WordPressでお知らせやブログなどの投稿記事を固定ページ内で表示させる方法をご紹介します。
プラグインの導入やphpの記述を行わなくても、簡単に好きな場所へ表示することが可能です。
また、投稿一覧ページだけでなく、カテゴリーごとの表示も可能です。
カテゴリー分けについての記事はこちら
投稿記事一覧を自動的に固定ページに表示させたい
まずは投稿した記事すべてを表示させる方法をご紹介します。
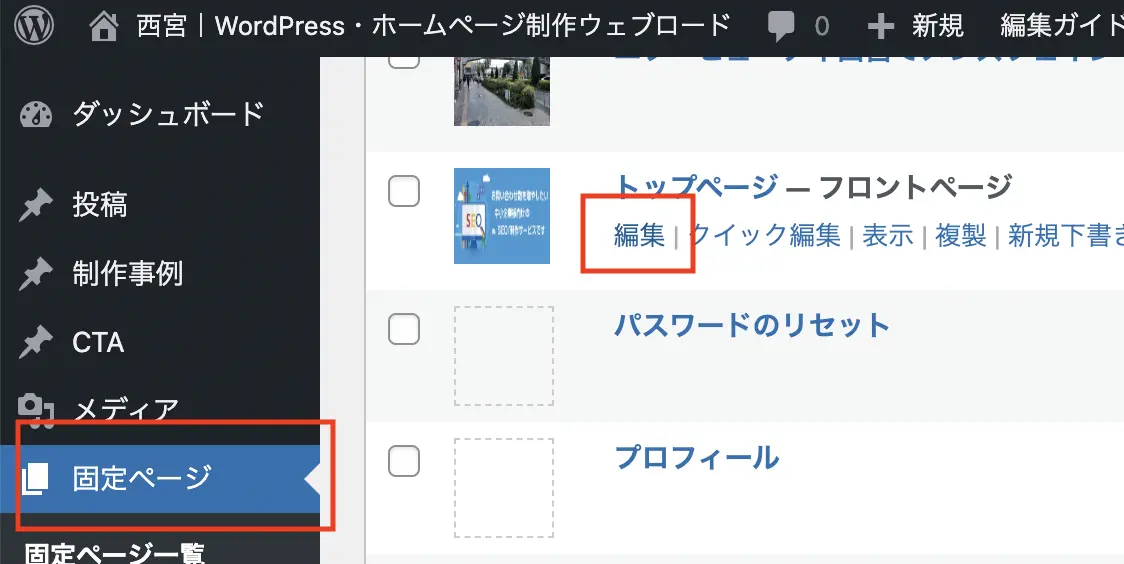
固定ページを編集

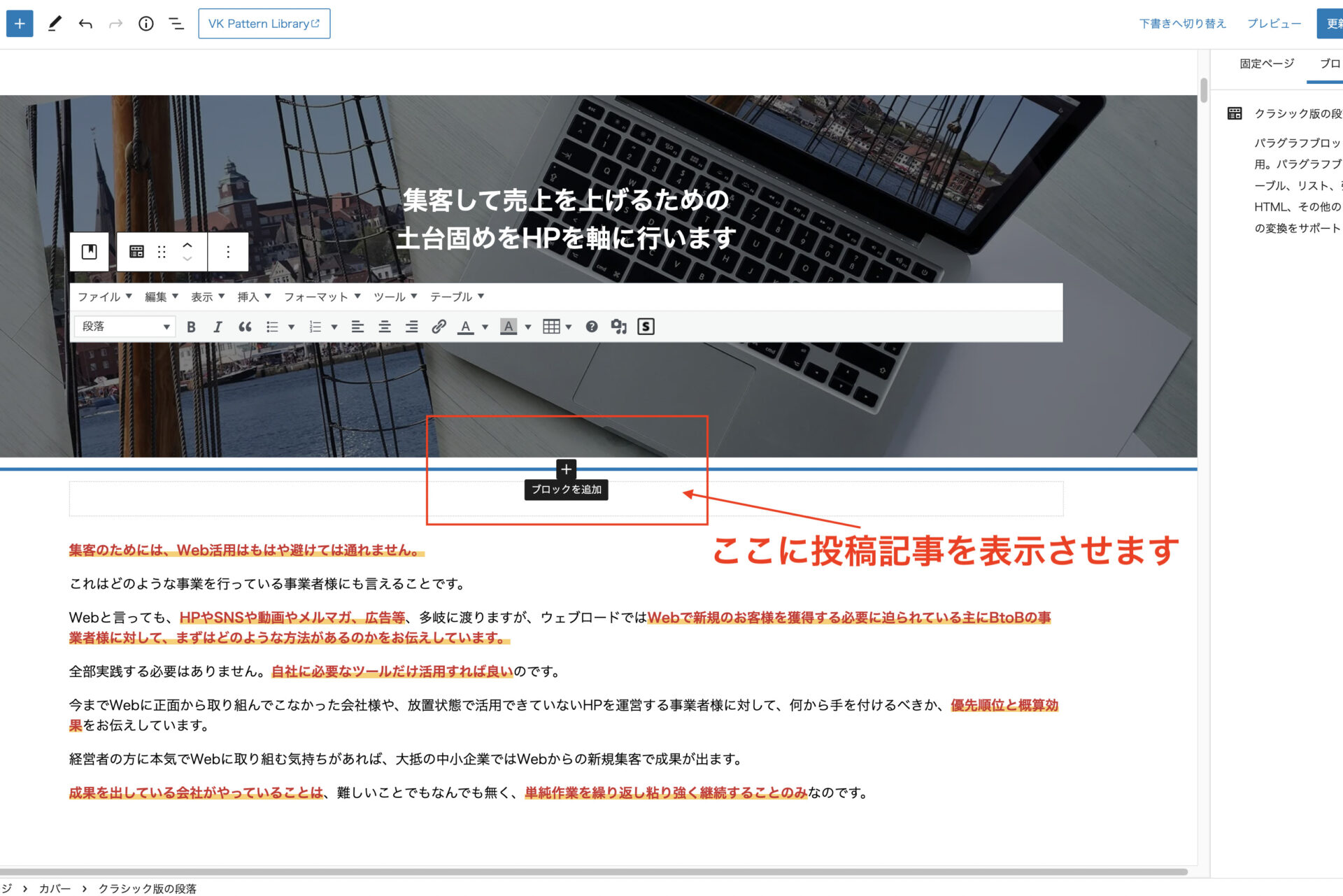
投稿を表示させたい固定ページを編集します。
ブロックを追加
投稿を表示させたい箇所にブロックを追加します。

最新の投稿を追加
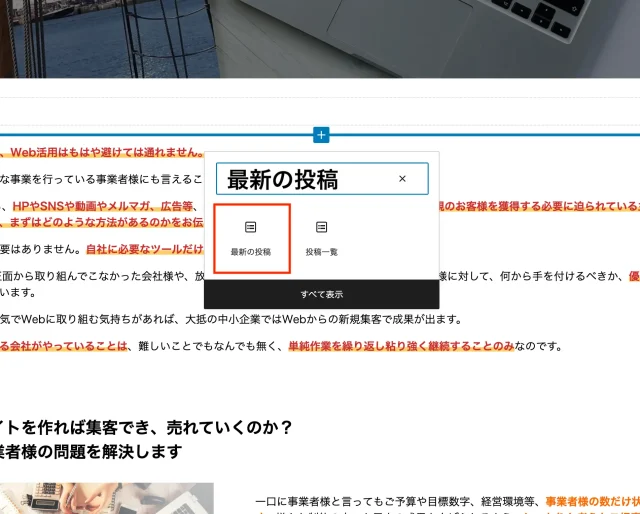
検索窓に「最新の・・」と入力し、「最新の投稿」ブロックを選択します。

