WordPressにイベントカレンダーを設置できるプラグイン、Event Organiserについて、前回の基礎編では、カレンダーの作り方と表示方法についてご紹介しました。
今回は応用編として、カレンダーのカスタマイズをおこなっていきたいと思います!
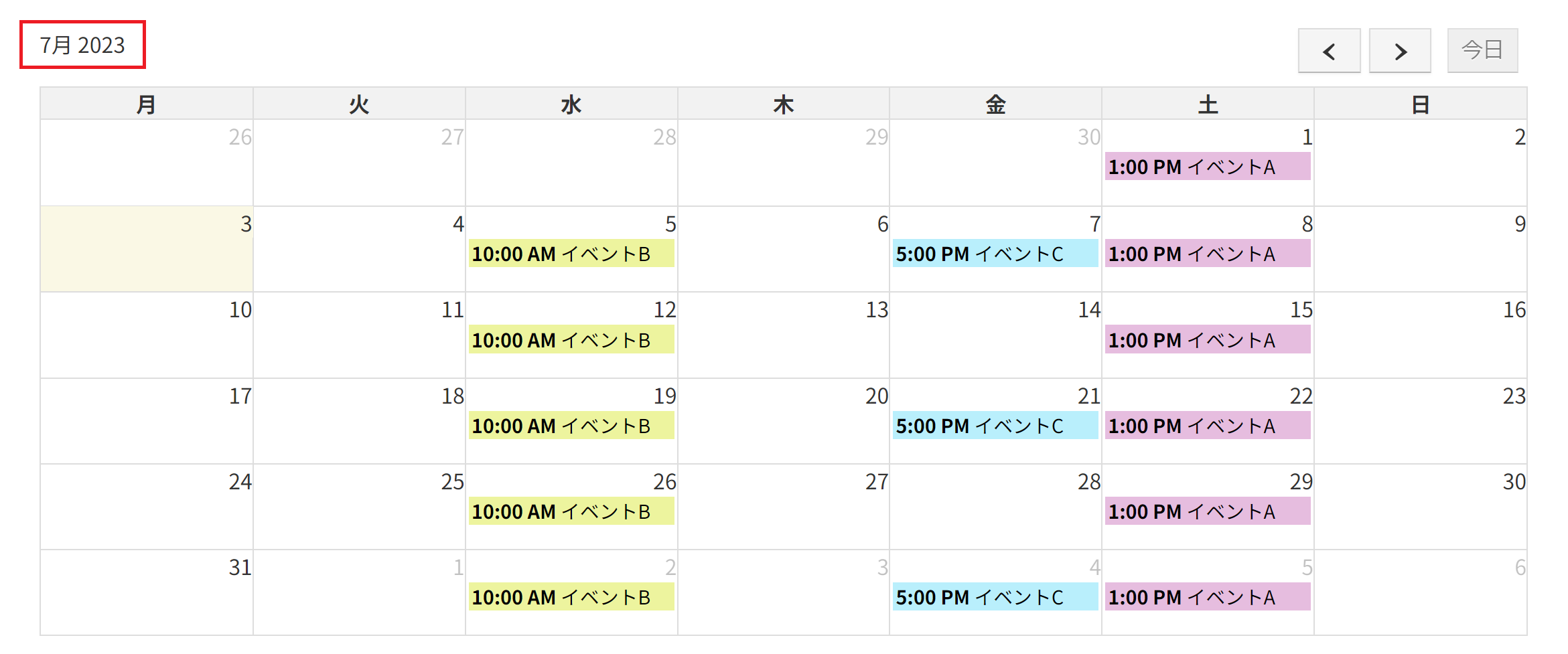
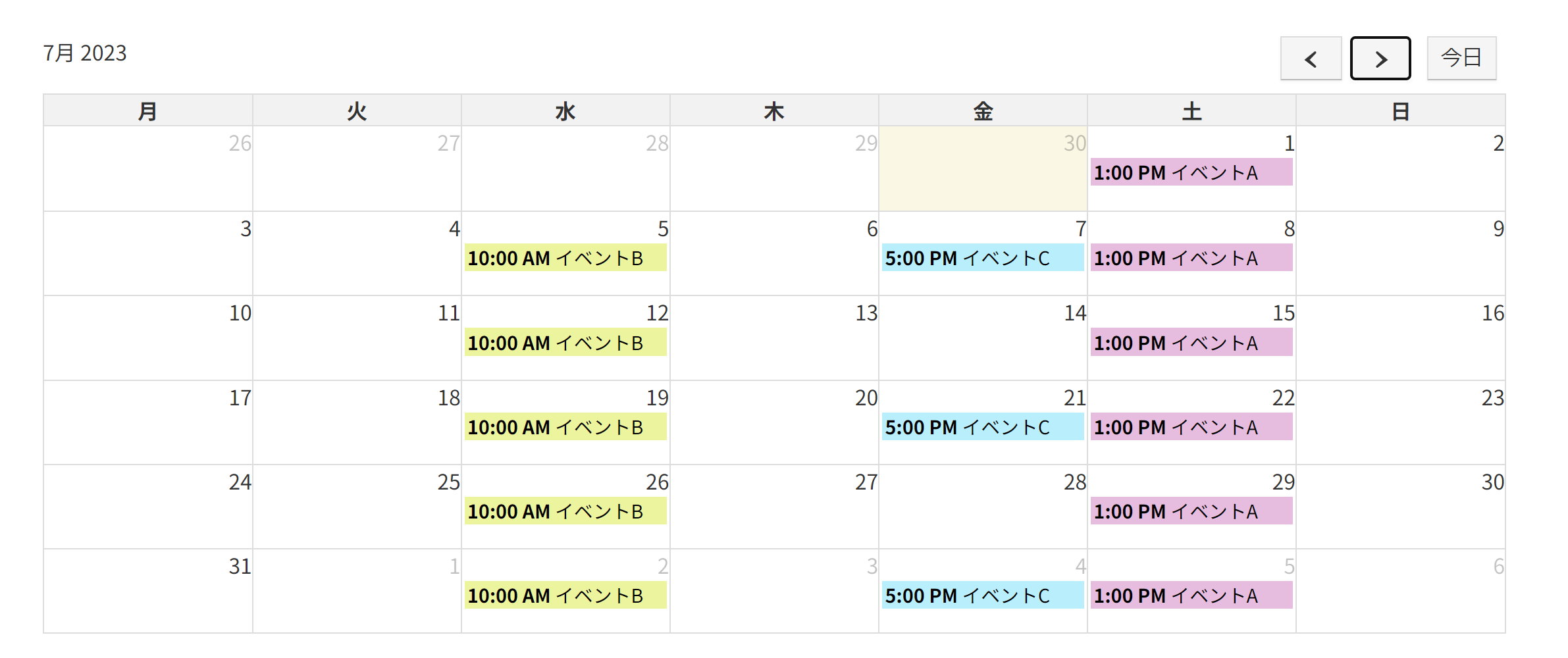
前回の記事で作成したカレンダー
(カスタマイズ前)

まずは基礎編でカレンダーを作成!
まずは、基礎編で上の画像のようにカレンダーを作成してから、こちらの記事に沿って、様々なカスタマイズを試してみてください!
