この記事は、wordpressでナビゲーションメニューを作成、カスタマイズする方法を初心者向けに解説しています。
メニューに表示できるのはWordPressで作ったページだけでなく、投稿や他のサイトのページにもリンクすることができ、自由にカスタマイズできます。
ぜひ記事を見ながら一緒に試してみてください。
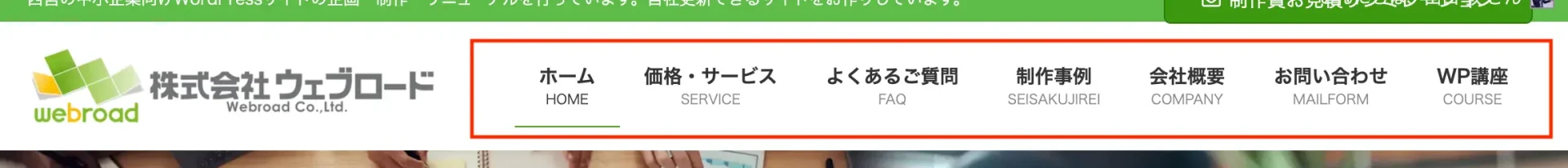
ナビゲーションメニューとは

ナビゲーションメニューは各ページへリンクされているウェブサイトの目次のようなものです。
この目次で、ユーザーが求めている情報へ案内し、ユーザーを迷わせることなくわかりやすく誘導することで、サイトからの離脱を防ぐことにも繋がります。
ナビゲーションメニューを作成する
ナビゲーションメニューの作成・カスタマイズ方法
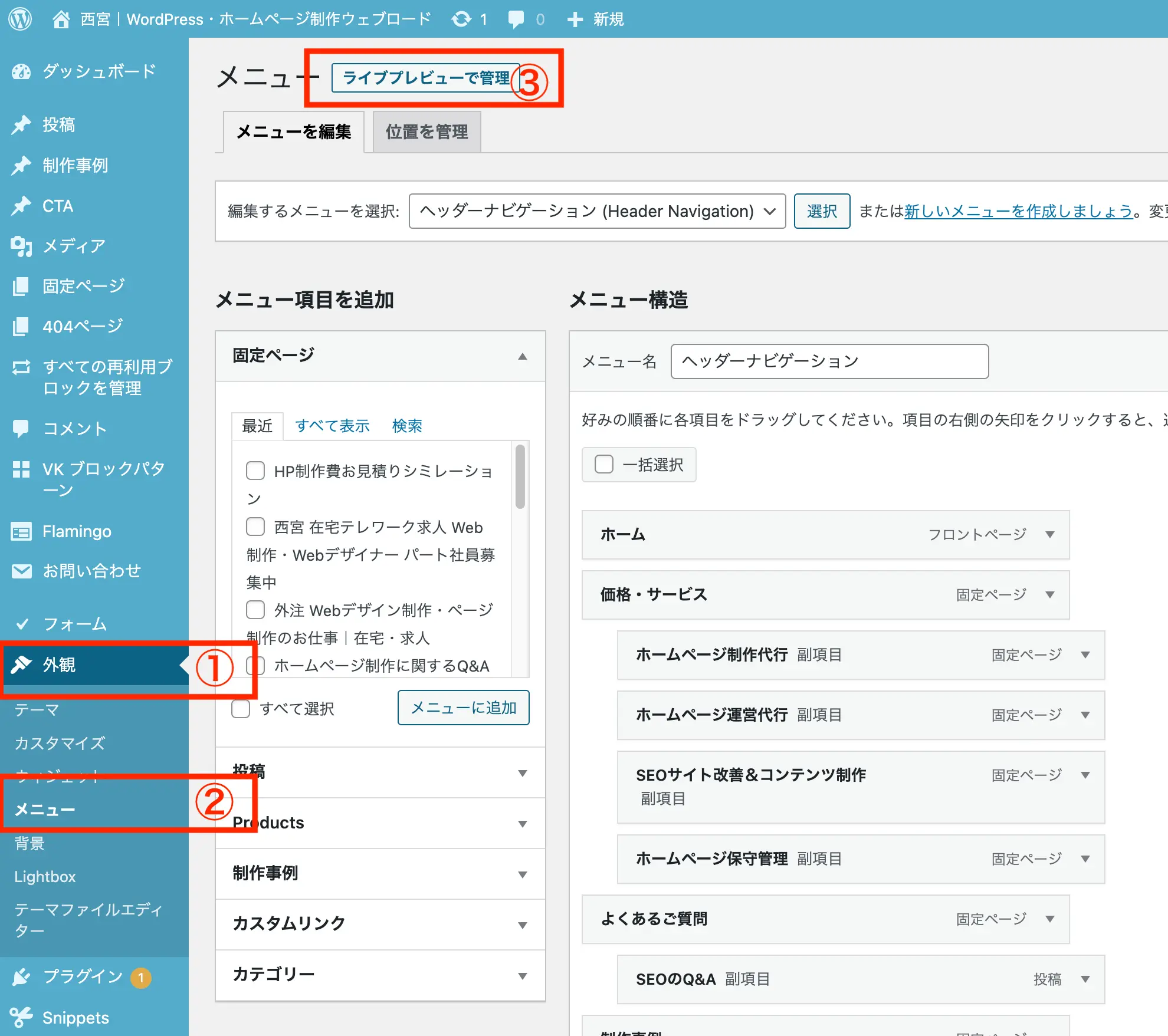
『 外観 』 → 『 メニュー 』 より作成・カスタマイズを行います。

