WordPressの必ず使う基本ブロック「段落」「見出し」「カラム」「画像」の4つについて、使用方法とその設定方法までを解説していきます。
最低この4つさえマスターしておけば、普段投稿しているブログ記事も、うんと見やすくなります。
- 1. ブロック一覧の確認の仕方
- 2. 段落ブロック
- 2.1. 段落ブロックを追加
- 2.2. 「段落」に背景をつける
- 2.3. 「段落」の色変更
- 2.3.1. 段落全体の色変更
- 2.3.2. 一部の文字の色を変える
- 2.3.2.1. ハイライト
- 3. 見出しブロック
- 4. カラムブロック
- 4.1. カラムとは??
- 4.2. カラムブロックを選択
- 5. 画像ブロック
- 5.1. 画像ブロックを選択
- 5.2. 画像のスタイルを変更する
- 6. カラムブロックの補足
- 6.1. カラムブロックの設定方法
- 6.1.1. カラムブロックの選択の仕方
- 6.1.2. カラムの比率を変える
- 6.1.3. カラムの入れ替え
- 6.1.4. カラムのレイアウトを揃える
- 6.1.5. カラムを増やす
ブロック一覧の確認の仕方

まずは、ブロック一覧を確認していきましょう!
ブロック一覧は左上 ![]() から確認、使用することができます。
から確認、使用することができます。
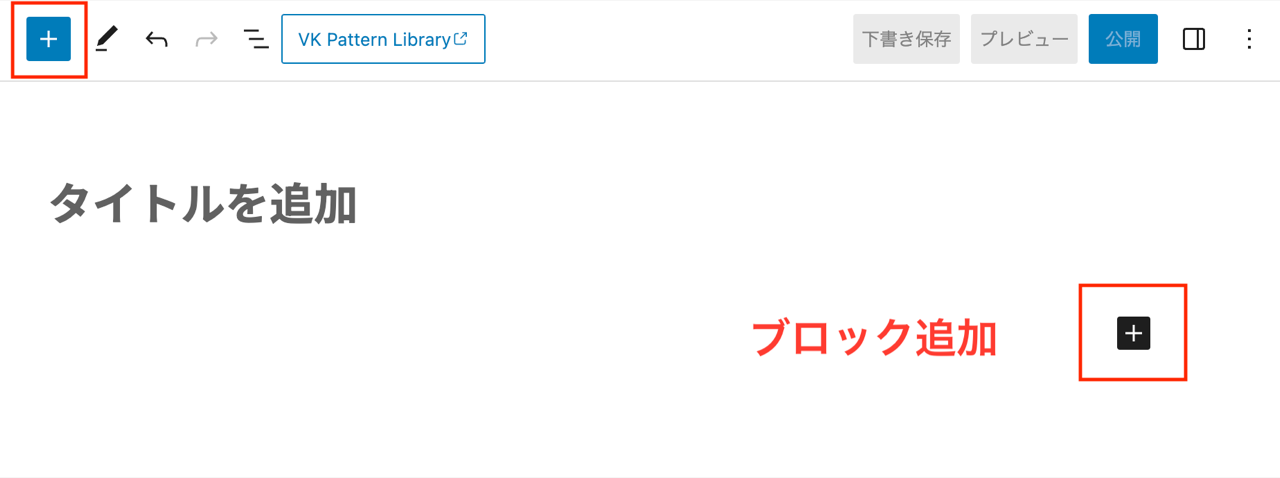
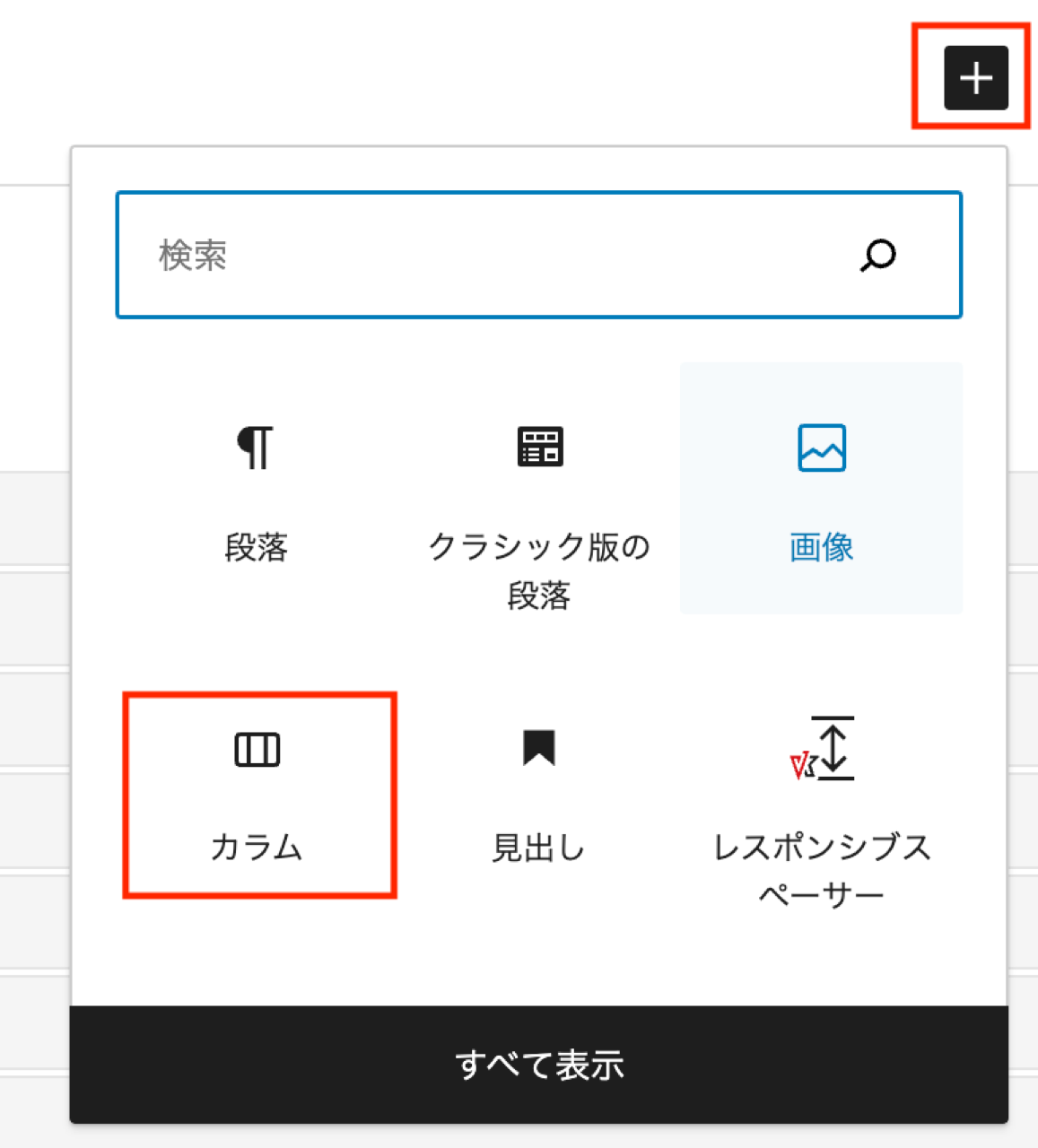
また、投稿本文の「+」からもブロックの一部を確認、使用することができます。