投稿は「1.リスト表示 」または 「2.グリット表示」から、表示の仕方を選択できます。
まずはリスト表示で説明していきます。
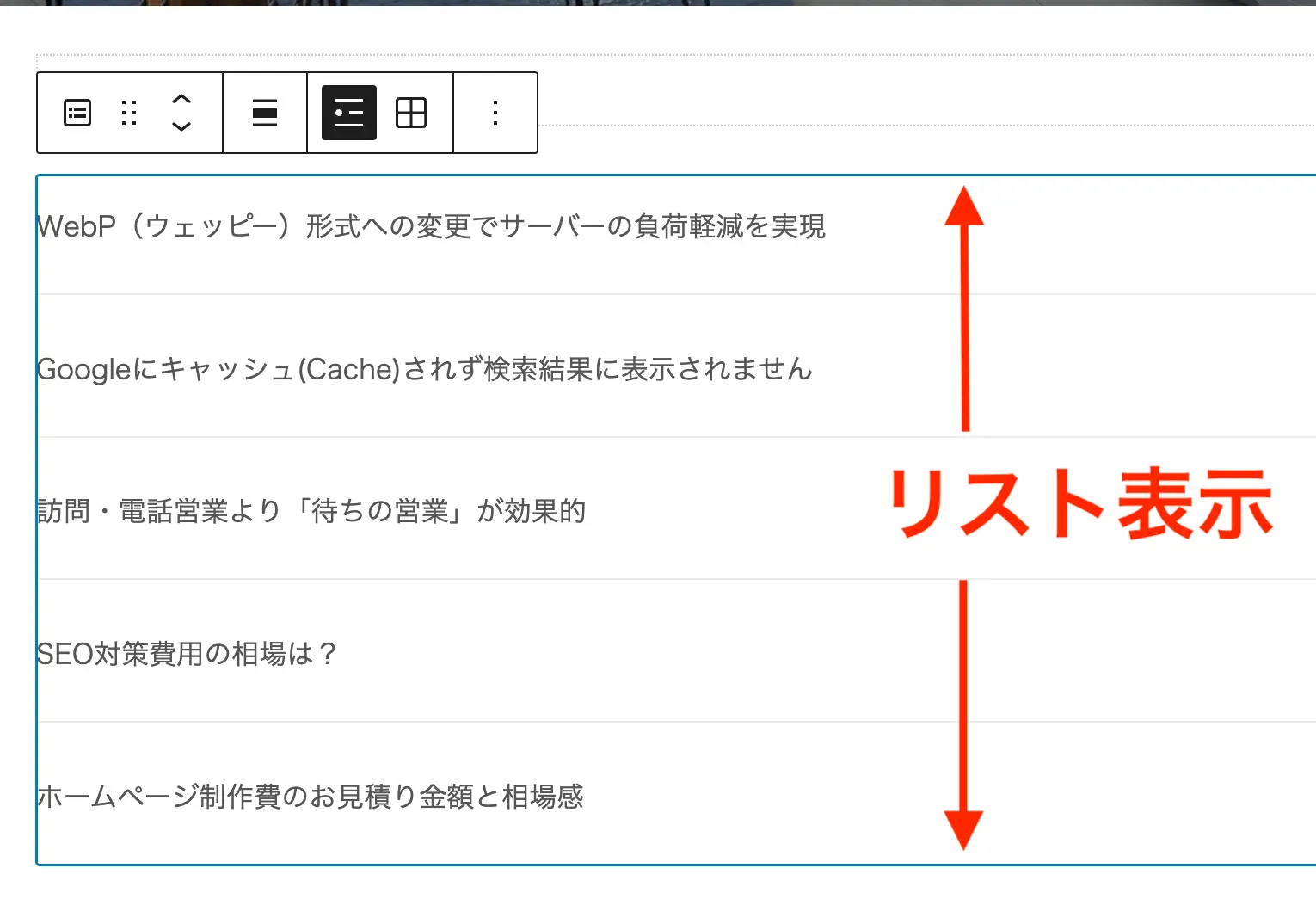
1.リスト表示
リスト表示は、比較的情報をシンプルに見せたい時、もしくはアイキャッチなしでタイトル等文字情報だけでお知らせしたいときに使用します。

会社や事業のお知らせ、更新情報を掲載する際にもよく使用されています。