タイトルの年月日の表記の変更
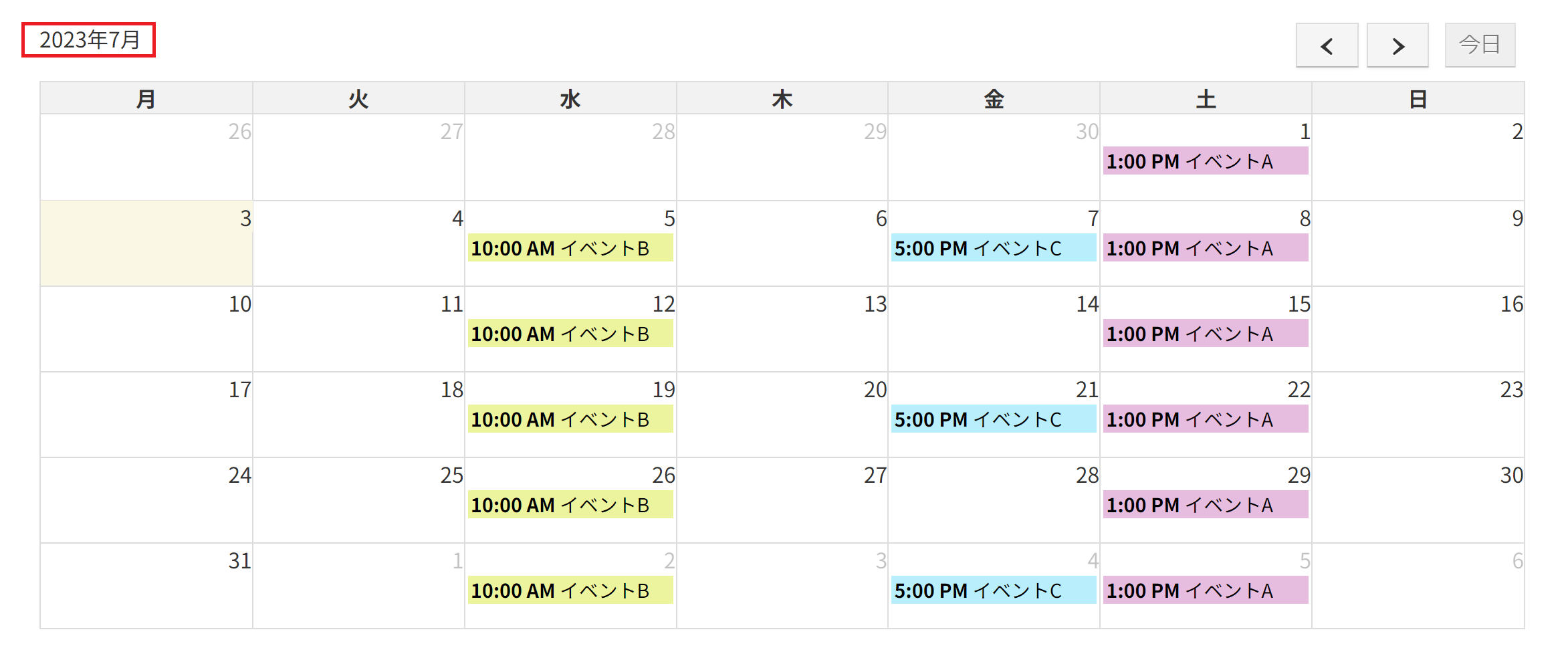
月次カレンダーの場合
ショートコード部分に、このように入力します。
[eo_fullcalendar titleformatmonth="Y年n月"]週次カレンダーの場合
ショートコード部分に、このように入力します。
[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年n月j日"]日次カレンダーの場合
ショートコード部分に、このように入力します。
[eo_fullcalendar defaultView="basicDay" titleformatday="Y年n月j日(D)"]表見出しの表記の変更

上記のタイトル部分に加えて、表見出しの表記も変更していきます!
月次カレンダーの場合
デフォルトでは、月・火・水・・・・となっているところに、「曜日」という文字を付けてみたいと思います。
※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日"]週次カレンダーの場合
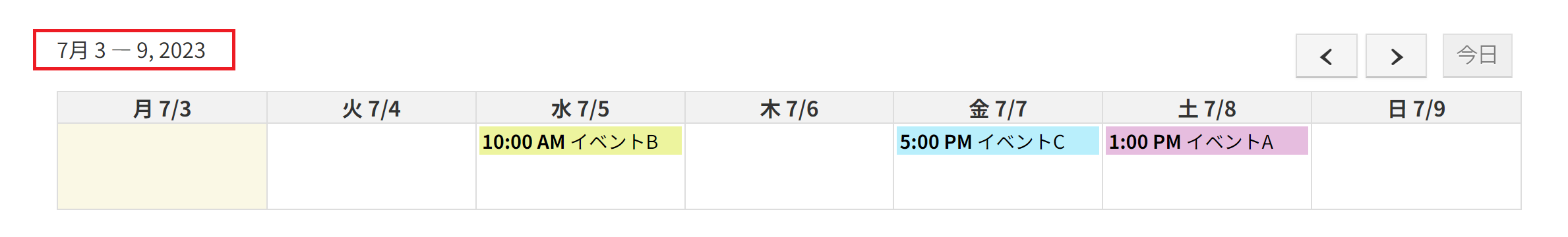
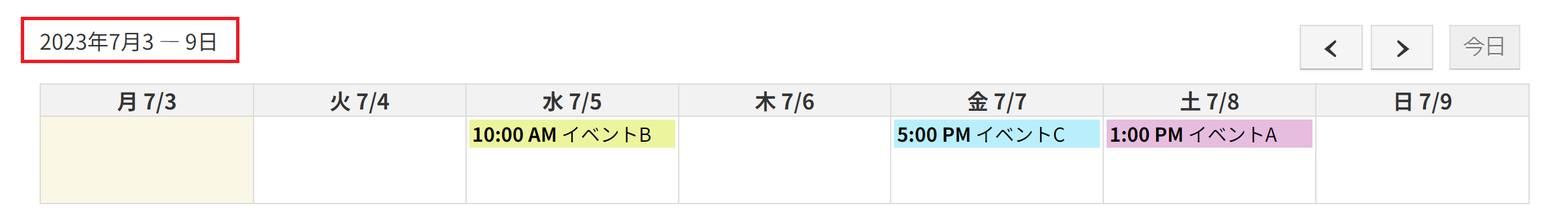
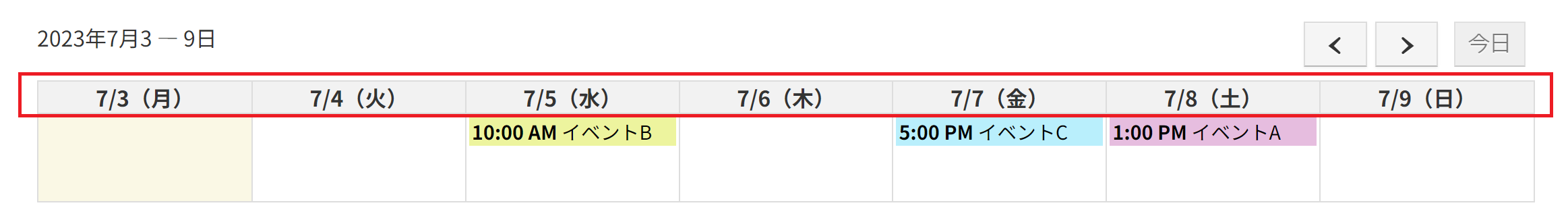
デフォルトでは、たとえば「月 7/3」となっている表記を、「7/3(月)」に変更します。
※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年n月j日" columnformatweek="n/j(D)"]日次カレンダーの場合
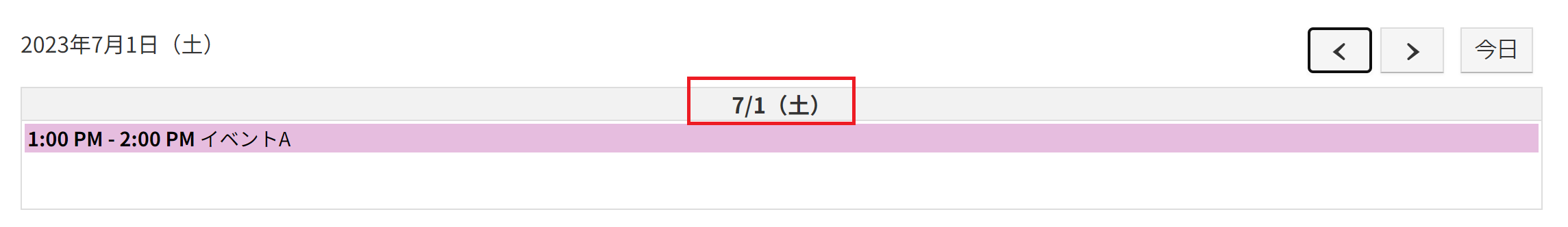
デフォルトでは、たとえば「土曜日 7/1」となっている表記を、「7/1(土)」に変更します。
※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
[eo_fullcalendar defaultView="basicDay" titleformatday="Y年n月j日(D)" columnformatday="n/j(D)"]土日の表示についての
カスタマイズ

たとえば、カレンダーの土日の表示部分についてのカスタマイズをご紹介します!