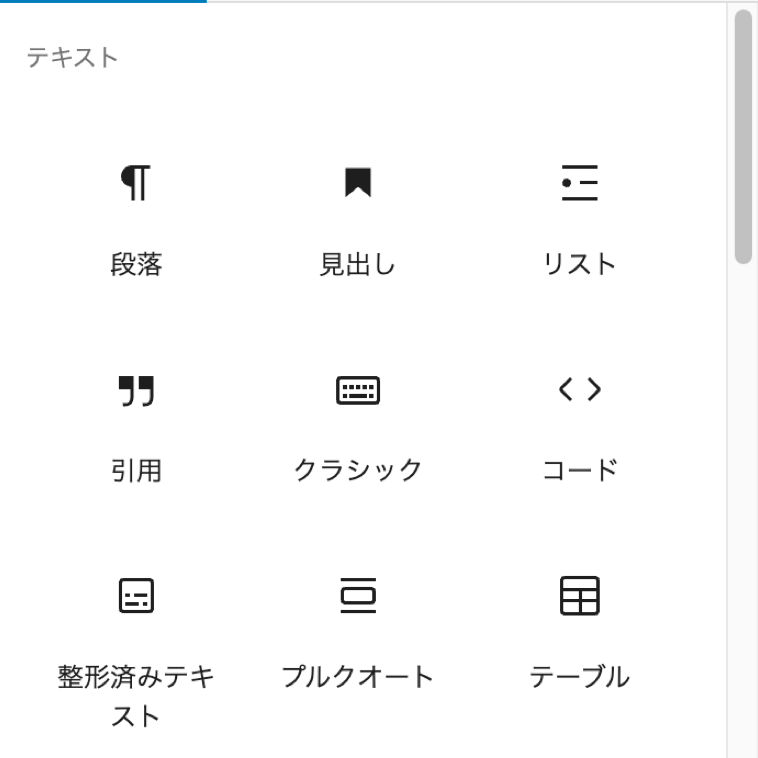
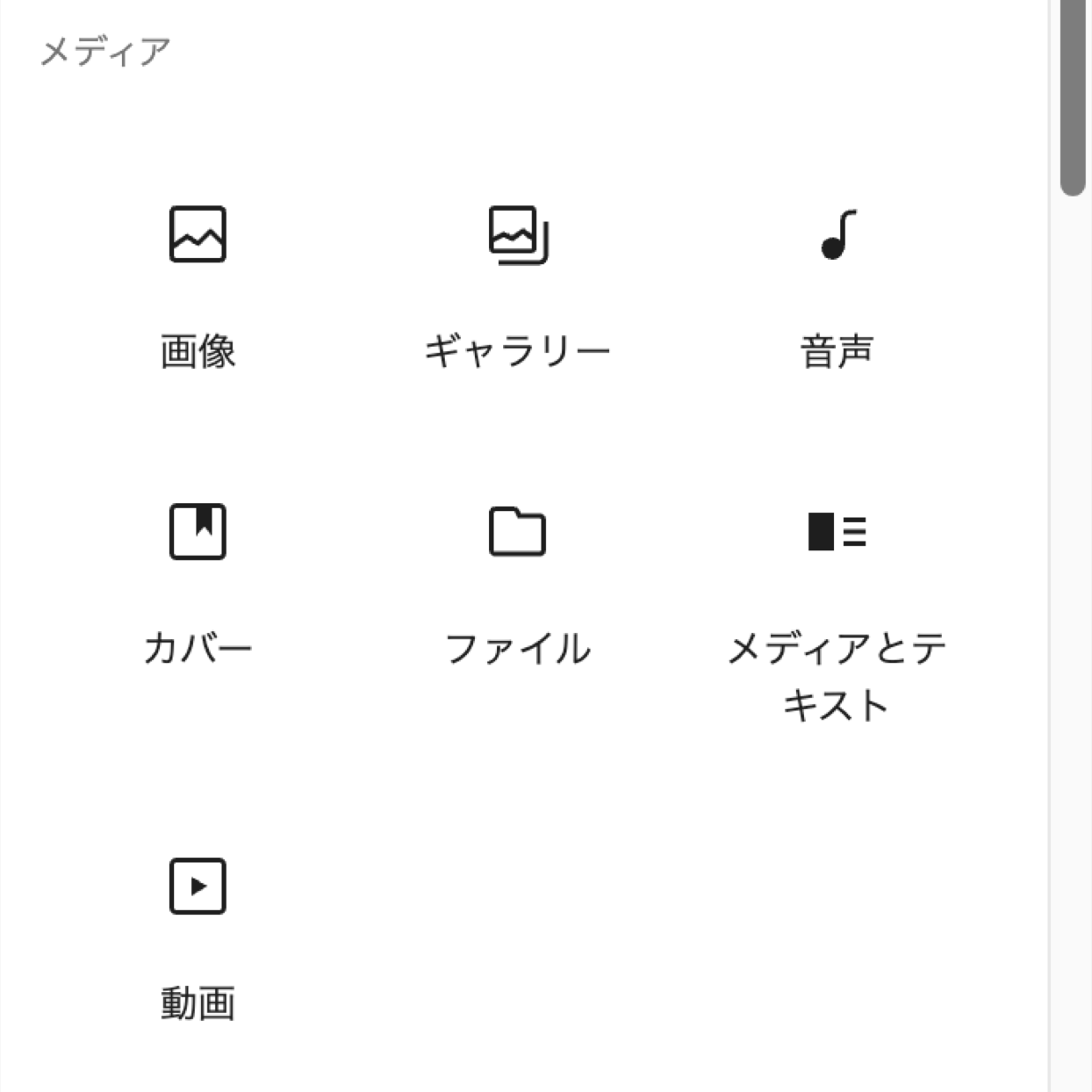
左上 ![]() をクリックして開くと、テキスト、デザイン、メディアなど、項目にわかれてブロック一覧が表示されます。
をクリックして開くと、テキスト、デザイン、メディアなど、項目にわかれてブロック一覧が表示されます。







今回は、上記の中から、「段落」「見出し」「カラム」「画像」を使います。

ちなみにこの記事も、上記の4つのブロックで構成されています。
段落ブロック

テキスト(文字)を入力する際に使用します。一番よく使うブロックです。
段落ブロックを追加

まずは段落ブロックをクリックします。
段落アイコン がないときは、「検索 」してみましょう!
がないときは、「検索 」してみましょう!
段落は、ワードなどのように文字を打つことができます。

任意の文字を入力してみましょう。
「段落」に背景をつける
文字が入力できたら、さらに編集を加えていきましょう!

