PDFをWordPressに埋め込むとき、ファイルブロックを使用することがありますが、ファイルブロックで埋め込むと、スマホで表示したときはファイル名とダウンロードボタンのみが表示されます。
「PDFを画像のように表示させ、ダウンロードもできるようにしたい!」という場合におすすめの方法をご紹介します。
PDFの画像化と設定
PDFの画像化とダウンロード
下記のようなツールを使用して、PDFを画像化してダウンロードします。
https://www.ilovepdf.com/ja/pdf_to_jpg
※上記のツール以外でも、PDFを画像化できるものであれば、問題ございません。
画像の圧縮
ダウンロードした画像を下記のようなツールで圧縮します。
https://squoosh.app/
※STEP2は、絶対に必要ということではないですが、PDFから画像化しただけの状態では、画像の容量が大きくサイトを圧迫してしまうため、できる限り容量を小さくしておくことをおすすめいたします。
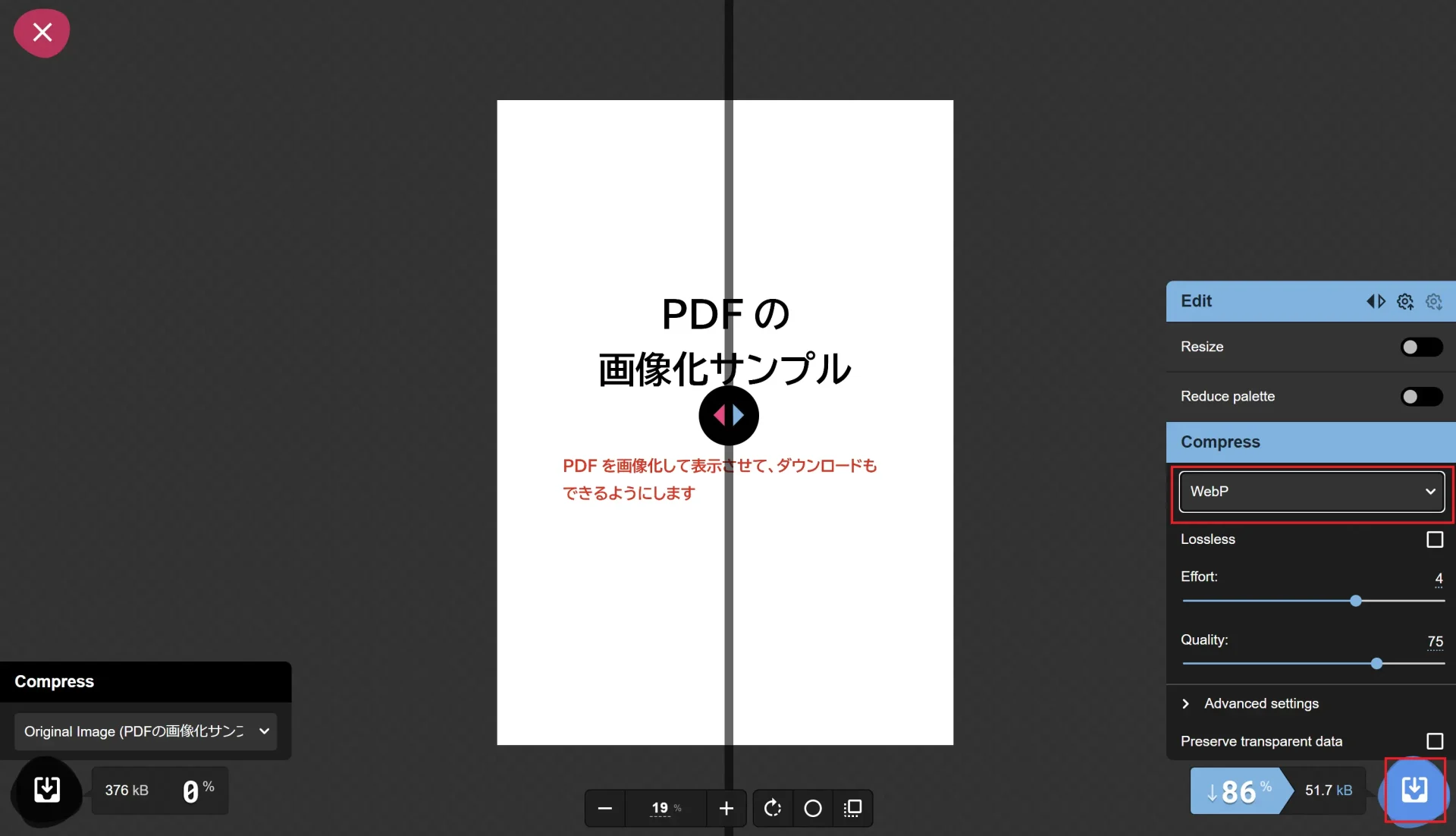
①画像をドラッグ&ドロップするなどしてサイトにアップします。
②右側の変換形式でWebPを選択し、ダウンロードボタンをクリックします。
※WebP形式は、容量が小さく画像の劣化も少ないためおすすめですが、MozJPEG(jpg形式)でもOKです!

