写真の背景を透明にしたい場合は、サイト制作の中でも意外と多いものです。
最近ではいろんな画像編集ツールが出てきていますが、今回は、photoshopで簡単に背景を透明にする方法をお伝えします。

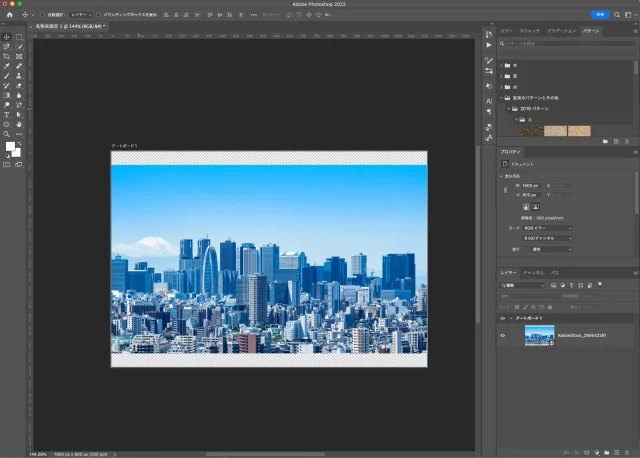
photoshopに写真を追加
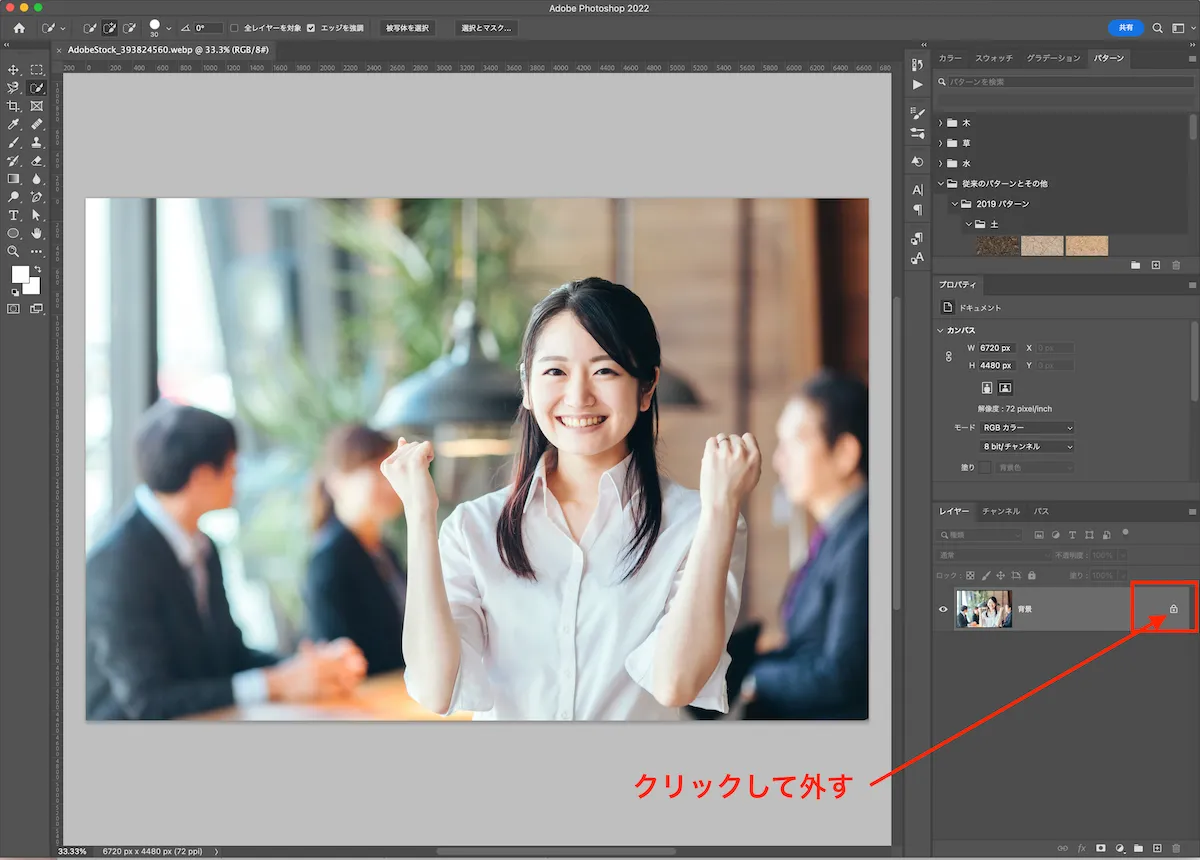
