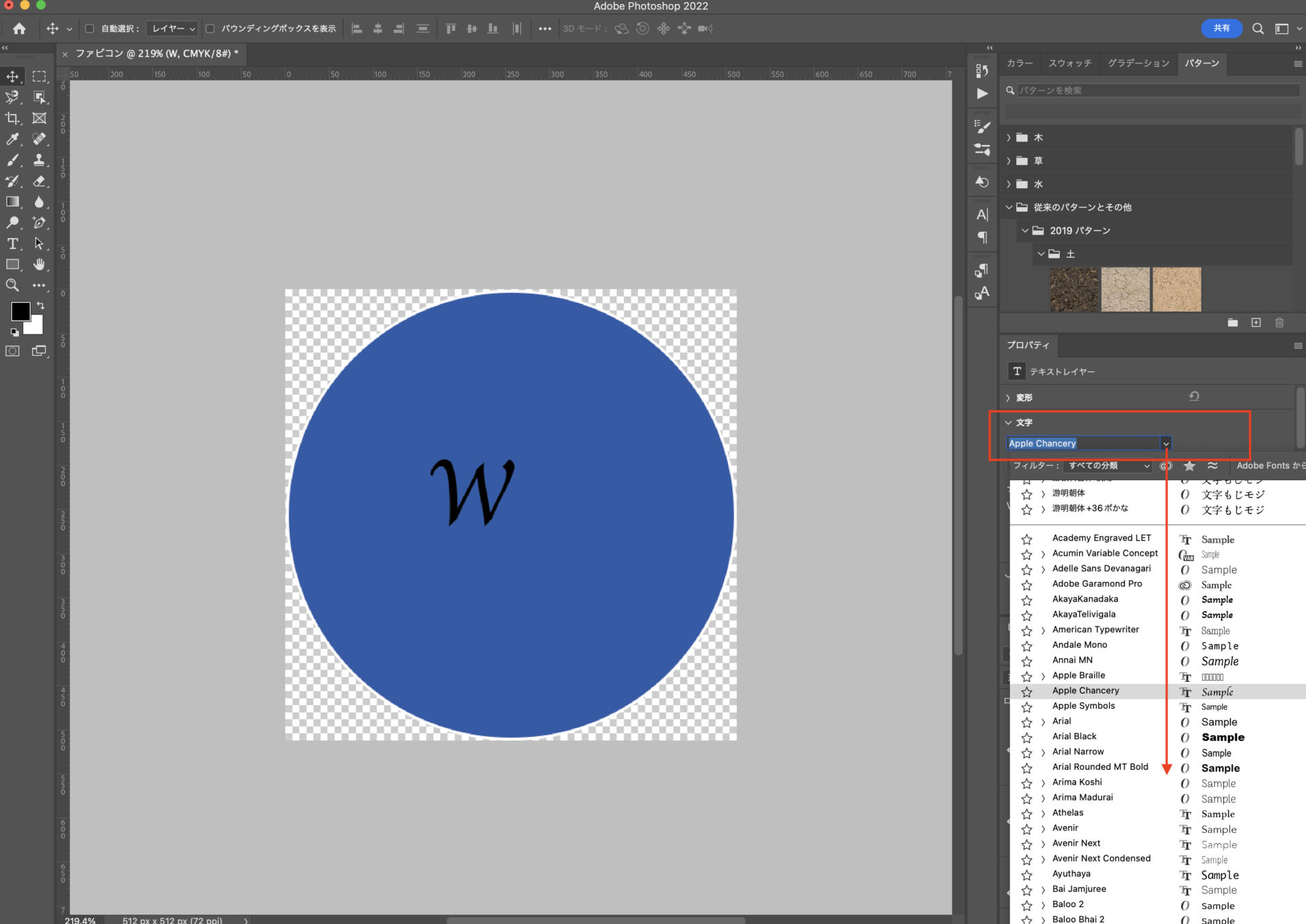
右側の「横書き文字ツール」で任意の文字を書きます。
ファビコン(アイコン)なので、1~2文字が見やすいです。


