前回の記事、「カスタム投稿でウェブサイトを簡単カスタマイズ」からの続きの手順となります。
カスタムフィールドとは
カスタムフィールドは、必要な情報を入れるための入力スペースです。
物件情報、施工実績のように、規則性のある情報の入力作業が多数発生するコンテンツに向いています。

カスタムフィールドについては、以下の記事で詳しく説明しています。
https://www.webroad.co.jp/archives/54898
今回は、Lightningテーマでカスタムフィールドを作成する手順を解説していきます。
HTML,CSS、FTPの知識がある方に向けた記事となります。(ここではHTML,CSSはコピー&ペーストで使用できるように記載しています。)
カスタムフィールド作成手順
カスタムフィールドの作成に取り掛かる前に
カスタムフィールドを使用するときは、子テーマの使用をお勧めします。
テーマのアップデートでファイルが書き換えられてしまい、せっかく作ったカスタムフィールドが表示されなくなるのを防ぐためです。
Lightning子テーマについては、以下の記事を参考にしてください。
https://training.vektor-inc.co.jp/courses/lightning-customize/lessons/how-to-use-child-theme-sample/
カスタムフィールドの設定
ACF>フィールドグループから新規作成をクリックし、任意のタイトルをつけます。
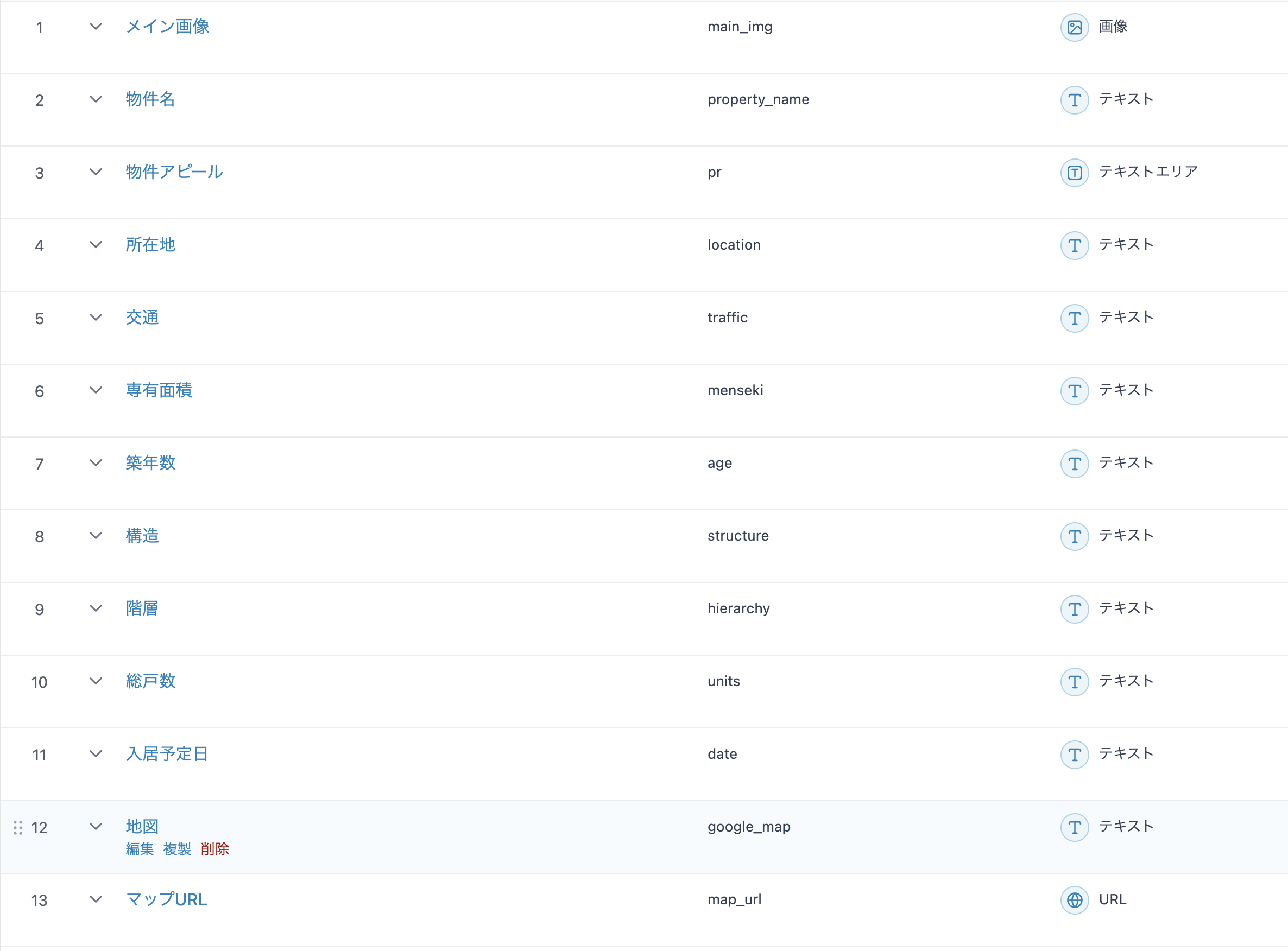
今回は以下のように、1〜12のフィールドを入力できるようにしましたが、必要に応じて変更してください。

一般的な項目の場合
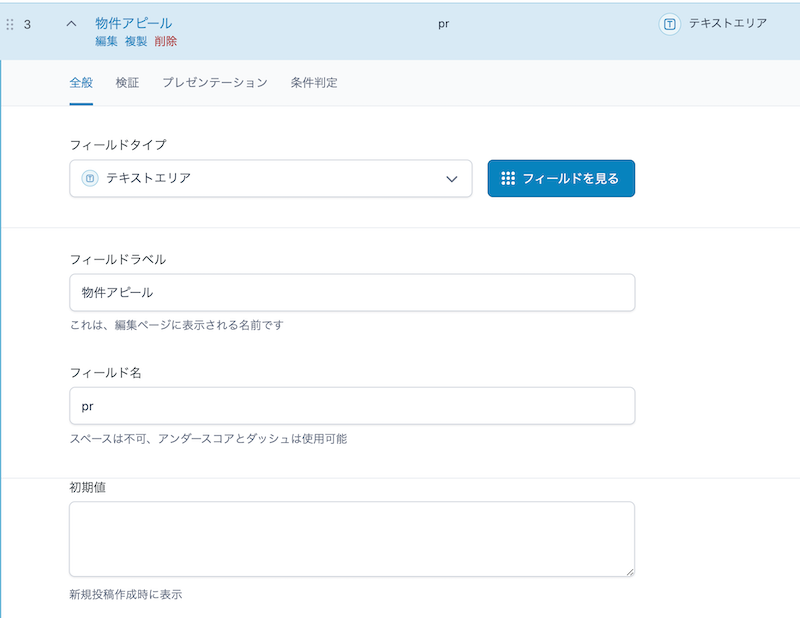
フィールドタイプはプルダウンから選択できますが、基本的には「テキスト」でOKです。
上の画像を参考に設定してみてください。
「テキストエリア」は、複数行の入力が可能です。
違いは「テキスト」が1行のみの入力欄であるのに対し、「テキストエリア」は複数行の入力欄になります。