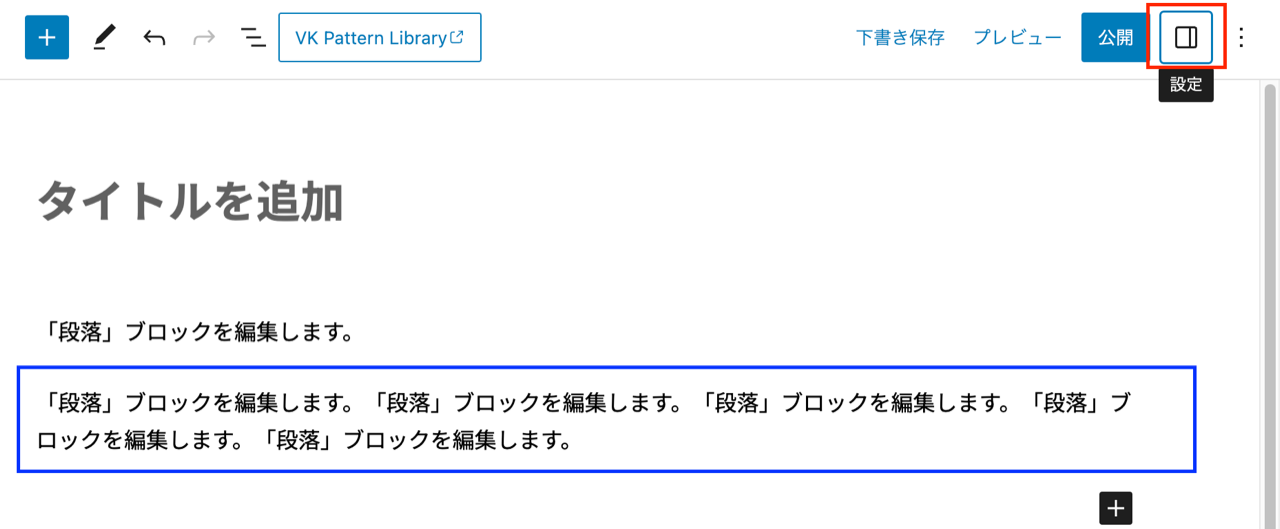
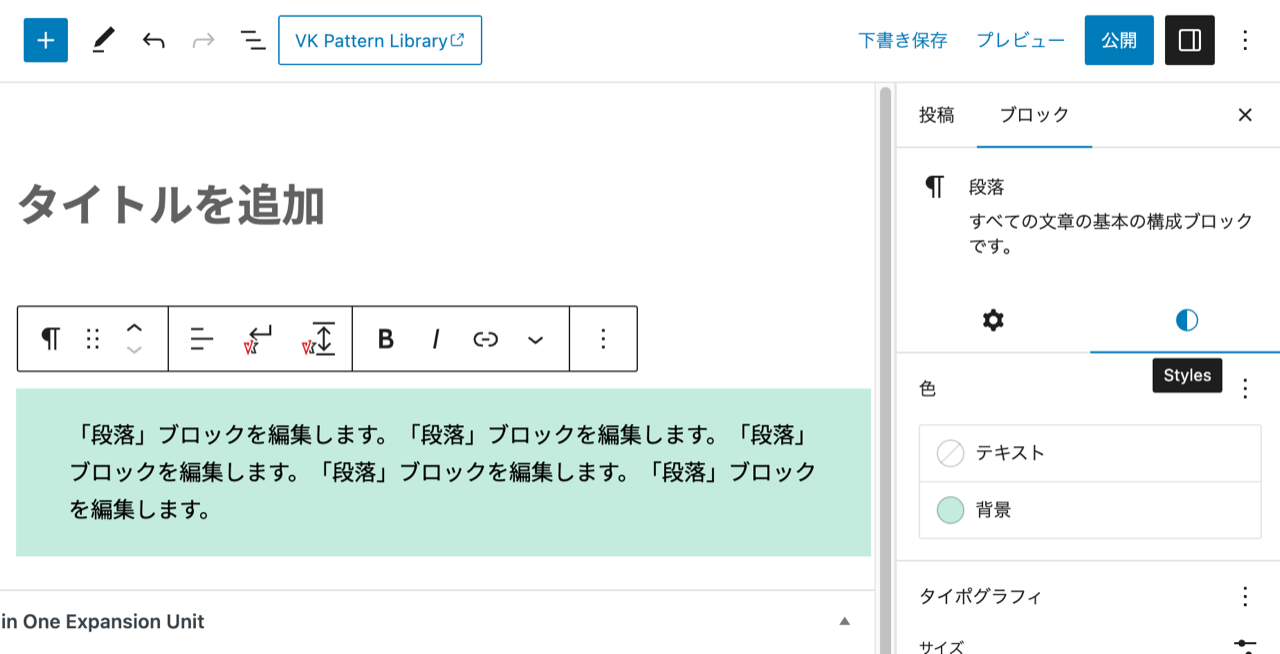
青枠の部分に背景をつけてみたいと思います。
青枠のあたりを選択(クリック)し、右上の ![]() から、設定画面を開きます。
から、設定画面を開きます。
*すでに「設定」が開いている場合は ![]()

①〜③をクリックし、背景の色をつけます。


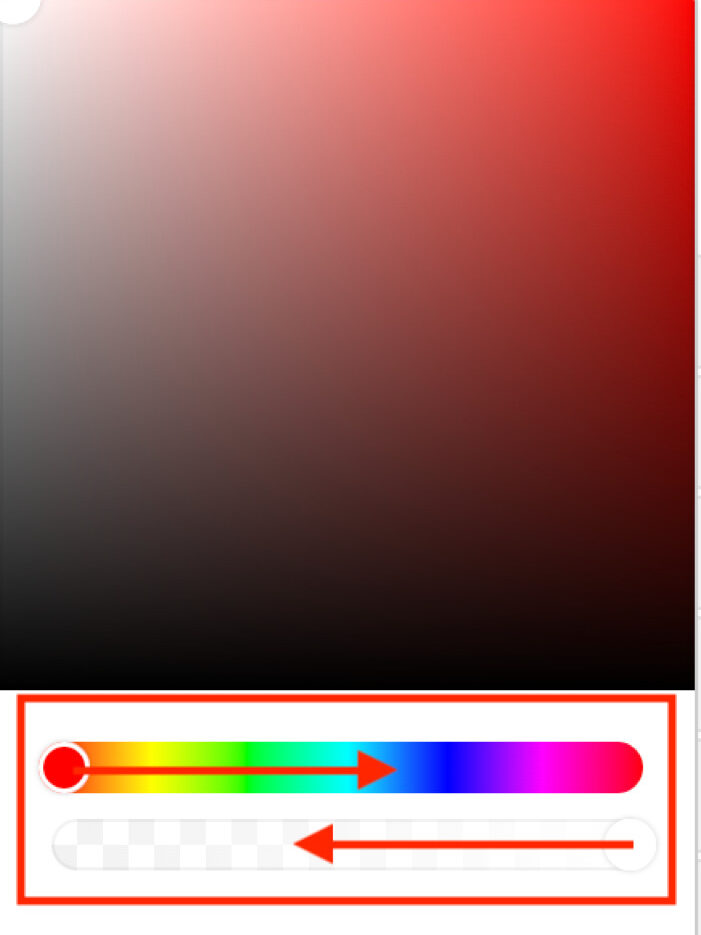
デフォルトで表示されている色を選択することもできますし、赤枠部分をクリックで画面が切り替わり、色を微調整したり、色相や透明度を変更することができます。

背景に色をつけることができました。

ブロック追加は左![]() 、そのブロックを編集したいときは右
、そのブロックを編集したいときは右![]()
![]() と覚えておきましょう。
と覚えておきましょう。
「段落」の色変更
次は、入力した文字自体の色を変更していきます。
段落全体の色変更

背景と同じ要領で、文字の色も変更できます。
ただ、段落全体の文字色が変わってしまうので、一部の文字色だけを変更したいときは、「ハイライト」を使用します。
一部の文字の色を変える
ハイライト

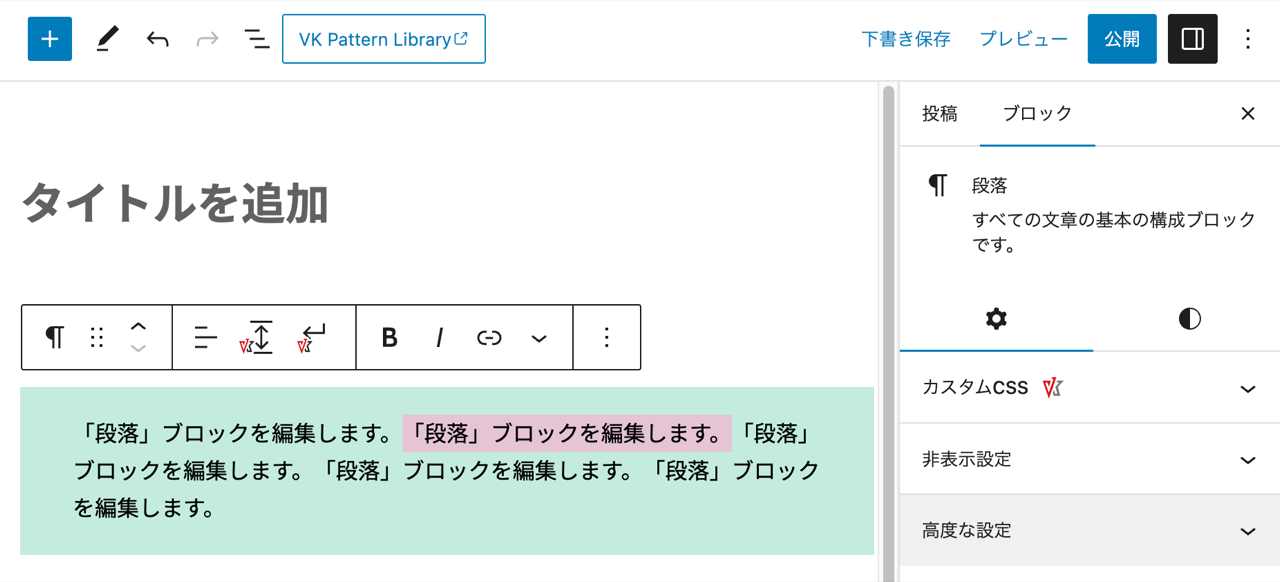
ブロック全体ではなく、色を変えたいテキスト部分だけを選択します。
(画像は選択している状態です)

