WordPressに予約システムを導入できるプラグインは色々とありますが、今回は、時間帯予約と宿泊予約、どちらのパターンも作成可能なプラグイン「Booking Package」をご紹介します!
Booking Packageでできること
時間帯予約システムの活用例
- 美容サロンや理髪店の予約
- 医療機関や歯科医院の予約
- レストランやカフェの予約
- スポーツ施設やフィットネスクラブの予約
- 教育機関や研修センターの予約
宿泊予約システムの活用例
- ホテル・旅館のウェブサイト
- 旅行代理店のウェブサイト
- 宿泊料金比較のウェブサイト
- 企業の出張手配システム
- 宿泊付きのイベントでの利用
機能体験型の
デモサイトで体験!
弊社のLightningデモサイトでは、実際に、Booking Packageで作成した宿泊予約システムをお試しいただけます。
よろしければぜひ、ご確認くださいませ。
→「宿泊予約システム」が使われている「宿泊棟個別ページ」を見る
※宿泊棟の一覧からもお選びいただけます
その他、時間帯予約・検索のシステム、イベントカレンダーなど、様々な機能を体験していただけます。
下記のボタンから、各設定や作成の流れをご確認いただけます
Booking Packageの
インストールと設定

ここから、Booking Packageの設定を順におこなっていきます。
各画像はクリックすると拡大表示されますので、画像もチェックしながら進めてみてくださいね!
Booking Packageのインストールと有効化
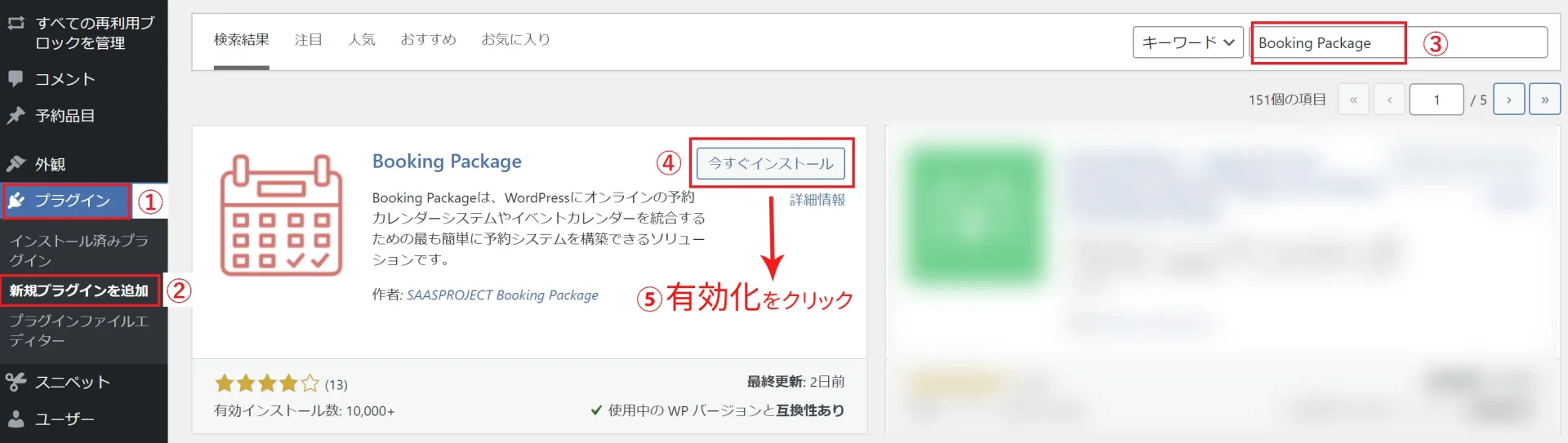
- 管理画面の「プラグイン(①)」
>「新規プラグインを追加(②)」をクリック - 検索窓に「Booking Package」と入力(③)
- Booking Packageの
「今すぐインストール」をクリック(④)
→「有効化」をクリック(⑤)
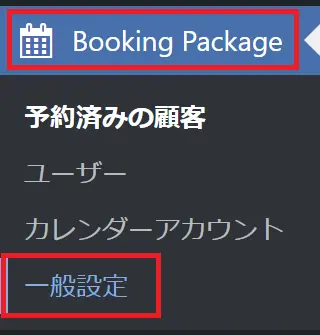
一般設定
設定
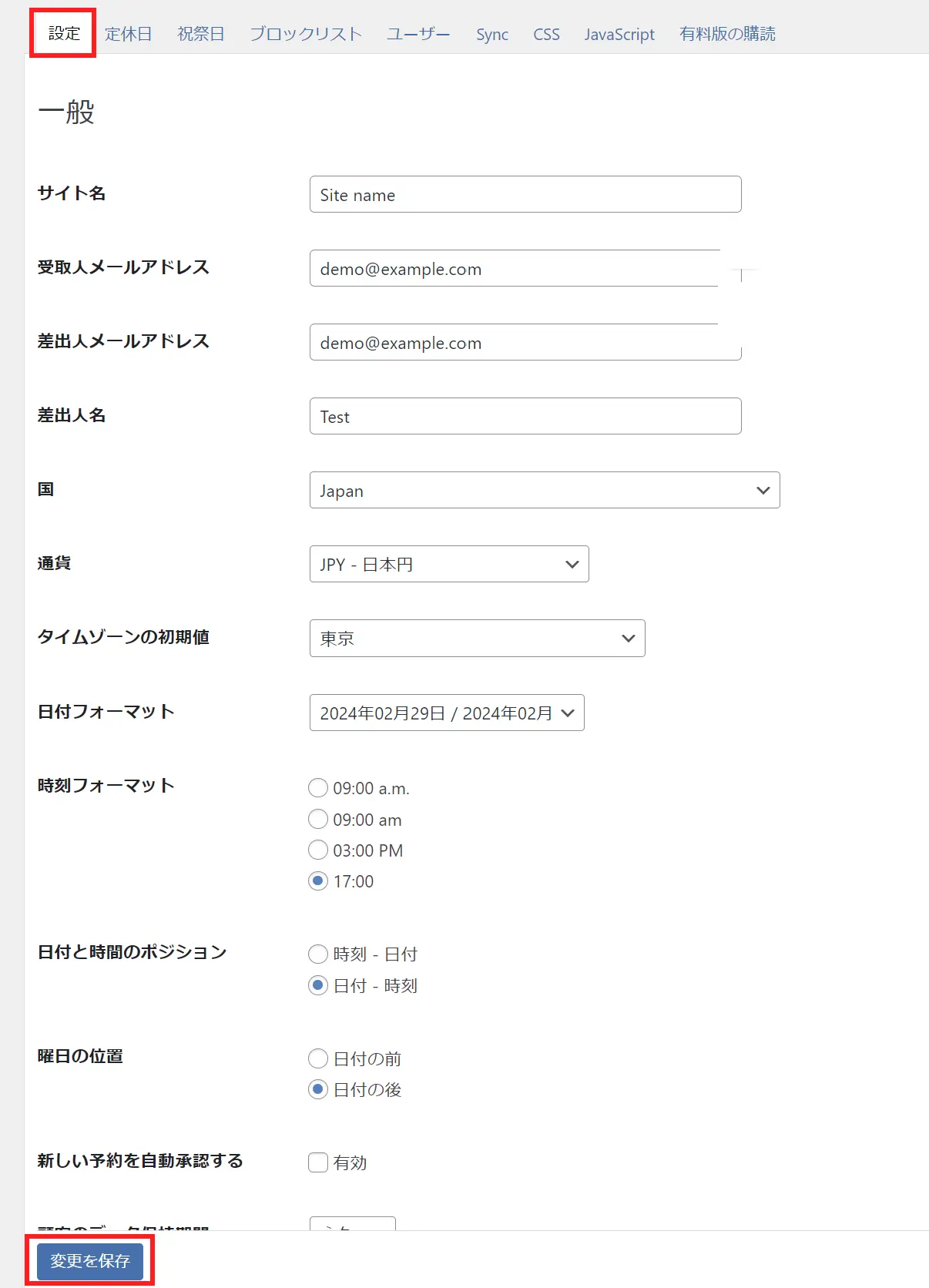
- サイト名
サイトの名前を入力 - 受取人メールアドレス
予約が入ったときにメールを受け取るアドレスを入力 - 差出人メールアドレス
予約が入った時にお客様に送信されるメールに記載されるアドレスを入力 - 差出人名
予約が入った時にお客様に送信されるメールに記載される名前を入力
※今回は「Test」としています - タイムゾーンの初期値
東京を選択 - 国
Japanを選択 - 通貨
JPY-日本円を選択 - 日付フォーマット/時刻フォーマット/
日付と時間のポジション/曜日の位置
お好みのものを選択 - 新しい予約を自動承認する
予約が入った時に自動承認する場合はチェックを入れる
※今回は手動で承認を行うのでチェックは外しておきます
これより下の部分は、初期設定のままにしておきます。
すべて入力できたら「変更を保存」をクリックします。
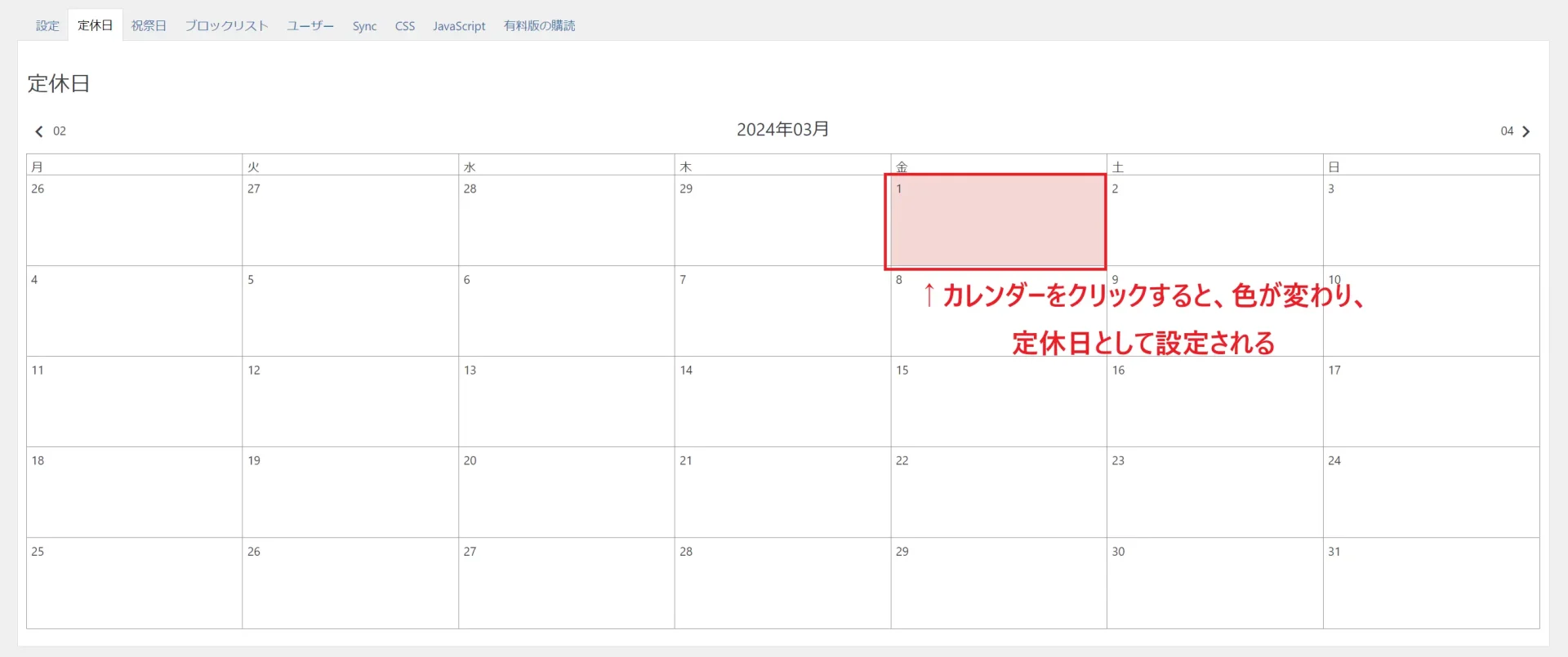
定休日/祝祭日
定休日は、カレンダー内で定休日として設定したい日をクリックすると、色が変わり、定休日として設定されます。
(祝祭日も同様の方法で設定ができます)
定休日として設定をすると、その日は予約ができなくなります。
祝祭日は設定をおこなっても予約が可能ですが、祝祭日の前日や祝祭日の料金を設定していた場合に、料金が変わります。
(祝祭日の前日や祝祭日の料金の設定は、有料プランでのみ可能)
ここで登録した定休日は、全てのカレンダーに適用されます。

ブロックリスト/ユーザー/Sync/CSS/JavaScript/有料版の購読
そのままの設定にしておきます。
(ブロックリスト/ユーザー/JavaScriptは有料版のみの機能です)

これで、Booking Packageの初期設定が完了しました!
ここからは、「時間帯予約」「宿泊予約」それぞれの予約カレンダーを作成していきます。
時間帯予約カレンダーの作成と公開
目次
時間帯予約カレンダーの追加
- Booking Package(①)>カレンダーアカウント(②)をクリックします。
- 「予約カレンダーを追加」(③)をクリックします。
- 「時間枠の予約(例:美容院、病院など)」(④)をクリックします。

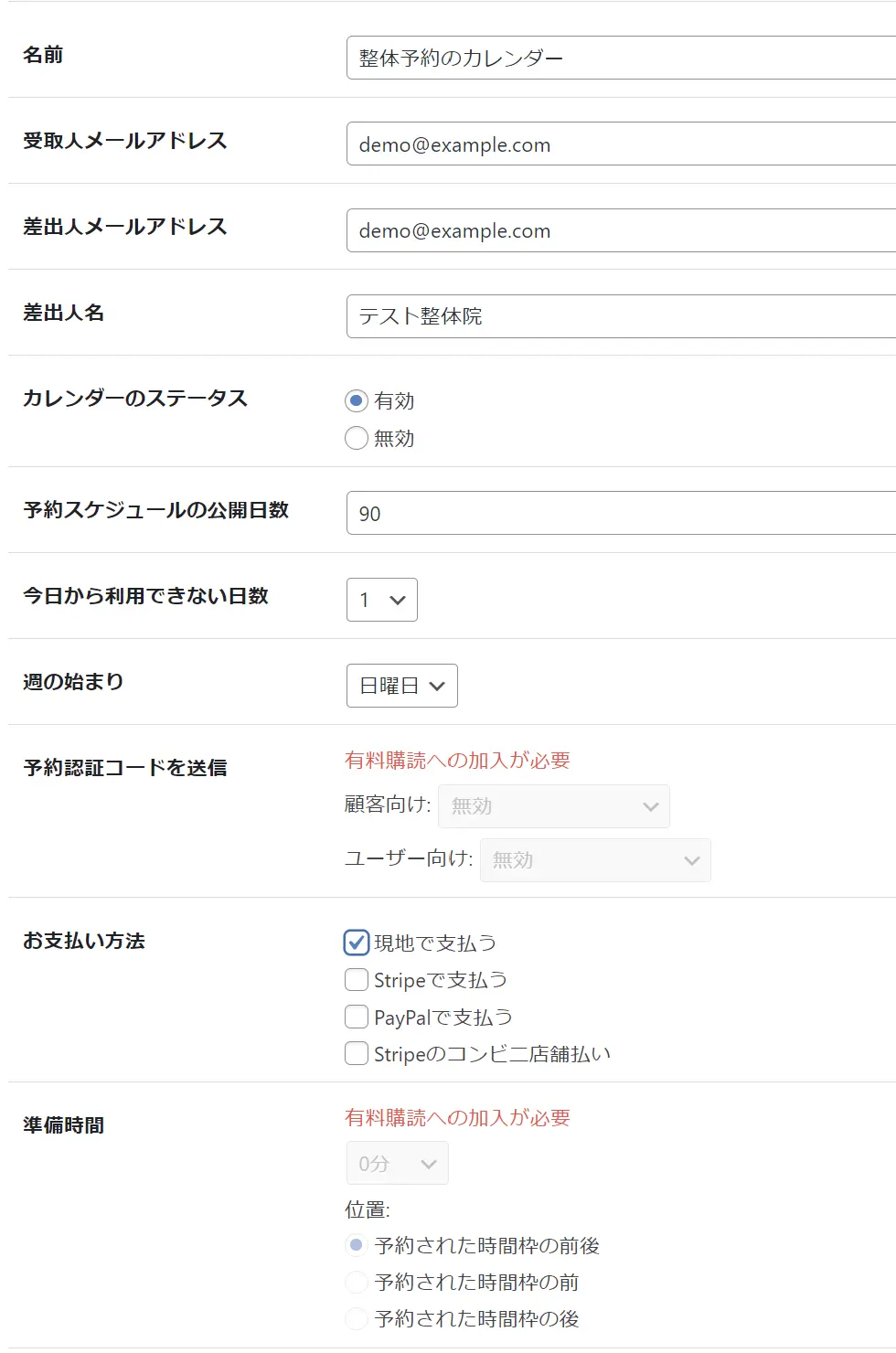
時間帯予約カレンダーの初期設定
- 名前
カレンダーの名前を入力
ここでは、「整体予約のカレンダー」としました。
※管理画面にのみ表示されます。 - 受取人メールアドレス
予約が入ったときにメールを受け取るアドレスを入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます - 差出人メールアドレス
予約が入った時にお客様に送信されるメールに記載されるアドレスを入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます - 差出人名
予約が入った時にお客様に送信されるメールに記載される名前を入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます
ここでは、「テスト整体院」としました。 - カレンダーのステータス
「有効」を選択 - 予約スケジュールの公開日数
何日分先までカレンダーに表示されるか(予約が可能か)を入力します。
ここでは、「90」に設定をおこないます。 - 今日から予約できない日数
0・・・当日の予約が可能
1・・・前日まで予約が可能
となります。
ここでは、1とします。 - 週の始まり
カレンダーの表示を月曜日始まりなどに変更することも可能です。
ここでは日曜日のままにしておきます。 - 予約認証コードを送信
有料プランの機能です。 - お支払い方法
現地で払うを選択します。
※他の選択肢も選択はできますが、有料プランでのみ機能するものとなります。 - 準備時間
有料プランの機能です。

- サービス機能
・「有効」を選択
※有効にすると、サービスを複数登録することができます。
ここでは、後ほど、整体院のメニューとして、
・骨盤矯正コース(80分)
・小顔整体コース(60分)
・ヘッド揉みほぐしコース(40分)
を登録していきます。
・「日付の選択から開始する」を選択 - ゲスト機能
「無効」を選択 - カレンダーの各日に残りの枠を数字または記号で表示
・「テキストまたは記号」を選択
・残りの枠の基準値[「50%」を選択
予約の残り枠によって、記号と色が変わるように設定をおこないます。
記号には、WebフォントのMaterial iconsを使用することもできます。
ここでは、
○印(残りの枠が基準値以上)・・・
panorama_fish_eye
カラーコード:#dd2727
△印(残りの枠が基準値以下)・・・
change_history
カラーコード:#f4c322
✕印(残りの枠が0%)・・・
close
カラーコード:#969696
と設定しました。 - 予約時間枠ごとに残りの枠を数字で表示
有料の機能のため変更不可 - カレンダーの固定
当月を表示させたいので、チェックは入れなくてOKです。
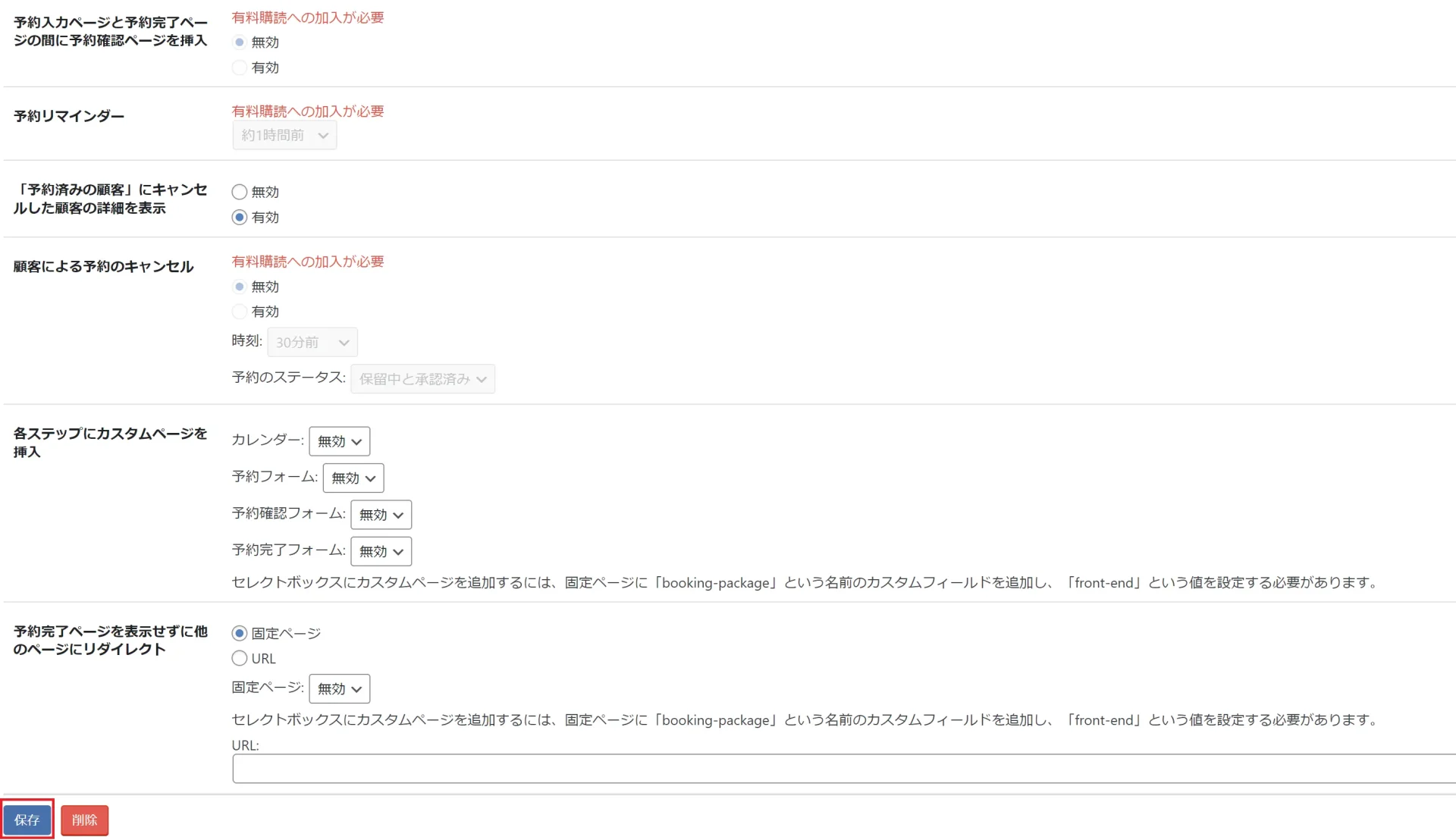
※固定で表示させたい年月のカレンダーがある場合には設定をおこないます。 - 予約入力ページと予約完了ページの間に予約確認ページを挿入
有料の機能のため変更不可

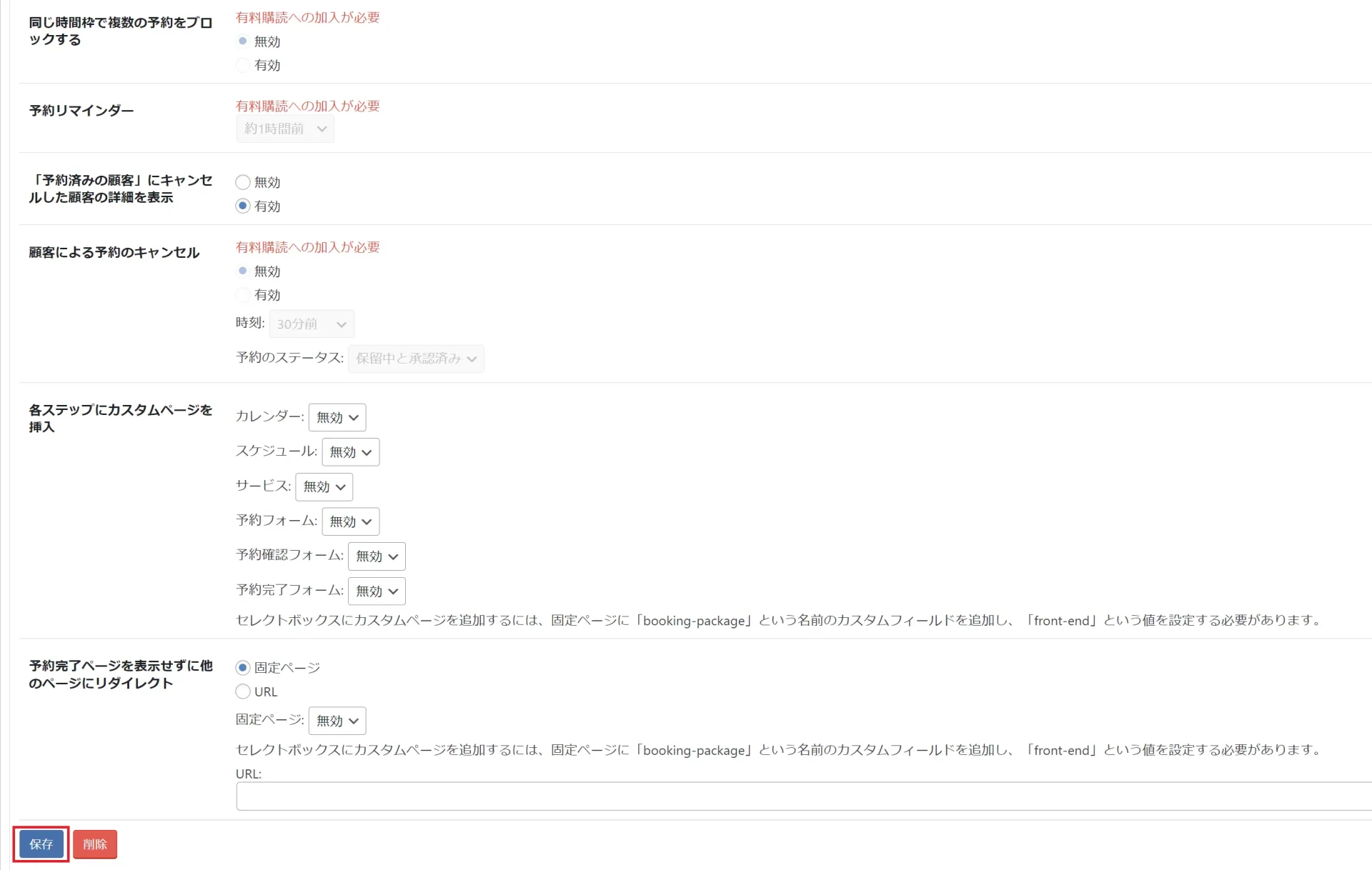
- 同じ時間枠で複数の予約をブロックする~各ステップにカスタムページを挿入の部分
デフォルトのまま - 予約完了ページを表示せずに他のページにリダイレクト
いったんデフォルトのままにしておきますが、後ほど、予約完了後のサンクスページを作成していきます。
※後ほど、ページの作成・操作方法を説明します。

すべて入力・選択ができたら、左下の「保存」ボタンをクリックします。
すると、このようにカレンダーの一覧画面となり、作成したカレンダーが追加されていることがわかります。


時間帯予約のカレンダーの初期設定が完了しました。
ここからは、予約カレンダーの内容を設定していきます!
時間帯予約カレンダーの各設定
カレンダーの一覧画面から、先ほど作成したカレンダーを選択します。

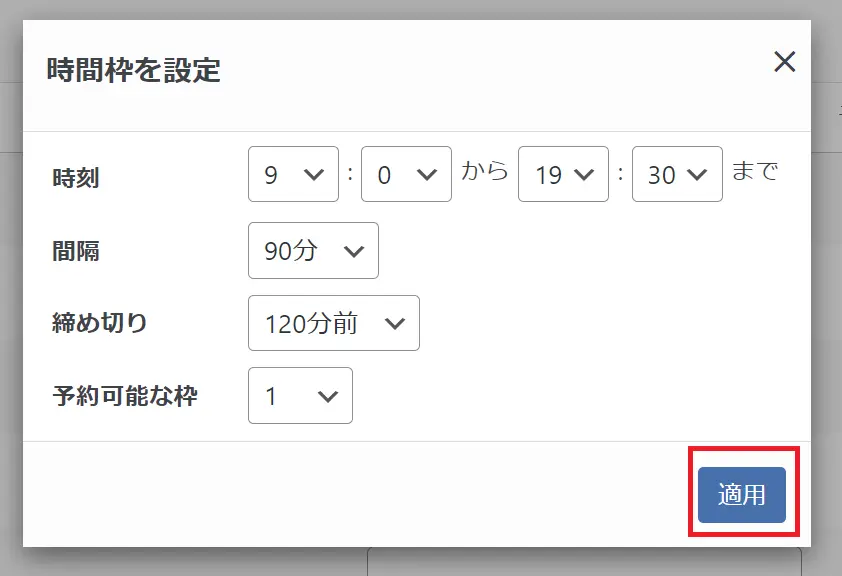
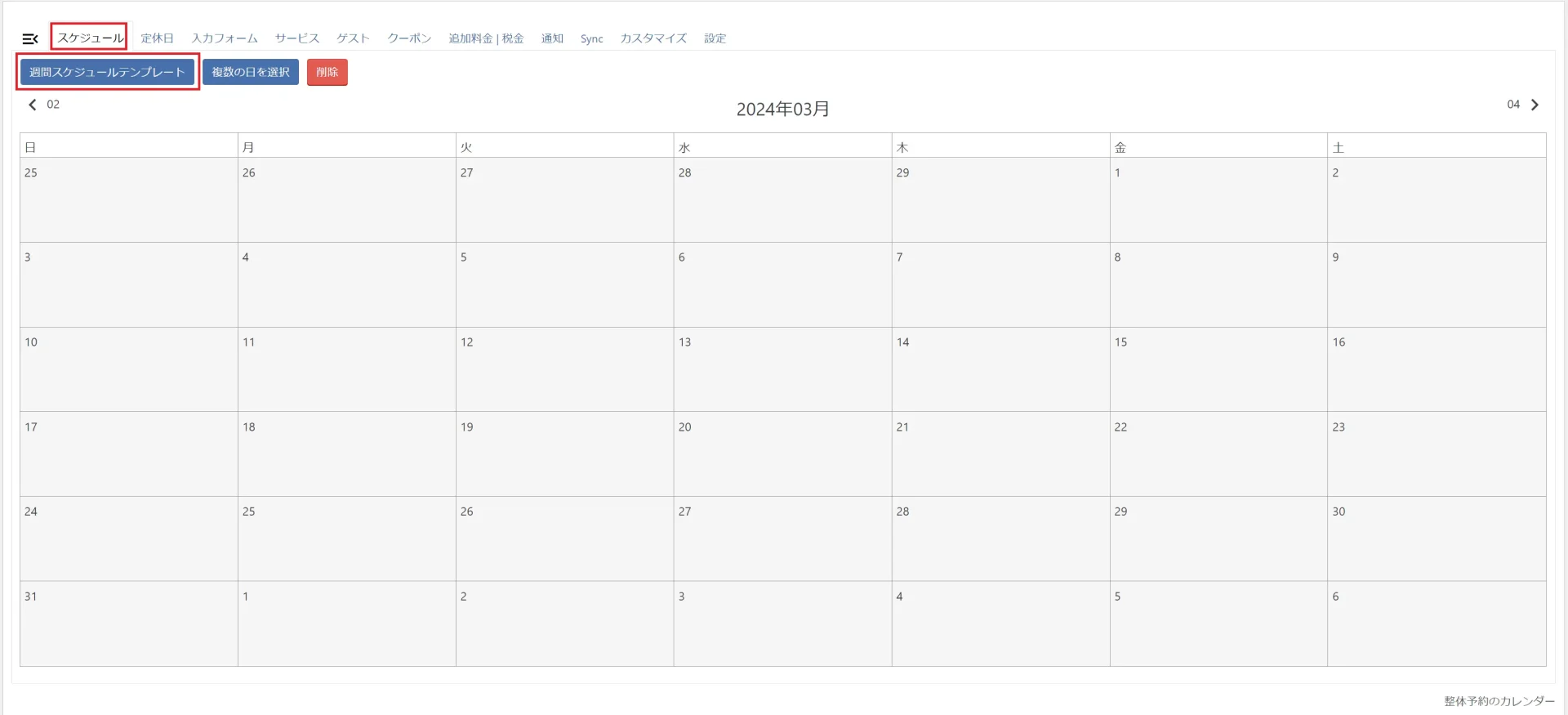
スケジュール
- 曜日ごとに設定をおこなう方法
(週間スケジュールテンプレート) - 1日ずつ設定をおこなう方法
の2パターンでスケジュールの登録をおこなうことができます。
今回は、曜日ごとに設定をしていきたいので、左上の「週間スケジュールテンプレート」を選択します。

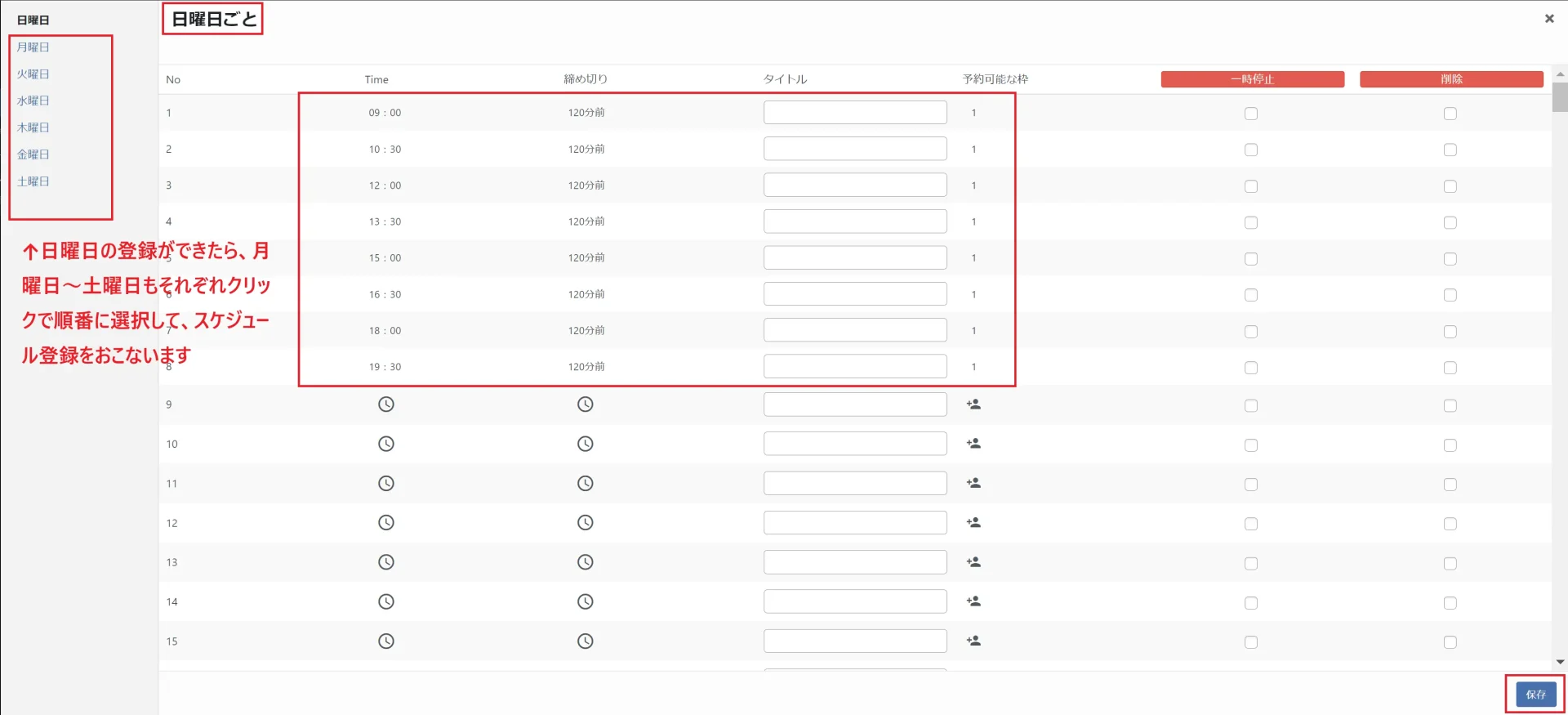
すると、日曜日のスケジュールが登録されていることがわかります。
内容を確認したら、右下の「保存」をクリックします。

