前回は、WordPressで高度な検索システムの実装が可能なプラグイン「VK Filter Search Pro」の基本的な使い方について、ご紹介しました。
【前回の記事はこちら】
VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
今回は応用編として、もう少し詳しい内容やカスタマイズについてご紹介します!
※無料版の「VK Filter Search」もありますが、今回ご紹介するのは、より高度な絞り込み検索フォームを実装できる有料版の「VK Filter Search Pro」となります。
検索システムの活用シーン
このように様々な業種のサイトで、
検索システムが取り入れられています!

- 不動産サイトでの
「物件情報検索」 - 旅行予約サイトでの
「ホテル検索」 - ECサイトでの
「商品検索」 - 求人サイトでの
「求人情報検索」 - レストラン予約サイトでの
「レストラン検索」 - カーシェアリングサイトでの
「車両検索」
機能体験型の
デモサイトで体験!
弊社のLightningデモサイトでは、実際に、VK Filter Search Proで作成した検索システムをお試しいただけます。
よろしければぜひ、ご確認くださいませ。
その他、時間帯予約・宿泊予約・イベントカレンダーなど、様々な機能を体験していただけます。
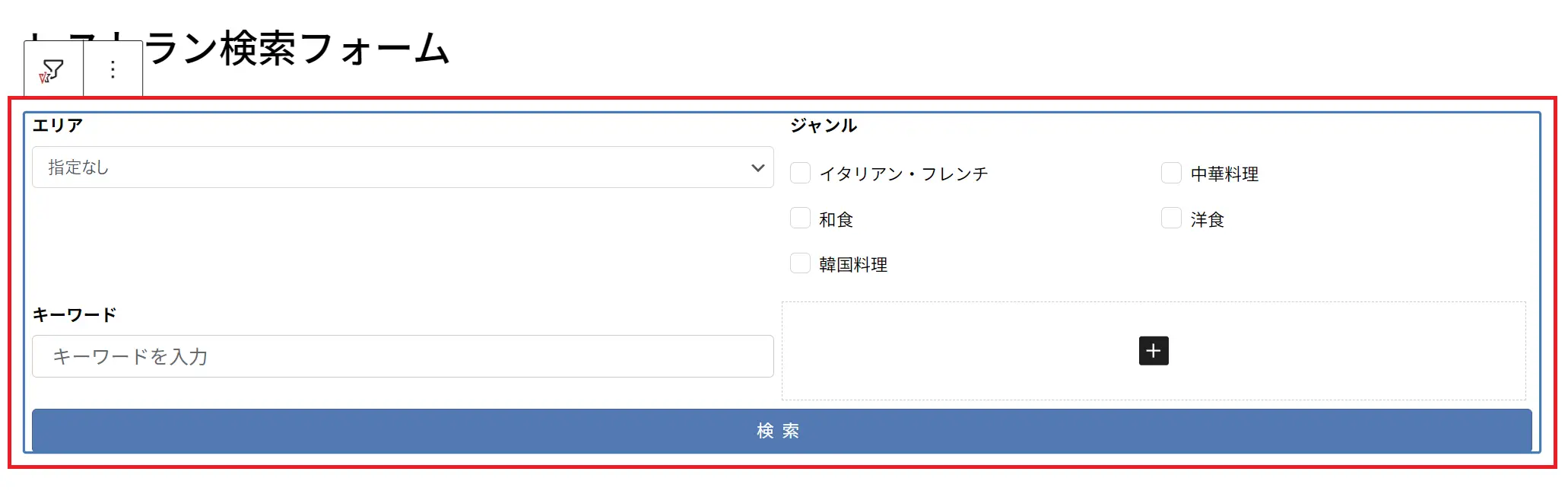
親ブロックとインナーブロックについて
・VK Filter Search Proのブロック全体
→親ブロック
・親ブロックの中の各ブロック
→インナーブロック
として、解説していきます。

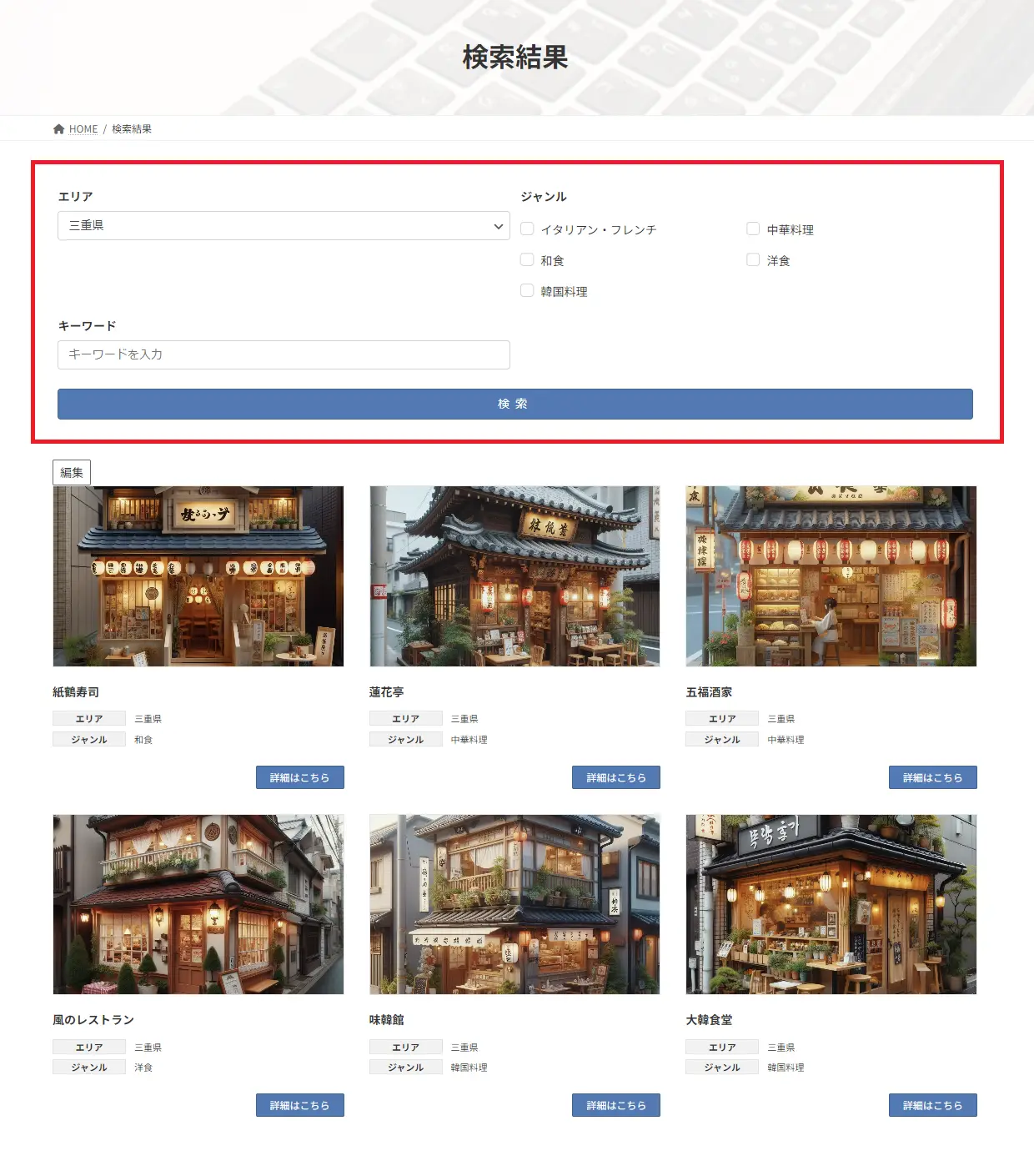
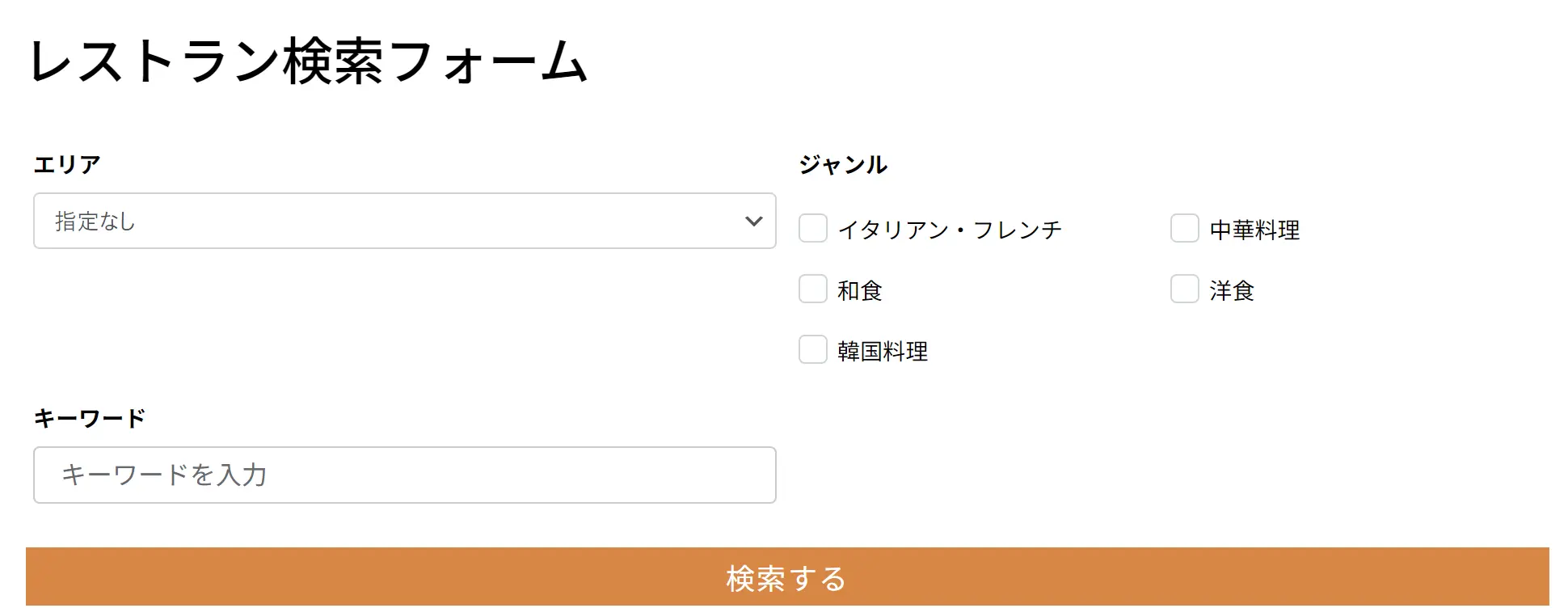
ここからは、基礎編の記事で作成した、レストラン検索フォームの設定変更をおこないながら、詳しい解説をしていきます。
※まずは基礎編で、検索フォームを作成してからご覧いただくとわかりやすいです。
VK Filter Search Proの
親ブロックの設定
検索フォームの設定
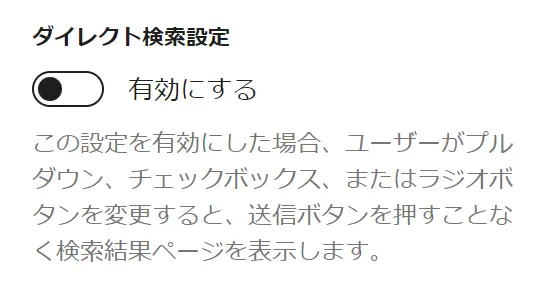
- ダイレクト検索設定
ここを有効にすると、検索条件(プルダウン、チェックボックス、ラジオボタン)を変更すると、検索がおこなわれます。