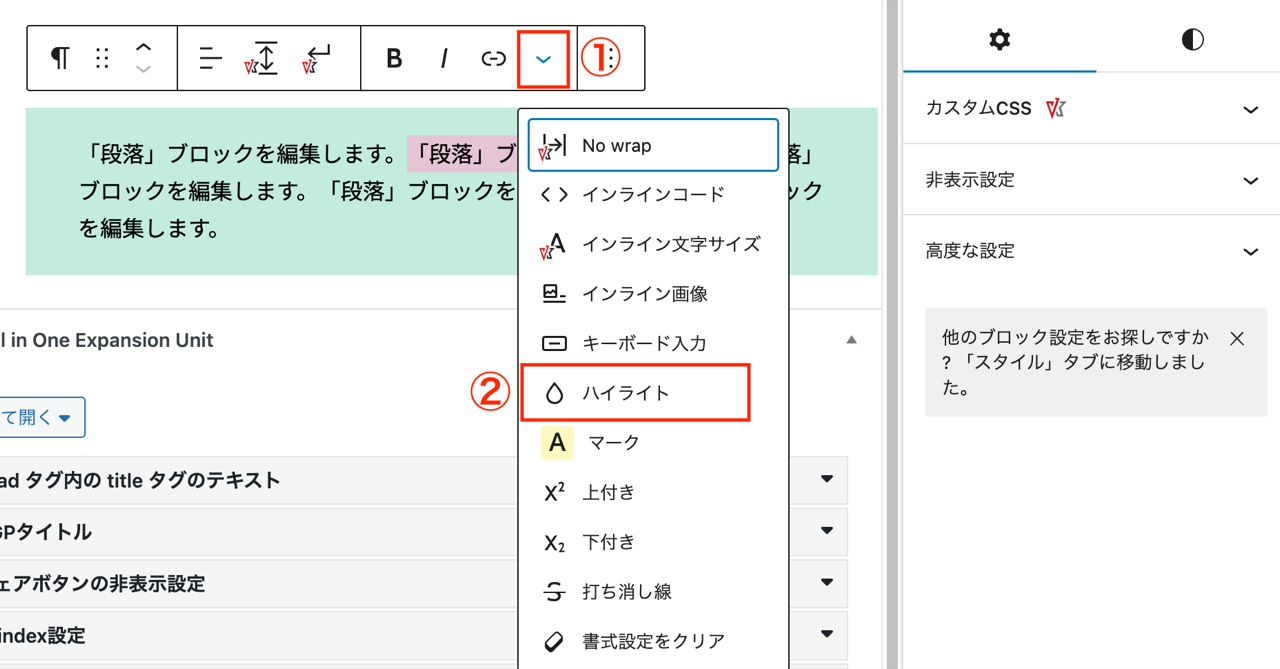
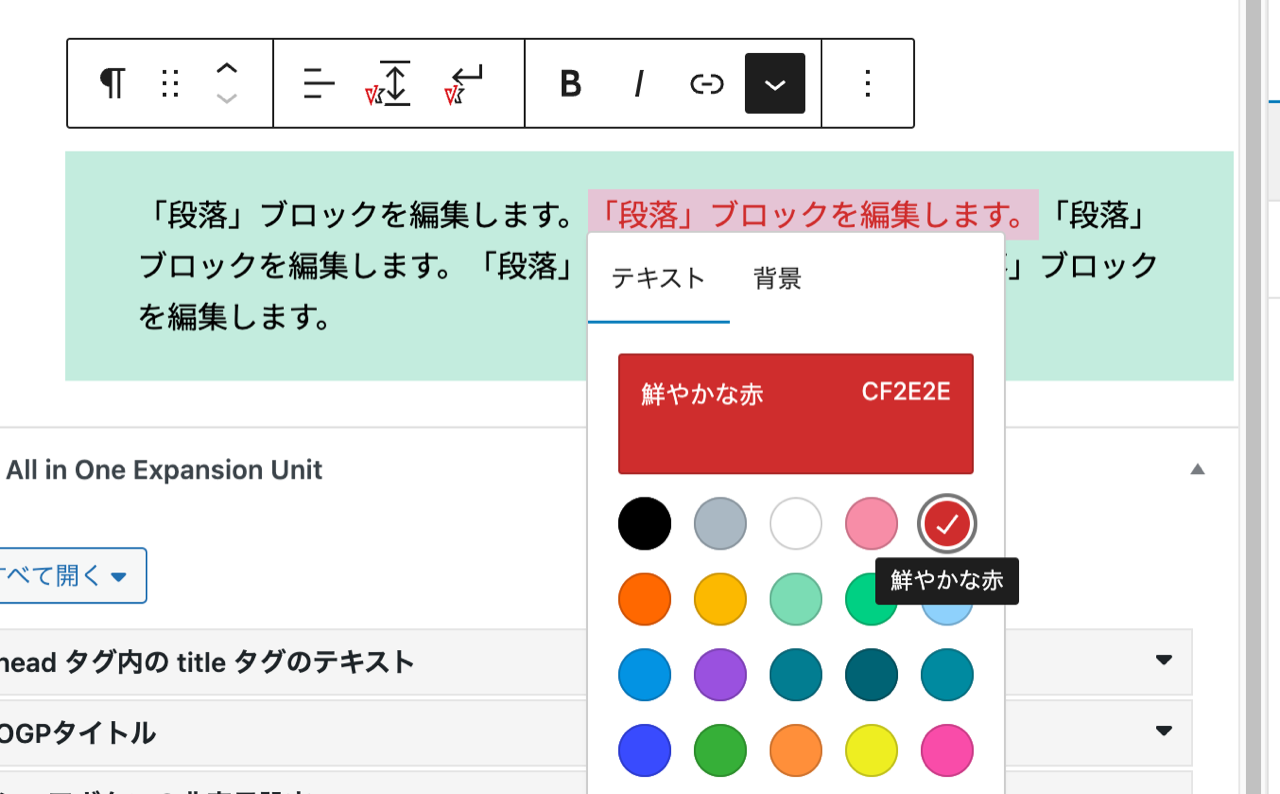
からハイライトをクリックし、任意の色を選択します。


文字の一部の色を変更することができました。
見出しブロック

見出しブロックは、一見「段落ブロック」の文字を大きくしたり、背景をつけたりしているだけのように見えるかもしれません。
人間には、上記の表示で見出しだと理解できますが、検索エンジンとしては、ただの文章の一部とみなされてしまいます。
せっかく時間をかけて文章を考え投稿するわけですから、どうせなら検索エンジンにもしっかりと評価してもらえるような構成で投稿したほうが良いので、ぜひ意識して使って見てください。
ブロック一覧から「見出し」を選択、任意の文字を入力します。
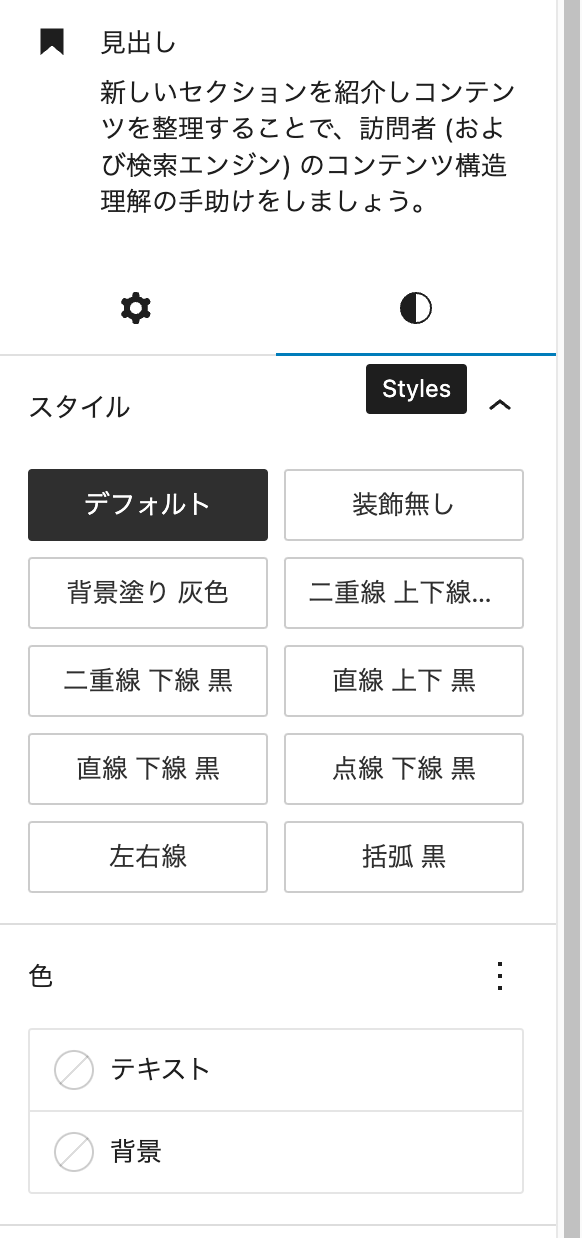
見出しブロックも、設定からスタイルを変更できます。
*テーマによって変更できるスタイルが違います。
変更できるスタイルが少ない場合は、段落ブロックと同じように、その下の「色」で背景をつけることもできます。
カラムブロック
カラムとは??

