カスタム投稿タイプとは?
WordPressのカスタム投稿タイプは、投稿や固定ページと同様に、特定の種類のコンテンツを投稿するための方法を提供するものです。
これにより、ウェブサイトの機能を拡張し、柔軟なコンテンツ管理を可能にします。
カスタム投稿タイプは、プラグインやカスタムコードを使用して作成でき、カスタム投稿の中でカテゴリ分けをしたいときには、「カスタムタクソノミー」を作成して、分類分けをおこなうことができます。
また、カスタムページテンプレートを使用して、特定の種類の投稿に対して異なるデザインを適用することができます。これにより、コンテンツをより効果的に管理し、ウェブサイトの品質を向上させることができます。

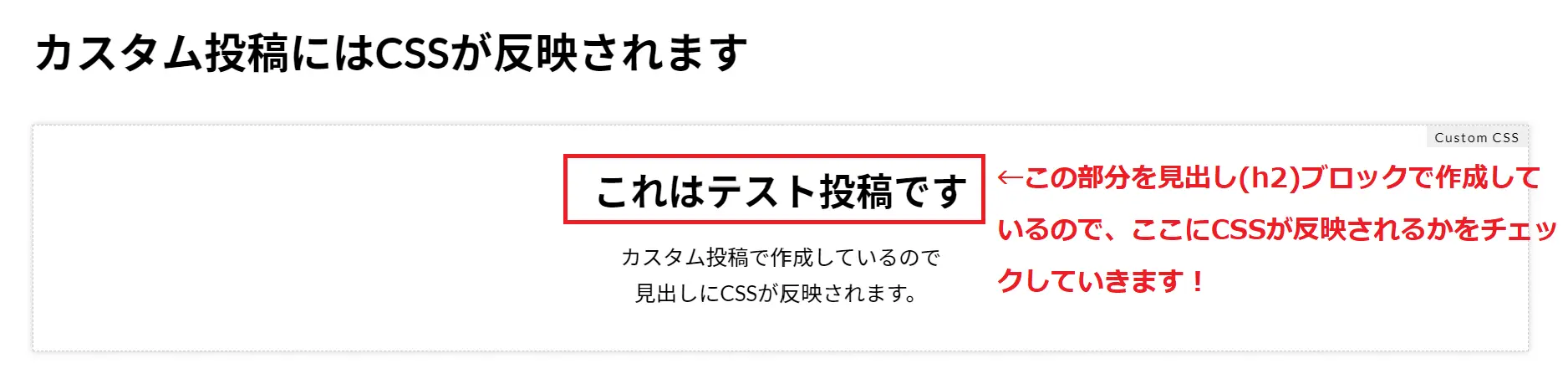
カスタム投稿タイプで作成したページにのみ、CSSを反映させたい!と思うことはありませんか?
今日はその方法をご紹介します。
functions.phpにコードを記述する