\ ワンポイントアドバイス /
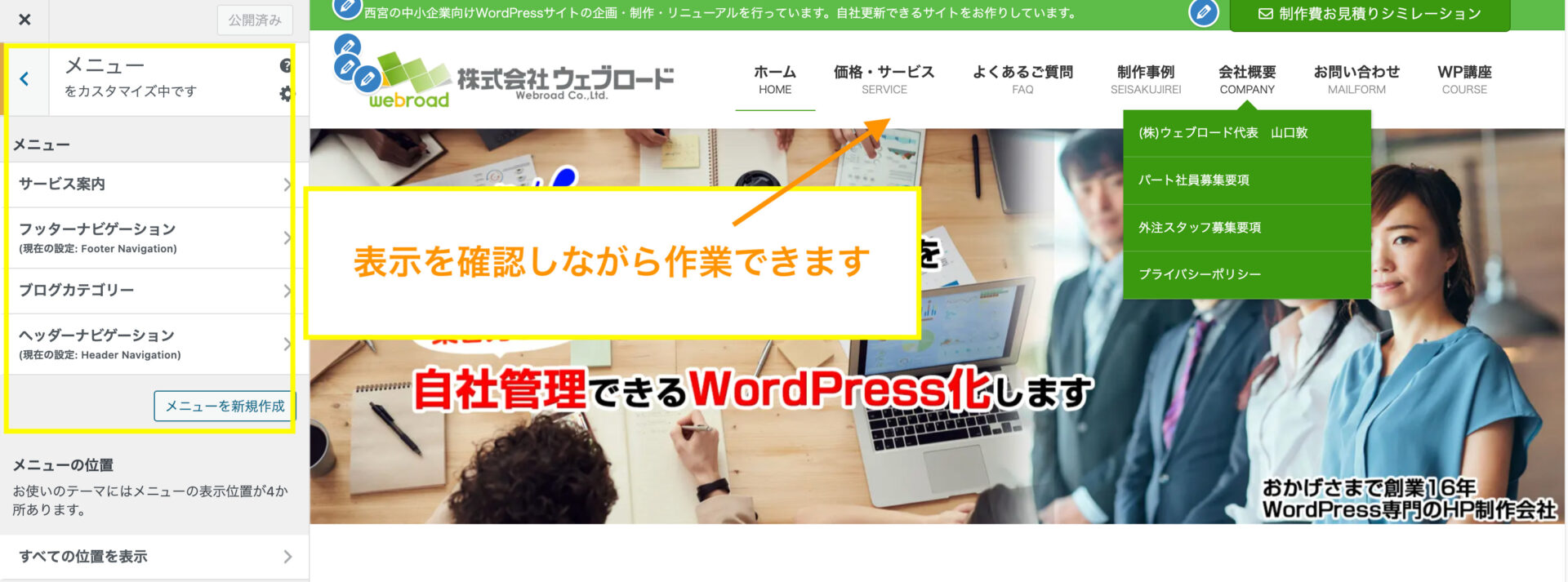
上記の画面からでも作成は可能ですが、①→②→③より「ライブビューで管理」より設定を行う方が、実際の公開ページを見ながら編集できるのでわかりやすいです。
今回は「ライブビューで管理」より解説していきます。

作成・カスタマイズの流れ

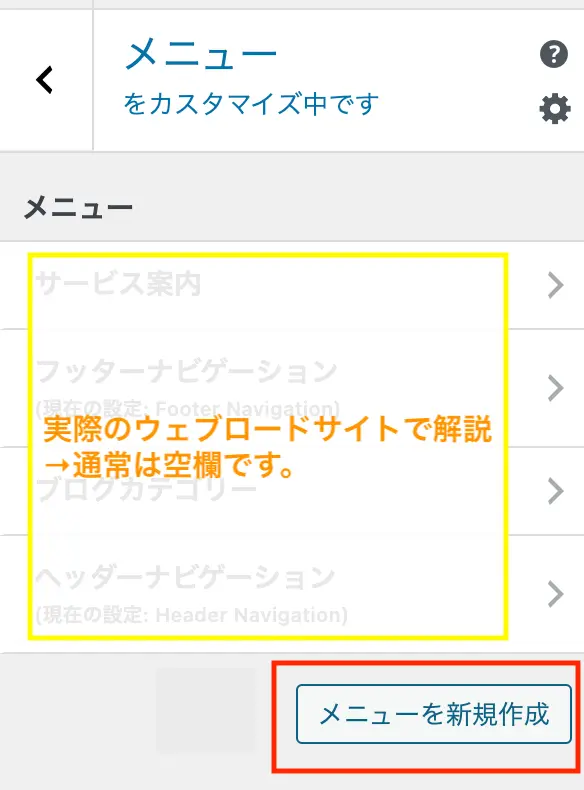