カラムは、ただブロックを積み重ねていくのではなくて、横並びに配置したい時に使用します。
あまり聞きなれない言葉ですが、表でいうと「列」のようなものです。
1カラム、2カラム・・は1列、2列のレイアウトになっている、ということです。


こちらは画像の比較ですが、縦に並んでいるよりも、横並びの方が比較しやすくなっていのるがわかります。

このように、画像を比較して説明したい場合などは、「2カラム」の方が見やすいレイアウトになる、ということですね!
では実際に使ってみましょう。
カラムブロックを選択

ブロック一覧から、カラムブロックを選択します。

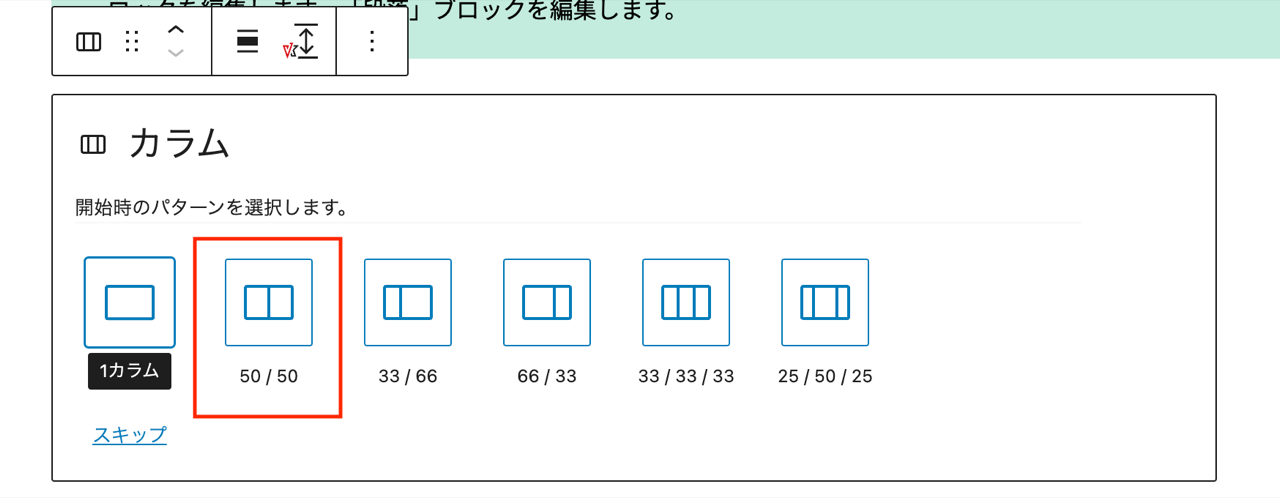
左右の比率パターンを選択することができます。
ここでは、50/50を選択します。

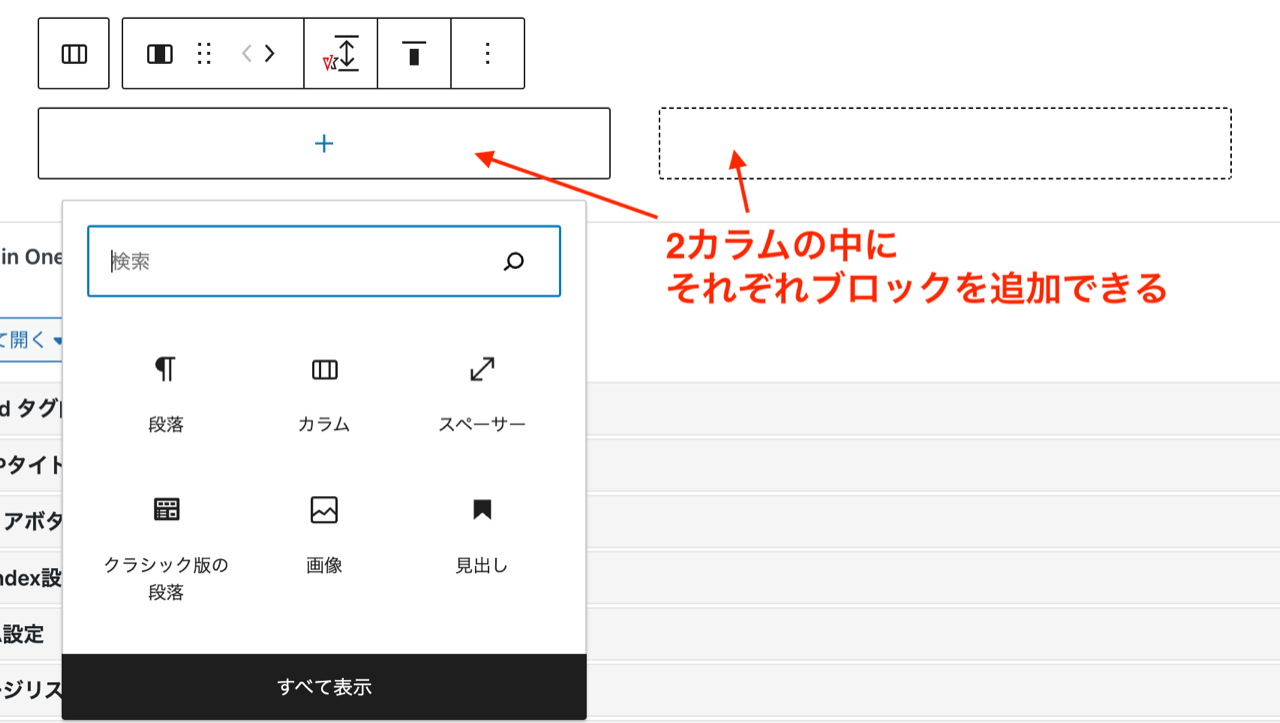
カラムは、「カラムブロック」だけでは成立しません。
カラムの中に、さらに任意のブロックを入れていきます。

カラムブロックも設定をいろいろ変更できて便利なのですが、中身の要素(ブロック)がないとイメージしにくいので、先に「画像ブロック」の説明に移ります。
このまま続きを見たい方は下のボタンをクリックしてください。
画像ブロック
画像ブロックを選択

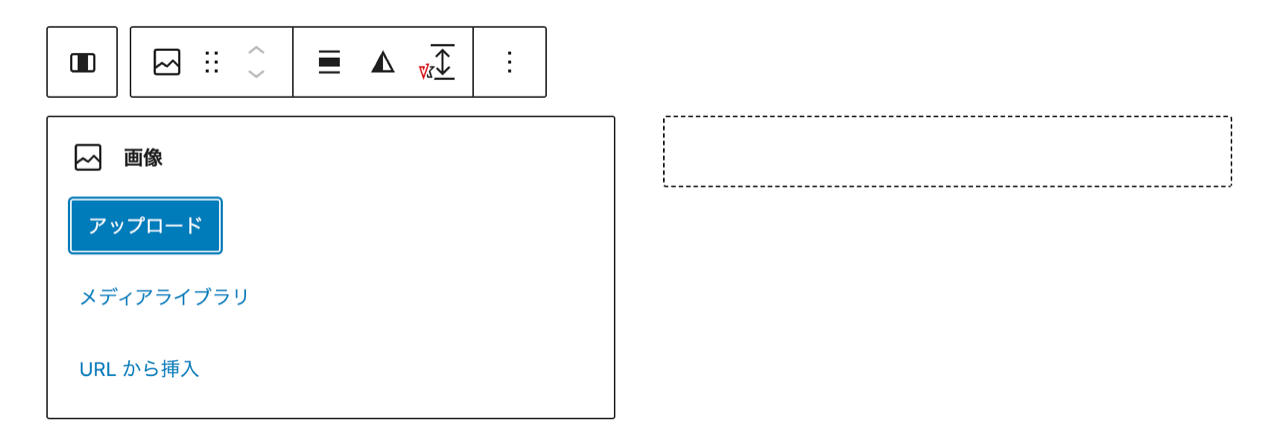
ブロック追加の要領で、カラムの中に画像ブロックを追加します。
「アップロード」はPCファイルが開き、
「メディアライブラリ」はすでにWordPressに入っている画像から選択できます。