functions.phpにこちらのコードを貼り付けます。
どこも変更せずに貼り付けるだけでOKです!
//特定のカスタム投稿にのみCSSを適用するための記述
function posttype_class( $classes ) {
global $post;
$post_type_class = "post-type-" . $post->post_type;
$classes[] = $post_type_class;
return $classes;
}
add_filter( 'body_class', 'posttype_class' );カスタム投稿タイプのスラッグを控えておく
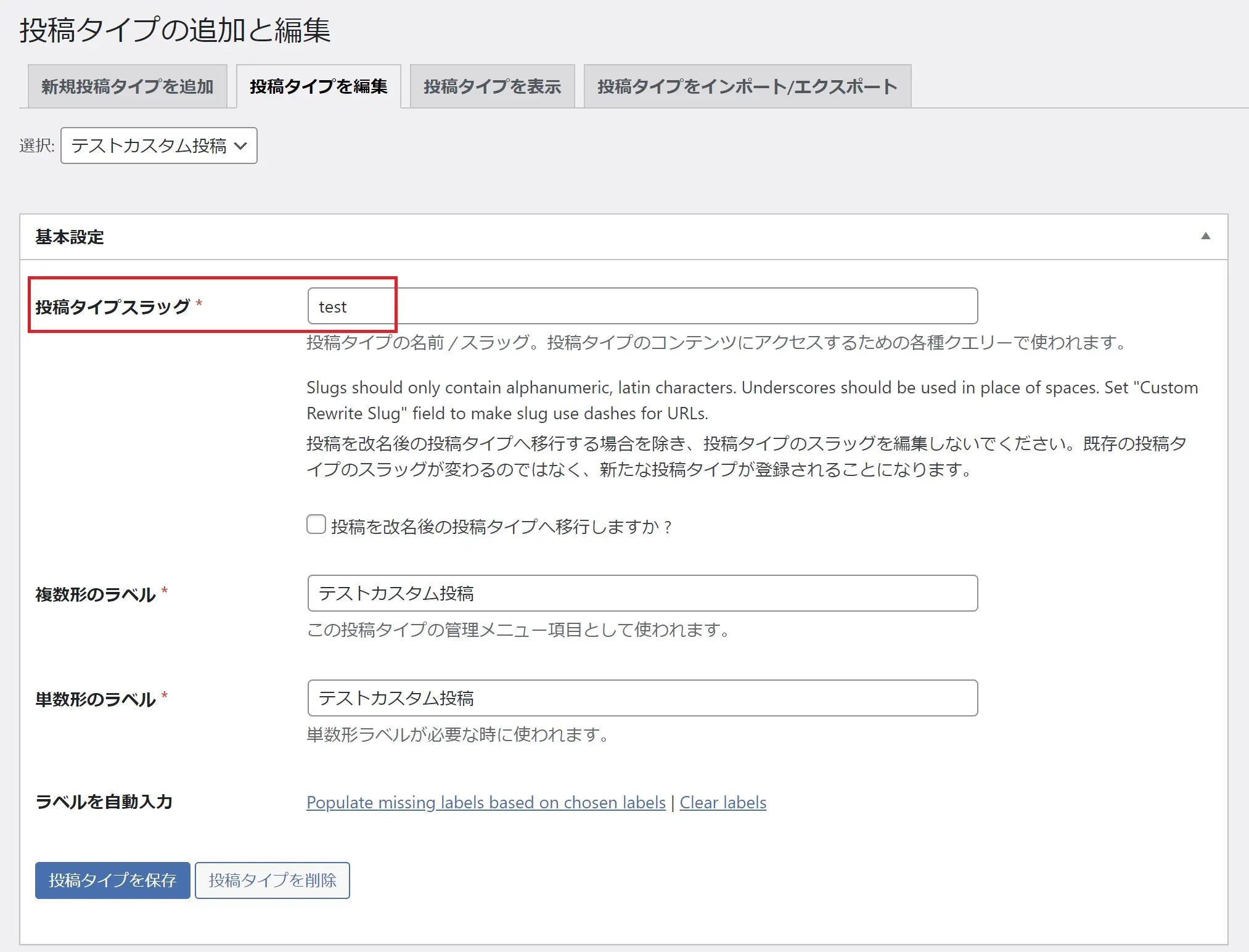
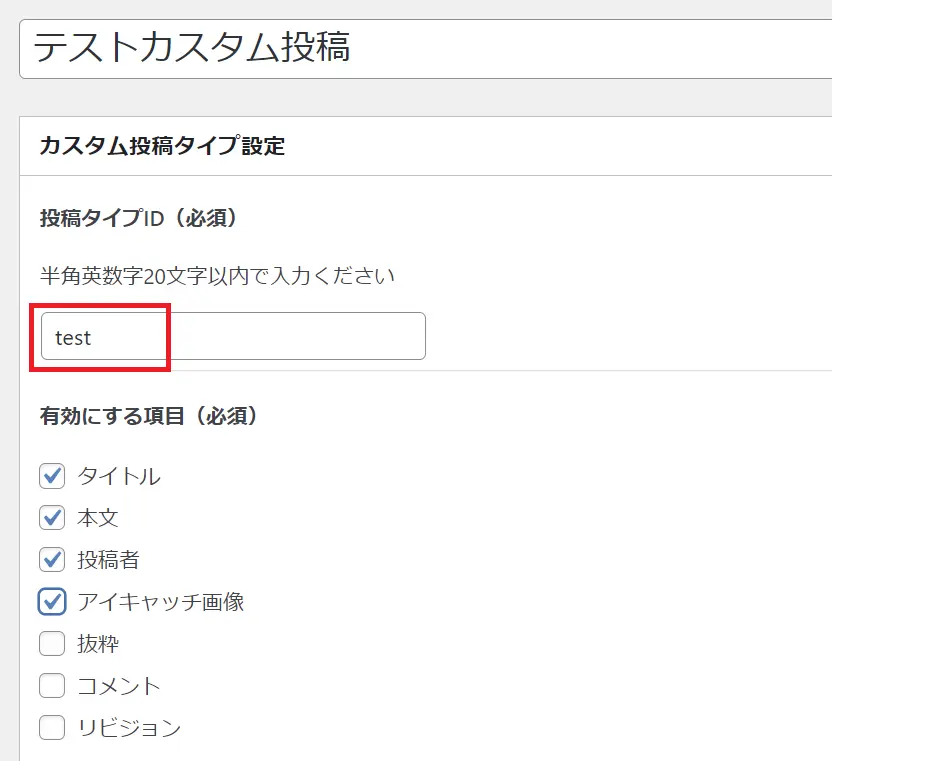
CSSを反映させたいカスタム投稿タイプ(今回の例では、テストカスタム投稿)のスラッグをコピーするなどして控えておきます。
今回の例の場合のスラッグは、testとなります。