※ここを有効にすると、1つの検索条件を指定しただけで検索がおこなわれてしまうため、複数条件で検索する可能性を考え、「検索結果ページにフォームを表示する」機能と併せて、オンにすることをおすすめします。
※ここでは、設定をオフにしておきます。
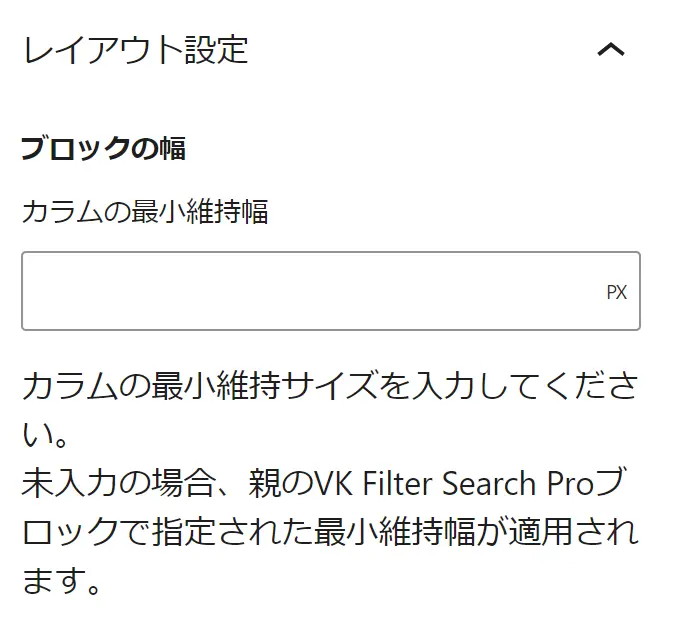
レイアウト設定
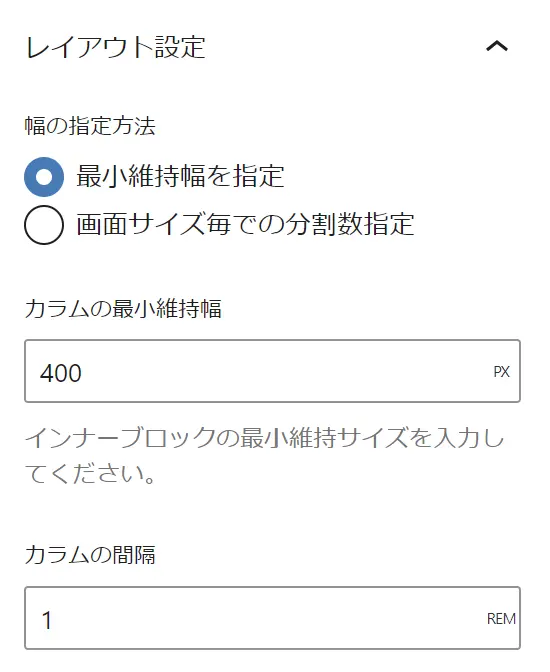
- 幅の指定方法
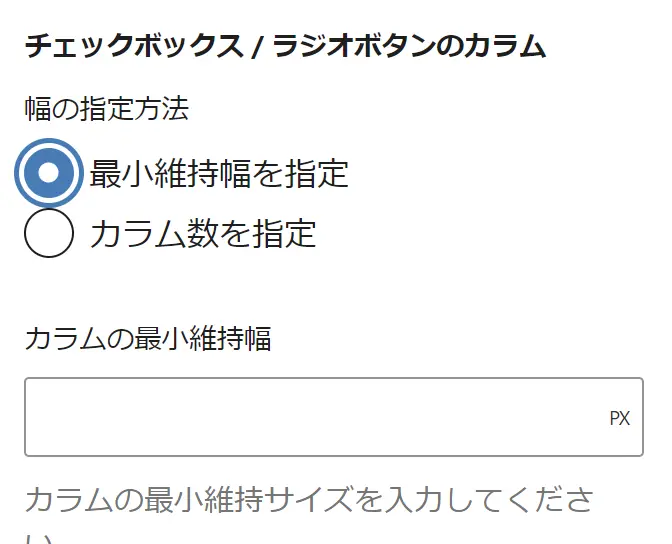
- 最小維持幅を指定
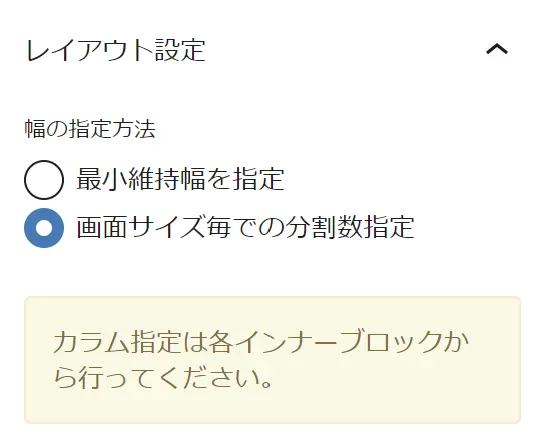
インナーブロックの幅を、最小維持幅で指定します。たとえば、400pxで指定した場合は、インナーブロックは400pxより小さく表示されることはなくなるため、サイドバーに表示させたいときなども、横幅が小さくなりすぎることを防げます。 - 画面サイズ毎での分割数指定
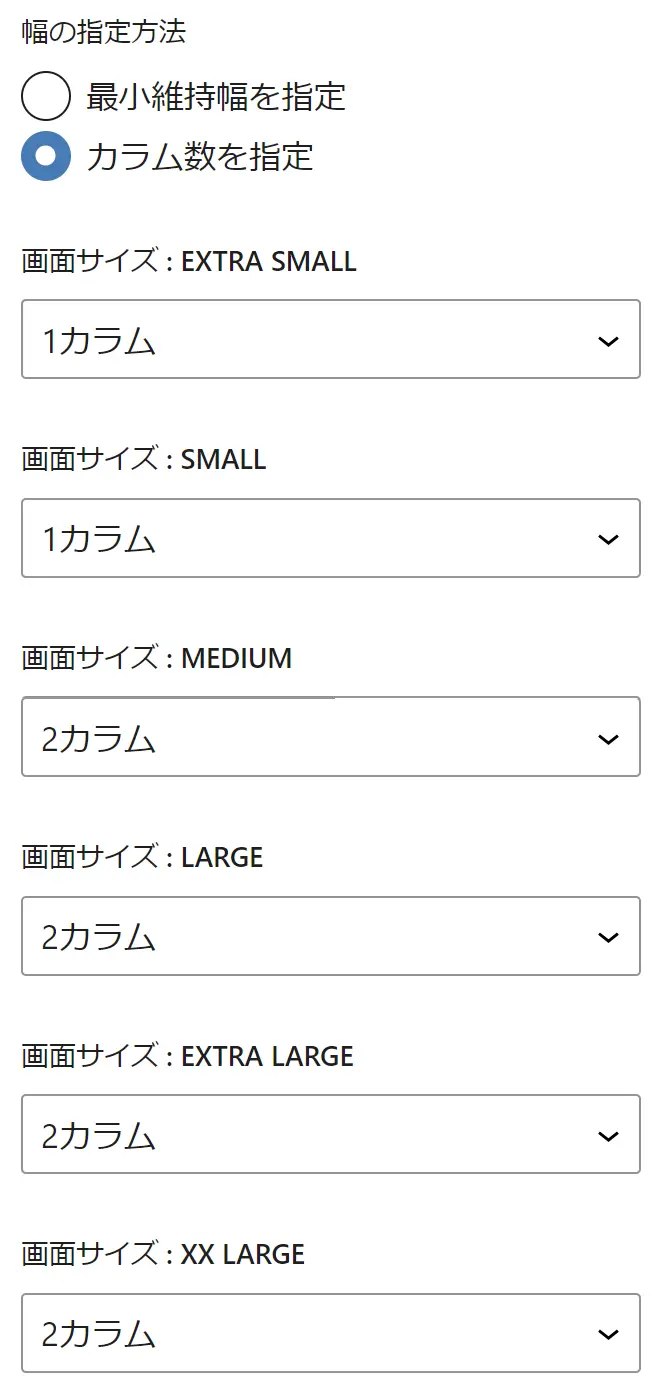
画面サイズに応じて、分割数を指定します。
こちらを選んだ場合の設定は、各インナーブロックからおこないます。
- 最小維持幅を指定
※ここでは、「最小維持幅」を指定を選択します。
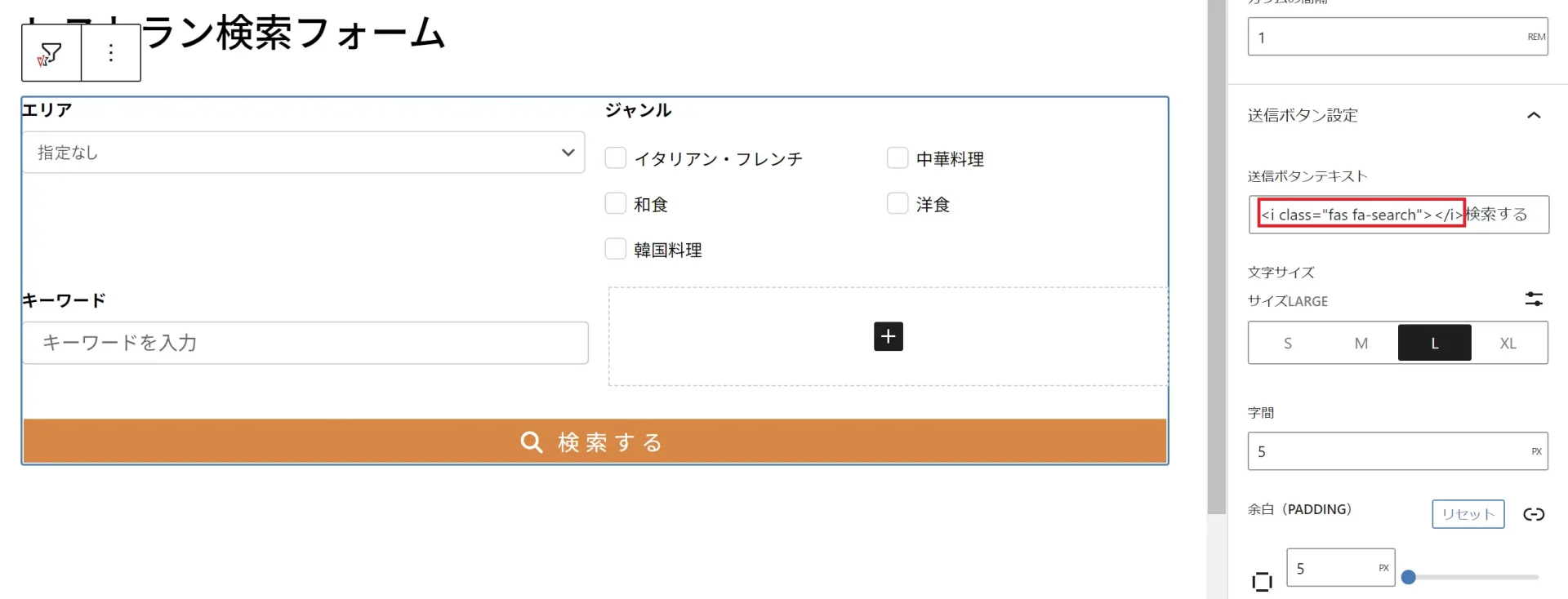
送信ボタン設定
- 送信ボタンテキスト
- 文字サイズ
- 字間
- 余白(PADDING)
- 角丸
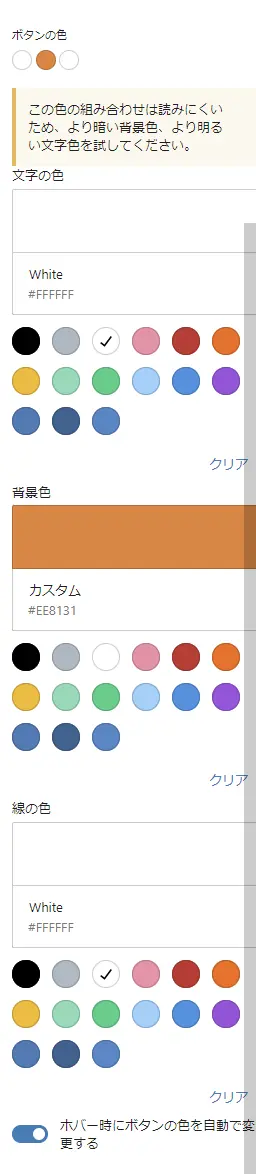
- 文字の色
- 背景色
- 線の色
- ホバー時にボタンの色を自動で変更する
ここをオンにすると、ホバー時のボタンの色が変わります
※ここでは、下記のように設定をおこないました。

まずは、親ブロックの設定について解説しました。
次に、各インナーブロックの設定を見ていきます!
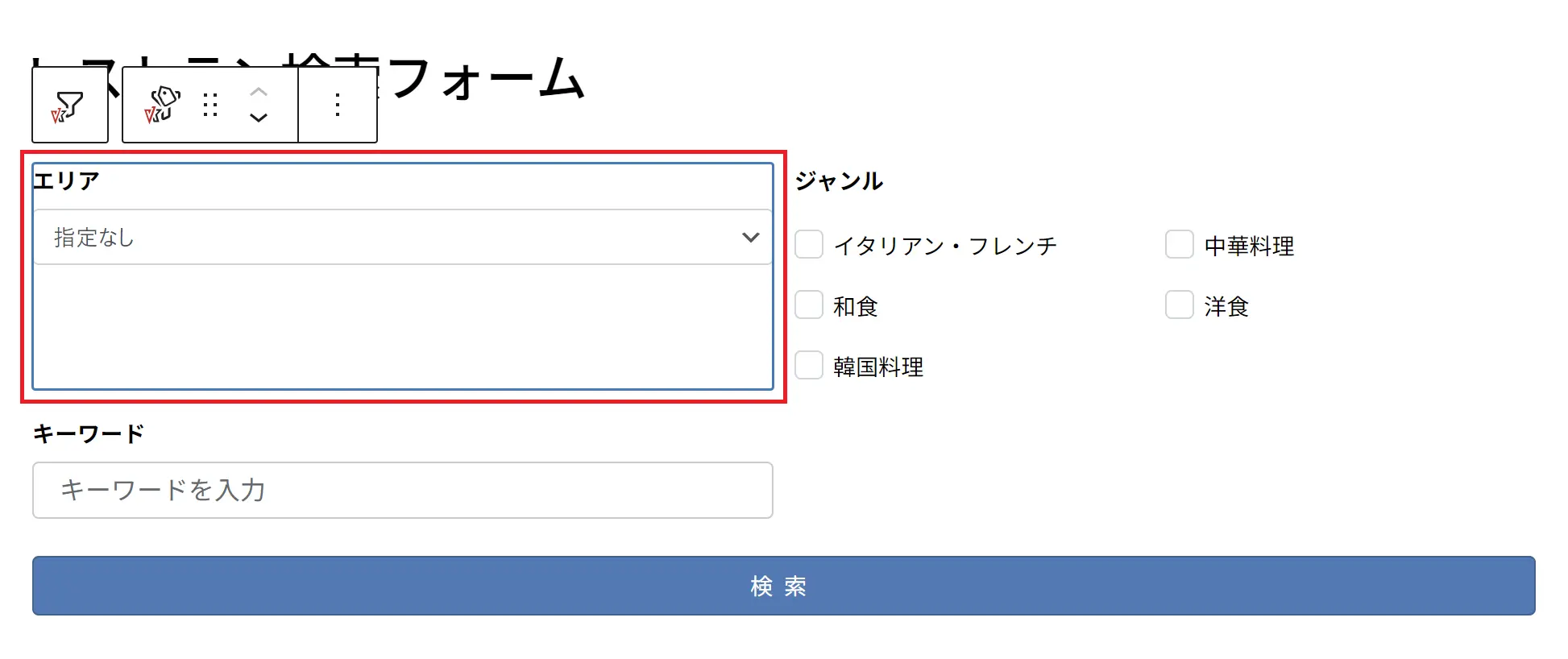
VK Filter Search Proの
インナーブロックの設定
VK Filter Search Proには、様々な目的に合わせたインナーブロックが用意されています。
下記から、各ブロックの設定をご確認いただけます。
VK Taxonomy Search Pro(タクソノミー検索)
タクソノミーの検索をおこなうことができるブロックです。
【レイアウト設定】
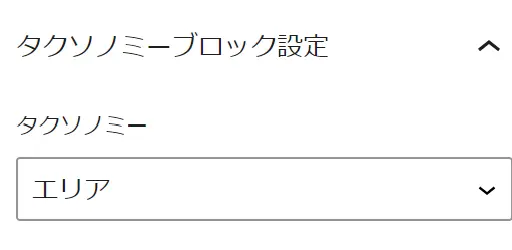
