◆◇◆ 会員制サイトとは ◆◇◆
会員登録したユーザーのみがログイン・閲覧できるサイトです。
不特定多数の方が利用するサイトとは異なり、ユーザーとより近い関係を築くことができます。
用途は様々で、会員限定コンテンツで収益化したり、会員レベルに応じて閲覧可能なページをわけることも可能です。

- 1. プラグインで簡単に会員制サイトを作る
- 1.1. おすすめプラグイン2つ
- 2. WP-Members Membership Pluginの使い方
- 2.1. 導入手順
- 2.1.1. プラグインをインストール
- 2.1.2. WP-Membersの設定
- 2.1.2.1. 「表示設定」
- 2.2. 固定ページの作成
- 2.3. 新規登録ページの修正・カスタマイズ
- 2.4. 自動送信メールの設定
- 2.5. 閲覧制限するページを設定する
- 3. Simple WordPress Membershipの使い方
- 3.1. 導入手順
- 3.1.1. プラグインをインストール
- 3.1.2. 会員レベルの追加
- 3.2. 固定ページの作成
- 3.3. 一般設定
- 3.4. メール設定
- 3.4.1. 仮登録メール設定
- 3.4.2. 本登録完了メール設定
- 3.5. 会員専用ページを作成
- 3.6. 管理者ユーザー登録
プラグインで簡単に会員制サイトを作る
ワードプレスでは、プラグインを利用して簡単に会員制サイトを作ることができます。
プラグインの種類はたくさんあるのですが、ここでは、実際に使用してみて運用や管理も簡単な2つに絞ってお伝えいたします。
おすすめプラグイン2つ
WP-Members Membership Plugin
日本語にも対応しており、操作も簡単で感覚的に使える定番プラグインです。
シンプルに会員・非会員でわけたいときにおすすめです。
Simple WordPress Membership
会員レベルによって閲覧ページを制限できるプラグインです。