メニューを新規作成

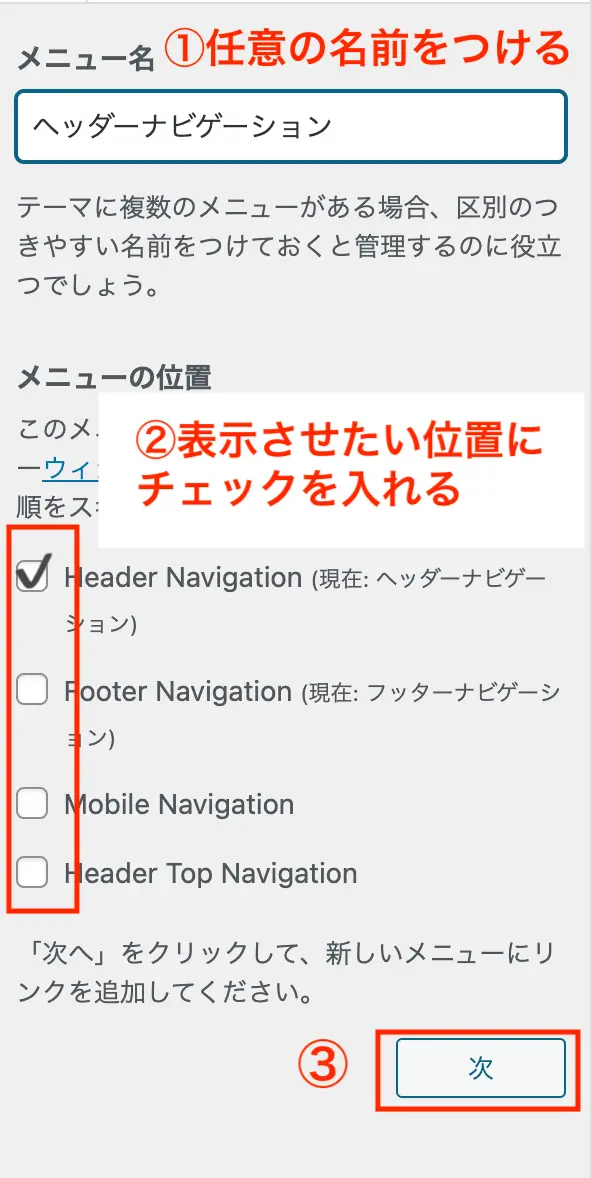
メニュー名をつける
①「メニュー名」に任意の名前をつけます
表示には関係しないので、ご自身が把握しやすい名前をつけます。
②表示させたい位置にチェックを入れます。
今回はヘッダーメニューにチェックを入れます。
③「次」をクリック

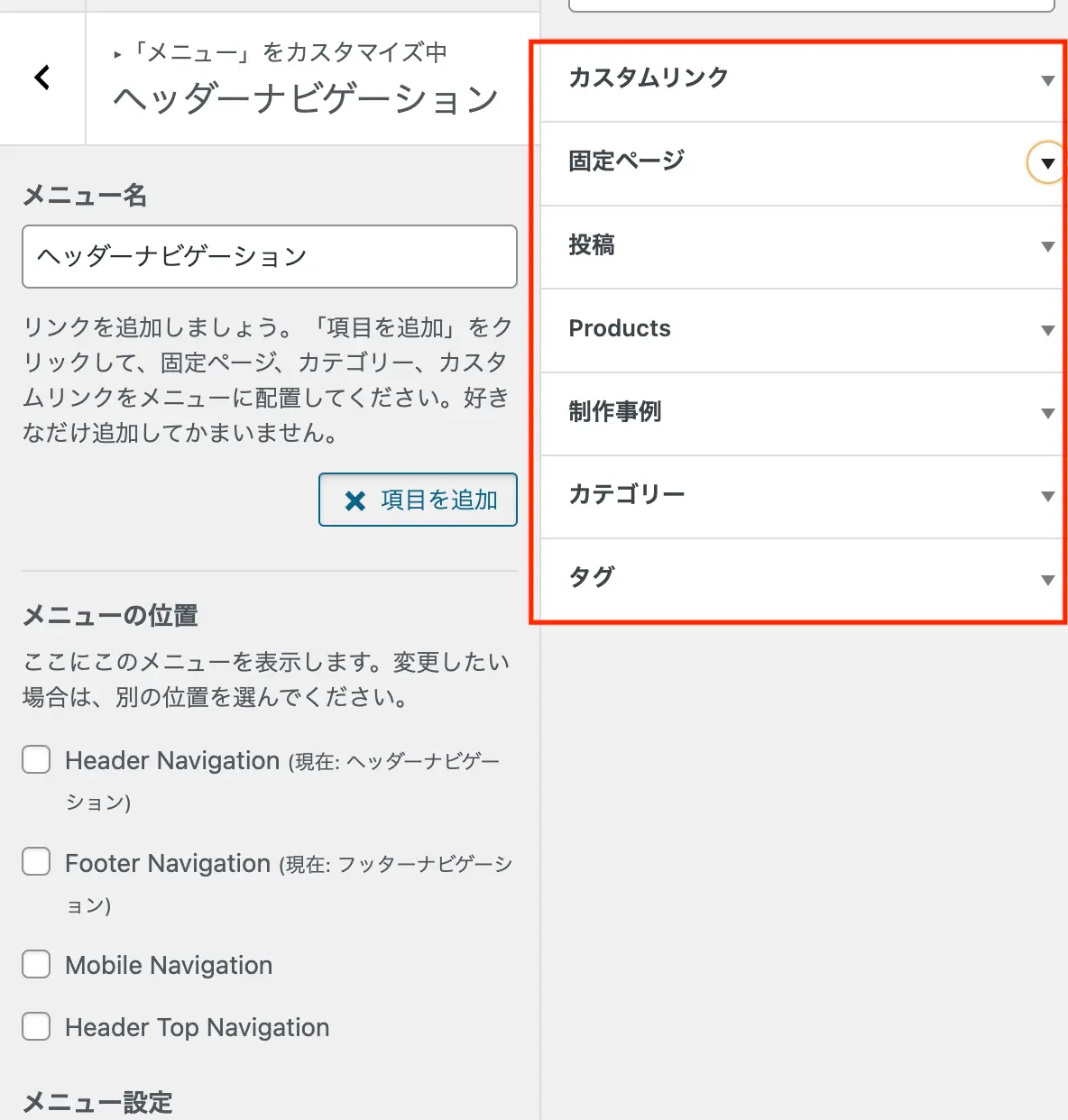