ページに画像をアップ
固定ページや投稿ページに、STEP2で圧縮した画像をアップしていきます。
※今回は固定ページで作成をおこないます。
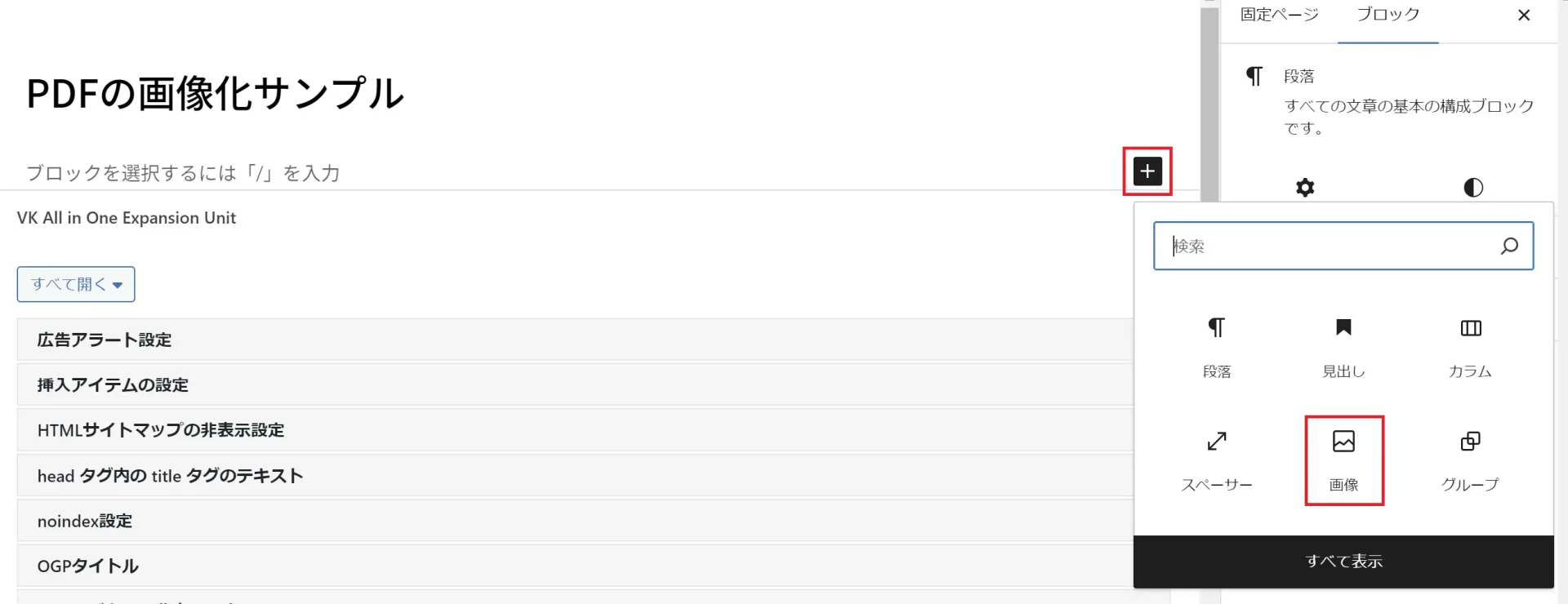
ブロックの追加マーク(+マーク)を押して、画像を選択します。