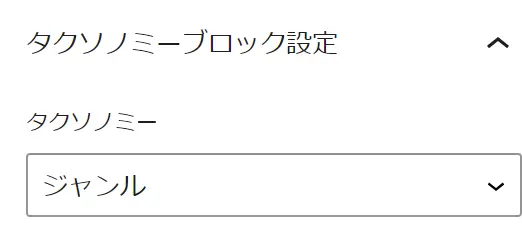
【タクソノミーブロック設定】
- タクソノミー
検索の対象とするタクソノミーを指定できます。
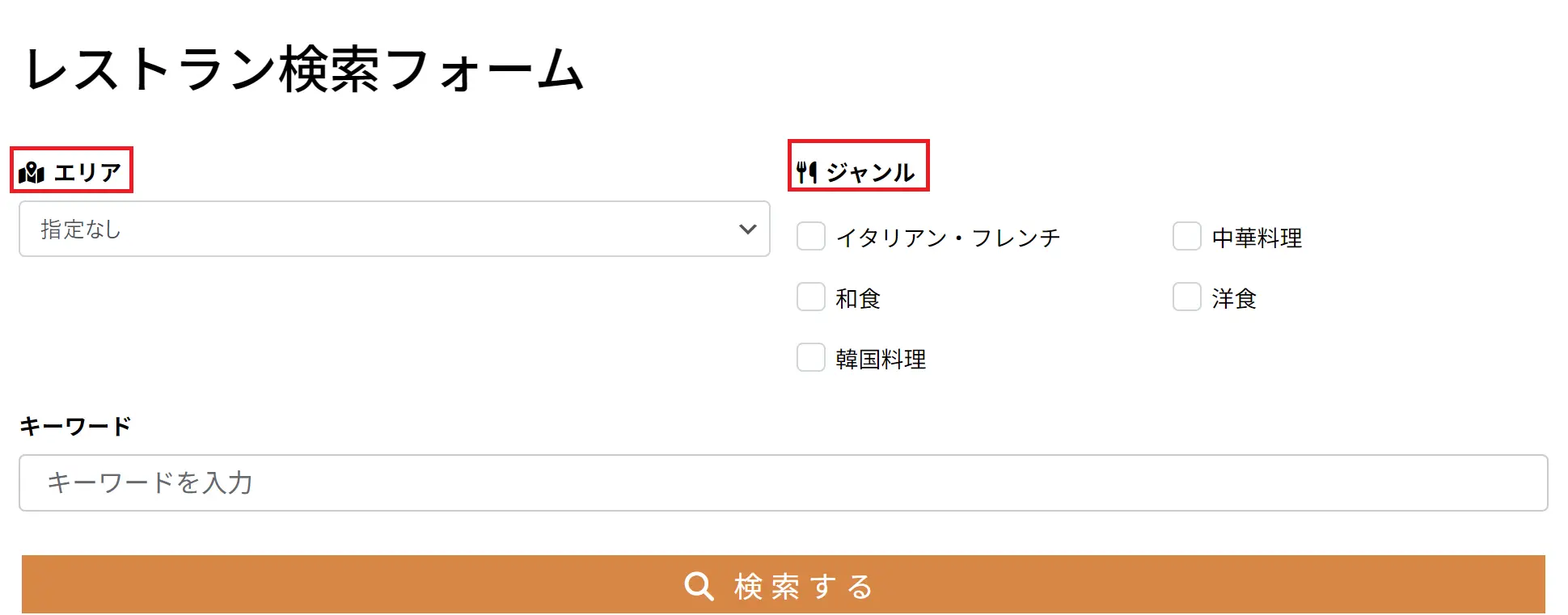
今回のレストラン検索フォームでは、「エリア」と「ジャンル」の2つのインナーブロックを設置しています。
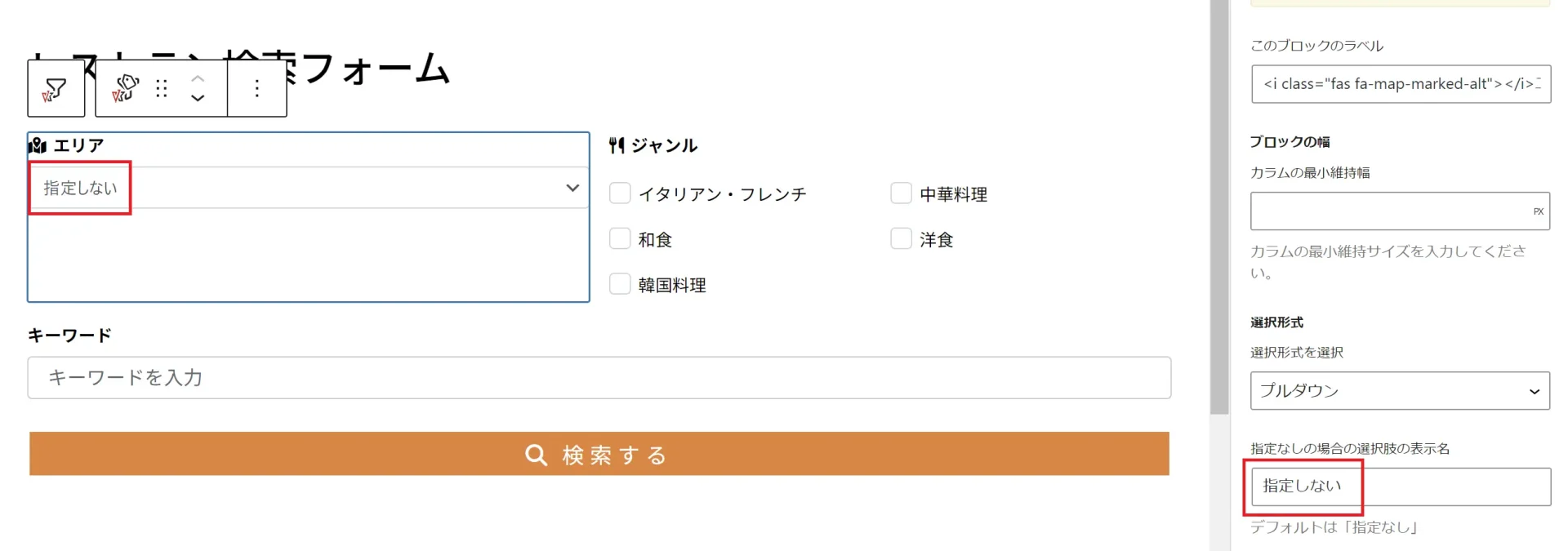
- このブロックのラベル
ラベルの文字列を変更することができます。
ここでも、Font Awesomeのタグが使用できます。
今回は、このブロックのラベルに
エリア:
<i class="fas fa-map-marked-alt"></i>エリア
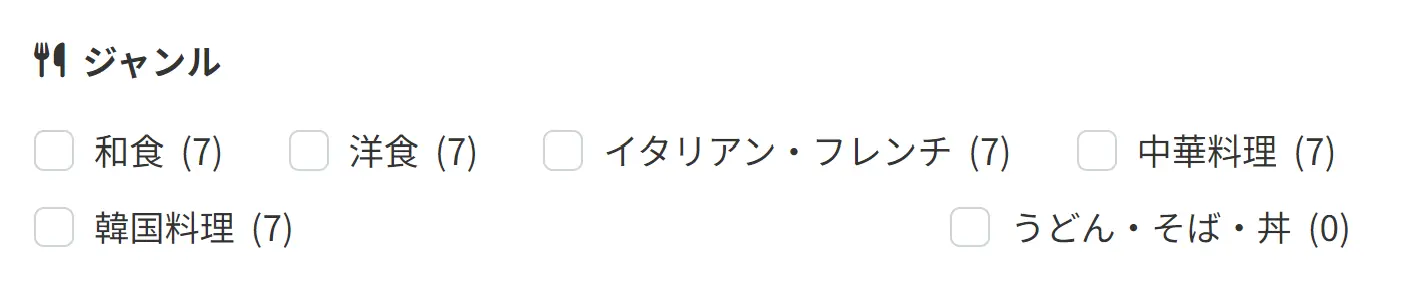
ジャンル:
<i class="fas fa-utensils"></i>ジャンル
とそれぞれ入力しました。
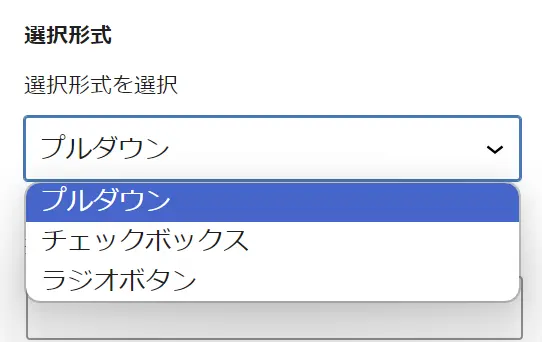
- 選択形式
■選択形式を選択
・プルダウン
・チェックボックス
・ラジオボタン
の3つから選択することができます。
※無料版はプルダウンのみ選択が可能です
今回は、
エリア:プルダウン
ジャンル:チェックボックス
で作成をおこなっています。
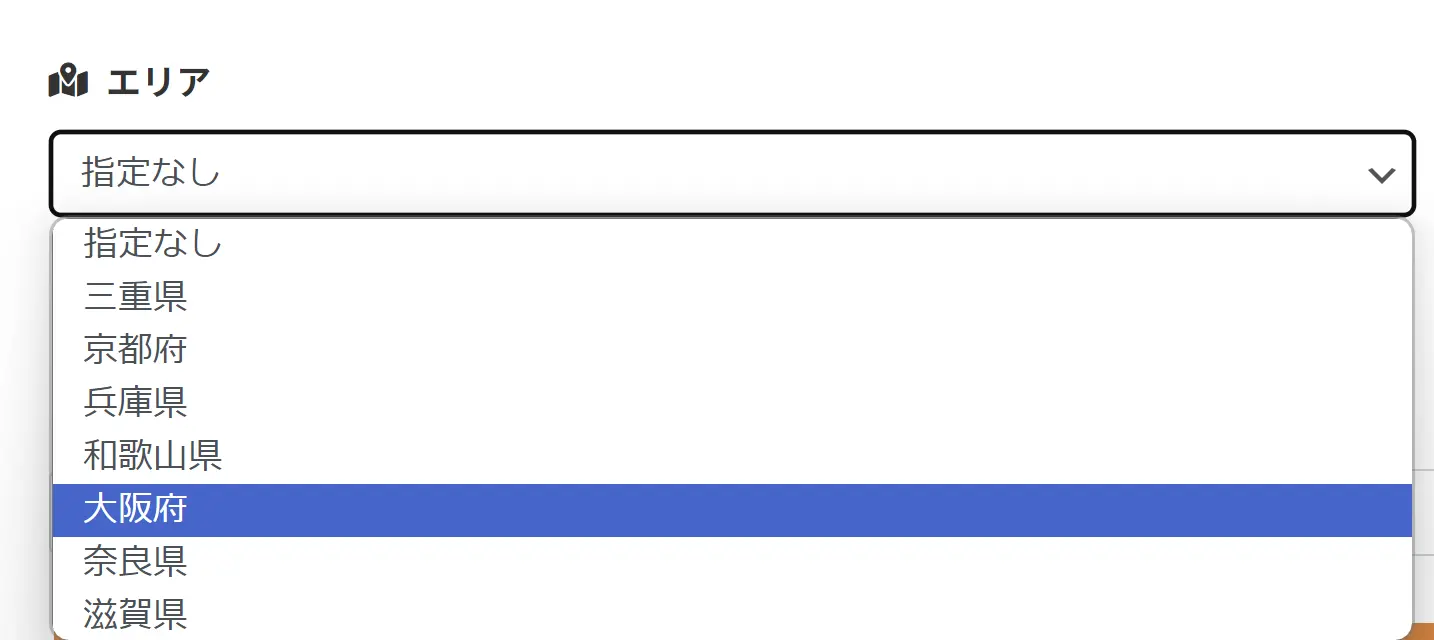
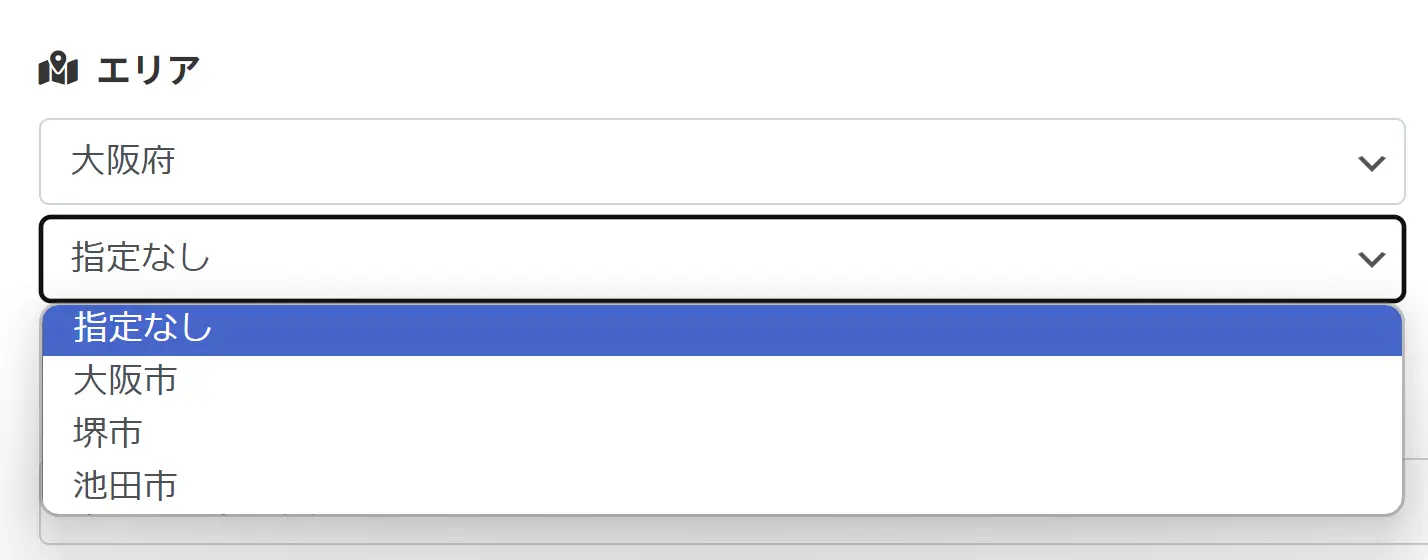
ー プルダウンを選択した場合 ー
例えば、このように大阪府(大階層)の下に、大阪市、堺市、池田市(子階層)を作成した場合、大階層で大阪府を選択すると、子階層のプルダウンが表示されます。
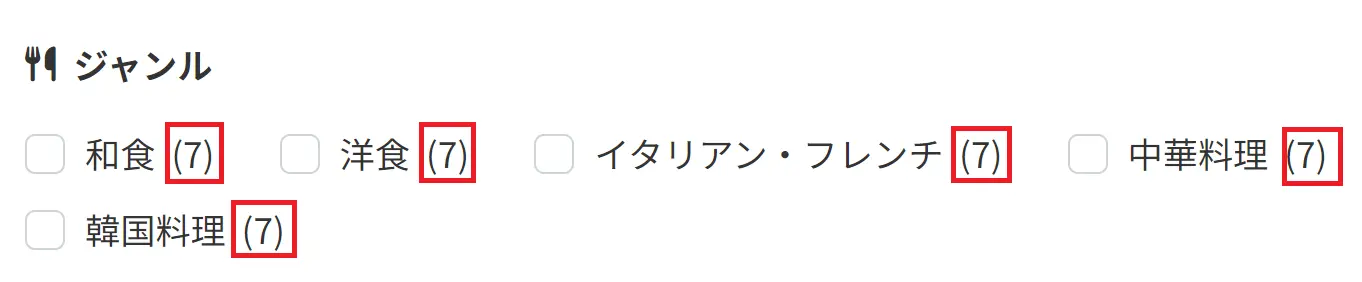
ー チェックボックスまたはラジオボタンを選択した場合 ー
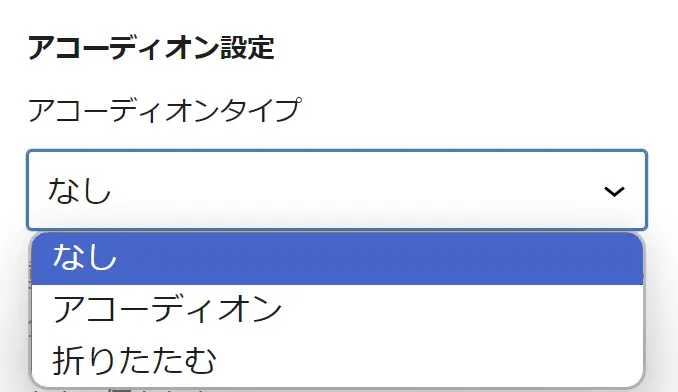
- アコーディオン設定
■アコーディオンタイプ
子階層のカテゴリをどのように表示するかを選べます。
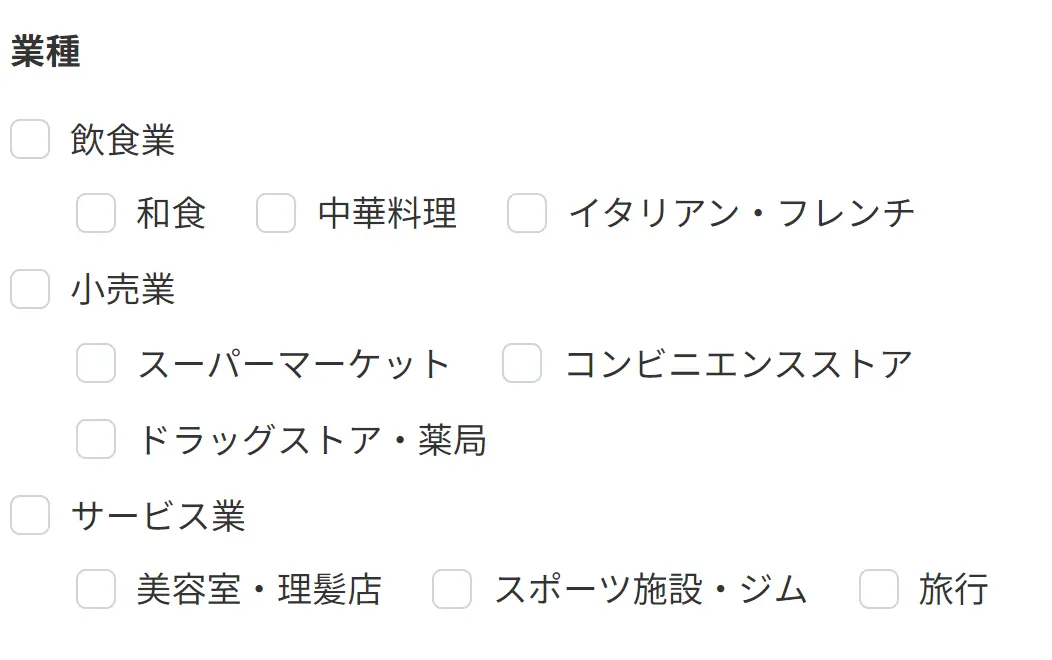
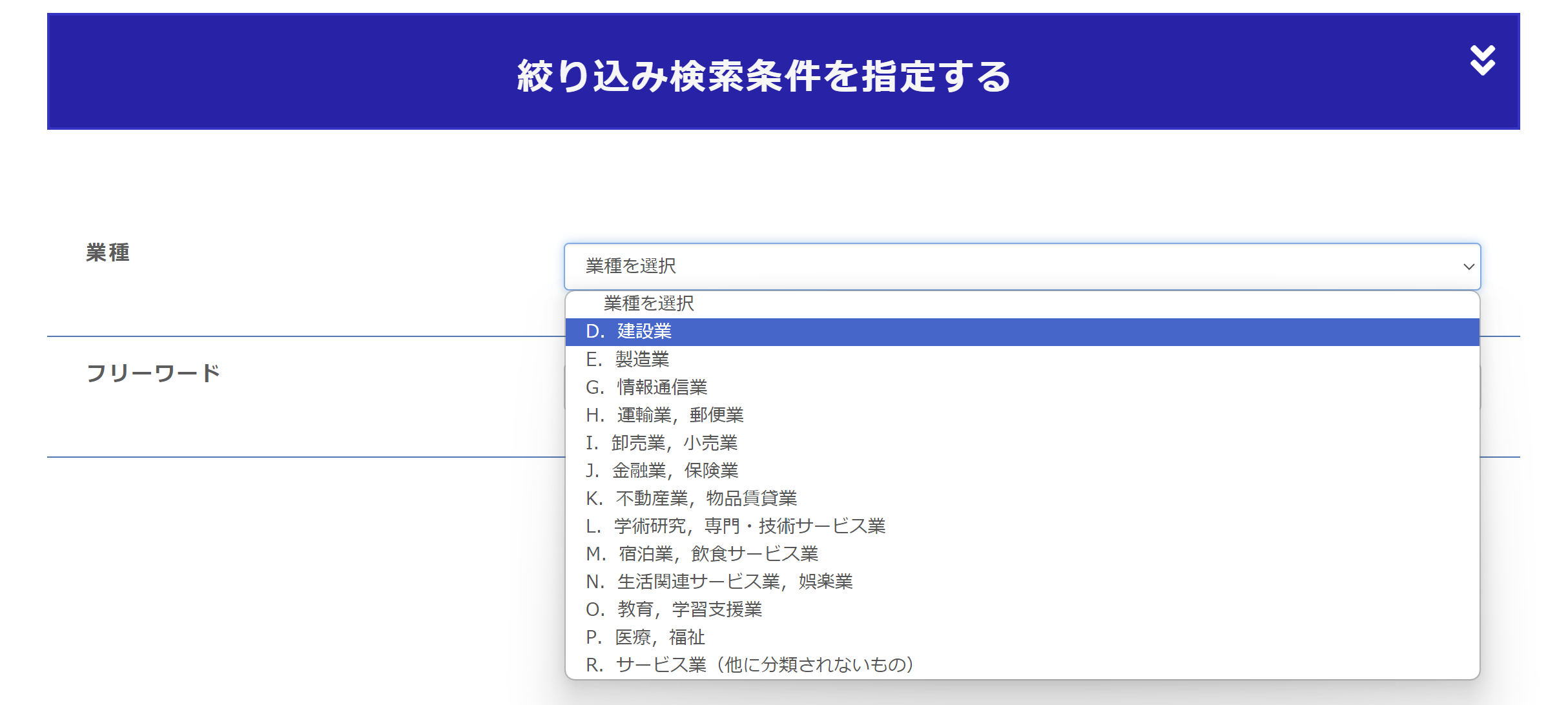
ここでは、わかりやすくするために、
・飲食業
・小売業
・サービス業
の3つの大階層の中に、子階層を作成した場合の画面で解説をしていきます。
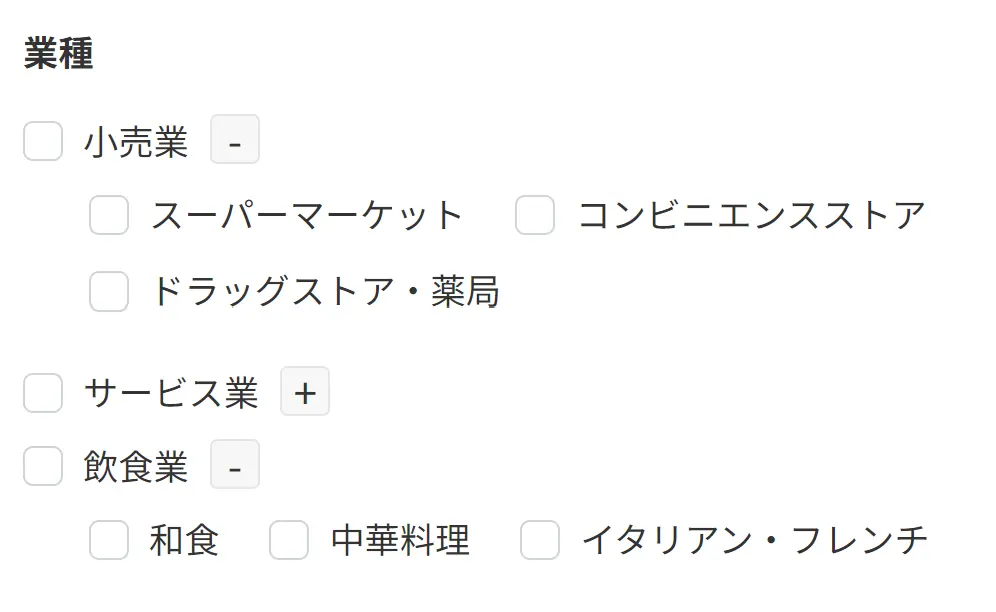