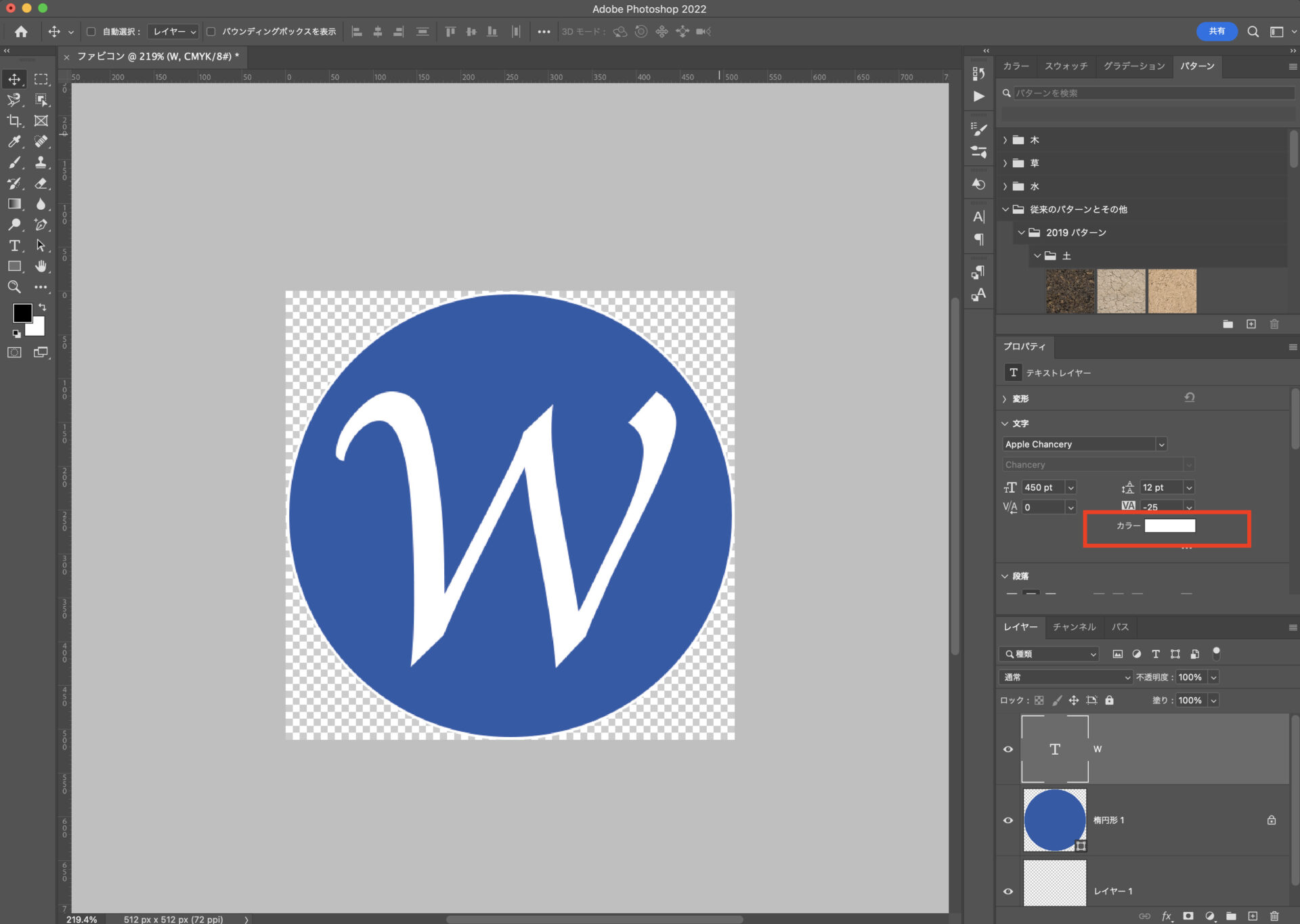
文字を追加したら、右側のプロパティーからフォントを選択し、文字の大きさや色を変更します。