まずはphotoshopに写真を追加します。

鍵のマークがついている場合は、クリックして外してください。

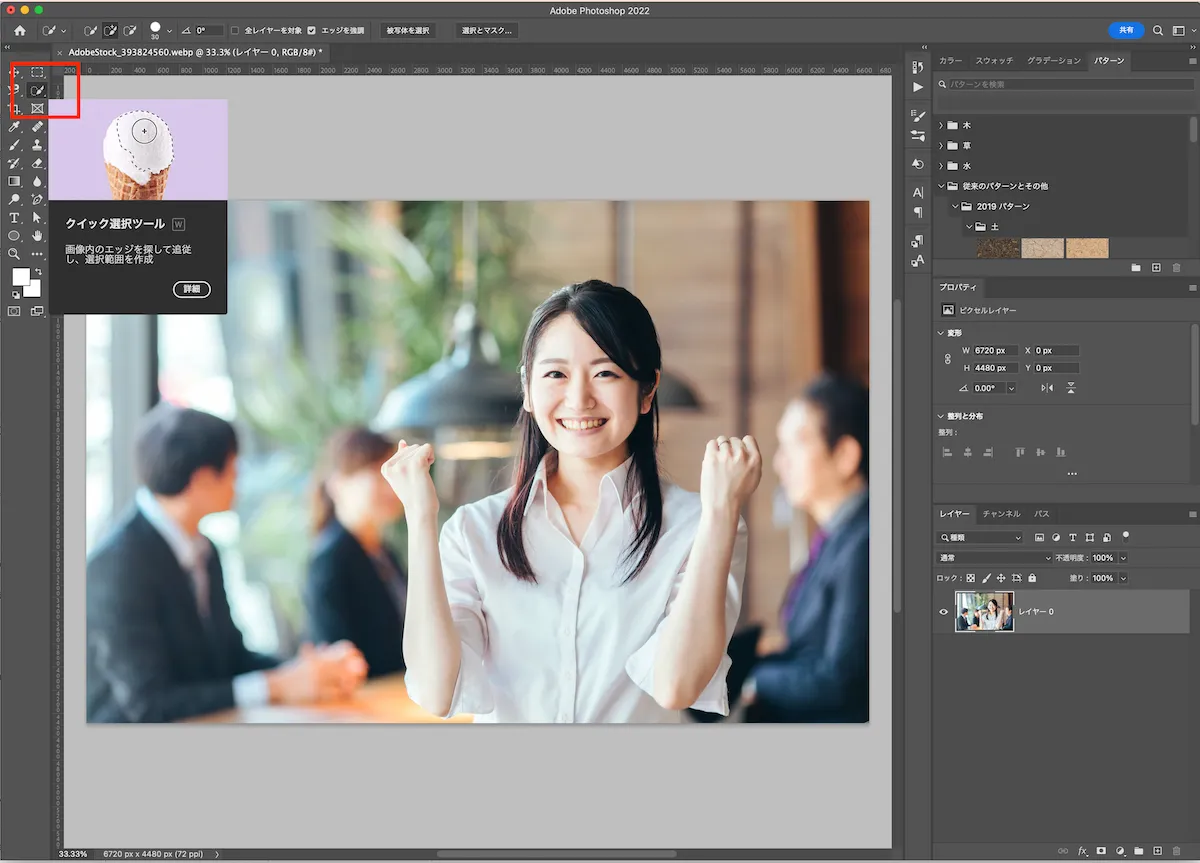
クイック選択ツールを選択

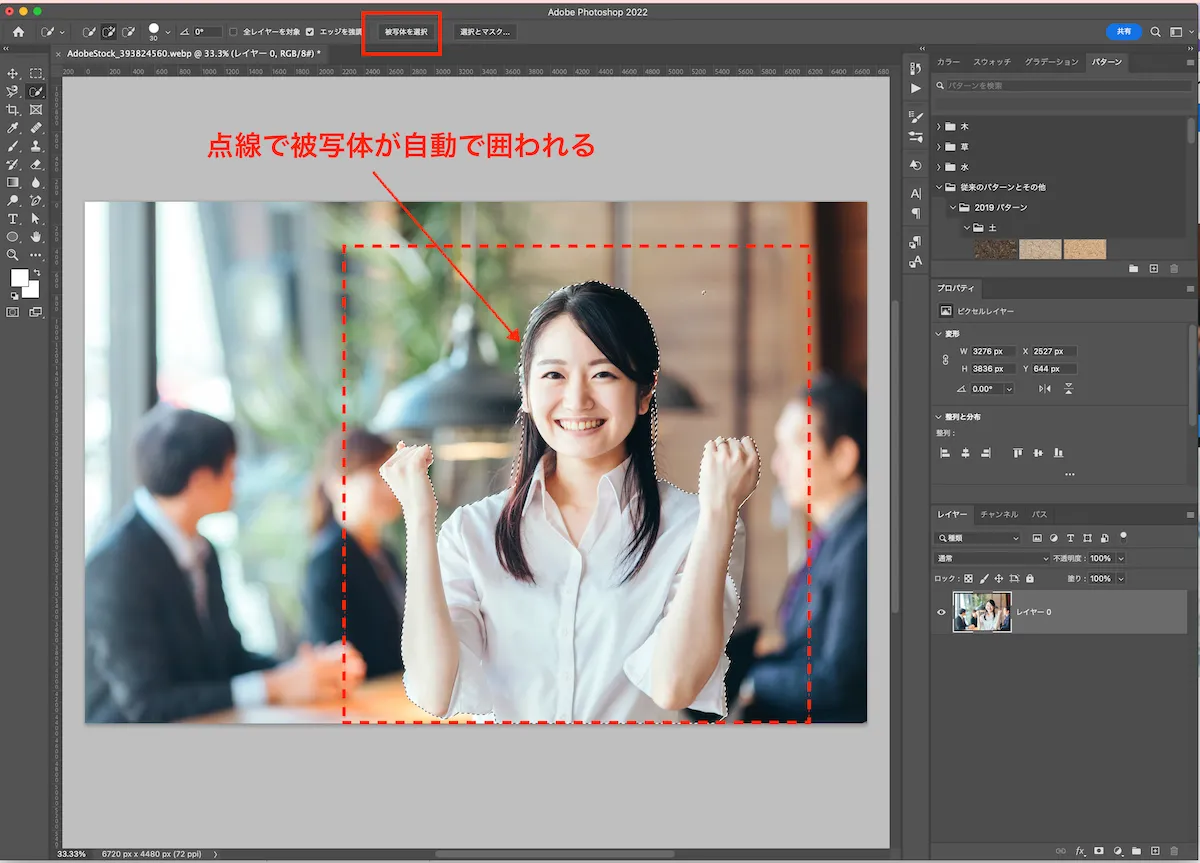
上部の「被写体を選択」をクリックします。