土日を非表示にする場合
weekendsをfalseにすると、土日が非表示になります。
※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
※週次カレンダーなどでも可能です
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" weekends="false]土日の背景色を変更する場合
外観>カスタマイズ>追加CSSに下記のように記述をおこないます。
/*****土曜日*****/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sat {
background: #98E7FD;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sat {
background: #EBFAFD;
}
/*****日曜日*****/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sun {
background: #FDA4A7;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sun {
background: #FDEDEE;
}タイムスケジュールの
時間の表示について

次は、タイムスケジュールカレンダーの時間表記についてのカスタマイズです!
時間の始まりと終わりを指定する場合
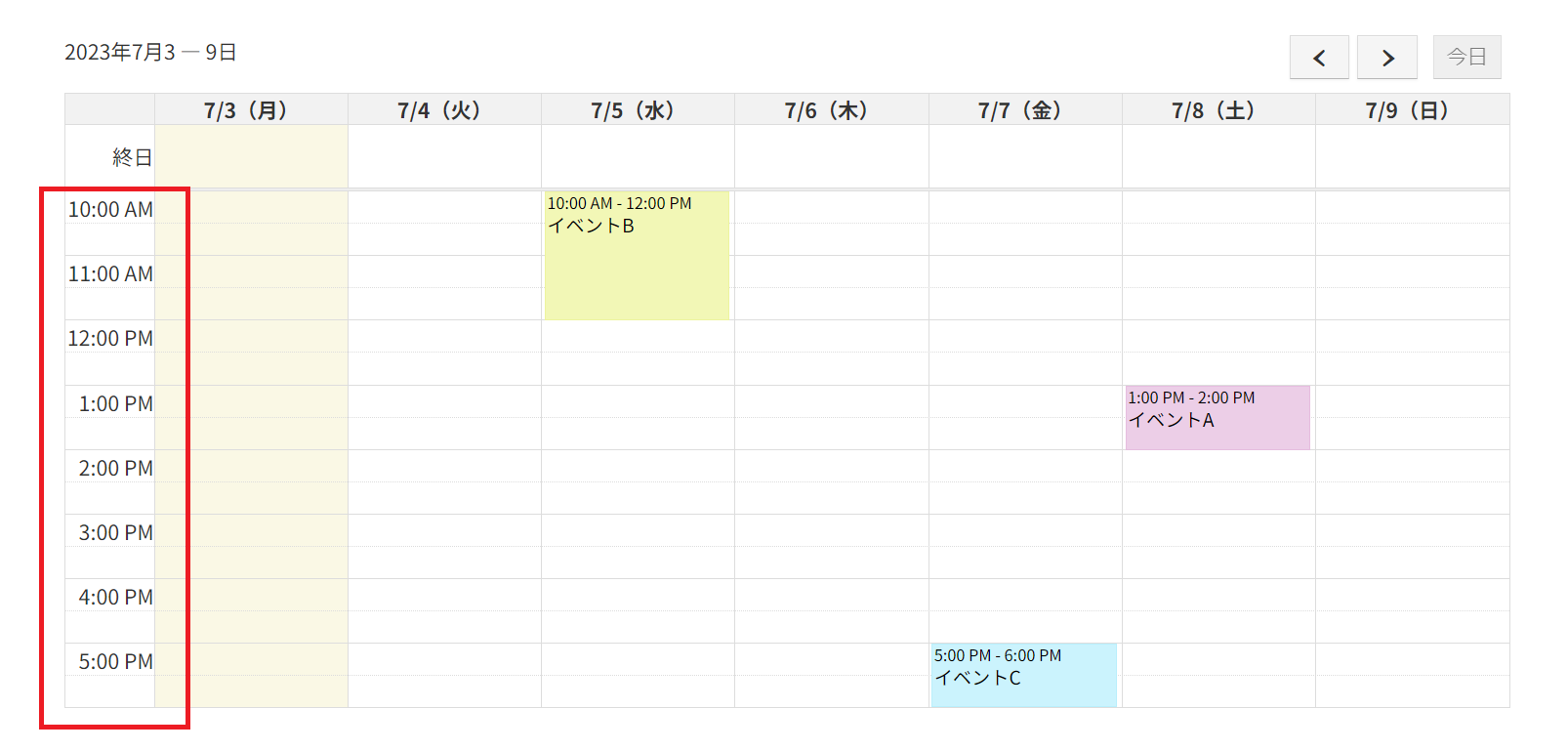
タイムスケジュールのカレンダーで、時間の始まりと終わりを指定します。
たとえば、週次+タイムスケジュールカレンダーで、10:00から18 :00で表示させたい場合は下記のように記述します。
[eo_fullcalendar defaultView="agendaWeek" titleformatweek="Y年n月j日" columnformatweek="n/j(D)" mintime="10:00" maxtime="18:00"]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
※日次+タイムスケジュールカレンダーにも適用可能です。
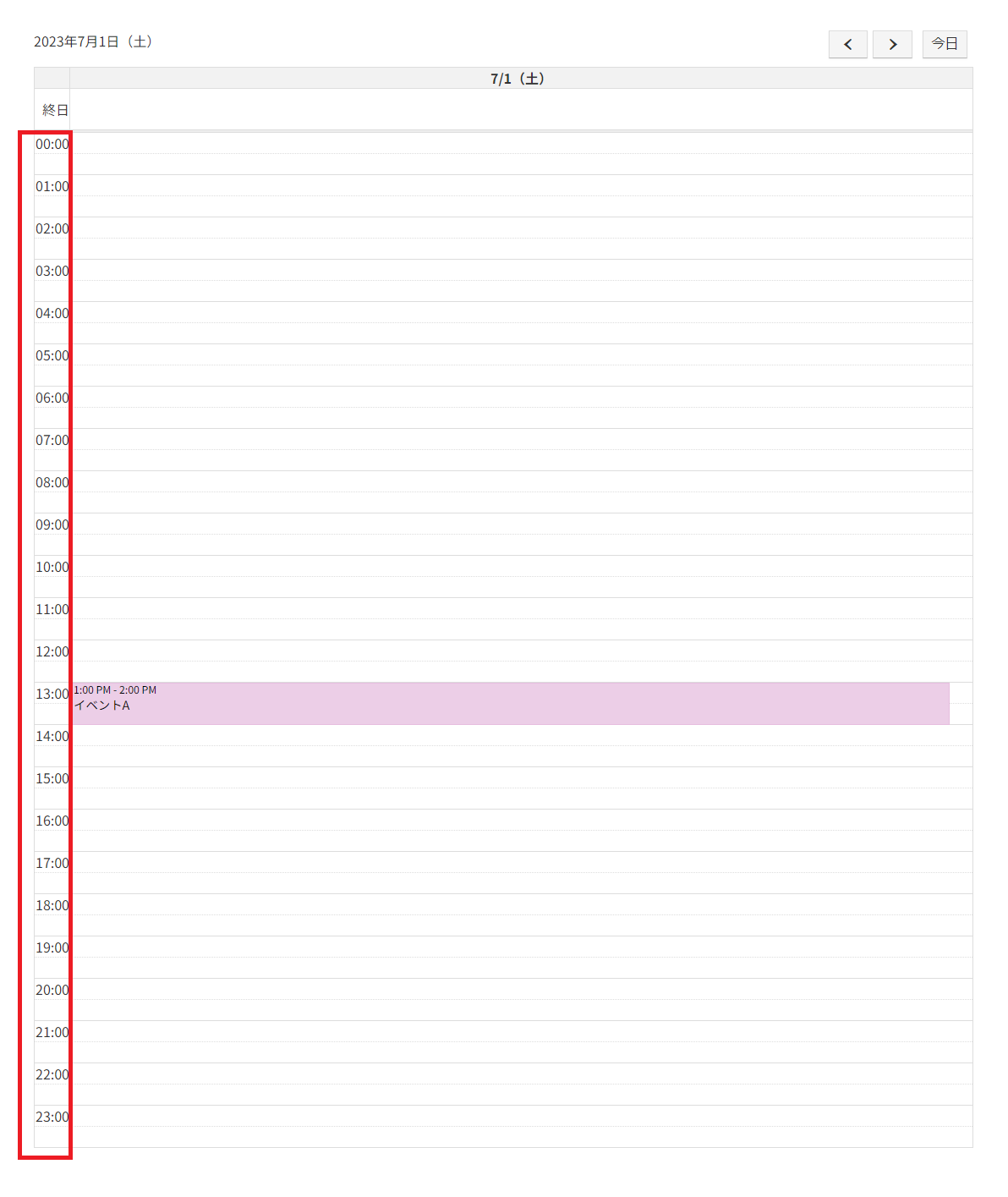
時間表記を24時間表記にする場合
タイムスケジュールのカレンダーで、時間の表記を24時間表記にします。
たとえば、日次+タイムスケジュールカレンダーで実装する場合は、下記のように記述します。
[eo_fullcalendar defaultView="agendaDay" titleformatday="Y年n月j日(D)" columnformatday="n/j(D)" axisformat="H:i" ]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
※週次+タイムスケジュールカレンダーにも適用可能です。
指定したカテゴリや会場のみのカレンダーの表示

指定したカテゴリや会場のみのカレンダーを表示させることもできます!
カテゴリで絞り込みしたカレンダーを表示
あらかじめ指定しておいたカテゴリのスケジュールのみが表示されます。今回は、ビギナークラスとプロフェッショナルクラスを指定しています。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" category="beginner,professional"]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
会場で絞り込みしたカレンダーを表示
あらかじめ指定しておいた会場のスケジュールのみが表示されます。今回は、ウェブロード ホールBとホールCを指定しています。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" venue="hall-b,hall-c"]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
