ウェブロードでは、様々なテーマをテスト利用した中で、とても自由度が高く、初心者でも使いやすいLightningテーマを使用しています。
これは、WordPressを習熟した制作者だけでなく、制作後にそのサイトを運用されていくクライアントが無理なく更新でき、操作しやすいテーマを使用するべき、と考えているからです。
とはいえ、パッとみた印象で、そのサイトのイメージが決まってしまいますから、デザインもやはり重要です。
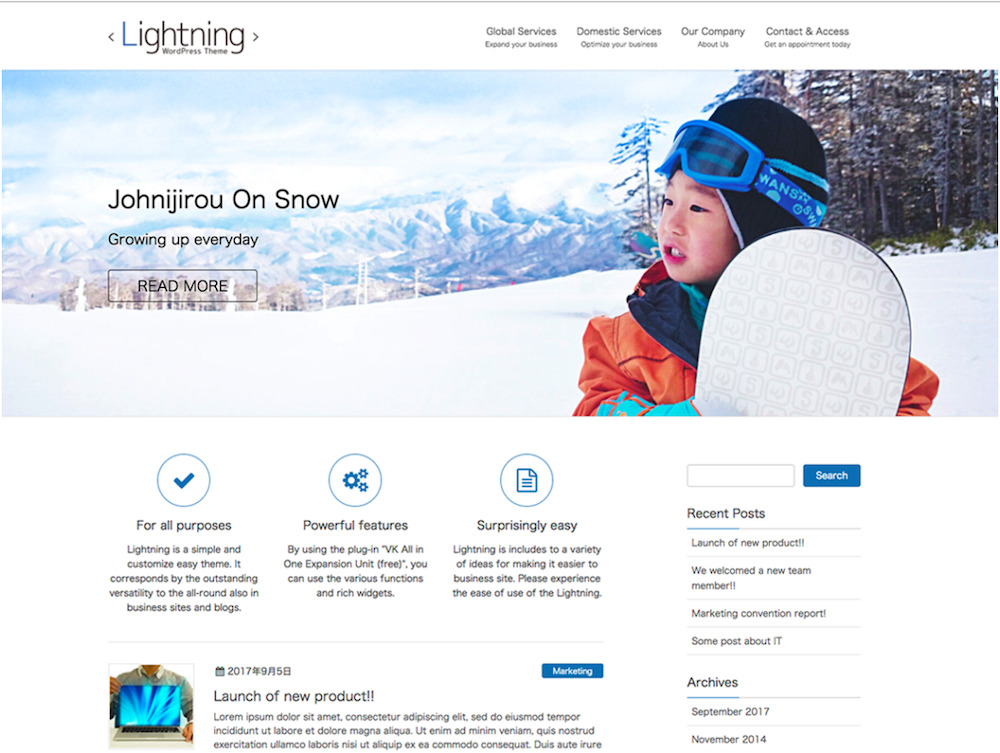
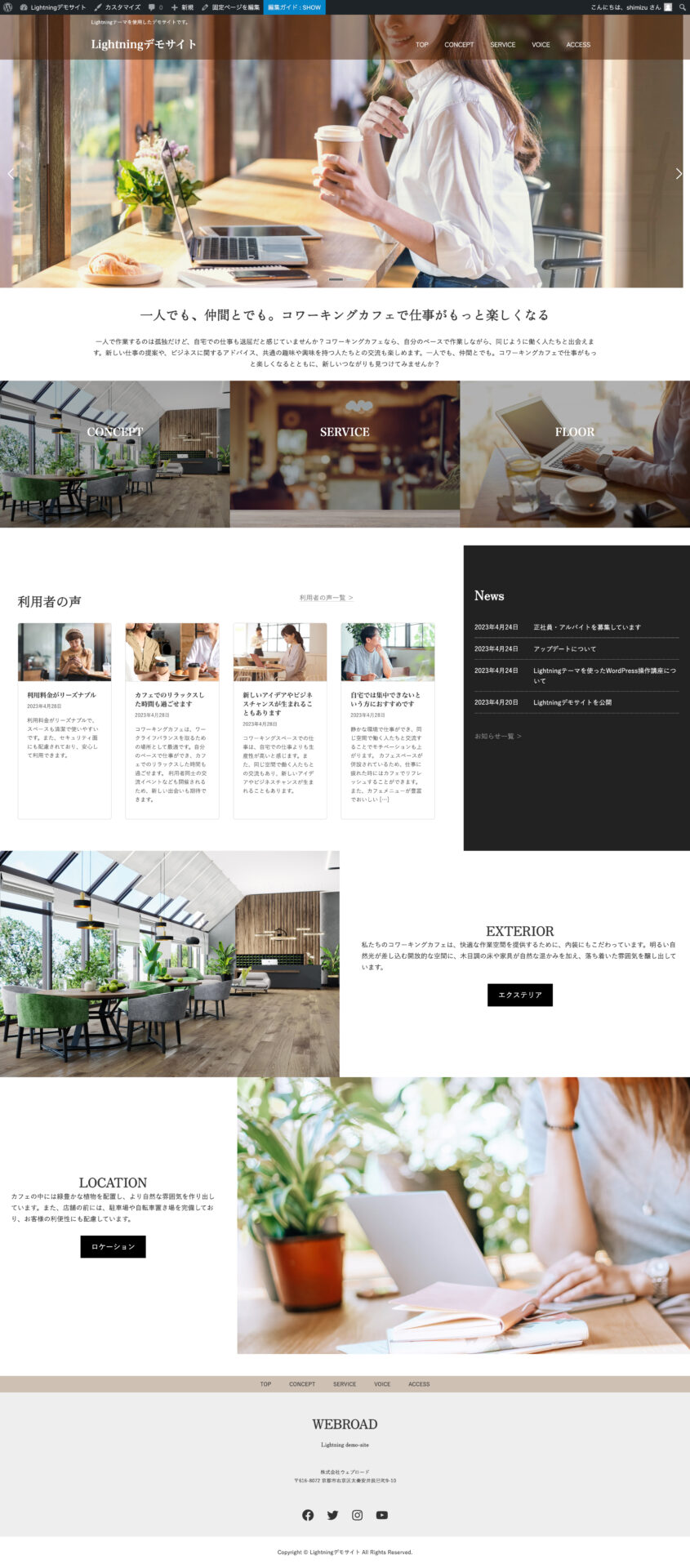