サイトのコンテンツによってどちらのプラグインを利用した方がよいか、導入手順を参考にしながら是非検討してみてください。
WP-Members Membership Pluginの使い方
まずは一番シンプルで簡単に使える定番WP-Members Membership Pluginの導入手順をお伝えします。
導入手順
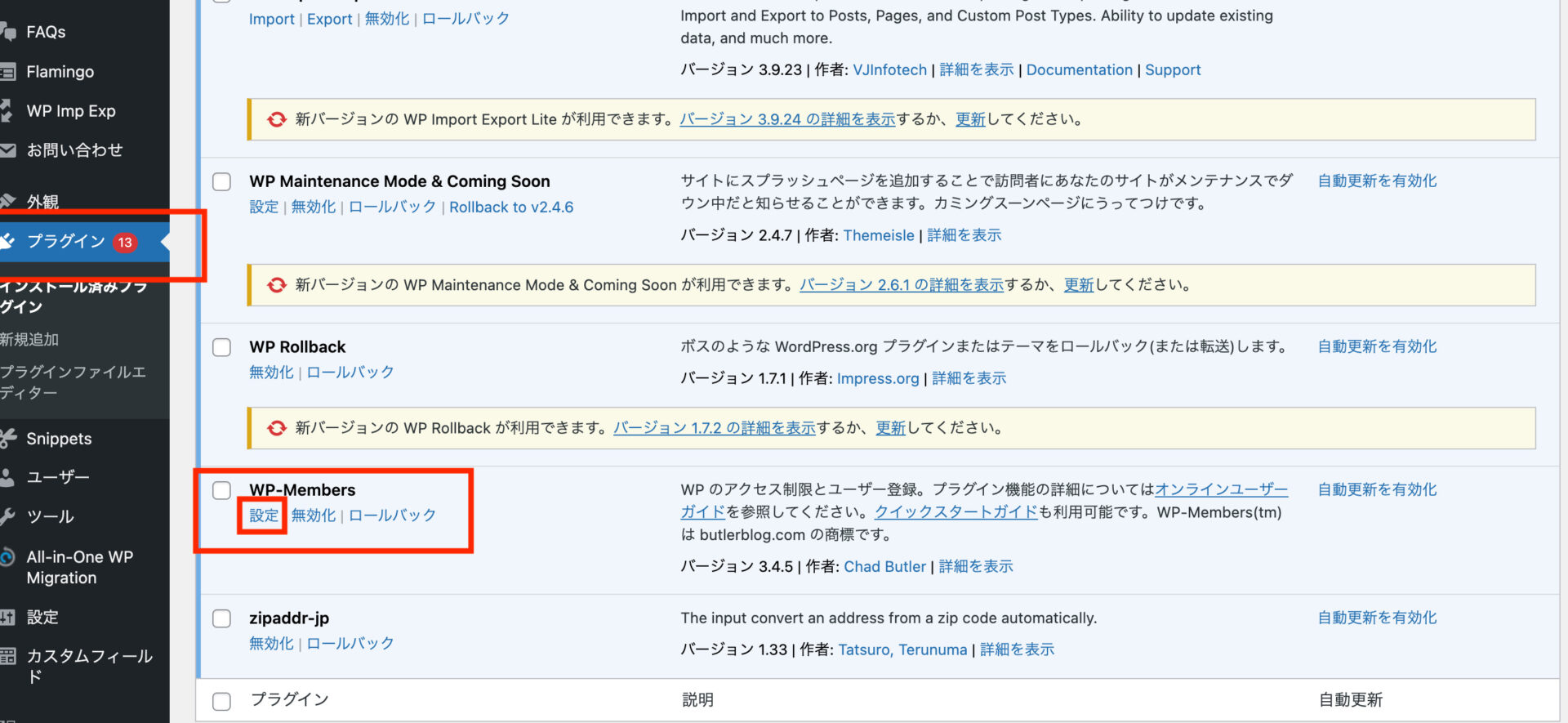
プラグインをインストール

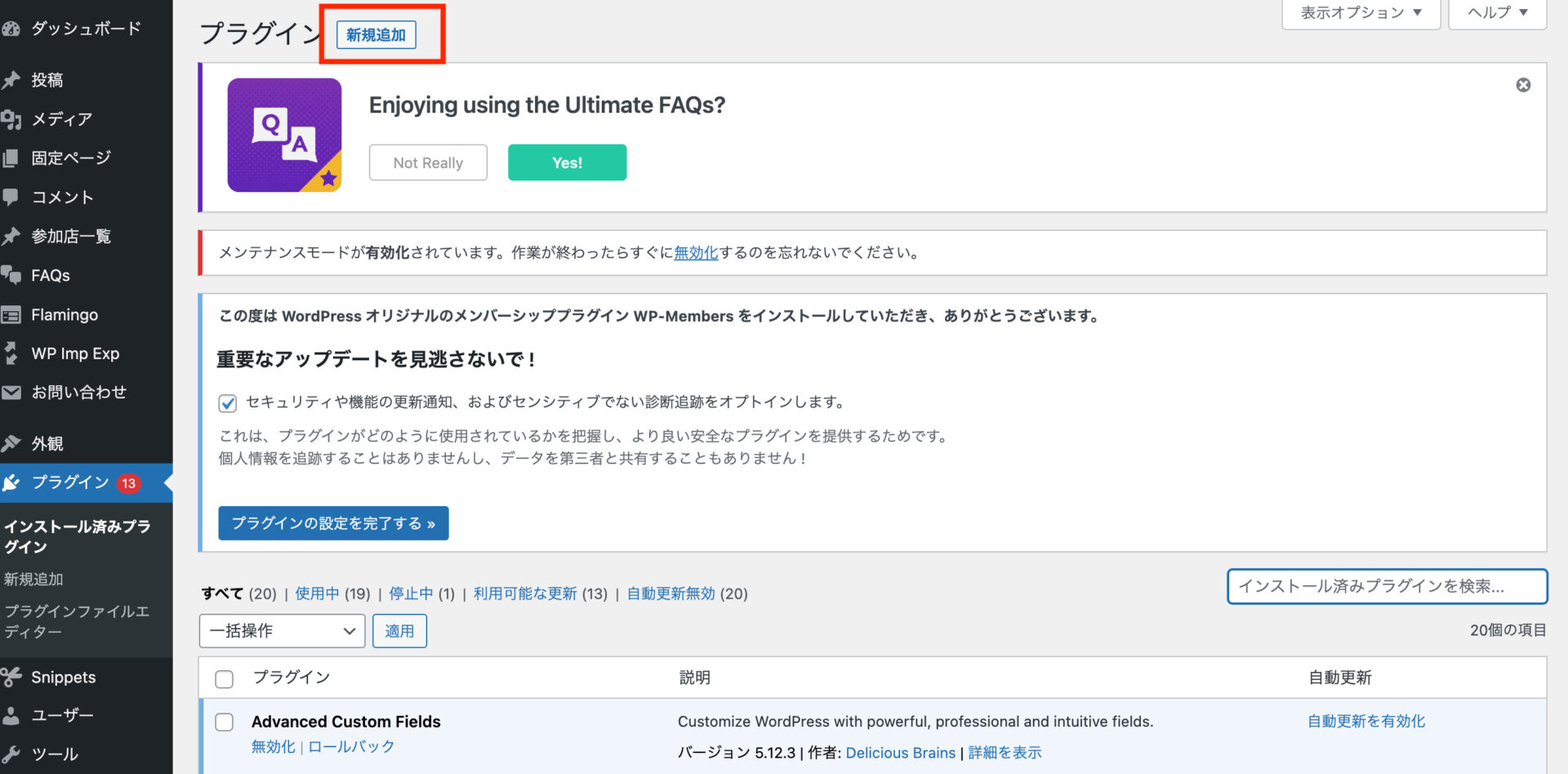
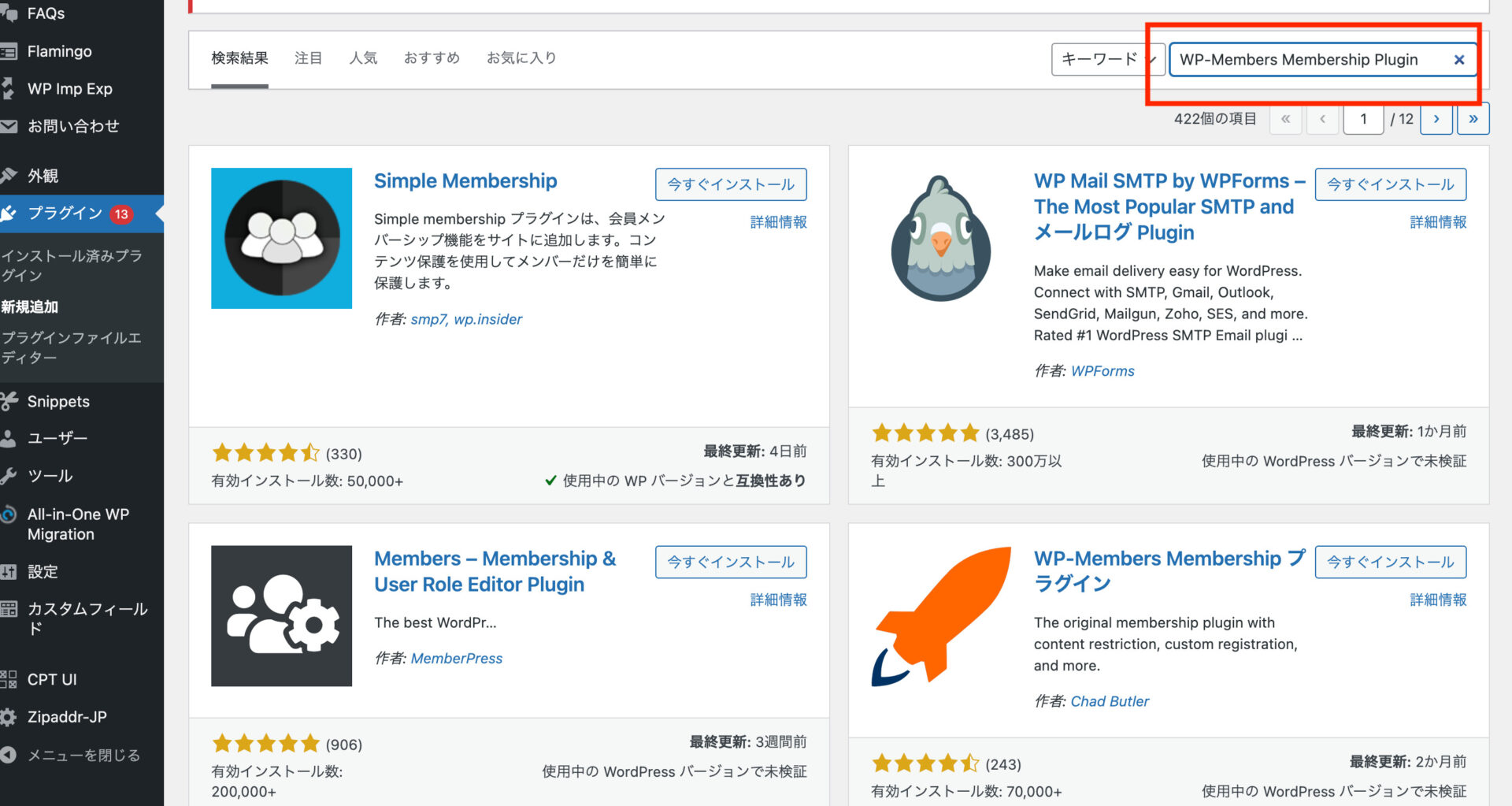
- 新規追加より「WP-Members Membership Plugin」を検索
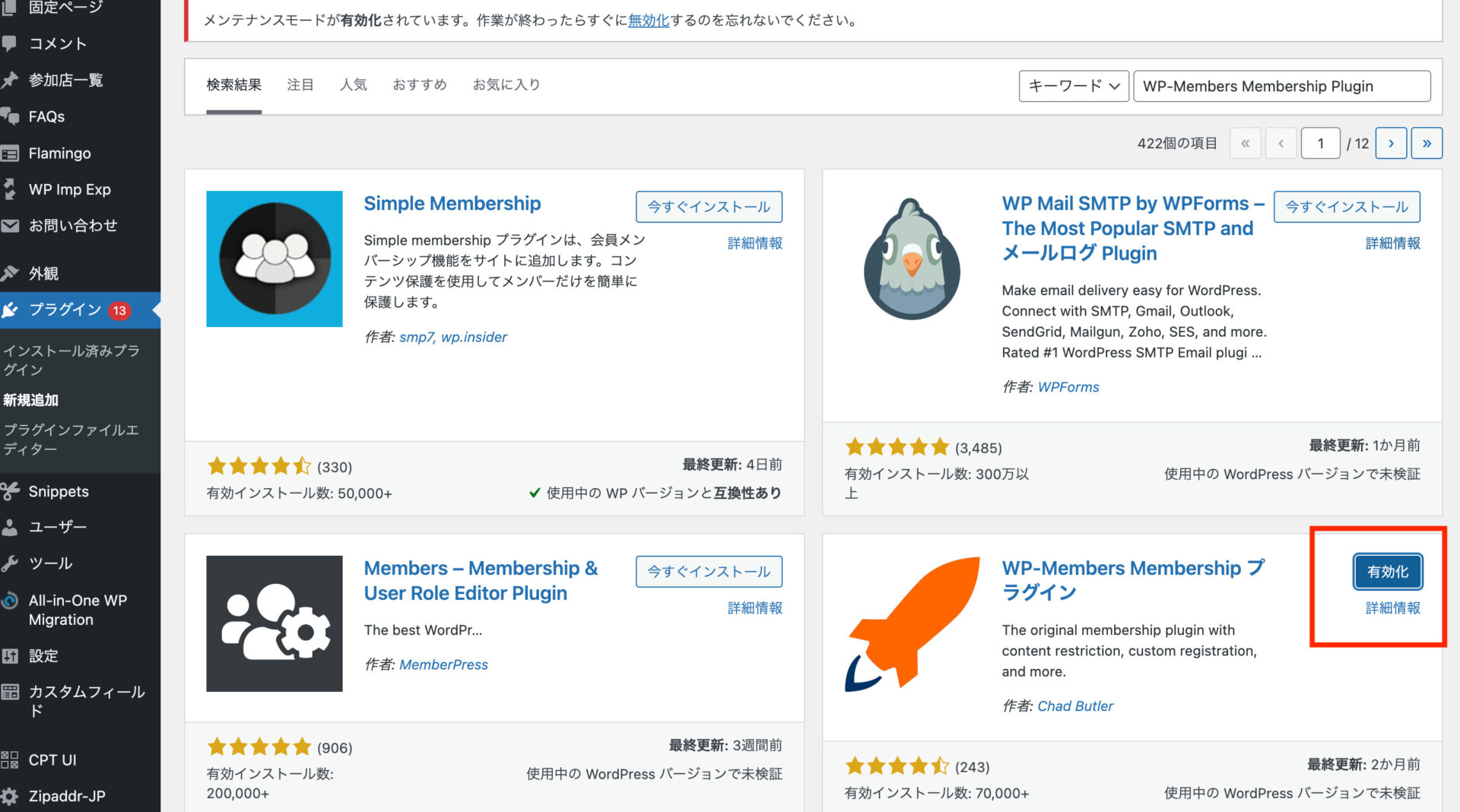
- 有効化をクリックします
WP-Membersの設定
次にプラグインの「WP-Members」より設定を行います。