右側の項目の中から選択
ナビメニューに表示させたい項目を▼プルダウンから選択します。
ナビゲーションメニューに表示させることができる項目は
- 固定ページ
- カスタムリンク
- 投稿
- カテゴリー
- タグ
などです。

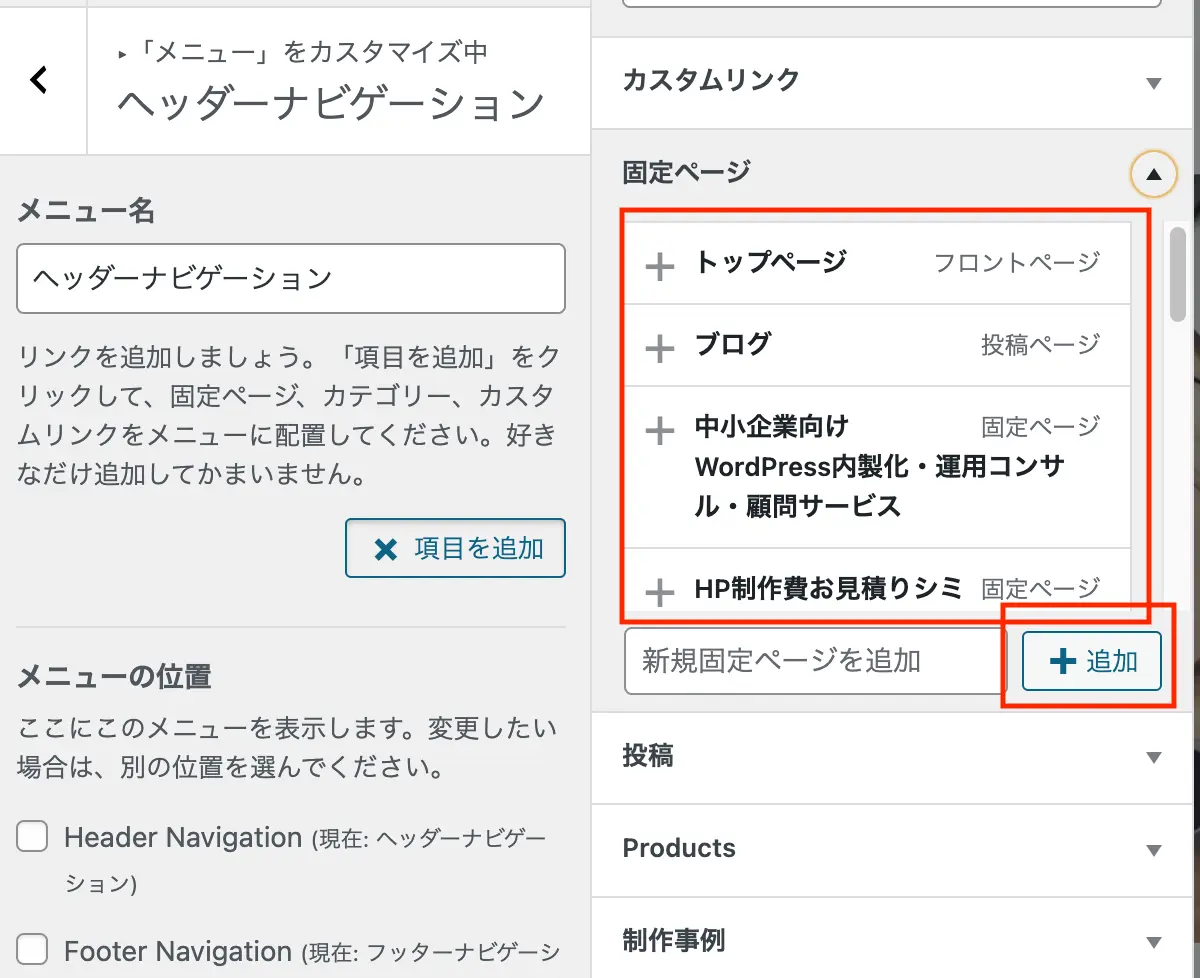
「追加」でナビメニューに追加する
固定ページ、カテゴリーなどから、選択して順に追加していきます。