これで、日曜日のスケジュールを登録することができました。
同様に、月曜日~土曜日まで、それぞれ曜日をクリックして順にスケジュールを登録します。
日曜日で設定した内容が表示されるため、他の曜日でも変更がなければ、「適用」をクリックして、「保存」をクリックしていくだけで登録ができます
(曜日ごとに内容を変更することも可能です)
※「適用」をクリックした後に、「保存」ボタンをクリックするのを忘れないようにしてください
全ての曜日の登録ができたら、右上の「✕印」をクリックして画面を閉じます。
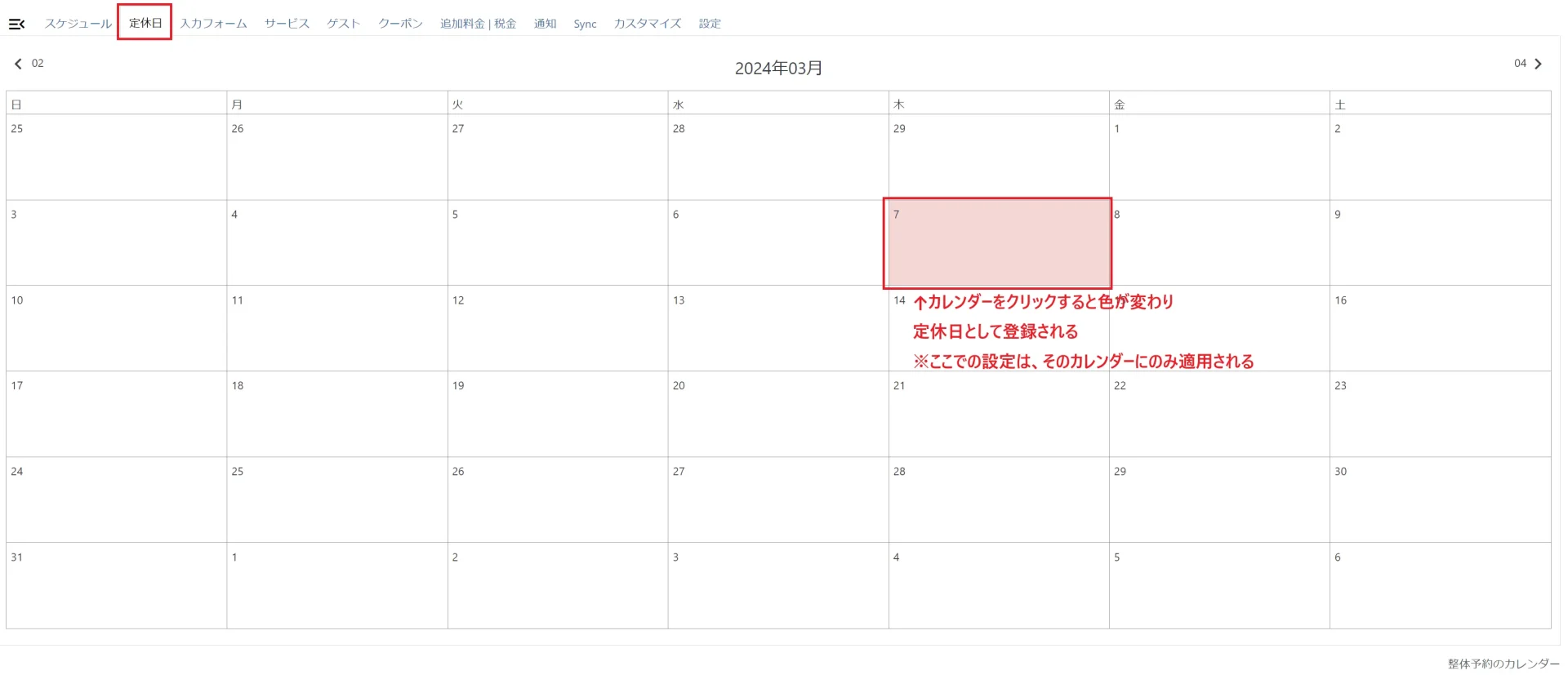
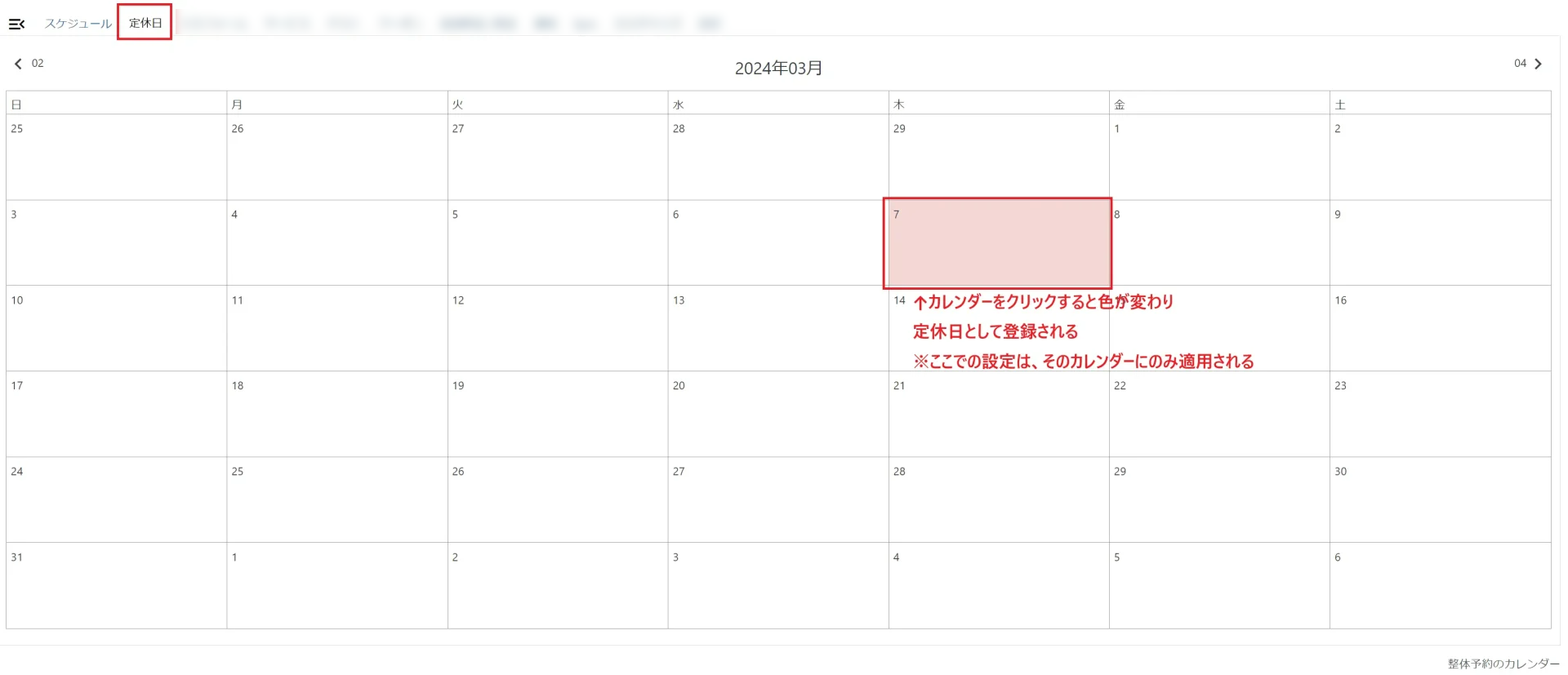
定休日
カレンダー独自の定休日がある場合は、ここで登録をおこないます。
カレンダー内で定休日として設定したい日をクリックすると、色が変わり、定休日として設定されます。定休日として設定をすると、その日は予約ができなくなります。
※一般設定のところで定休日を設定していた場合に、カレンダーごとに独自の定休日が追加である場合は、ここで設定をおこないます。(このカレンダーのみに適用される定休日となります)

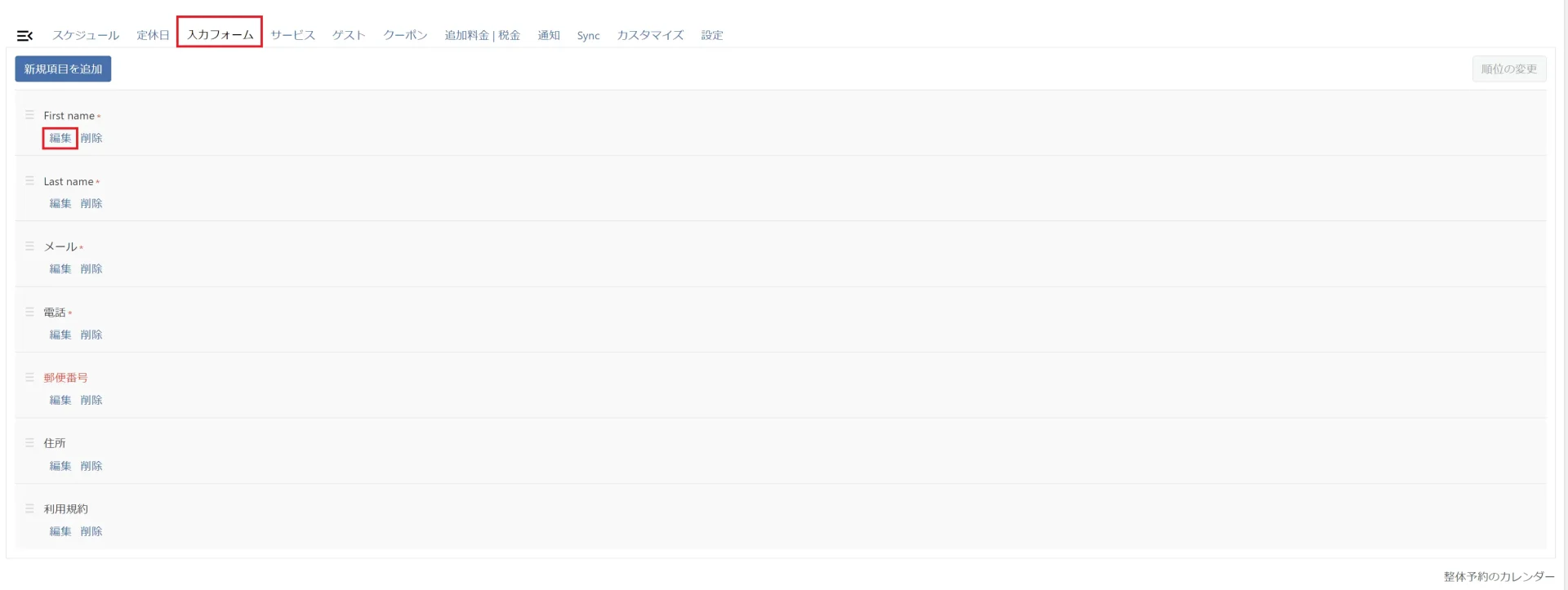
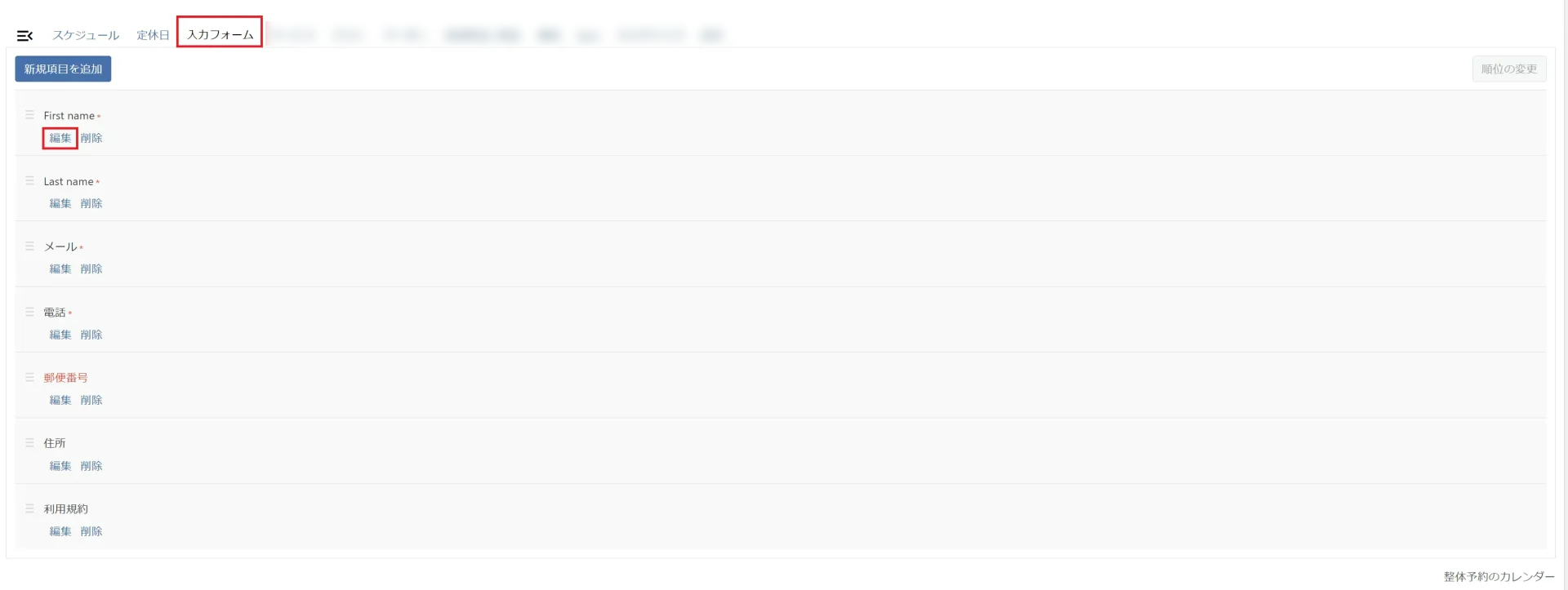
入力フォーム
入力フォームのタブを開きます。
項目を編集をしていきます。
First nameの「編集」をクリックします。

【First name】
- 名前
ここでは、「氏名(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)日本太郎」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
全て入力ができたら、左下の「保存」ボタンをクリックします。

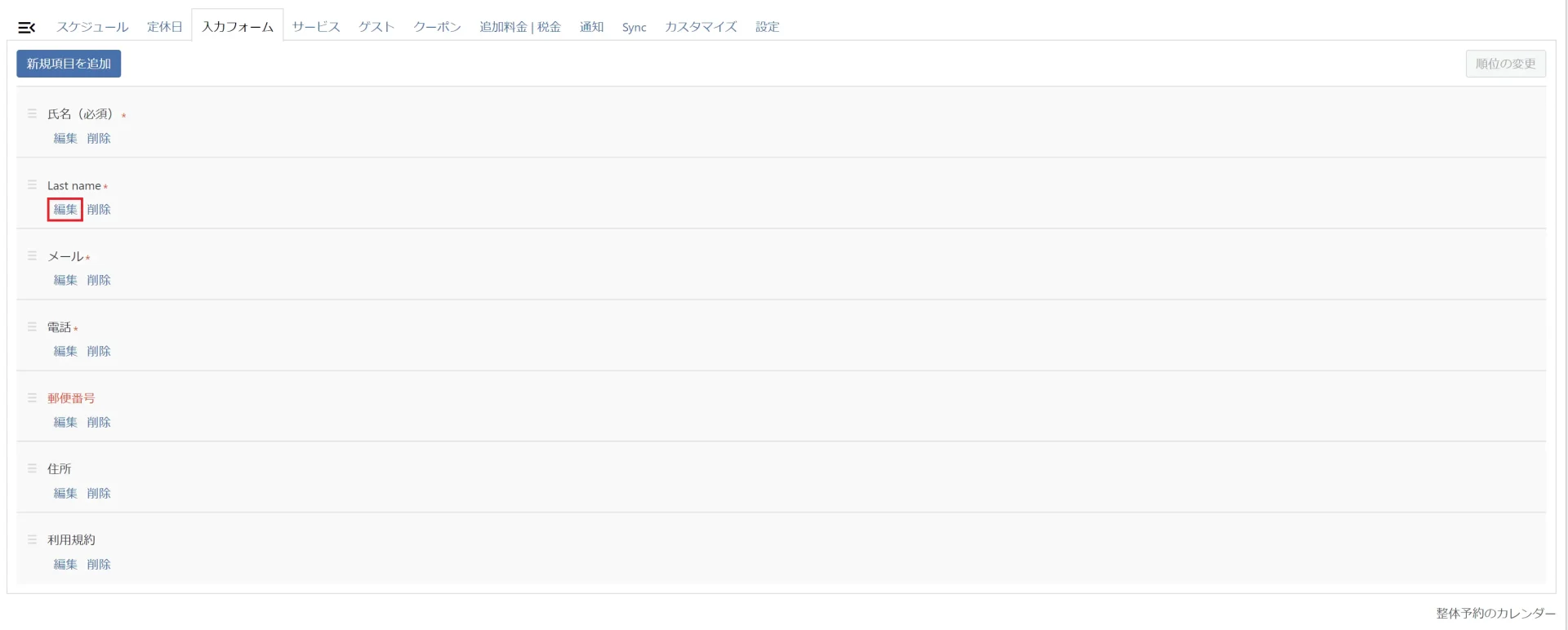
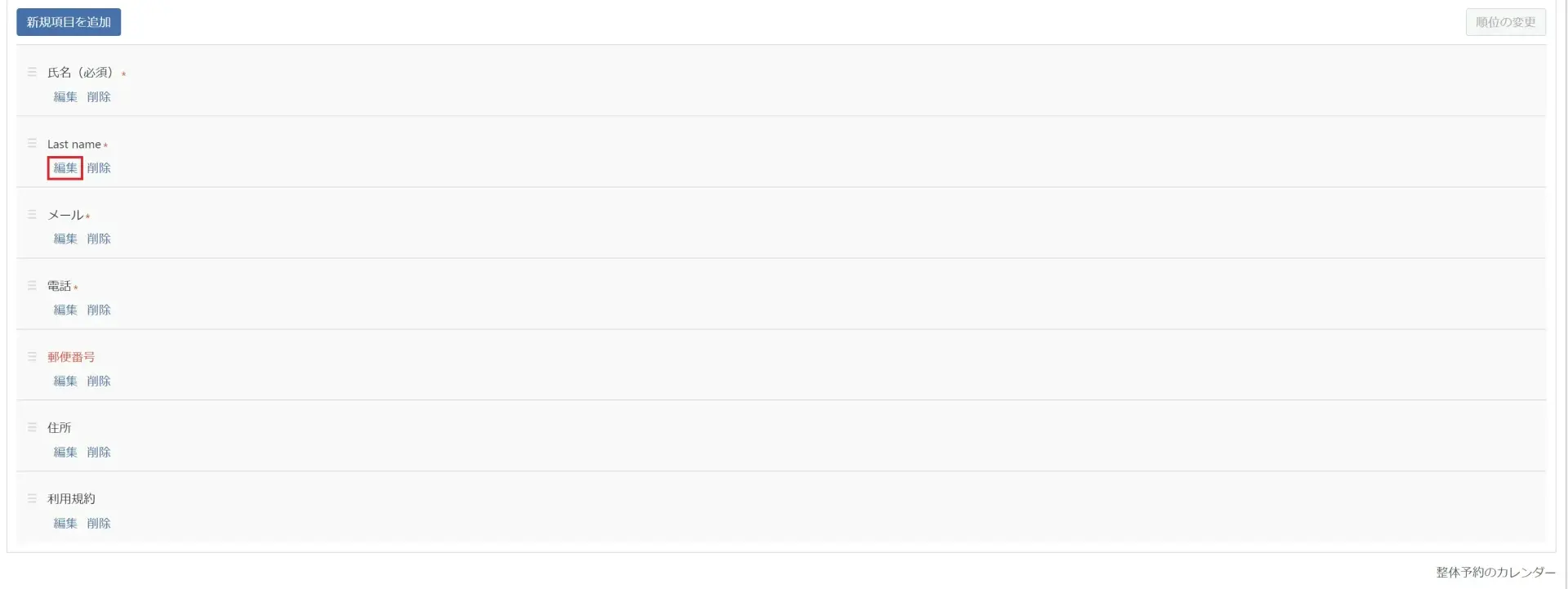
First nameを、氏名(必須)に変更できました。
次に、Last nameの「編集」をクリックします。

【Last name】
- 名前
ここでは、「氏名(カナ)(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)ニホンタロウ」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
全て入力ができたら、左下の「保存」ボタンをクリックします。

Last nameを、氏名(カナ)(必須)に変更できました。
同様の手順で、下記のように、「メール」、「電話」、「郵便番号」、「住所」、「利用規約」も編集をおこない保存します。
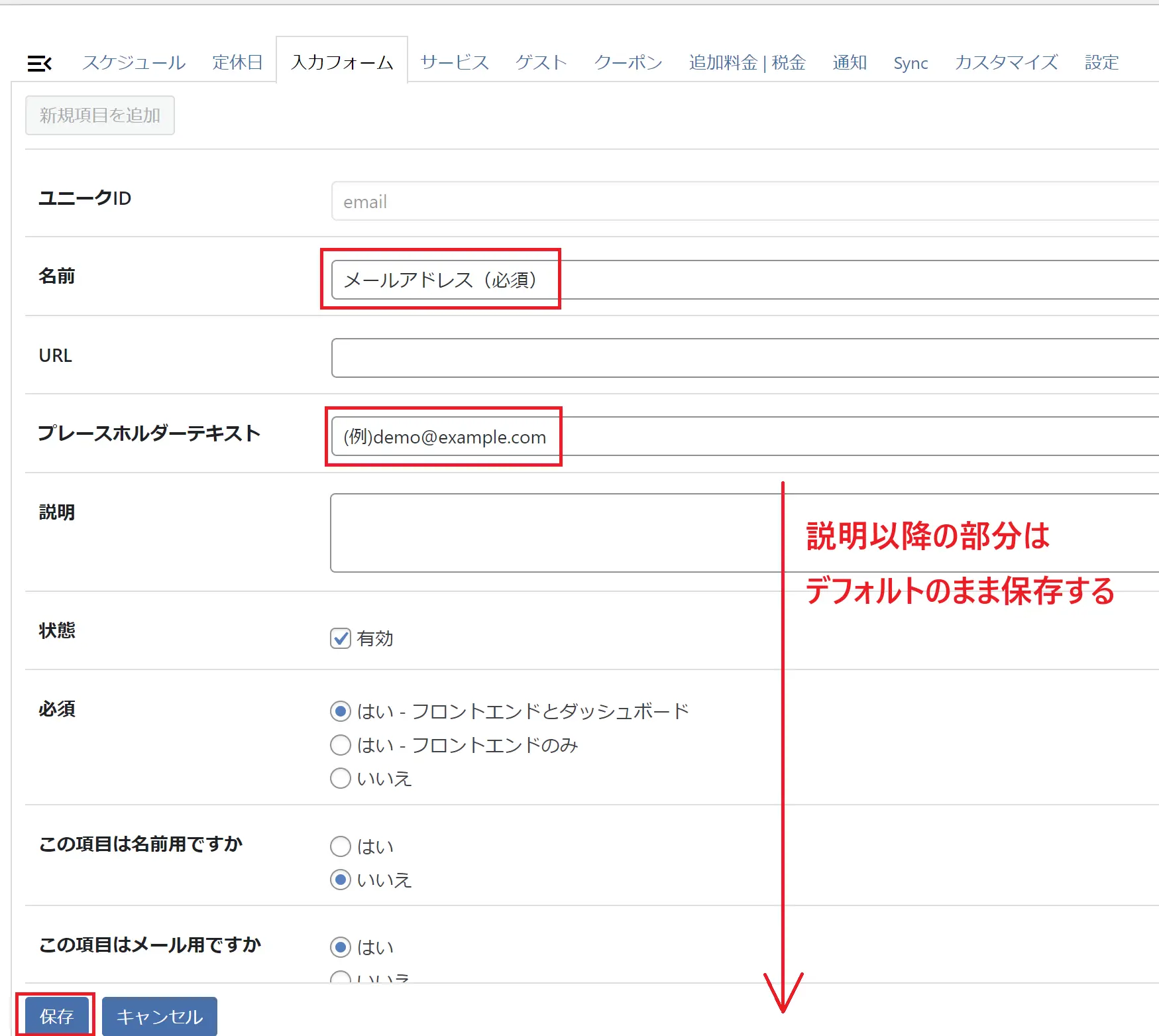
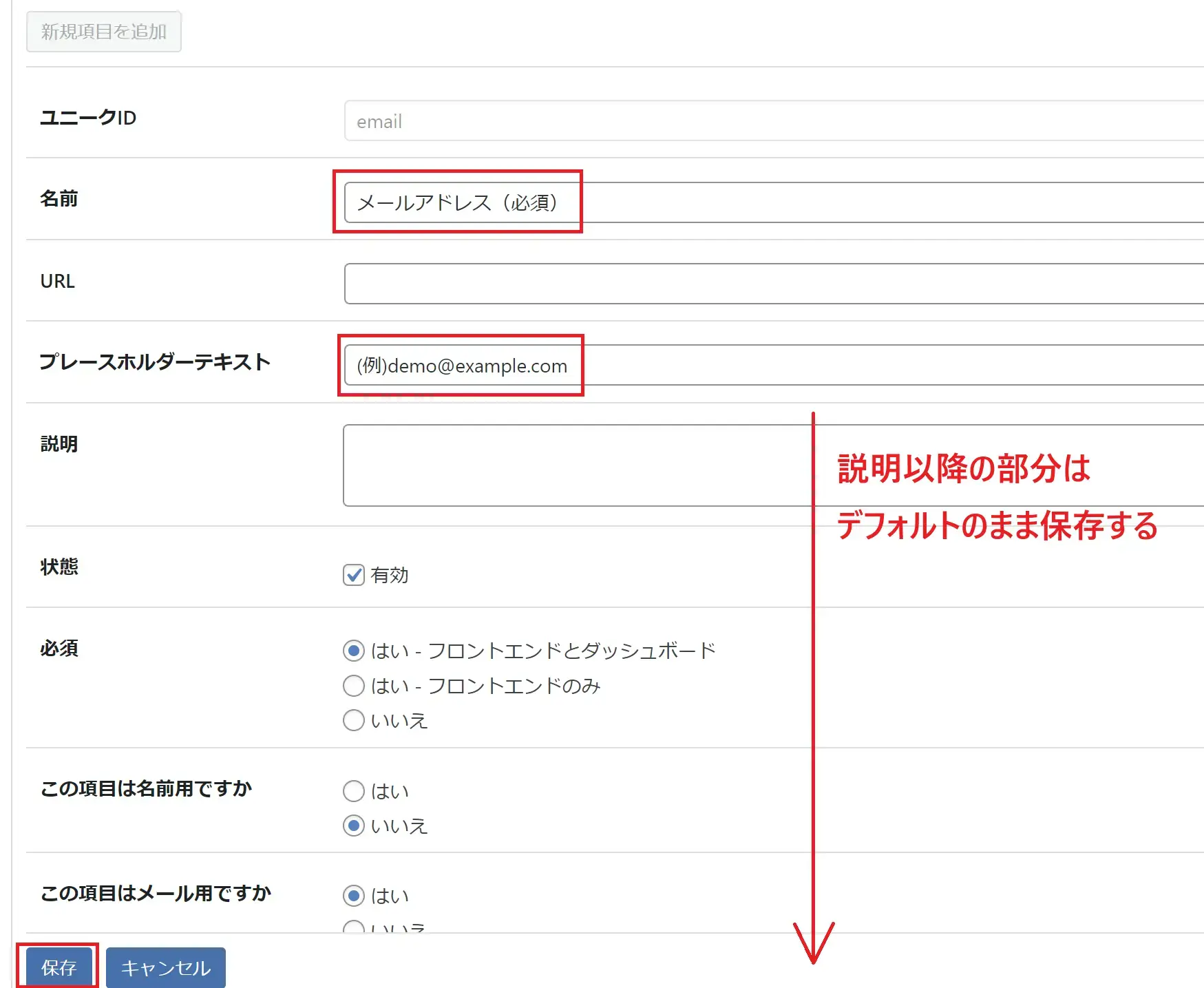
【メール】
- 名前
ここでは、「メールアドレス(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)demo@example.com」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
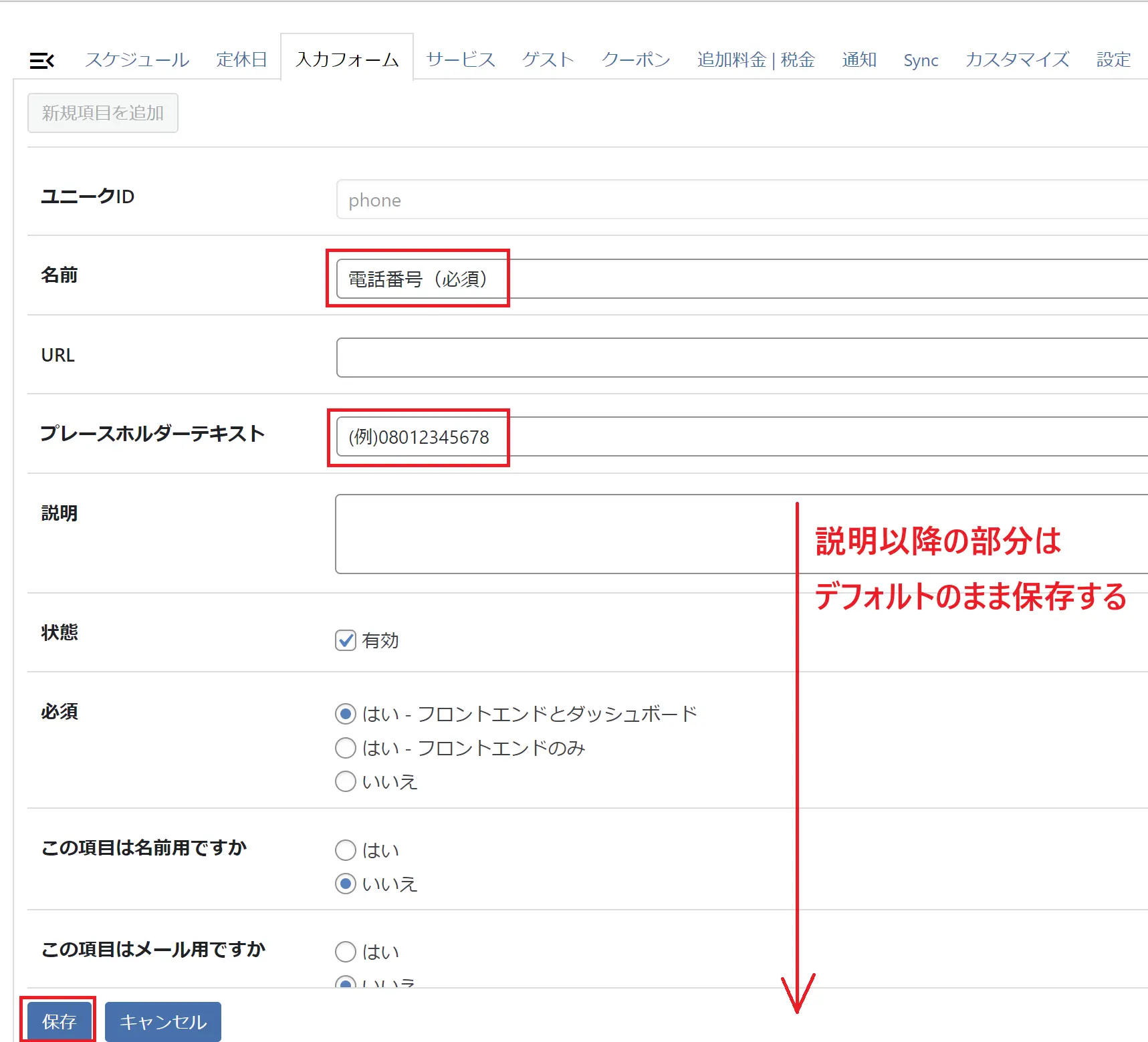
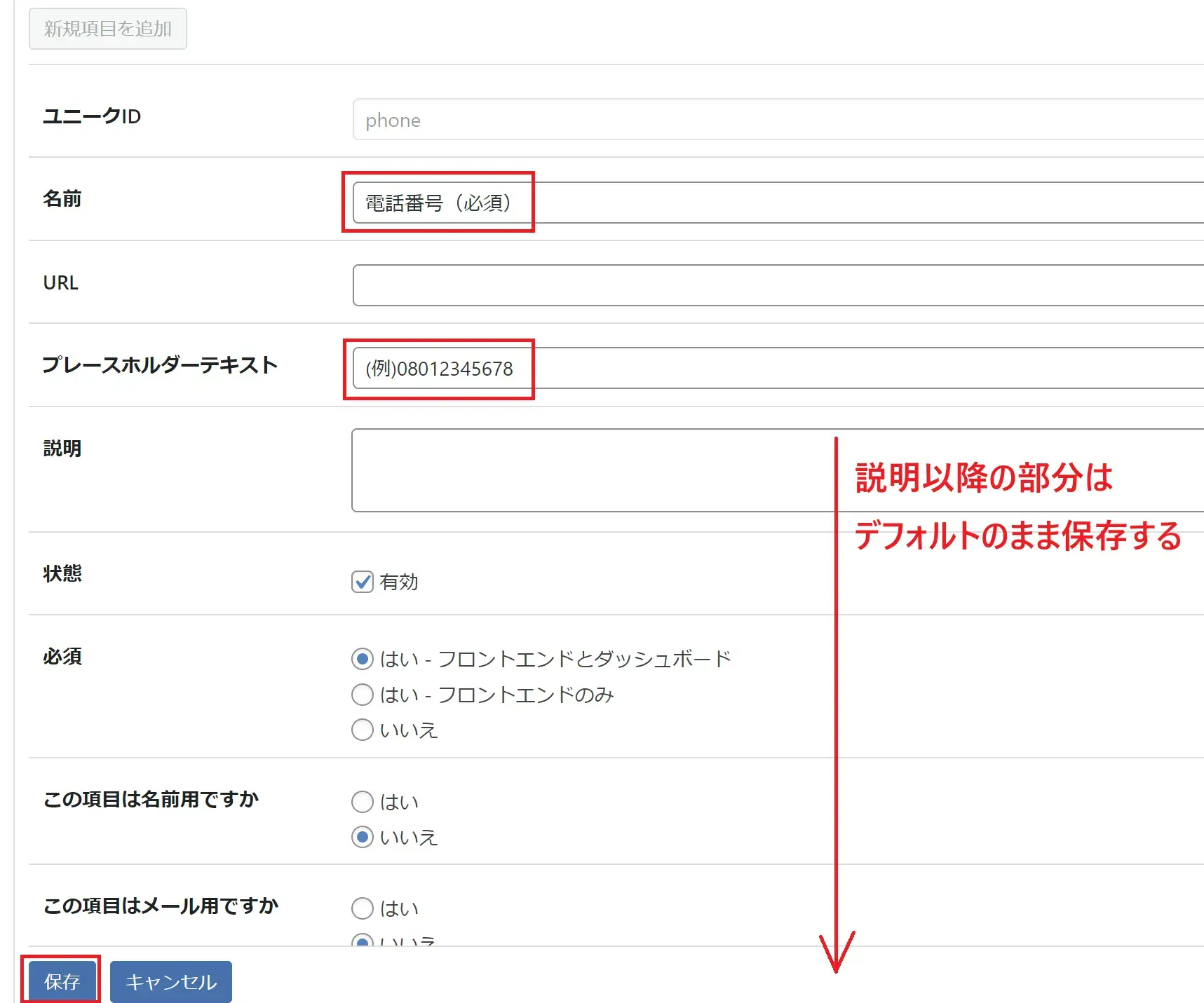
【電話】
- 名前
ここでは、「電話番号(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)08012345678」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
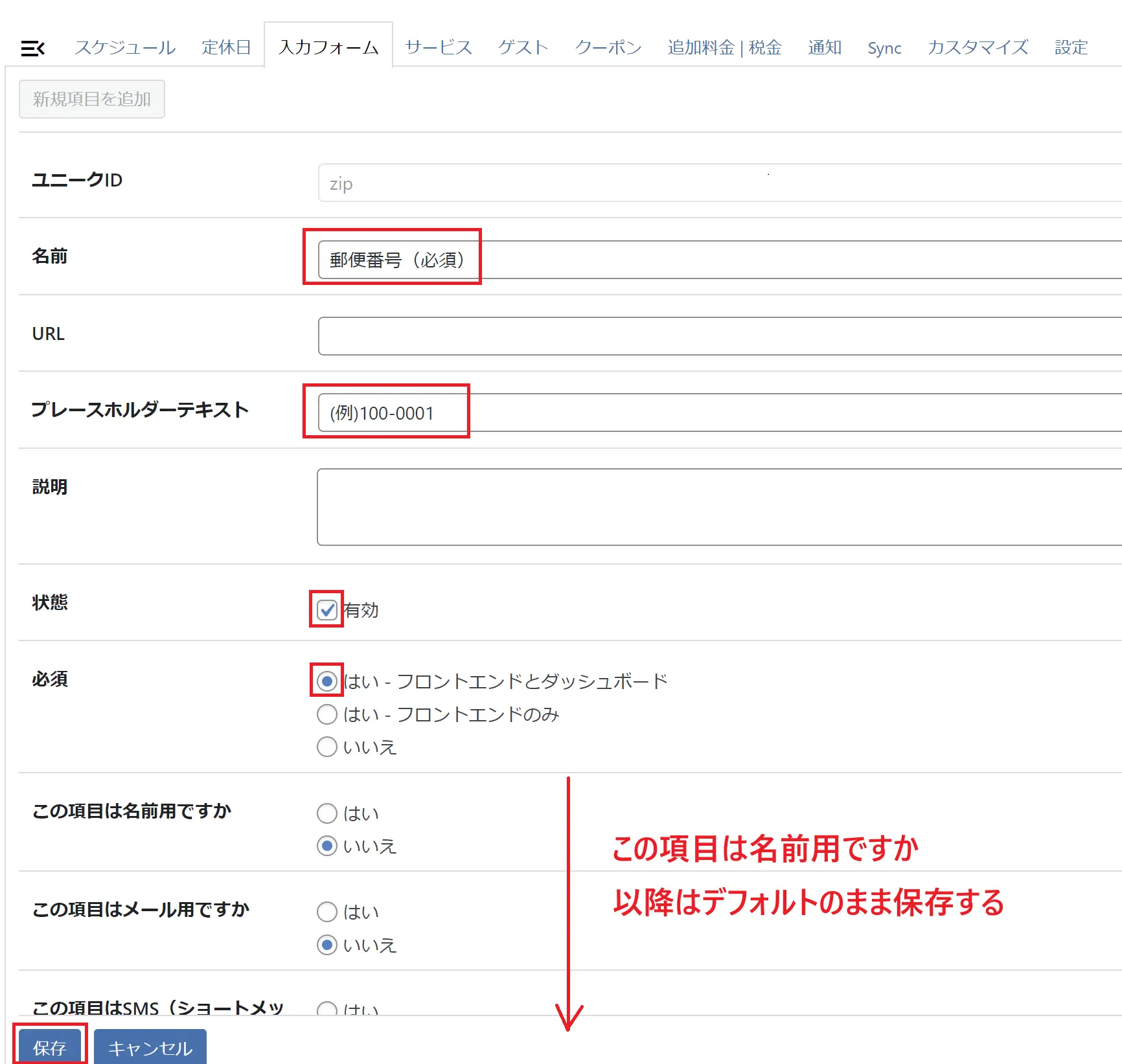
【郵便番号】
- 名前
ここでは、「郵便番号(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)100-0001」としました。 - 状態
「有効」にチェック
※この項目はデフォルトでは有効になっていないため、有効にしておきます - 必須
はい-フロントエンドとダッシュボードを選択
※「ユニークID」/「URL」/「この項目は名前用ですか」以降の部分はデフォルトのままでOKです。
【住所】
- 名前
ここでは、「住所(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)東京都品川区1-1-1」としました。 - 必須
はい-フロントエンドとダッシュボードを選択
※「ユニークID」/「URL」/「この項目は名前用ですか」以降の部分はデフォルトのままでOKです
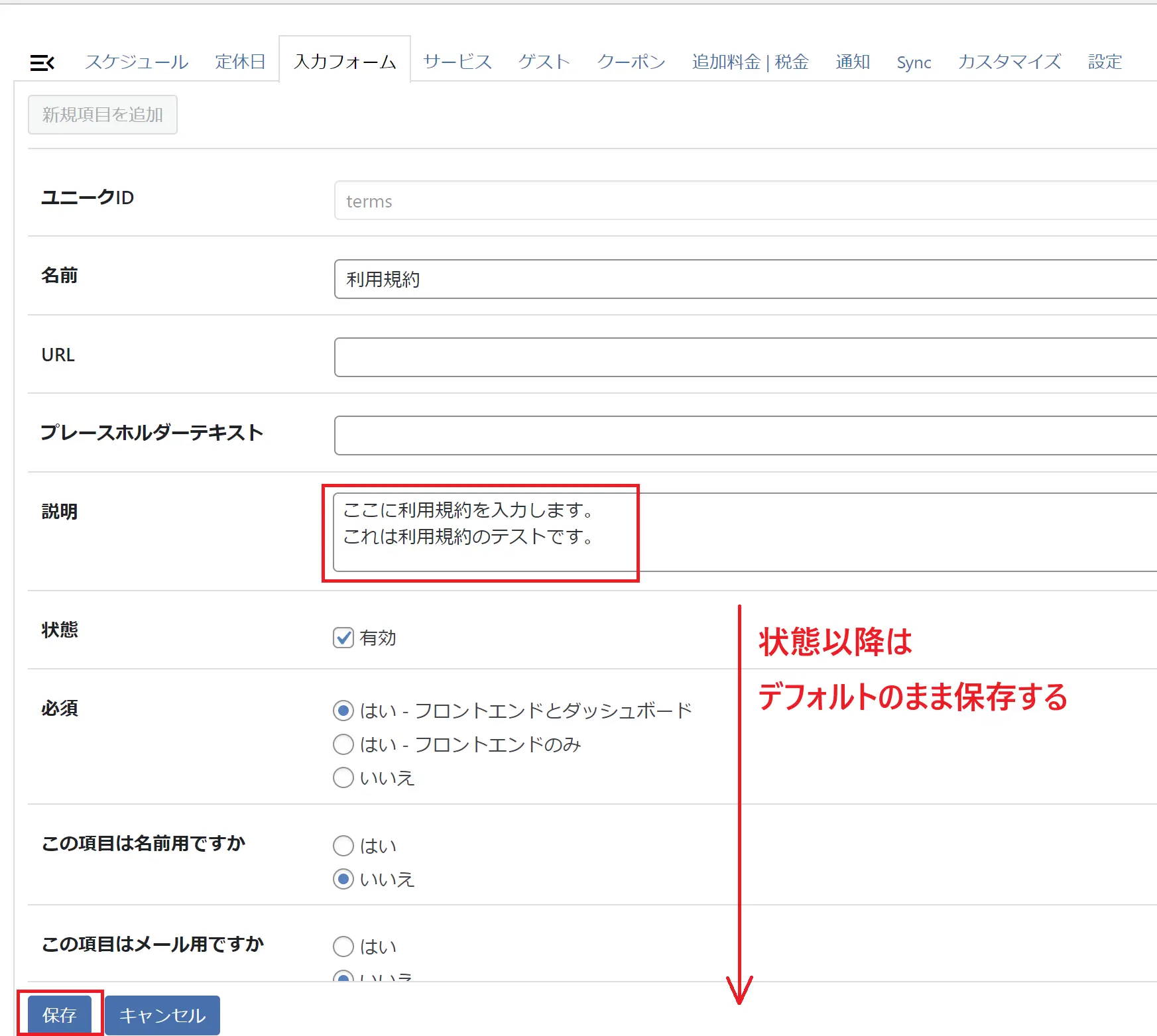
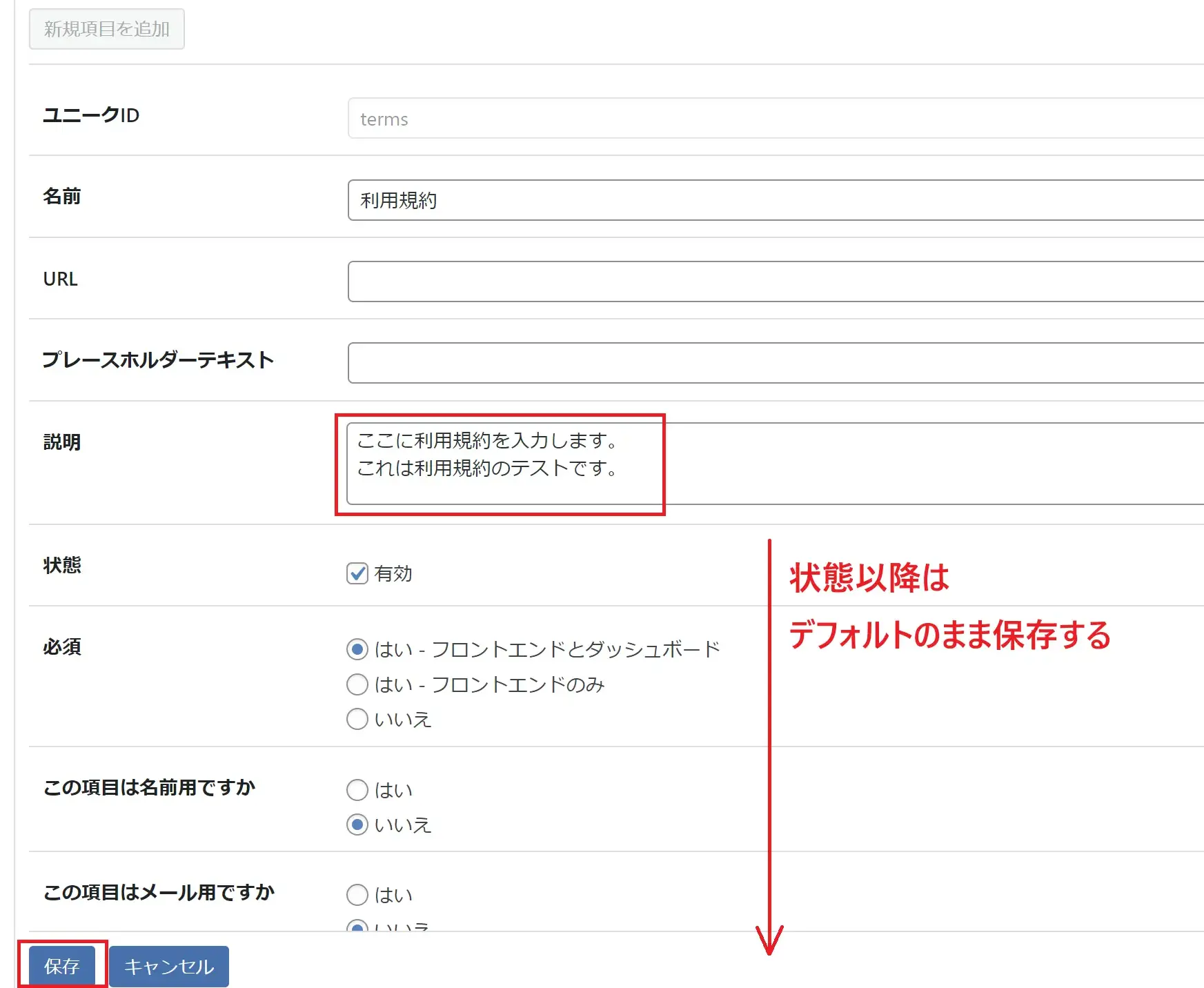
【利用規約】
- 名前
ここではそのまま、「利用規約」としました。 - 説明
ここに、利用規約を入力します。
今回はテスト用に入力をおこなっています。
※「ユニークID」/「名前」/「URL」/「プレースホルダーテキスト」/「状態」以降の部分はデフォルトのままでOKです
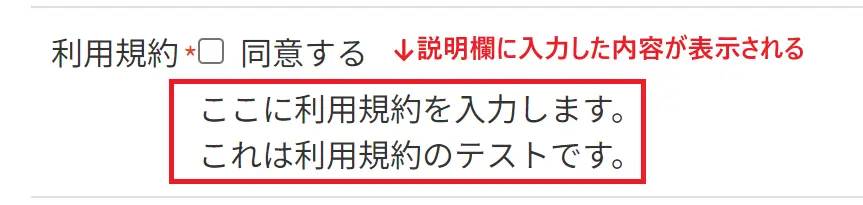
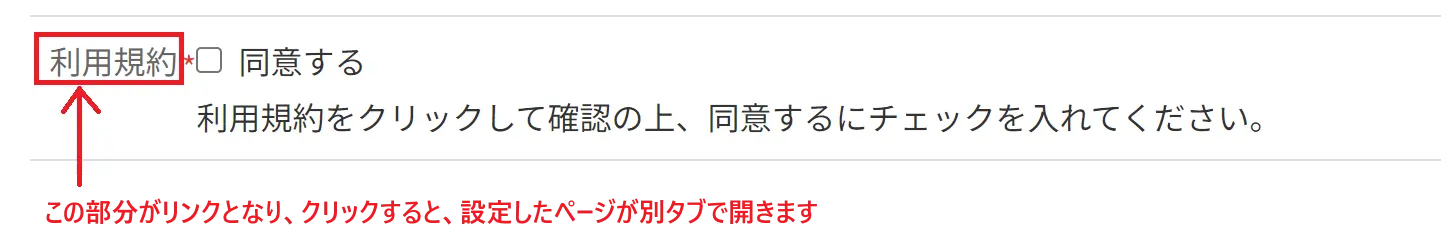
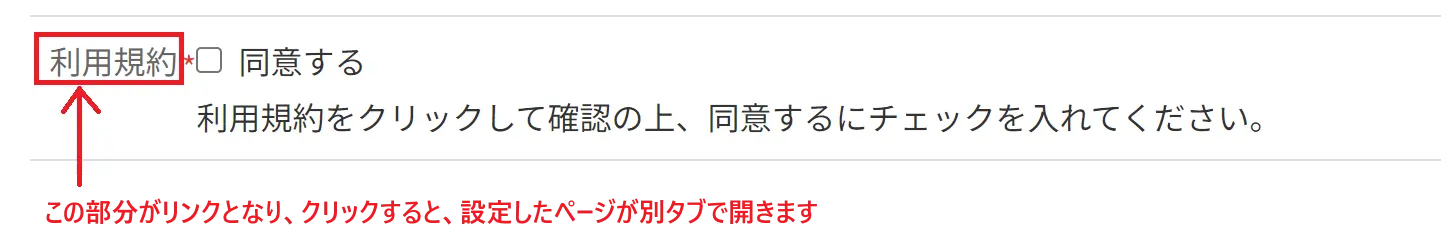
実際の予約フォームの画面では、このように説明欄に入力した内容が表示されます。