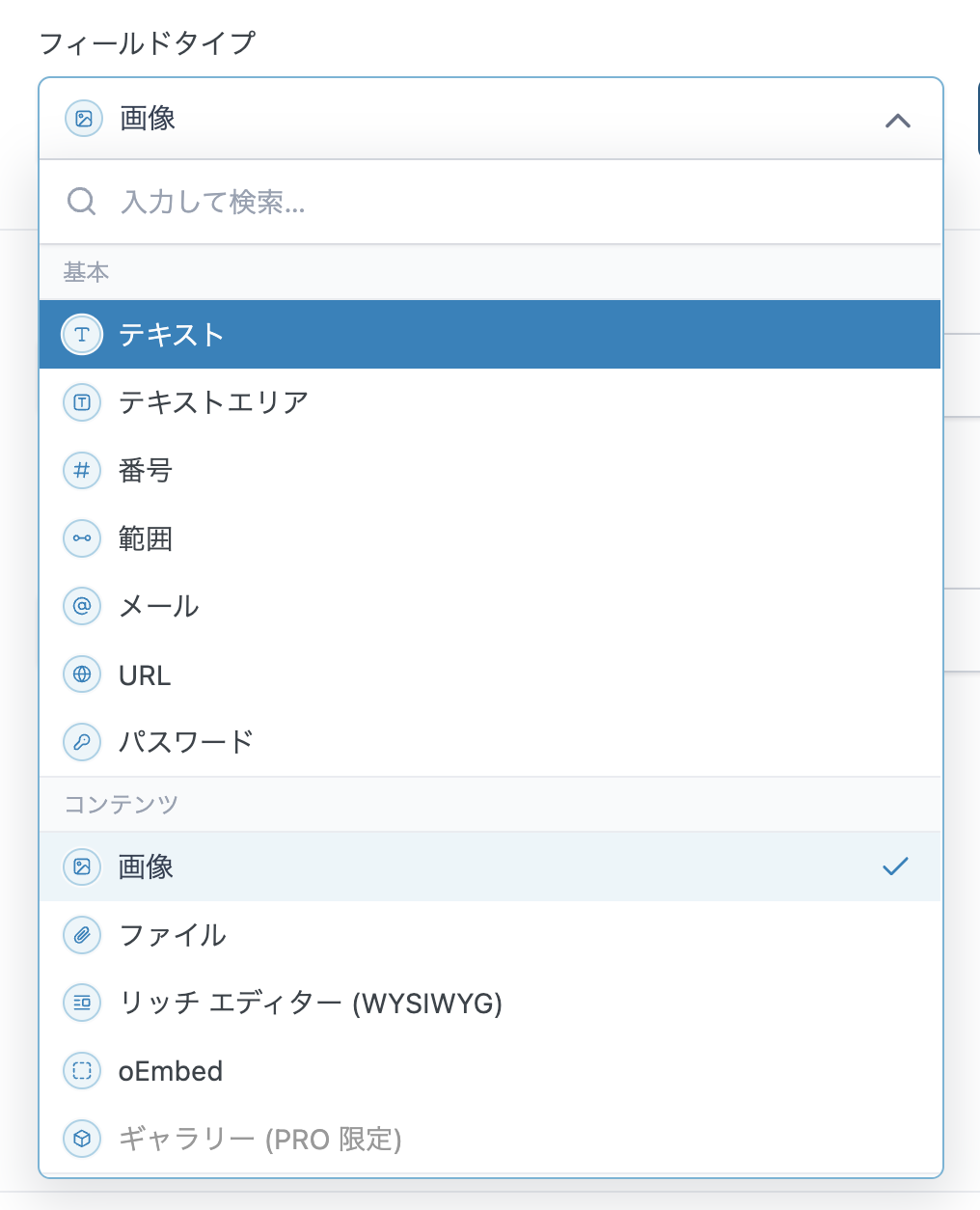
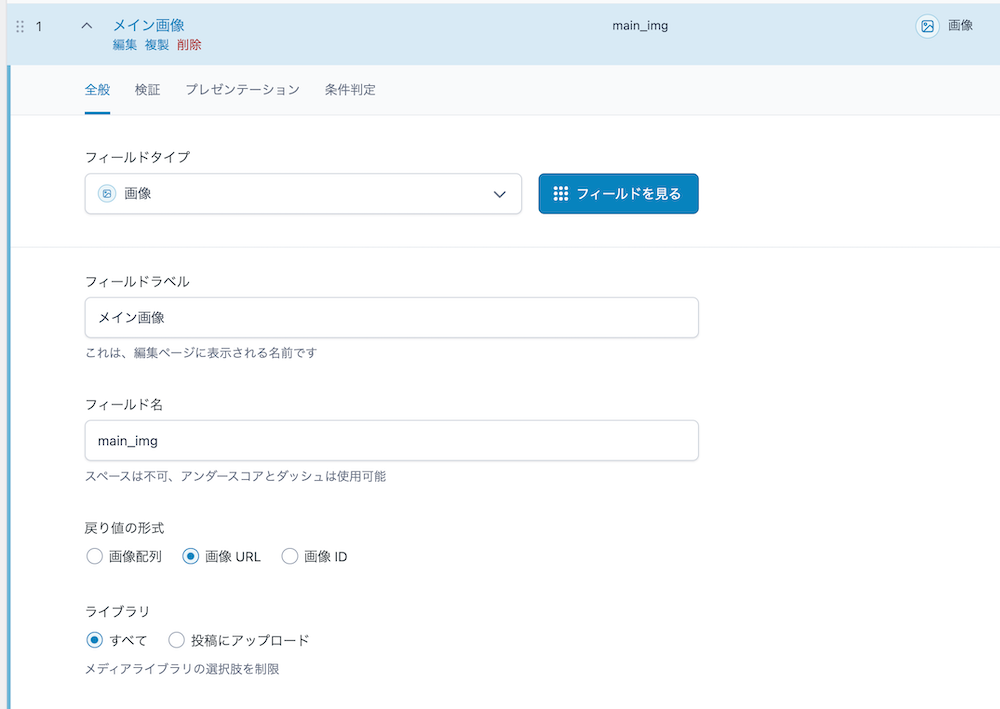
画像の場合
画像を表示したい場合はフィールドタイプを「画像」にしておくと、メディアファイルから選択できるようになります。
戻り値の形式は「画像URL」を選択します。
「テキスト」を選択した場合は、メディアファイルのファイルURLを直接入力することになります。
ここでは詳しい解説はしませんが、インポート機能を利用する場合は「テキスト」にしておくと良いでしょう。