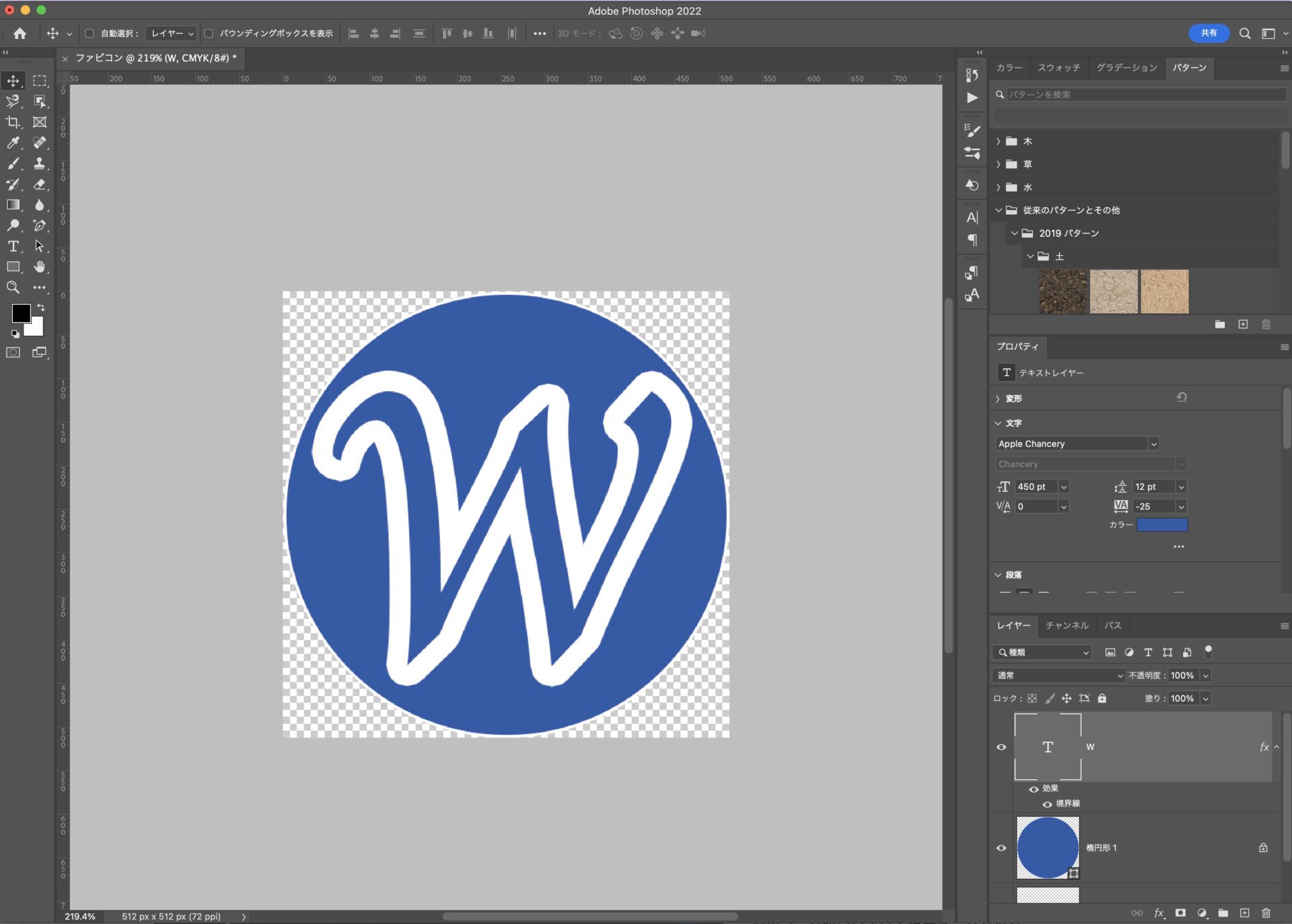
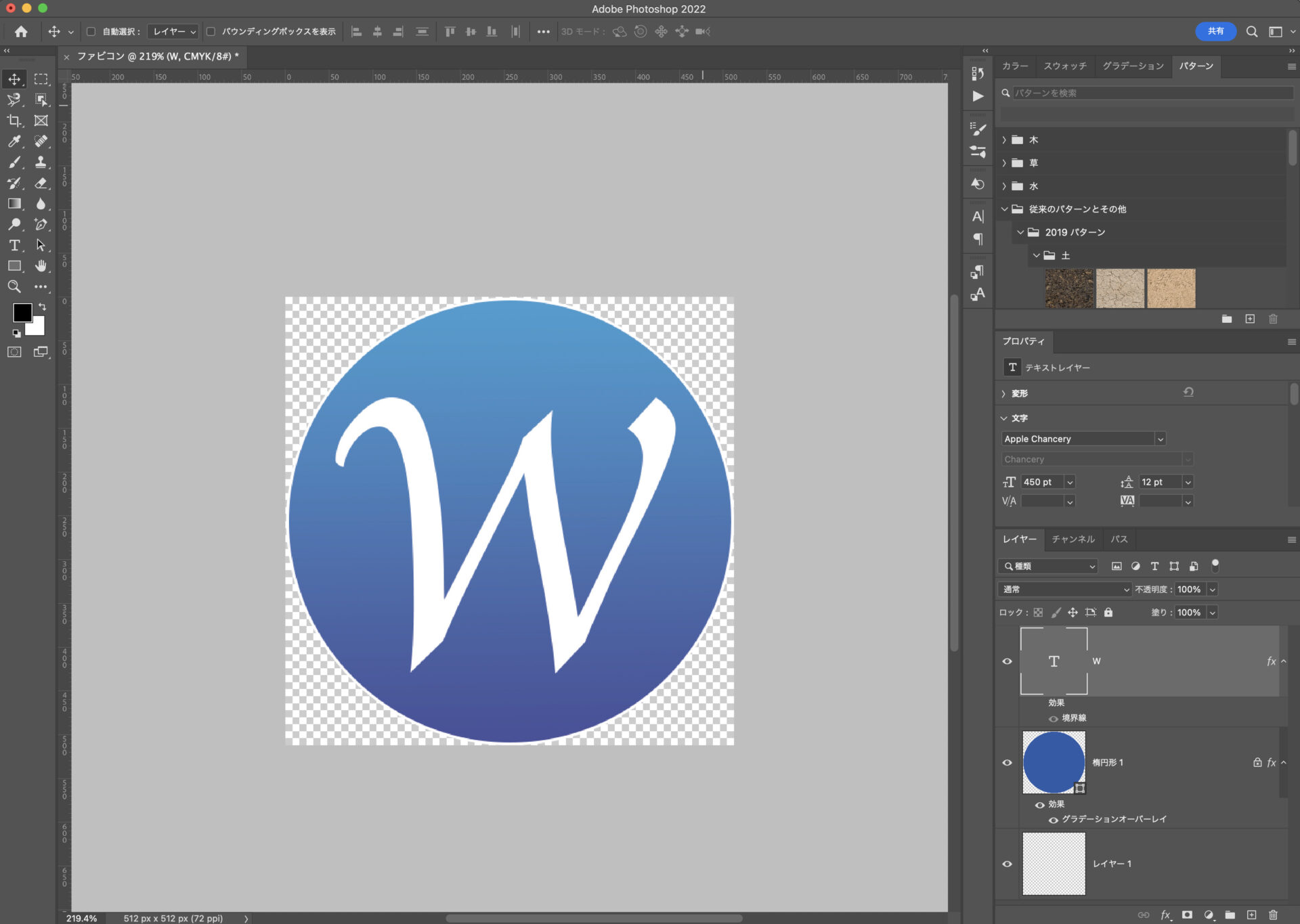
いろんなパターンを試してみましょう。