利用規約の「URL」は空欄でもOKですが、
・しっかりとした内容の規約にしたい
・規約の文章が長くなる
場合は、規約を固定ページなどで作成し、そのページのURLを、「URL」の欄に入力すれば、規約ページへのリンクを設定することも可能です!

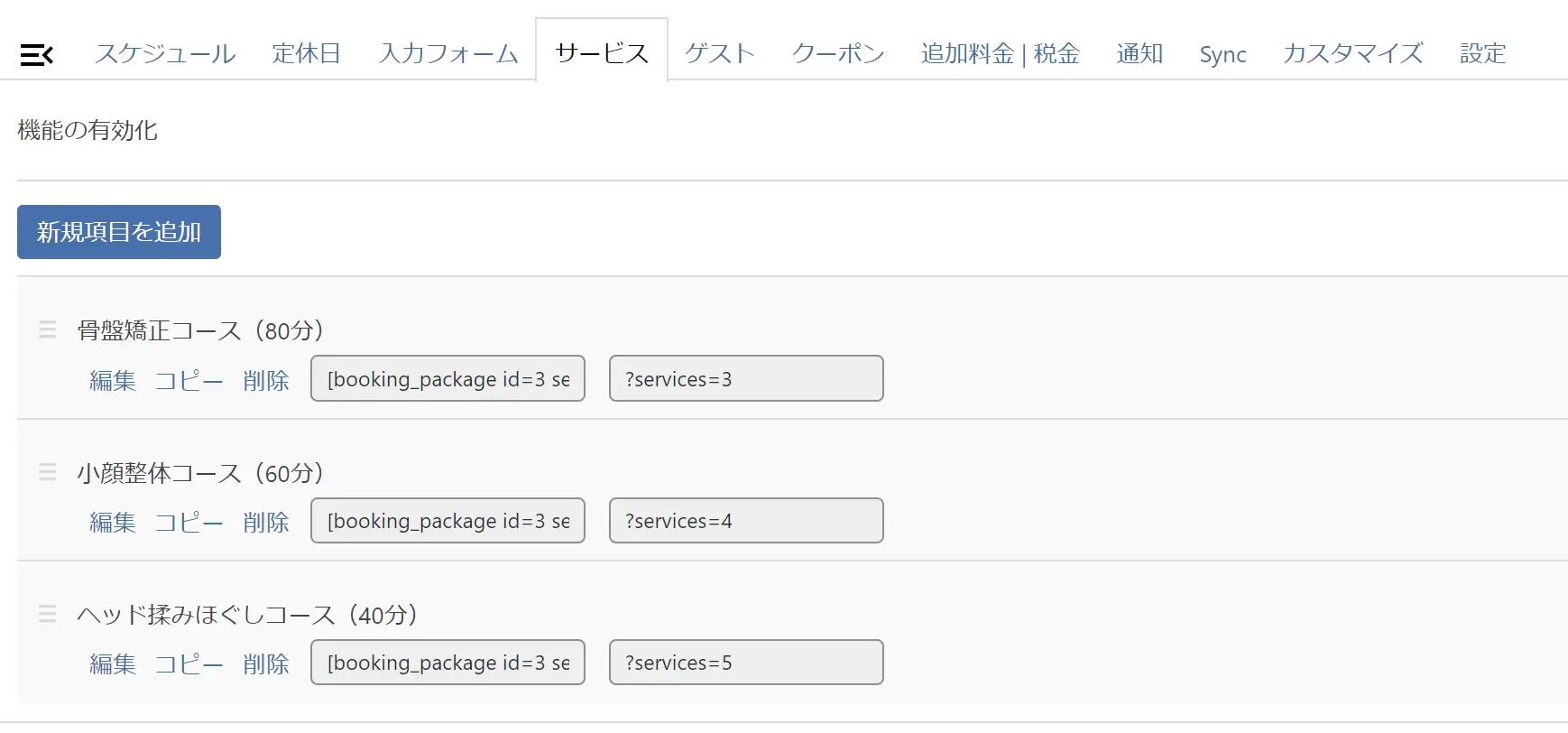
サービス
次に、サービスの項目の登録をおこないます。
サービスのタブを開くと、初期設定のときに、サービス機能を「有効」にしているので、機能の有効化がONになっていることがわかります。
「新規項目を追加」をクリックします。

整体院のメニューとして、
・骨盤矯正コース(80分)
・小顔整体コース(60分)
・ヘッド揉みほぐしコース(40分)
の3つを順に登録していきます。
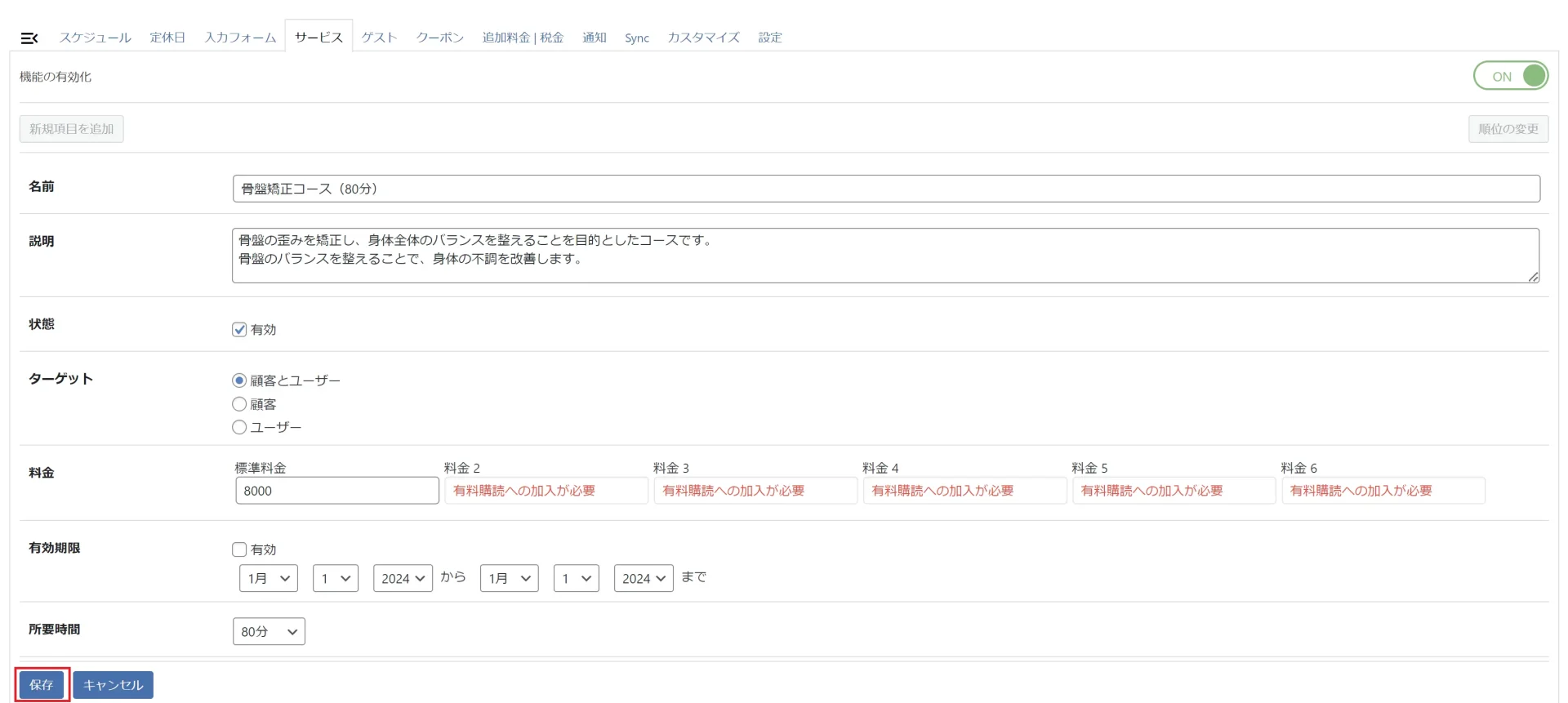
【骨盤矯正コース(80分)】
- 名前
サービス名を入力します。
ここでは、「骨盤矯正コース(80分)」とします。 - 説明
サービス内容の説明があれば記入をおこないます。
ここでは、
「骨盤の歪みを矯正し、身体全体のバランスを整えることを目的としたコースです。骨盤のバランスを整えることで、身体の不調を改善します。」
という内容にしました。 - 状態
「有効」にチェック - ターゲット
デフォルトのままでOK - 料金
設定料金がある場合には入力をおこないます。
(デフォルトのままにしておくと、料金は表示されません)
ここでは、8000としました。 - 有効期限
期限がある場合は設定をおこないます。
ここではデフォルトのままとします。 - 所要時間
5分~1435分まで選択が可能となります。
(5分刻みとなっています)
ここでは、80分を選択します。
※それ以降の項目は有料プランのみの設定項目となるのでそのままにしておきます。
全て入力できたら、左下の「保存」ボタンをクリックします。

これで、「骨盤矯正コース(80分)」の登録が完了しました。
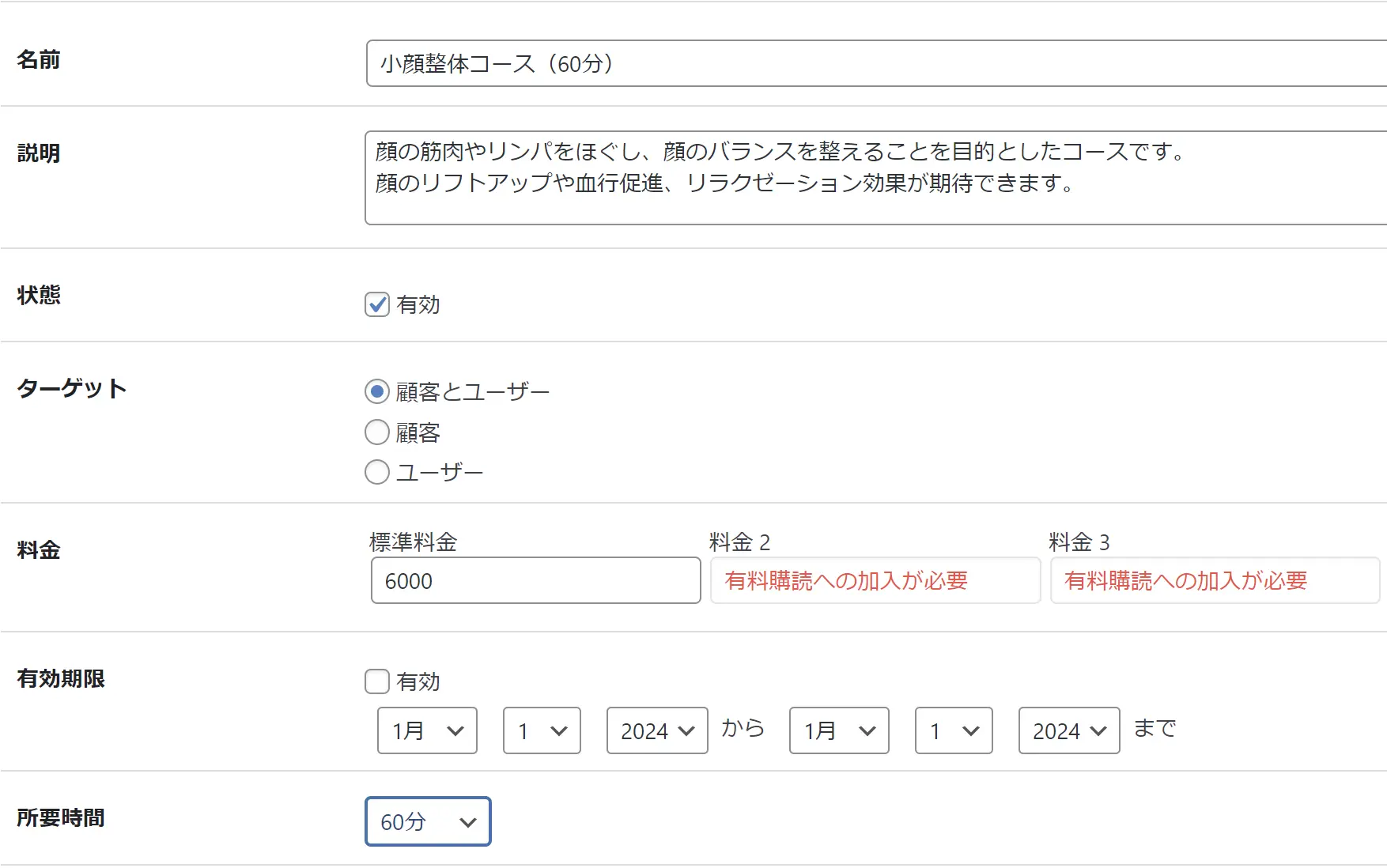
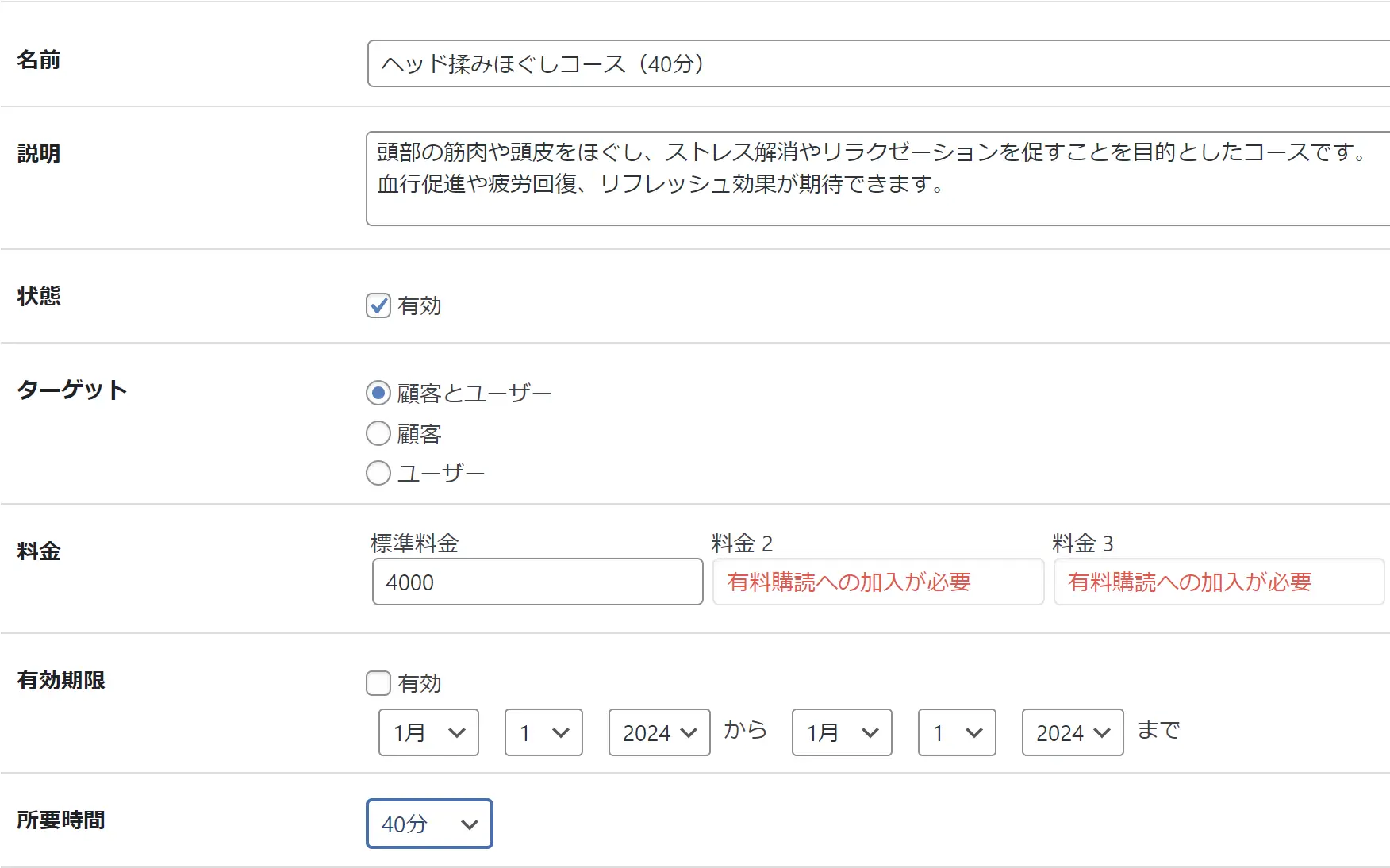
同様の手順で、下記のように、「小顔整体コース(60分)」、「ヘッド揉みほぐしコース(40分)」を登録していきます。
このように3つのコースをサービスに登録しました。

ゲスト/クーポン/追加料金|税金
こちらの3つのタブは、今回は設定しなくてOKです。
- ゲスト
宿泊予約などで複数名予約者がいる場合に使用します。 - クーポン
クーポンがある場合は、こちらで設定をおこなうことが可能です。 - 追加料金|税金
有料プランでのみ設定が可能です。
通知
ここでは、予約時に送信されるメール通知の設定をしていきます。
通知のタブを開いて、「新規」をクリックします。

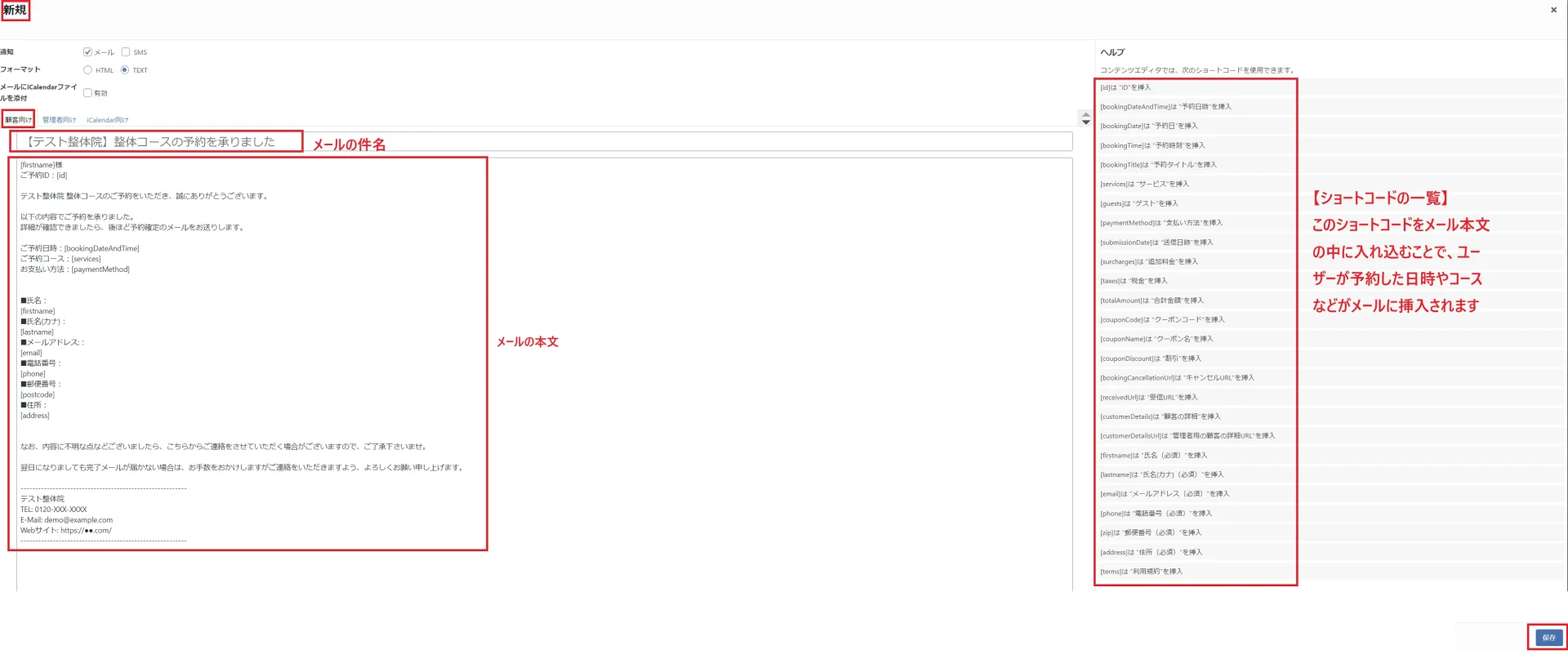
【顧客向け(新規)】
まずは、予約したユーザー向けのメールの設定をおこないます。
「顧客向け」のタブが開いていることを確認したら、内容を入力していきます。
※例として下記に内容を記載していますが、必要に応じて内容を変更してください。
画面の右側にショートコードと説明が書いてあるので、必要なものをメール本文に埋め込んでいきます。
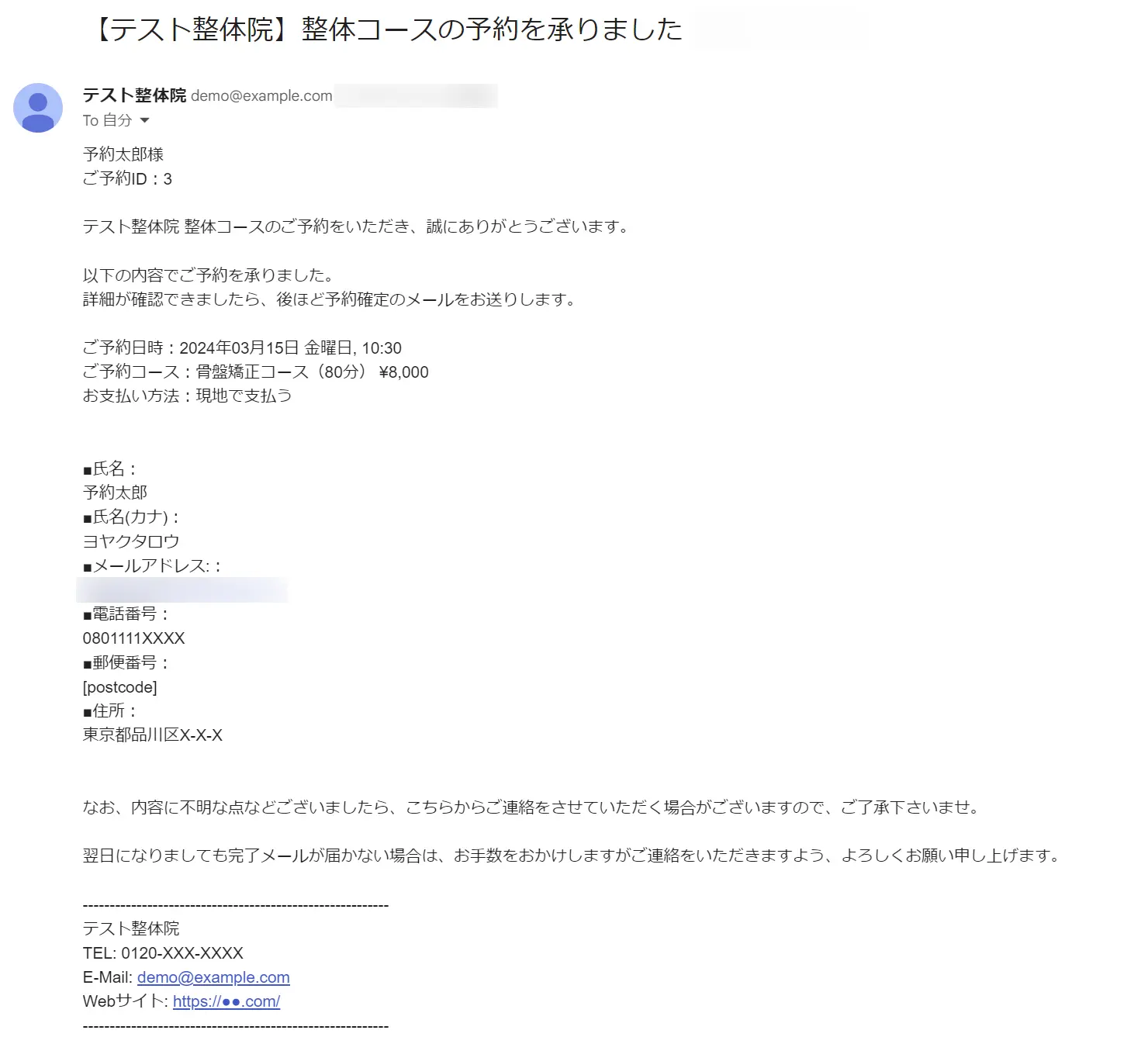
件名:
【テスト整体院】整体コースの予約を承りました
本文:
[firstname]様
ご予約ID:[id]
テスト整体院 整体コースのご予約をいただき、誠にありがとうございます。
以下の内容でご予約を承りました。
詳細が確認できましたら、後ほど予約確定のメールをお送りします。
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
なお、内容に不明な点などございましたら、こちらからご連絡をさせていただく場合がございますので、ご了承下さいませ。
翌日になりましても完了メールが届かない場合は、お手数をおかけしますがご連絡をいただきますよう、よろしくお願い申し上げます。
-------------------------------------------
テスト整体院
TEL: 0120-XXX-XXXX
E-Mail: demo@example.com
Webサイト: https://●●.com/
-------------------------------------------