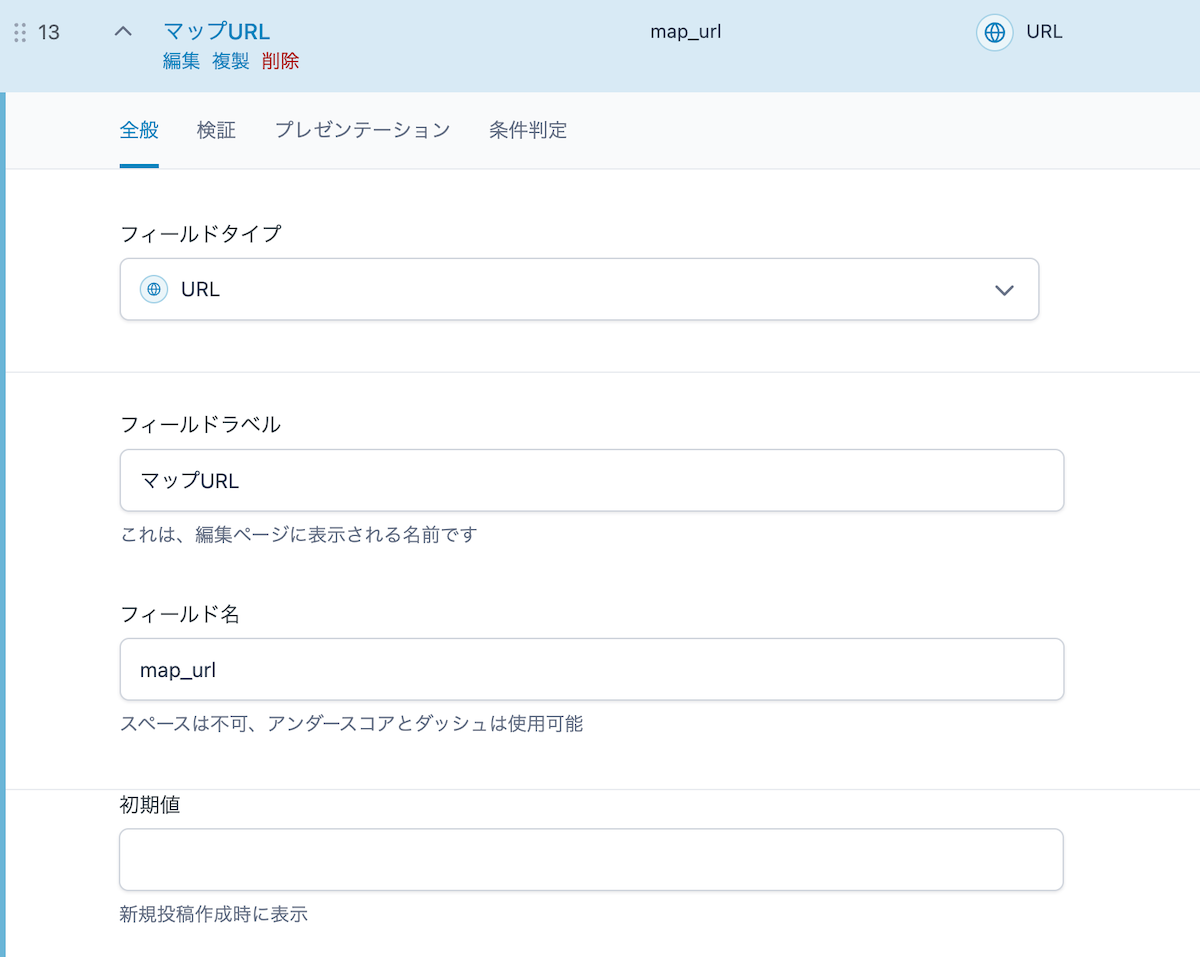
別のURLへリンクする場合


上の画像のように、カスタム投稿(ここでは「Googleマップ」ボタン)から別のURLへリンクしたいときは、フィールドタイプを「URL」にします。

ルールを設定
最後に、画面一番下の「設定」よりロケーションルールを設定します。
それぞれのプルダウンから、カスタムフィールドを反映したい条件を選択します。
今回は、前回記事で作ったカスタム投稿「物件情報」にだけカスタムフィールドを反映したいので、以下の画像のように設定しました。