メディアライブラリから、任意の画像を選択します。
ファイル名で「検索」もできます。

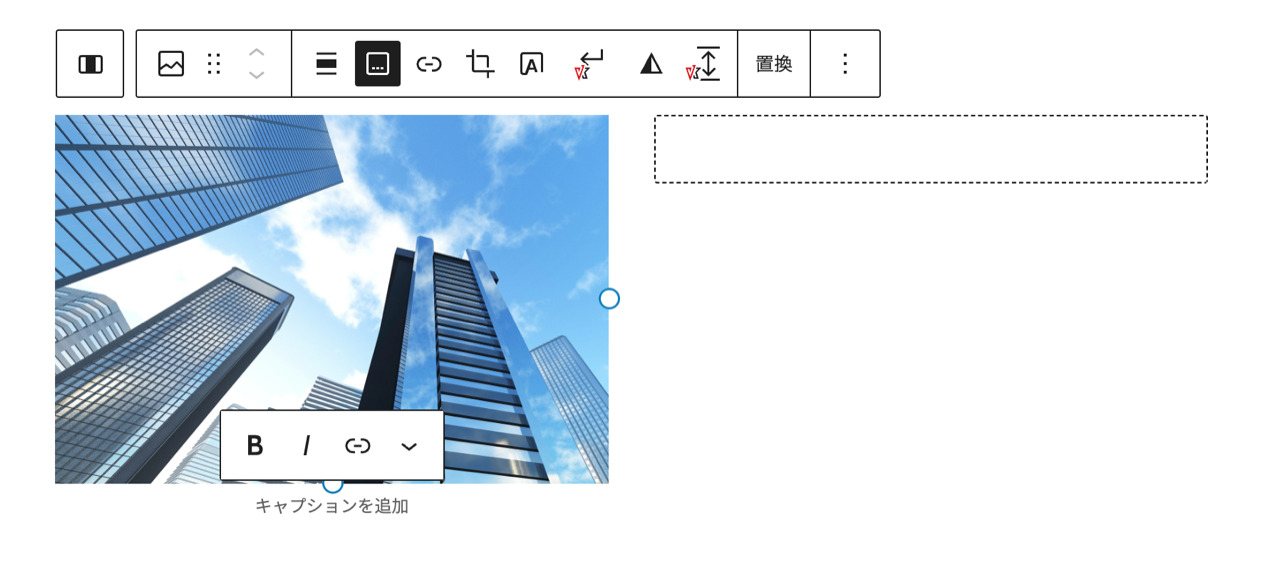
左のカラムに画像を追加することができました。
画像のスタイルを変更する

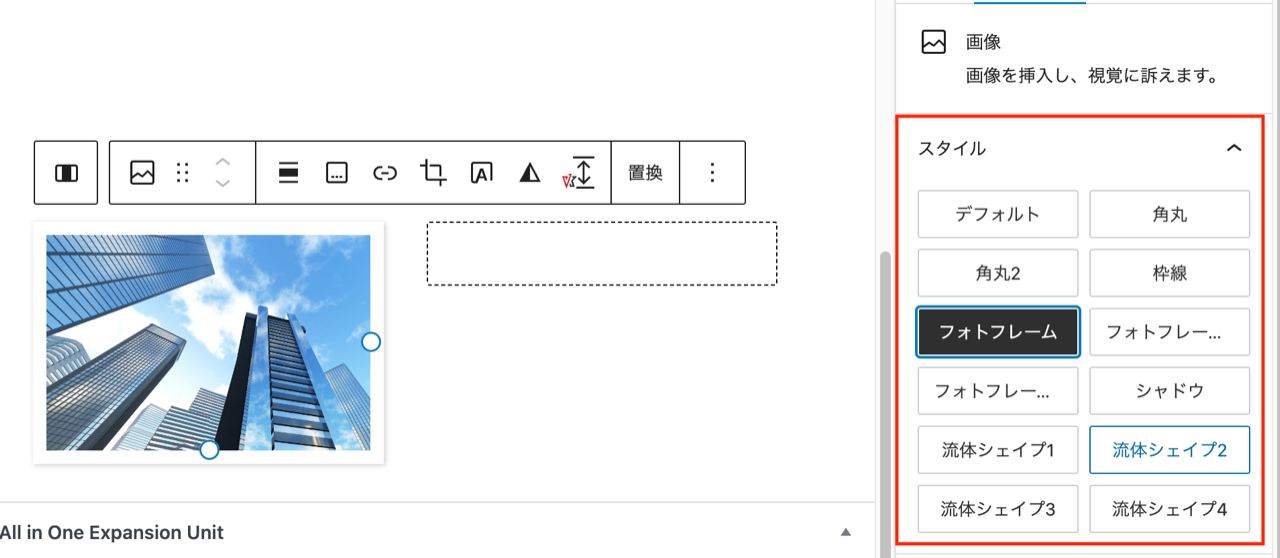
![]() または
または![]() から、画像スタイルを変更することができます。
から、画像スタイルを変更することができます。
*テーマによって変更できるスタイルが違います。
ここでは、「フォトフレーム」を選択しました。

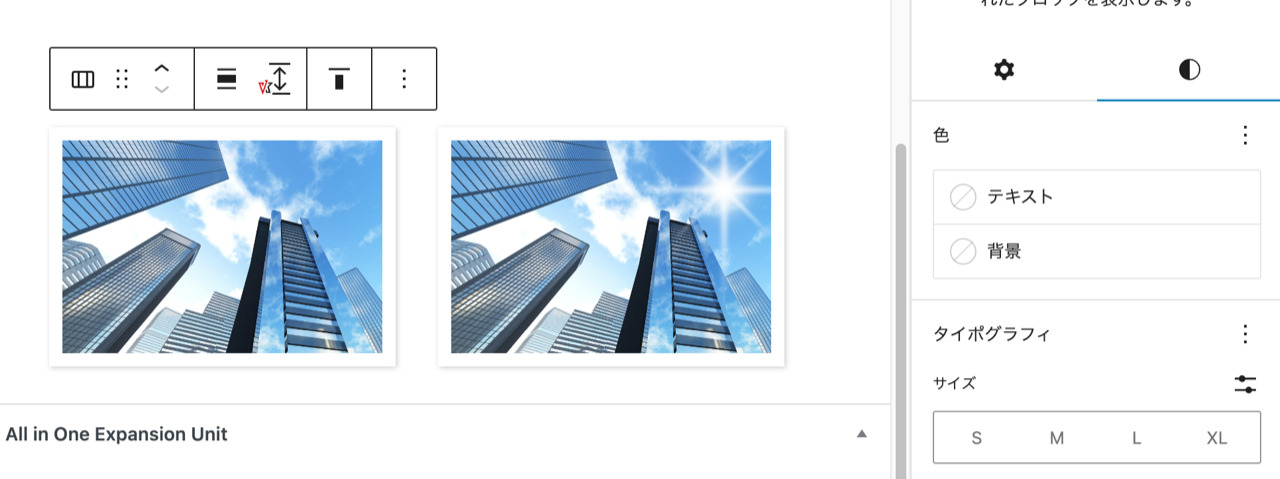
左右どちらにも、画像を追加することができました。
Point
画像は、あらかじめサイズ(比率)を合わせておくことをオススメします。
カラムブロックの補足
カラムブロックの設定方法
カラムブロックの選択の仕方
WordPressは、クリックの位置によって選択される箇所が微妙に変わるので、どこを選択しているのか分かりづらい場合があり、選択位置によって出てくるツールも違ってくるので、慣れるまでは操作のしづらさを感じると思います。