カテゴリ指定のプルダウンを表示
カテゴリで絞り込み表示可能なプルダウンが出現します。
プルダウンで選んだカテゴリのスケジュールのみが表示されます。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" headerLeft="category" headerCenter="" headerRight=""]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
会場指定のプルダウンを表示
会場で絞り込み表示可能なプルダウンが出現します。
プルダウンで選んだ会場のスケジュールのみが表示されます。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" headerLeft="venue" headerCenter="" headerRight=""]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
次月・前月/日付指定/今日に戻るボタンの設置

日付指定など、様々な便利なボタンを設置することができます!
ヘッダー部分に、様々なボタンを設置することができます。
今回は、左側に「日付を指定」のボタン、右側に「次月・前月への移動」ボタンと「今日に戻る」ボタンを設置しています。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" headerLeft="goto" headerCenter="" headerRight="prev,next","today"]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
下記を表示させたい場所に指定してください
- 日付を指定・・・goto
- 次月・前月への移動・・・prev,next
- 今日に戻る・・・today
※次月・前月への移動ボタンは、日次カレンダーで設置すると「次の日・前日」ボタンに、週次カレンダーで設置すると「次週・前週」ボタンになります
カレンダーの表示形式の
切替ボタンの設置

カレンダーの表示形式を切り替えられるボタンの設置も可能です!
ヘッダーに「month」「agendaWeek」「agendaDay」「basicWeek」「basicDay」を指定することで、表示切替ボタンを設置することができます。
[eo_fullcalendar titleformatmonth="Y年n月" columnformatmonth="D曜日" titleformatweek="Y年n月j日" columnformatweek="n/j(D)titleformatday="Y年n月j日(D)" columnformatday="n/j(D)" headerLeft="month,agendaWeek,agendaDay,basicWeek,basicDay" headerCenter="" headerRight=""]※青字部分には、これまでに記述したカスタマイズの表記が入っていますので、状況に応じて削除してください。
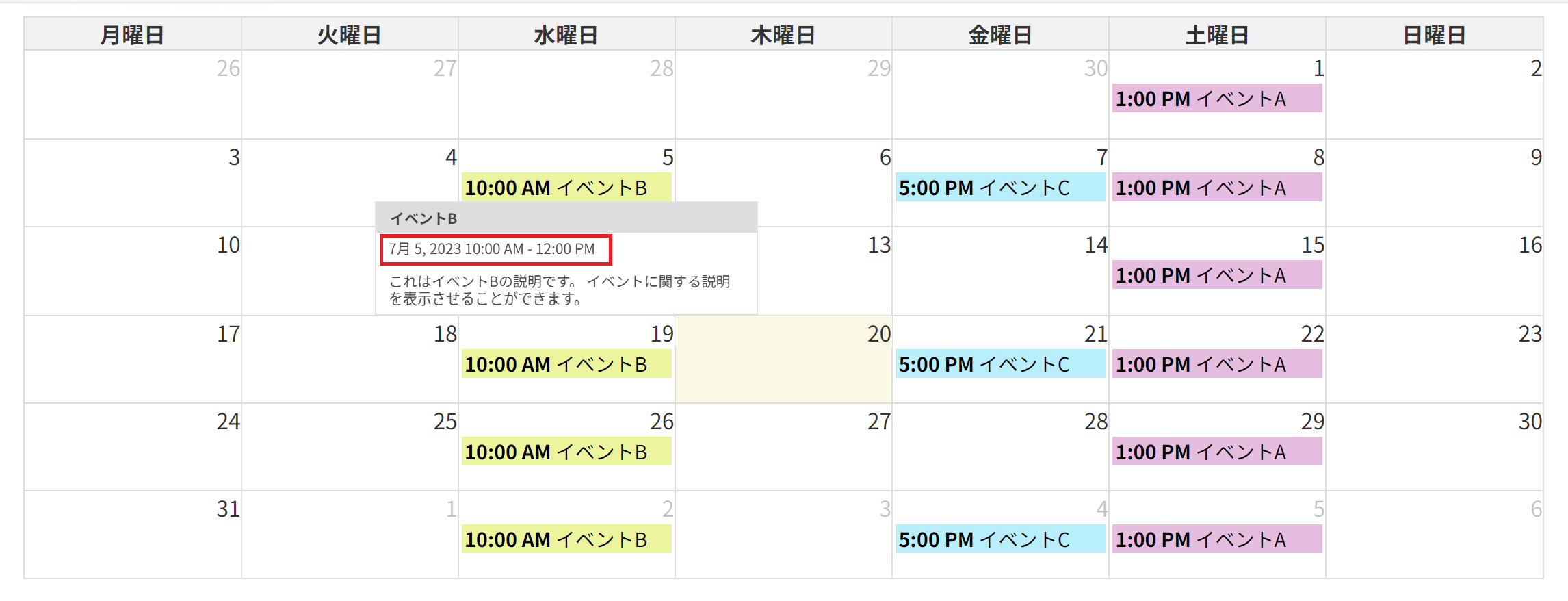
イベントにカーソルを当てたときの日付表示のカスタマイズ

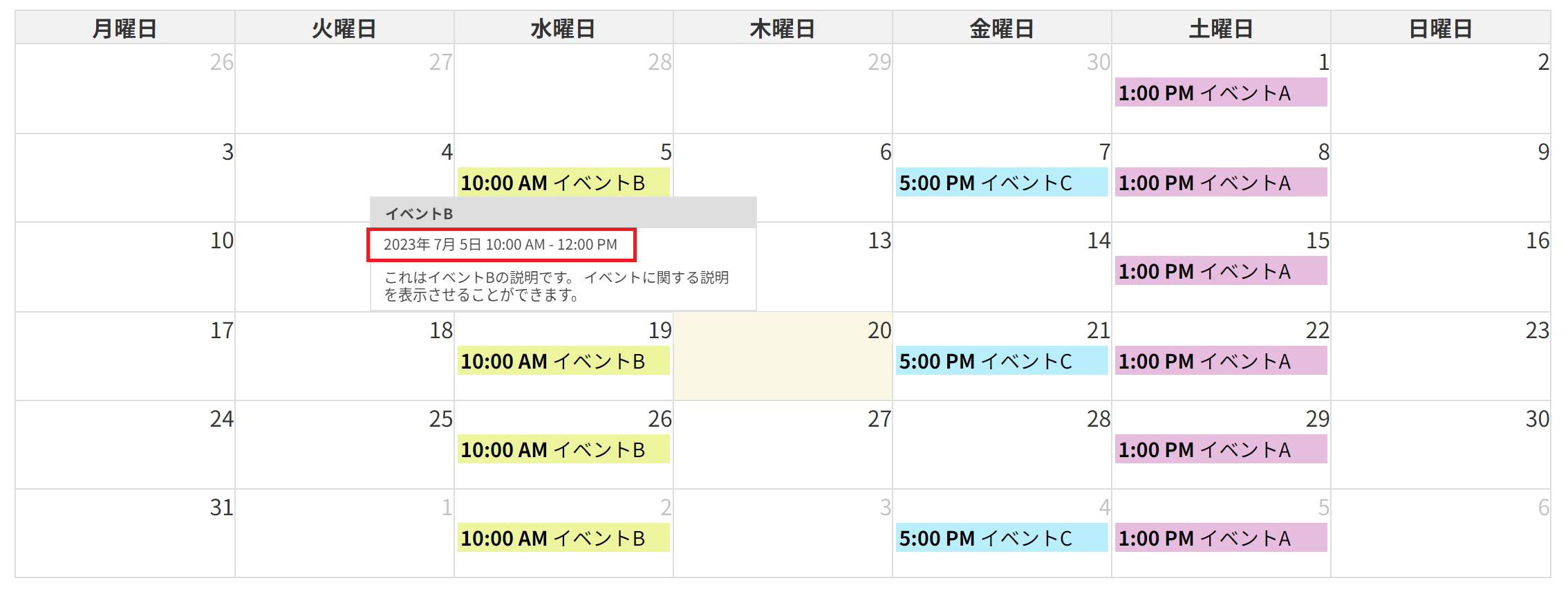
デフォルトでは、イベントにカーソルを当てると出現する日付がこのように見づらくなっています。
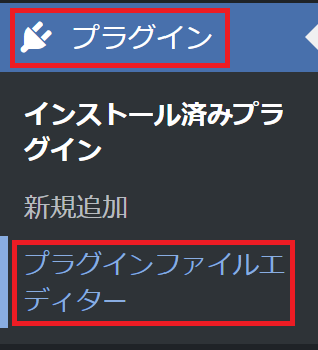
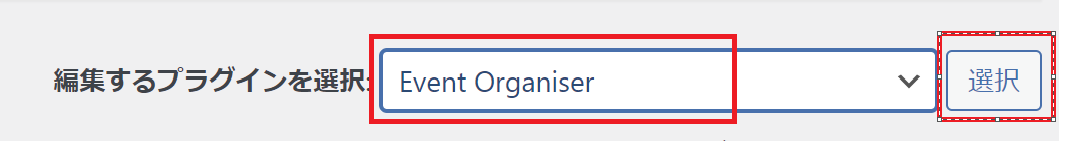
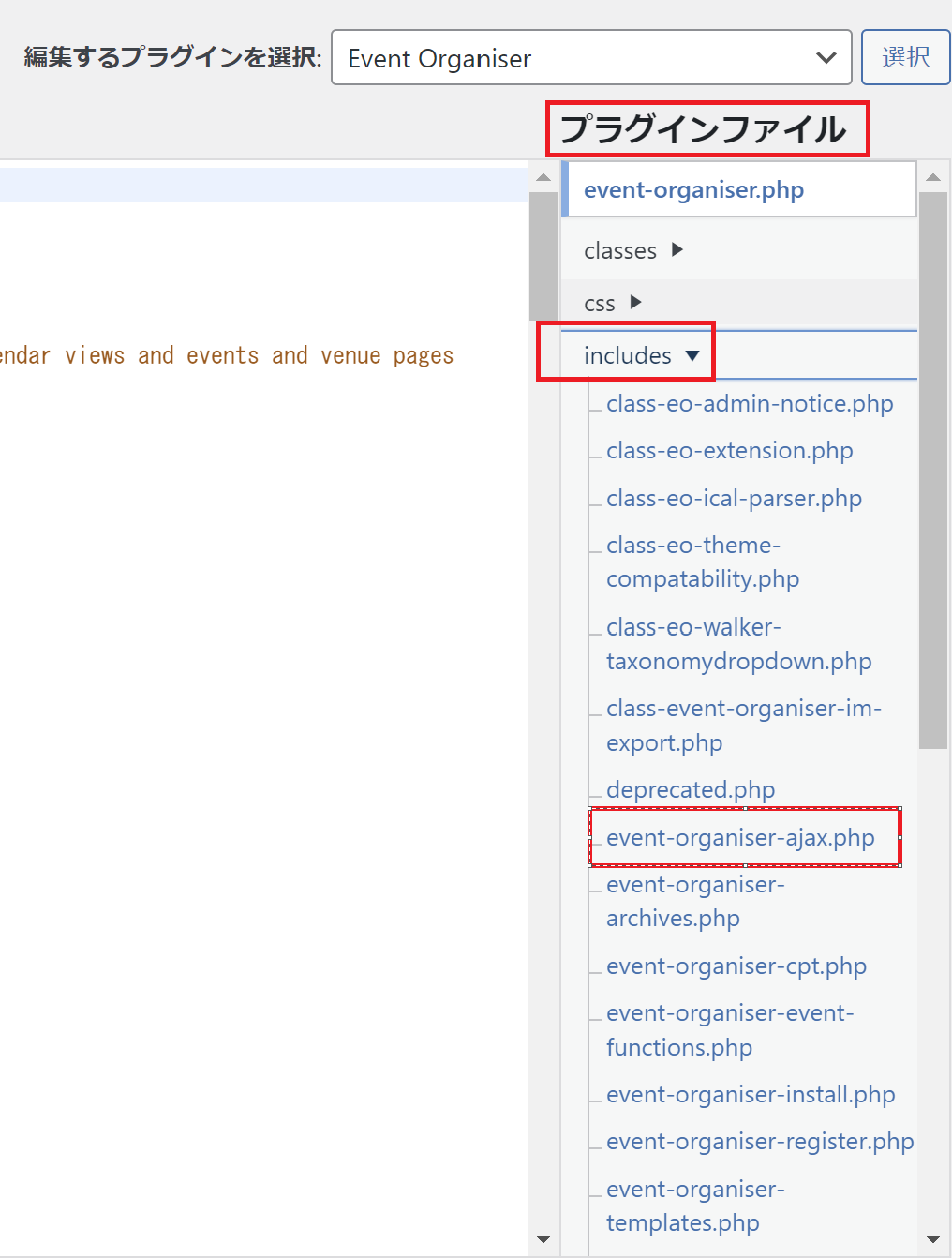