パソコンで見るとかなり小さいアイコンなので、コントラストをはっきりさせると目立ちやすいです。



完成したら、書き出しを行います。
書き出し

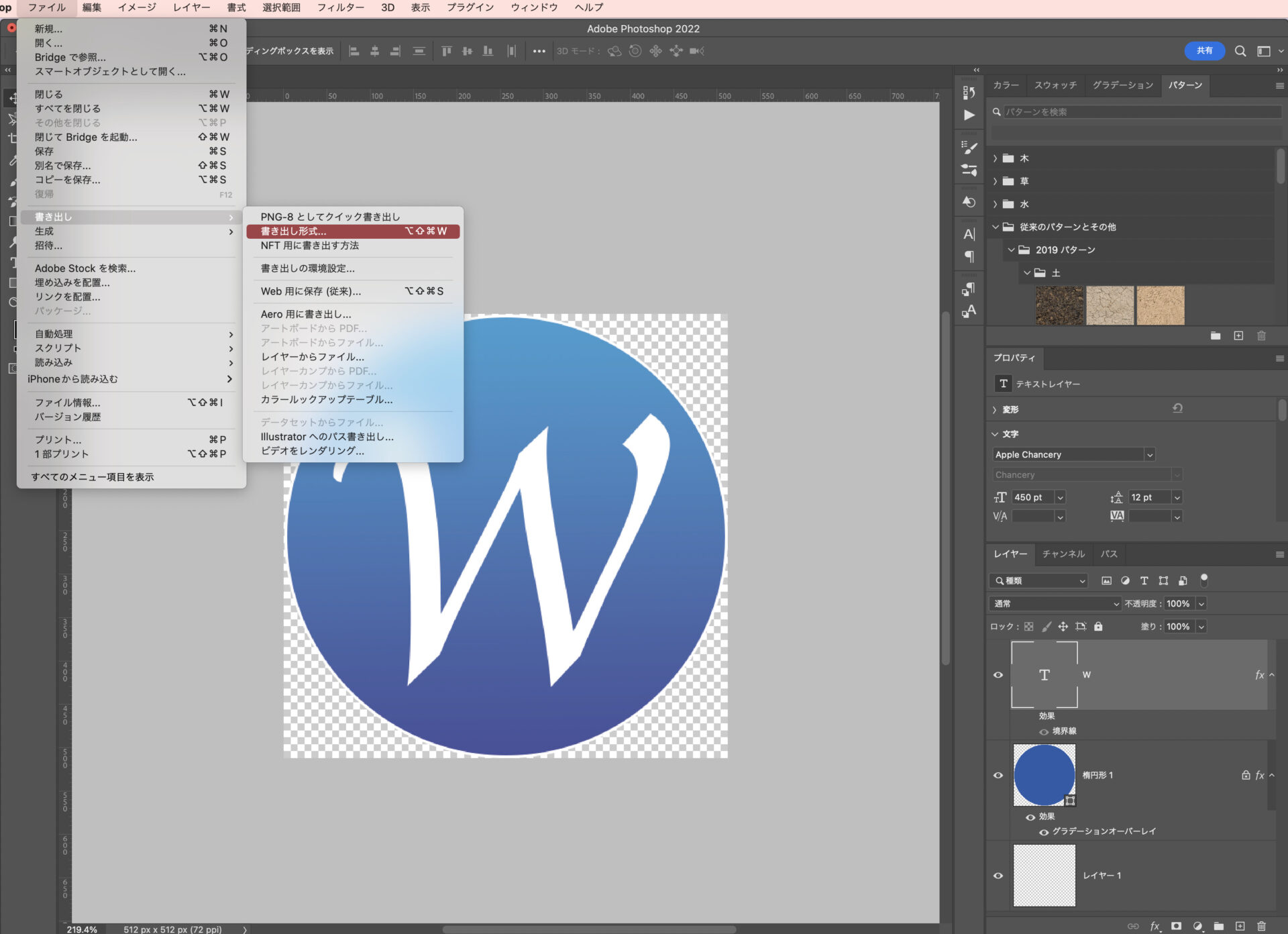