すべて入力できたら、右下の保存のボタンをクリックします。
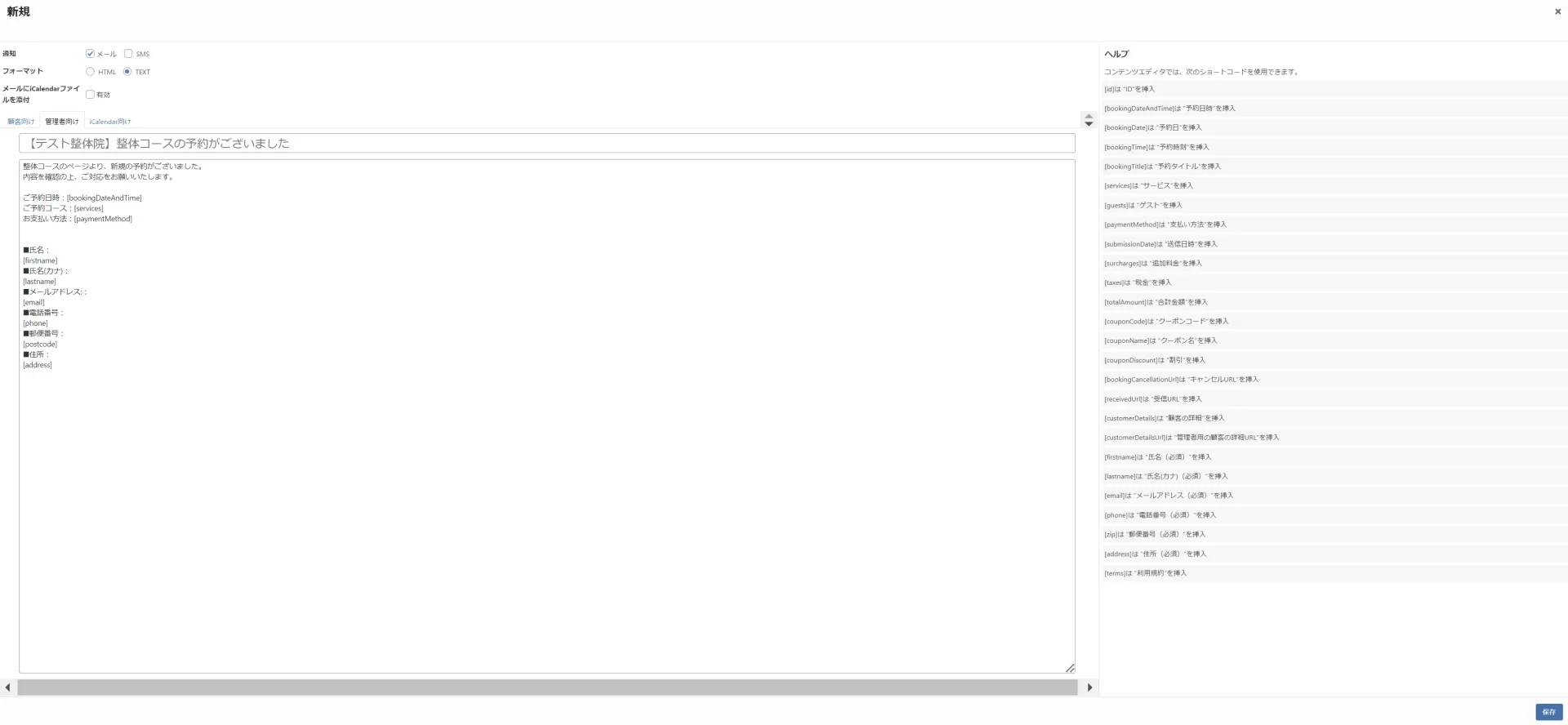
【管理者向け(新規)】
次は、管理者向けのメールの設定をおこないます。
「管理者向け」のタブを開き、下記のように入力をおこないます。
※こちらも例として、下記に内容を記載します。
今回は、予約受付の担当者がメールをチェックすることを想定した内容としています。
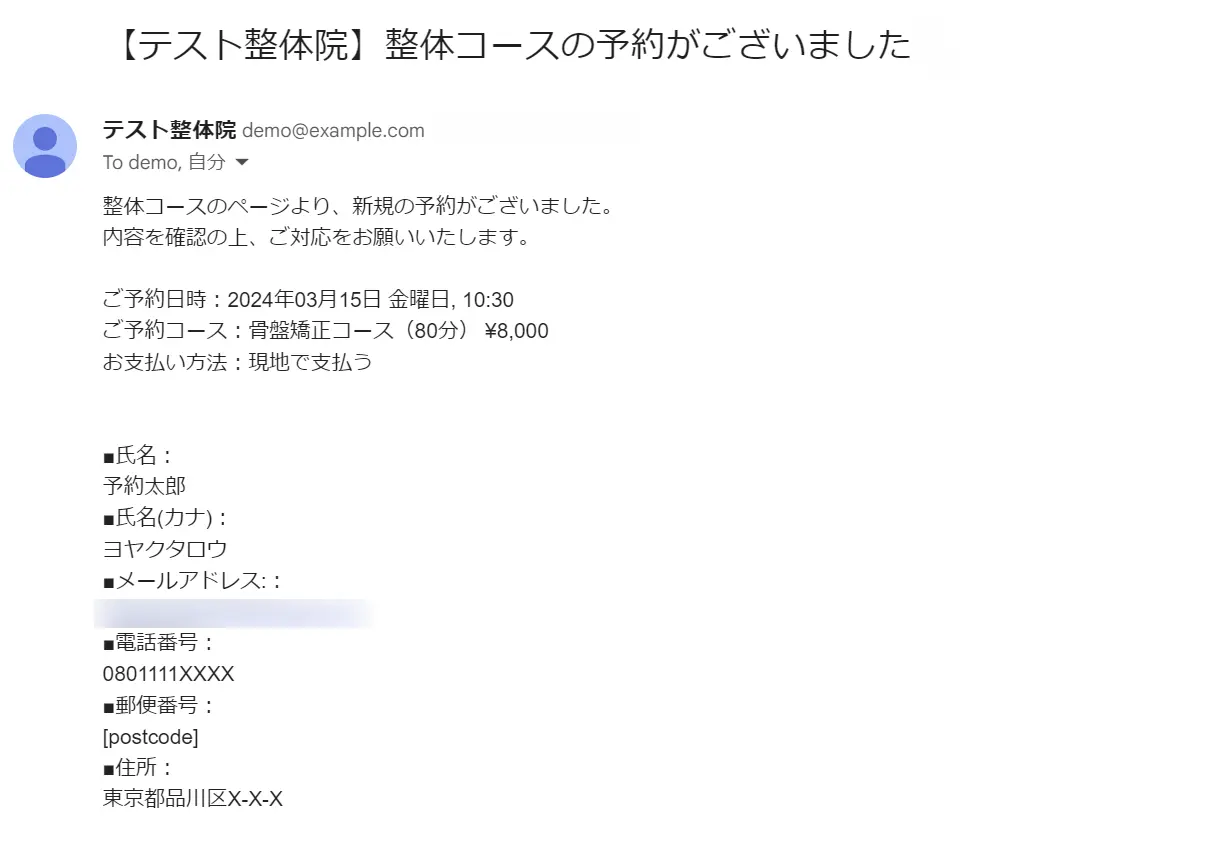
件名:
【テスト整体院】整体コースの予約がございました
本文:
整体コースのページより、新規の予約がございました。
内容を確認の上、ご対応をお願いいたします。
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]

すべて入力できたら、右下の保存のボタンをクリックします。
保存ができたら、右上の✕印で閉じてOKです。

これで、予約完了時に自動送信されるメールの内容が設定できました。
今回は、管理者側で予約を承認して、初めて予約が確定する仕様としています。
続いては、管理者側で予約を承認した際に、自動送信されるメールも作成していきます。
予約を承認した際に、自動送信されるメールも作成をおこないます。
通知のタブを開いて、「承認済み」をクリックします。

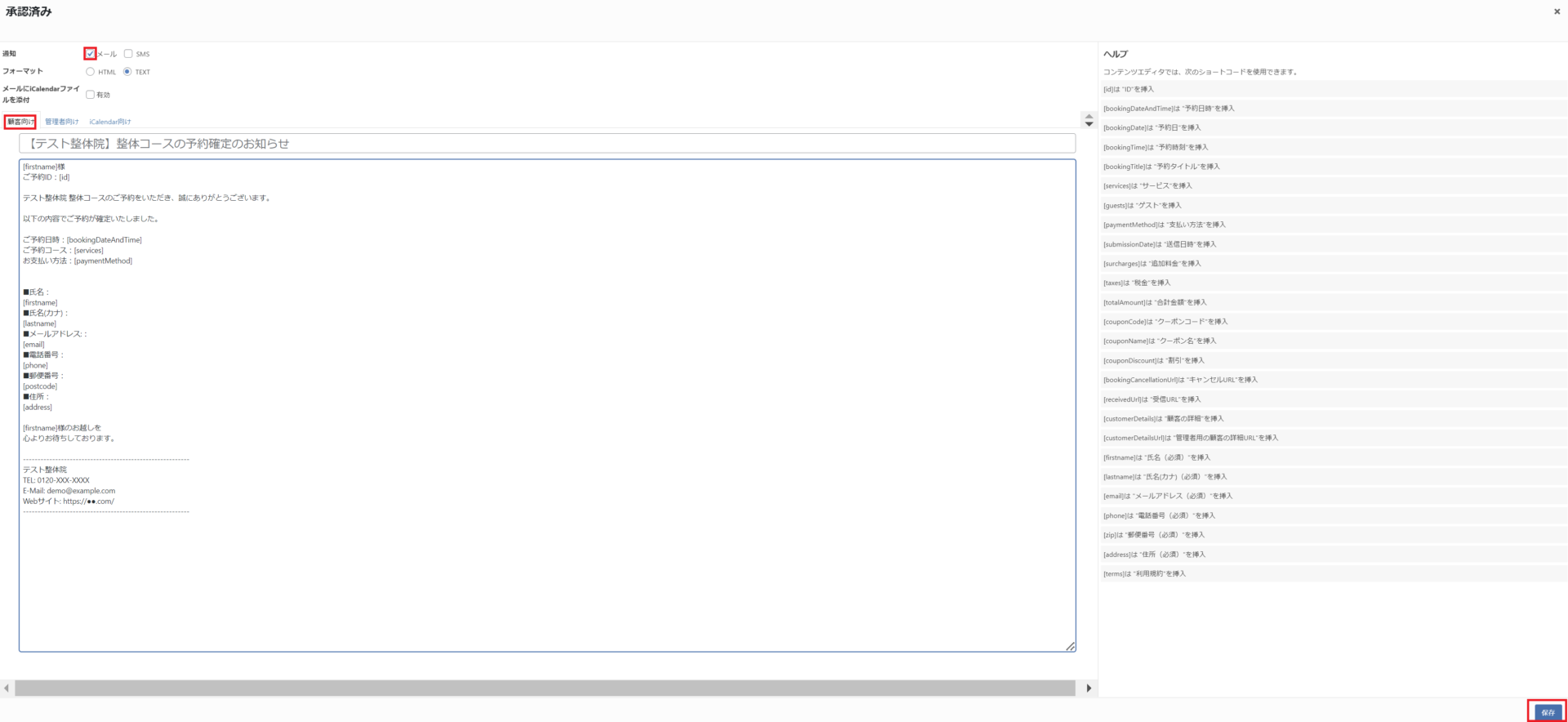
【顧客向け(承認済み)】
「顧客向け」のタブが開いていることを確認したら、内容を入力していきます。
※こちらも例として、下記に内容を記載します。
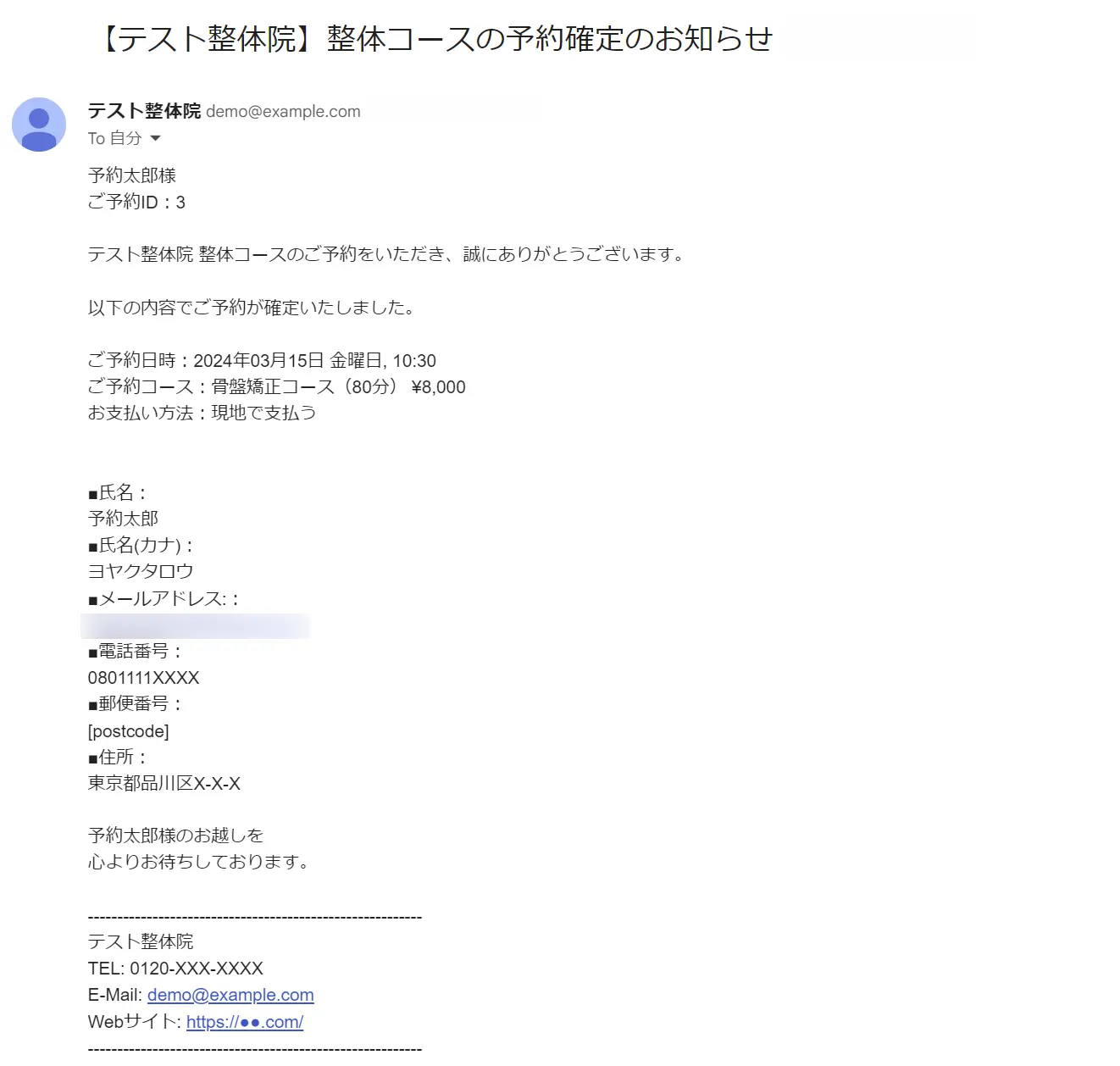
件名:
【テスト整体院】整体コースの予約確定のお知らせ
本文:
[firstname]様
ご予約ID:[id]
テスト整体院 整体コースのご予約をいただき、誠にありがとうございます。
以下の内容でご予約が確定いたしました。
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
[firstname]様のお越しを
心よりお待ちしております。
-------------------------------------------
テスト整体院
TEL: 0120-XXX-XXXX
E-Mail: demo@example.com
Webサイト: https://●●.com/
-------------------------------------------
「承認済み」の編集画面では、通知のところにチェックが入っておらず、メール送信が有効化されていない状態になっています。
下記の画像を参考に、メールのところに、チェックを入れるのを忘れないようにしてください。

すべて入力できたら、右下の保存のボタンをクリックします。
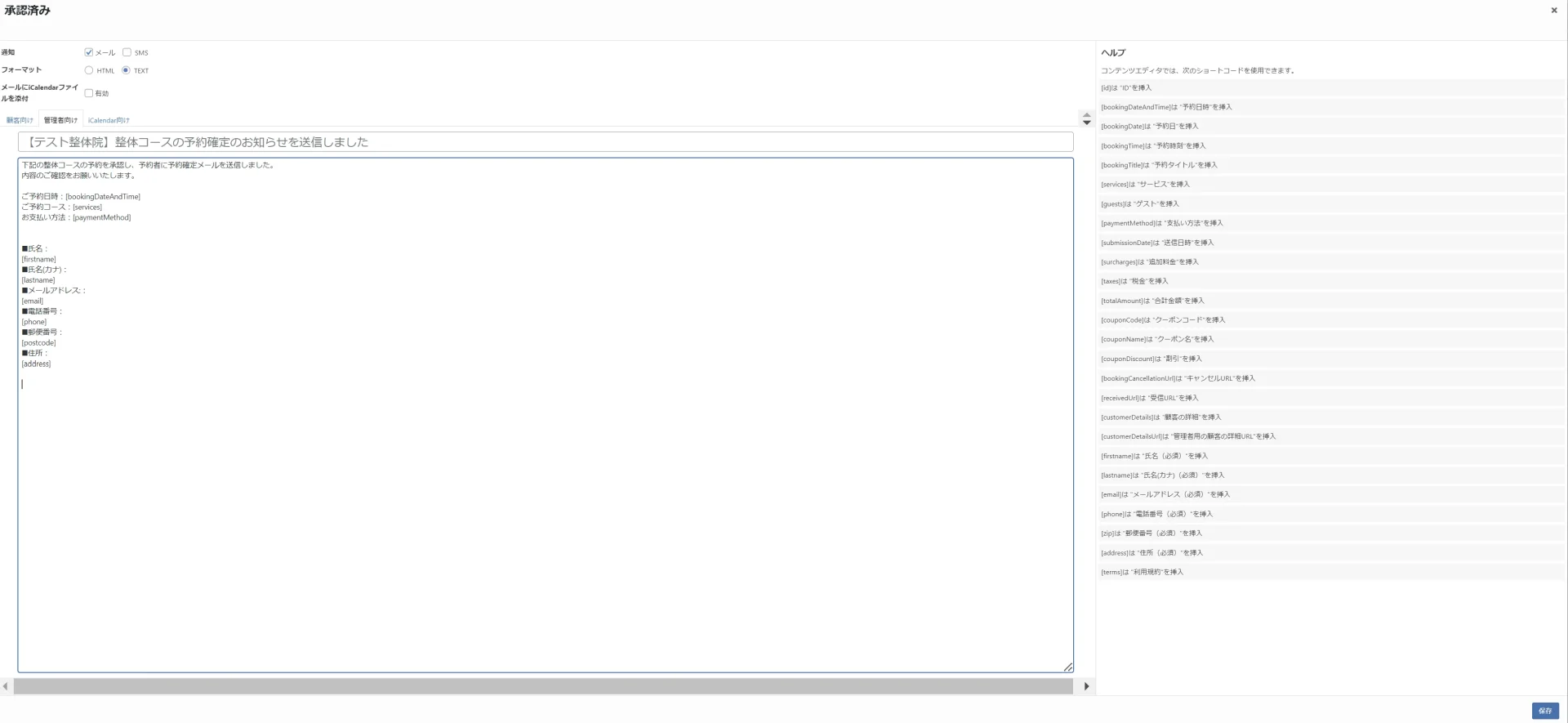
【管理者向け(承認済み)】
次は、管理者向けのメールの設定をおこないます。
「管理者向け」のタブを開き、下記のように入力をおこないます。
※こちらも例として、下記に内容を記載します。
ユーザーにメールが送られたことが管理者側にわかるような内容としています。
件名:
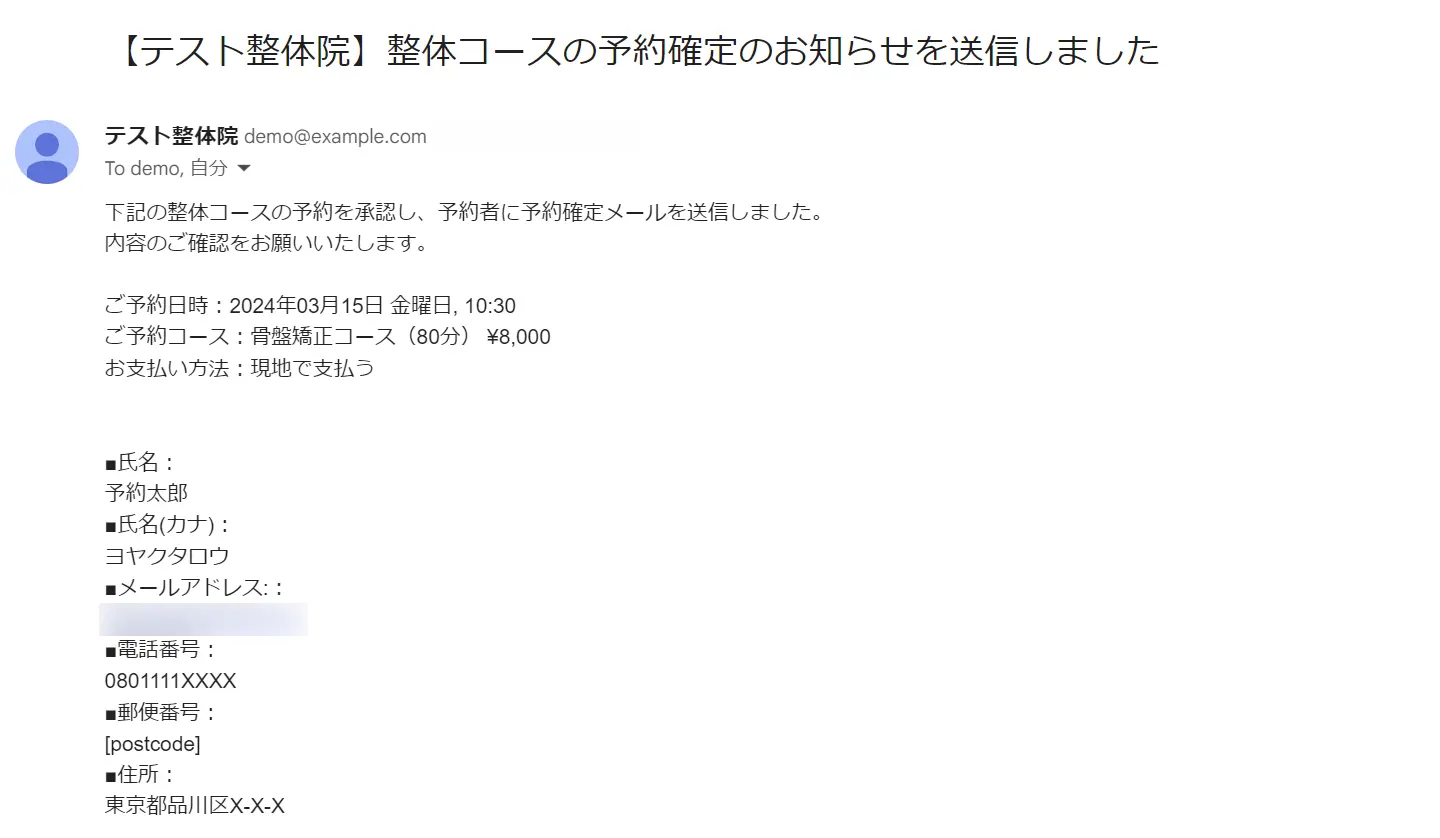
【テスト整体院】整体コースの予約確定のお知らせを送信しました
本文:
下記の整体コースの予約を承認し、予約者に予約確定メールを送信しました。
内容のご確認をお願いいたします。
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]

すべて入力できたら、右下の保存のボタンをクリックします。
保存ができたら、右上の✕印で閉じてOKです。
一覧画面を確認します。
・新規
・承認済み
の2箇所の文字が、黒系の色になっていることがわかります。
(有効化されていないものは赤文字のままとなっています)
もし、承認済みのメール設定で、通知のところにチェックを入れ忘れている場合は、ここでの文字色が赤色のままとなりますので、設定を見直してみてください。

Sync
特に設定せずでOKです。
カスタマイズ
ラベルの文言の変更やボタンの色などをCSSで調整することができます。
今回は特に設定せずにおいておきます。
設定
初期設定のところで設定をした部分となります。
修正がある場合は、ここから修正をおこないます。
時間帯予約カレンダーのサンクスページの作成
予約完了時に表示されるサンクスページの作成をおこないます。
サンクスページは作成しなくても予約は可能ですが、よりわかりやすく、予約者に情報を伝えることができるため、ここでは作成をおこなっていきます。
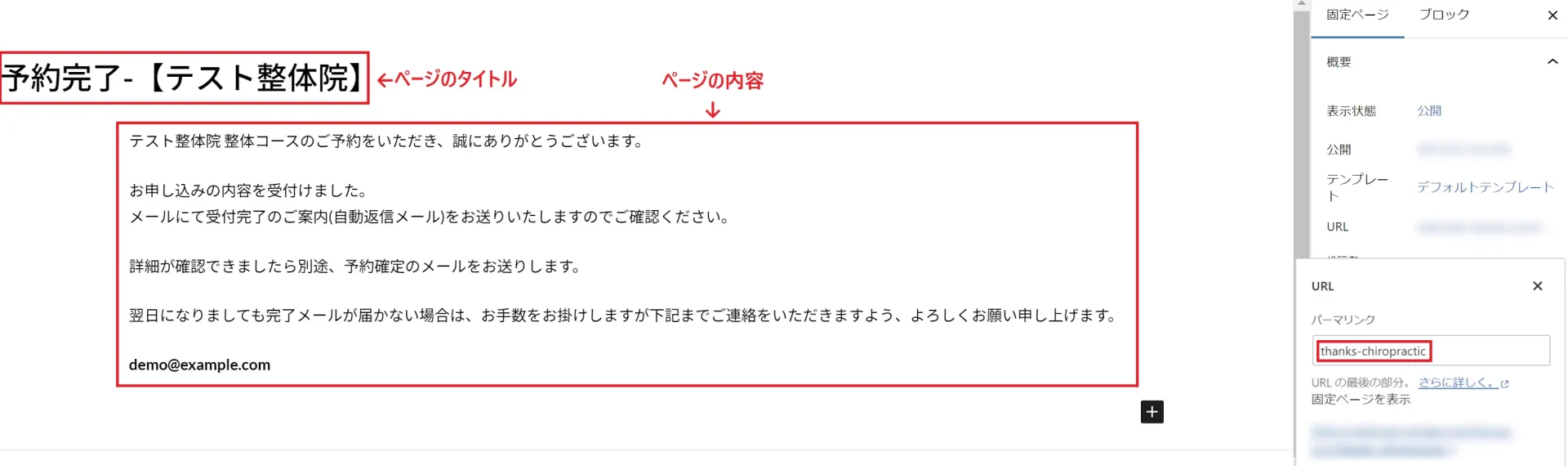
タイトルを入力します。
今回は「予約完了-【テスト整体院】」としました。
ページの内容も入力します。
※例として、下記に内容を記載します。
テスト整体院 整体コースのご予約をいただき、誠にありがとうございます。
お申し込みの内容を受付けました。
メールにて受付完了のご案内(自動返信メール)をお送りいたしますのでご確認ください。
詳細が確認できましたら別途、予約確定のメールをお送りします。
翌日になりましても完了メールが届かない場合は、お手数をお掛けしますが下記までご連絡をいただきますよう、よろしくお願い申し上げます。
demo@example.com
パーマリンクは、今回は「thanks-chiropractic」としましたが、任意の内容でOKです。
入力ができたら、ページを公開し、ページのURLをコピーまたはメモしておきます。

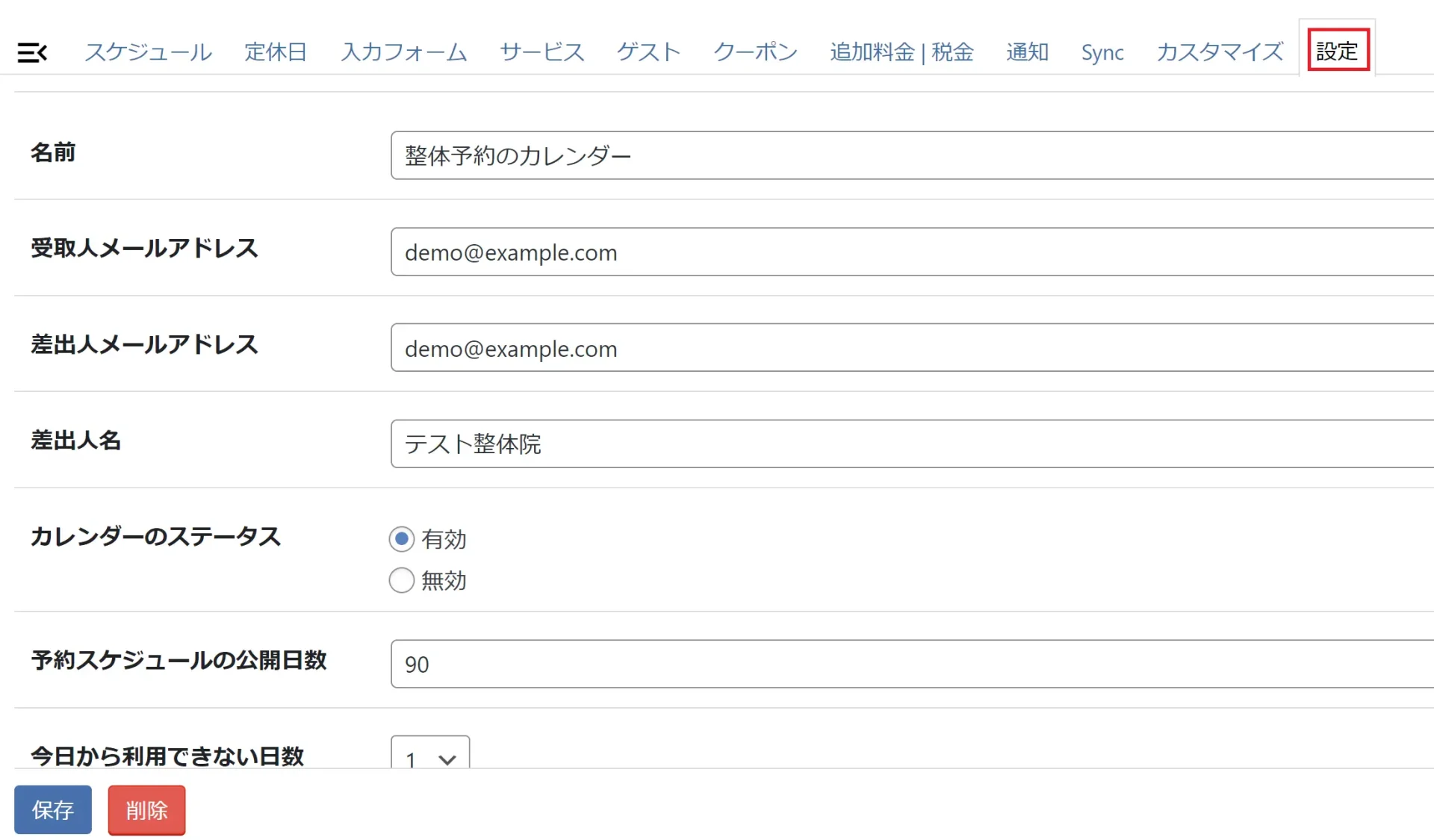
管理画面のBooking Package>カレンダーアカウントを選択し、作成した時間帯予約のカレンダー(ここでは、整体予約のカレンダー)をクリックします

「設定」のタブを開きます。

下にスクロールします。
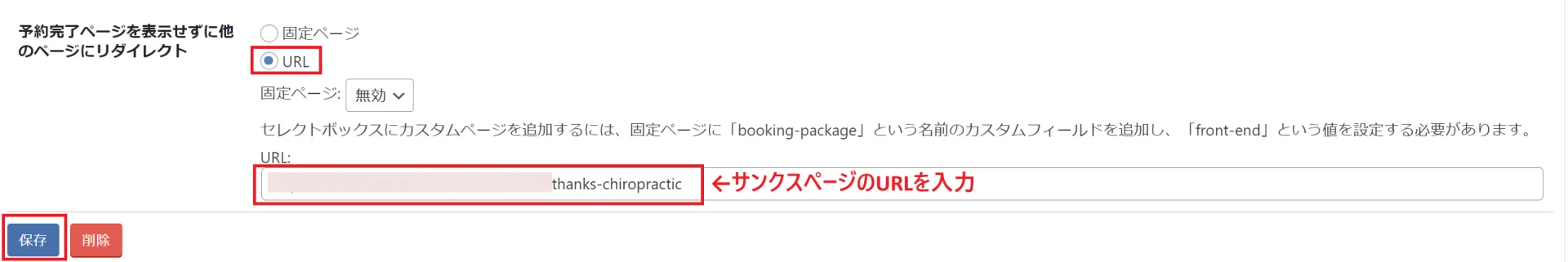
「予約完了ページを表示せずに他のページにリダイレクト」の設定のところで、URLを選択します。
URLの入力欄に、先ほどコピーまたはメモしておいたサンクスページのURLを入力します。
入力できたら、左下の「保存」をクリックします。


これで、時間帯予約カレンダーと、サンクスページの各設定が完了しました!
次のステップでは、ページに予約カレンダーを組み込んでいきます。
時間帯予約カレンダーのページへの組み込み
カレンダーを埋め込むためのショートコードをコピーしていきます。
管理画面のBooking Package>カレンダーアカウントをクリックします。
整体予約のカレンダーのショートコードをコピーします。

タイトルを入力します。
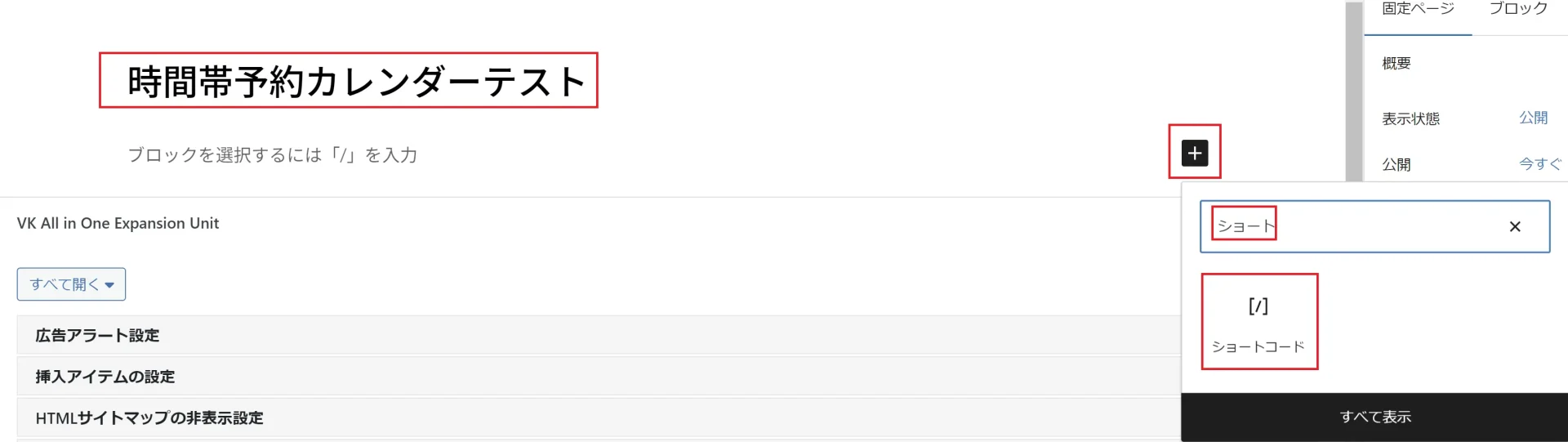
今回は「時間帯予約カレンダーテスト」としました。
次に、ショートコードを埋め込むためのブロックを追加します。
+マークをクリックし、検索窓に「ショート」と入力すると、「ショートコード」のブロックが出てくるので、クリックで選択します。

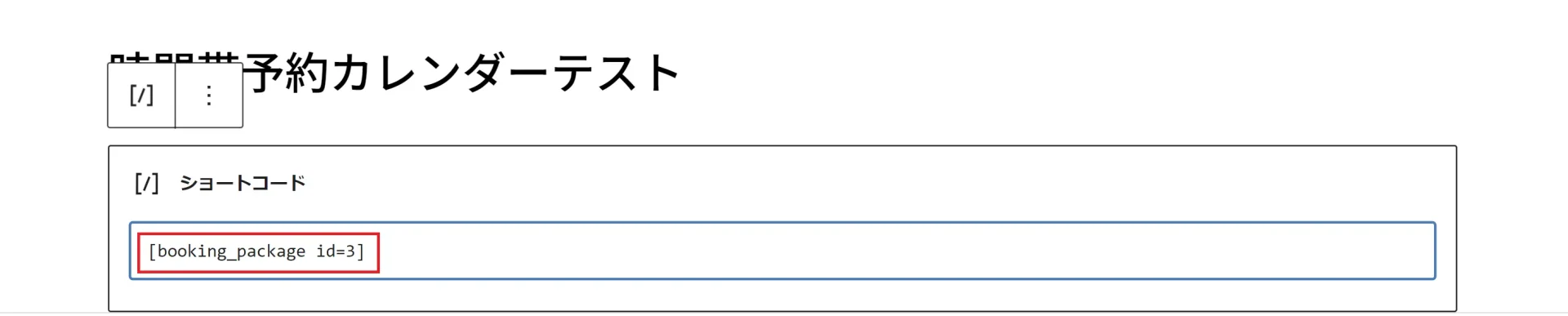
ショートコードのブロックに、先ほどコピーしたショートコードを貼り付けます。

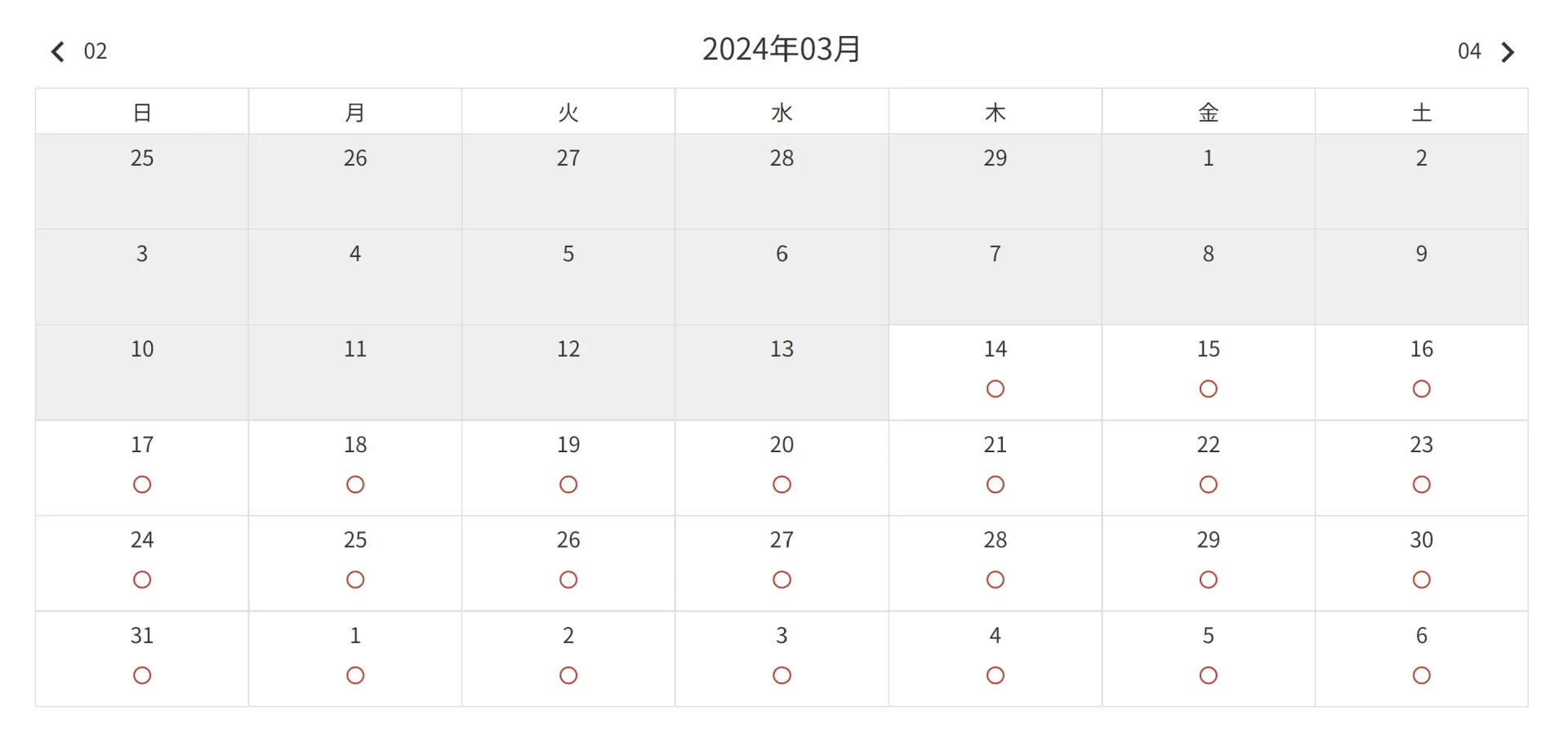
ページを公開して確認してみます。
すると、時間帯予約カレンダーが表示されていることがわかります。
※予約締め切りを過ぎて、予約ができない日は印が表示されず、選択ができなくなっています。