Lightningのデフォルトデザインはシンプルなものですが、今回はそのLightningテーマを使用して、デザイン性を重視した架空のコワーキングカフェのデモサイトを制作してみました。

Lightningテーマデフォルトデザイン

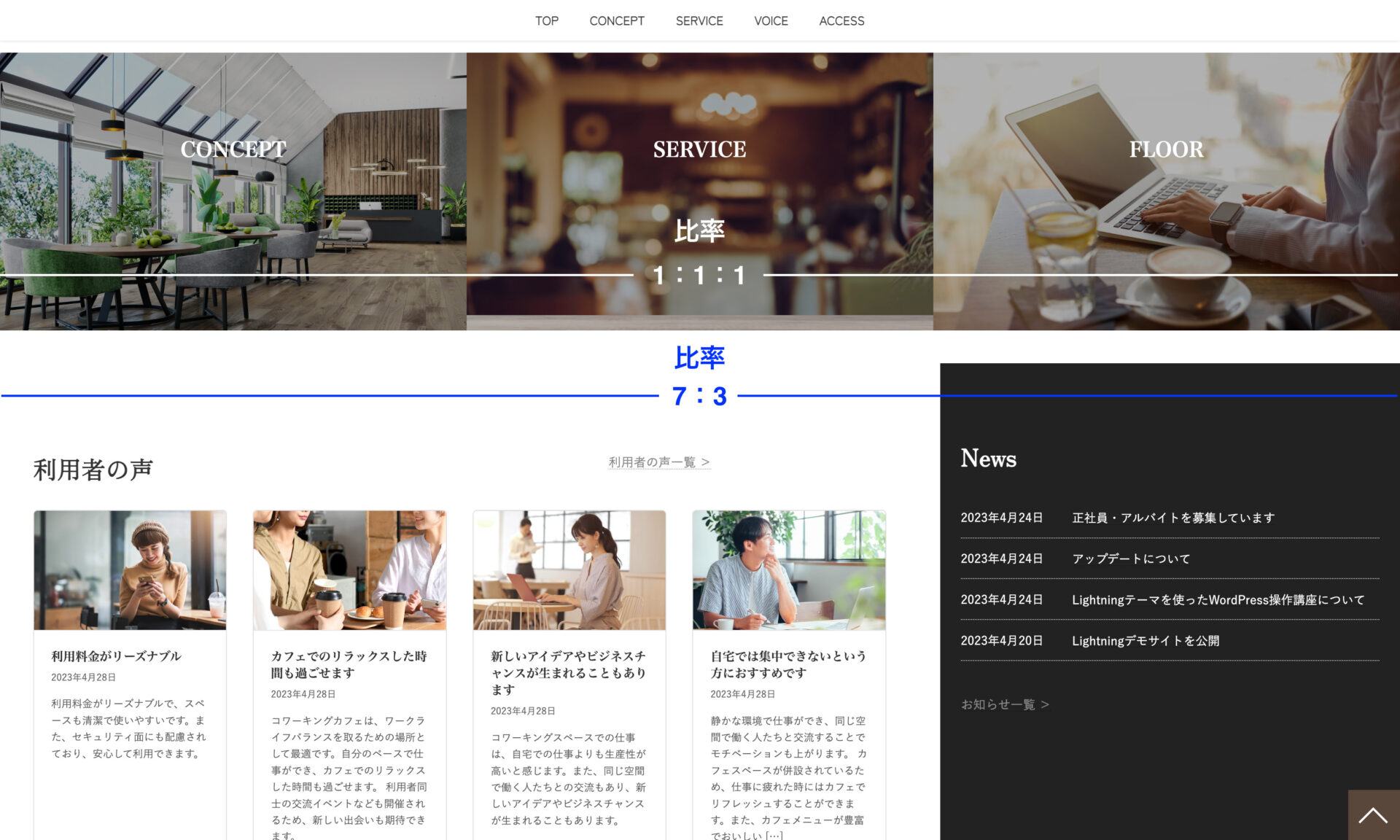
Lightningテーマカスタマイズ
カスタマイズといっても、難しい操作は一切せず、あくまでこのサイトを運用されるクライアントが今後も更新しやすいよう意識して制作しました。
デザインは見た目を印象付けるだけでなく、客観的な視点で、人に情報や目的を伝える役割があります。
サイトを閲覧するユーザーに、例えば「かっこいい」「おしゃれ」「可愛い」というイメージを持ってもらう目的は、ただホームページ自体を「かっこいい」「おしゃれ」「可愛い」と思ってもらいたいわけではなく、実店舗(ここではコワーキングカフェ)のイメージをこのホームページを通して視覚的にユーザーに伝えるのが本来の目的です。
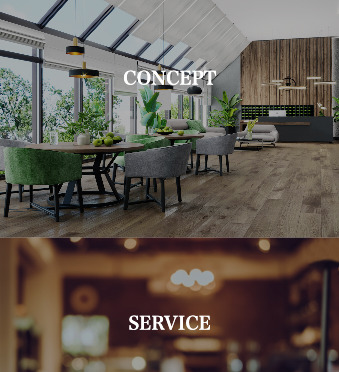
このデモサイトは「おしゃれで洗練された都会のコワーキングカフェ」というコンセプトで制作しました。



今回は、そのイメージに近づけるポイントと、実際の制作手順の一部を公開しようと思います。
洗練されたデザインを作る
ポイントは主に4つ
デザインのイメージを決めるのは画像はもちろんですが、フォントや装飾、動きの要素も大きいです。
Font
Decoration
Color
Motion
フォント -Font-
制作手順
LightningやWordPressの基本的な操作やCSSについてはここでは割愛いたしますが、今回のデモサイトの特徴的なデザインとしては
- 一部を全幅にして広がりや空間を演出していること
- 比率の違うカラムを取り入れ、画像と文字だけの単調さを解消してること
があげられます。簡単に基本ブロックで設定できる部分ですので、まずは日々のブログなどからでも取り入れてみてください。
全幅にして広がりや空間を演出
■ カラムブロック

デモサイトでは、コンテンツを横に並べて表示できる、カラムブロックを多く使用しています。

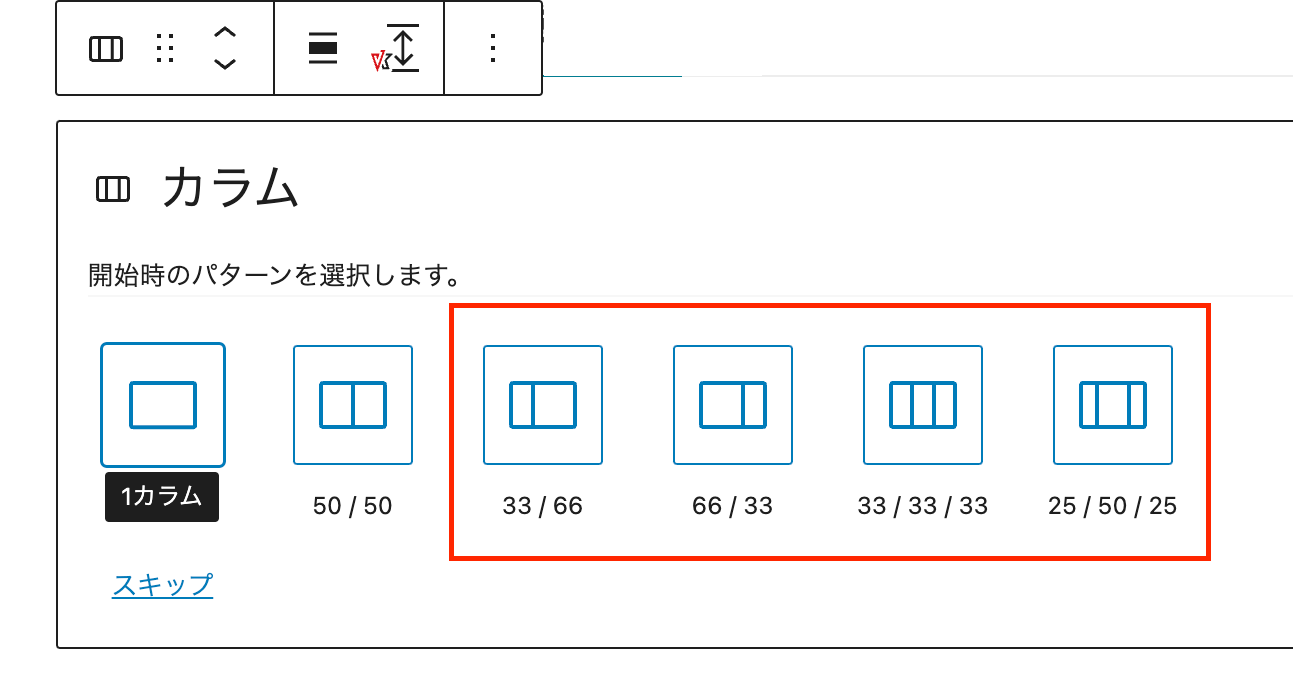