これでACFプラグインでのカスタムフィールドの設定は完了しました。
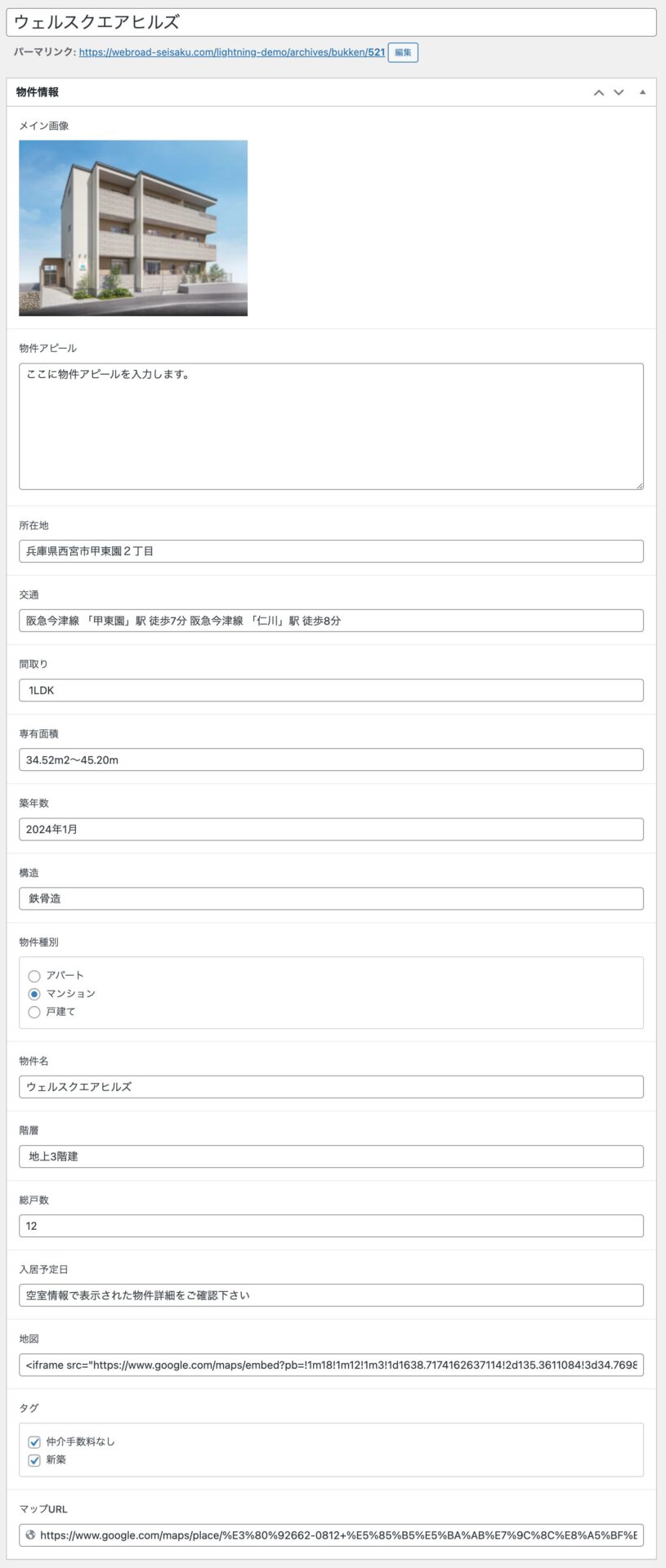
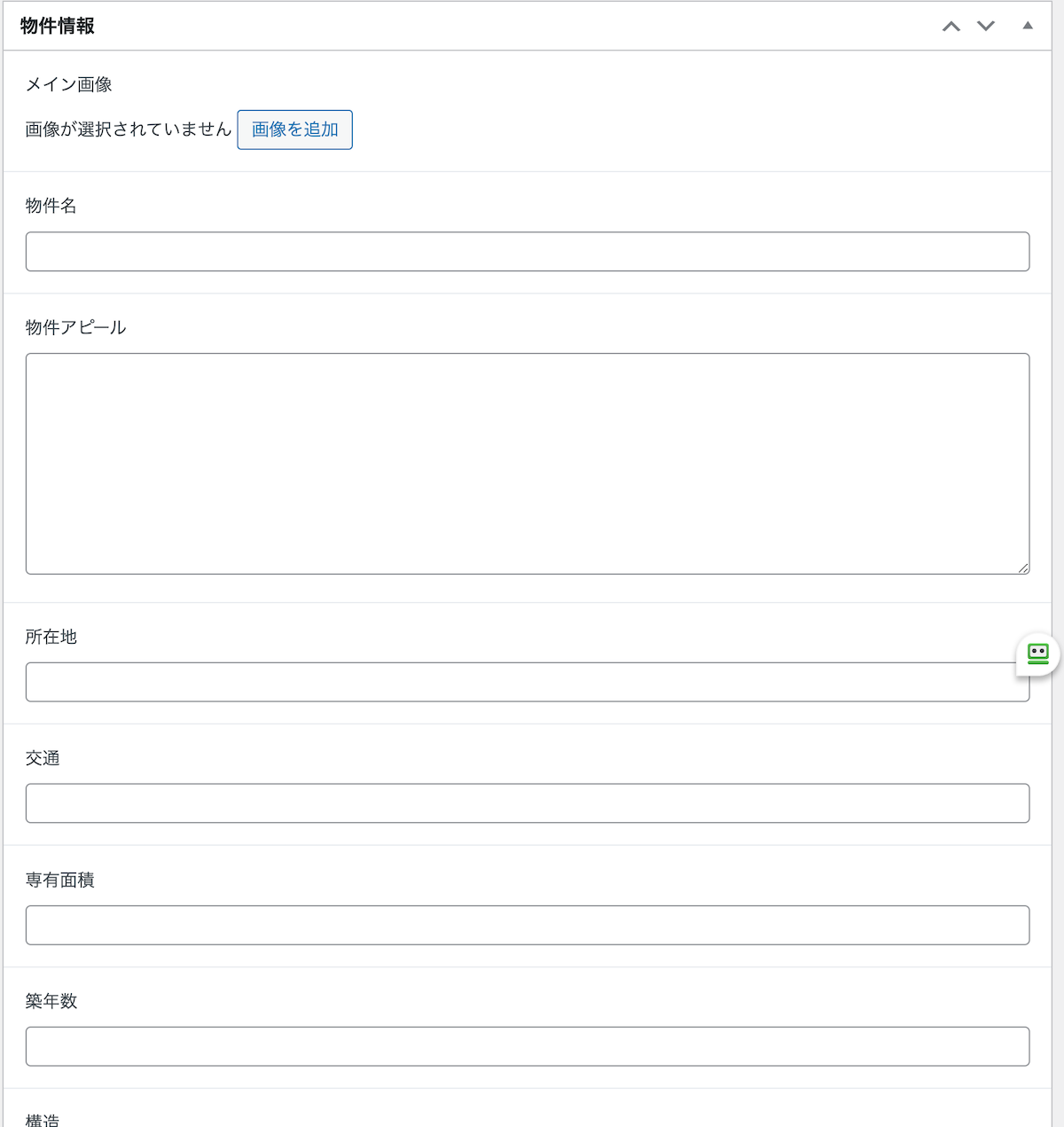
実際にカスタム投稿から新規投稿で入力してみましょう。

Googleマップのコードの取得については、以下の記事をご参考にしてください。
phpファイルを用意する
カスタム投稿からカスタムフィールドに入力しても、この時点ではページには何も反映されていません。

カスタムフィールドを反映させるには、phpファイルを用意する必要があります。
そこで、まずはHTMLでテンプレートを作ります。
ファイルを作成
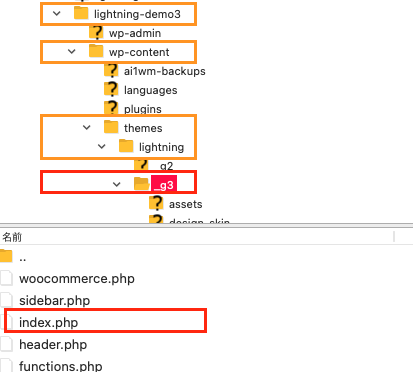
FTP から index.php をダウンロード
ヘッダーやフッターは他のページと同じように表示させたいので、ここでは Lightning g3 の index.php をベースに使用します。
FTPから、g3直下のindex.phpをローカル環境にダウンロードします。