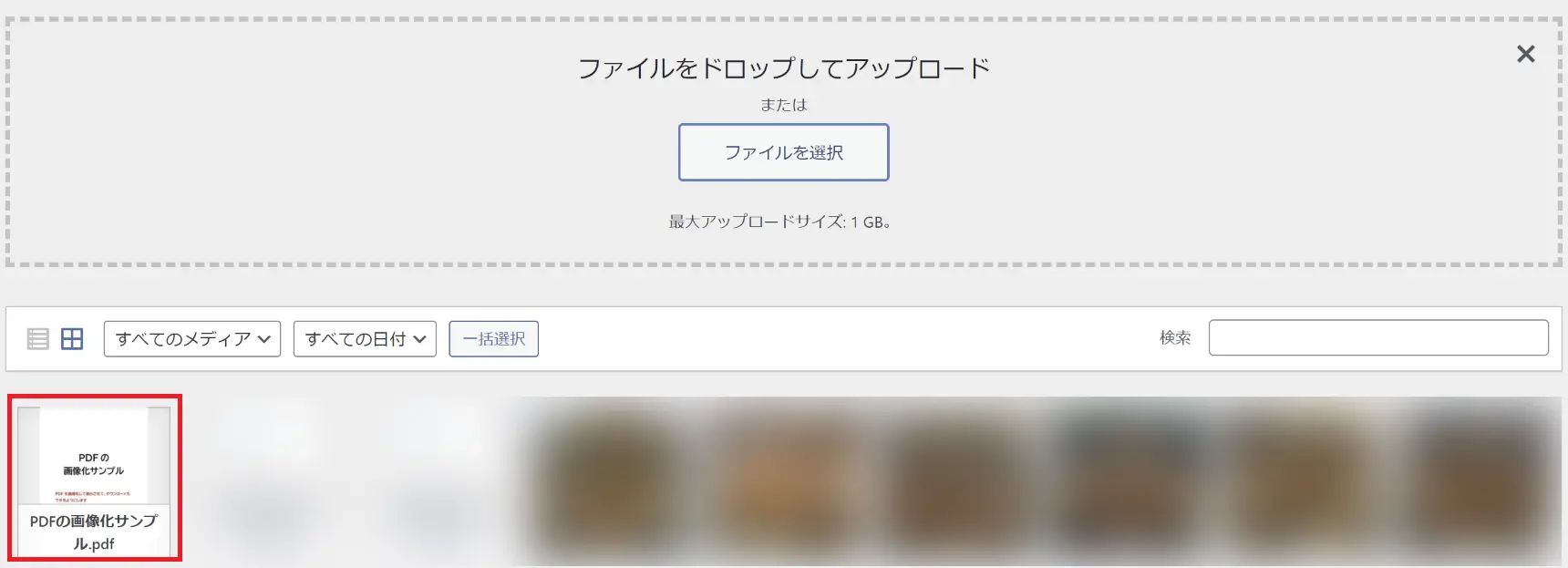
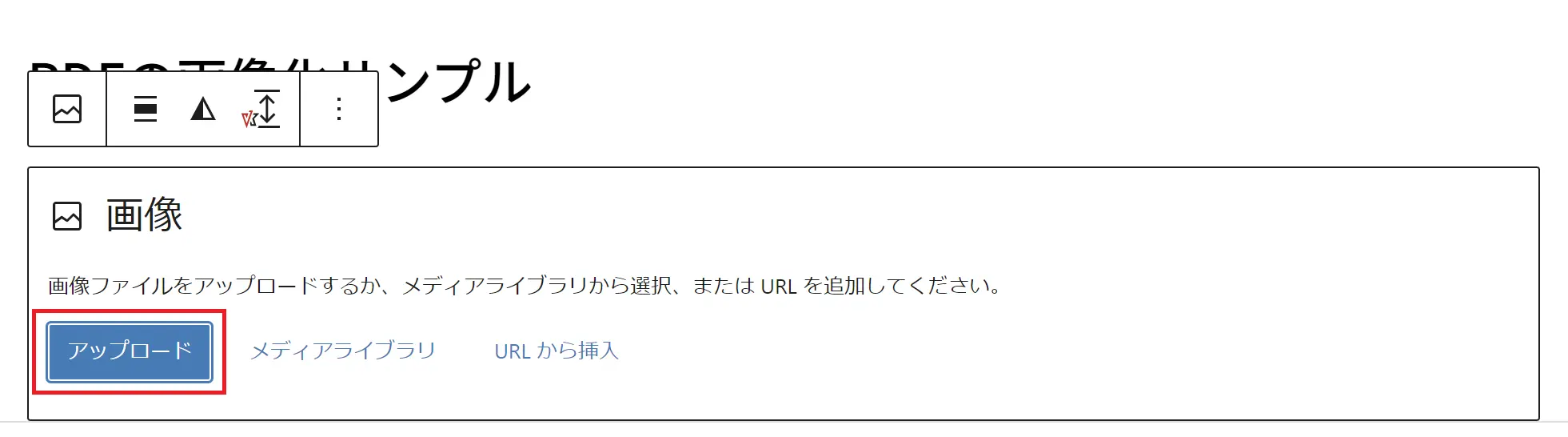
アップロードをクリックします。

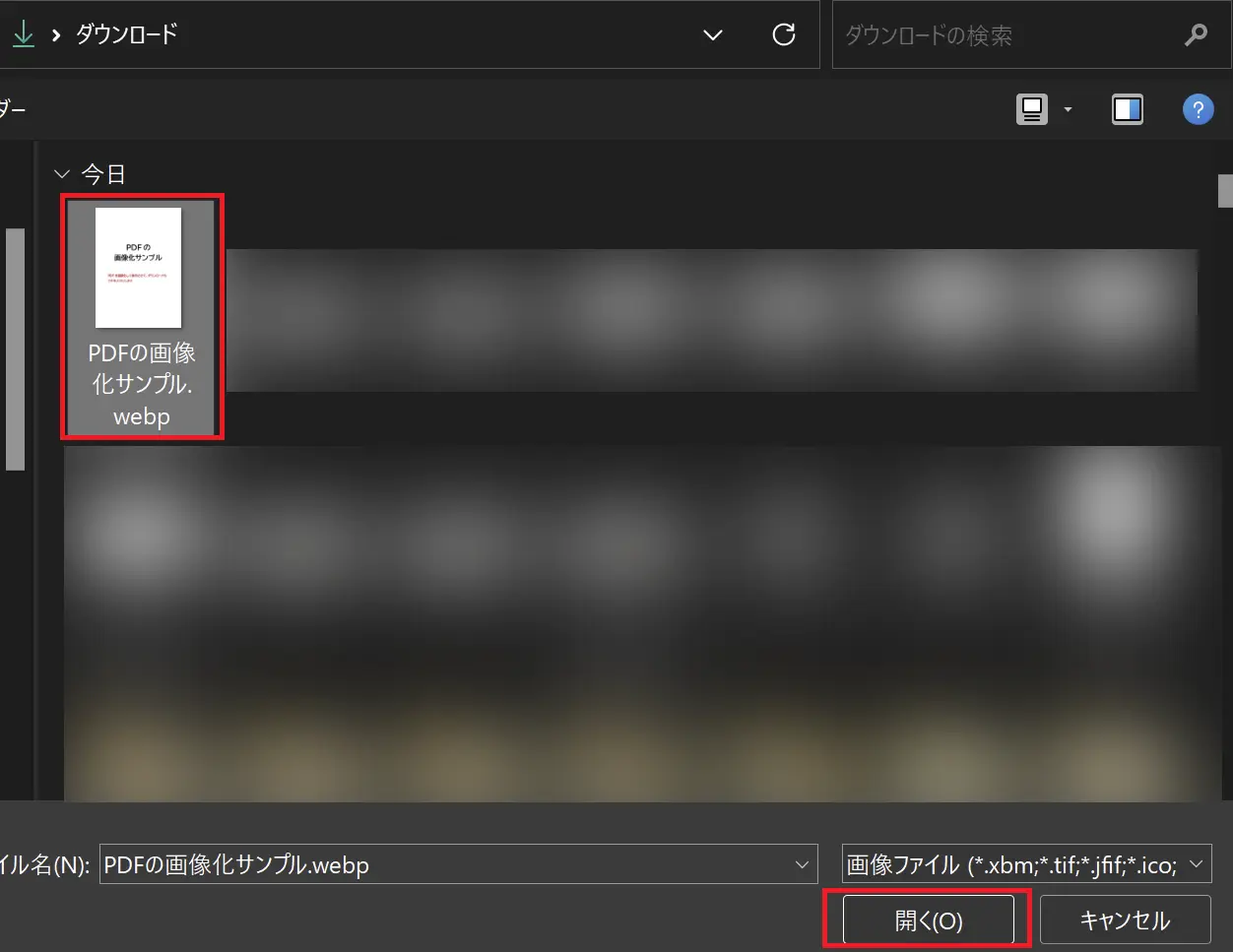