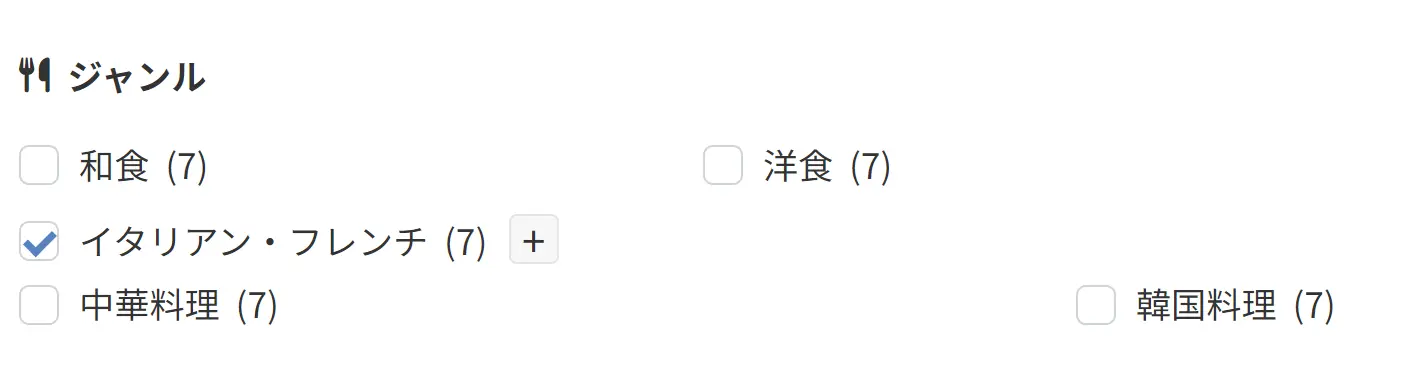
・アコーディオンを選択した場合
+印をクリックすると、子階層がオープンになります。
この画像は、小売業と飲食業の子階層をオープンにした場合です。
このように、複数の大階層の子階層をオープンにすることが可能です。
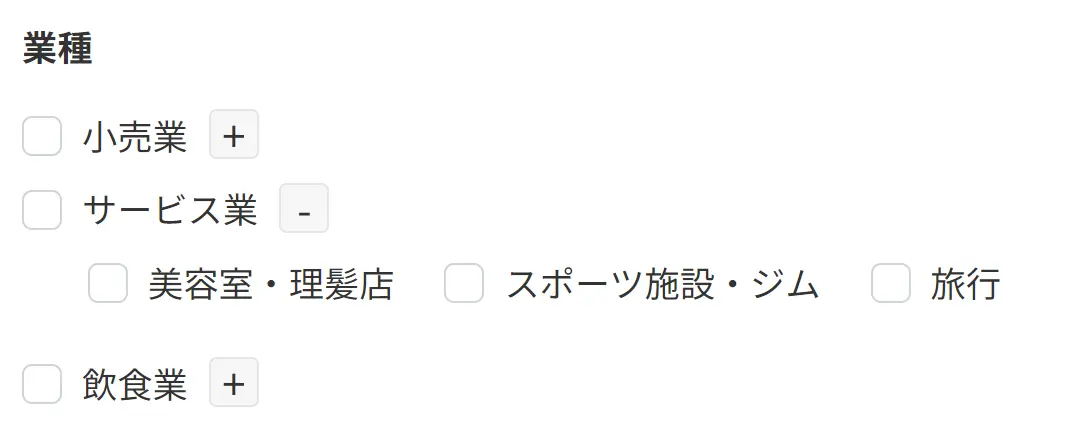
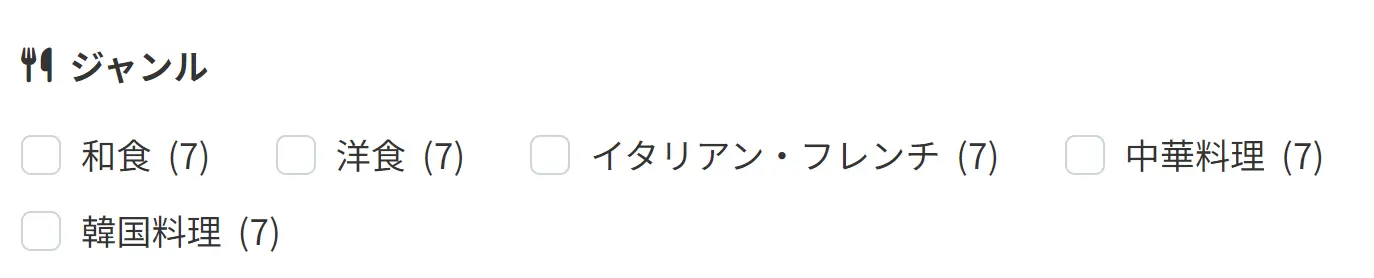
・折りたたむを選択した場合
+印をクリックすると、子階層がオープンになります。
この画像は、サービス業の子階層をオープンにした場合です。
折りたたむを選択した場合は、1つの大階層の子階層のみ、オープンにすることが可能です。
(この例の場合だと、別の大階層の+マークをクリックすると、サービス業の子階層は閉じます)
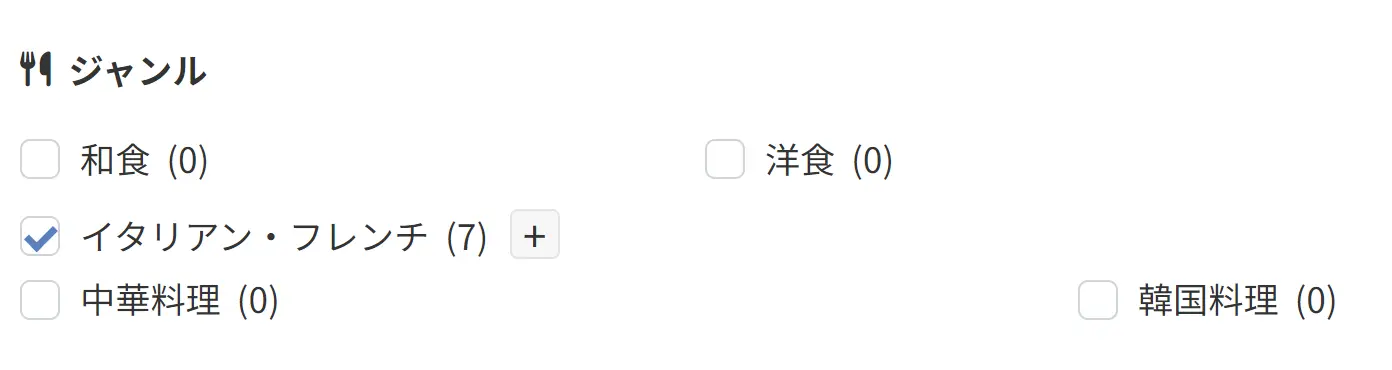
■タームに紐づいている全ての投稿数ではなく、現在の送信されている条件での該当投稿数を表示
※投稿件数を表示をオンにした場合にのみ表示されます
オンにすると、たとえば、検索後の結果画面にも検索フォームを表示させる設定にしていた場合、検索結果のフォームでは、検索をおこなった条件に一致する投稿の数のみが表示されます。
■空のタームを非表示
オンにすると、投稿件数が0件のタームがあった場合は表示されません。
VK Keyword Search Pro(キーワード検索)
フリーワードで検索をおこなうことができるブロックです。
【レイアウト設定】
【キーワードブロックの設定】
- このブロックのラベル
ラベルの文字列を変更することができます。
ここでも、Font Awesomeのタグが使用できます。
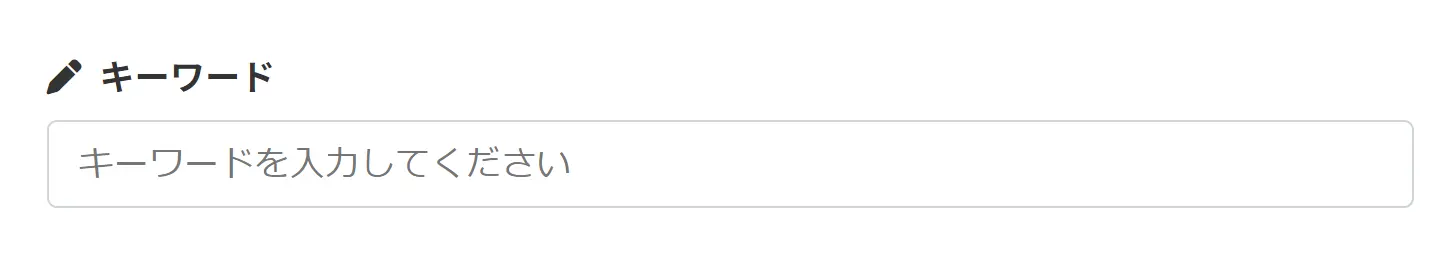
今回は、このブロックのラベルに
<i class="fa-solid fa-pen"></i>キーワード
と入力しました。 - プレースホルダ
ここに入力した文字列が、フリーワードのボックス内に表示されます。
VK Post Type Search Pro(投稿タイプ検索)
どの投稿タイプについて、検索をおこなうかを選択できるブロックです。
【レイアウト設定】
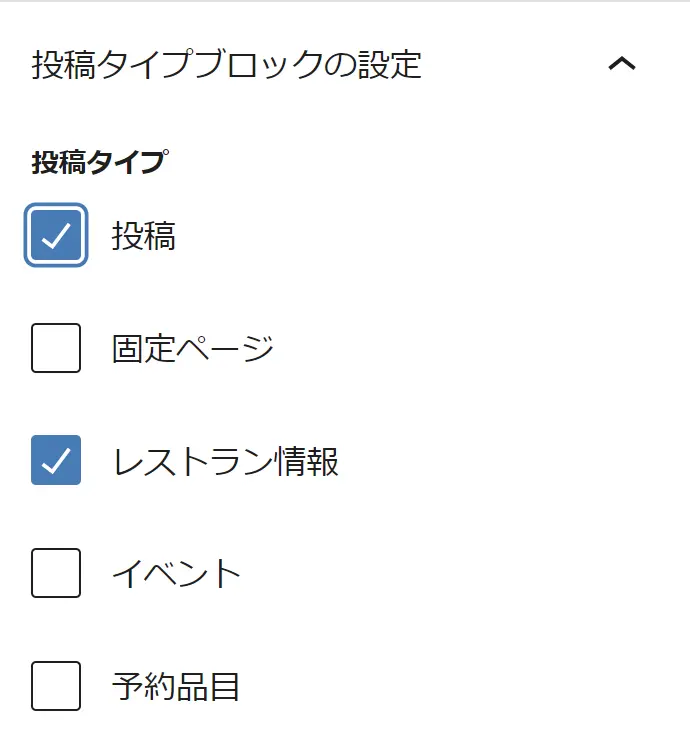
【投稿タイプブロックの設定】
- このブロックのラベル
ラベルの文字列を変更することができます。