リネーム
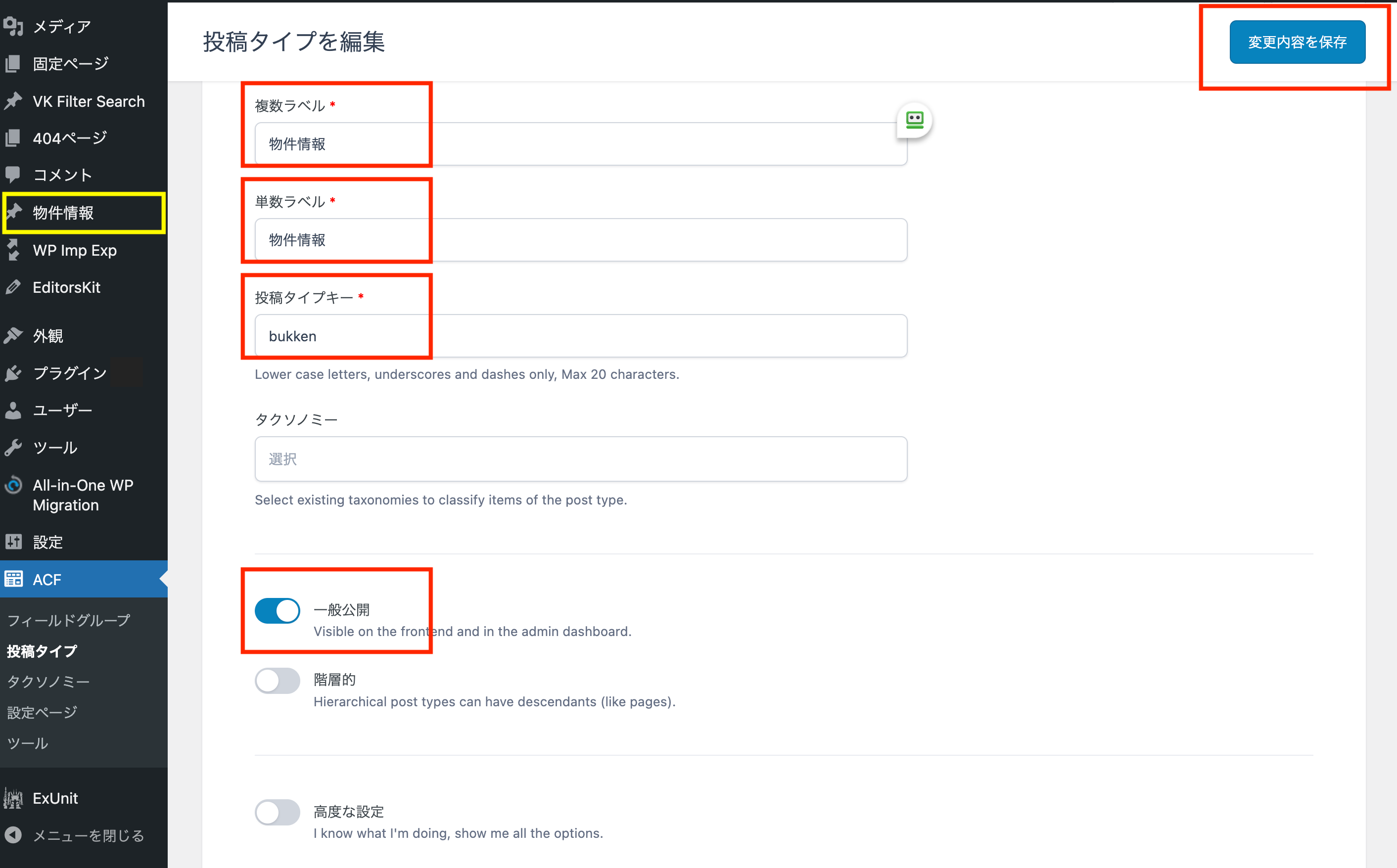
カスタム投稿タイプを作成した際に設定した、投稿タイプキーに合わせてファイル名をリネームしてください。
前回の記事では物件情報のカスタム投稿を作成しましたので、投稿タイプは「bukken」としていました。
index.php
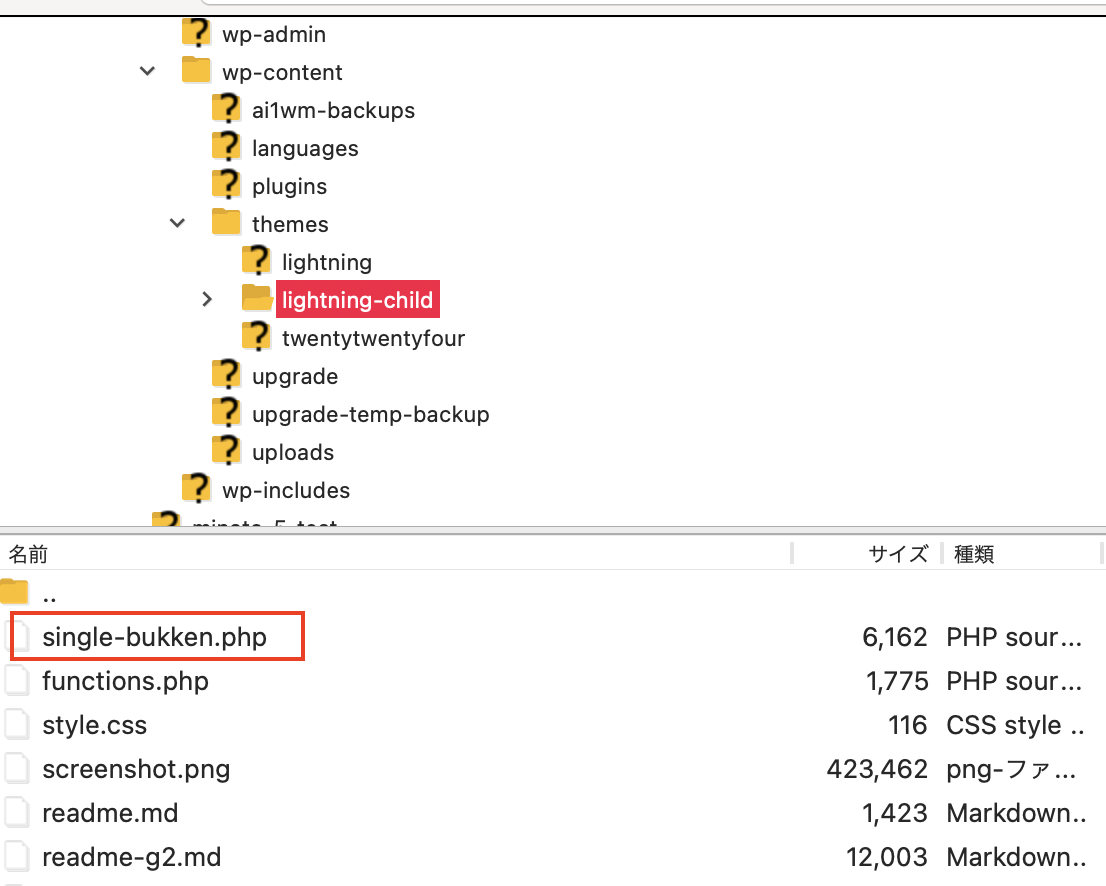
→ single-bukken.phpに変更
(投稿タイプキーがworkならsingle-work.php となります)
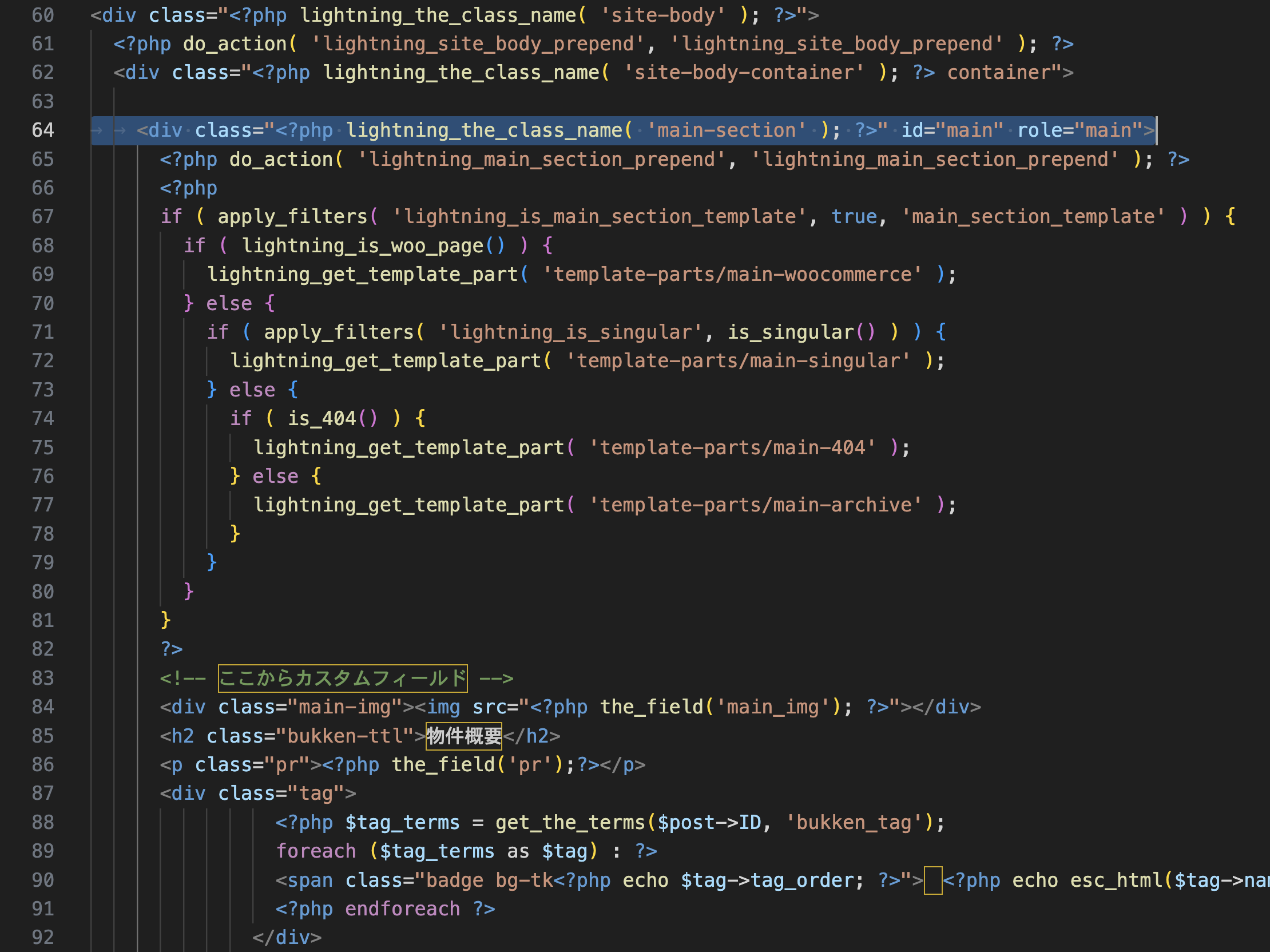
コードエディタで編集
次に、リネームしたphpファイルに、HTMLを追記していきます。
HTML記載部分については任意ですが、main-section で囲われている中に追記します。
ここでは、83行目から追記しました。