これで、時間帯予約カレンダーをページに組み込むことができました!
次のステップで、予約のテストをおこなっていきます。
時間帯予約カレンダーの予約テスト
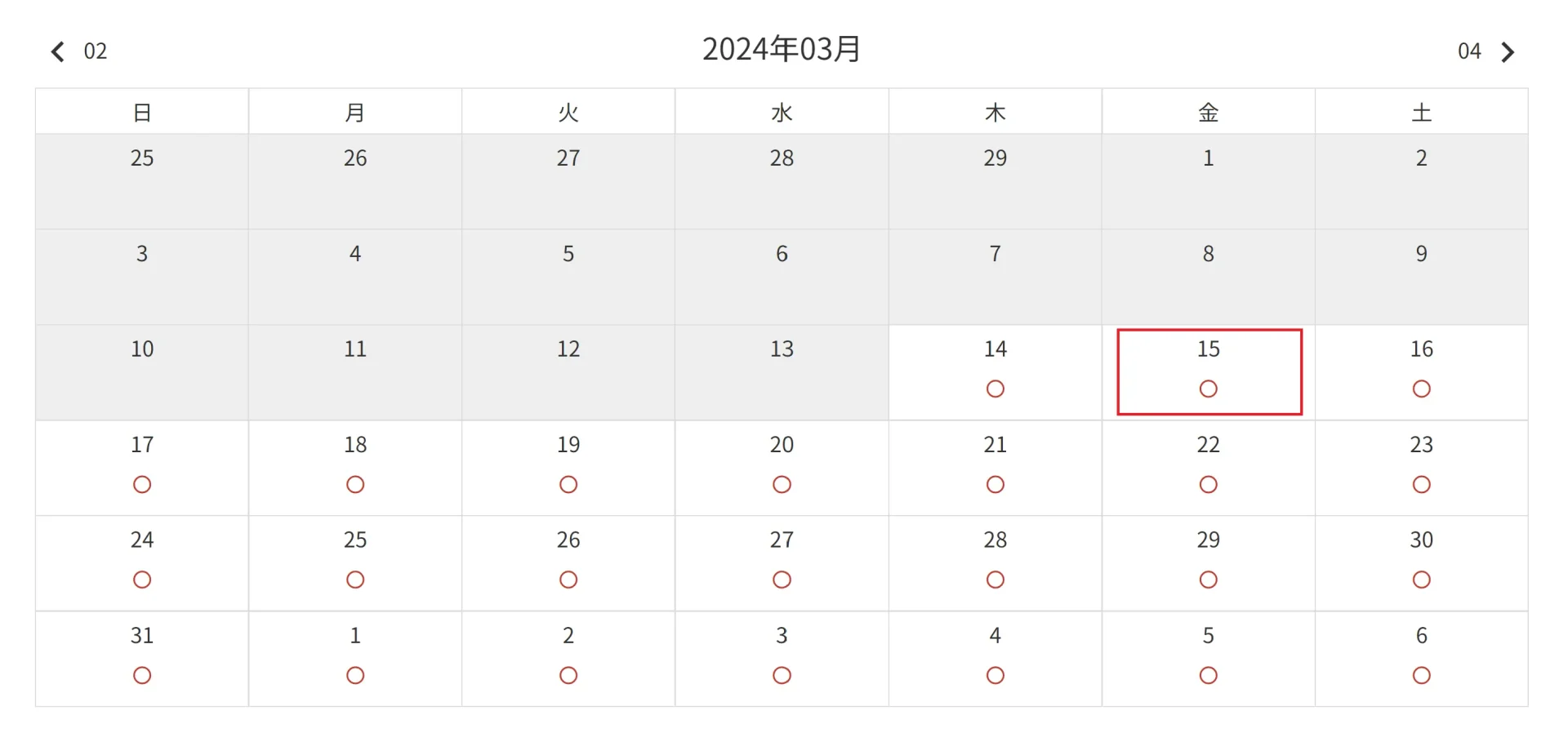
実際に予約をおこなっています。
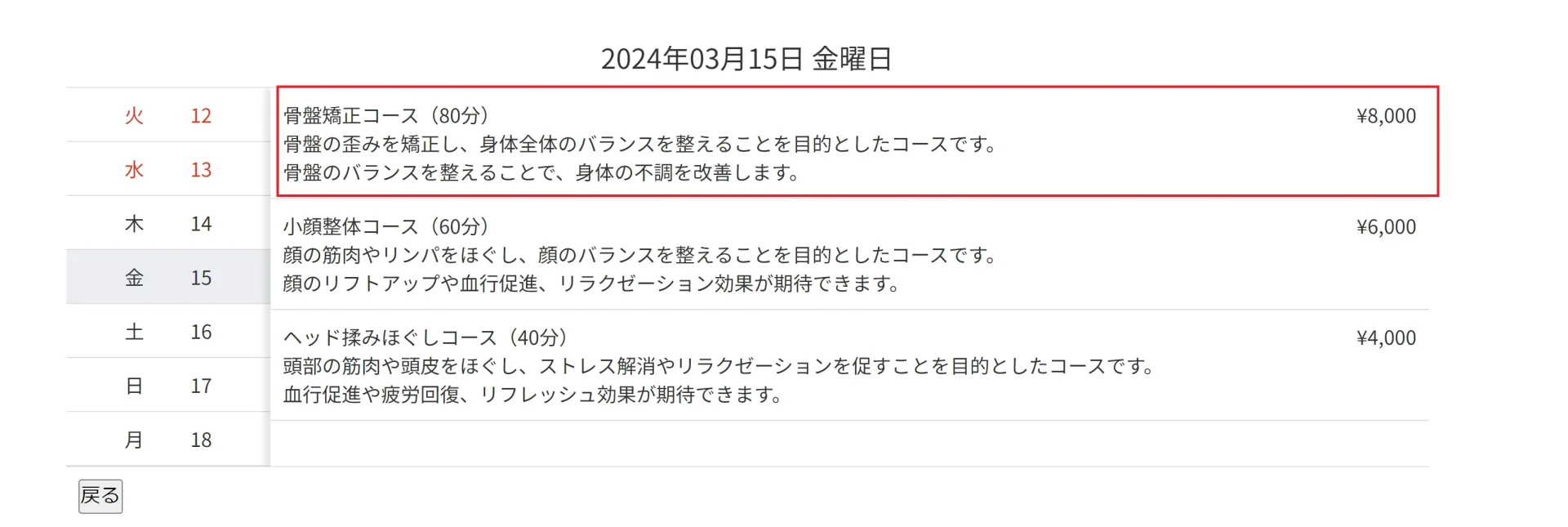
○印が出ている日付をクリックして選択します。

すると、サービスのところで登録した3つのコースが表示されます。
今回は、骨盤矯正コース(80分)をクリックします。

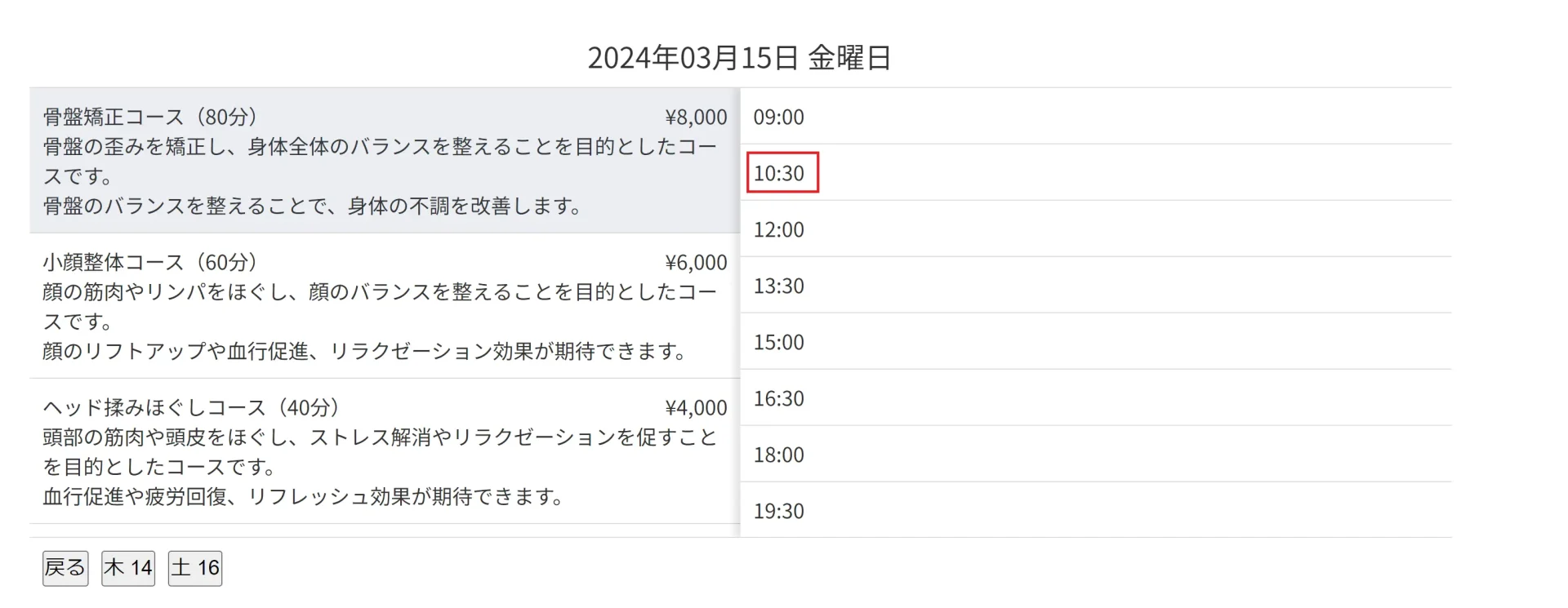
スケジュールのところで登録した時間が表示されます。
時間をクリックします。

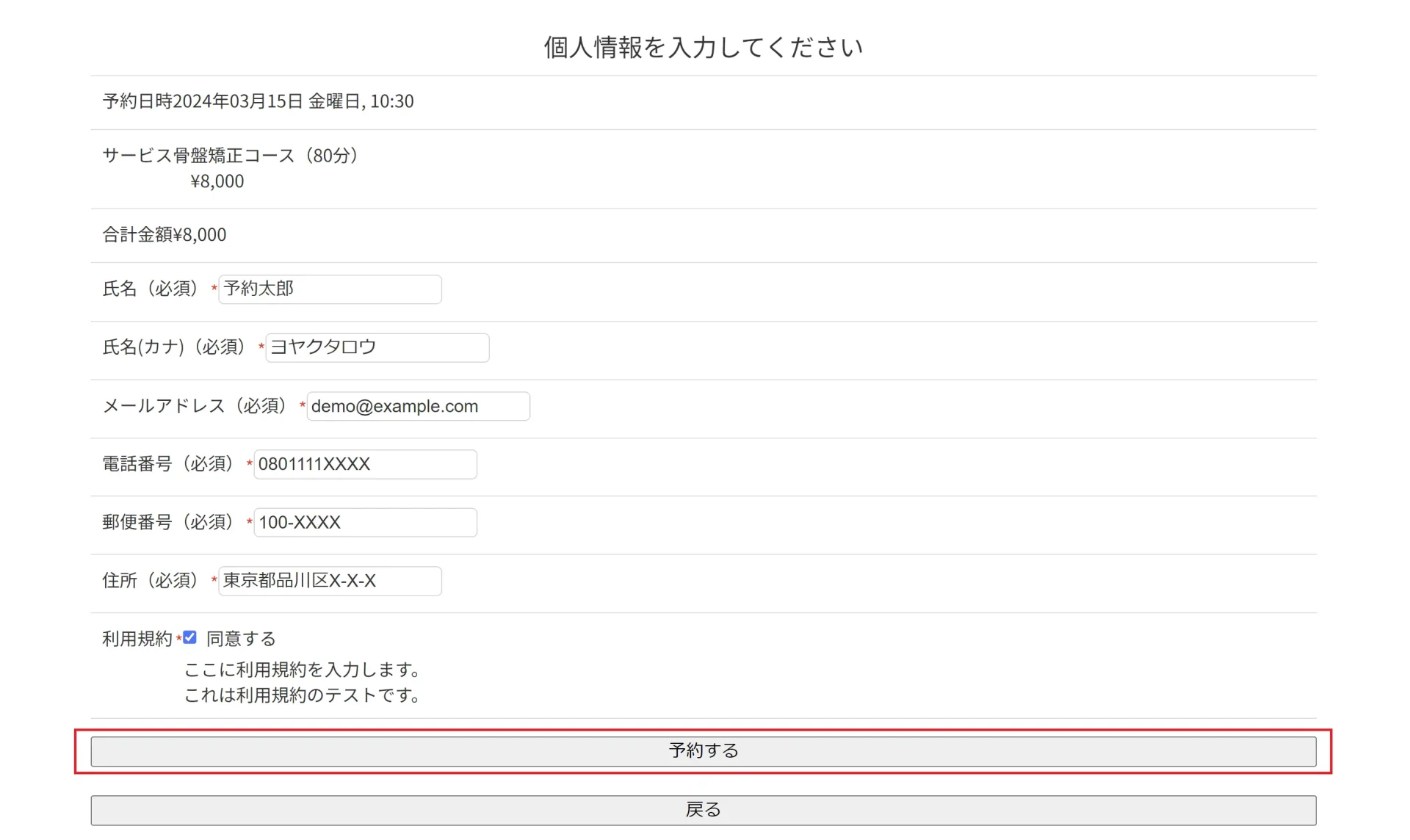
情報を入力します。
入力できたら、「予約する」ボタンをクリックします。

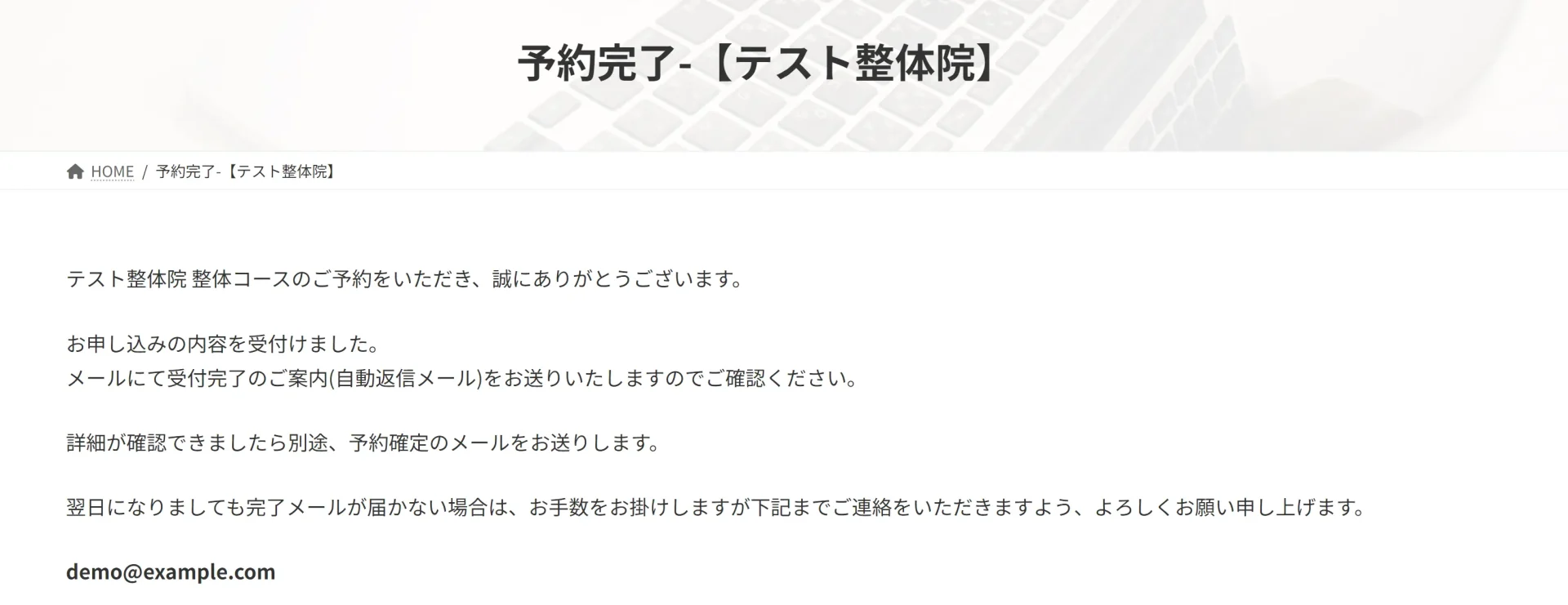
予約するボタンをクリックすると、先ほど作成したサンクスページが表示されます。

また、このように、予約者側と管理者側、それぞれに自動返信メールが届きます。
時間帯予約カレンダーの予約確認と承認
今回は、一般設定のところで、「新しい予約を自動承認する」を無効化し、手動で承認する仕様としているため、予約の確認と承認をおこなっていきます。
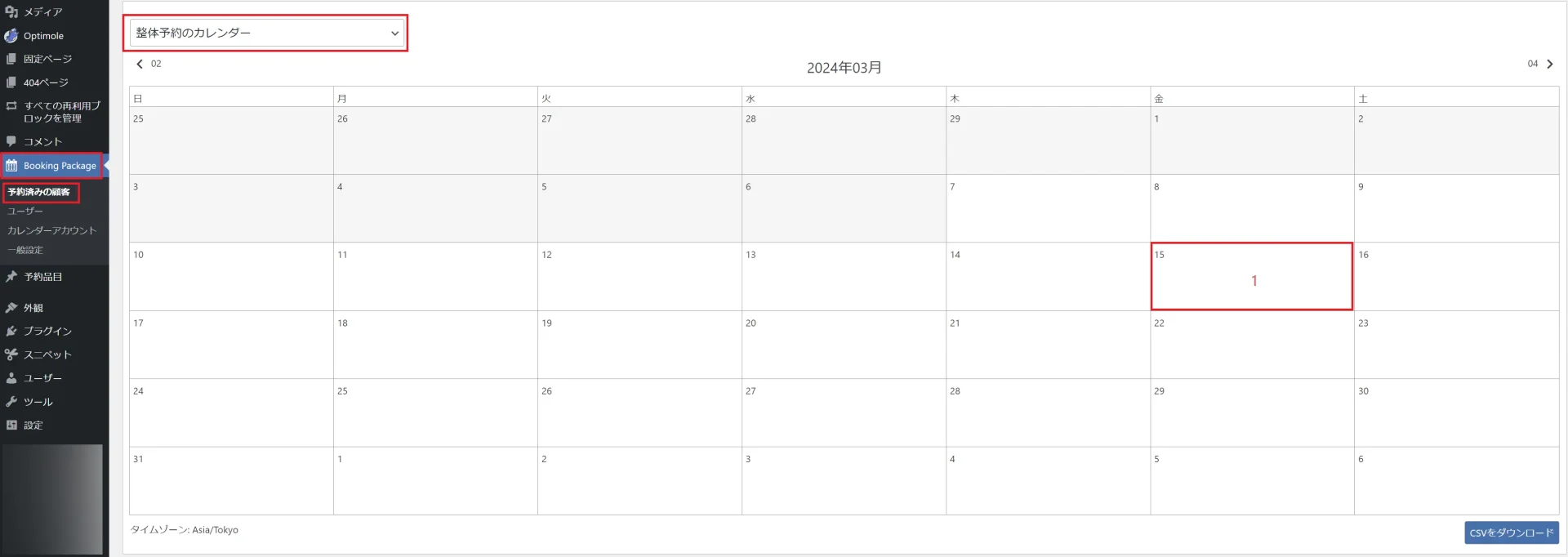
Booking Package>予約済みの顧客をクリックします。
左上のプルダウンから、作成した時間帯予約カレンダーを選択します。
(今回の例では、「整体予約のカレンダー」となります)
すると、カレンダーの先ほど予約をした日付に数字が入っていることがわかります。
その日付をクリックします。

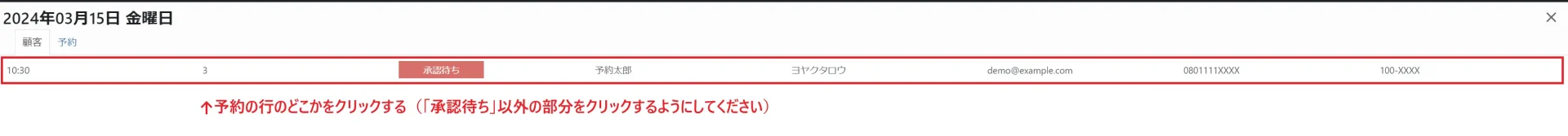
その日の予約の一覧が表示されます。
予約の行のどこかをクリックします。
※「承認待ち」をクリックすると別のメニューが開いてしまうため、それ以外の部分をクリックするようにしてください

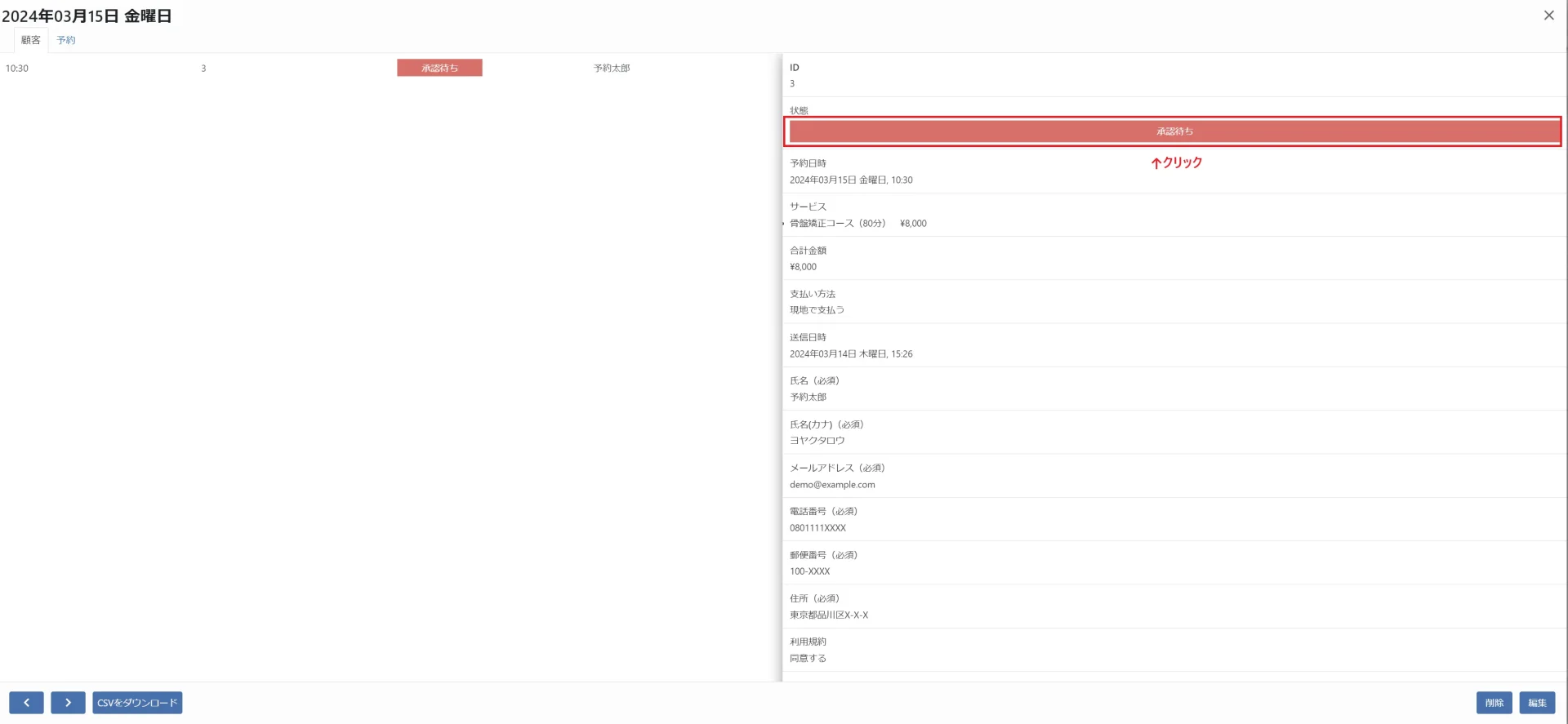
すると、画面の右側に、予約者が入力した内容が表示されます。
内容を確認して問題なければ、「承認待ち」をクリックします。

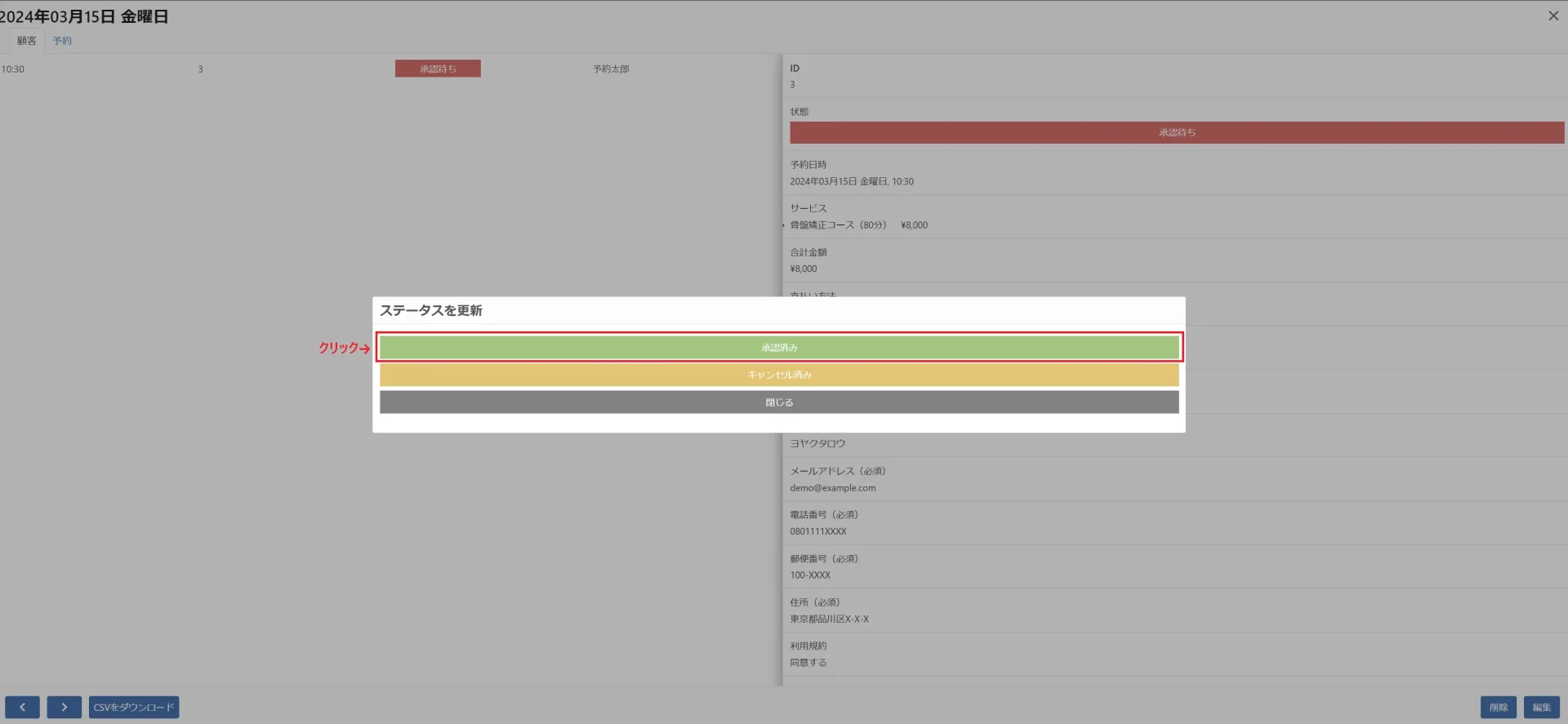
ステータスを更新のポップアップが開きます。
「承認済み」をクリックします。

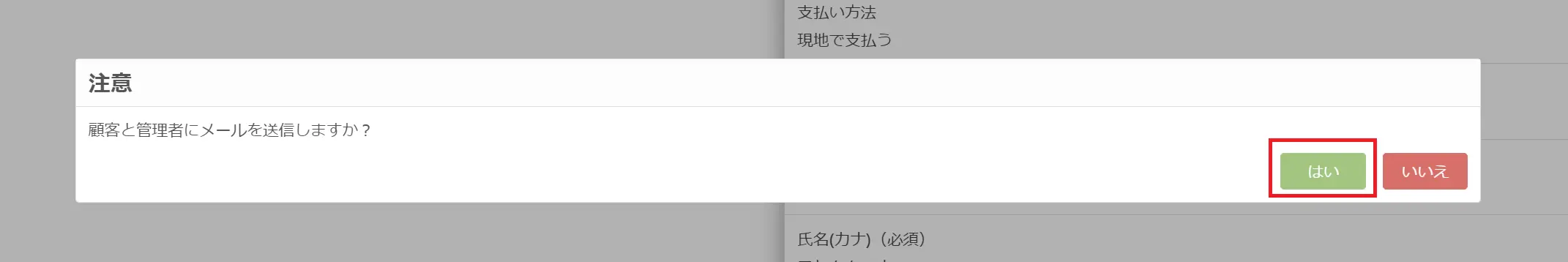
顧客と管理者にメールを送信しますか?というポップアップが開きます。
「はい」をクリックします。
※いいえをクリックすると、承認済みのメールは届きませんが、ステータスは変更されます

ステータスが「承認済み」に変更されました。

また、予約者側と管理者側に、メールが届きます。
ステータスの更新のところで、キャンセル済みを選択した場合は、予約がキャンセル扱いとなり、予約枠が復活します。
また、予約自体の削除をおこなうことも可能です。

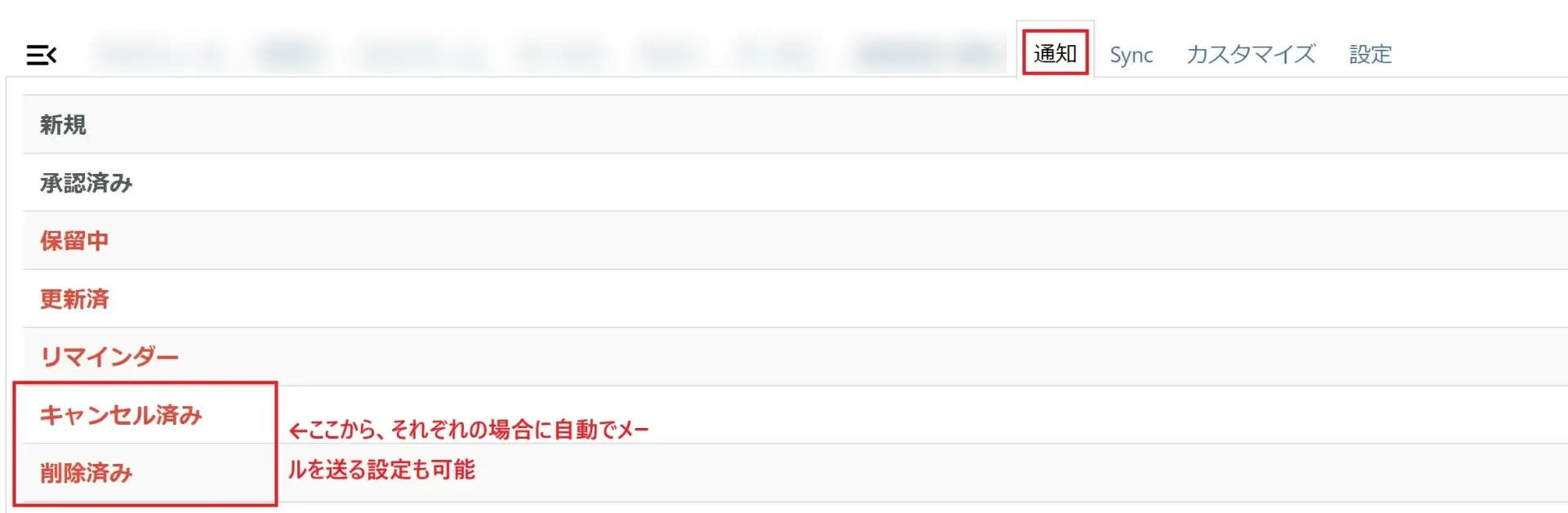
通知の設定のところで、「新規」と「承認済み」に自動送信メールの設定をおこないましたが、キャンセル済みを選択したり、削除をしたりした場合にも、予約者側、管理者側それぞれに自動でメールを送る設定をおこなうこともできます。
※設定方法は、通知をご確認ください


ここまでは、時間帯予約カレンダーの作成と予約のテスト・承認方法の説明をおこないました。
次は、宿泊予約カレンダーの作成方法についても解説していきます。
宿泊予約カレンダーの作成と公開
目次
宿泊予約カレンダーの追加
- Booking Package(①)>カレンダーアカウント(②)をクリックします。
- 「予約カレンダーを追加」(③)をクリックします。
- 「宿泊の予約(例:ホテルなどの宿泊施設)」(④)をクリックします。