上部メニューの「ファイル」→「書き出し」→「書き出し形式」を選択。

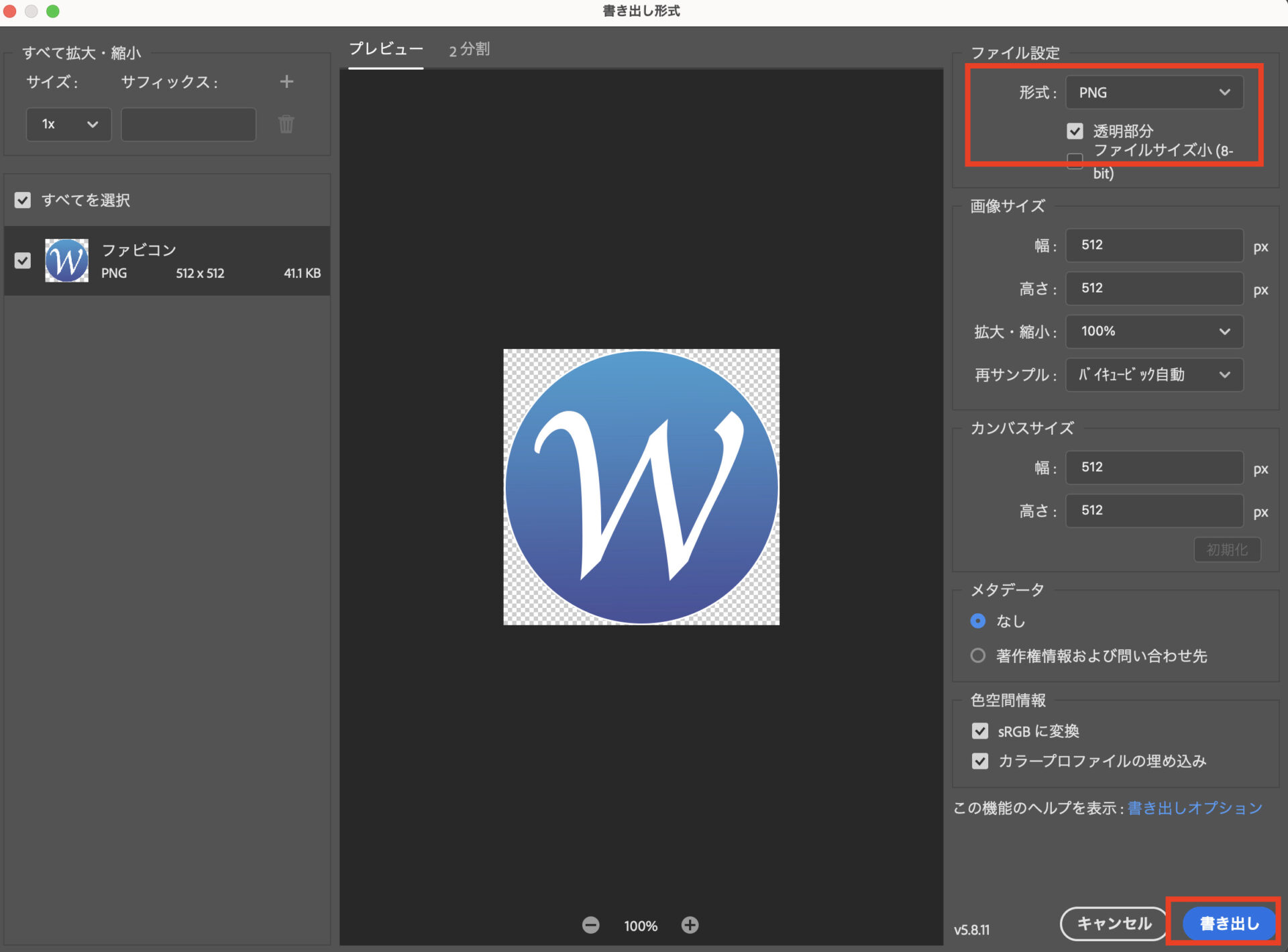
背景透過の場合は「PNG」形式で、
「透明部分」にチェックをいれます。
書き出しできたら、「ファビコンを設置する」を参考にしてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()