<!-- ここからカスタムフィールド -->
<div class="main-img"><img src=""></div>
<h2 class="bukken-ttl">物件概要</h2>
<p class="pr">ここに物件アピールを入力</p>
<div class="tag">
<span class="badge bg-tk">タグ</span>
</div>
<figure class="bukken-table">
<table>
<tbody>
<tr>td>物件名</td><td>〇〇</td></tr>
<tr>td>所在地</td><td>〇〇</td></tr>
<tr><td>交通</td><td>〇〇</td></tr>
<tr><td>間取り</td><td>〇〇</td></tr>
<tr><td>専有面積</td><td>〇〇</td></tr>
<tr><td>構造</td><td>〇〇</td></tr>
<tr><td>物件種別</td><td>〇〇</td></tr>
<tr><td>階層</td><td>地上〇〇階建</td></tr>
<tr><td>総戸数</td><td>〇〇戸</td></tr>
<tr><td>入居予定日</td><td>〇〇</td></tr>
</tbody>
</table>
</figure>
<div class="google-map">GoogleMap</div>
<div class="google-btn">
<a href="" class="btn btn-primary bukken-btn" target="_blank" rel="noopener noreferrer"><i class="fa-solid fa-location-dot"></i>Googleマップ</a>
</div>
<!-- ここまでカスタムフィールド --><!-- ここからカスタムフィールド -->
<div class="main-img"><img src=""></div>
<h2 class="bukken-ttl">物件概要</h2>
<p class="pr">ここに物件アピールを入力</p>
<div class="tag">
<span class="badge bg-tk">タグ</span>
</div>
<figure class="bukken-table">
<table>
<tbody>
<tr>td>物件名</td><td>〇〇</td></tr>
<tr>td>所在地</td><td>〇〇</td></tr>
<tr><td>交通</td><td>〇〇</td></tr>
<tr><td>間取り</td><td>〇〇</td></tr>
<tr><td>専有面積</td><td>〇〇</td></tr>
<tr><td>構造</td><td>〇〇</td></tr>
<tr><td>物件種別</td><td>〇〇</td></tr>
<tr><td>階層</td><td>地上〇〇階建</td></tr>
<tr><td>総戸数</td><td>〇〇戸</td></tr>
<tr><td>入居予定日</td><td>〇〇</td></tr>
</tbody>
</table>
</figure>
<div class="google-map">GoogleMap</div>
<div class="google-btn">
<a href="" class="btn btn-primary bukken-btn" target="_blank" rel="noopener noreferrer"><i class="fa-solid fa-location-dot"></i>Googleマップ</a>
</div>
<!-- ここまでカスタムフィールド -->HTMLから手動でphpコードに置き換えない場合は、このコピーは飛ばし、下のphpコードをコピーしてエディタに貼り付けてください。
次に、カスタムフィールドに入力した値を出力したり、選択した値を取得して出力するphpコードに置き換えていきます。
phpコードに置き換え
赤文字が、phpに置き換えた部分です。
独自でフィールド名を作成している方はコピーせず、先のHTMLをベースに手動で置き換えてみてください。
<!-- ここからカスタムフィールド -->
<div class="main-img"><img src="<?php the_field('main_img'); ?>"></div>
<h2 class="bukken-ttl">物件概要</h2>
<p class="pr"><?php the_field('pr');?></p>
<div class="tag">
<?php $tag_terms = get_the_terms($post->ID, 'bukken_tag');
foreach ($tag_terms as $tag) : ?>
<span class="badge bg-tk<?php echo $tag->tag_order; ?>"> <?php echo esc_html($tag->name); ?> </span>
<?php endforeach ?>
</div>
<figure class="bukken-table">
<table>
<tbody>
<tr>td>物件名</td><td><?php the_field('property_name');?></td></tr>
<tr>td>所在地</td><td><?php the_field('location');?></td></tr>
<tr><td>交通</td><td><?php the_field('traffic');?></td></tr>
<tr><td>間取り</td><td><?php $type_terms = get_the_terms($post->ID,'floor');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>専有面積</td><td><?php the_field('menseki');?></td></tr>
<tr><td>構造</td><td><?php the_field('structure');?></td></tr>
<tr><td>物件種別</td><td><?php $type_terms = get_the_terms($post->ID,'ptype');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>階層</td><td>地上<?php the_field('hierarchy');?>階建</td></tr>
<tr><td>総戸数</td><td><?php the_field('units');?>戸</td></tr>
<tr><td>入居予定日</td><td><?php the_field('date');?></td></tr>
</tbody>
</table>
</figure>
<div class="google-map">
<?php the_field('google_map');?>
</div>
<div class="google-btn">
<?php if (!empty(get_field('map_url'))) : ?>
<a href="<?php the_field('map_url'); ?>" class="btn btn-primary bukken-btn" target="_blank" rel="noopener noreferrer"><i class="fa-solid fa-location-dot"></i>Googleマップ</a>
<?php endif; ?>
</div>
<!-- ここまでカスタムフィールド -->
Copy
<!-- ここからカスタムフィールド -->
<div class="main-img"><img src="<?php the_field('main_img'); ?>"></div>
<h2 class="bukken-ttl">物件概要</h2>
<p class="pr"><?php the_field('pr');?></p>
<div class="tag">
<?php $tag_terms = get_the_terms($post->ID, 'bukken_tag');
foreach ($tag_terms as $tag) : ?>
<span class="badge bg-tk<?php echo $tag->tag_order; ?>"> <?php echo esc_html($tag->name); ?> </span>
<?php endforeach ?>
</div>
<figure class="bukken-table">
<table>
<tbody>
<tr>td>物件名</td><td><?php the_field('property_name');?></td></tr>
<tr>td>所在地</td><td><?php the_field('location');?></td></tr>
<tr><td>交通</td><td><?php the_field('traffic');?></td></tr>
<tr><td>間取り</td><td><?php $type_terms = get_the_terms($post->ID,'floor');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>専有面積</td><td><?php the_field('menseki');?></td></tr>
<tr><td>構造</td><td><?php the_field('structure');?></td></tr>
<tr><td>物件種別</td><td><?php $type_terms = get_the_terms($post->ID,'ptype');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>階層</td><td>地上<?php the_field('hierarchy');?>階建</td></tr>
<tr><td>総戸数</td><td><?php the_field('units');?>戸</td></tr>
<tr><td>入居予定日</td><td><?php the_field('date');?></td></tr>
</tbody>
</table>
</figure>
<div class="google-map">
<?php the_field('google_map');?>
</div>
<div class="google-btn">
<?php if (!empty(get_field('map_url'))) : ?>
<a href="<?php the_field('map_url'); ?>" class="btn btn-primary bukken-btn" target="_blank" rel="noopener noreferrer"><i class="fa-solid fa-location-dot"></i>Googleマップ</a>
<?php endif; ?>
</div>
<!-- ここまでカスタムフィールド -->基本的には <?php the_field('');?>で設定の時に入力した「フィールド名」を (' ') 内に入力していきます。
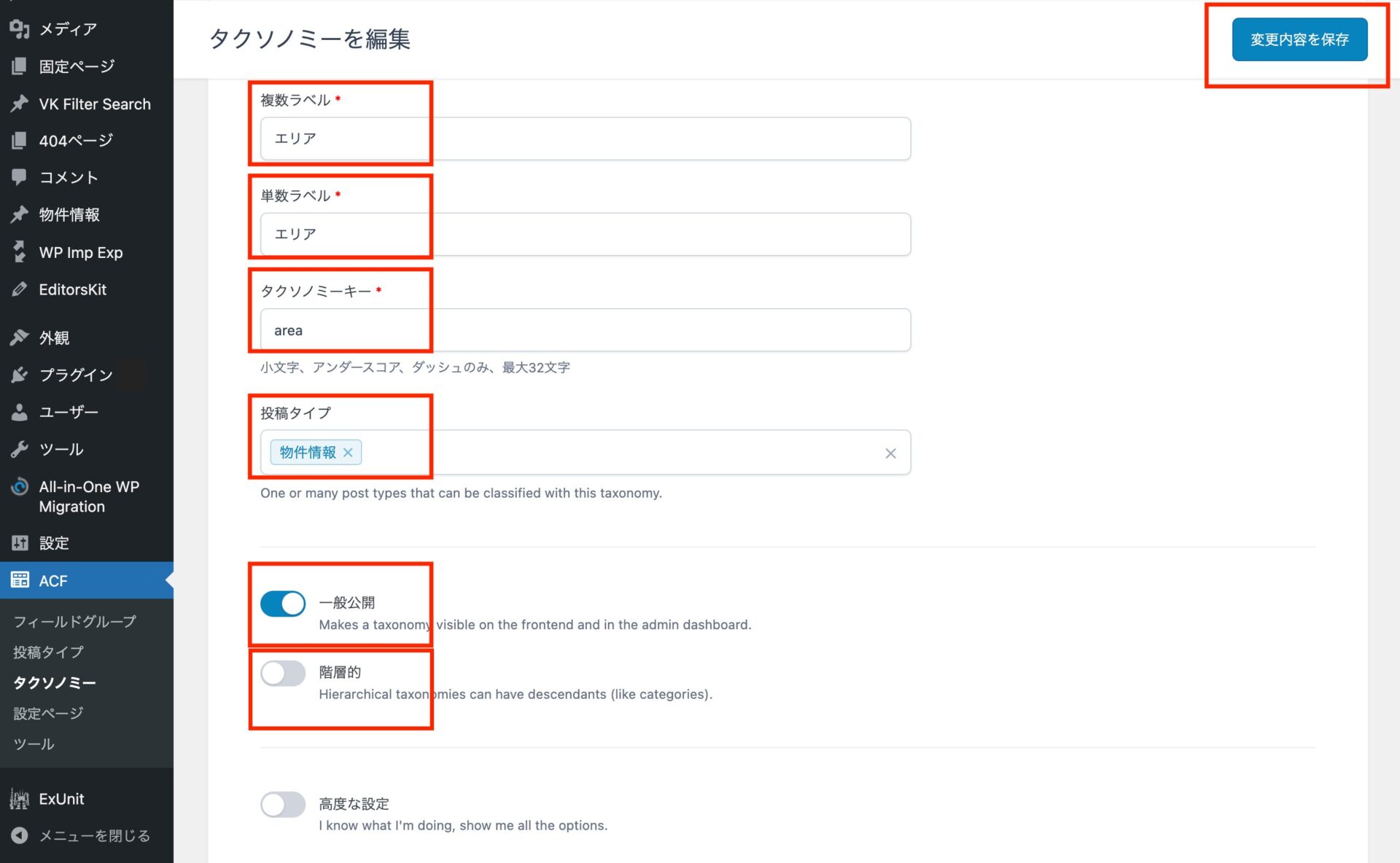
今回は、「エリア」「タグ」「物件種別」「間取り」を前回記事にて事前にタクソノミーとして設定していたので、カスタムフィールドとしての設定はなしでOKです。
カスタムフィールドにタクソノミーを表示させたい場合も、前回記事にて設定した「タクソノミーキー」に入力した文字列を使用します。
タクソノミーについては値を取得して出力する必要があります。以下のコードを参考にしてください。
<例>「間取り」タクソノミーの値を取得して出力
<?php $type_terms = get_the_terms($post->ID,'floor');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?>
タクソノミーの設定については前回記事を参考にしてください。
https://www.webroad.co.jp/archives/56196#taxonomy
CSSを追加
画像の大きさや表、ボタン調整のCSSです。必要に応じて「追加CSS」などに貼り付けます。
/* 物件情報のCSS --表上 */
.entry-meta-data-list dt {
background: #2B6BB5;
}
.main-img {
width: 70%;
margin: 0 auto;
padding: 1em;
border:#333 solid 0.5px;
margin-bottom: 2em;
}
.badge {
background: #2B6BB5;
border-radius: 5px;
padding: 0.35em 0;
color: #fff;
}
.badge:before {
content: "\f02b";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
margin-left: 1em;
}
.bukken-table {
margin: 1em 0;
}
.google-btn {
text-align: center;
margin-bottom: 2em!important;
}
.bukken-btn {
width: 50%;
}FTPからアップロード
最後に、編集したshingle-bukken.php をLightning-childの直下にアップロードします。
子テーマを使用しない場合はg3直下にアップロードしますが、テーマ更新の際に削除されますので気をつけてください。