ここでも、Font Awesomeのタグが使用できます。
今回は、このブロックのラベルに
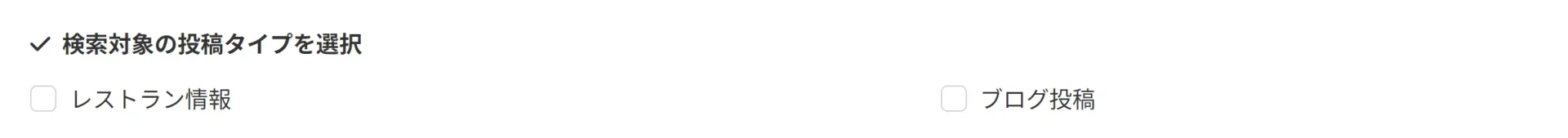
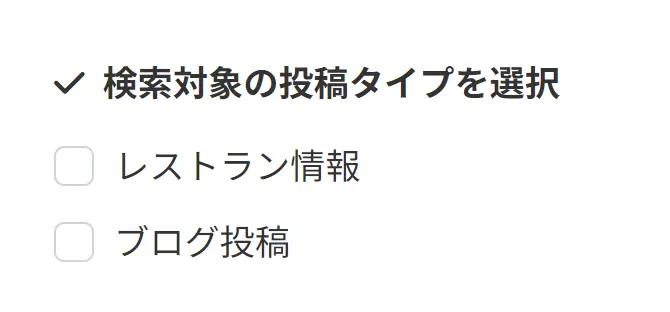
<i class="fa-solid fa-check"></i>検索対象の投稿タイプを選択
と入力しました。
- 投稿のラベル/固定ページのラベル
デフォルトでは、選択肢に投稿や固定ページを選んだ場合は、そのままの文字列(「投稿」や「固定ページ」)が表示されますが、任意の文字列に変更することが可能です。
今回は、投稿のラベルを「ブログ投稿」と変更しました。
このように、表示が変更されます!
- 選択形式
・プルダウン
・チェックボックス
・ラジオボタン
の3つから選択することができます。
※無料版はプルダウンのみ選択が可能です
今回は、チェックボックスを選択しました。
ー チェックボックスまたはラジオボタンを選択した場合 ー
VK Post Date Search Pro(投稿日付検索)
公開日を基準にして、投稿の日付検索が行えるブロックです。
【レイアウト設定】
【日付検索ブロックの説明】
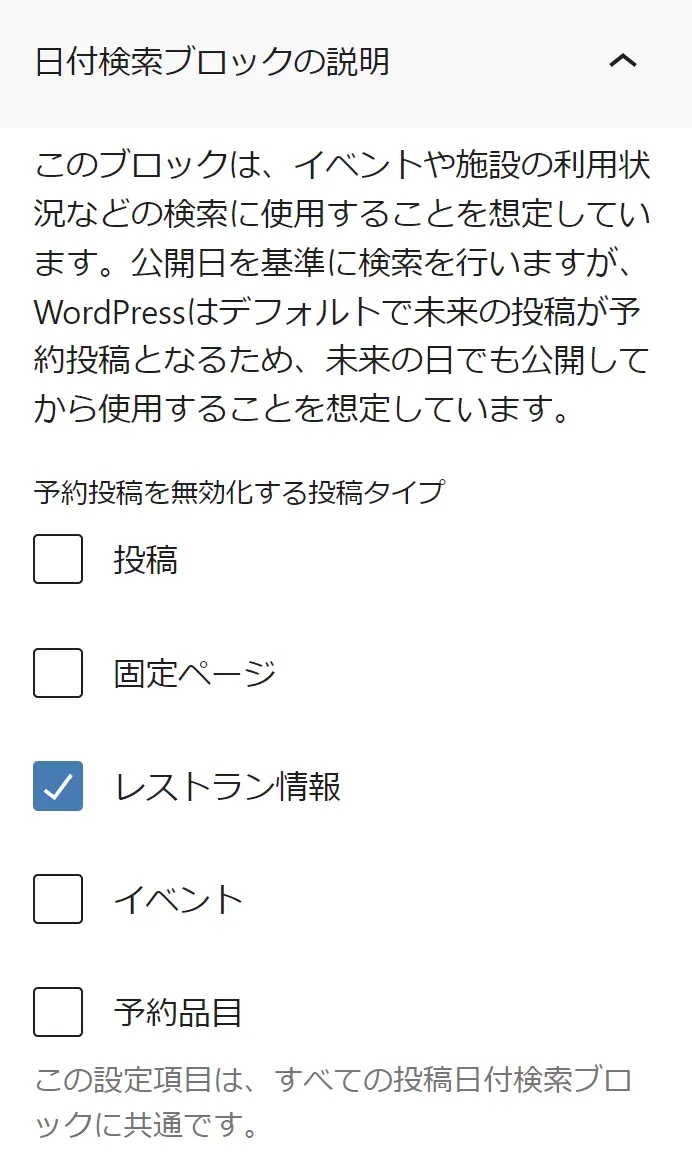
- 予約投稿を無効化する投稿タイプ
未来の日付で投稿した投稿を検索対象としたい場合に、ここにチェックを入れると、未来の日付で投稿した記事も、検索対象とすることができます。
ここでは、レストラン情報にチェックを入れています。
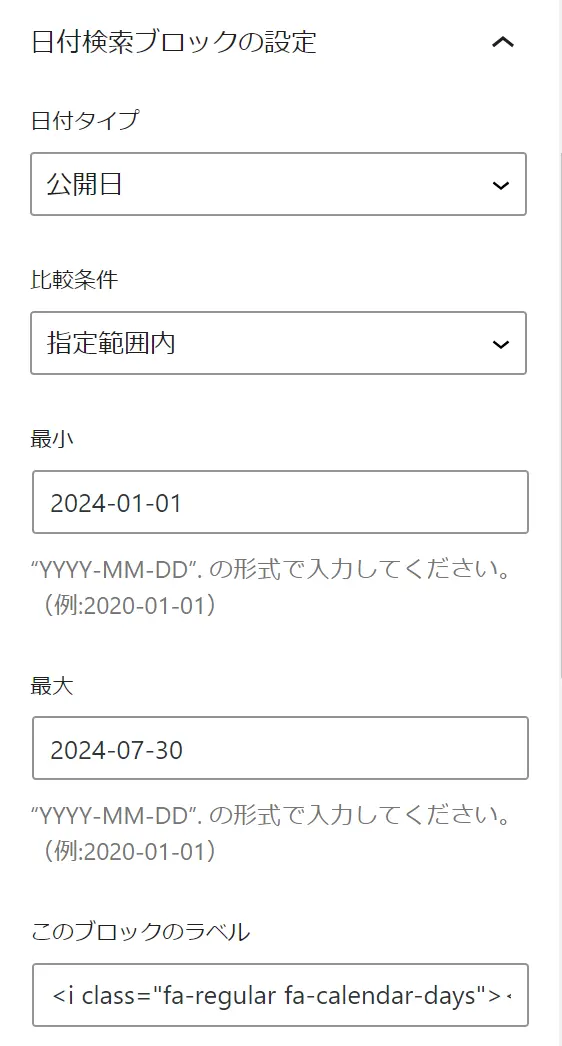
- 日付検索ブロックの設定
■日付タイプ
公開日/変更日から選択できます。
今回は、「公開日」としました。
■比較条件
指定日のみ /指定日以前/指定日以降/指定範囲内 から選択できます。
今回は「指定範囲内」としました。
■最小/最大
いつからいつまでの日付範囲で検索を可能にするかを設定します。
今回は、
最小:2024-01-01
最大:2024-07-30
と入力しました。
■このブロックのラベル
ラベルの文字列を変更することができます。
ここでも、Font Awesomeのタグが使用できます。
今回は、
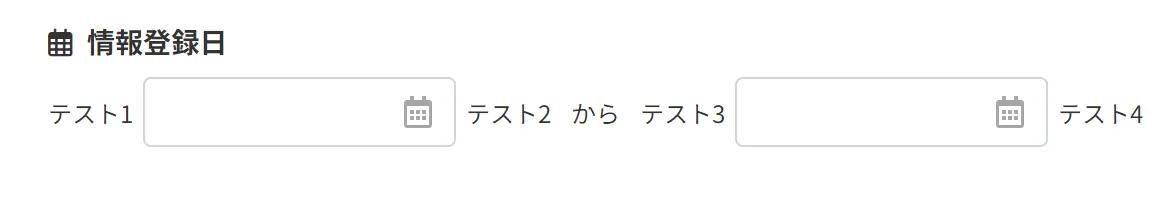
<i class="fa-regular fa-calendar-days"></i>情報登録日
と入力しました。