すると、切り抜きたい人物が自動で選択されます。
選択されていない箇所がある場合

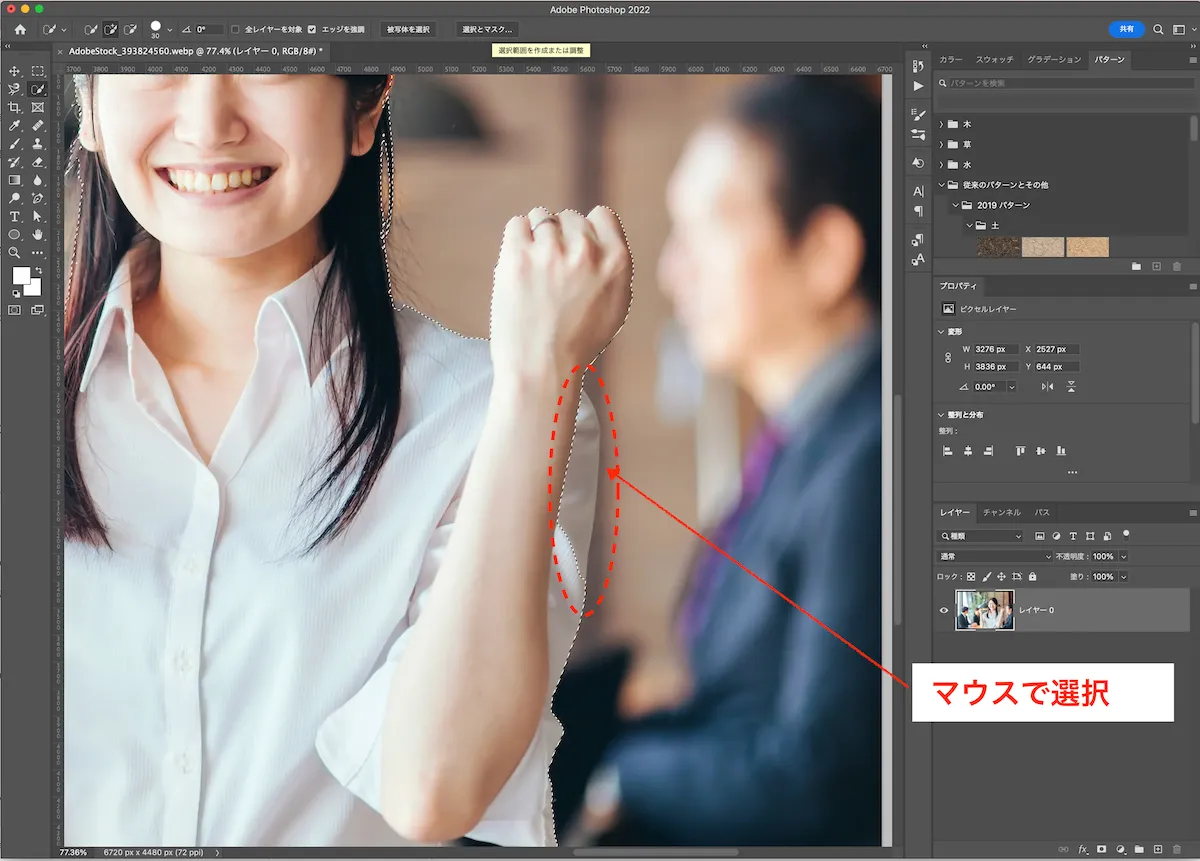
この画像では、女性の肩の部分が選択されていません。
選択されていない箇所がある場合は、手動(マウス)で切り抜きたい部分を選択していきます。
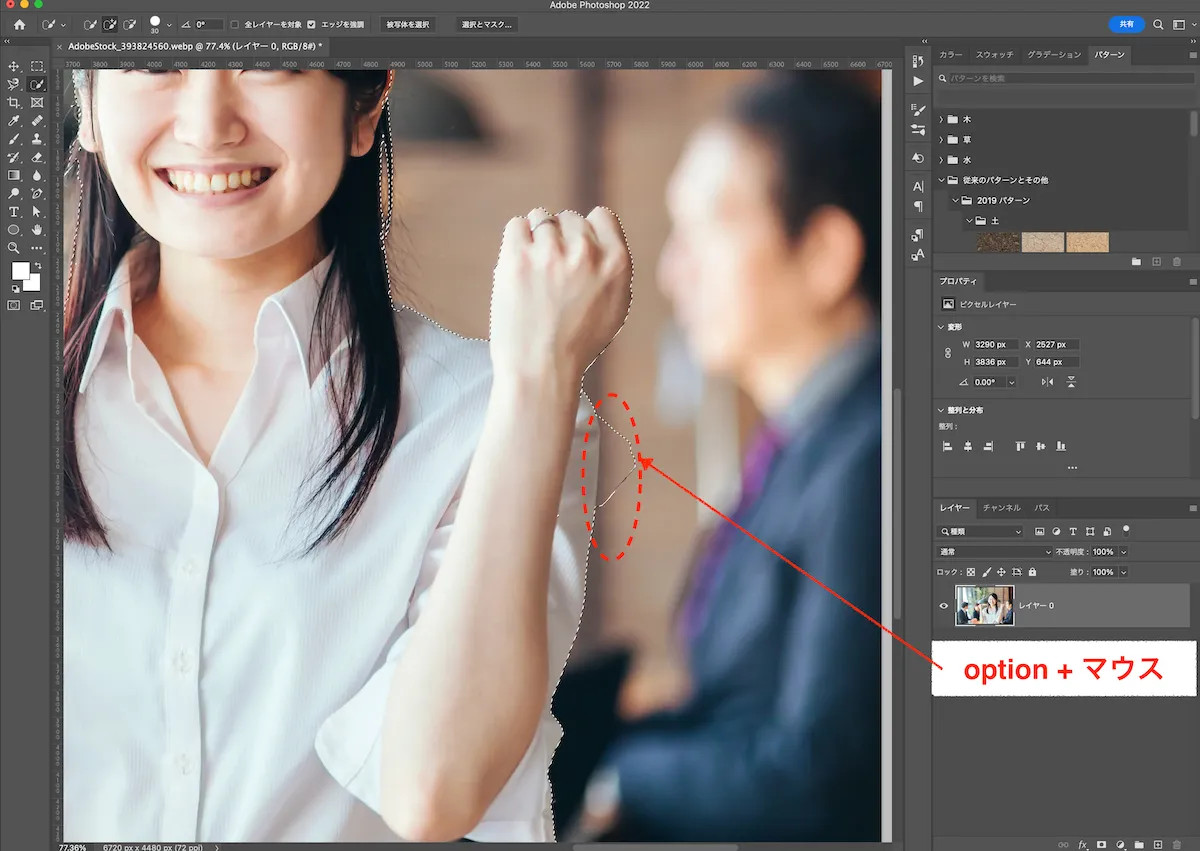