カスタム投稿タイプは、プラグインなどを使用して作成が可能です!
カスタム投稿の作り方については、こちらの記事でもご紹介しています。
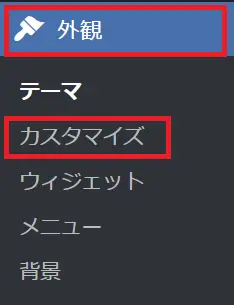
外観>カスタマイズ>追加CSSに記述をおこなう
管理画面の外観から、カスタマイズを選択します。

追加CSSを開きます。

追加CSSに、カスタム投稿に反映させたいCSSをの記述をおこないます。
今回は、見出し(h2)の文字の色を赤にしてみたいので、その場合はこのように記述をおこないます。
//テストカスタム投稿(スラッグ:test)のページのみ、見出し(h2)の文字色を赤色にする
.post-type-test h2 {
color:red;
}※上記のコードのtestの部分を、CSSを反映させたいカスタム投稿タイプのスラッグに書き換えてください
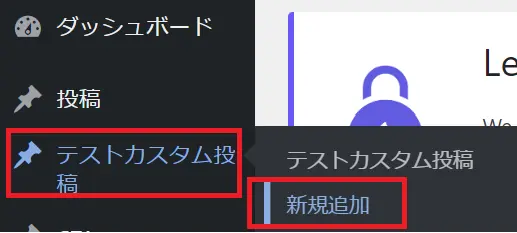
カスタム投稿でページを作成してみる
複数のカスタム投稿タイプがある場合は?
カスタム投稿が複数あり、それぞれで適用するCSSを変更したい場合は、追加CSSのスラッグを書き換えることで実現可能です!
固定ページや投稿ページには
CSSが反映されません

デフォルトの投稿ページや固定ページには、このようにCSSが反映されていないことがわかります。
デフォルトの投稿の場合

固定ページの場合

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()