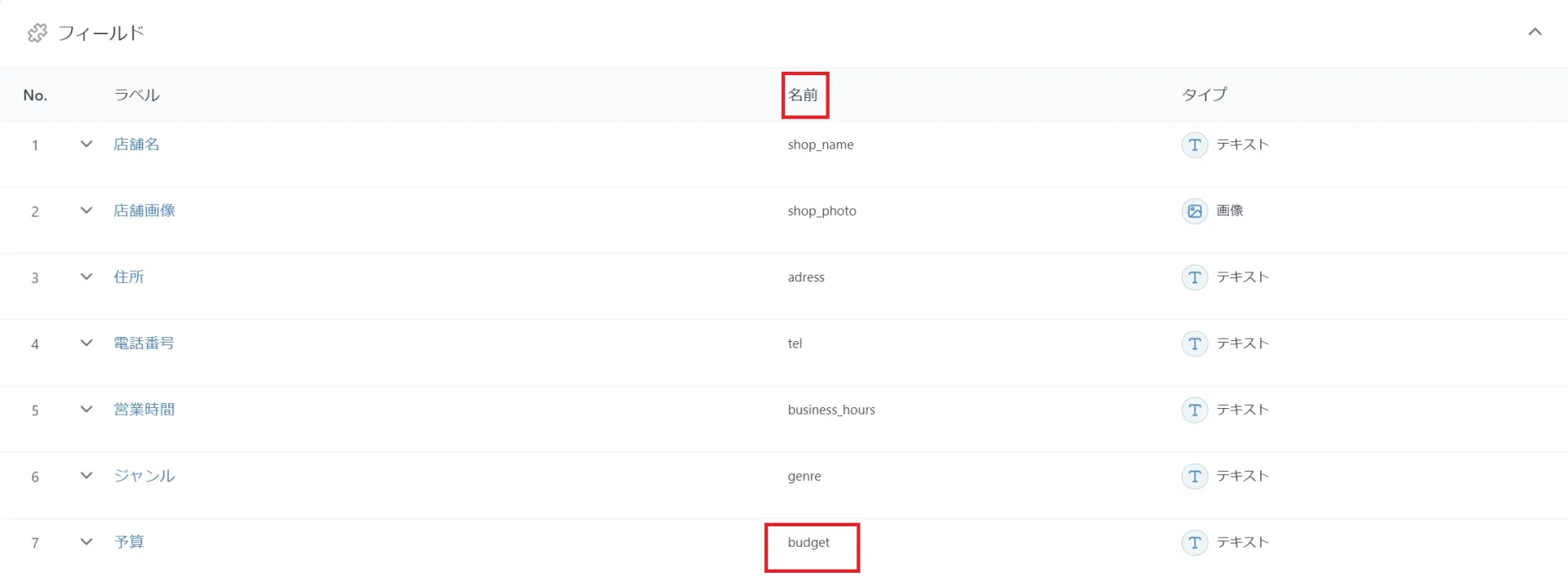
VK Custom Field Search Pro(Beta)(カスタムフィールド検索)
カスタムフィールドを使用した検索が可能なブロックです。
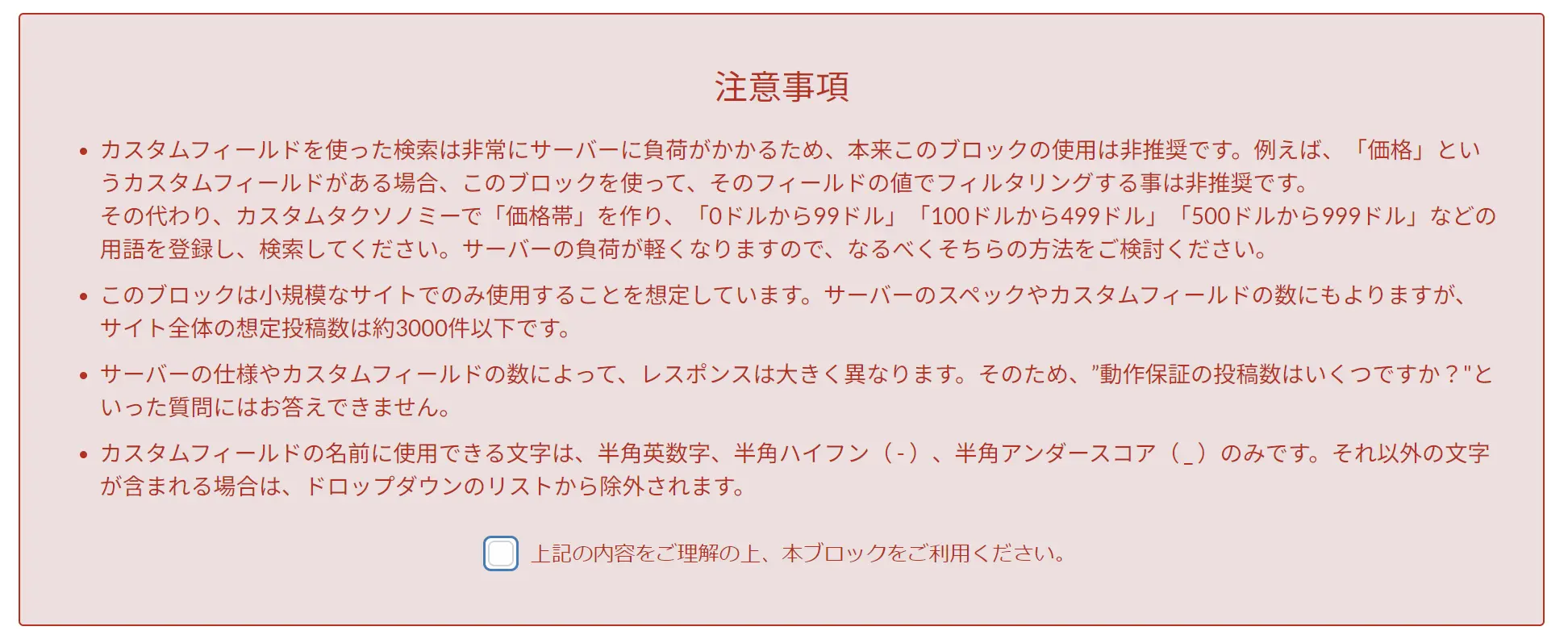
※サーバーへの負荷が大きいため、注意事項を理解した上で、使用する必要があります。
VK Custom Field Search Proブロックの選択時には、下記の注意事項が表示されるため、内容を読んでチェックボックスにチェックを入れます。

すると、下記のようにメッセージが表示されるので、右側の設定の選択・入力をおこないます。

【レイアウト設定】
【カスタムフィールド検索ブロックの設定】
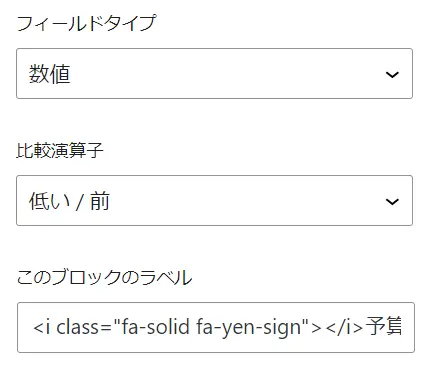
■フィールドタイプ
検索ボックスに入力する値として、
数値
日付
日時
時間
から選択できます。
ここでは、「数値」を選択します。
■比較演算子
等しい
高い/後
低い/前
範囲
から選択できます。
ここでは、「低い/前」を選択します。
■このブロックのラベル
ラベルの文字列を設定します。
ここでも、Font Awesomeのタグが使用できます。
今回は、
<i class="fa-solid fa-yen-sign"></i>予算
と入力しました。
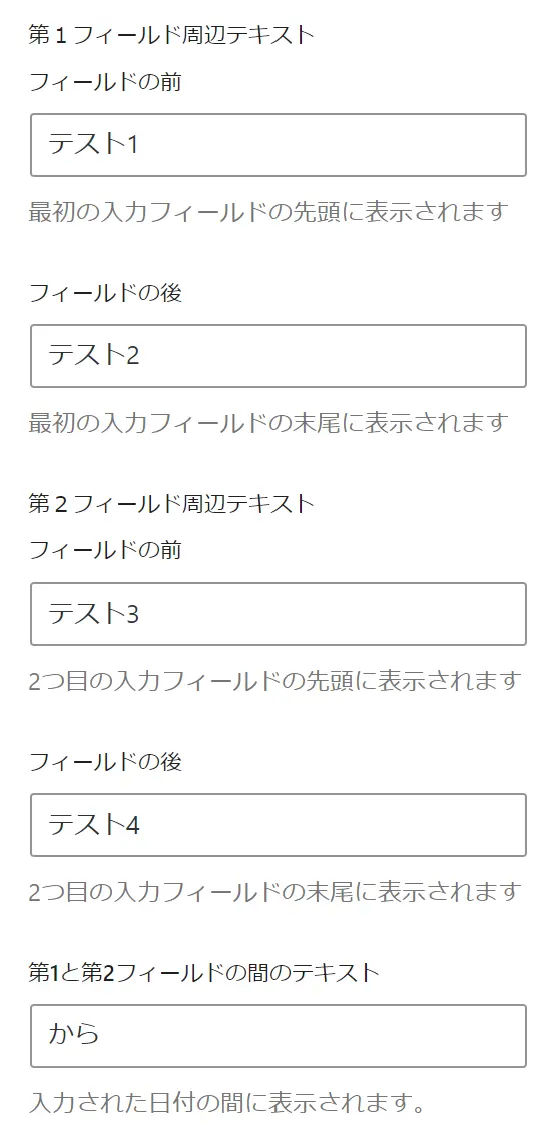
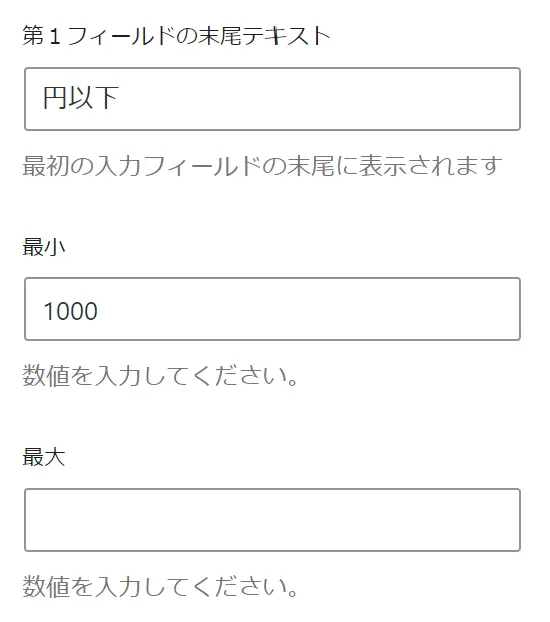
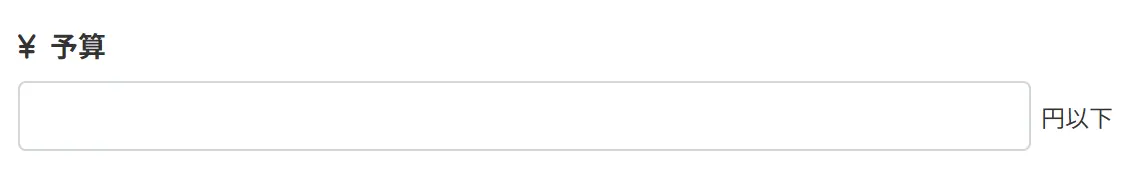
■第1フィールドのテキスト周辺
フィールドの前後に、任意のテキストを挿入することが可能です。
※比較演算子のところで、範囲を選択した場合は、第2フィールドのテキスト周辺という項目も表示されます。
今回は、第1フィールドの末尾テキストに、「円以下」と入力しました。
■最小/最大
最小の値と最大の値を設定することができます。
ここでは、最小の値を「1000」としました。
(フィールドに999以下の数字を入力すると、エラーメッセージが出ます)
このように、作成することができました。

VK Search Result Order(検索結果の並び替え)
公開日や更新日などで、並び替えをおこなうことができるブロックです。
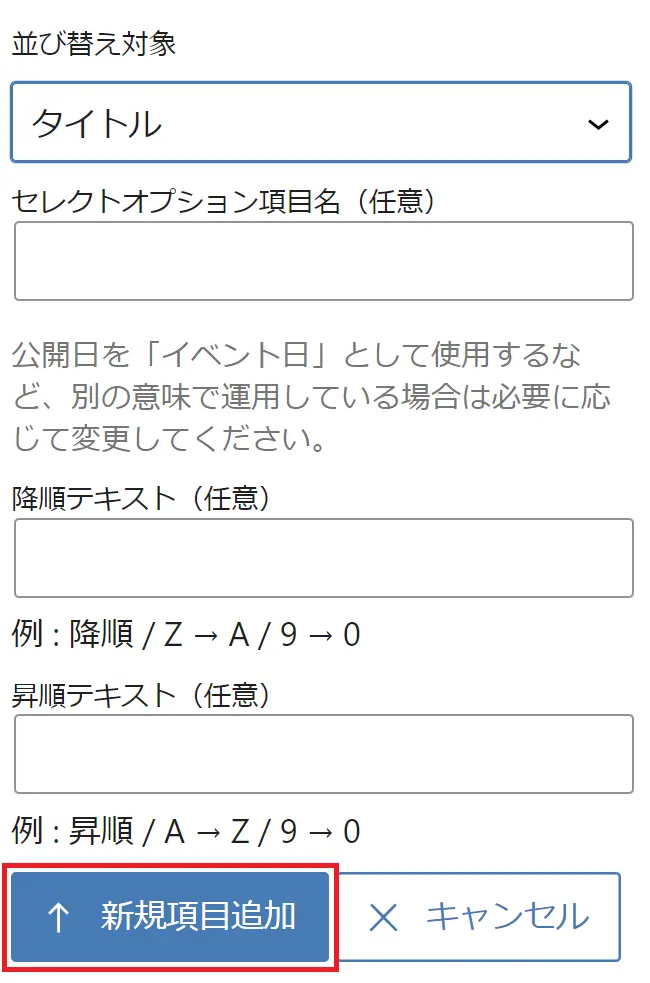