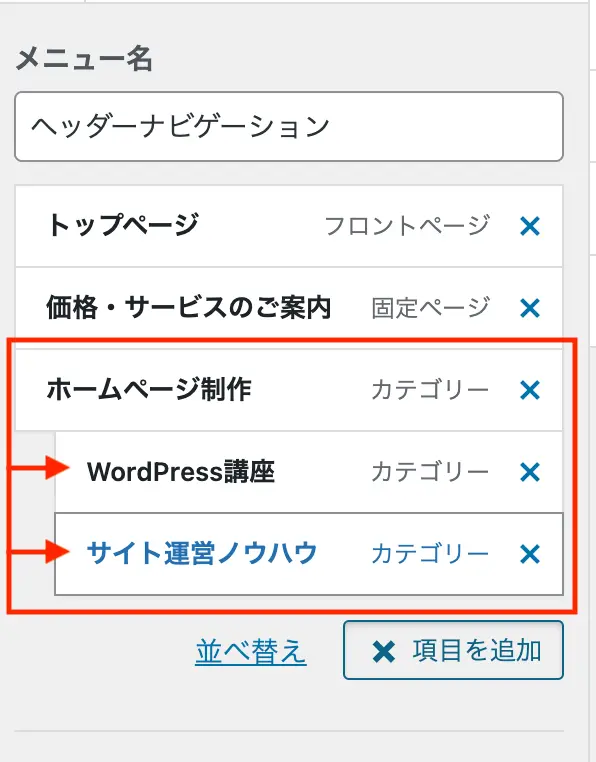
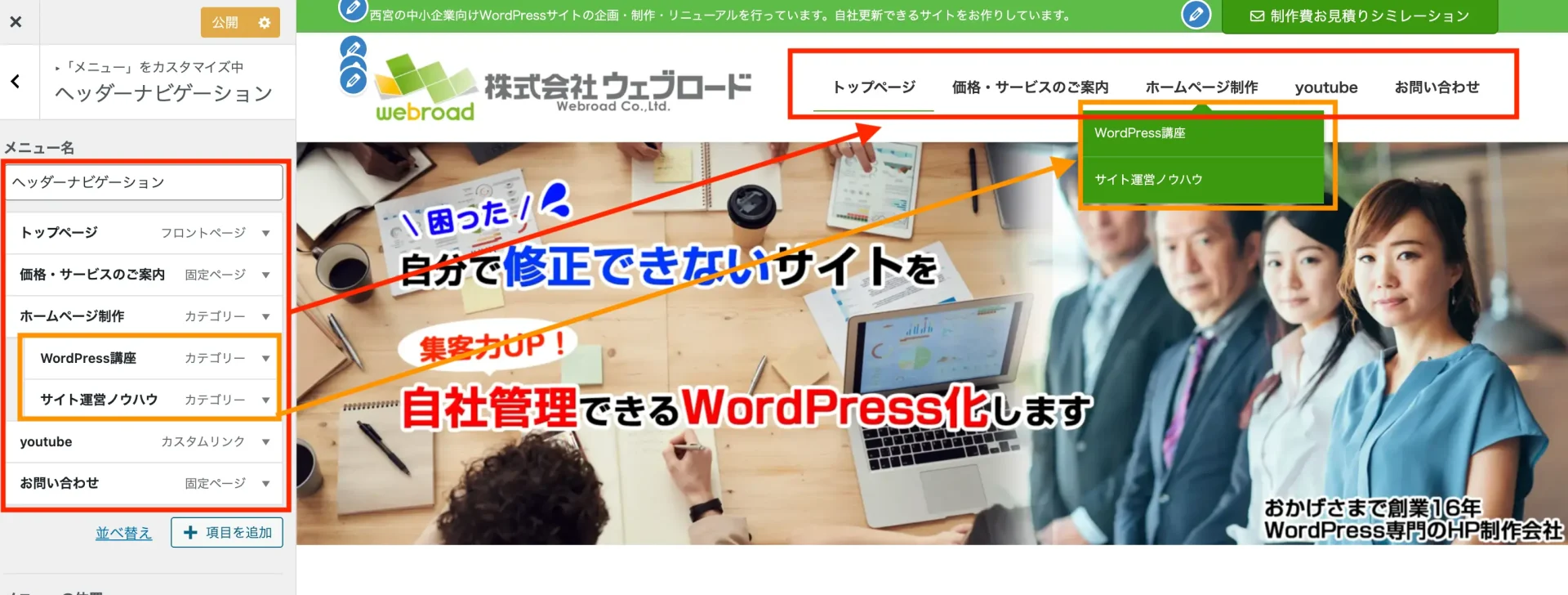
マウス操作で、階層を分けることも可能です。
ナビメニューに表示され、階層もきちんと反映されています。

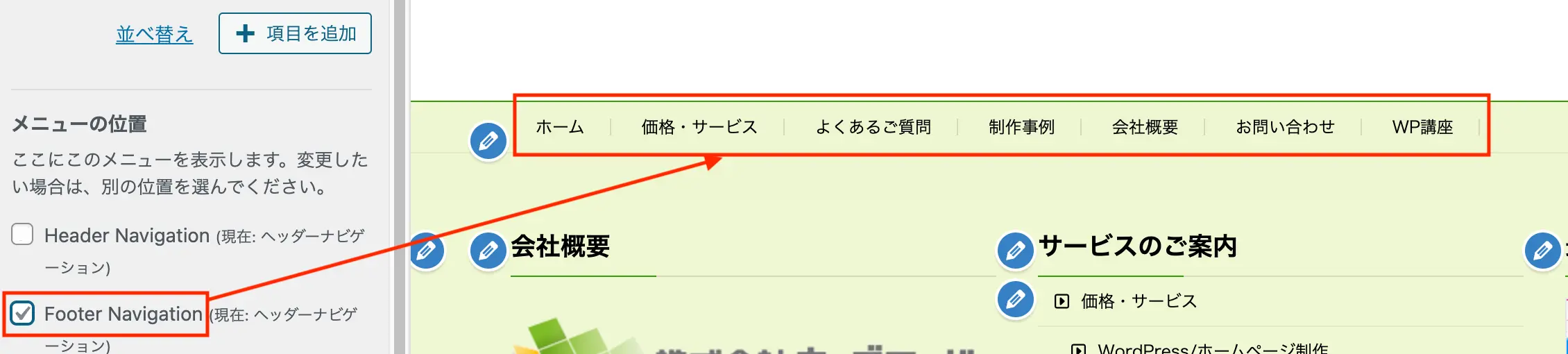
フッターメニュー
ヘッダーだけでなく、もちろんフッターにも同じナビメニューを設定できます。