画像を選択して、開くをクリックします。
※お使いのデバイスによって操作が少し異なる場合がございます。

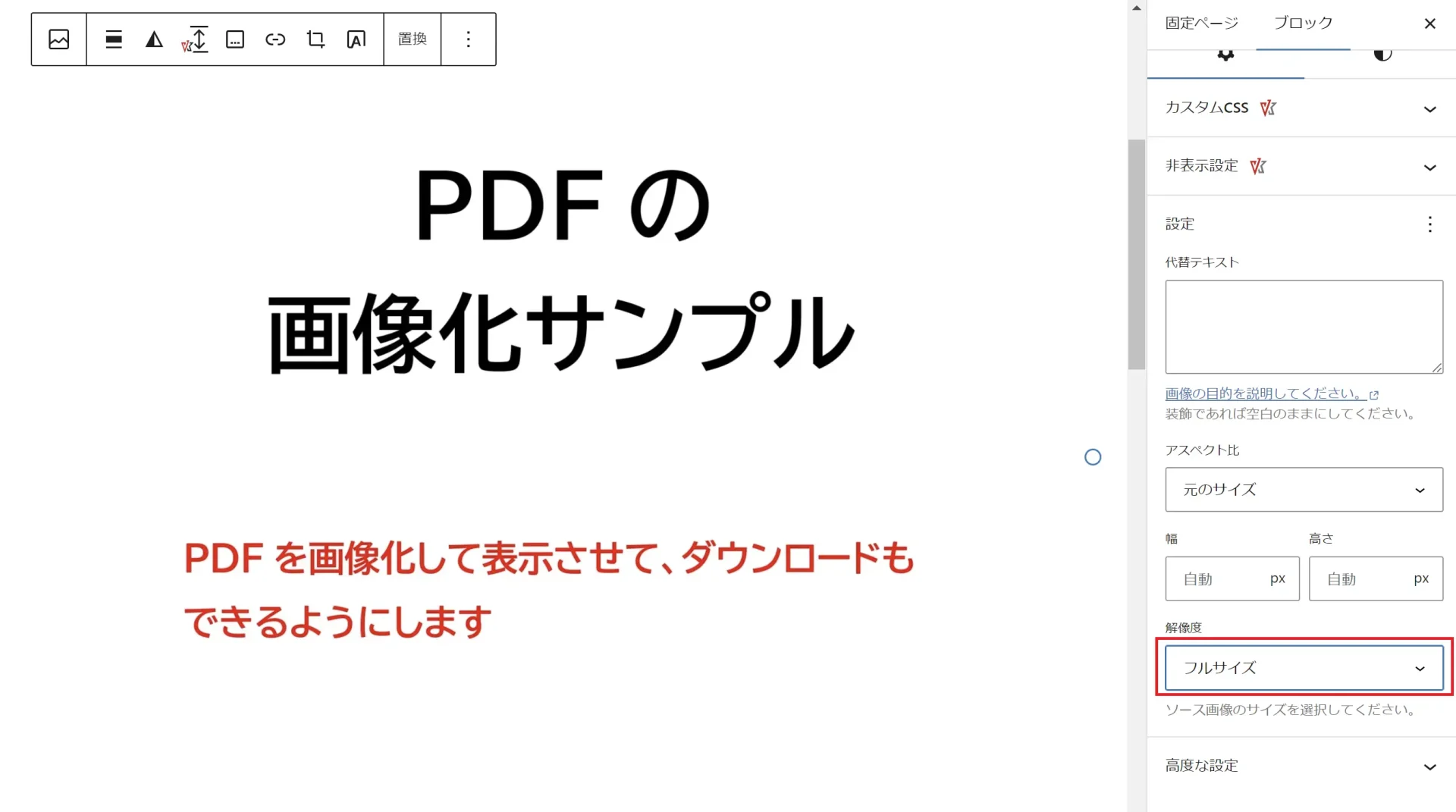
画像がぼやけている場合は、右側の設定のところで、「フルサイズ」を選択します。
※画像を選択した状態で、右側に設定のメニューが表示されます。

PDFを別のタブで
開くようにするには?

画像へのリンク設定時に、下記の設定をおこなうことで、画像クリック時にPDFは別のタブで開くようにすることが可能です!