宿泊予約カレンダーの初期設定
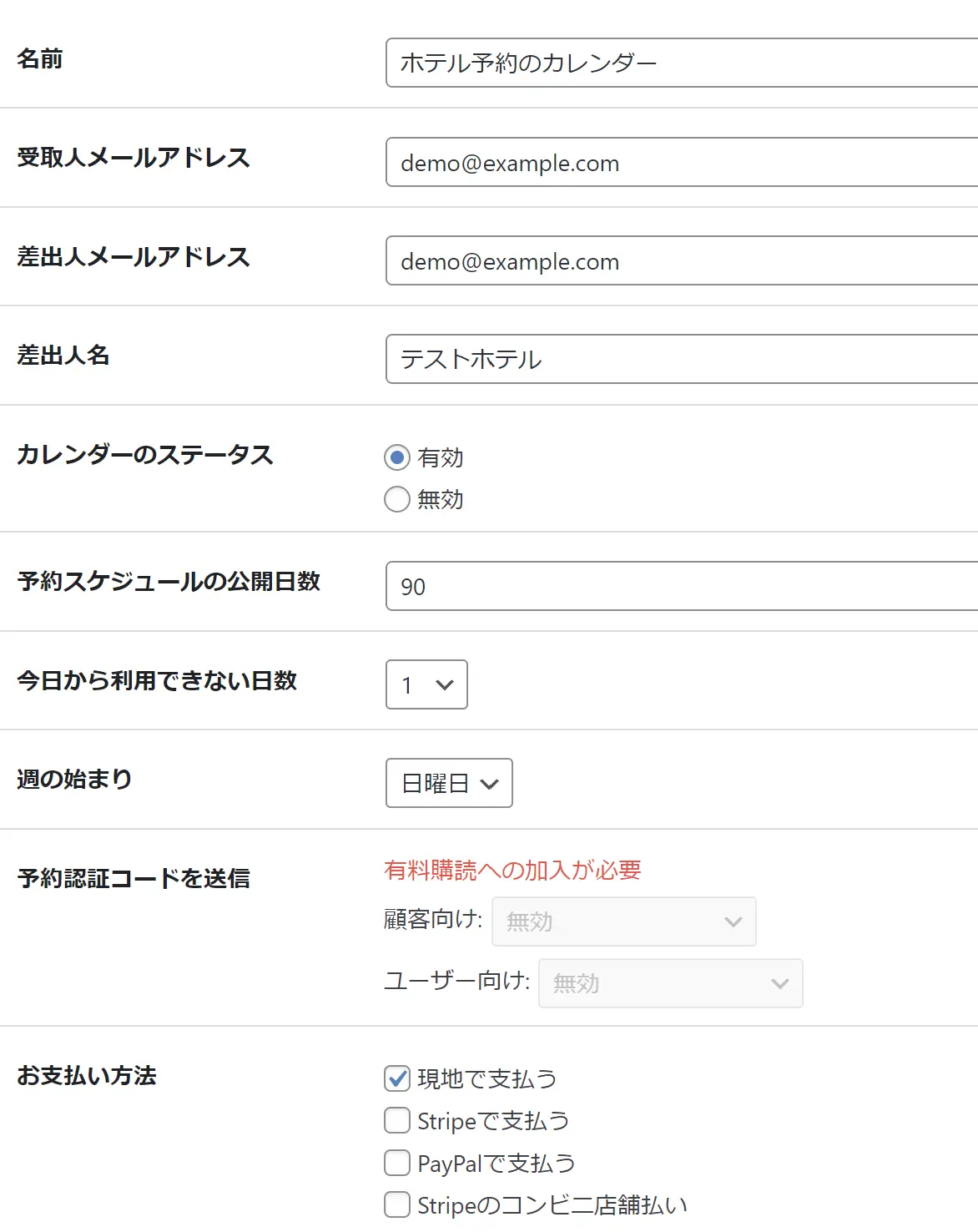
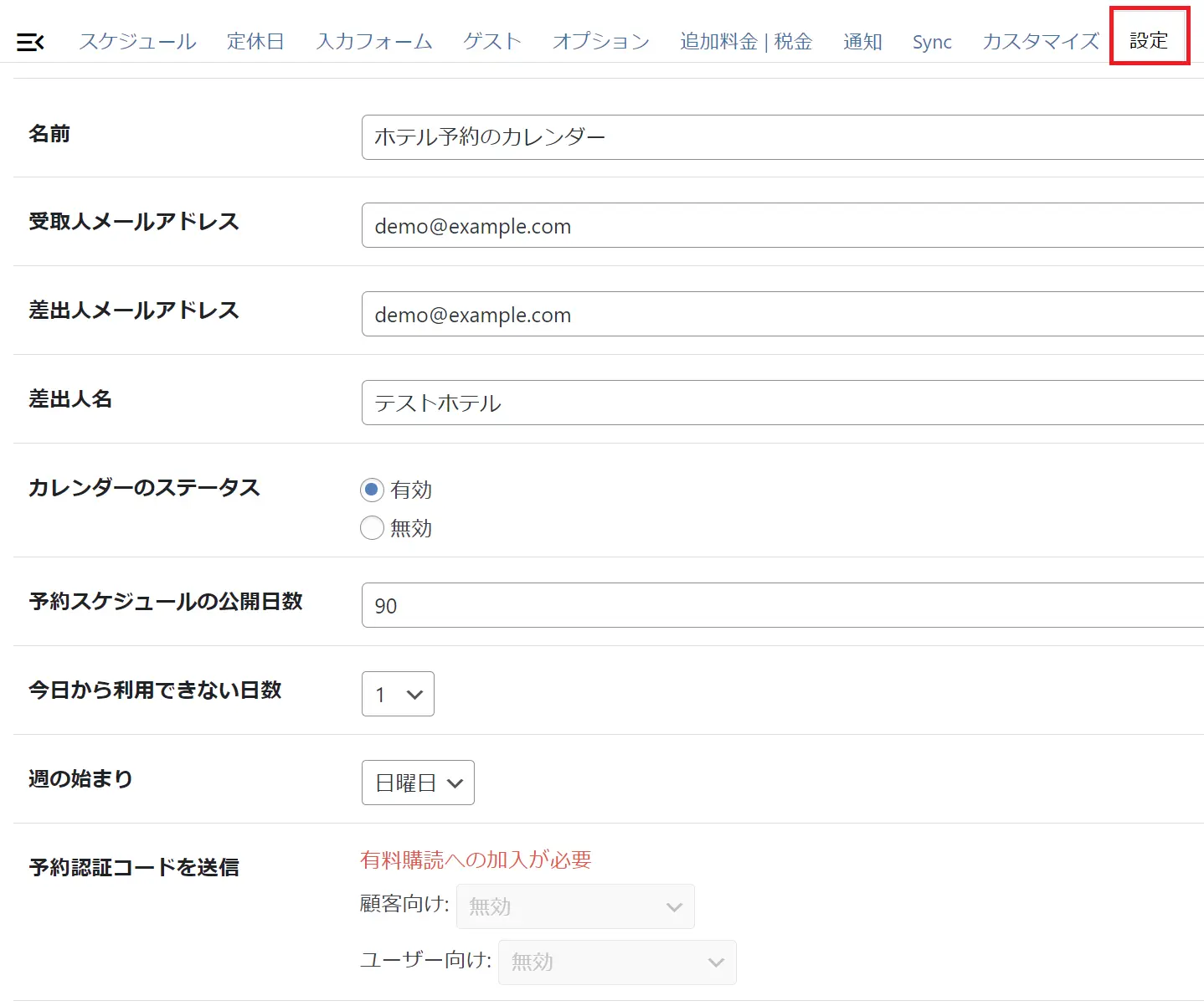
- 名前
カレンダーの名前を入力
ここでは、「ホテル予約のカレンダー」としました。
※管理画面にのみ表示されます。 - 受取人メールアドレス
予約が入ったときにメールを受け取るアドレスを入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます - 差出人メールアドレス
予約が入った時にお客様に送信されるメールに記載されるアドレスを入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます - 差出人名
予約が入った時にお客様に送信されるメールに記載される名前を入力
※一般設定のところで入力したものが表示されますが、カレンダーごとに設定ができます
ここでは、「テストホテル」としました。 - カレンダーのステータス
「有効」を選択 - 予約スケジュールの公開日数
何日分先までカレンダーに表示されるか(予約が可能か)を入力します。
ここでは、「90」に設定をおこないます。 - 今日から予約できない日数
0・・・当日の予約が可能
1・・・前日まで予約が可能
となります。
ここでは、1とします。 - 週の始まり
カレンダーの表示を月曜日始まりなどに変更することも可能です。
ここでは日曜日のままにしておきます。 - 予約認証コードを送信
有料プランの機能です。 - お支払い方法
現地で払うを選択します。
※他の選択肢も選択はできますが、有料プランでのみ機能するものとなります。

- 料金
月曜日から日曜日の金額を入力します。
今回は、金曜日と土曜日は、他の曜日より2000円アップとしました。
※祝祭日の前日や祝祭日の料金の設定ができるのは、有料プランのみとなります。 - 最低宿泊日数/最大宿泊日数
有料プランのみの設定項目です。 - 部屋の枠
このカレンダーから予約可能な部屋の枠数を入力します。
今回は1部屋としています。 - 1部屋あたりの最大宿泊人数
最大宿泊人数を入力します。
今回は4名としています。

- 部屋の最大宿泊人数に子供を含める
部屋の人数に子どもを含めるかどうかを選びます。
今回は「含める」を選択します。 - 宿泊日数の表示フォーマット
宿泊日数の表示形式を選ぶことができます。
今回は「2泊3日」の方を選択します。 - 到着と出発の表示フォーマット
到着と出発の表示形式を選ぶことができます。 - カレンダーの各日に残りの枠を数字または記号で表示
・「テキストまたは記号」を選択
・残りの枠の基準値[「50%」を選択
予約の残り枠によって、記号と色が変わるように設定をおこないます。
記号には、WebフォントのMaterial iconsを使用することもできます。
○印(残りの枠が基準値以上)・・・
panorama_fish_eye
カラーコード:#dd2727
△印(残りの枠が基準値以下)・・・
change_history
カラーコード:#f4c322
✕印(残りの枠が0%)・・・
close
カラーコード:#969696
と設定しました。 - カレンダーの固定
当月を表示させたいので、チェックは入れなくてOKです。
※固定で表示させたい年月のカレンダーがある場合には設定をおこないます。

- 予約入力ページと予約完了ページの間に予約確認ページを挿入~各ステップにカスタムページを挿入の部分
デフォルトのまま - 予約完了ページを表示せずに他のページにリダイレクト
いったんデフォルトのままにしておきますが、後ほど、予約完了後のサンクスページを作成していきます。
※後ほど、ページの作成・操作方法を説明します。
すべて入力・選択ができたら、左下の「保存」ボタンをクリックします。

すると、このようにカレンダーの一覧画面となり、作成したカレンダーが追加されていることがわかります。


宿泊予約のカレンダーの初期設定が完了しました。
ここからは、予約カレンダーの内容を設定していきます!
宿泊予約カレンダーの各設定
カレンダーの一覧画面から、先ほど作成したカレンダーを選択します。

スケジュール
特に設定なしでOKです。
定休日
カレンダー独自の定休日がある場合は、ここで登録をおこないます。
カレンダー内で定休日として設定したい日をクリックすると、色が変わり、定休日として設定されます。定休日として設定をすると、その日は予約ができなくなります。
※宿泊予約の場合は、定休日として設定した前日の予約も不可となります
※一般設定のところで定休日を設定していた場合に、カレンダーごとに独自の定休日が追加である場合は、ここで設定をおこないます。(このカレンダーのみに適用される定休日となります)

入力フォーム
入力フォームのタブを開きます。
項目を編集をしていきます。
First nameの「編集」をクリックします。

【First name】
- 名前
ここでは、「氏名(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)日本太郎」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
全て入力ができたら、左下の「保存」ボタンをクリックします。

First nameを、氏名(必須)に変更できました。
次に、Last nameの「編集」をクリックします。

【Last name】
- 名前
ここでは、「氏名(カナ)(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)ニホンタロウ」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
全て入力ができたら、左下の「保存」ボタンをクリックします。

Last nameを、氏名(カナ)(必須)に変更できました。
同様の手順で、下記のように、「メール」、「電話」、「郵便番号」、「住所」、「利用規約」も編集をおこない保存します。
【メール】
- 名前
ここでは、「メールアドレス(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)demo@example.com」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
【電話】
- 名前
ここでは、「電話番号(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)08012345678」としました。
※「ユニークID」/「URL」/「説明」以降部分はデフォルトのままでOKです。
【郵便番号】
- 名前
ここでは、「郵便番号(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)100-0001」としました。 - 状態
「有効」にチェック
※この項目はデフォルトでは有効になっていないため、有効にしておきます - 必須
はい-フロントエンドとダッシュボードを選択
※「ユニークID」/「URL」/「この項目は名前用ですか」以降の部分はデフォルトのままでOKです。
【住所】
- 名前
ここでは、「住所(必須)」としました。 - プレースホルダーテキスト
サンプルのテキストを入力します。
ここでは、「(例)東京都品川区1-1-1」としました。 - 必須
はい-フロントエンドとダッシュボードを選択
※「ユニークID」/「URL」/「この項目は名前用ですか」以降の部分はデフォルトのままでOKです
【利用規約】
- 名前
ここではそのまま、「利用規約」としました。 - 説明
ここに、利用規約を入力します。
今回はテスト用に入力をおこなっています。
※「ユニークID」/「名前」/「URL」/「プレースホルダーテキスト」/「状態」以降の部分はデフォルトのままでOKです
実際の予約フォームの画面では、このように説明欄に入力した内容が表示されます。

利用規約の「URL」は空欄でもOKですが、
・しっかりとした内容の規約にしたい
・規約の文章が長くなる
場合は、規約を固定ページなどで作成し、そのページのURLを、「URL」の欄に入力すれば、規約ページへのリンクを設定することも可能です!

ゲスト
ゲストのタブを開き、編集をおこなっていきます。
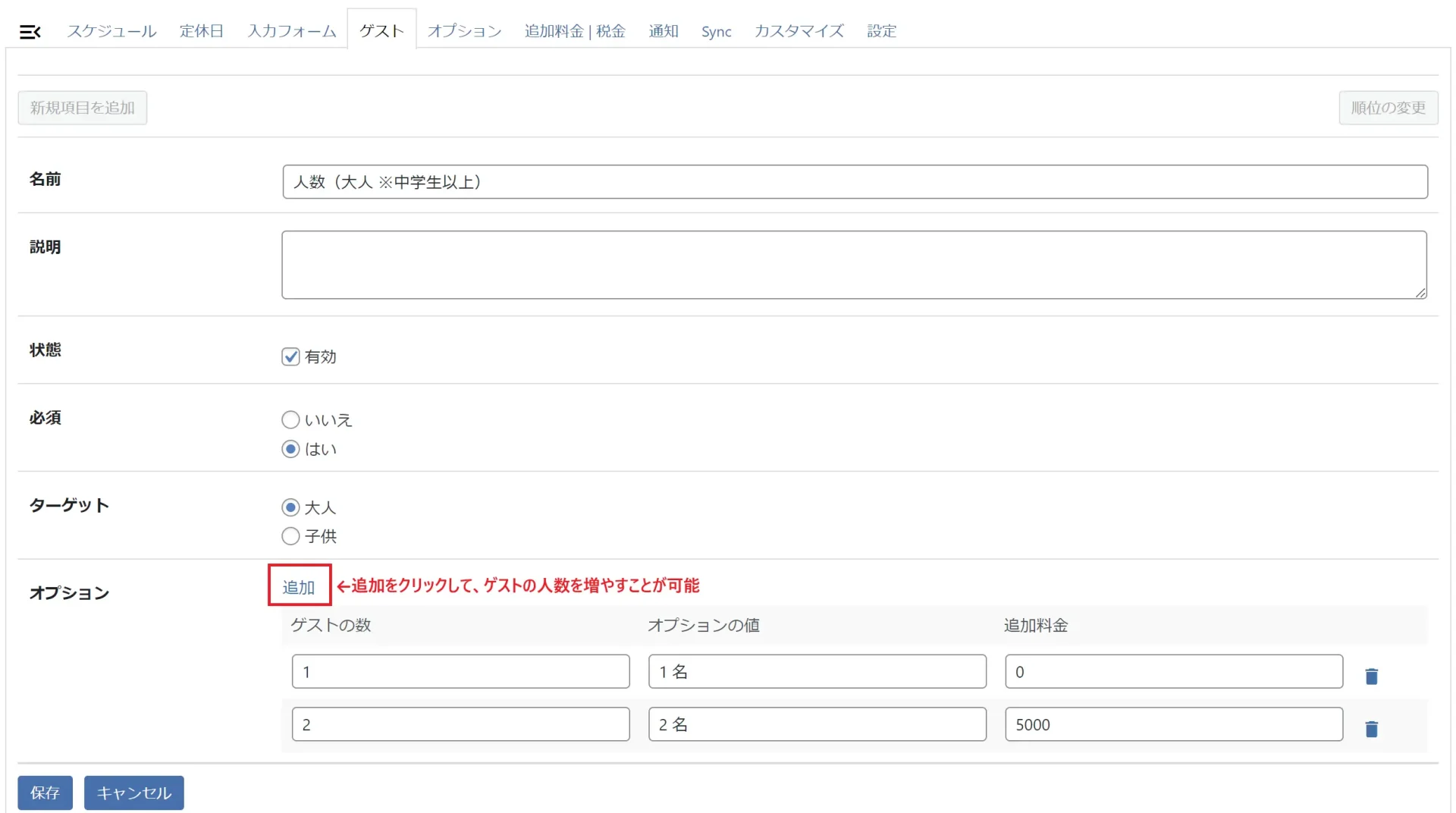
【Number of adults】
大人のゲストについて、編集をおこないます。
Number of adultsの編集をクリックします。

- 名前
今回は、「人数(大人 ※中学生以上)」としました。 - 状態/必須/ターゲット
デフォルトのままとします。 - オプション
ゲストの表示や料金の設定をおこないます。
オプションの値(予約カレンダーからの予約操作時に表示される内容)は、1名、2名などと変更しました。
また、追加料金のところは、宿泊の人数によって変動がある場合に設定をおこないます。
今回は、人数が
・1名の場合は、追加料金なしのため0のまま(初期設定にて設定した部屋の料金のみが発生するということです)
・2名の場合は、5000円を追加したいので、5000と入力
上記のように設定をおこないました。
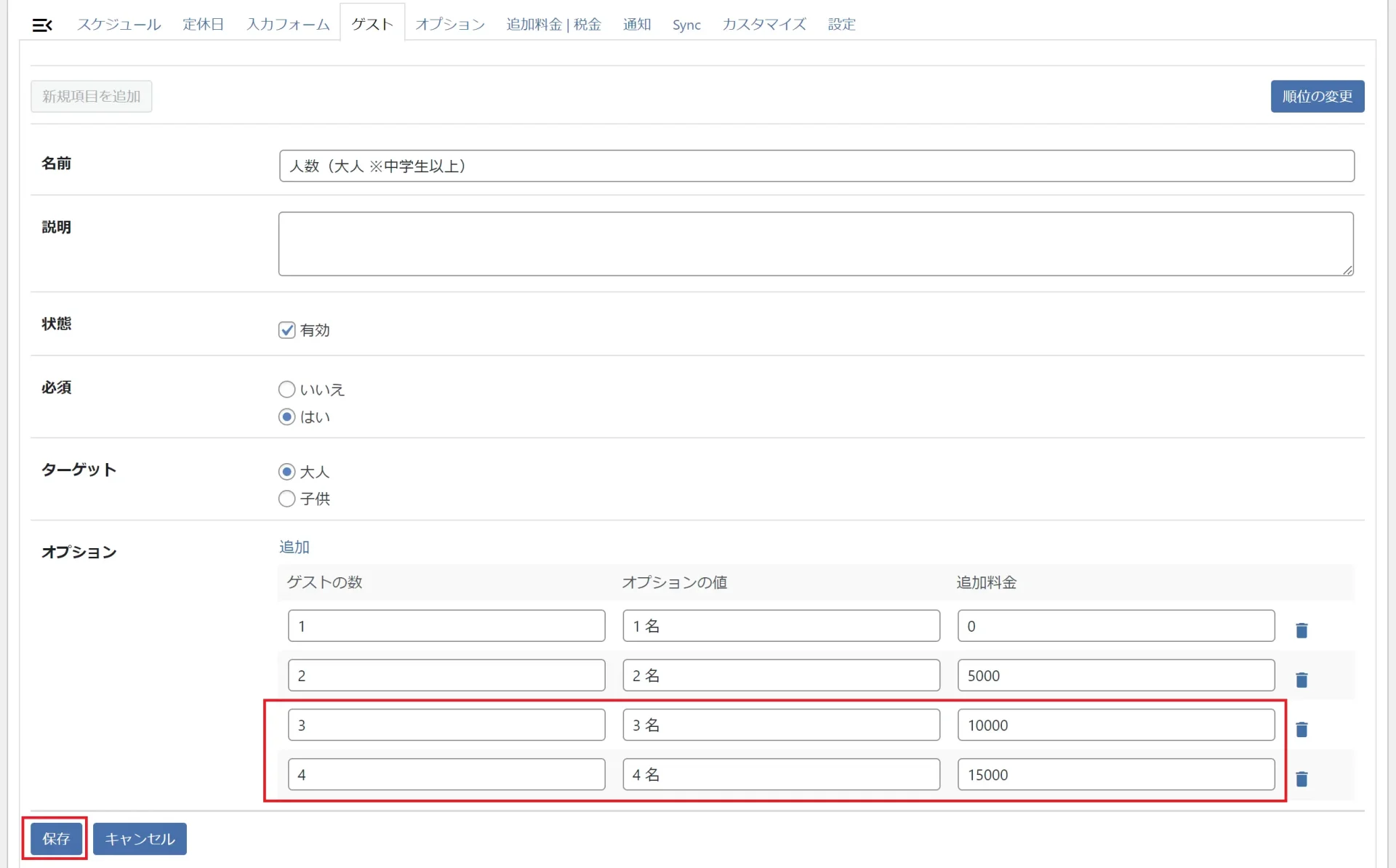
宿泊人数は最大4名なので、オプションの横の「追加」をクリックして、ゲストを追加します。
・3名の場合は、10000円を追加したいので、10000と入力
・4名の場合は、15000円を追加したいので、15000と入力
追加ができたら、左下の「保存」をクリックします。


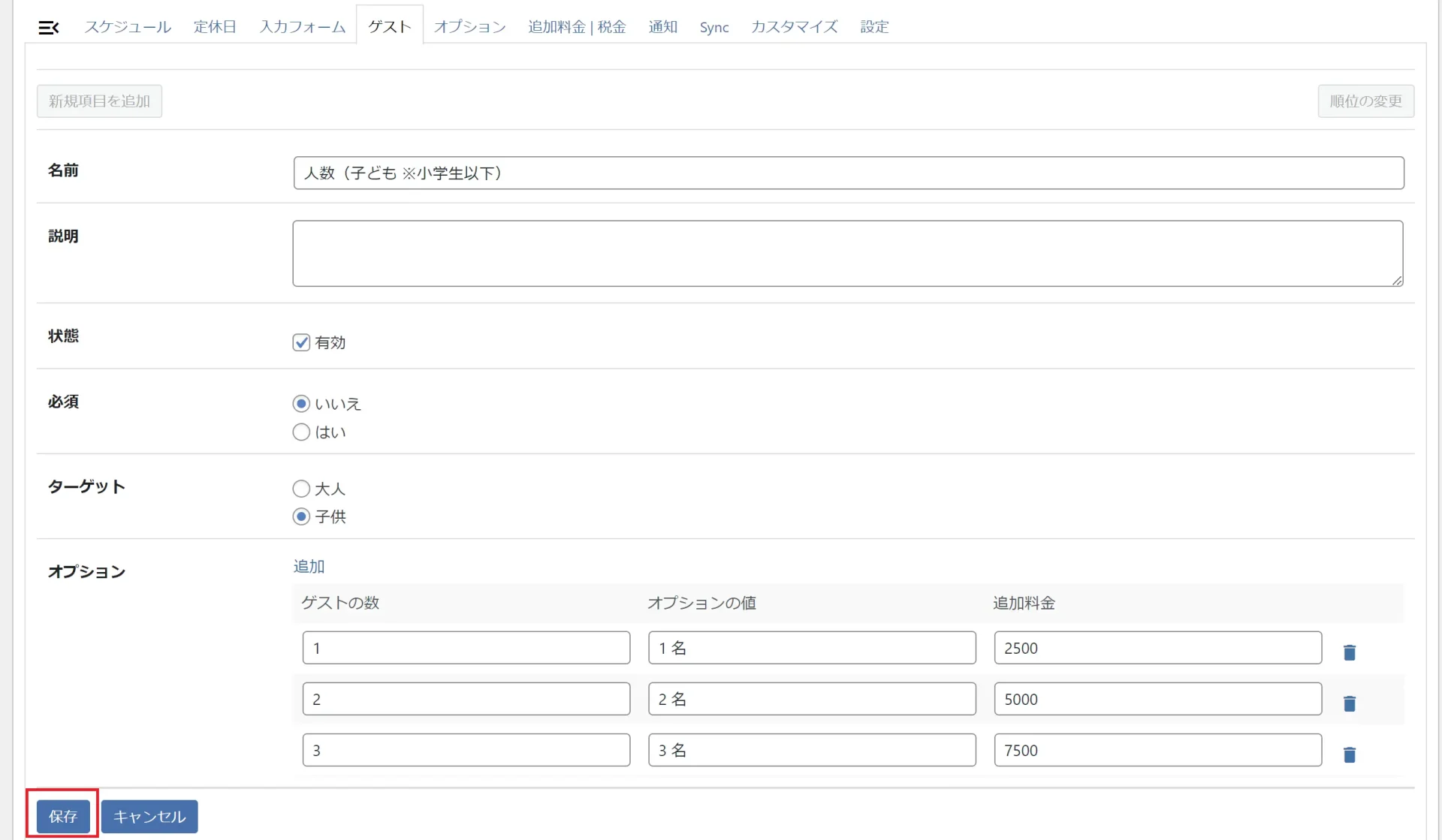
【Number of children】
子どものゲストについて、編集をおこないます。
Number of childrenの編集をクリックします。

- 名前
今回は、「人数(子ども ※小学生以下))」としました。 - 状態/必須/ターゲット
デフォルトのままとします。 - オプション
ゲストの表示や料金の設定をおこないます。
オプションの値(予約カレンダーからの予約操作時に表示される内容)は、1名、2名などと変更しました。
先ほどと同様、宿泊の人数によって料金に変動がある場合に設定をおこないます。
大人の設定をおこなったときと同じ手順で設定をします。
今回は、人数が
・1名の場合は、2500円を追加したいので、2500と入力
・2名の場合は、5000円を追加したいので、5000と入力
・3名の場合は、7500円を追加したいので、7500と入力
上記のように設定をおこないました。
※子どもだけでは予約不可のため、今回は、子どもの最大人数は3名となります。
追加ができたら、左下の「保存」をクリックします。

オプション/追加料金
特に編集せずでOKです。
通知
ここでは、予約時に送信されるメール通知の設定をしていきます。
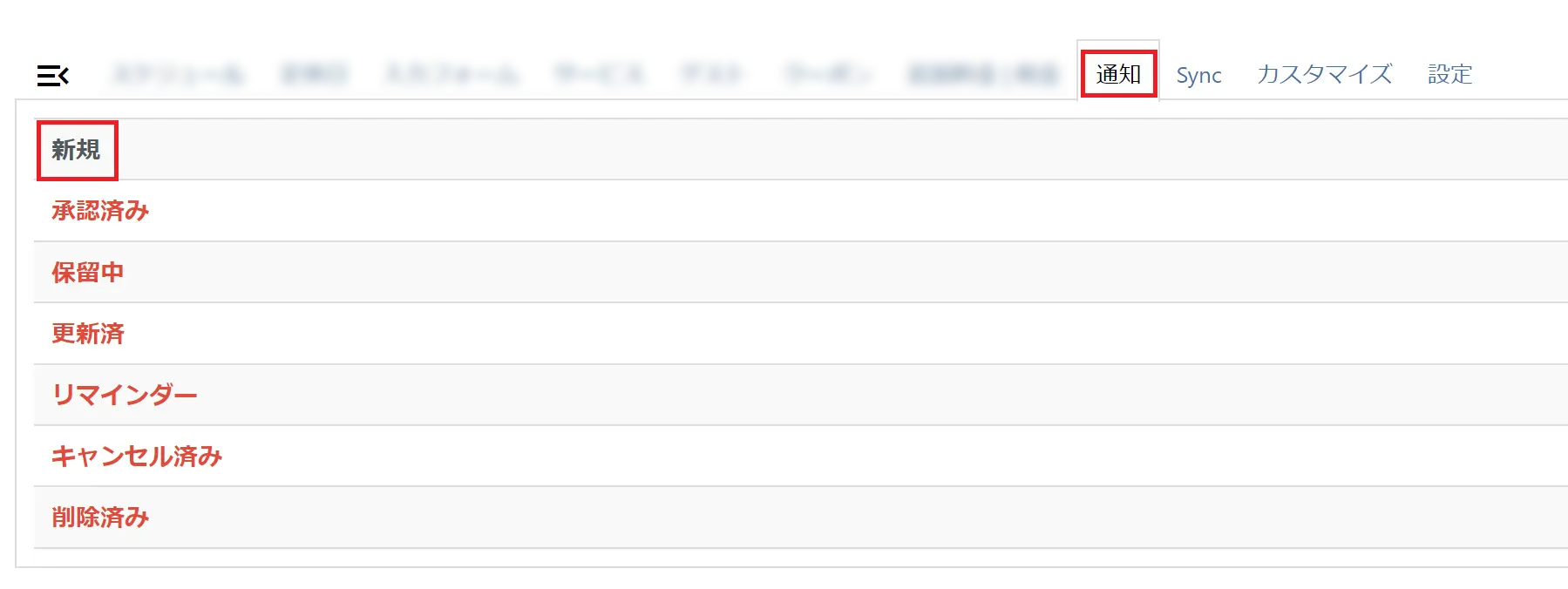
通知のタブを開いて、「新規」をクリックします。

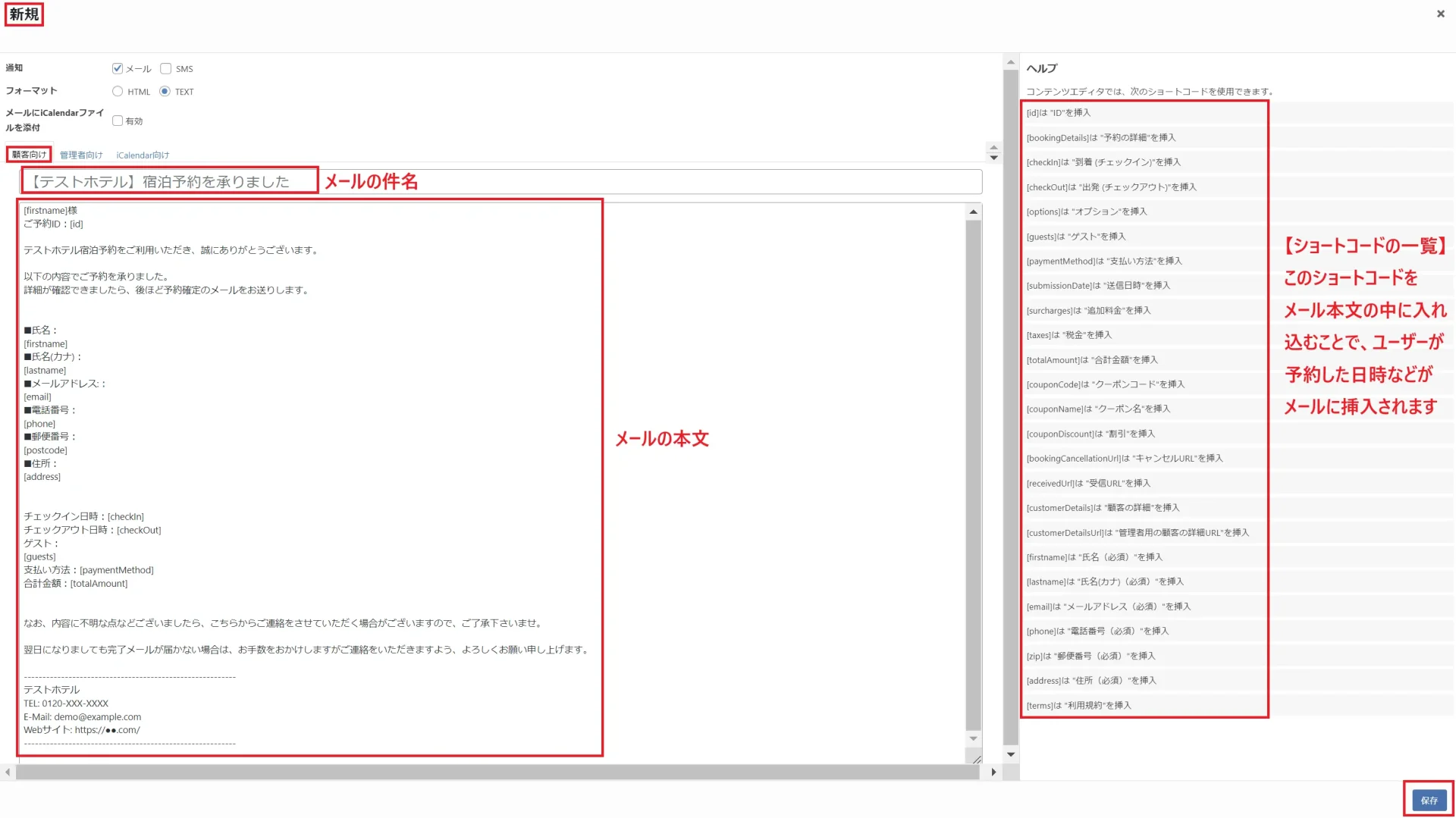
【顧客向け(新規)】
まずは、予約したユーザー向けのメールの設定をおこないます。
「顧客向け」のタブが開いていることを確認したら、内容を入力していきます。
※例として下記に内容を記載していますが、必要に応じて内容を変更してください。
画面の右側にショートコードと説明が書いてあるので、必要なものをメール本文に埋め込んでいきます。
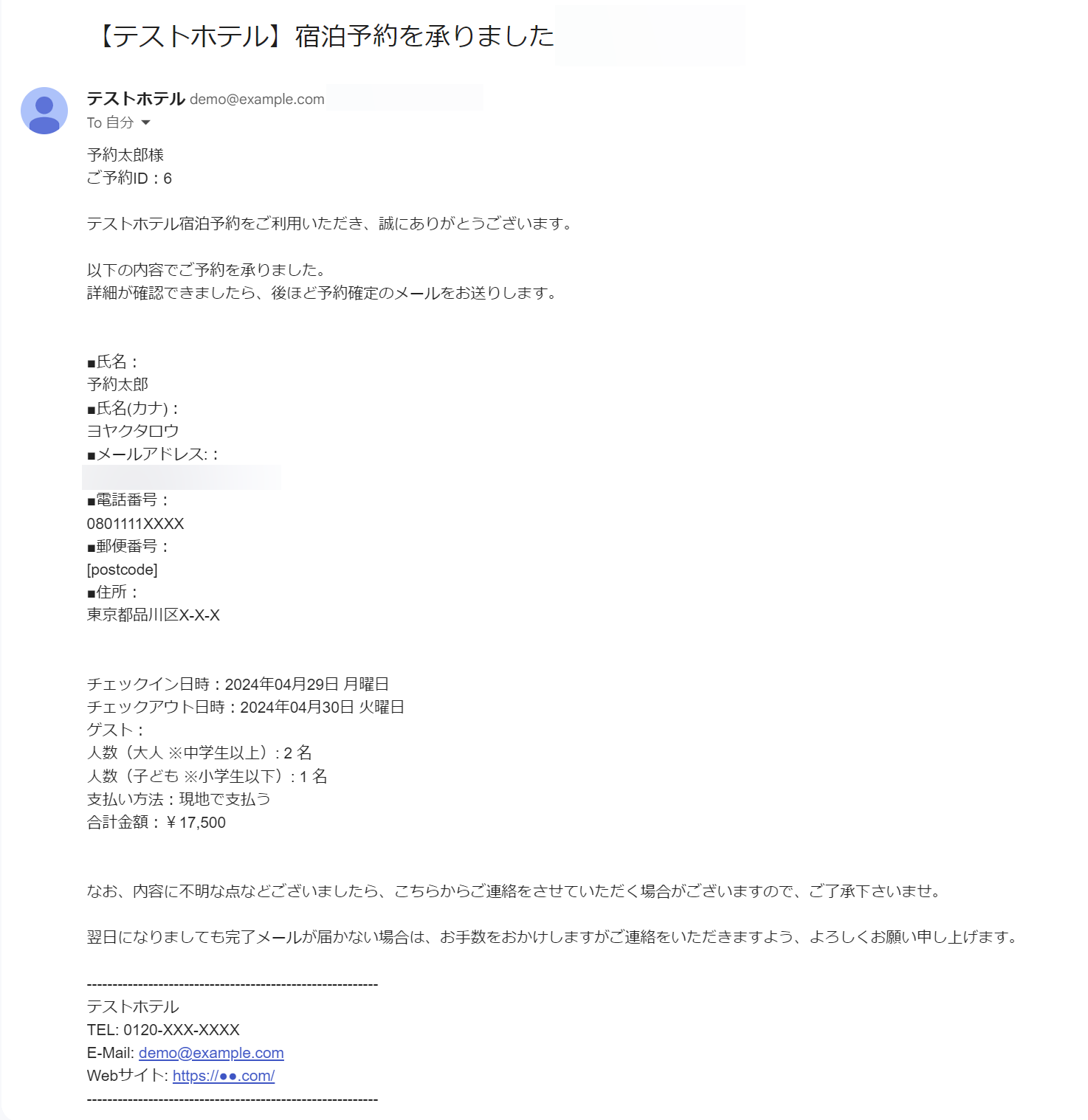
件名:
【テストホテル】宿泊予約を承りました
本文:
[firstname]様
ご予約ID:[id]
テストホテル宿泊予約をご利用いただき、誠にありがとうございます。
以下の内容でご予約を承りました。
詳細が確認できましたら、後ほど予約確定のメールをお送りします。
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:
[guests]
支払い方法:[paymentMethod]
合計金額:[totalAmount]
なお、内容に不明な点などございましたら、こちらからご連絡をさせていただく場合がございますので、ご了承下さいませ。
翌日になりましても完了メールが届かない場合は、お手数をおかけしますがご連絡をいただきますよう、よろしくお願い申し上げます。
-------------------------------------------
テストホテル
TEL: 0120-XXX-XXXX
E-Mail: demo@example.com
Webサイト: https://●●.com/
-------------------------------------------