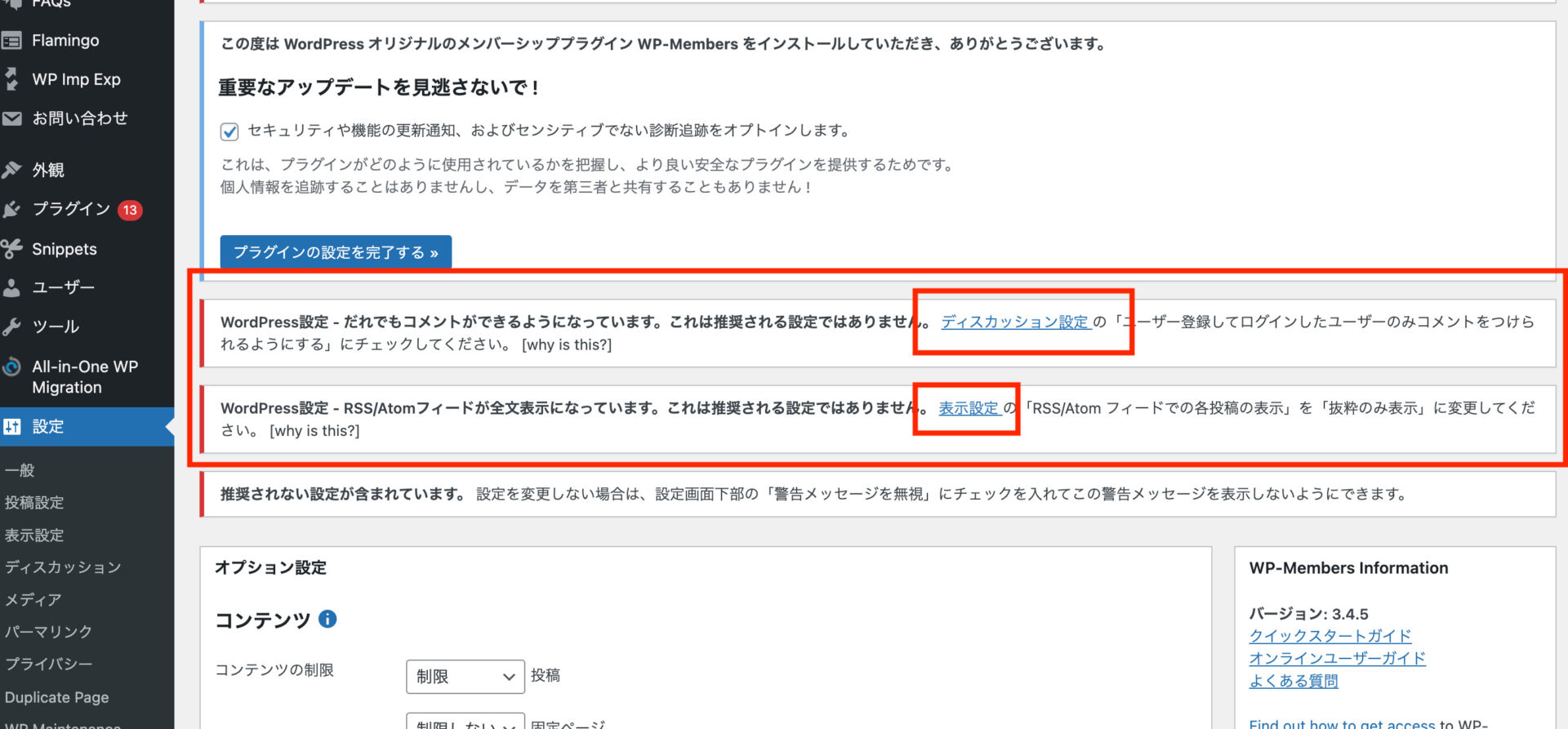
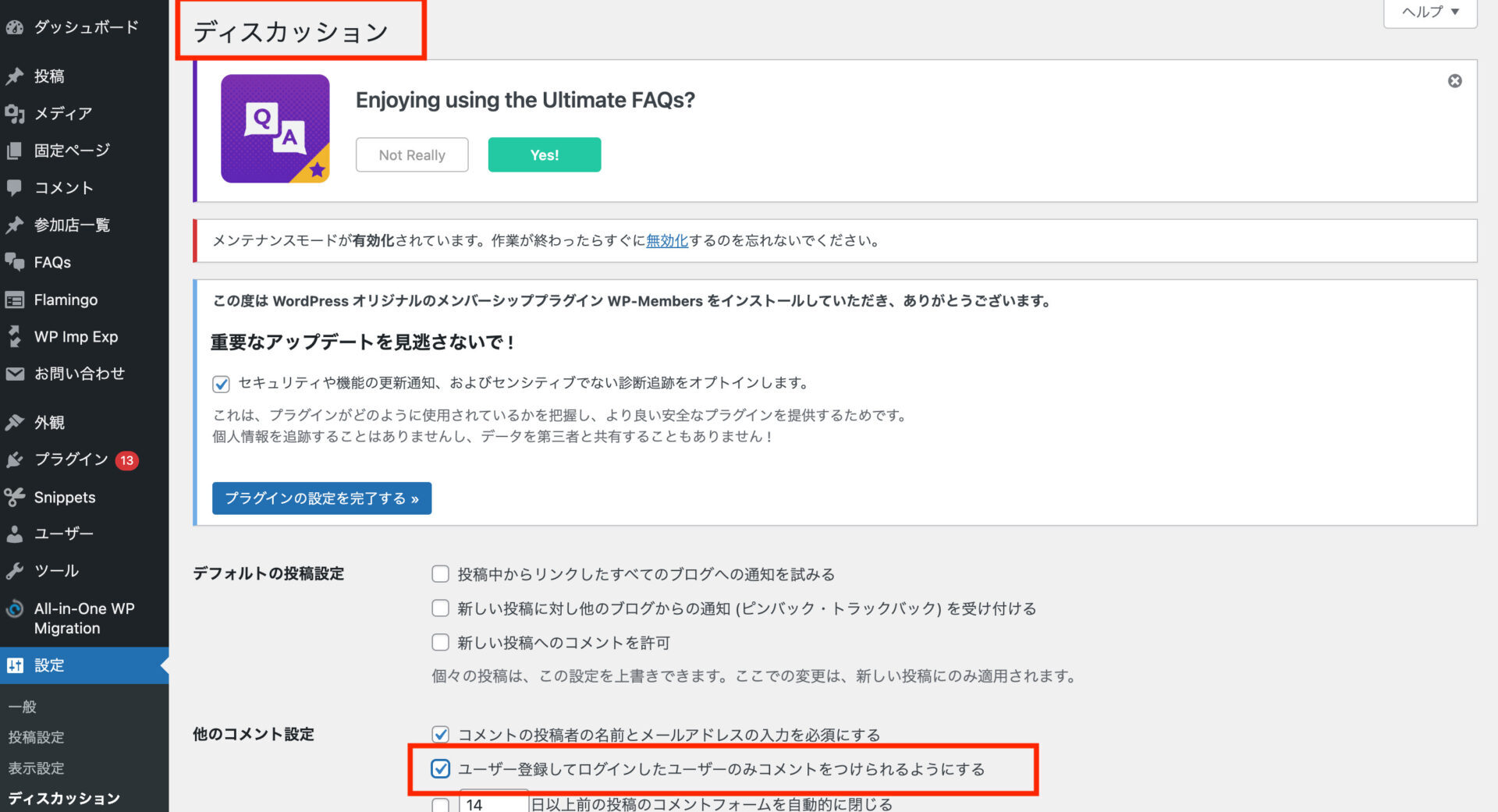
「ディスカッション設定」
「ディスカッション設定」「表示設定」を行います。
- 「ディスカッション設定」をクリック
- 「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェック
- 変更を保存します。
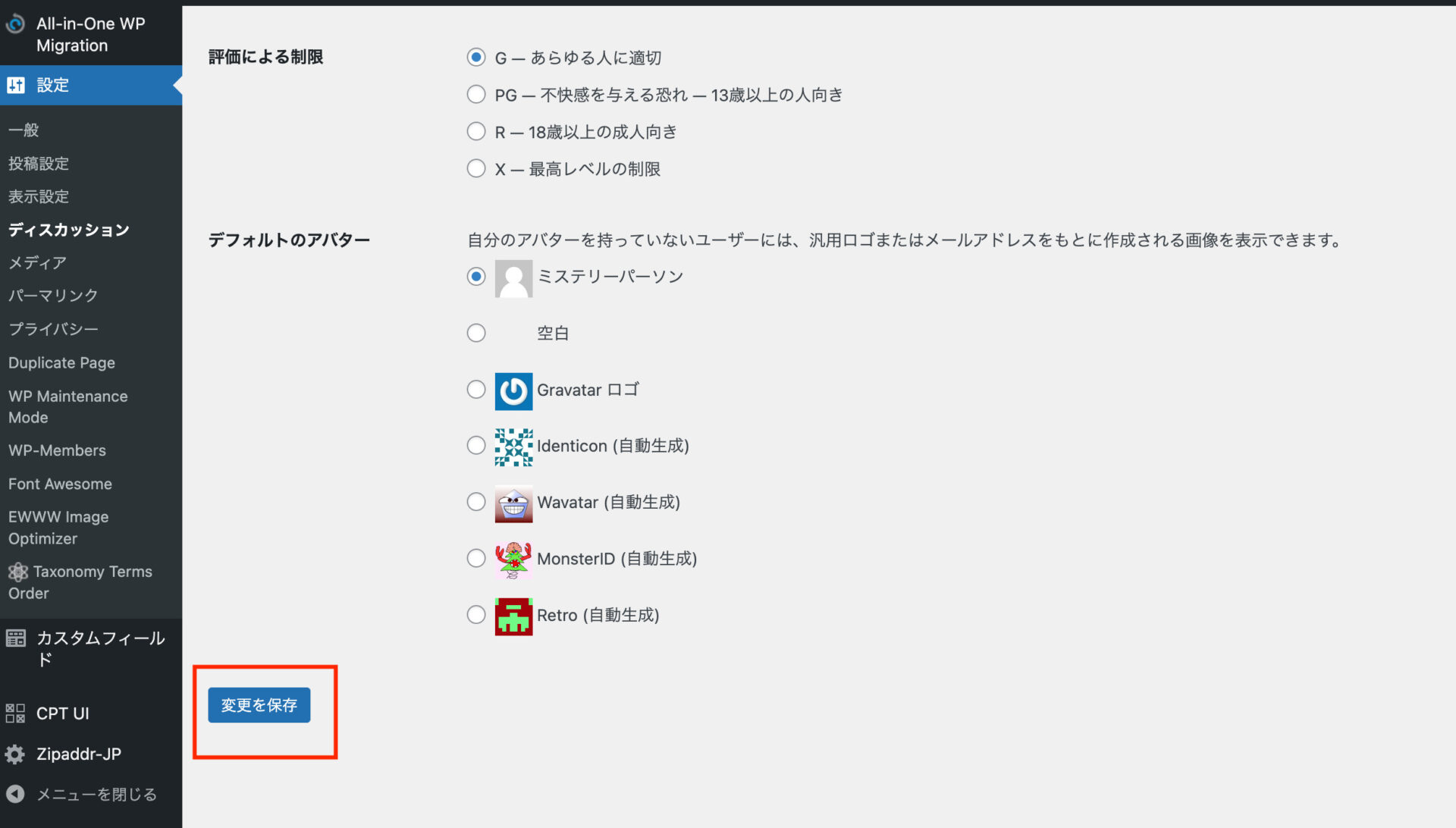
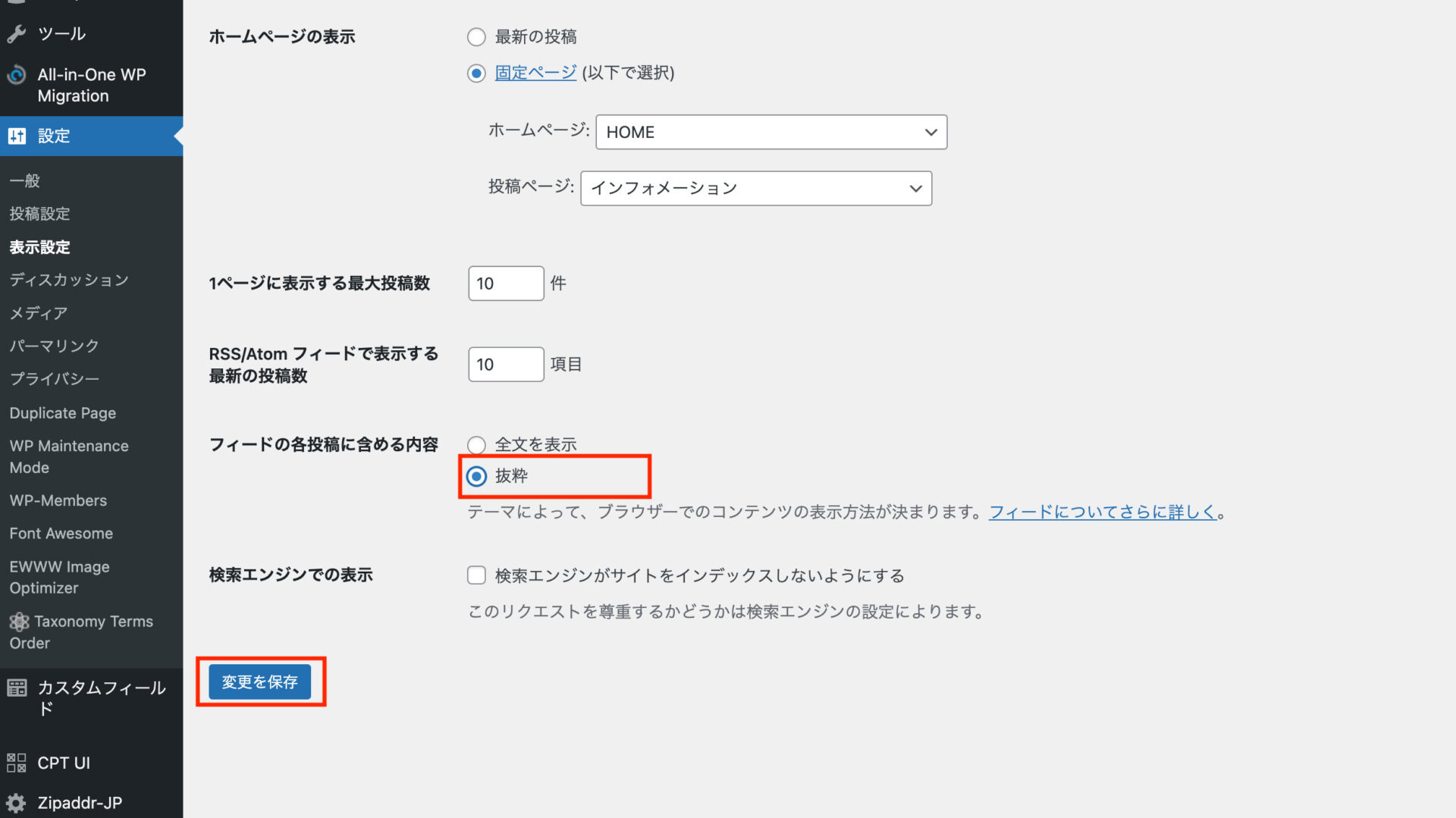
「表示設定」
次に「表示設定」をクリックし、「フィードの各投稿に含める内容」の「抜粋」を選択し、変更を保存します。

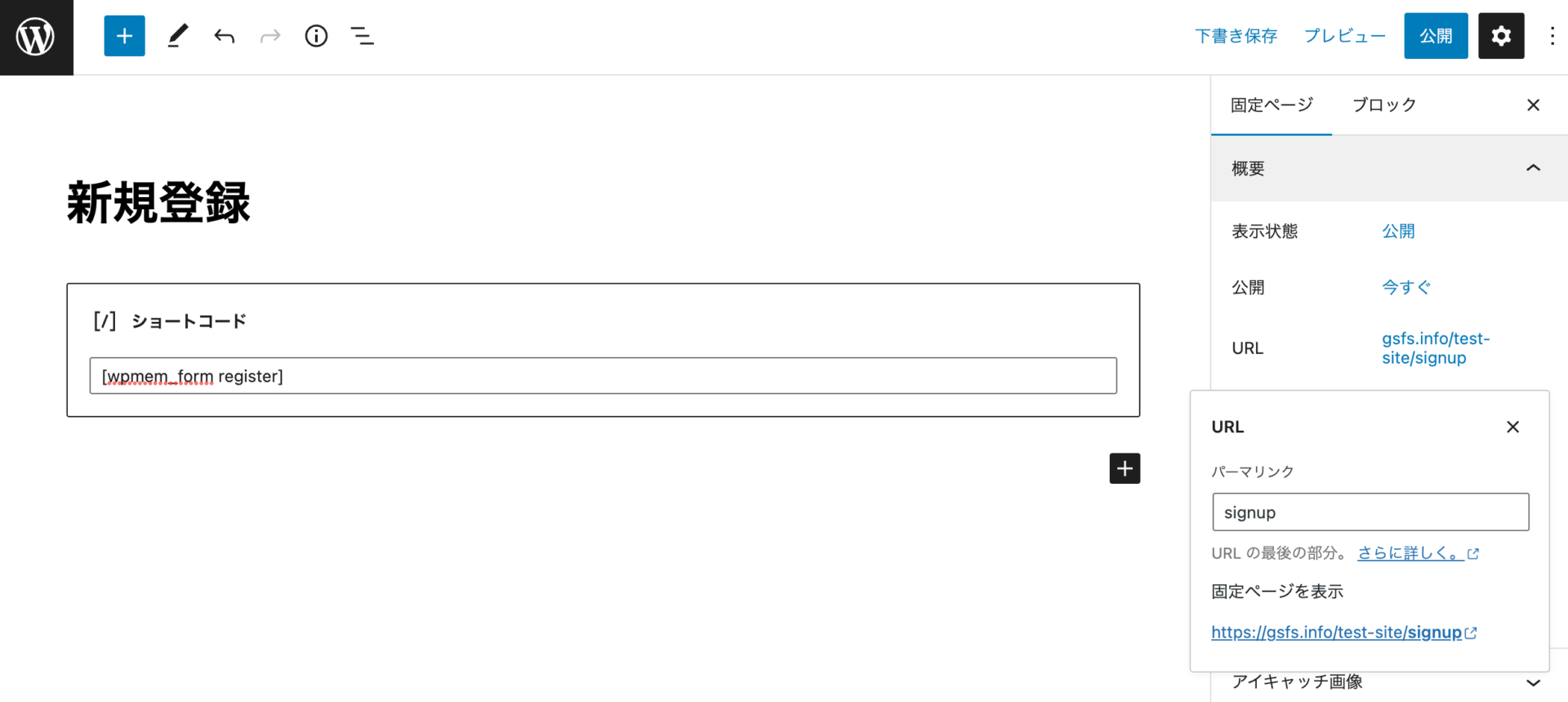
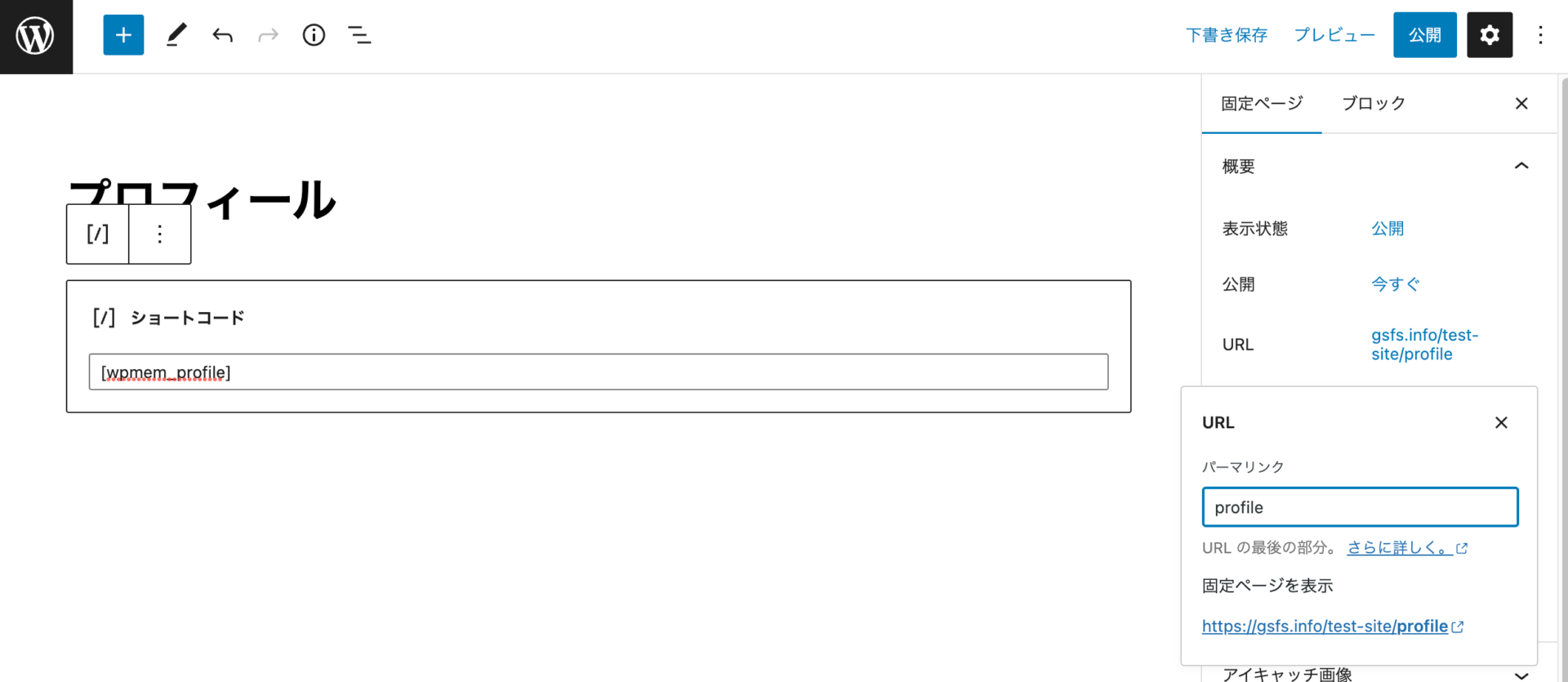