プラグインのphpファイルの記述を変更して、修正をおこないます。

プラグインファイルを
編集するにあたって
プラグインファイルを編集する際には、記述にミスのないように細心の注意を払ってください。
ファイルのバックアップをとっておくこともおすすめです。
詳細ページに飛ばないように
設定する
デフォルトでは、表示されたイベントにカーソルを当てると、ポップアップが出現し、クリックで詳細ページにリンクします。
詳細ページが必要ない場合にはこちらのカスタマイズをおこないます。
外観>カスタマイズ>追加CSSに、このように記述をおこないます。
.eo-fullcalendar .fc-event {
pointer-events: none;
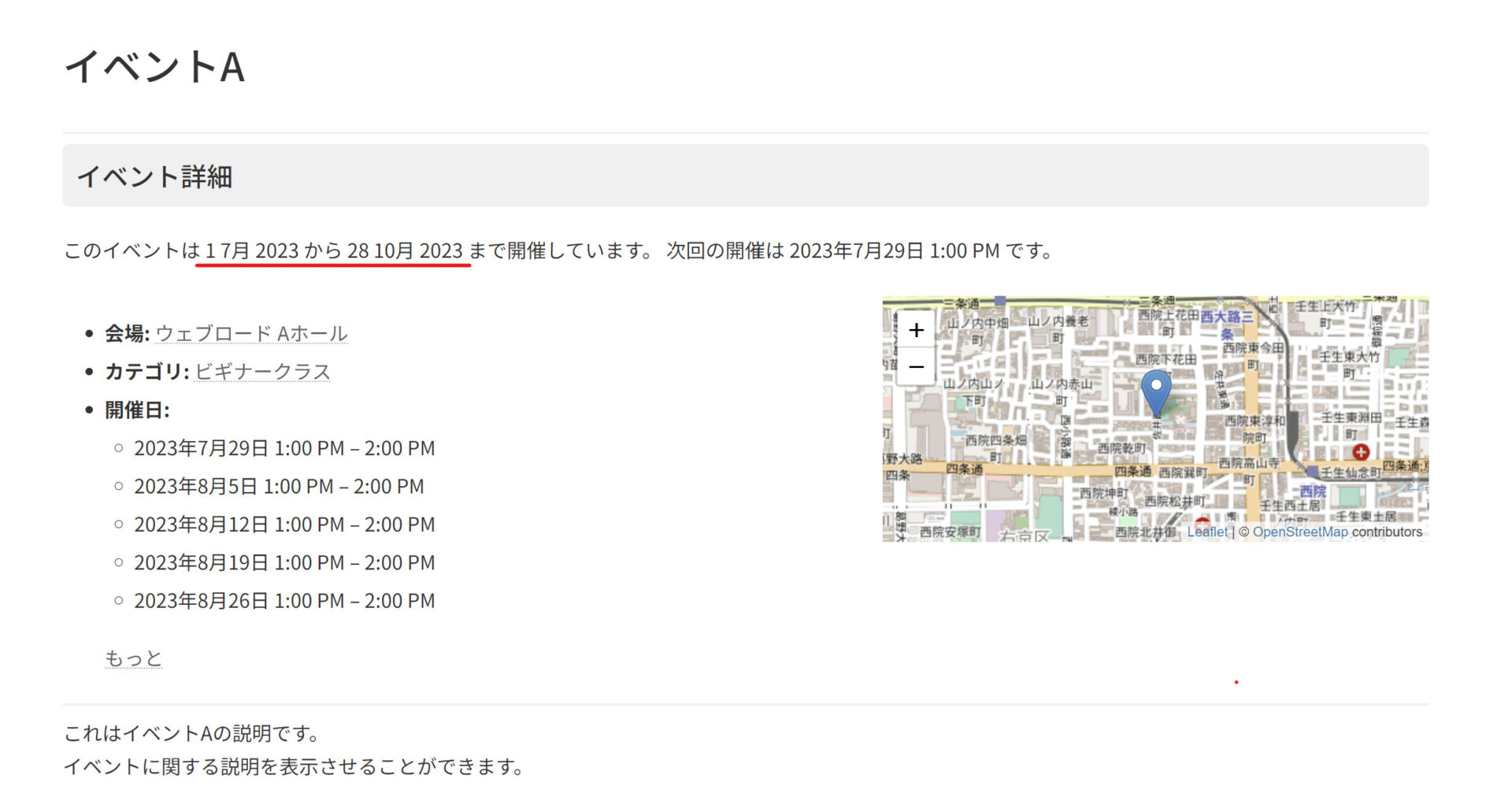
}イベント詳細ページの日付表示のカスタマイズ

イベントの詳細ページの日付は、デフォルトではこのように見づらくなっています。
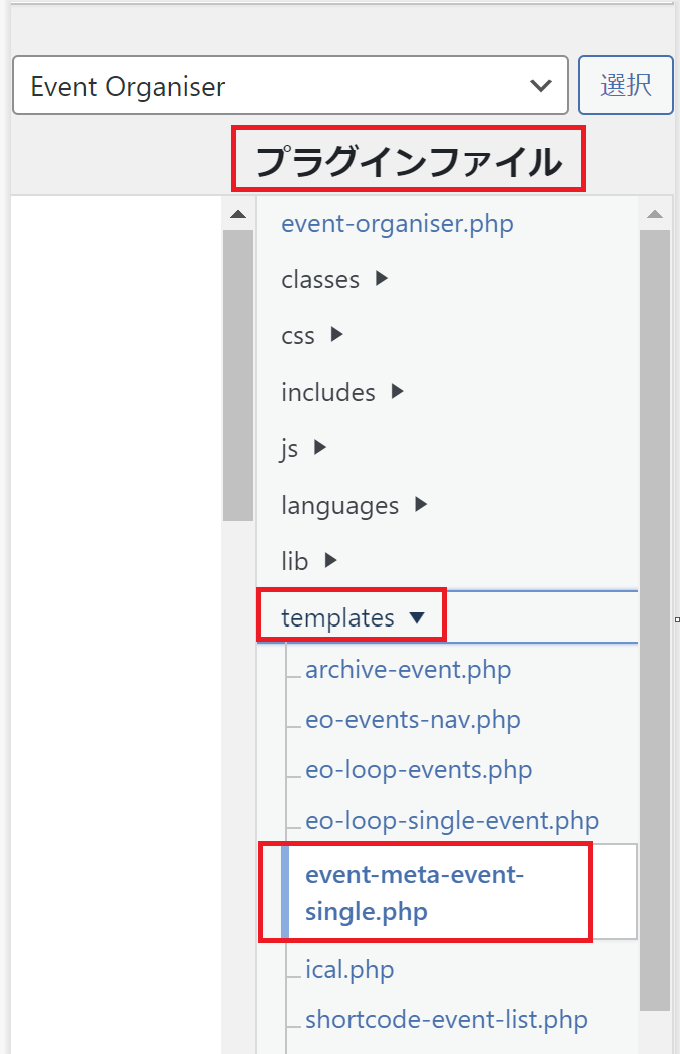
プラグインのphpファイルの記述を変更して、修正をおこないます。

プラグインファイルを
編集するにあたって
プラグインファイルを編集する際には、記述にミスのないように細心の注意を払ってください。
ファイルのバックアップをとっておくこともおすすめです。
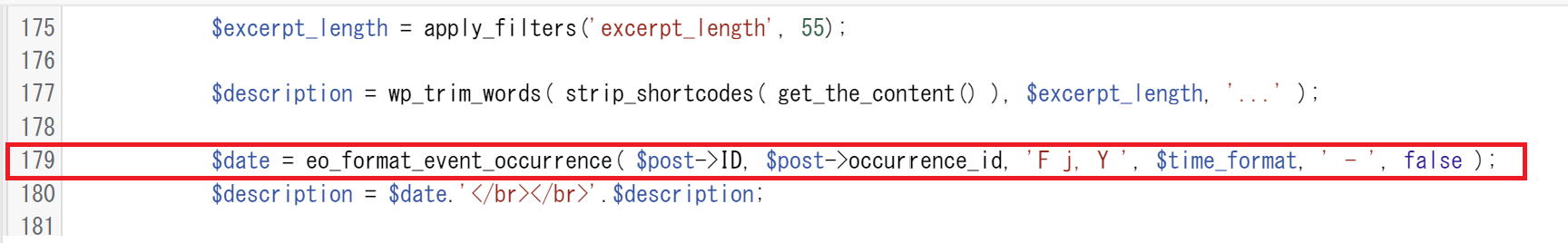
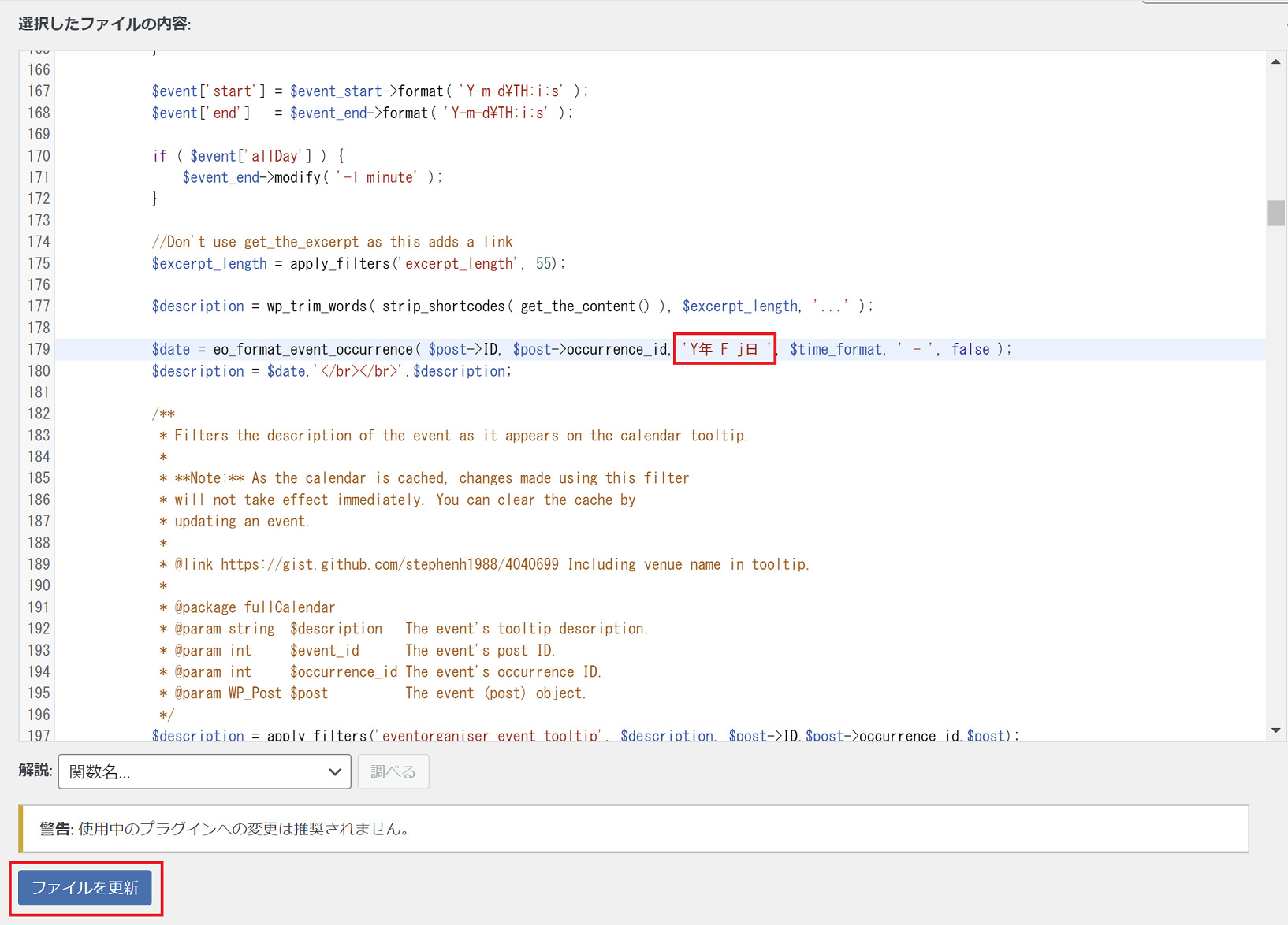
記述を変更する
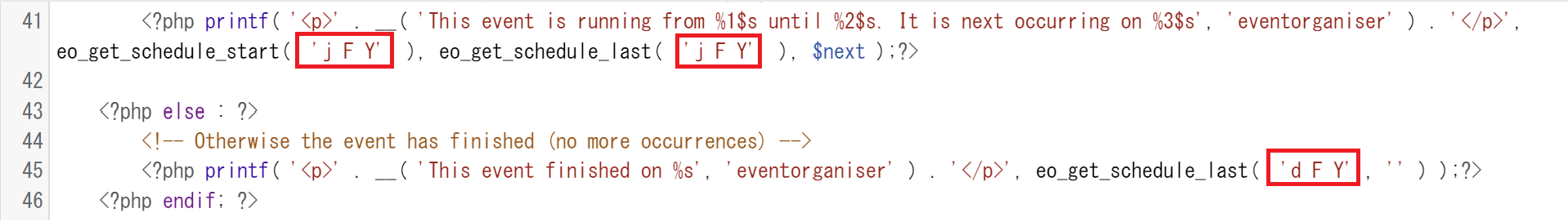
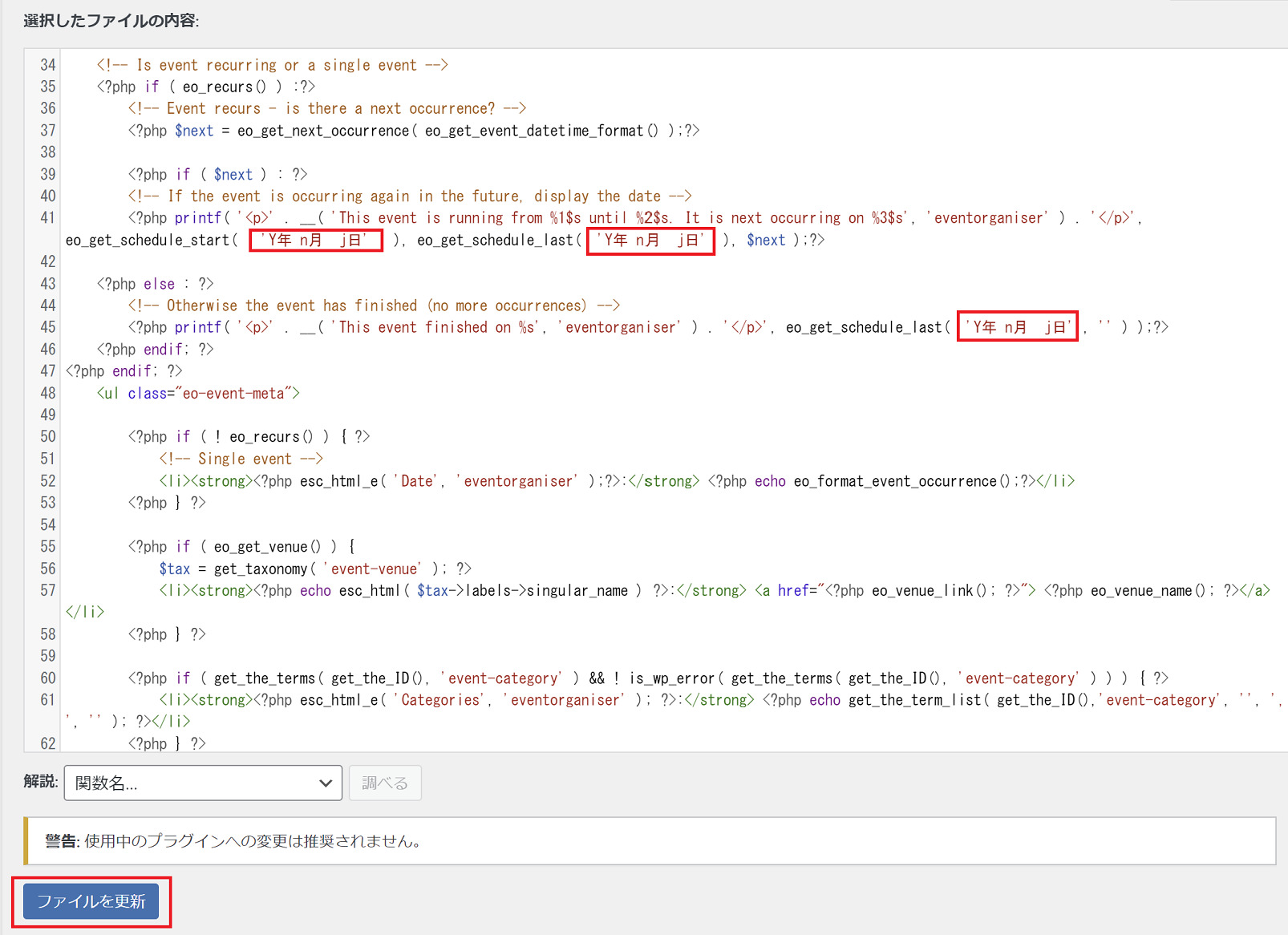
41~46行目あたりの、赤枠で囲んだ記述を書き換えていきます。
※注意
プラグインのアップデートなどにより、該当箇所が今後変更になる可能性もございます。
必ず、記述が同じかどうか、確認をおこなうようにしてください。