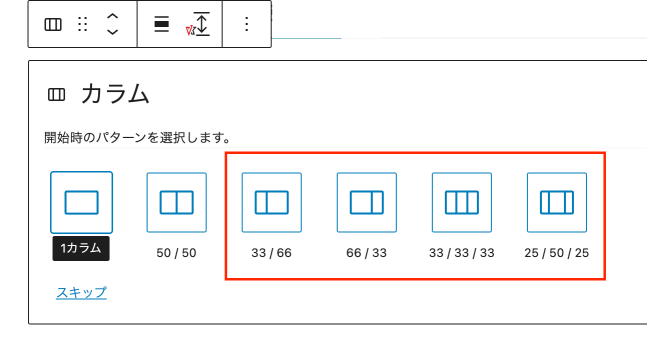
カラムは画像のように比率を選択して1:1(50/50)以外の比率でもブロックを挿入することができます。
■ 全幅設定

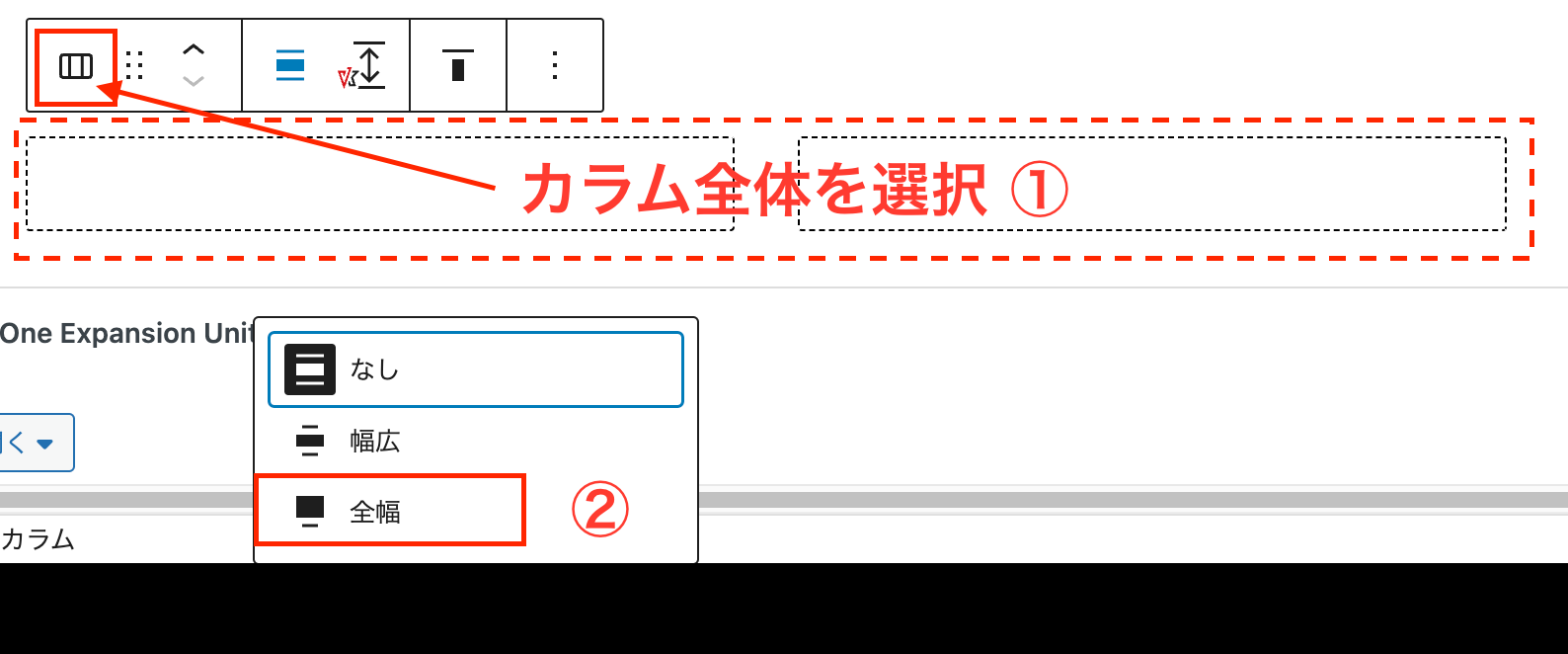
デフォルトのままなら左右に適度な余白ができますが、画像のようにカラム全体を選択し、全幅にすることができます。

デモサイトではトップページすべて全幅にしています。
カラムの比率を変更する

先に述べたように、カラムは画像のように比率を選択して1:1(50/50)以外の比率でもブロックを挿入することができますが、後からの変更も可能です。