すべて入力できたら、右下の保存のボタンをクリックします。
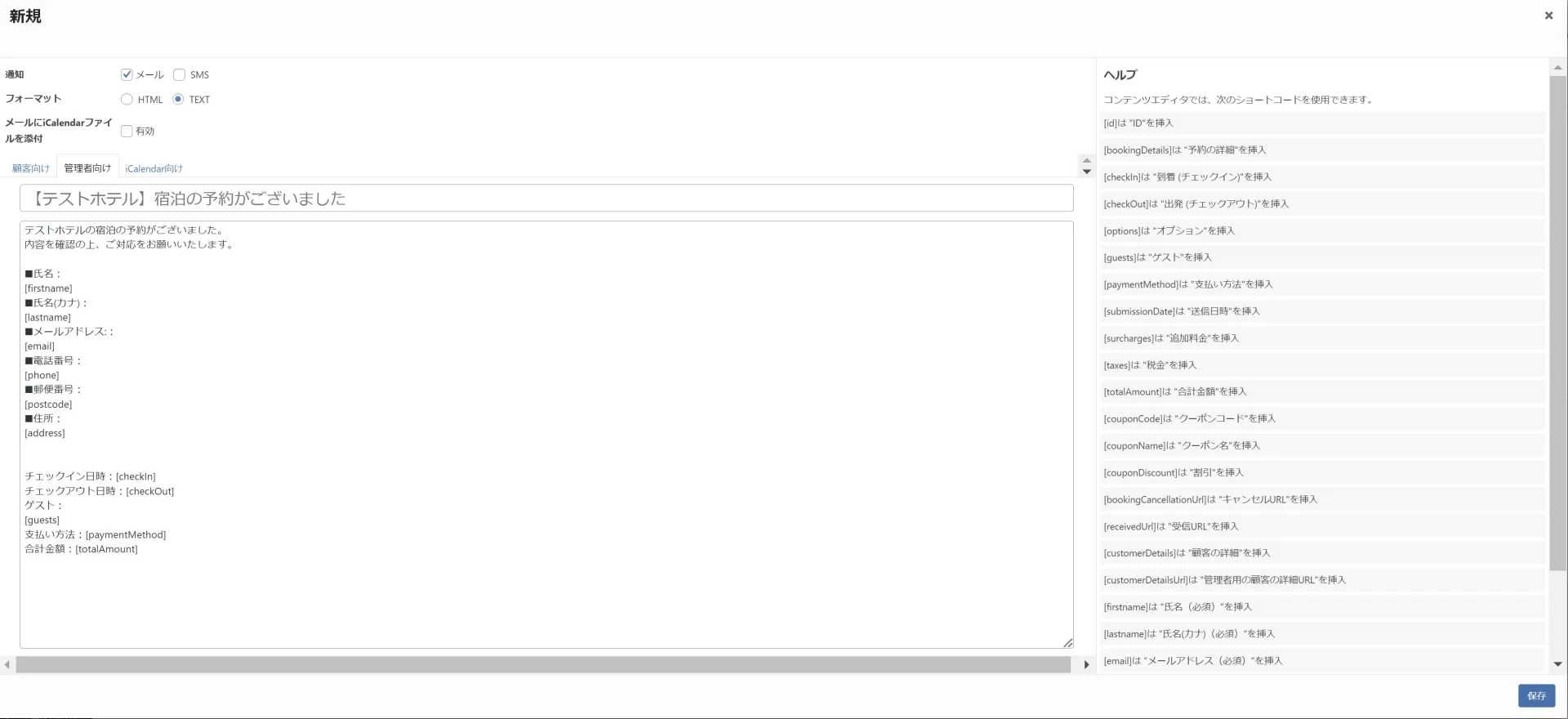
【管理者向け(新規)】
次は、管理者向けのメールの設定をおこないます。
「管理者向け」のタブを開き、下記のように入力をおこないます。
※こちらも例として、下記に内容を記載します。
今回は、予約受付の担当者がメールをチェックすることを想定した内容としています。
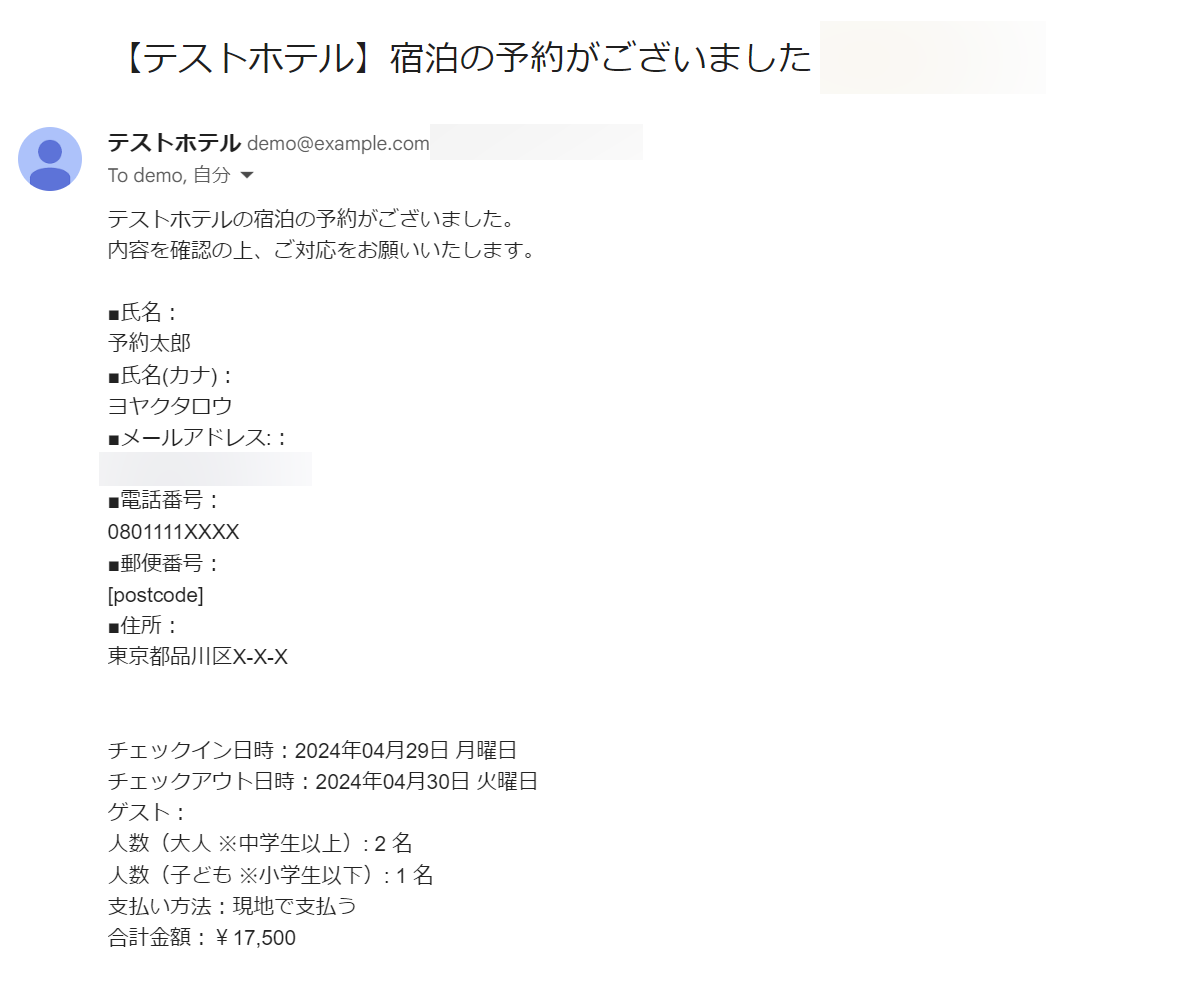
件名:
【テストホテル】宿泊の予約がございました
本文:
テストホテルの宿泊の予約がございました。
内容を確認の上、ご対応をお願いいたします。
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:
[guests]
支払い方法:[paymentMethod]
合計金額:[totalAmount]

すべて入力できたら、右下の保存のボタンをクリックします。
保存ができたら、右上の✕印で閉じてOKです。

これで、予約完了時に自動送信されるメールの内容が設定できました。
今回は、管理者側で予約を承認して、初めて予約が確定する仕様としています。
続いては、管理者側で予約を承認した際に、自動送信されるメールも作成していきます。
予約を承認した際に、自動送信されるメールも作成をおこないます。
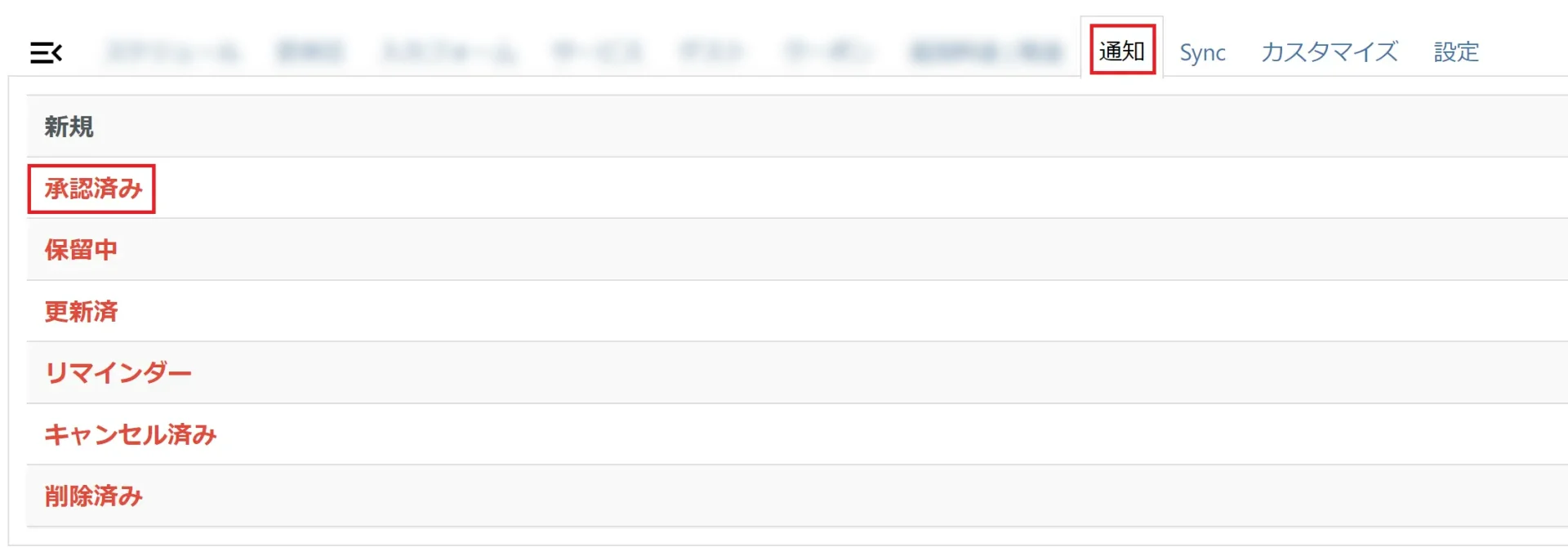
通知のタブを開いて、「承認済み」をクリックします。

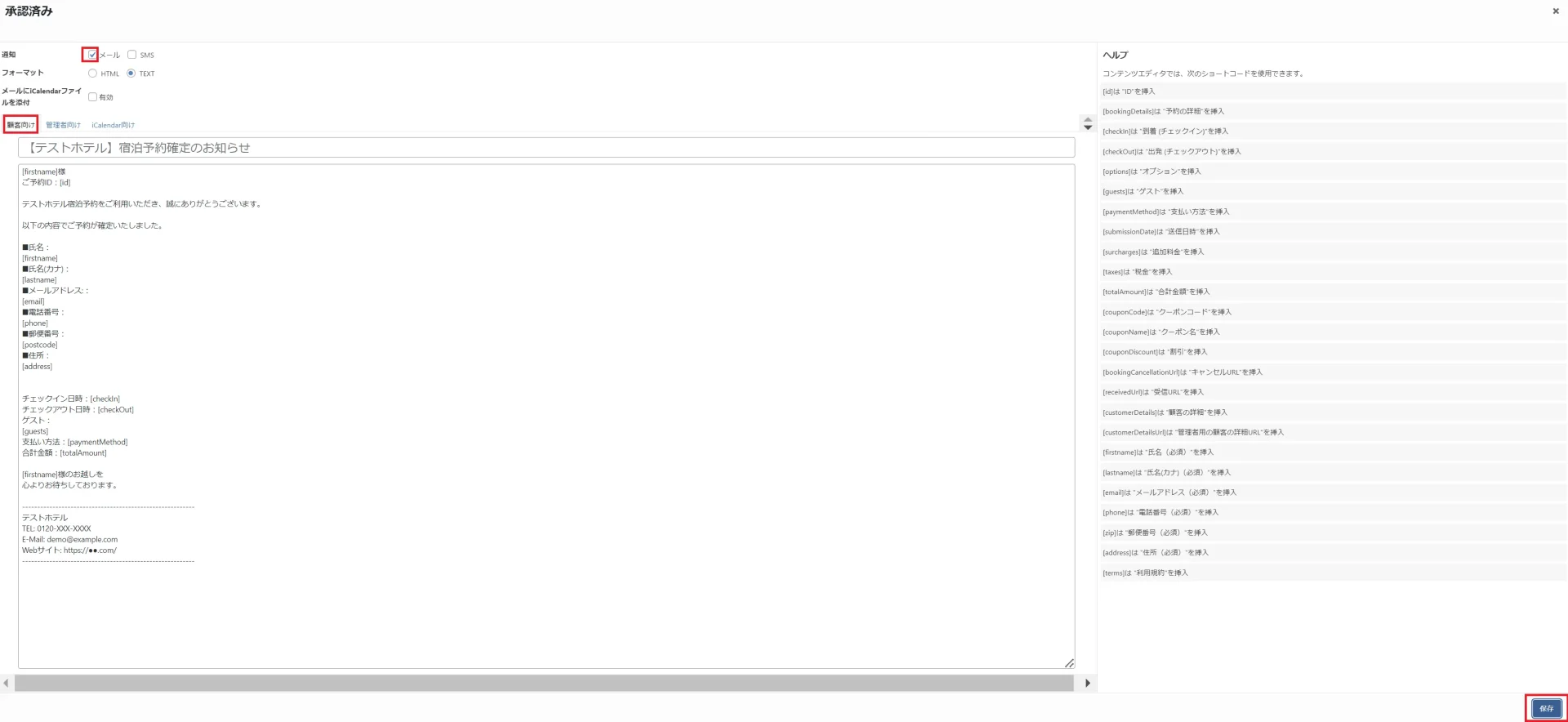
【顧客向け(承認済み)】
「顧客向け」のタブが開いていることを確認したら、内容を入力していきます。
※こちらも例として、下記に内容を記載します。
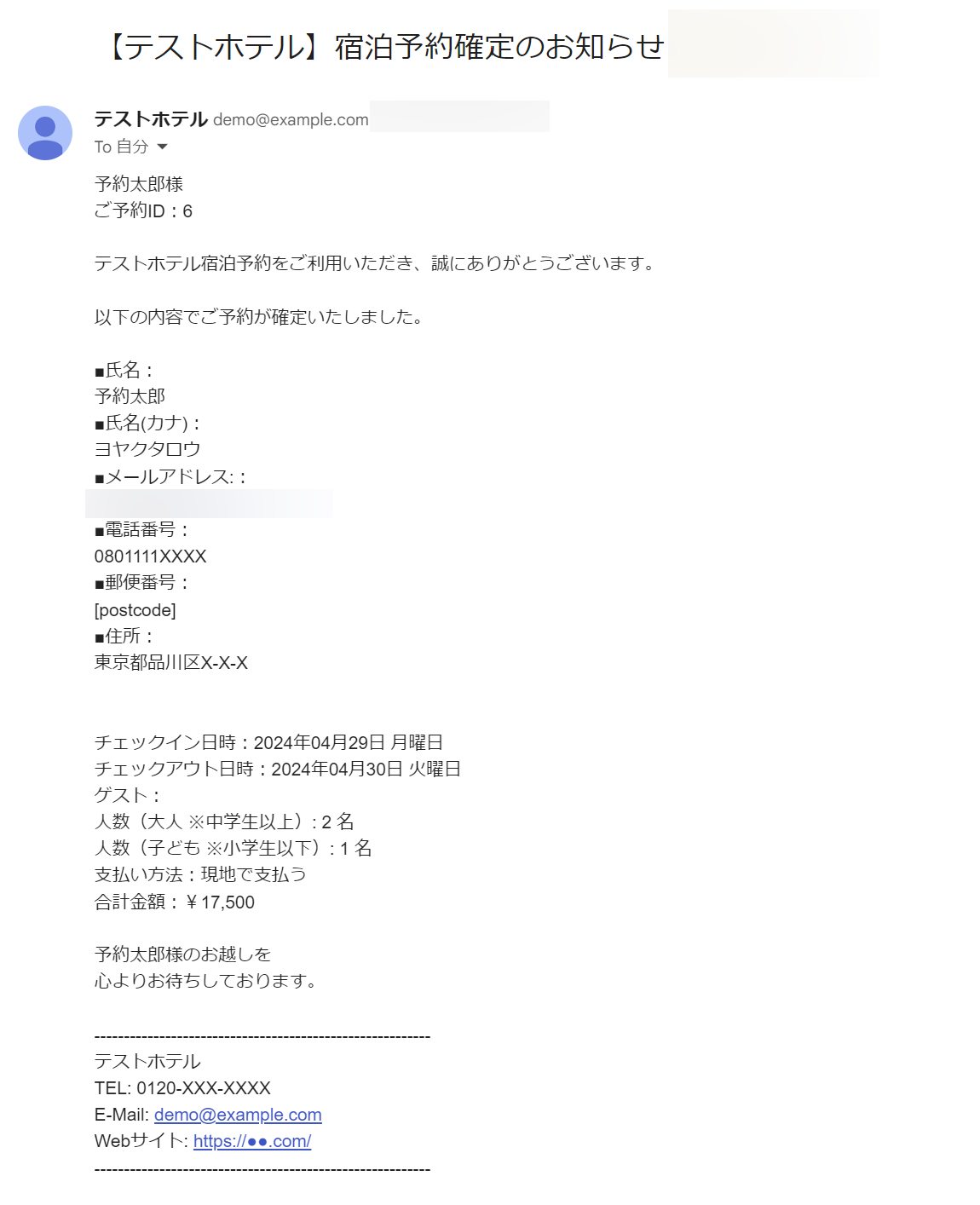
件名:
【テストホテル】宿泊予約確定のお知らせ
本文:
[firstname]様
ご予約ID:[id]
テストホテル宿泊予約をご利用いただき、誠にありがとうございます。
以下の内容でご予約が確定いたしました。
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:
[guests]
支払い方法:[paymentMethod]
合計金額:[totalAmount]
[firstname]様のお越しを
心よりお待ちしております。
-------------------------------------------
テストホテル
TEL: 0120-XXX-XXXX
E-Mail: demo@example.com
Webサイト: https://●●.com/
-------------------------------------------
「承認済み」の編集画面では、通知のところにチェックが入っておらず、メール送信が有効化されていない状態になっています。
下記の画像を参考に、メールのところに、チェックを入れるのを忘れないようにしてください。

すべて入力できたら、右下の保存のボタンをクリックします。
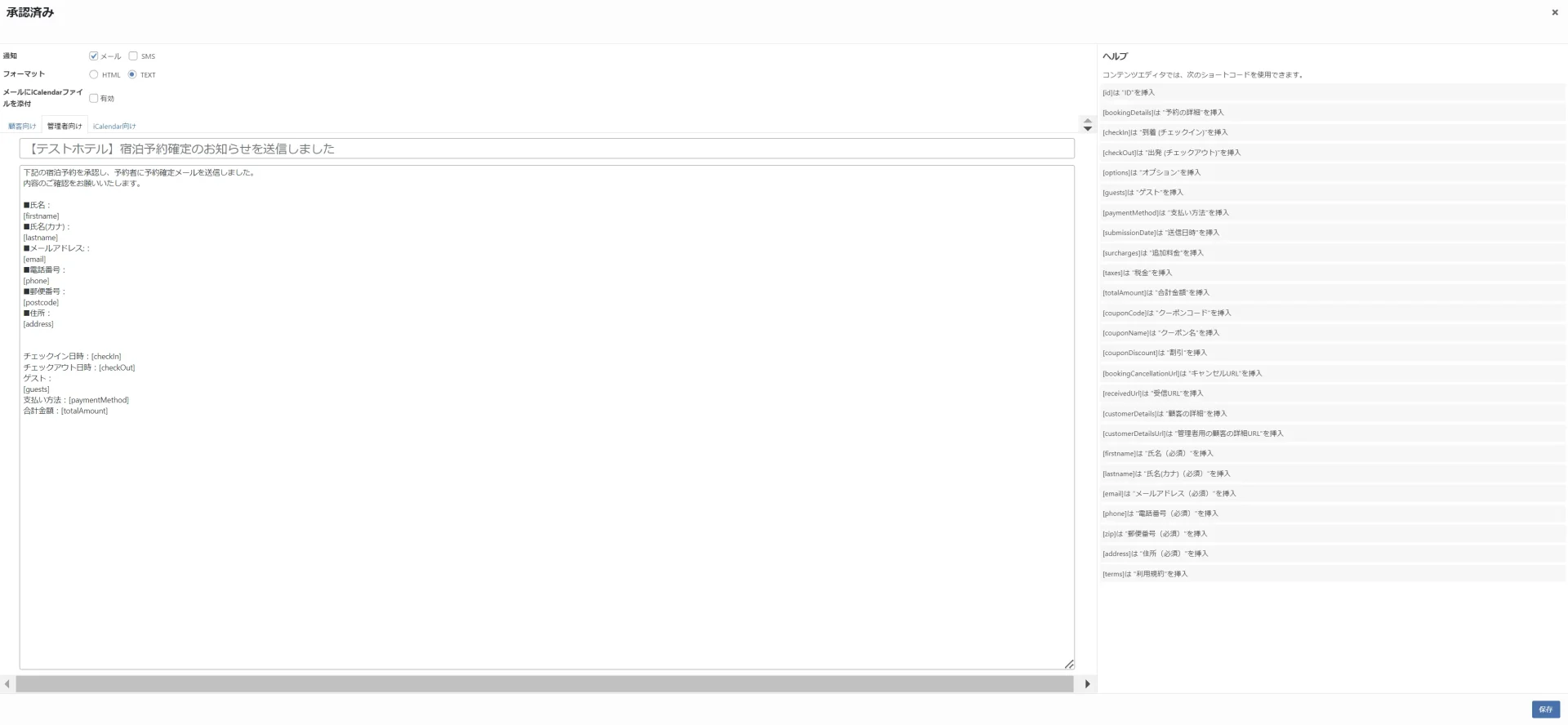
【管理者向け(承認済み)】
次は、管理者向けのメールの設定をおこないます。
「管理者向け」のタブを開き、下記のように入力をおこないます。
※こちらも例として、下記に内容を記載します。
ユーザーにメールが送られたことが管理者側にわかるような内容としています。
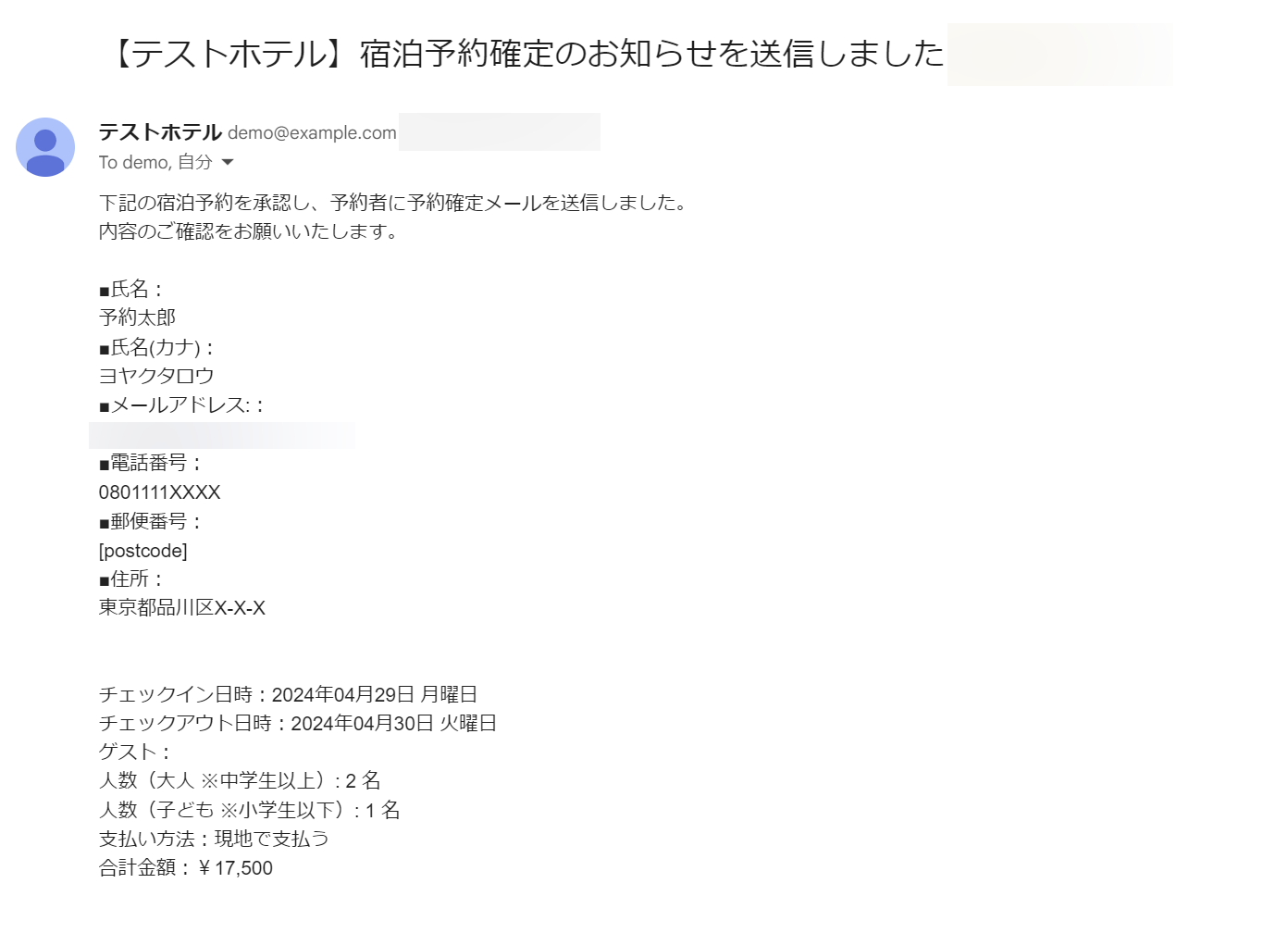
件名:
【テストホテル】宿泊予約確定のお知らせを送信しました
本文:
下記の宿泊予約を承認し、予約者に予約確定メールを送信しました。
内容のご確認をお願いいたします。
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:
[guests]
支払い方法:[paymentMethod]
合計金額:[totalAmount]

すべて入力できたら、右下の保存のボタンをクリックします。
保存ができたら、右上の✕印で閉じてOKです。
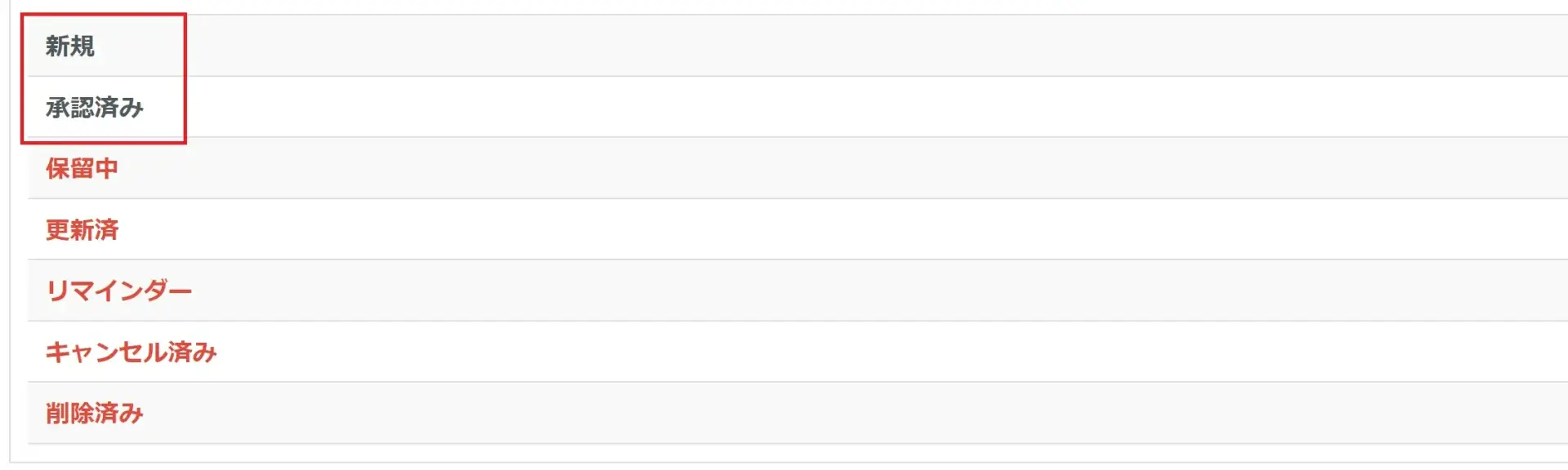
一覧画面を確認します。
・新規
・承認済み
の2箇所の文字が、黒系の色になっていることがわかります。
(有効化されていないものは赤文字のままとなっています)
もし、承認済みのメール設定で、通知のところにチェックを入れ忘れている場合は、ここでの文字色が赤色のままとなりますので、設定を見直してみてください。

Sync
特に設定せずでOKです。
カスタマイズ
ラベルの文言の変更やボタンの色などをCSSで調整することができます。
今回は特に設定せずにおいておきます。
設定
初期設定のところで設定をした部分となります。
修正がある場合は、ここから修正をおこないます。
宿泊予約カレンダーのサンクスページの作成
予約完了時に表示されるサンクスページの作成をおこないます。
サンクスページは作成しなくても予約は可能ですが、よりわかりやすく、予約者に情報を伝えることができるため、ここでは作成をおこなっていきます。
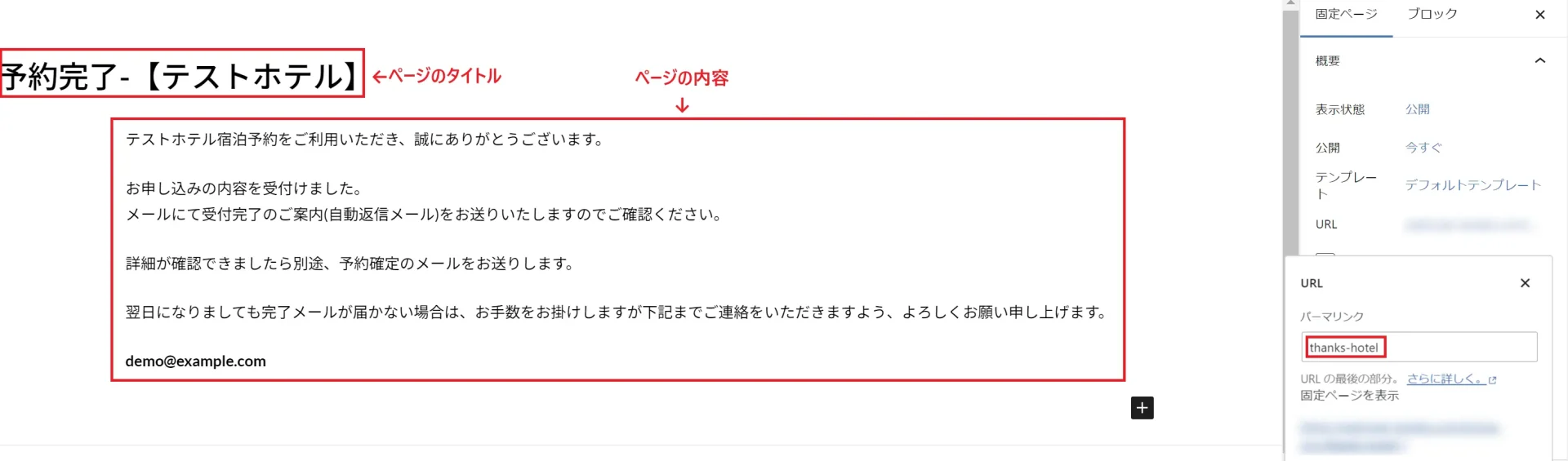
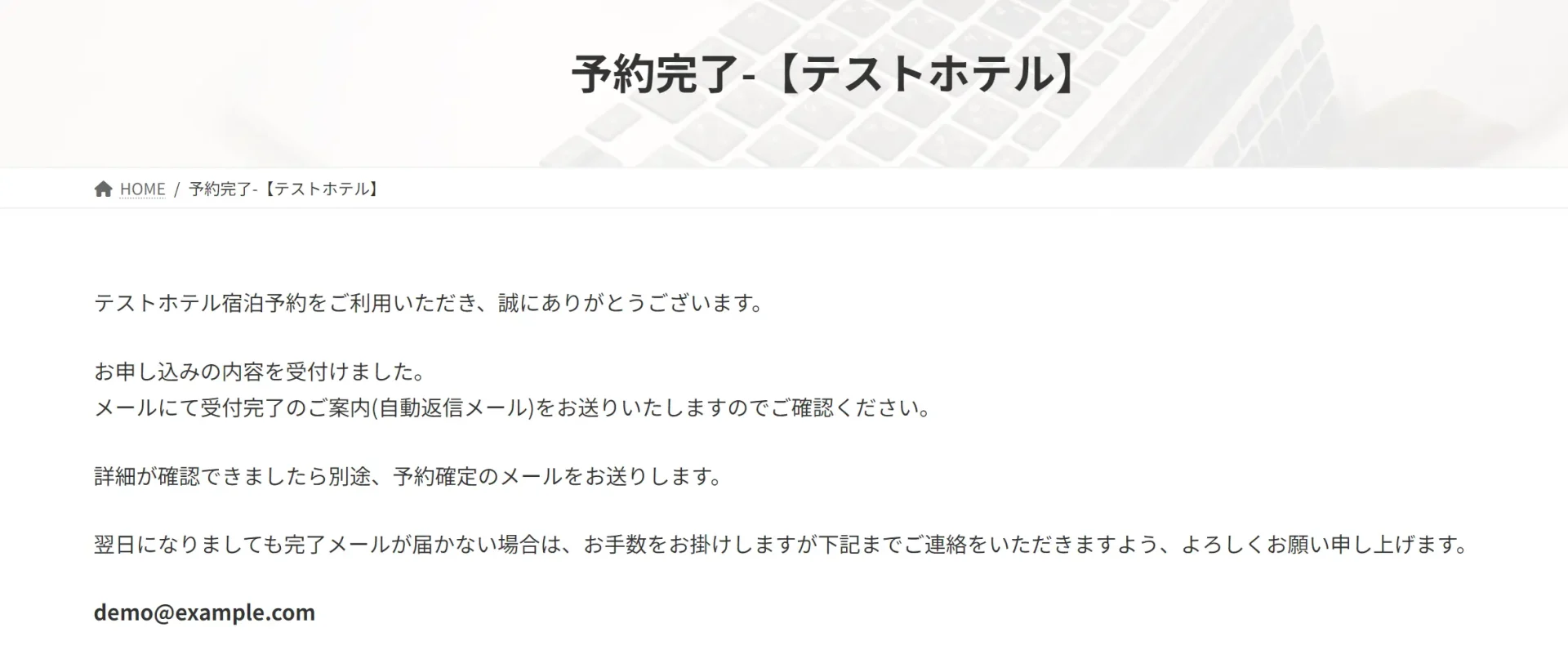
タイトルを入力します。
今回は「予約完了-【テストホテル】」としました。
ページの内容も入力します。
※例として、下記に内容を記載します。
テストホテル宿泊予約をご利用いただき、誠にありがとうございます。
お申し込みの内容を受付けました。
メールにて受付完了のご案内(自動返信メール)をお送りいたしますのでご確認ください。
詳細が確認できましたら別途、予約確定のメールをお送りします。
翌日になりましても完了メールが届かない場合は、お手数をお掛けしますが下記までご連絡をいただきますよう、よろしくお願い申し上げます。
demo@example.com
パーマリンクは、今回は「thanks-hotel」としましたが、任意の内容でOKです。
入力ができたら、ページを公開し、ページのURLをコピーまたはメモしておきます。

管理画面のBooking Package>カレンダーアカウントを選択し、作成した宿泊予約のカレンダー(ここでは、ホテル予約のカレンダー)をクリックします

「設定」のタブを開きます。

下にスクロールします。
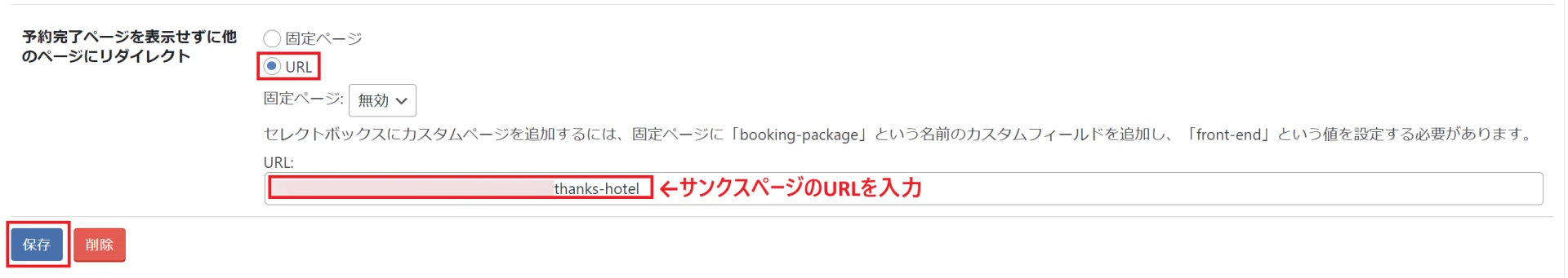
「予約完了ページを表示せずに他のページにリダイレクト」の設定のところで、URLを選択します。
URLの入力欄に、先ほどコピーまたはメモしておいたサンクスページのURLを入力します。
入力できたら、左下の「保存」をクリックします。


これで、宿泊予約カレンダーと、サンクスページの各設定が完了しました!
次のステップでは、ページに予約カレンダーを組み込んでいきます。
宿泊予約カレンダーのページへの組み込み
カレンダーを埋め込むためのショートコードをコピーしていきます。
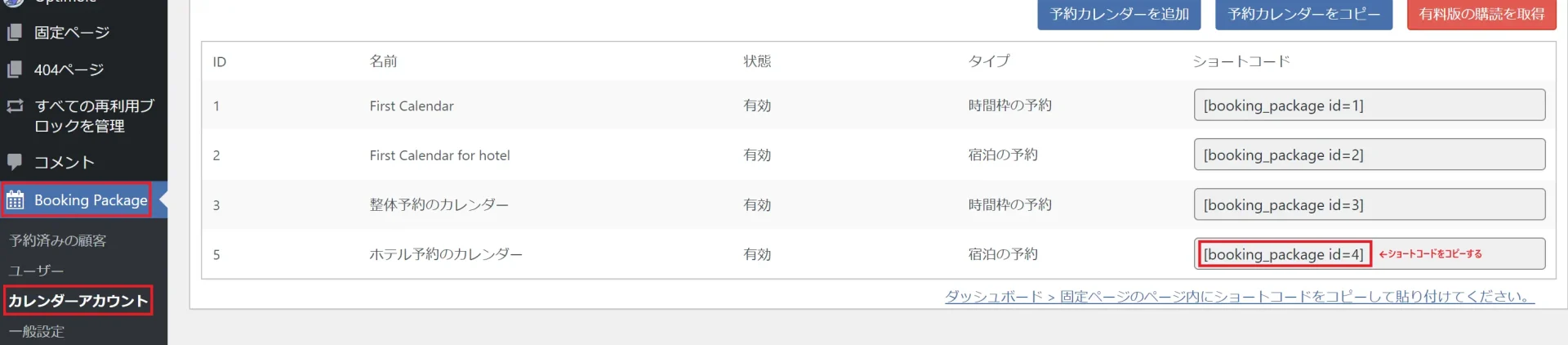
管理画面のBooking Package>カレンダーアカウントをクリックします。
ホテル予約のカレンダーのショートコードをコピーします。