ここで1つワンポイントアドバイス!
以下の画像を参考に選択すると、比較的操作しやすくなります。

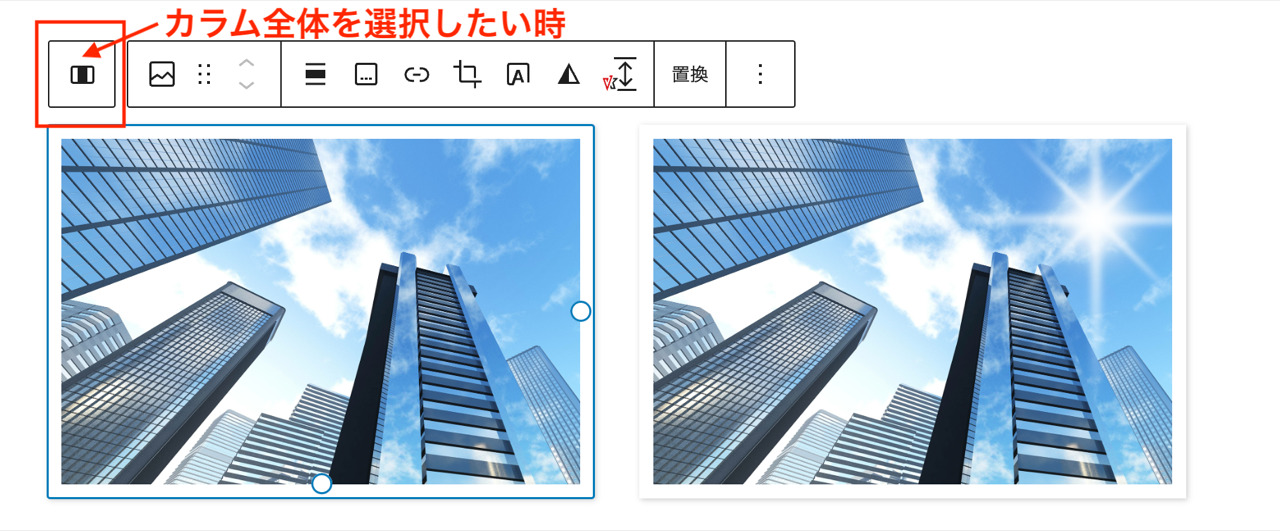
カラム全体を選択したいときは、
左右どちらかのカラムを選択>その上にでてくるツールの![]() をクリック!
をクリック!
これで、親ブロックであるカラム全体を選択することができます。
その後、右の設定![]()
![]() からカラム全体の背景などを変更できます。
からカラム全体の背景などを変更できます。
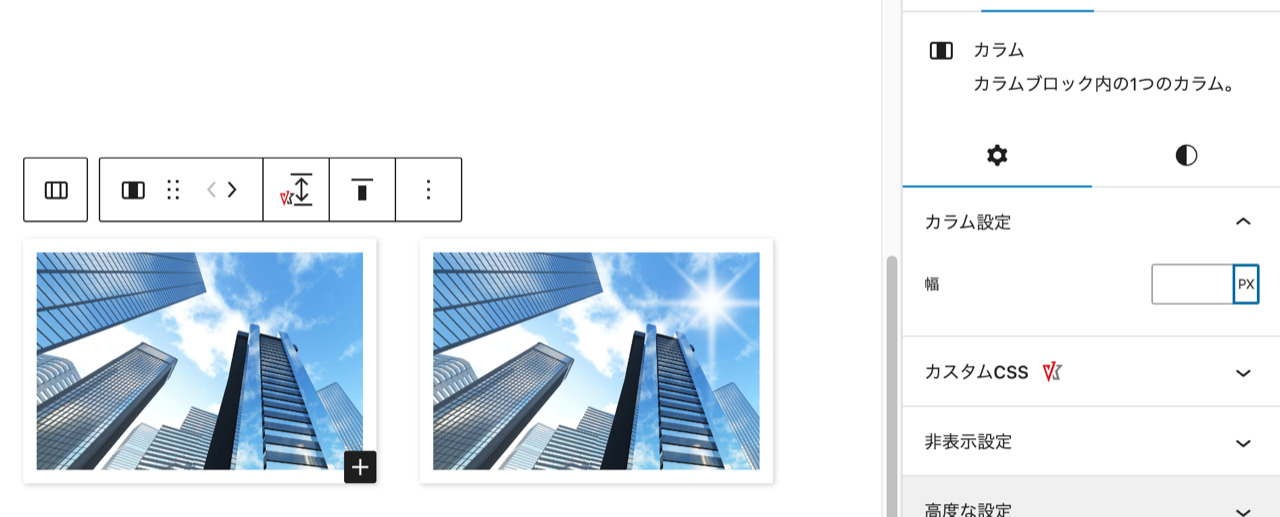
カラムの比率を変える
先ほど50/50の比率を選択しましたが、こちらは後から変更することもできます。

左右どちらかのカラムを選択>設定から
カラム設定→幅→%へ変更し、任意の数値を入力します。

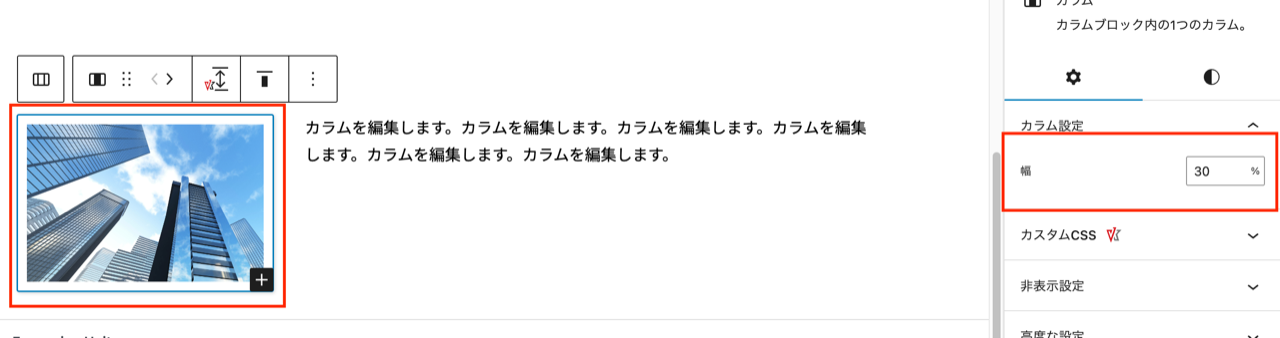
左カラムを30%へ変更しました。
右は「段落ブロック」に置き換え、文字を入力→
70%に変更しました。
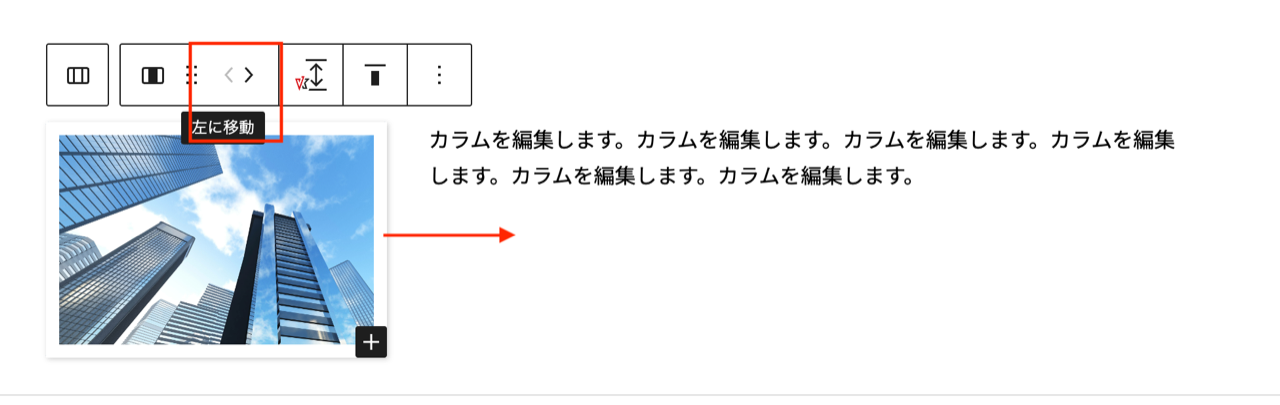
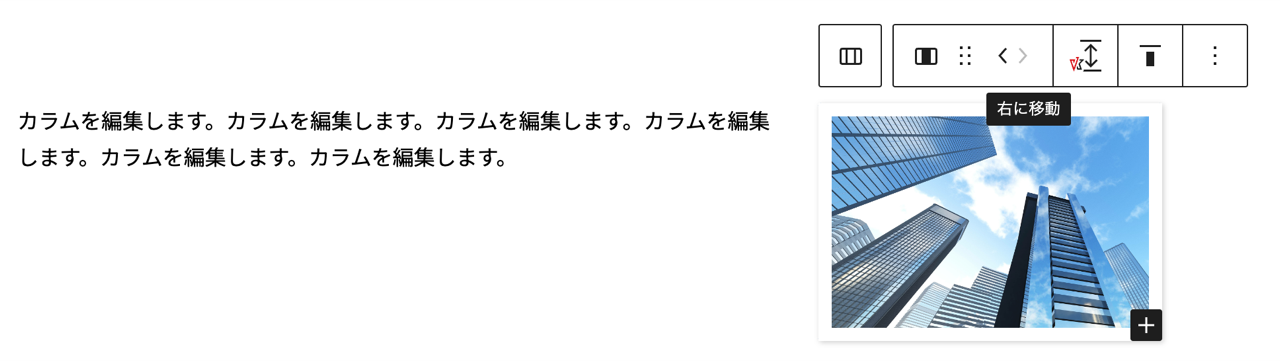
カラムの入れ替え