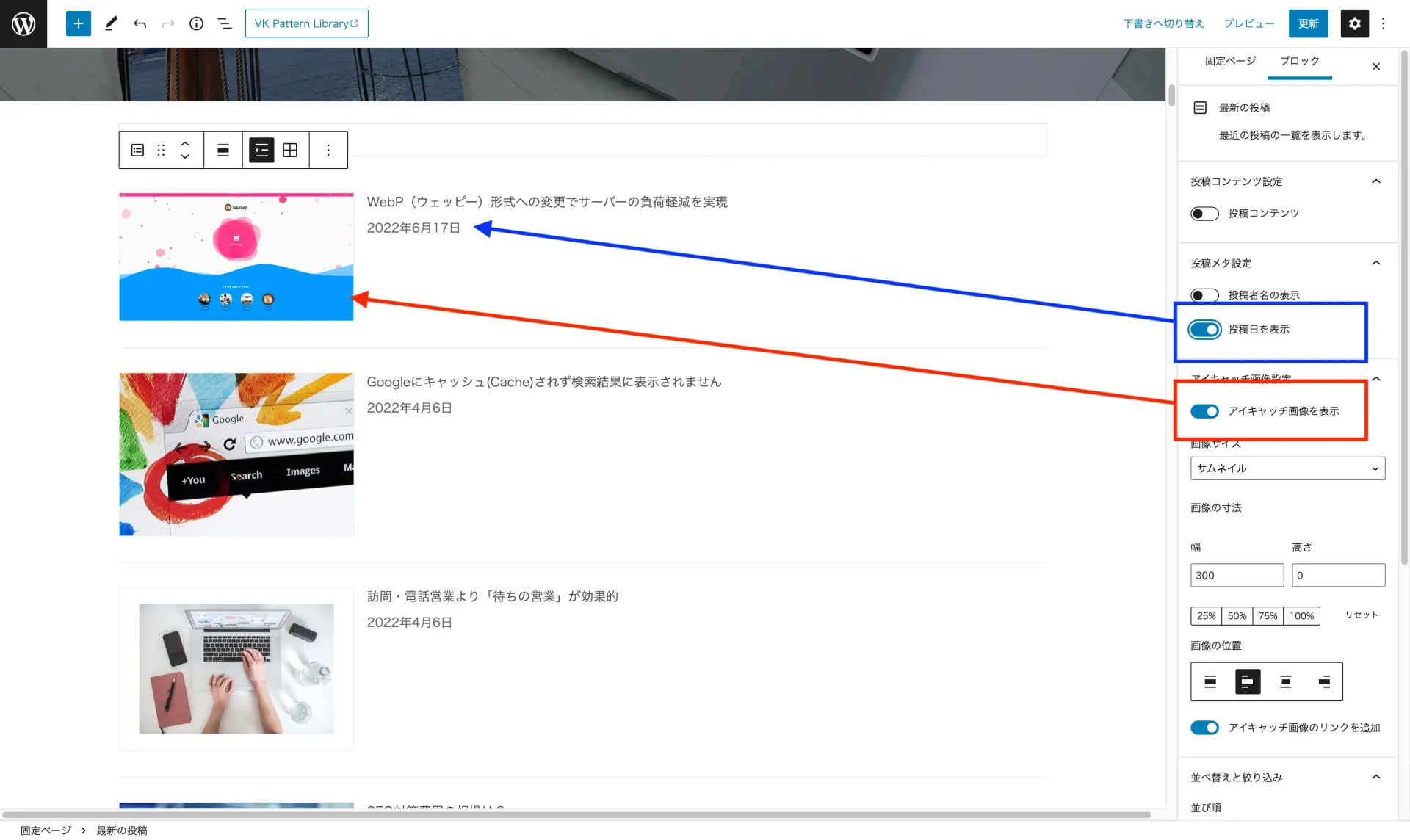
リスト表示を選択し、右側の設定画面で「アイキャッチ」や「投稿日」など表示の仕方を変更できます。

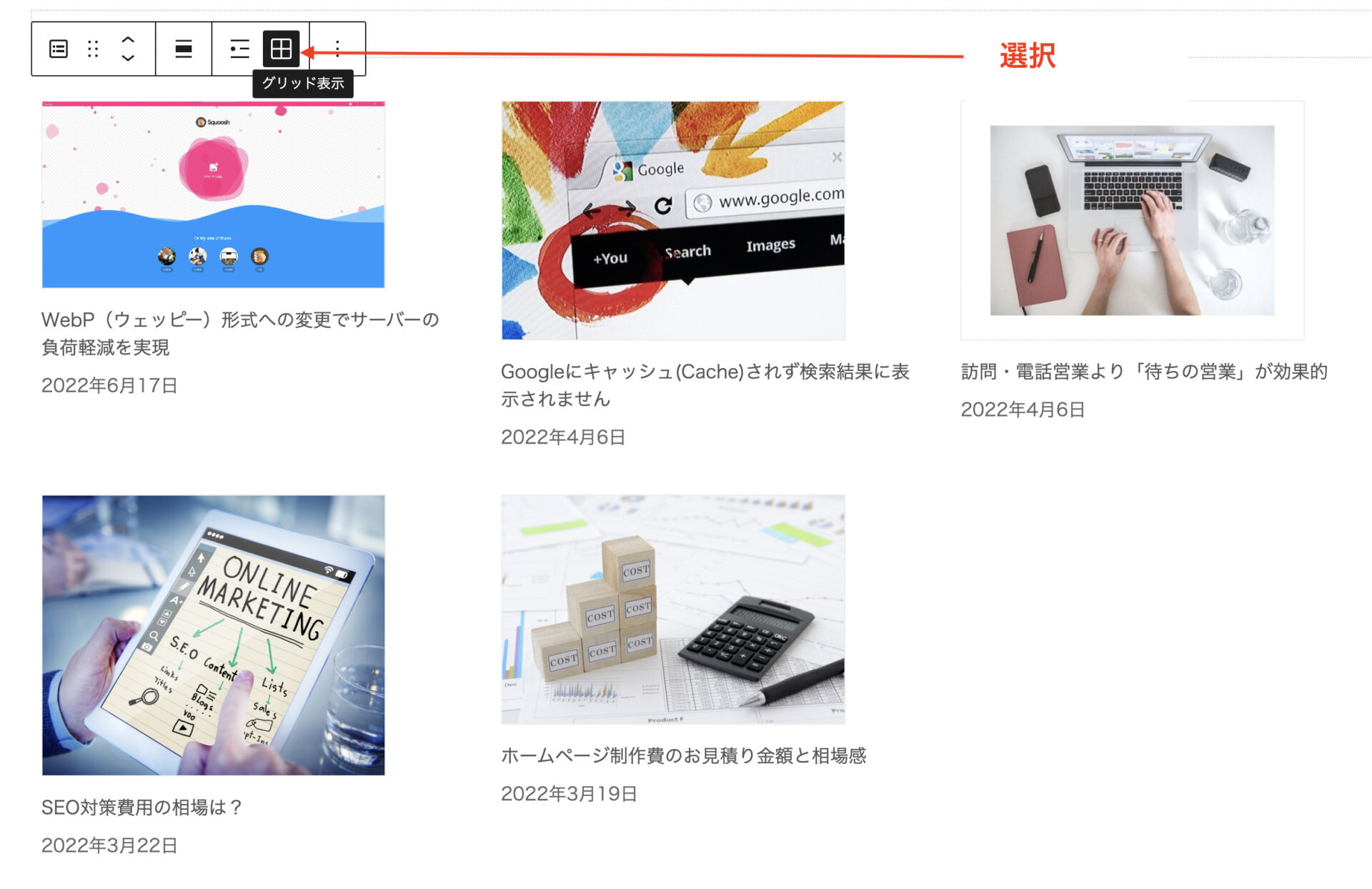
1.グリッド表示
グリッド表示は、主に画像でユーザーへ伝えたい、画像でユーザーの興味を惹きたい時になど使用します。

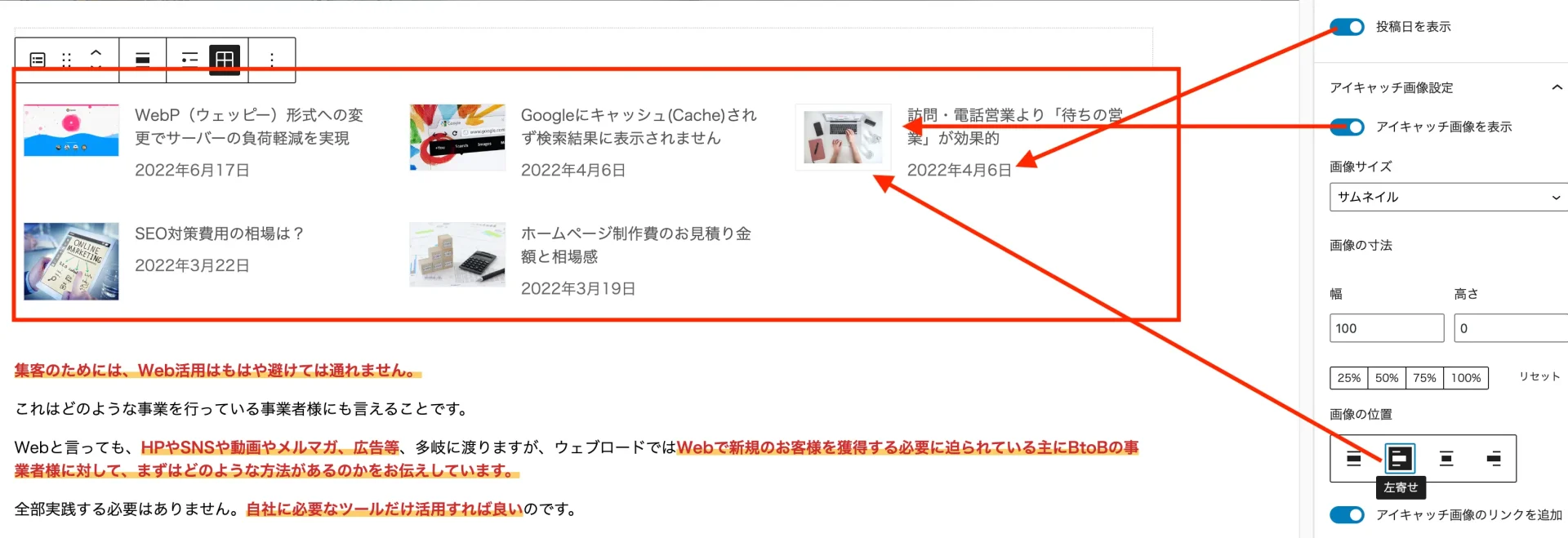