フッターのナビメニューを別で作りたい時は、「作成・カスタマイズの流れ 」から、新たにフッター用メニューを作成し、「Footer Navigetion」にチェックを入れてください。

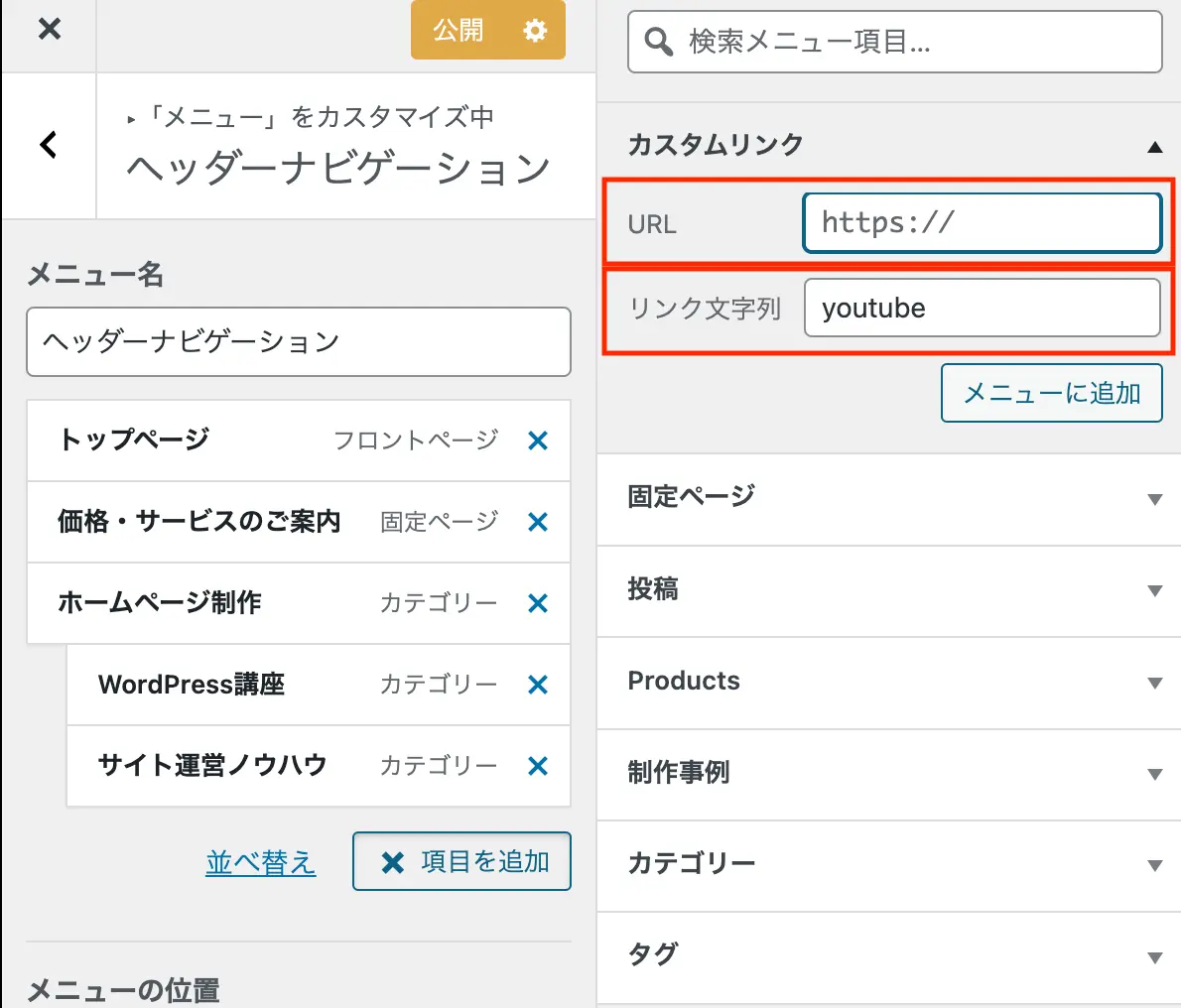
補足:カスタムリンクについ#linkて

カスタムリンクは、他のサイトなどリンクさせたいURLを直接入力し、そのページへ誘導することができます。
リンク文字列に入力した文字は、ナビメニューにそのまま反映されます。
まとめ
WordPressのナビゲーションメニューを作成・カスタマイズする方法をご紹介いたしました。
ナビゲージョンメニューの構成はサイト制作の中でもとても重要なものです。
初心者の方でも簡単にカスタマイズできるので、是非参考にして操作してみてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()