選択しすぎてしまったら・・

手動で選択しすぎてしまった場合は、
macの場合→ option + マウス
windowsの場合→ alt + マウス
で修正します。

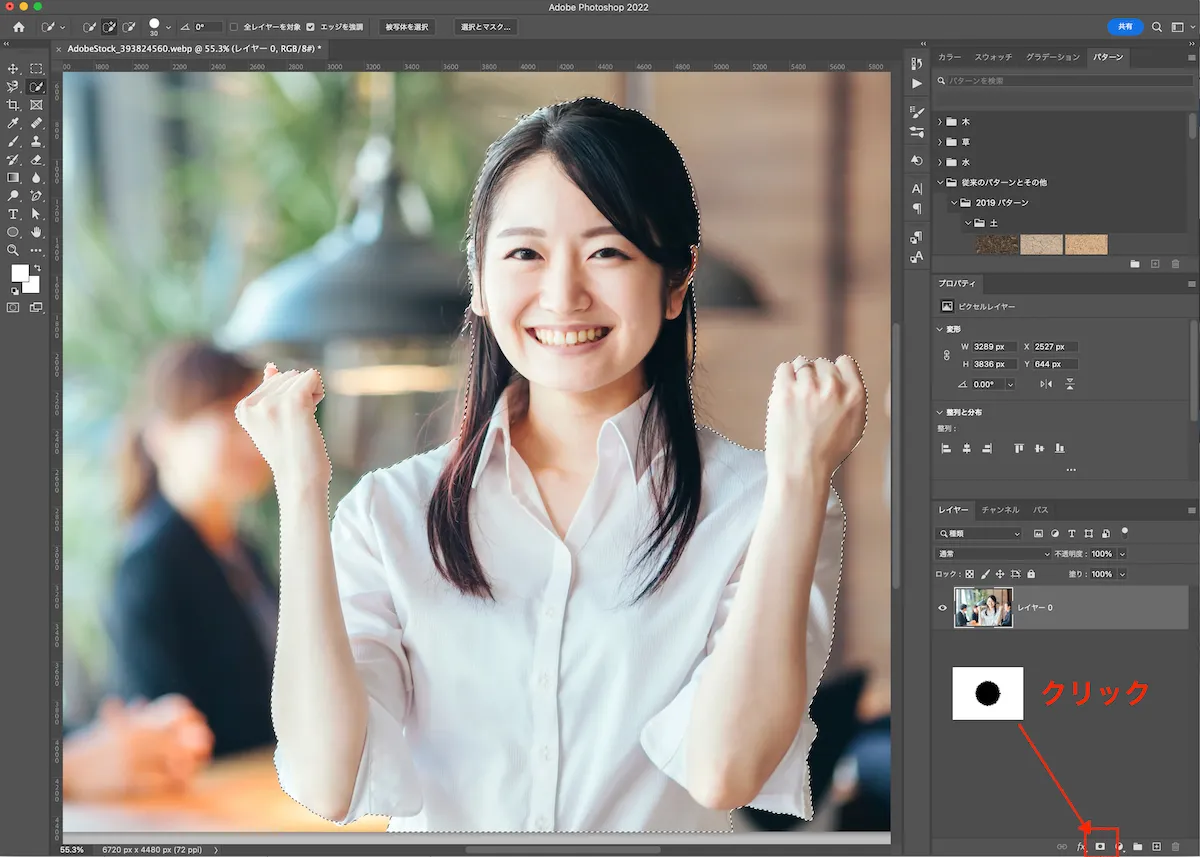
綺麗に全て選択ができたら、右下の ![]() 「マスク」をクリックします。
「マスク」をクリックします。