グリッド表示の場合も、リスト表示と同様に、右側の設定画面からアイキャッチの表示・非表示、画像の位置など、細かい表示設定ができます。

カテゴリーごとに表示させるには
投稿記事一覧だけでなく、カテゴリーごとに表示させる方法をお伝えします。
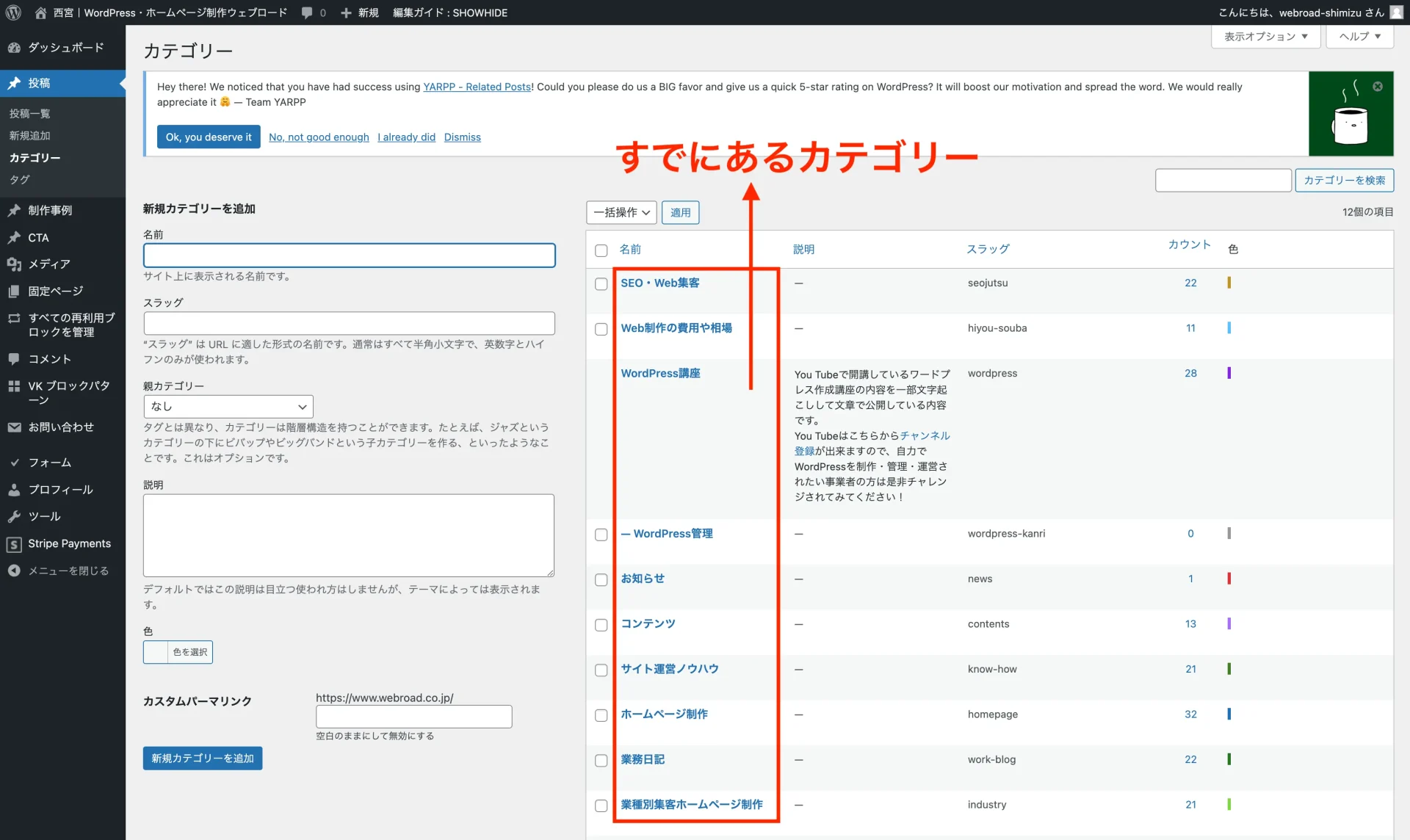
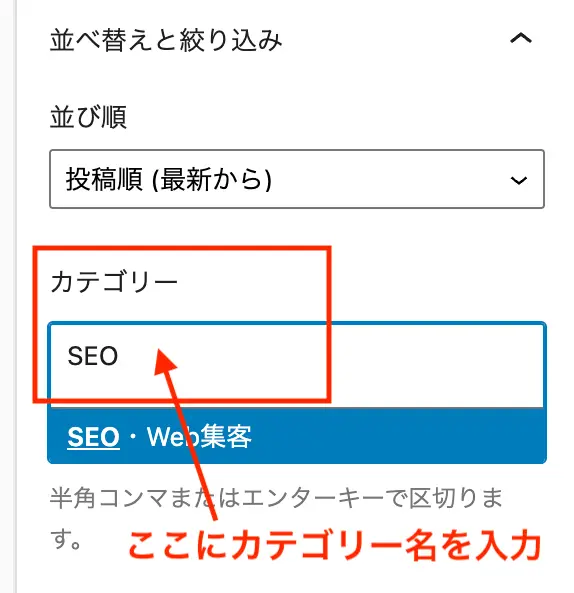