左右のカラムを入れ替えたいときは、どちらかのカラムをクリックし、> で移動できます。

もちろん右から左への入れ替えも可能です。
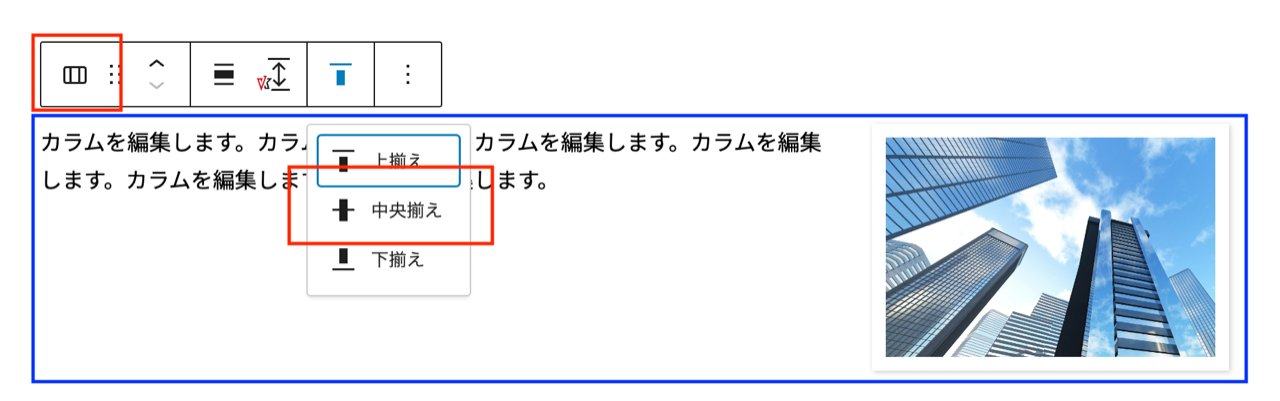
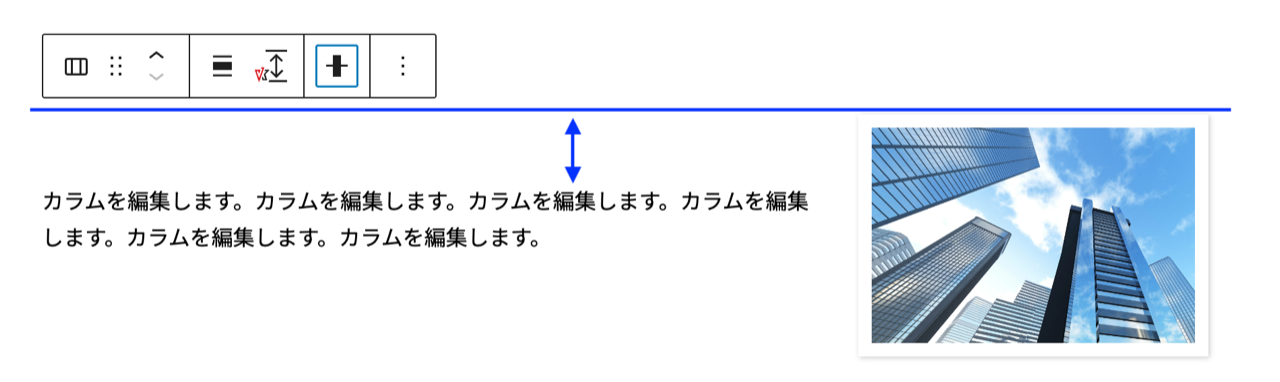
カラムのレイアウトを揃える

デフォルトでは画像と文字が上揃えになりますが、カラム全体を選択![]() し、中横揃え、下揃えにすることもできます。
し、中横揃え、下揃えにすることもできます。
ここでは中央揃えにします。

画像と文字が、中横揃えになりました。
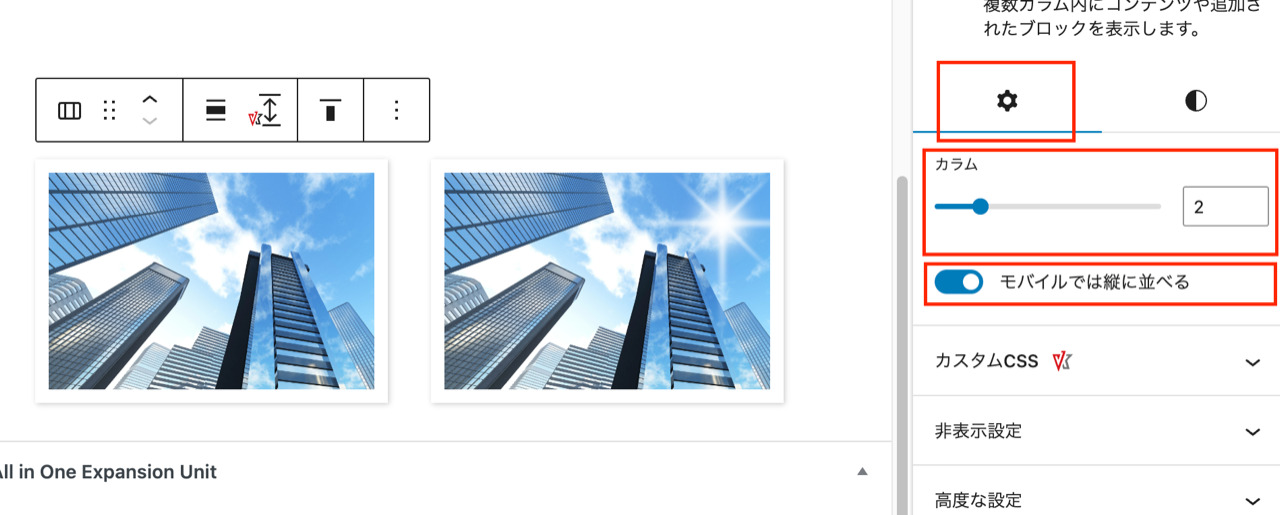
カラムを増やす

設定のカラムのカーソルを左右に動かすことで、後からカラム数を増やすこともできます。
Point
上の画像のように、「モバイルでは縦に並べる」をONにしておくと、スマホで見た時は縦表示にすることができます。

このように、ブロック1つでも、いろんな設定を加えることができます。
テーマの違いは大きく関係してきますが、ブロックをデフォルト使用するだけでなく、「設定」でデザインを色々と変更できます。
ウェブロードではLightningテーマの有料版を使用しています。
対応プラグインでブロック自体を増やすこともできますし、設定でできることも豊富です。Lightning有料版をお考えの方は、以下より購入・ダウンロードできます。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()