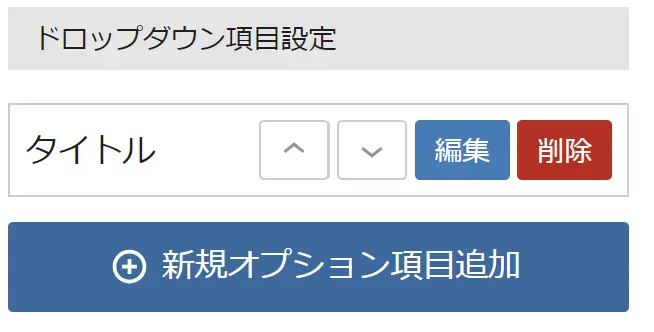
【レイアウト設定】
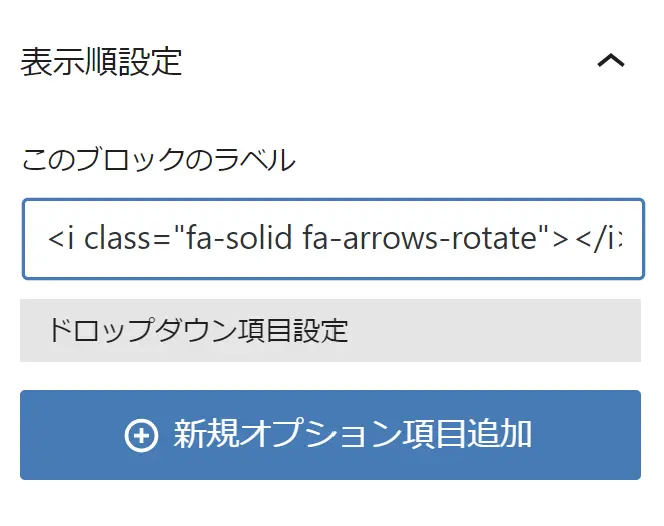
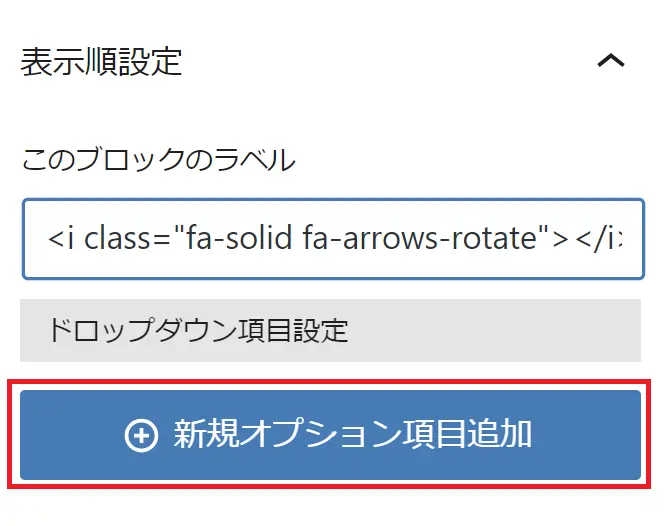
【表示順設定】
■このブロックのラベル
ラベルの文字列を設定します。
ここでも、Font Awesomeのタグが使用できます。
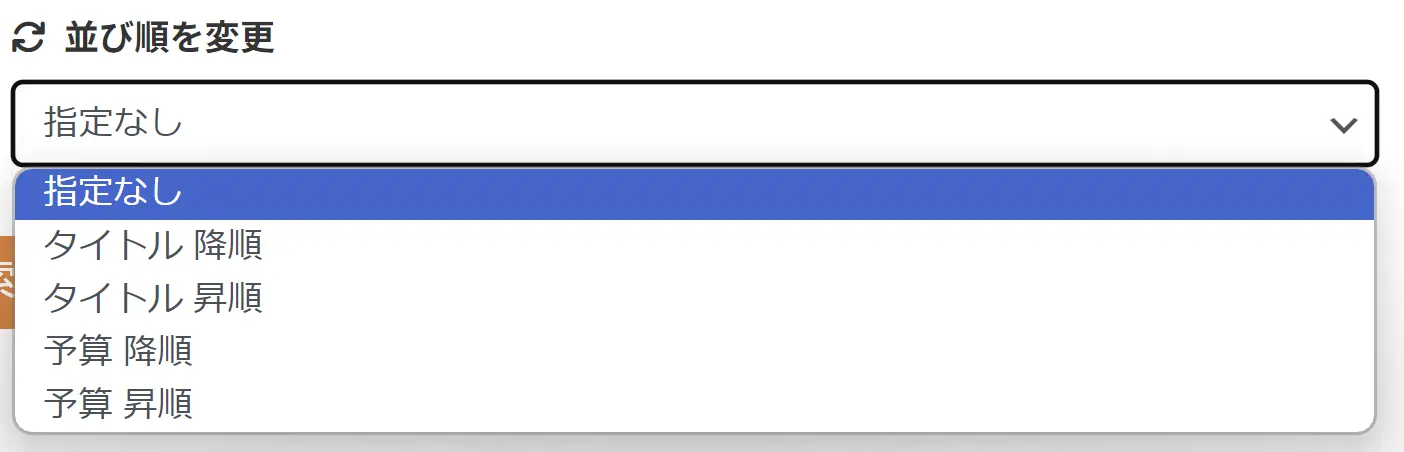
今回は、
<i class="fa-solid fa-arrows-rotate">並び順を変更
と入力しました。
下記は任意項目となります。
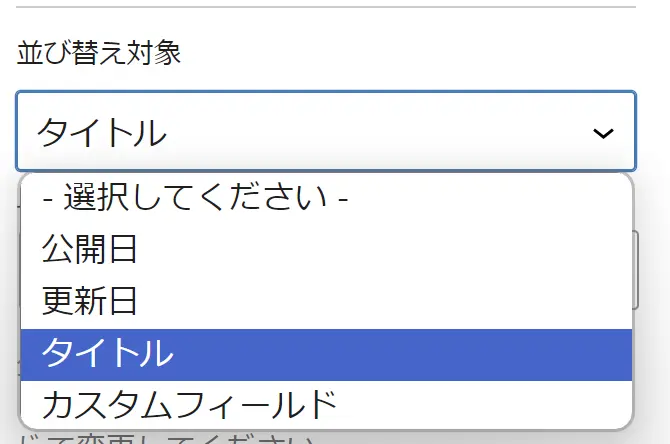
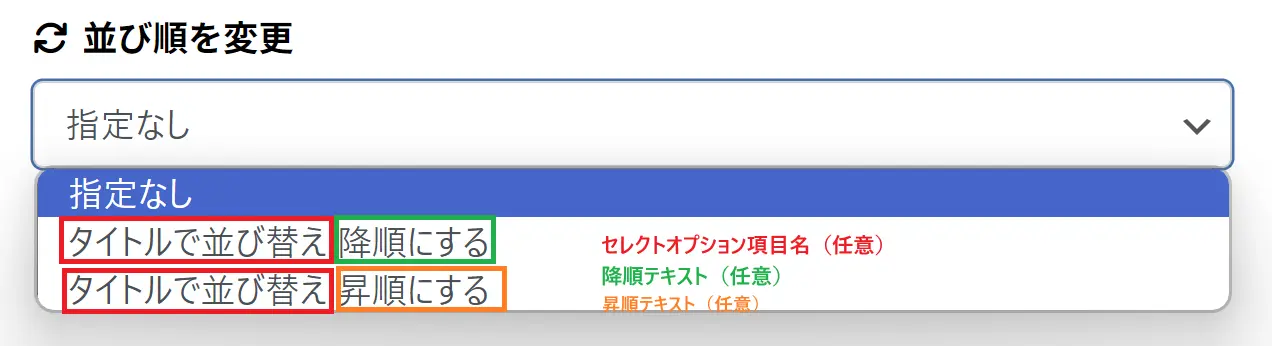
・セレクトオプション項目名(任意)
デフォルトでは、並び替え対象で選択したものがそのまま表示されます。
(「タイトル」を選択した場合は、「タイトル」と表示される)
※画像は、ここを「タイトルで並び替え」と変更したときのイメージです。
・降順テキスト(任意)
デフォルトでは「降順」となっています。
※画像は、ここを「降順にする」としたときのイメージです。
・昇順テキスト(任意)
デフォルトでは「昇順」となっています。
※画像は、ここを「昇順にする」としたときのイメージです。
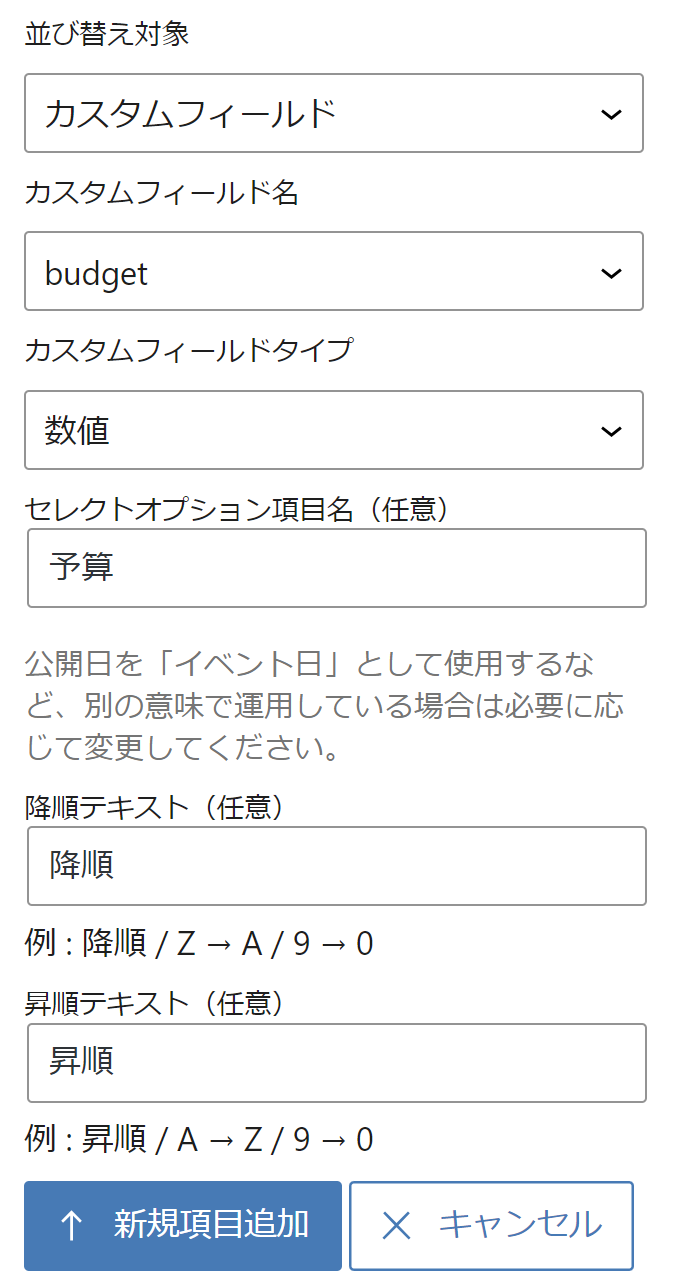
※並び替え対象のところで、「カスタムフィールド」を選択した場合は、「カスタムフィールド名」も選択する必要があります。
セレクトオプションのところで、カスタムフィールド名がそのまま表示されてしまうため、セレクトオプション項目名(任意)のところで、変更するのがおすすめです。
※この画像は、カスタムフィールド名でbudget(予算)を選択し、予算の金額で並び替えをおこなう場合のイメージとなります。
まとめ

今回は、「VK Filter Search Pro」の応用編として、各ブロックの詳しい設定方法などについて、ご紹介しました。
まずは、基礎編の記事を確認いただいてから、本記事の応用編の内容もぜひ試してみてください。
WordPressサイトに
オリジナル検索フォームを
導入することができます!
この記事では、プラグインを使用して検索フォームを作成する方法をご紹介しましたが、コードを記述して検索フォームを作ることで、独自の検索フォーム を作成することも可能です!