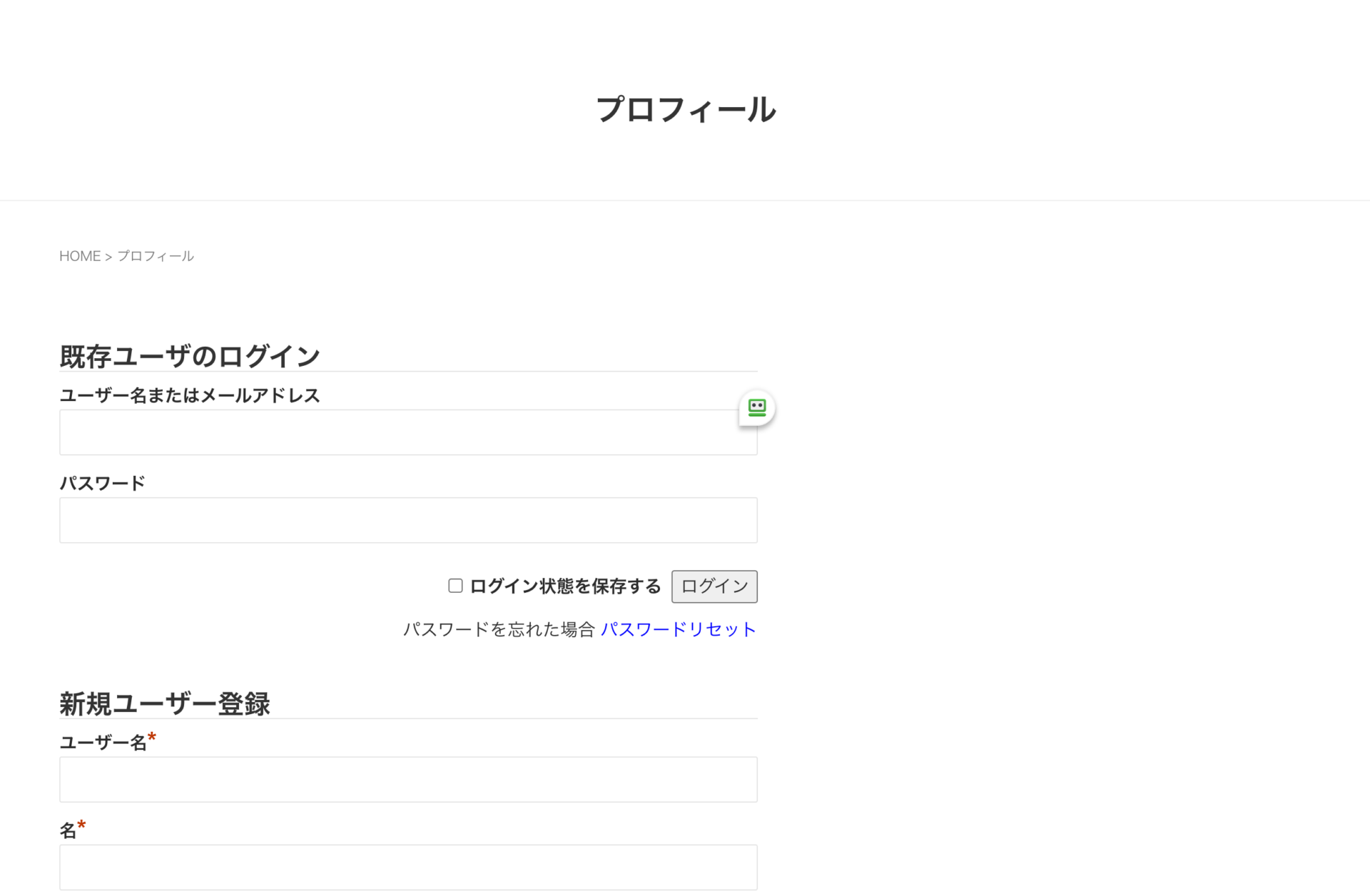
固定ページの作成
会員サイトに必要な、「新規登録」ページと、「プロフィールページ」、「メンバー限定ページ」を用意します。
まずは「新規登録」ページと、「プロフィールページ」を固定ページから新規作成し、それぞれのページにショートコードを入力します。
新規登録のショートコード : [wpmem_form register]
プロフィールのショートコード :[wpmem_profile]
ログインページは、初期状態で各ページに自動生成されています。
専用のログインページを設けたい場合は、新規ページに [wpmem_form login] を入力してください。

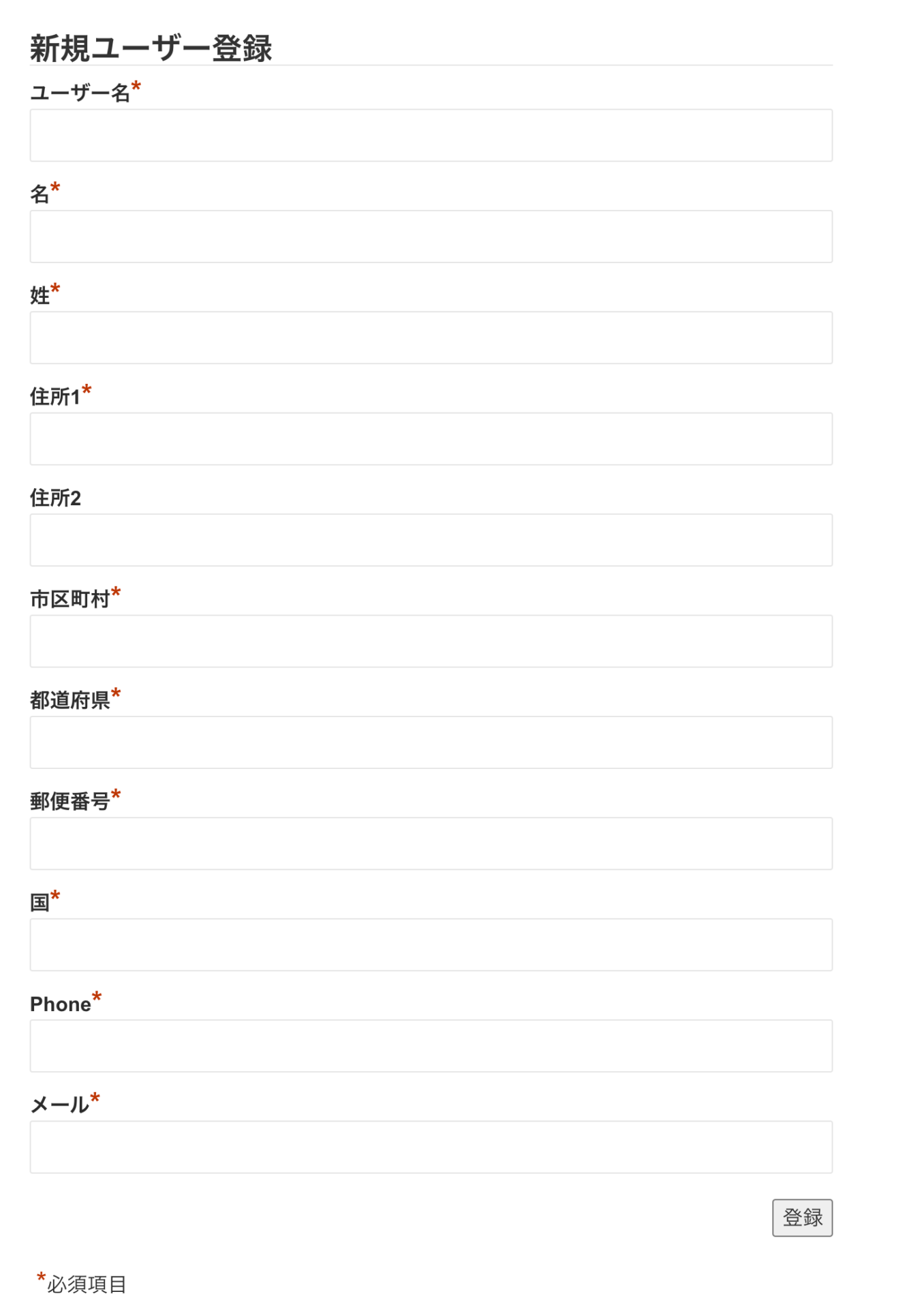
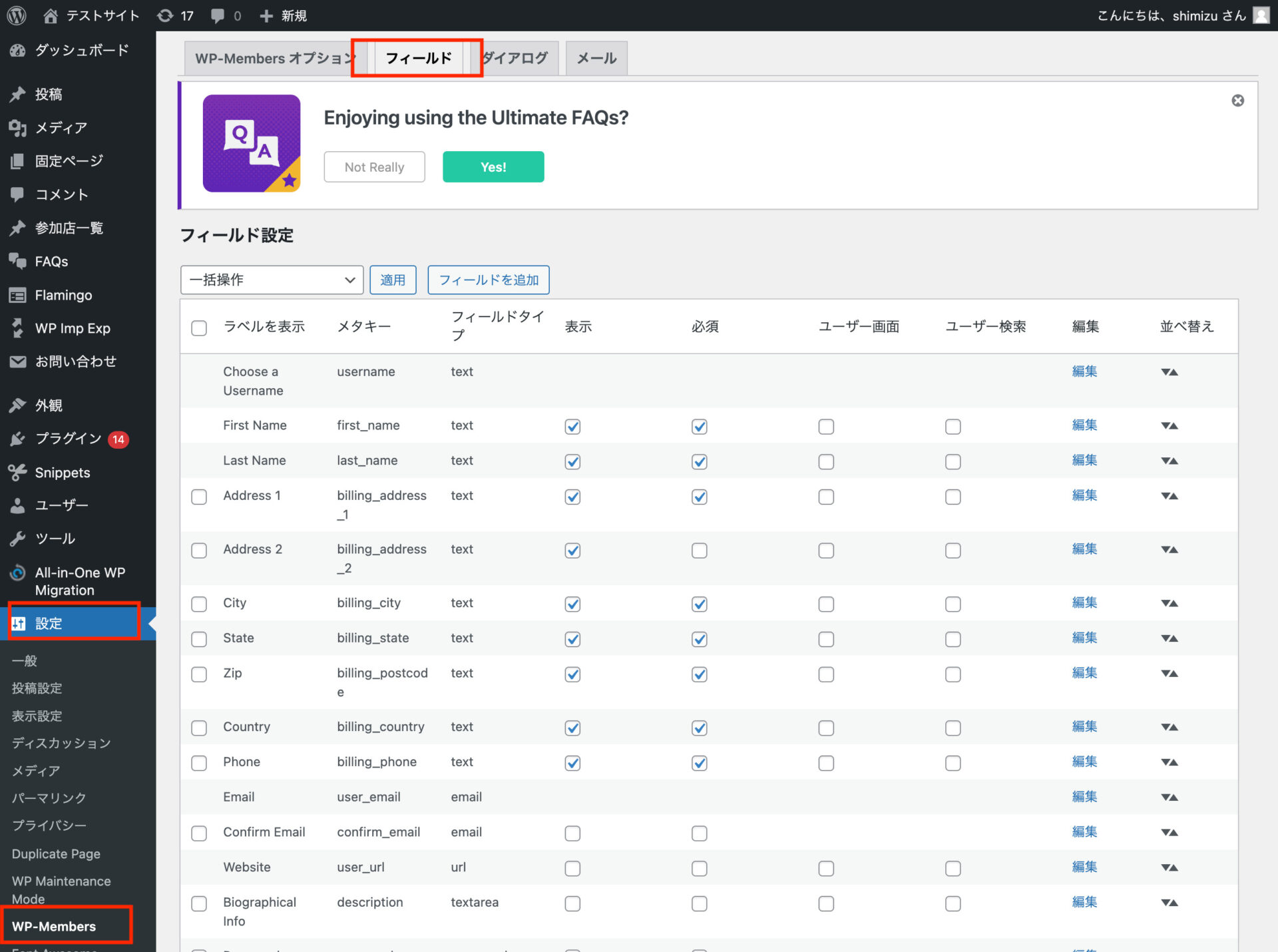
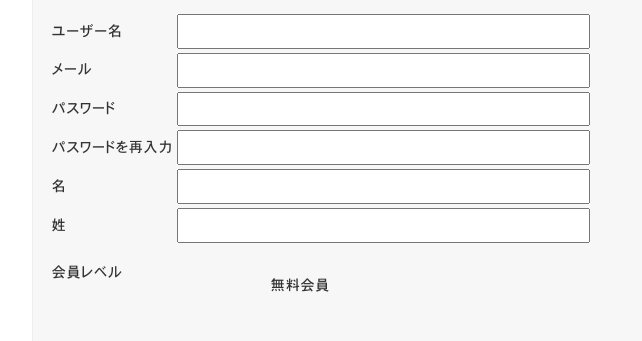