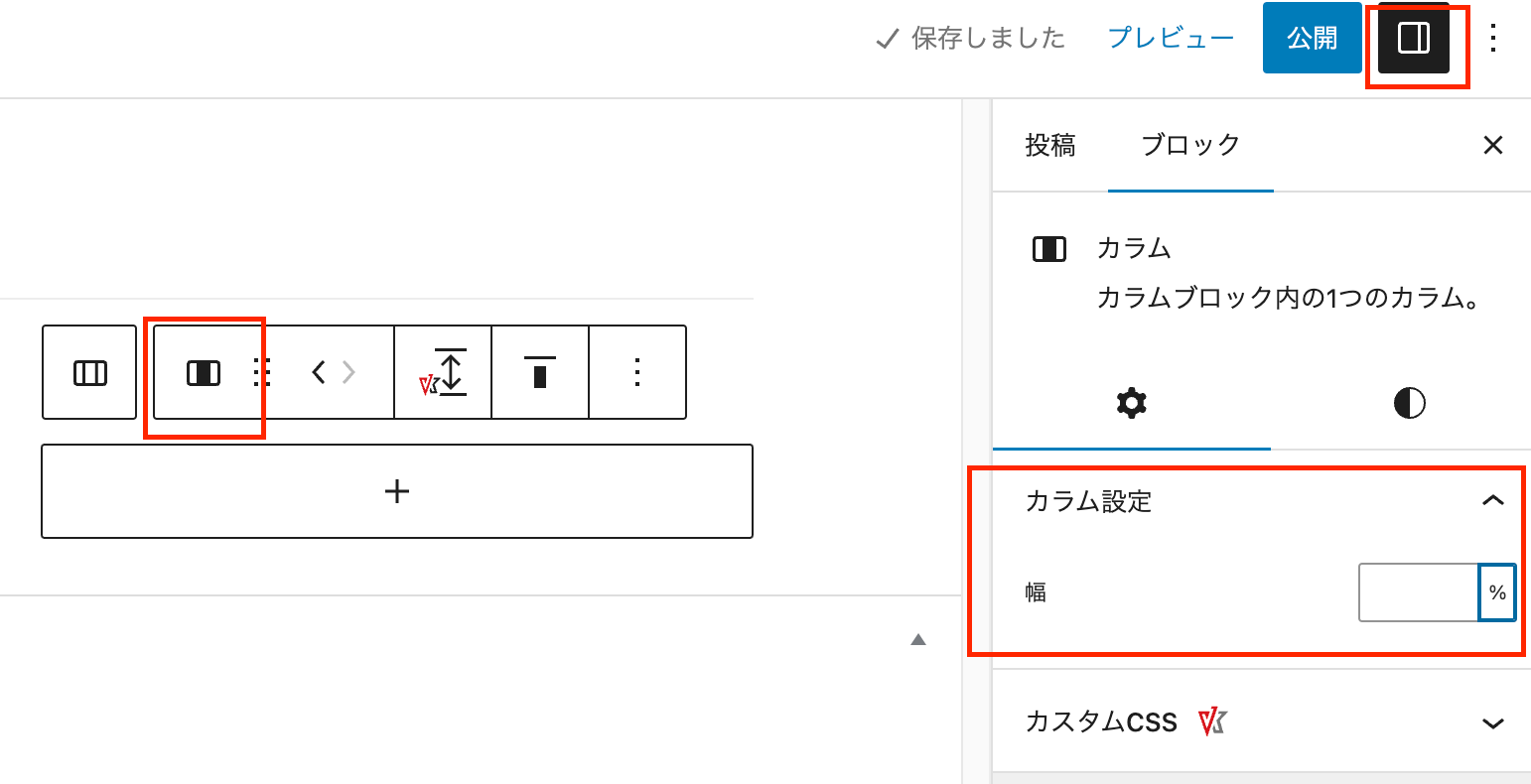
カラムの一つを選択し、右の設定から、カラム設定>幅を%やpxで指定することができます。

デモサイトでも、「1:1:1」や「7:3」の比率をセクションごとにかえ、画像と文字のみのシンプルな作りに多様感を生み出しています。
Lightning無料版でも操作性はとてもよいですが、有料版にすると使用できるブロックが増えるうえ、設定部分でワンクリックで変更できる部分が増えてとても便利です。ウェブロードでも、有料版を使用しています。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()