'j F Y'もしくは'd F Y'の部分を、'Y年 n月 j日'に修正します。
<?php printf( '<p>' . __( 'This event is running from %1$s until %2$s. It is next occurring on %3$s', 'eventorganiser' ) . '</p>', eo_get_schedule_start( 'Y年 n月 j日' ), eo_get_schedule_last( 'Y年 n月 j日' ), $next );?>
<?php else : ?>
<!-- Otherwise the event has finished (no more occurrences) -->
<?php printf( '<p>' . __( 'This event finished on %s', 'eventorganiser' ) . '</p>', eo_get_schedule_last( 'Y年 n月 j日' , '' ) );?>
<?php endif; ?>Event Organiserで様々なイベントカレンダーを作成!
Event Organiserでは、用途に合った幅広い形のカレンダーを作成することが可能です!
お好みの形にカスタマイズすることも試してみてください。

機能体験型のデモサイトで「イベントカレンダー」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
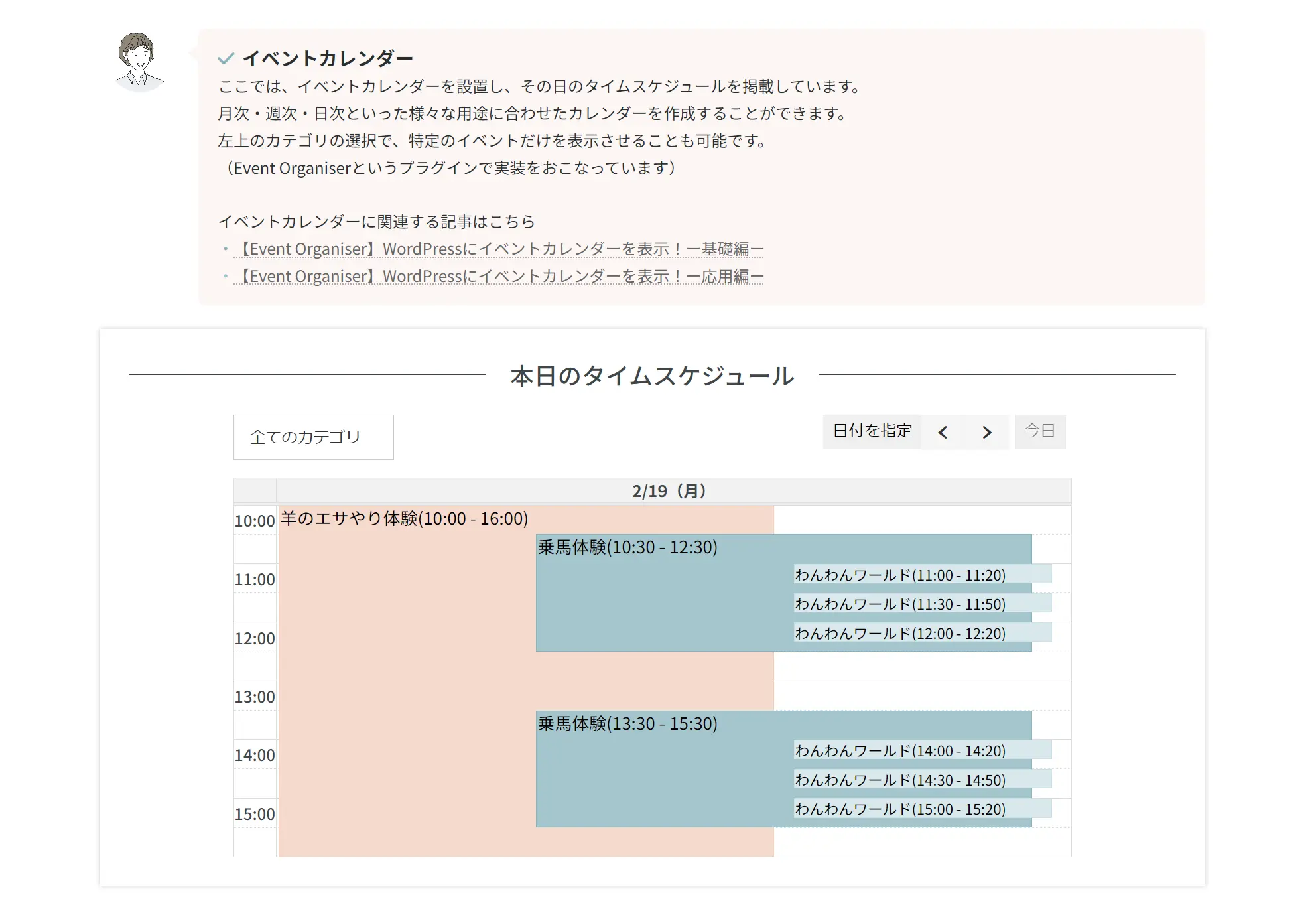
今回ご紹介した「イベントカレンダー」も、デモサイトに実装しています。
一度、イメージを確認してみてくださいね。
※「ふれあうのページ」に日次のタイムスケジュールのカレンダーがあります

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()