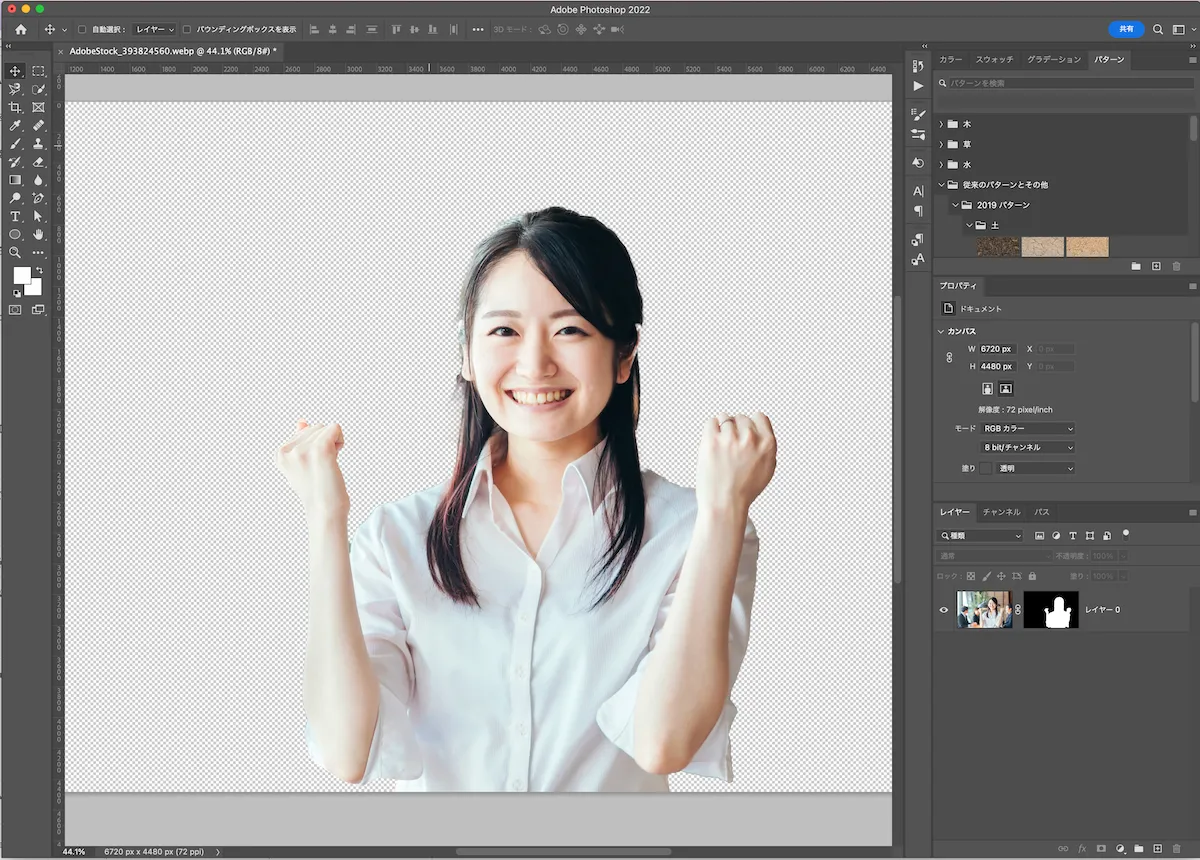
背景が綺麗に透過されました。
(マスクで覆われている状態です)
画像の書き出し
次に、背景透過のまま、画像を書き出していきます。

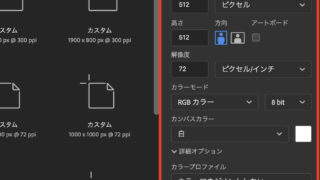
まずは、カンバスの背景が透明になっていることを確認します。
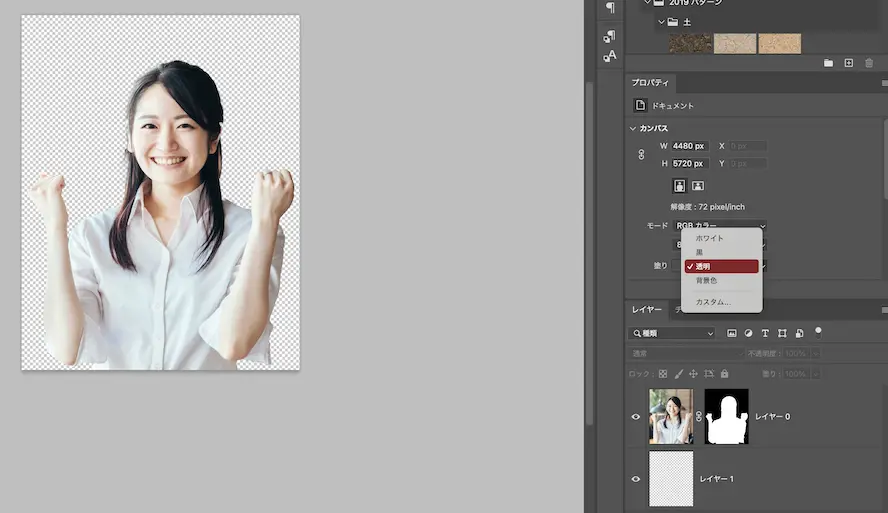
透明になっていない場合は、
プロパティー
→カンバス
→モード:透明
を選択しておきます。
透過の必要がない場合は、「ホワイト」や「黒」を選択しておきましょう。(選択した色で書き出しされます)

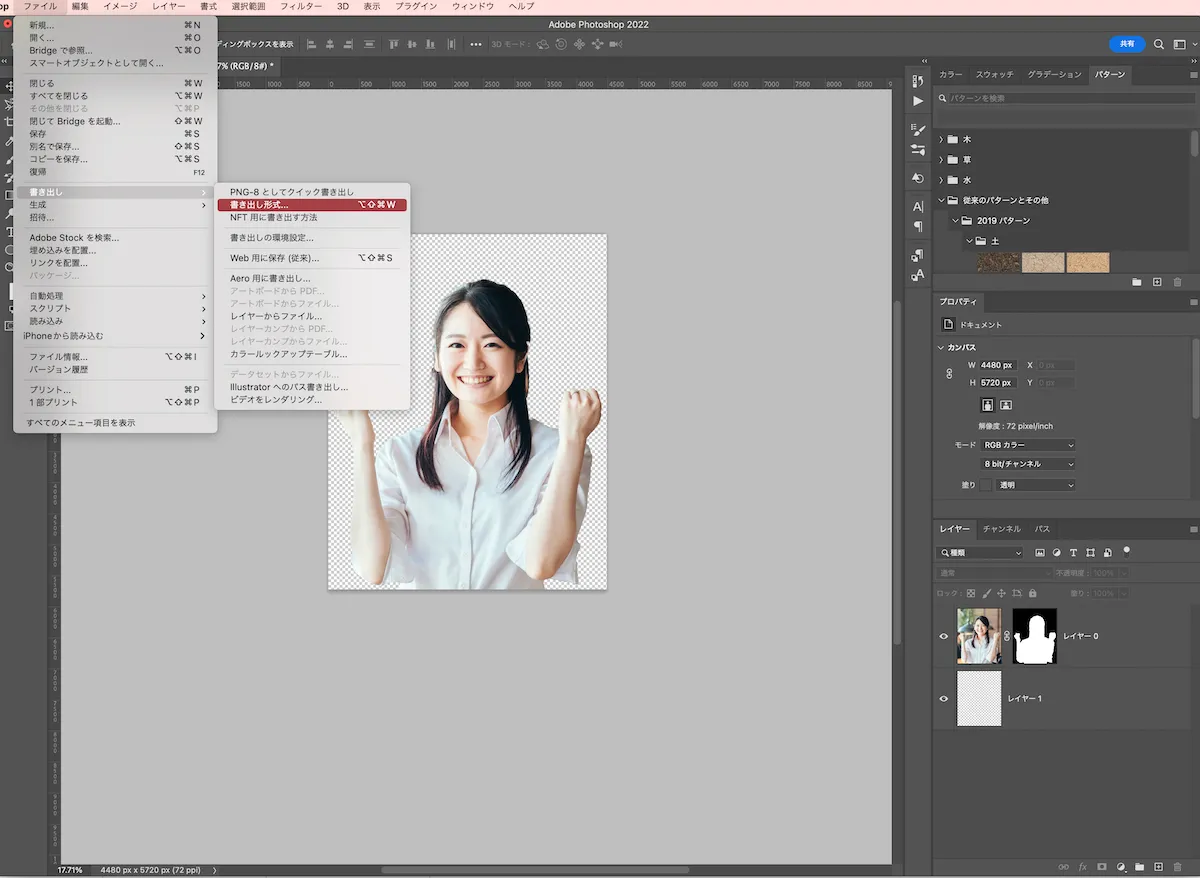
次に、左上のファイルから
→書き出し
→書き出し形式