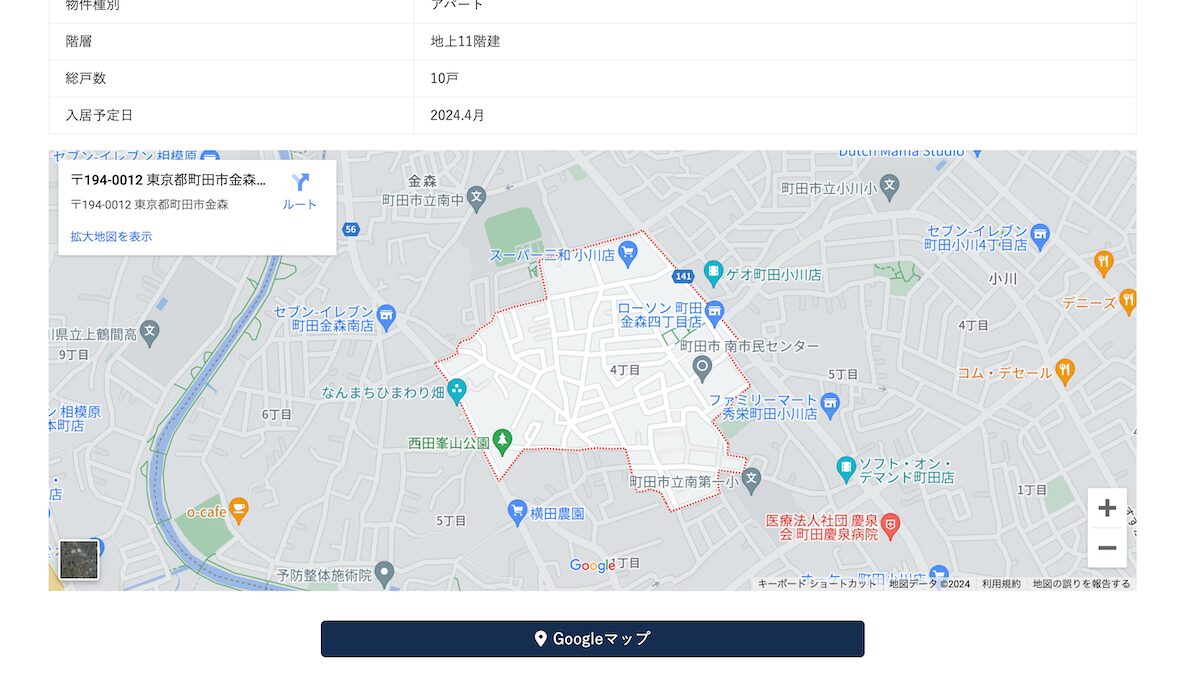
これで、先ほどカスタム投稿からカスタムフィールドに入力した値が表示されるようになりました。
お疲れさまでした!