新規登録ページの修正・カスタマイズ
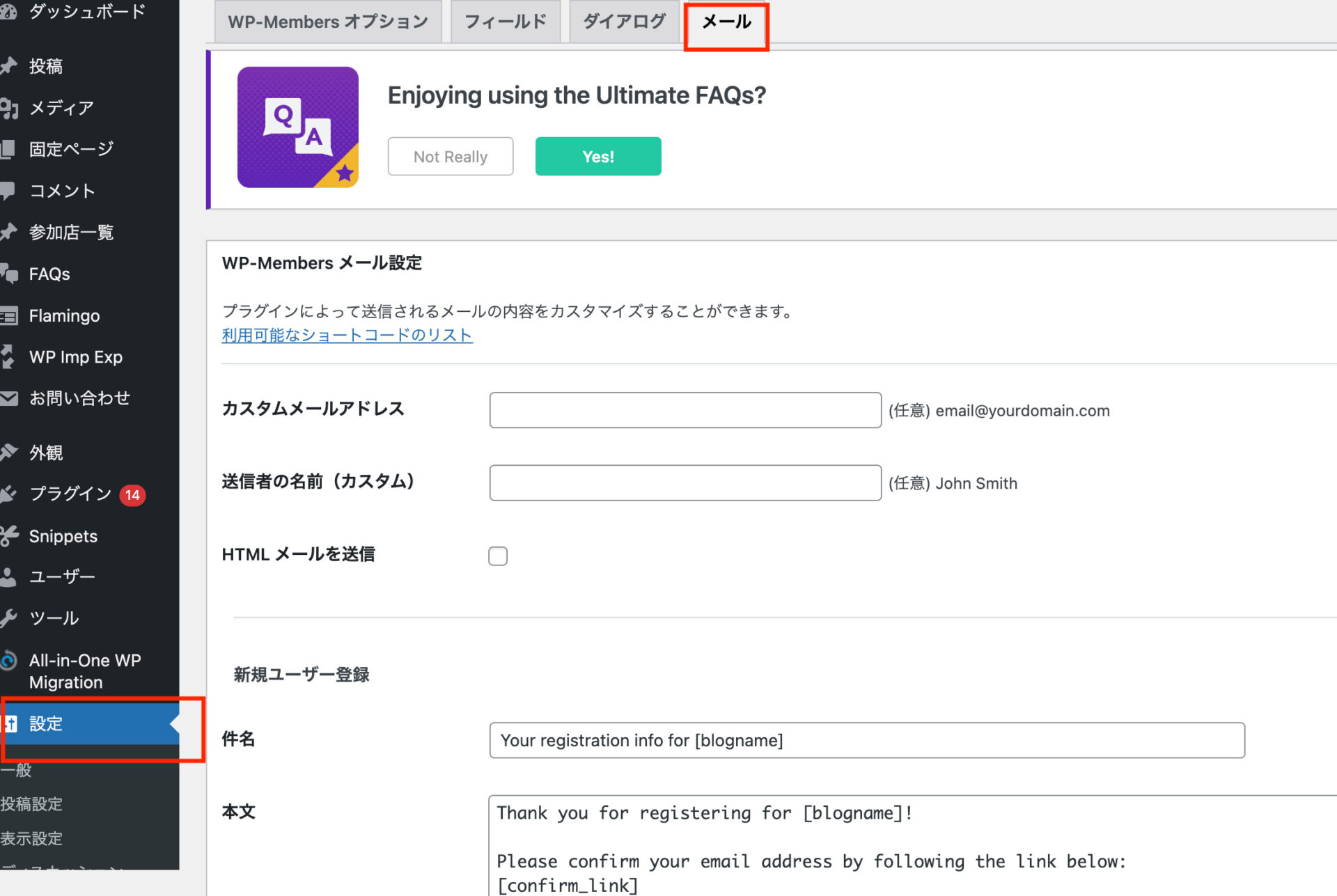
自動送信メールの設定
ユーザーの新規登録やパスワードリセットがあった際、ユーザーへ自動的にメールを送信します。
初期設定では英語になっていますので、
「設定」>「WP-Members」>「メール」より変更を行います。
- 新規ユーザー登録・・・ユーザーが新規登録した際に送られる
- パスワードのリセット・・・ユーザーがパスワードを忘れた際に送られる
- ユーザー名の回復・・・ユーザーがユーザー名を忘れた際に送られる
- 署名の設定・・・メールの下に記載される署名
上記を一度に設定することができます。
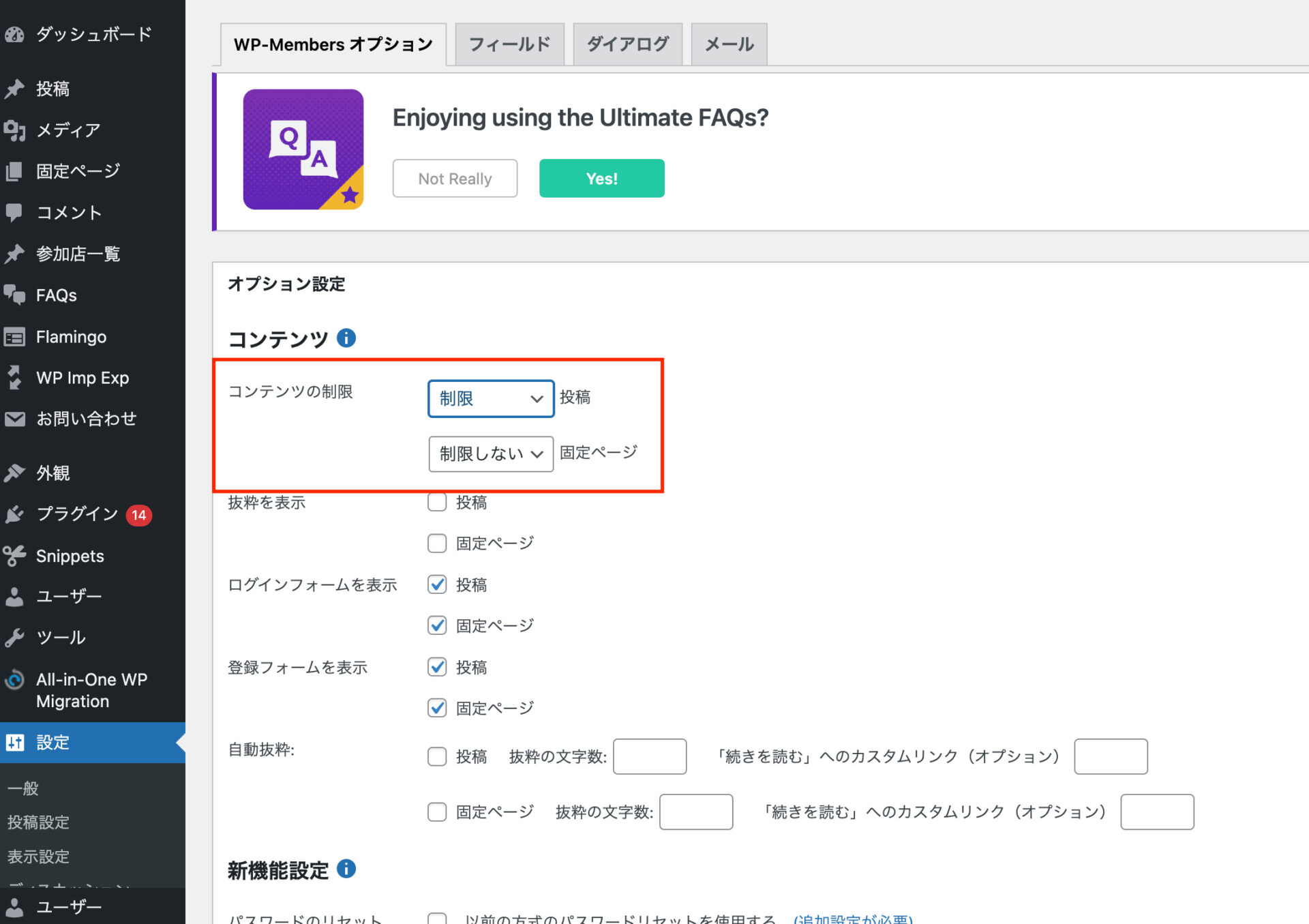
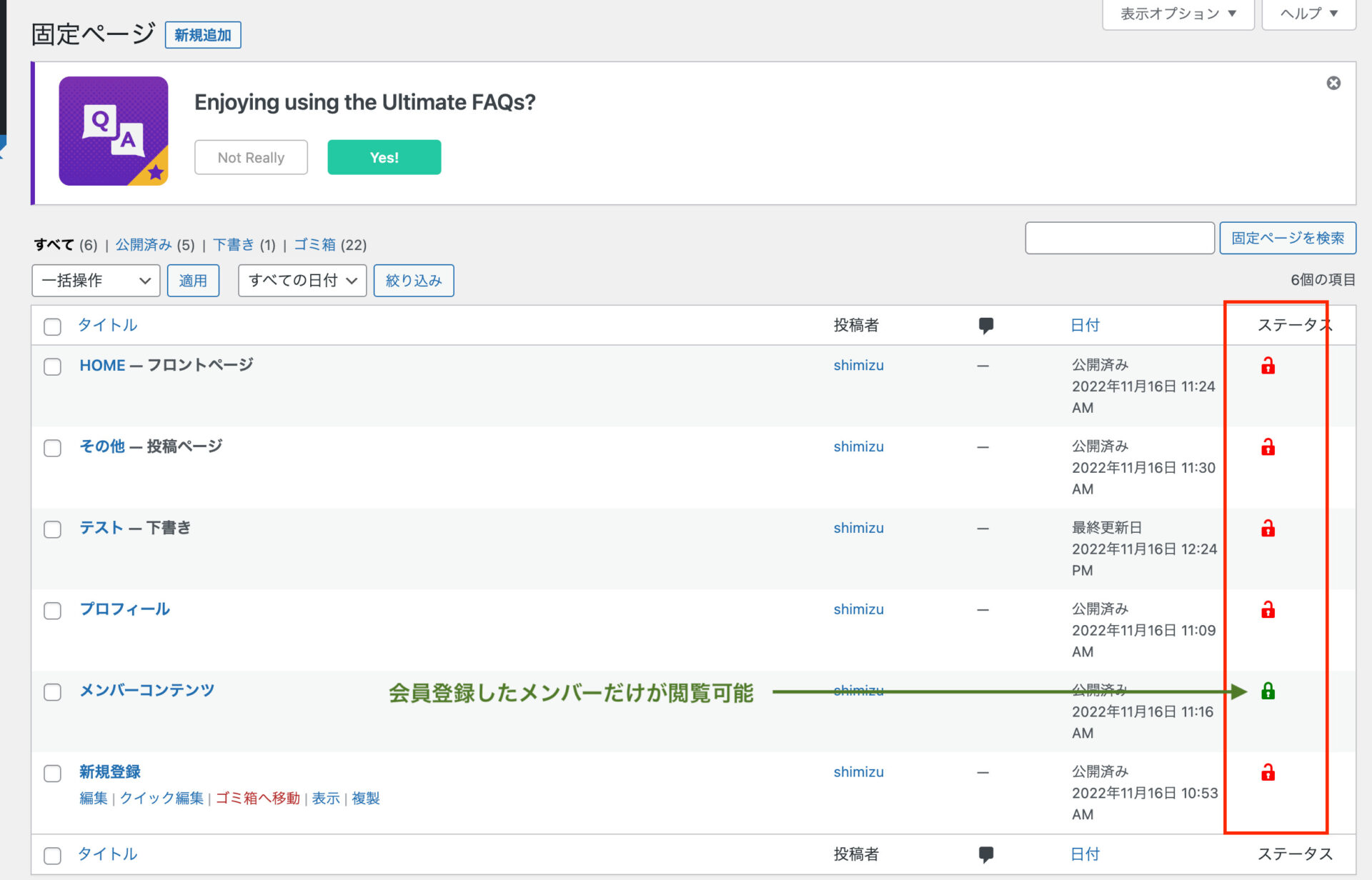
閲覧制限するページを設定する