今回のように、「カスタム投稿タイプ」で作成した投稿を検索するフォームを作成することもできるので、
カスタム投稿で作成した、
- 店舗情報
- 求人情報
- 不動産情報
などの絞り込み検索フォームを設置することもできます。
◆デザイン例
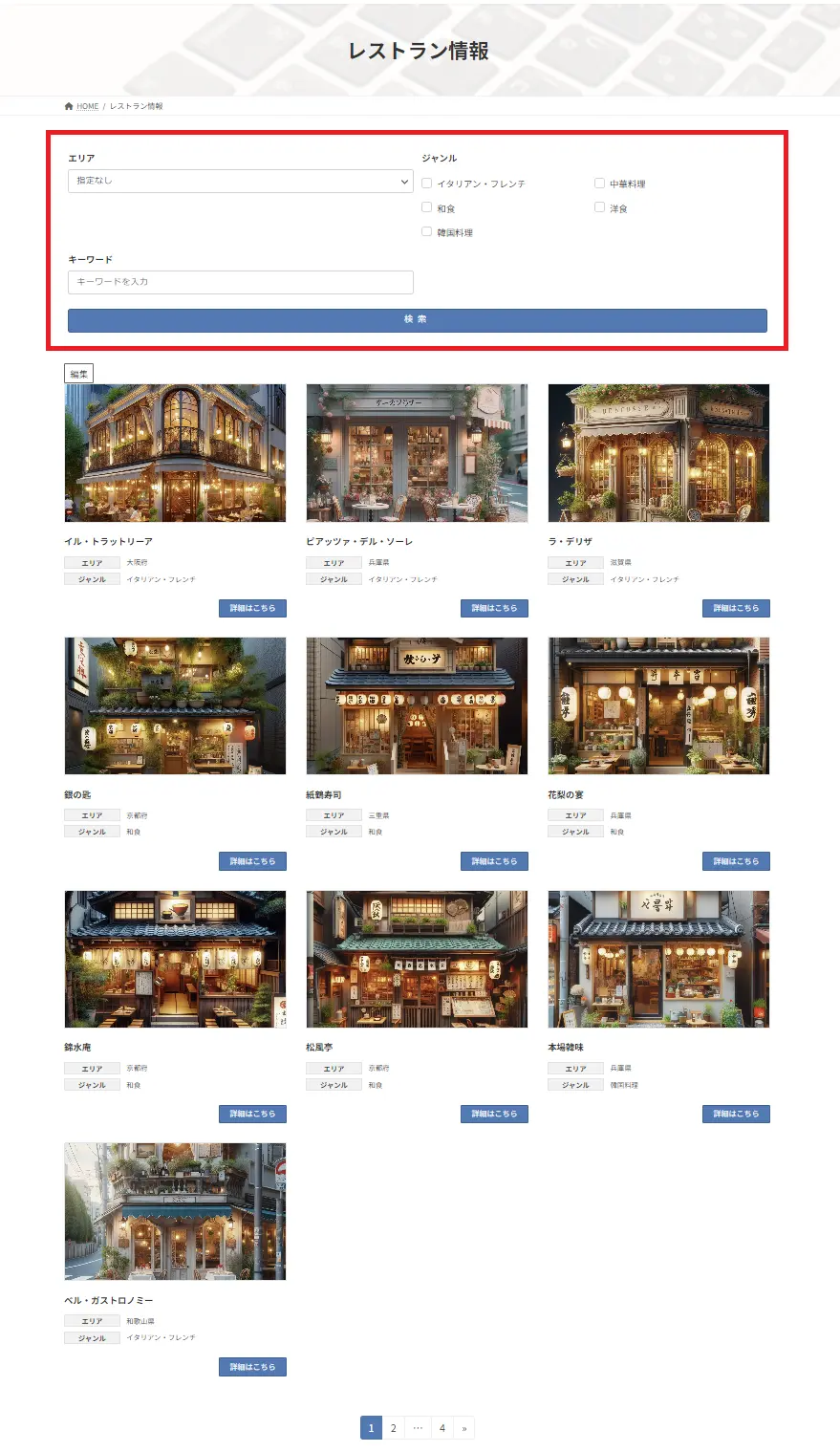
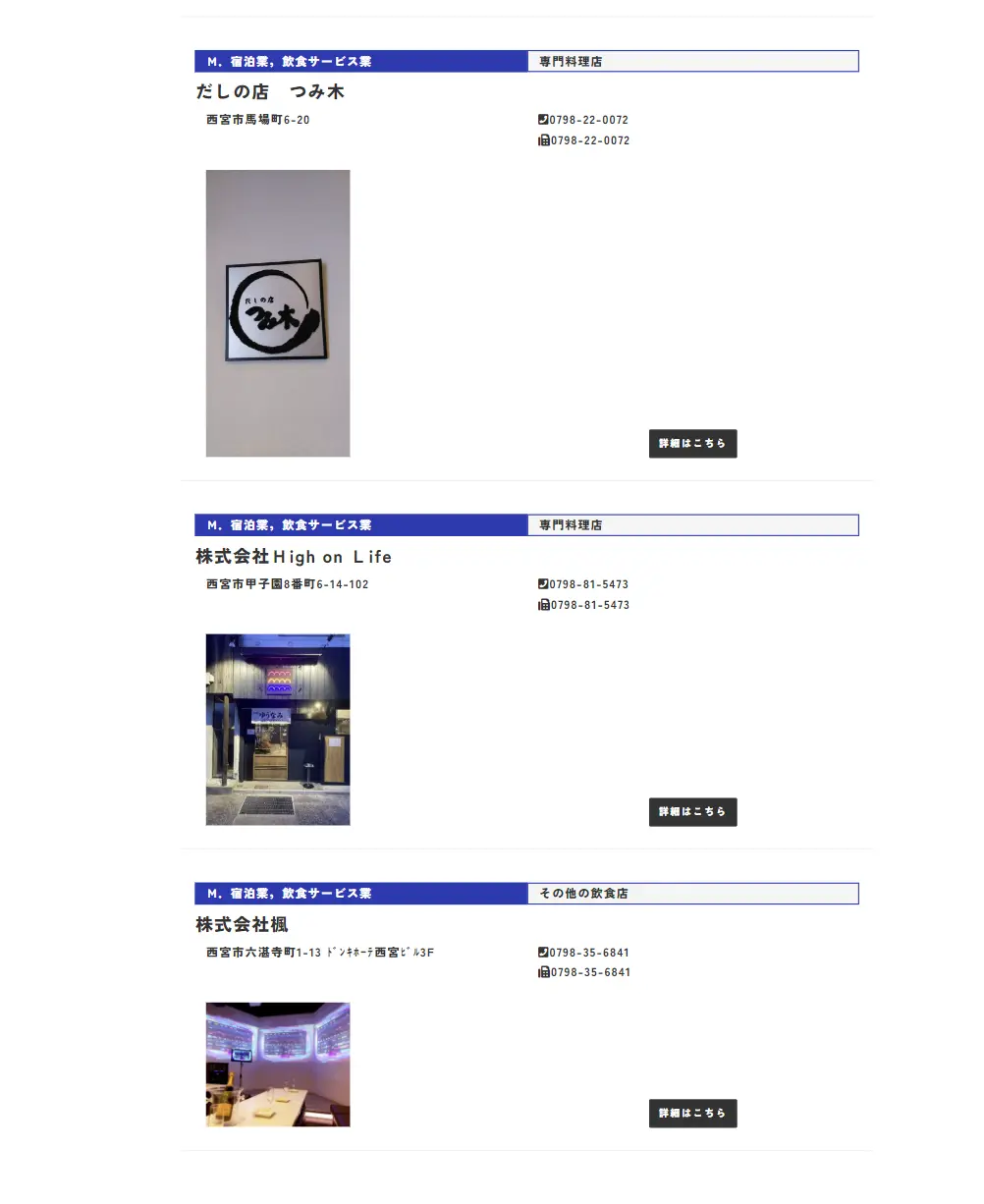
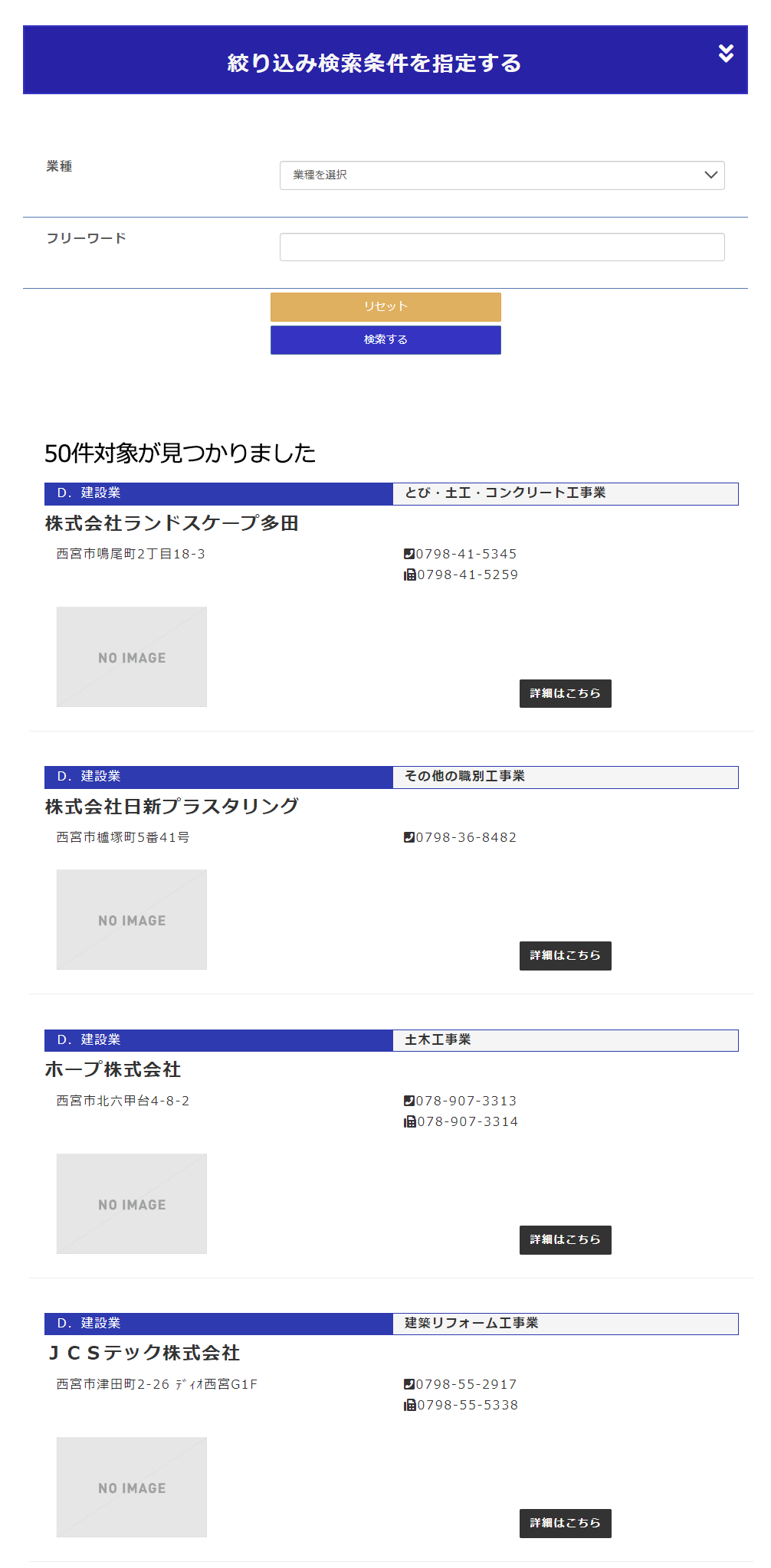
検索フォームだけでなく、検索結果のページのデザインにもこだわることができます。
◆カスタマイズ例

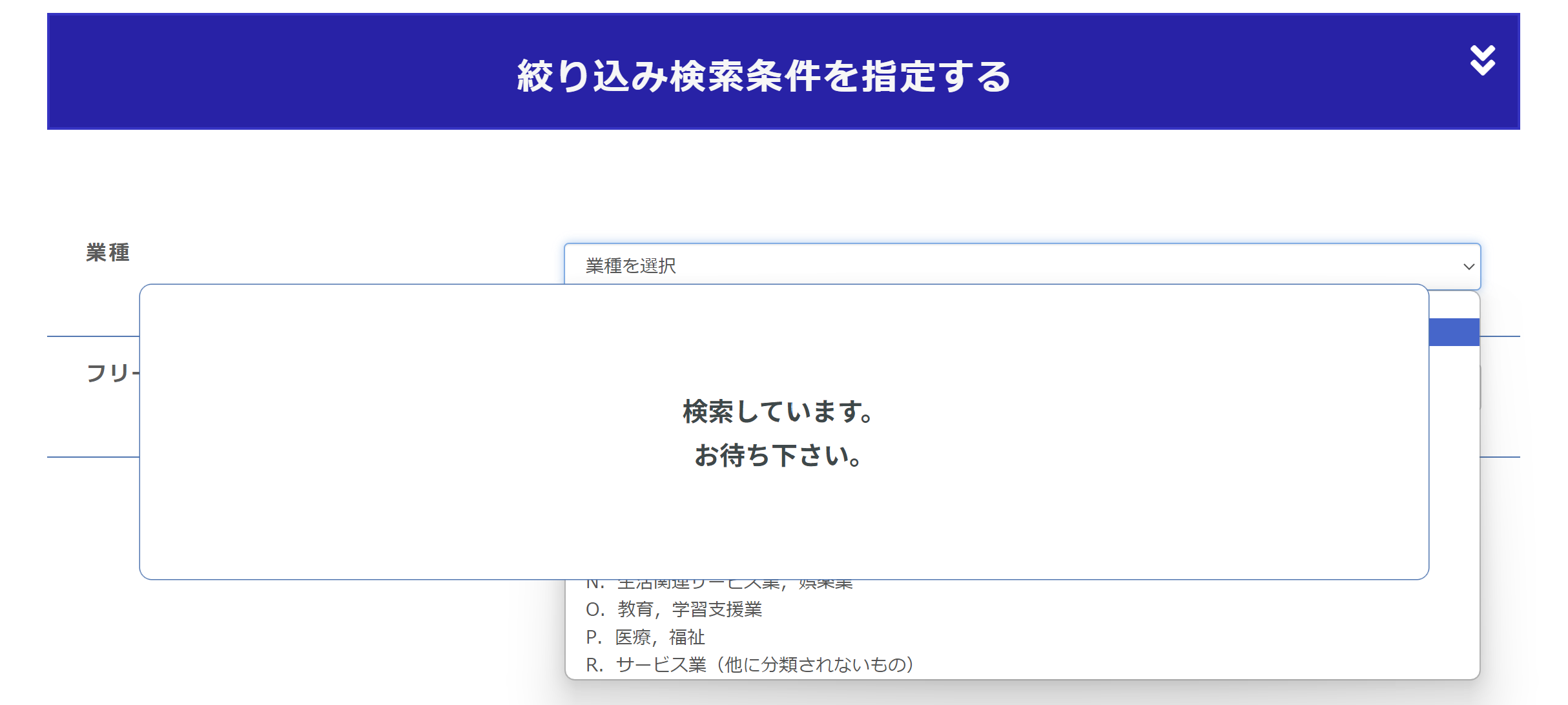
検索条件が選択されるたびに検索がおこなわれるカスタマイズも可能です!
実際のイメージは下記サイトでも
ご確認いただけます。
お気軽にお問い合わせください
WordPress にオリジナルな「サイト内検索機能」を取り付けたい場合は、下記のフォームよりお問い合わせください。
実現したい機能やご希望を詳細にヒアリングし、お見積りをさせていただきます。
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()