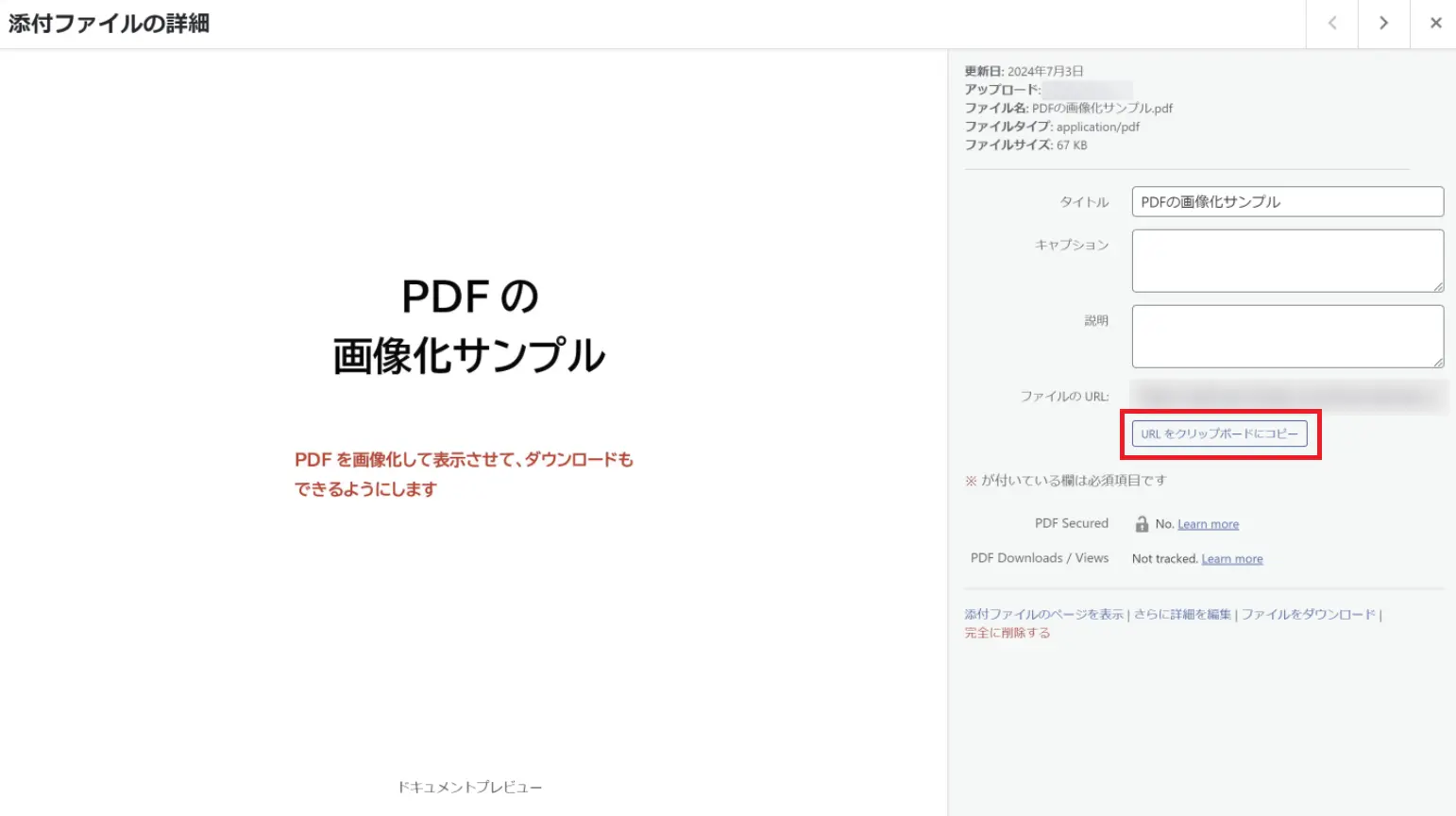
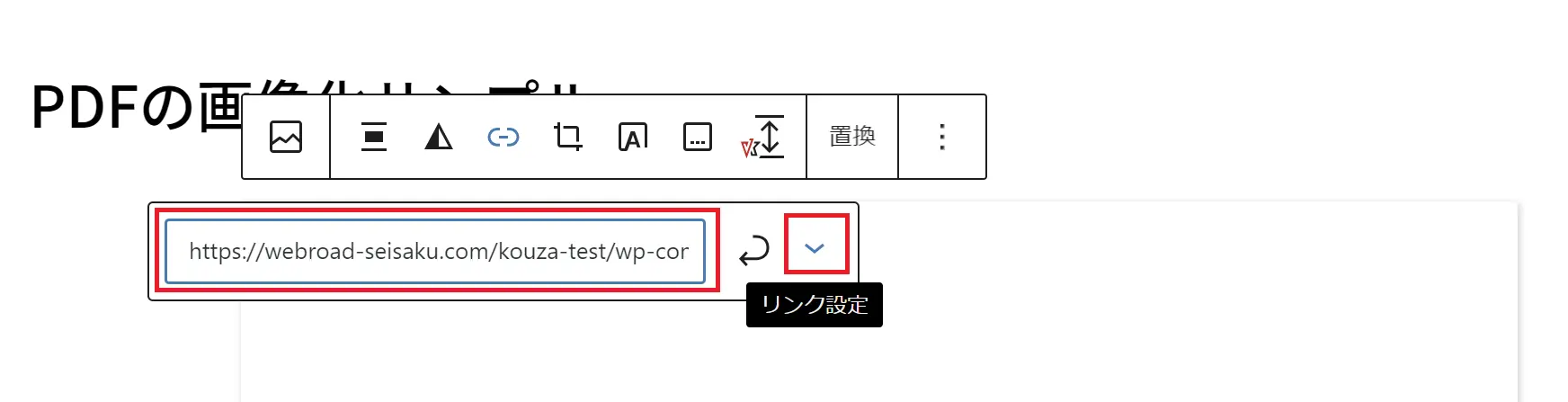
出てきたボックスに、コピーしておいたPDFのURLをペーストした後、「適用」(矢印のマーク)ではなく、その右の「リンク設定」のマークをクリックします。