「設定」>「WP-Members」>「WP-Membersオプション」より閲覧制限の一括設定を行うことができます。
画像では、投稿を会員のみ閲覧可能なページに。
固定ページは非会員でも閲覧可能に設定しています。

これで基本的な設定は完了です。
実際に会員登録してみてきちんと機能しているか、確認してみてください。
Simple WordPress Membershipの使い方

次に、会員レベルによって閲覧権限をわけることができる便利なプラグイン、Simple WordPress Membershipの導入手順をお伝えいたします。
導入手順
プラグインをインストール
- 新規追加より「Simple WordPress Membership」を検索
- 有効化をクリックします
会員レベルの追加
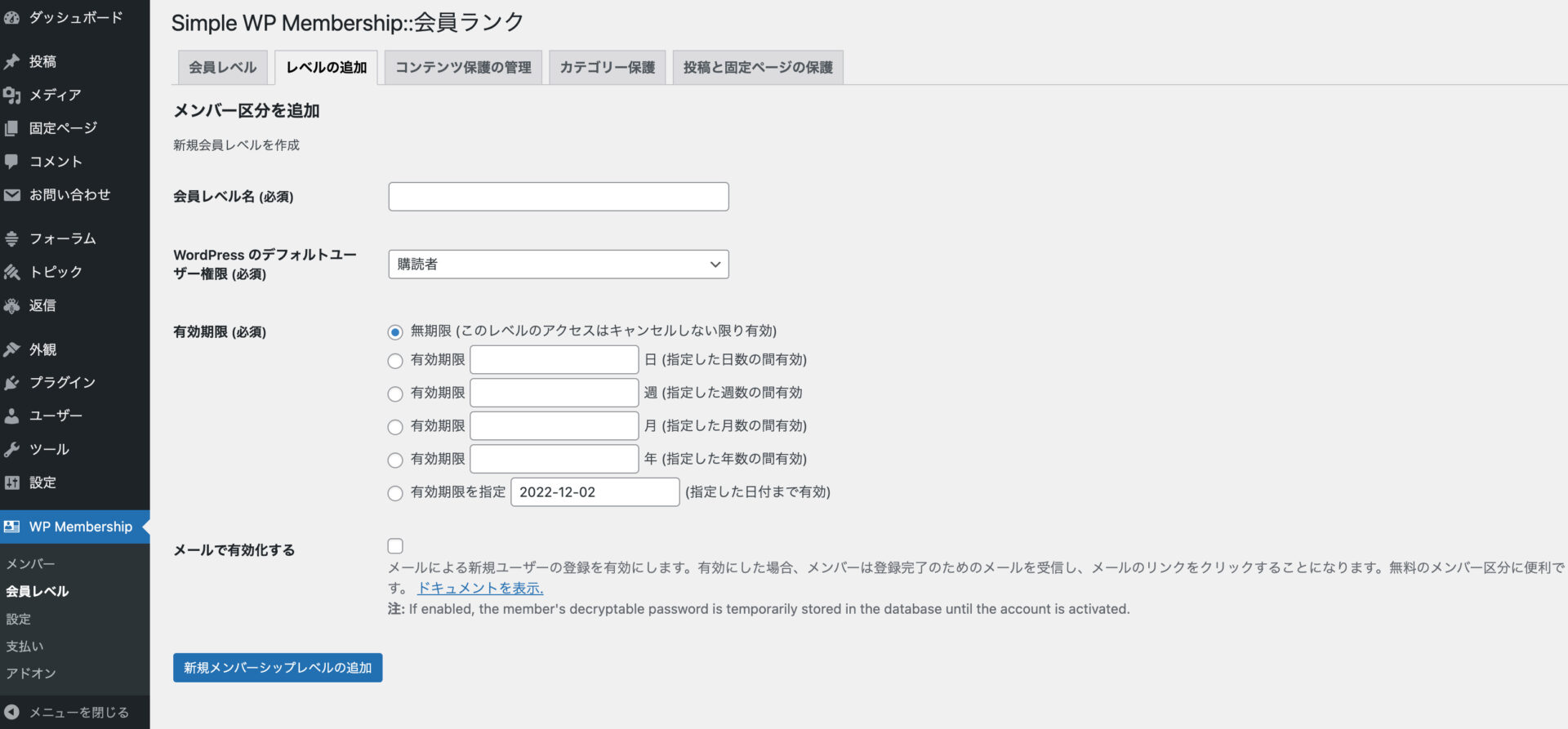
まずは会員レベルの設定を行います。
無料会員、有料会員だけでなく、例えば「シルバー会員」「ゴールド会員」「プラチナ会員」など、会員レベルによって閲覧権限を分けることもできます。