Googleマップが表示されない時
カスタムフィールドの「地図」よりiframe入力+<?php the_field('google_map');?>の記述で、本来はGoogleMapが表示されていましたが、ACFのアップデートに伴い、表示されない問題が発生しました。

ACF 6.2.5 以降、WordPress HTML エスケープ関数wp_ksesによってiframe(GoogleMap)などがエスケープ(入力しても表示されない)されるという内容が記されていました。
ACF now automatically escapes unsafe HTML when rendered by the_field or the ACF shortcode. We've detected the output of some of your fields has been modified by this change, but this may not be a breaking change.
the_field または ACF ショートコードによってレンダリングされるときに、安全でない HTML を自動的にエスケープするようになりました。この変更により一部のフィールドの出力が変更されたことが検出されましたが、これは重大な変更ではない可能性があります。
https://www.advancedcustomfields.com/blog/acf-6-2-5-security-release/
そこで、functions.phpに以下を追記します。
functions.phpからiframeタグを有効に
//カスタムフィールドの iframeタグを有効に
add_filter( 'wp_kses_allowed_html', 'acf_add_allowed_iframe_tag', 10, 2 );
function acf_add_allowed_iframe_tag( $tags, $context ) {
if ( $context === 'acf' ) {
$tags['iframe'] = array(
'src' => true,
'height' => true,
'width' => true,
'frameborder' => true,
'allowfullscreen' => true,
);
}return $tags;
}
//カスタムフィールドの iframeタグを有効に
add_filter( 'wp_kses_allowed_html', 'acf_add_allowed_iframe_tag', 10, 2 );
function acf_add_allowed_iframe_tag( $tags, $context ) {
if ( $context === 'acf' ) {
$tags['iframe'] = array(
'src' => true,
'height' => true,
'width' => true,
'frameborder' => true,
'allowfullscreen' => true,
);
}return $tags;
}
上記コードはACFサイトより
https://www.advancedcustomfields.com/resources/html-escaping/#customization

Googleマップが表示されたか、実際のページで確認してみてください。
最後に
カスタムフィールドはAFCプラグインの設定だけでは機能しないため、制作時はHTMLやFTP操作などの基本的な知識は必要になりますが、一度作ってしまえばとても便利な機能です。
複数人が入力作業をする際にも効率化がはかれ、入力必須項目などを設定することで、入力漏れなどのミスも減らすことができます。
ぜひ導入を検討してみてください。
カスタムフィールドに手入力ではなく自動でインポートされたい場合は、以下の記事をご覧ください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。