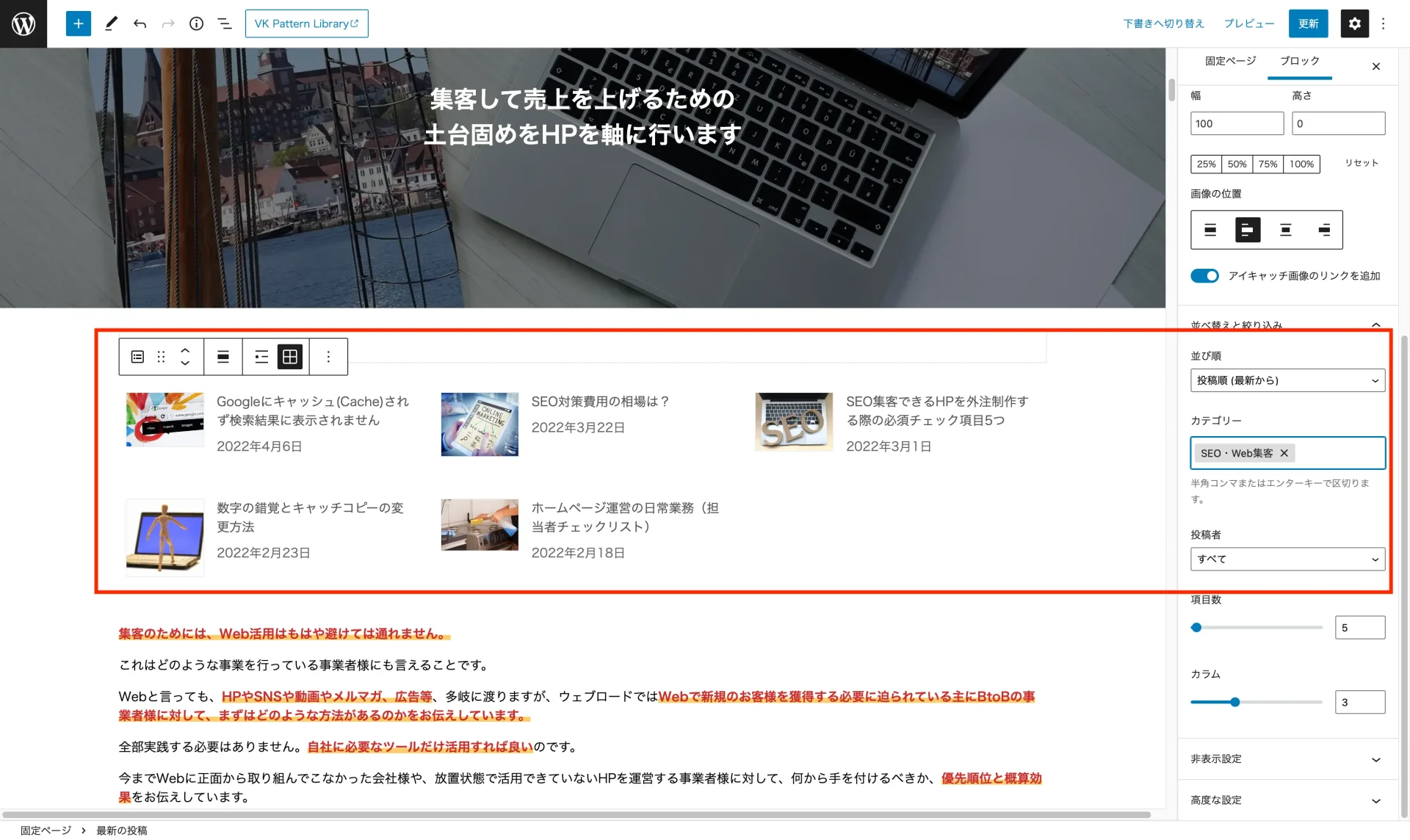
やり方はとても簡単で、先ほどの「最近の投稿」の設定をした後、「カテゴリー」の欄にすでにあるカテゴリー名を入力するだけです。

カテゴリー分けについての記事はこちら
最初の文字を入力すると、自動でカテゴリー名が表示されるので、その中から表示させたいカテゴリーを選択します。


「SEO・Web集客」カテゴリーの記事のみが表示されました。