を選択します。

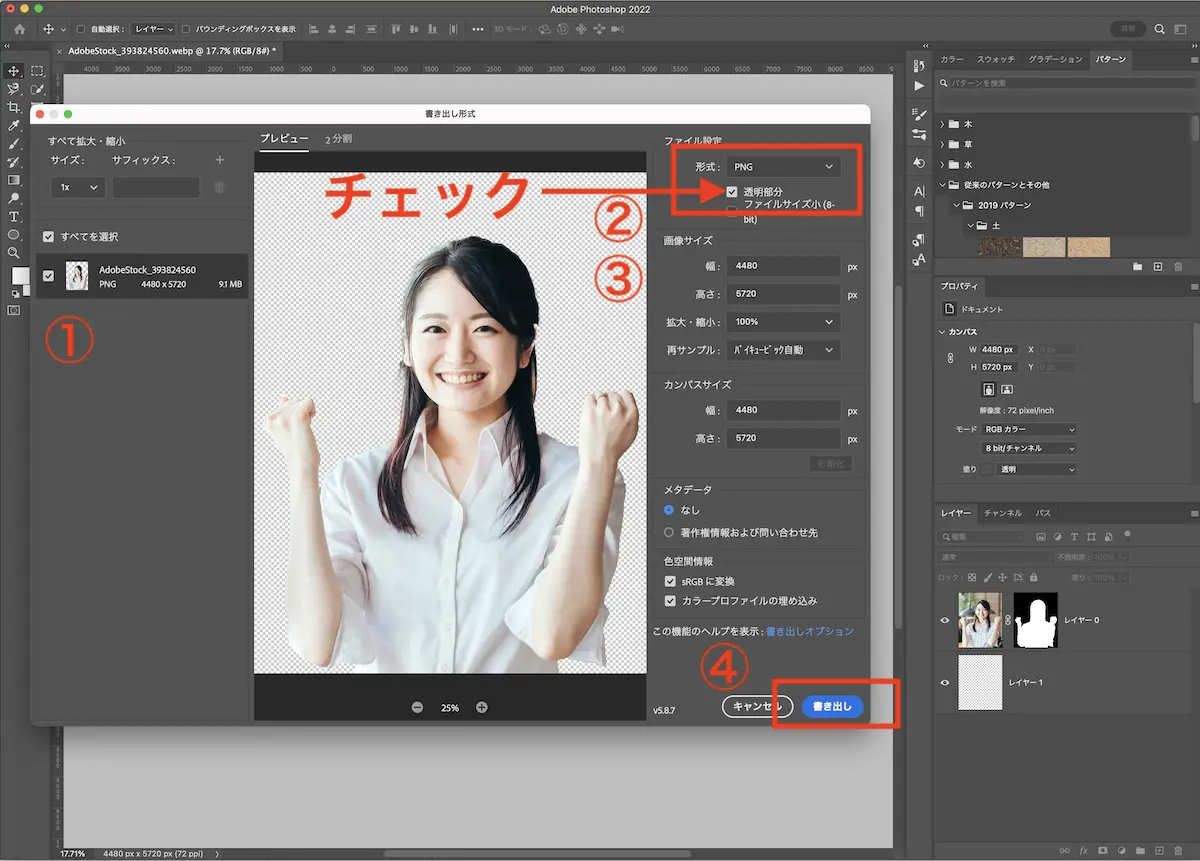
①書き出したい画像にチェックが入っていることを確認し、
②右側のファイル形式をPNGにします。
③その下の”透明部分”にチェックを入れておきます。
ここでjpegを選択してしまうと、背景がしろになってしまうので、必ずPNGを選択してください。
④右下の「書き出し」をクリックします。

背景透過の画像が完成しました。
まとめ
画像の背景透過はサイトにロゴを設置する場合や、色付きの背景に画像を配置するときなどに欠かせない編集作業です。
photoshopは難しいイメージがありますが、慣れるととても簡単にできるので、是非いろんな画像で挑戦してみてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()