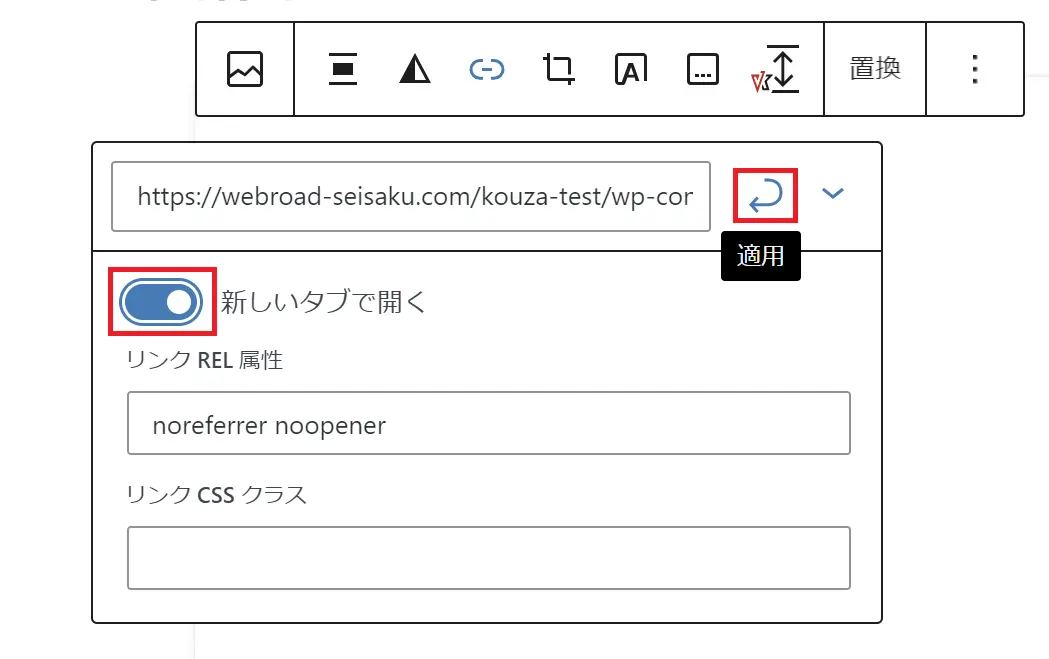
新しいタブで開くを「オン」にします。
その後、「適用」(矢印のマーク)をクリックします。

上記の設定をおこなうことで、PDFを別タブで開くことができるようになります。
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()