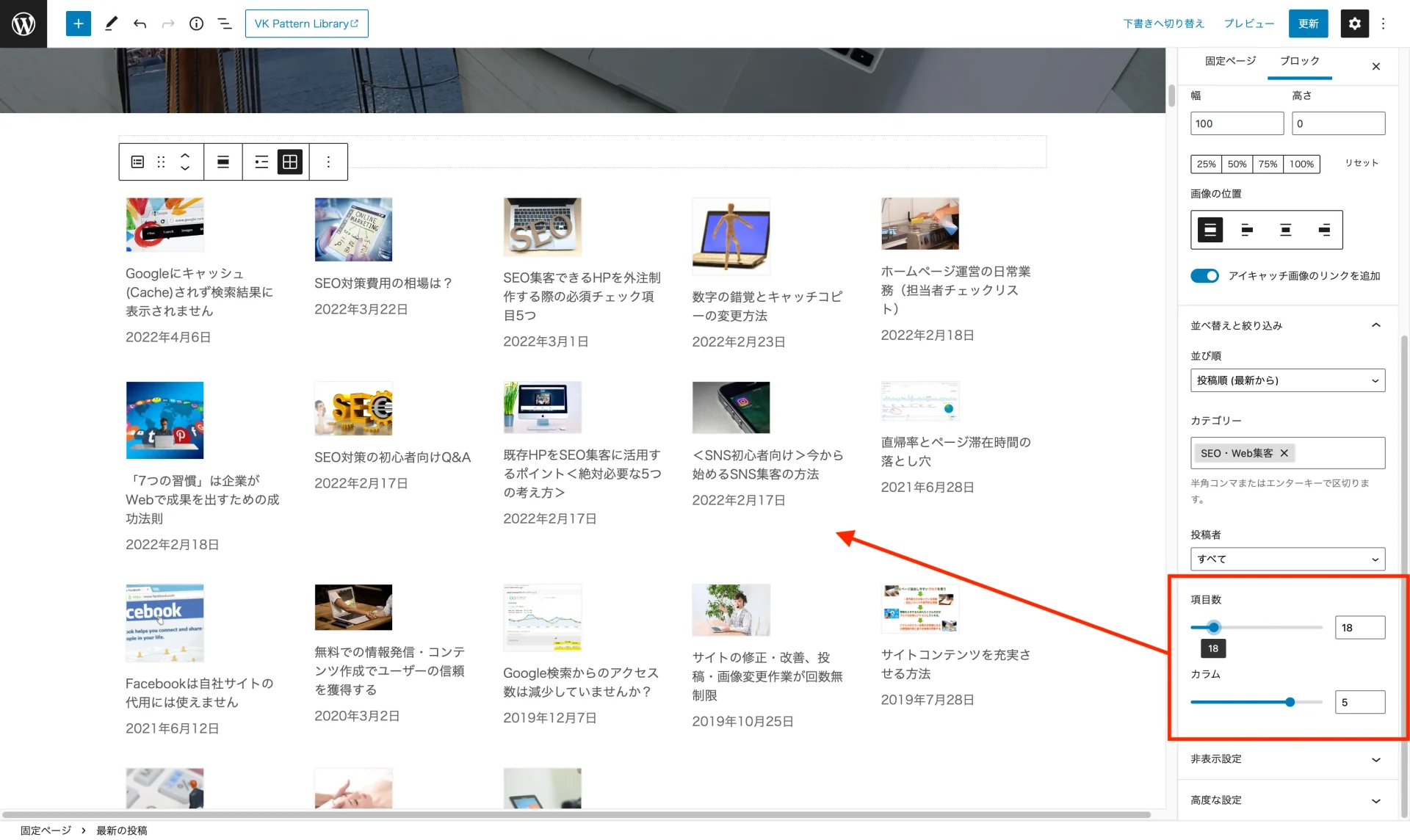
項目数やカラム(何列で表示するか)も自由に設定できます。
画像サイズの注意点
ここで注意したいのは、アイキャッチ画像の元サイズを揃えておかないと、綺麗に表示されないことです。

「画像サイズ」→サムネイルを選択すると大きさを揃えて表示されるのですが、もう少し画像を大きく表示したい場合には、「画像サイズ」→中または大を選択する必要があり、その画像のサイズそのまま表示されるので、あらかじめアイキャッチのサイズを統一しておくと、どの表示形式にしても綺麗に表示されるので便利です。
まとめ
固定ページへの投稿の表示は、多くのサイトで使われており、ワードプレスのとても便利な機能の一つでもあります。
プラグインや難しいコードの記述なしで簡単にできるので、是非試してみてください!
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()