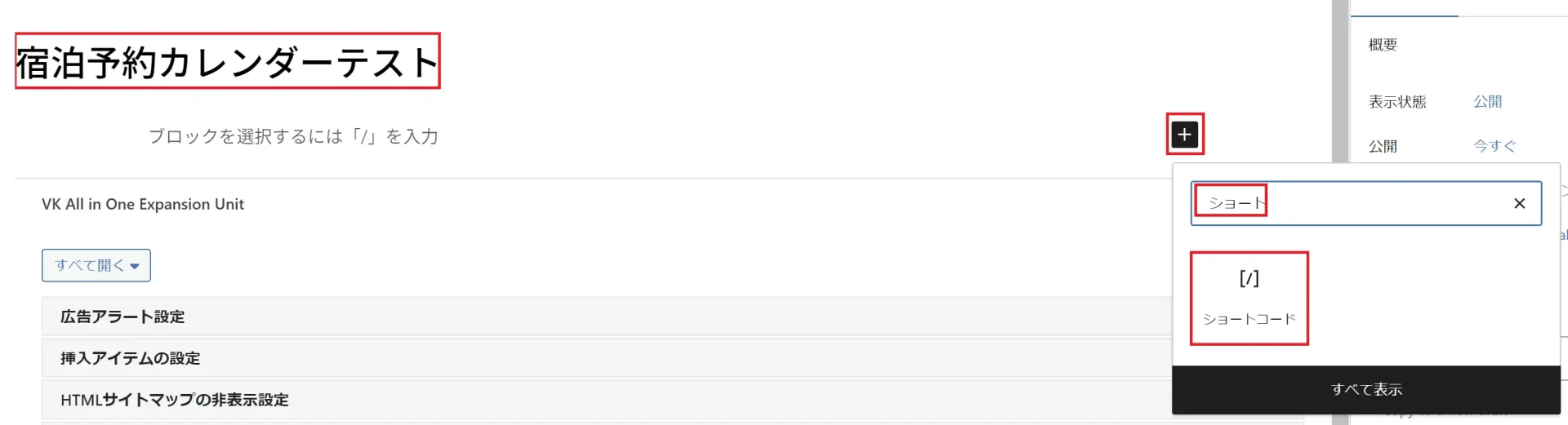
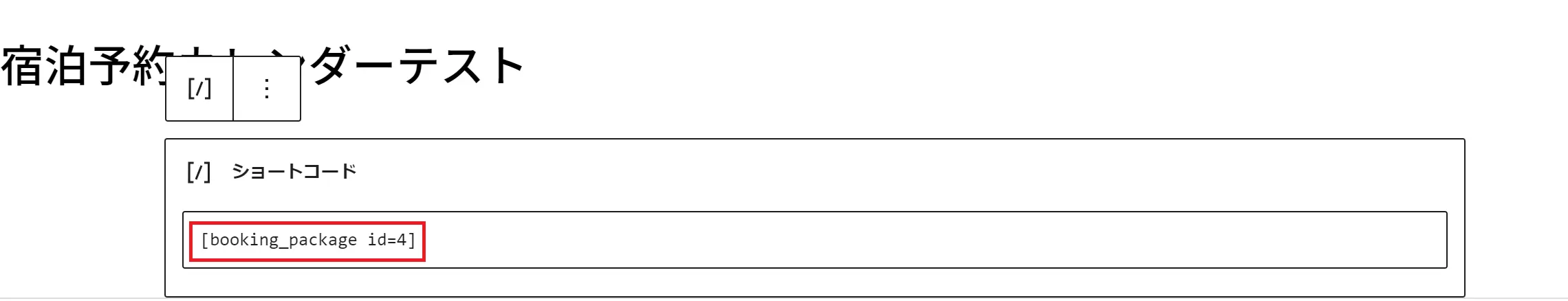
タイトルを入力します。
今回は「宿泊予約カレンダーテスト」としました。
次に、ショートコードを埋め込むためのブロックを追加します。
+マークをクリックし、検索窓に「ショート」と入力すると、「ショートコード」のブロックが出てくるので、クリックで選択します。

ショートコードのブロックに、先ほどコピーしたショートコードを貼り付けます。

ページを公開して確認してみます。
すると、宿泊予約カレンダーが表示されていることがわかります。
※予約締め切りを過ぎて、予約ができない日は印が表示されず、選択ができなくなっています。


これで、宿泊予約カレンダーをページに組み込むことができました!
次のステップで、予約のテストをおこなっていきます。
宿泊予約カレンダーの予約テスト
実際に予約をおこなっています。
○印が出ている日付をクリックして選択します。
すると、チェックインのところに、選択した日付が入ります。

もう一度、別の日付をクリックすると、チェックアウトのところに選択した日付が入ります。
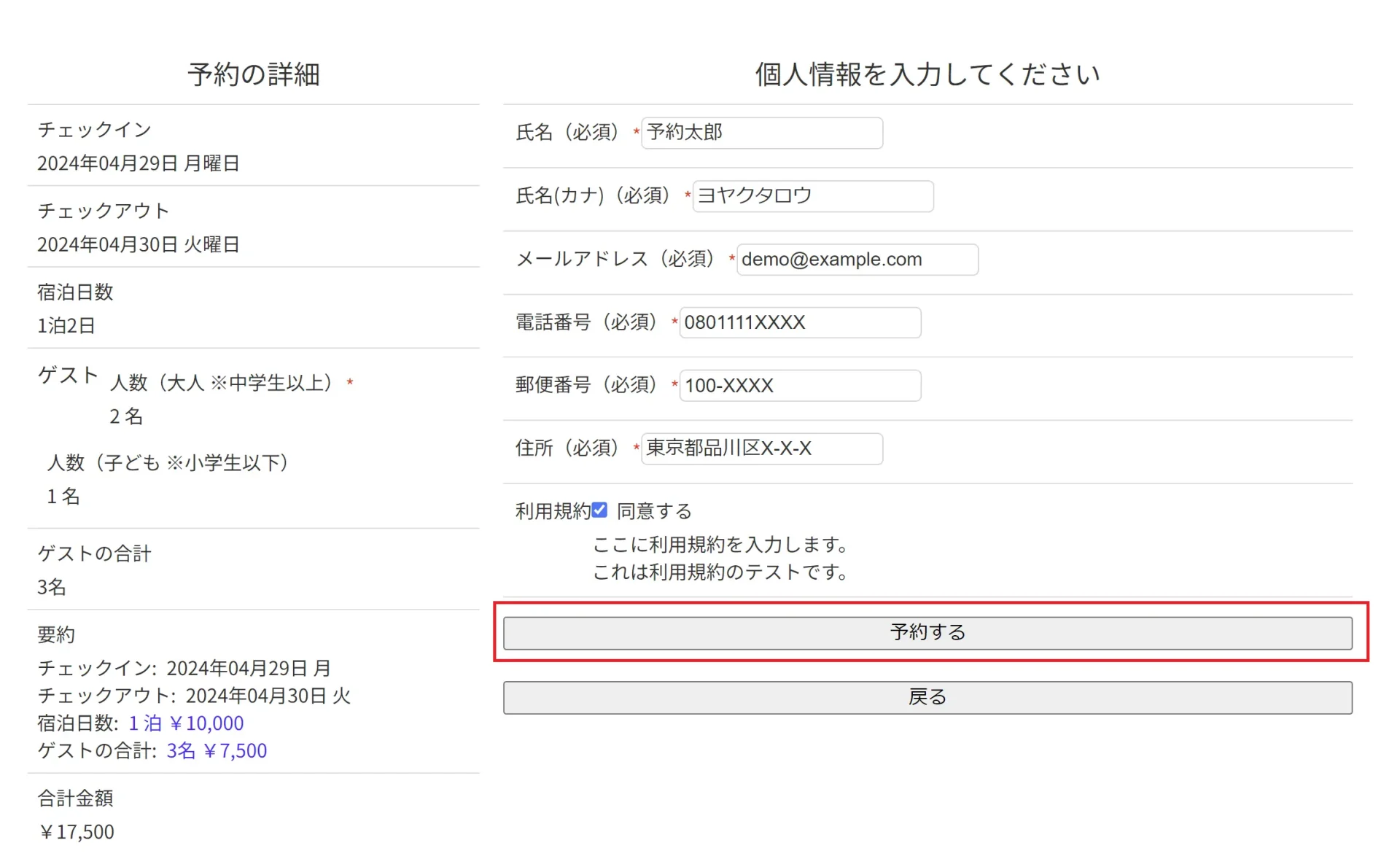
次に、ゲストの人数を選択します。
今回は、大人2名、子ども1名としました。
すると、宿泊日数に応じた料金(ここでは¥10,000)と、ゲストの増減によって加算される料金(ここでは¥7,500)が表示され、合計金額に反映されます。
入力ができたら、「次のページ」をクリックします。

情報を入力します。
入力できたら、「予約する」ボタンをクリックします。

予約するボタンをクリックすると、先ほど作成したサンクスページが表示されます。

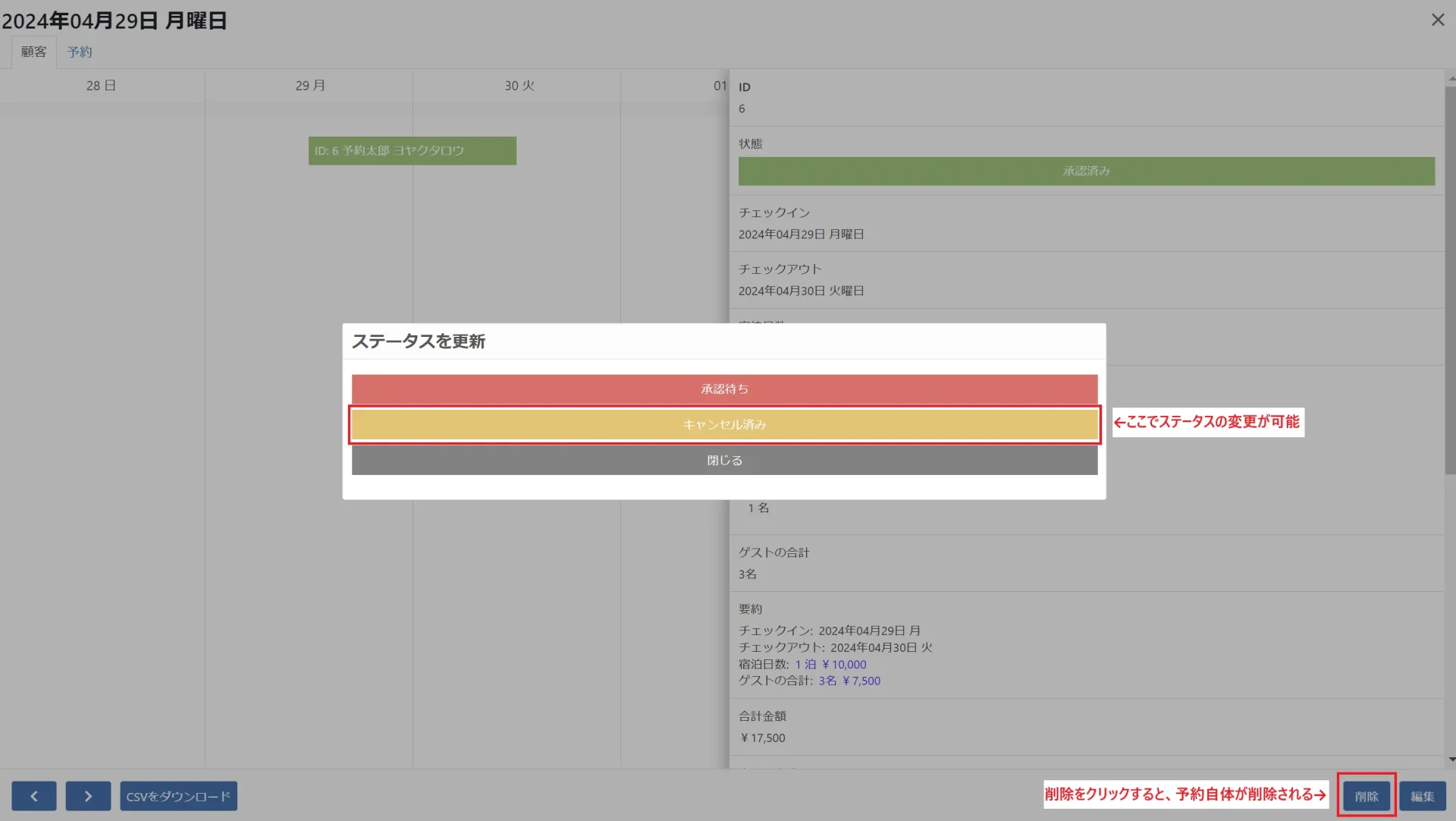
また、このように、予約者側と管理者側、それぞれに自動返信メールが届きます。
宿泊予約カレンダーの予約確認と承認
今回は、一般設定のところで、「新しい予約を自動承認する」を無効化し、手動で承認する仕様としているため、予約の確認と承認をおこなっていきます。
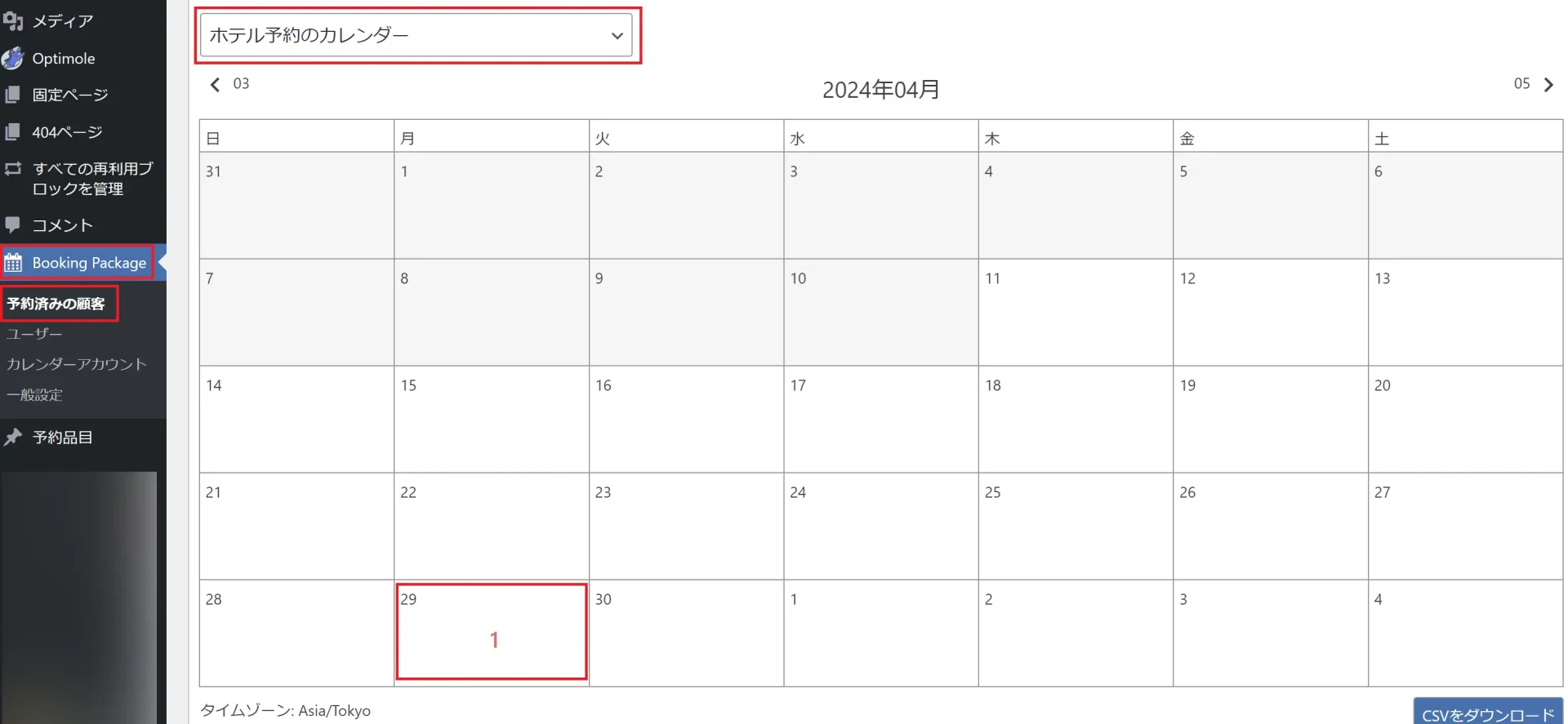
Booking Package>予約済みの顧客をクリックします。
左上のプルダウンから、作成した宿泊予約カレンダーを選択します。
(今回の例では、「ホテル予約のカレンダー」となります)
すると、カレンダーの先ほど予約をした日付に数字が入っていることがわかります。
その日付をクリックします。

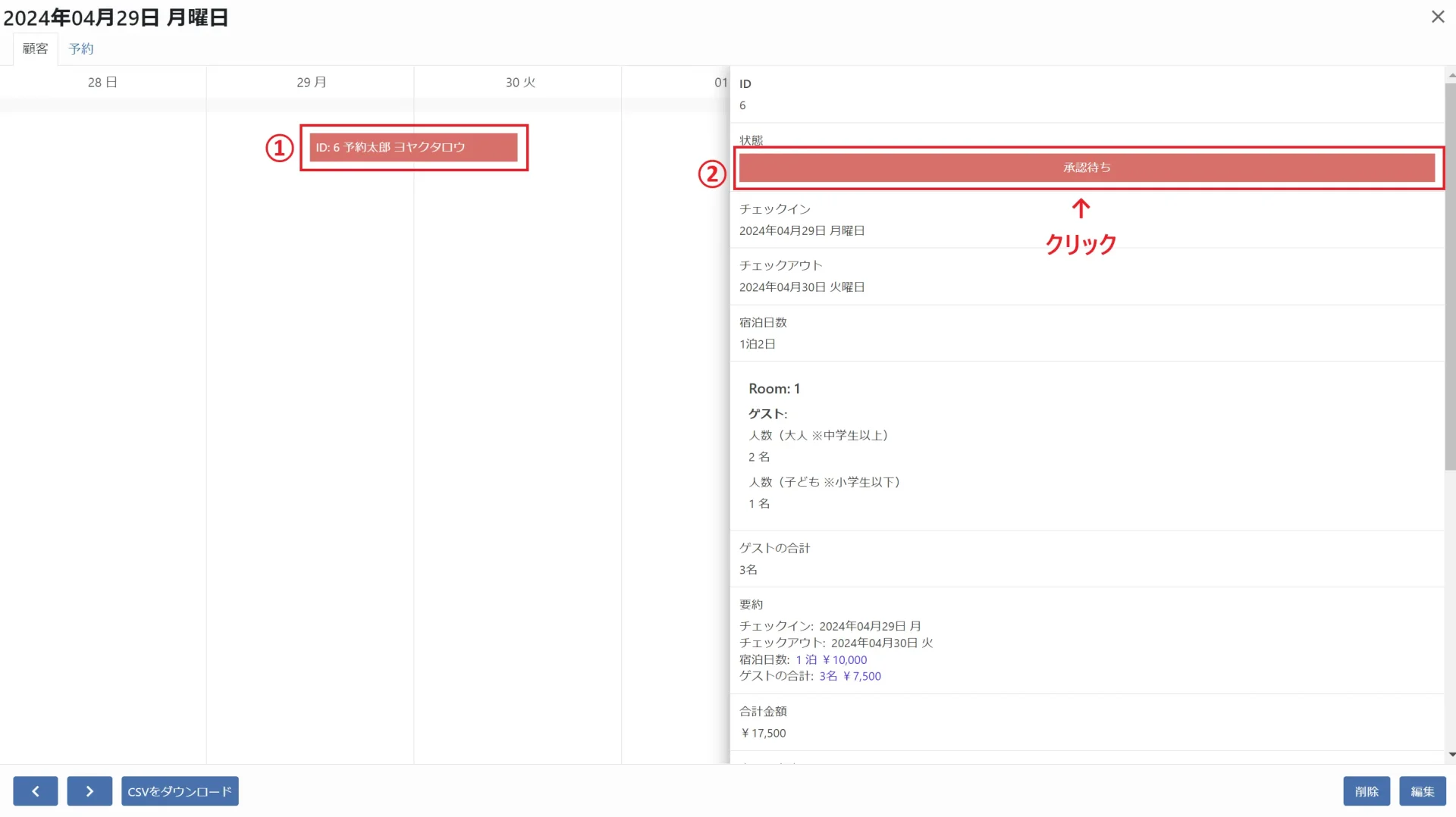
予約の一覧が表示されます。
①該当の予約をクリックします。
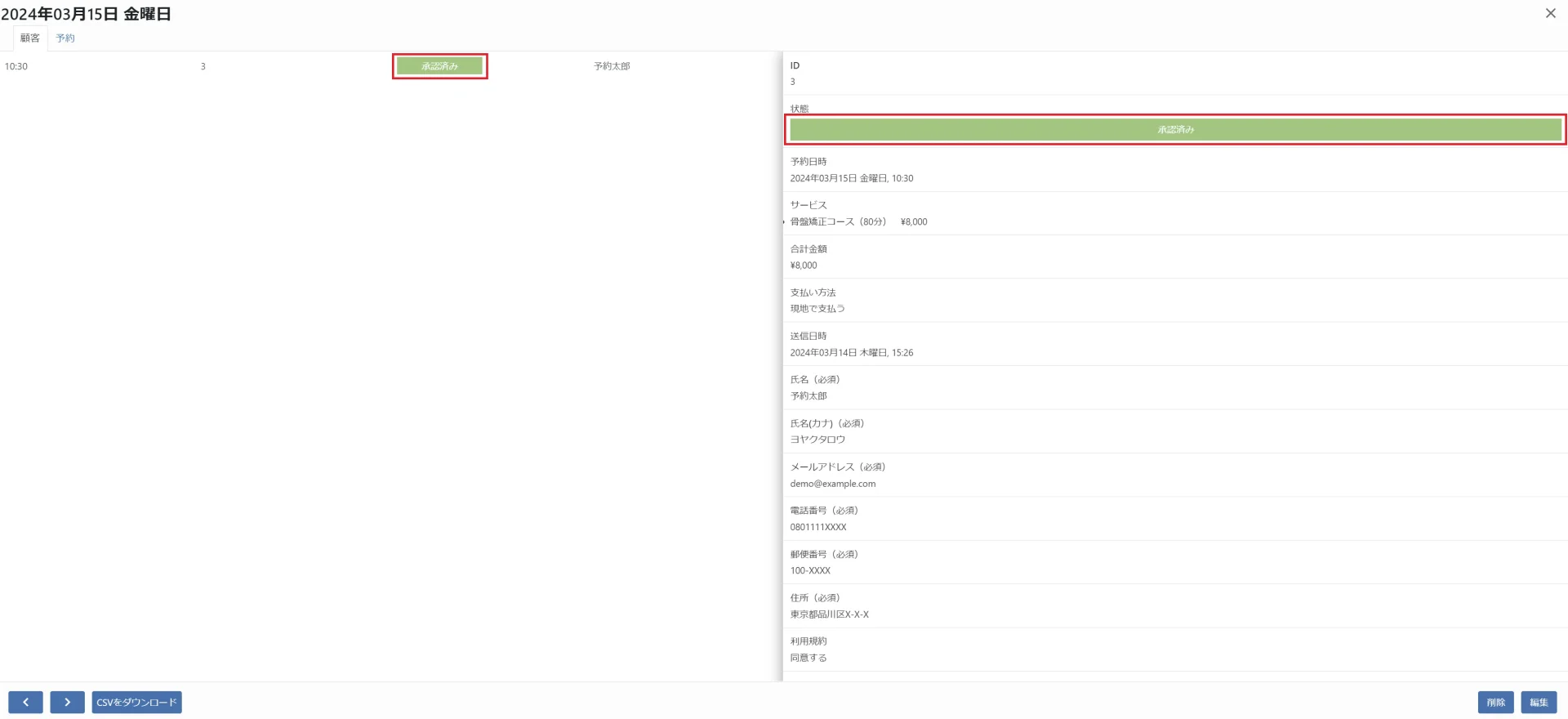
②すると、画面の右側に、予約者が入力した内容が表示されます。
内容を確認して問題なければ、「承認待ち」をクリックします。

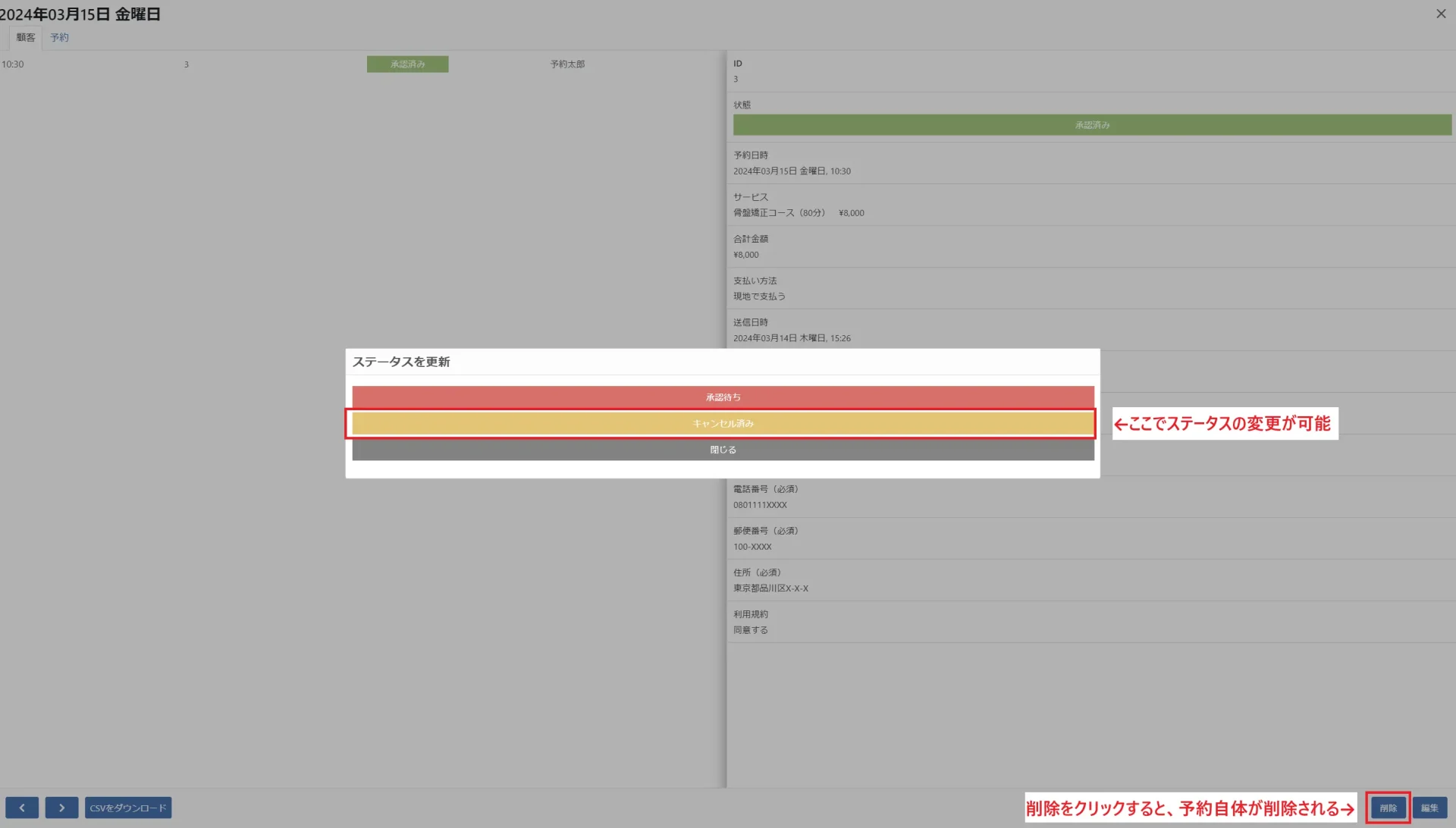
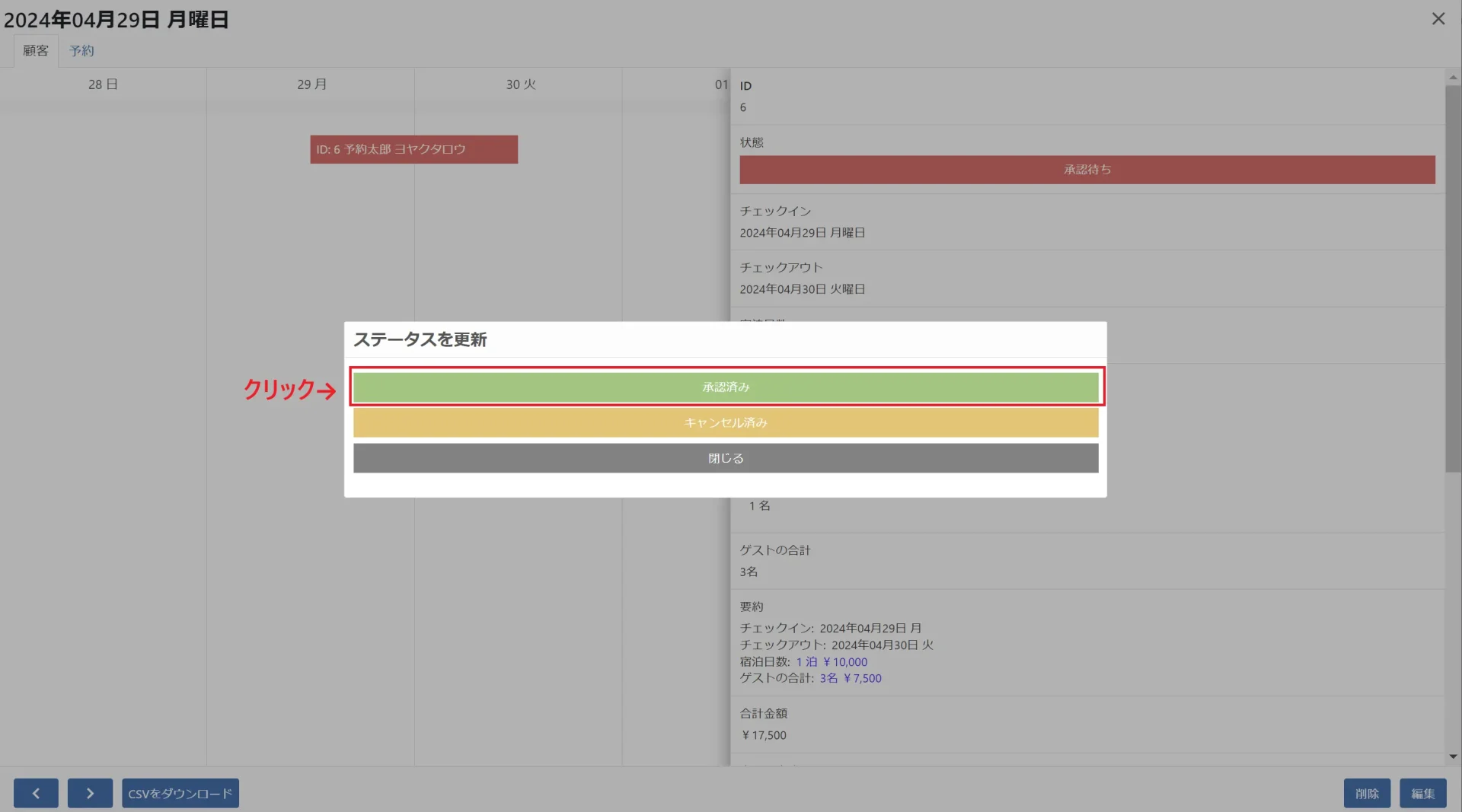
ステータスを更新のポップアップが開きます。
「承認済み」をクリックします。

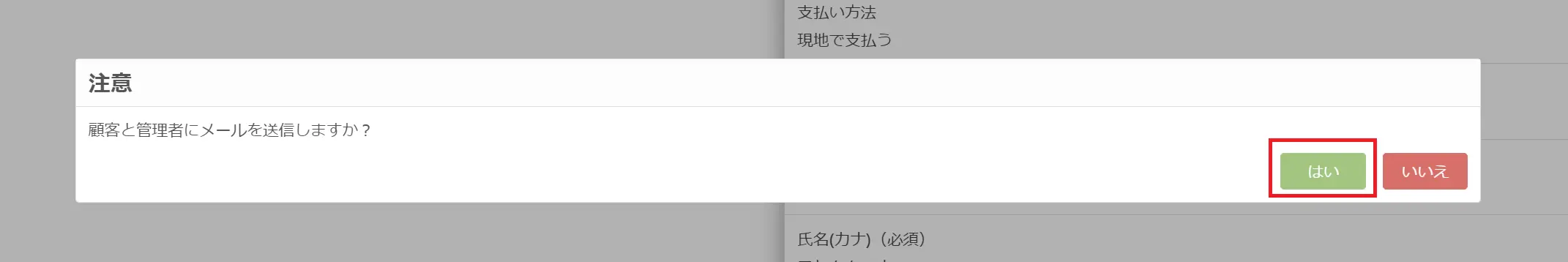
顧客と管理者にメールを送信しますか?というポップアップが開きます。
「はい」をクリックします。
※いいえをクリックすると、承認済みのメールは届きませんが、ステータスは変更されます

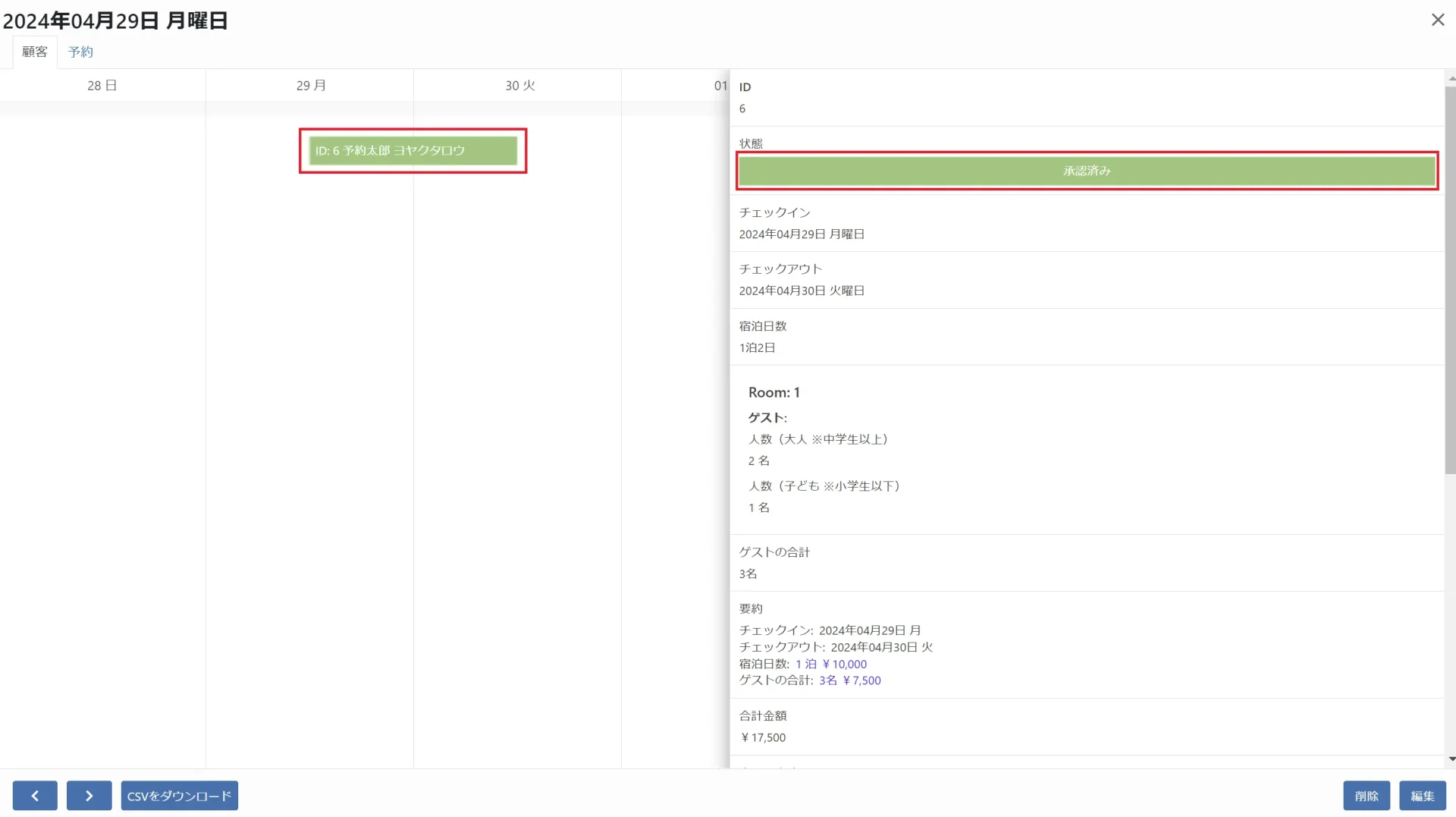
ステータスが「承認済み」に変更されました。

また、予約者側と管理者側に、メールが届きます。
ステータスの更新のところで、キャンセル済みを選択した場合は、予約がキャンセル扱いとなり、予約枠が復活します。
また、予約自体の削除をおこなうことも可能です。

通知の設定のところで、「新規」と「承認済み」に自動送信メールの設定をおこないましたが、キャンセル済みを選択したり、削除をしたりした場合にも、予約者側、管理者側それぞれに自動でメールを送る設定をおこなうこともできます。
※設定方法は、通知をご確認ください

WordPressに予約システムを導入してみませんか
今回は、時間帯予約と宿泊予約、どちらのパターンも作成可能なプラグイン「Booking Package」をご紹介しました。
サイトへの導入を検討されている皆様は、ぜひ参考にしてみていただけると幸いです。

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()