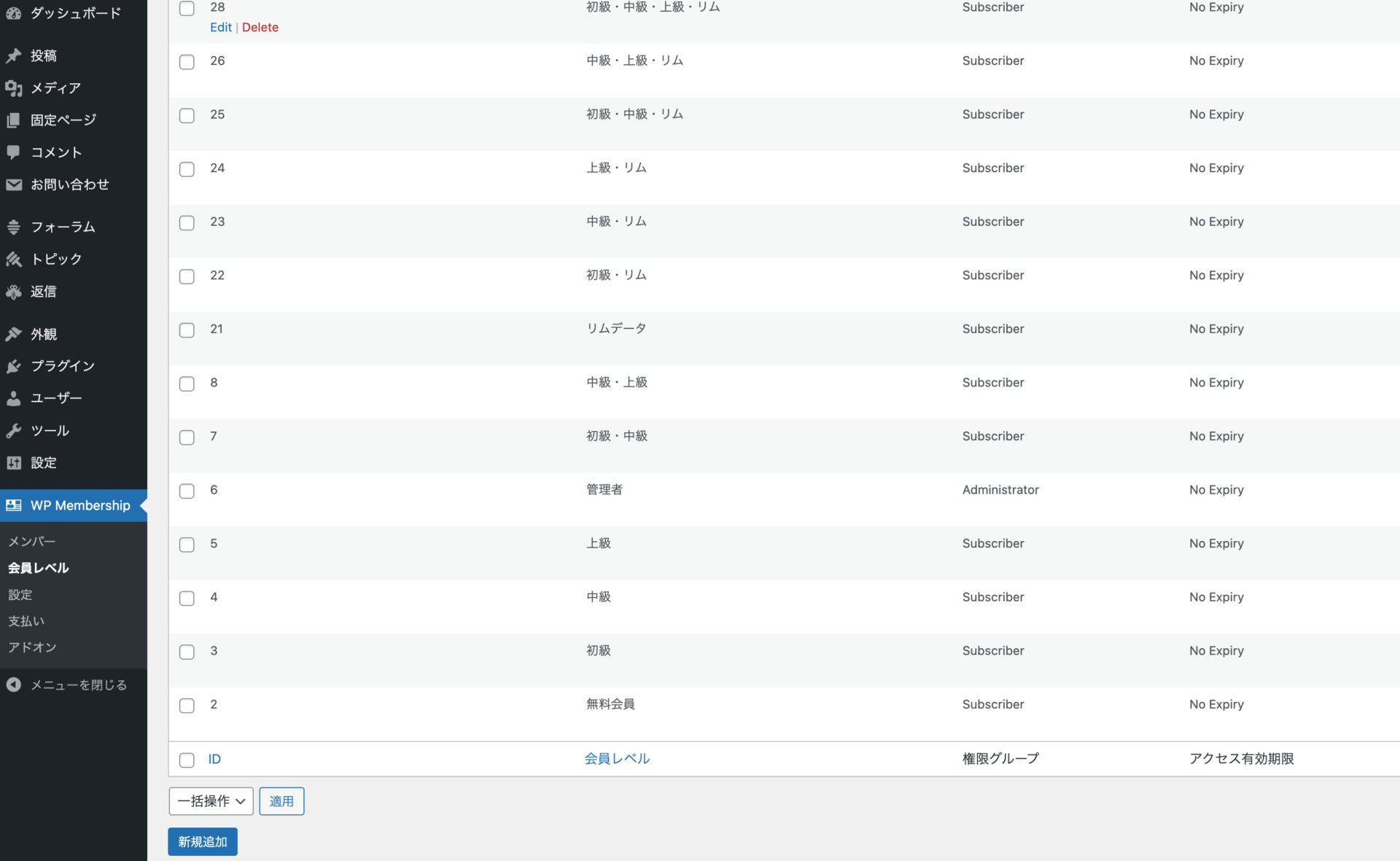
「会員レベル」のタブをクリックすると、作成したレベルの一覧を確認できます。
下の画像では、学習カリキュラムを想定して、「初級」・「中級」・「上級」などでレベル分けを行いました。

後で必要になるので、「管理者」レベルも作っておきます。
固定ページの作成
次に「新規会員登録」「ログイン」など、会員サイトに必要なページを作成します。
作成、といっても以下のショートコードを各ページに追加するだけです。
以下、必要に応じてページを作成します。
- 会員レベルごとに新規登録ページを作りたい時:[swpm_registration_form level=2][swpm_registration_form level=3]
- パスワードリセット [swpm_reset_form]
- プロフィール編集 [swpm_profile_form]
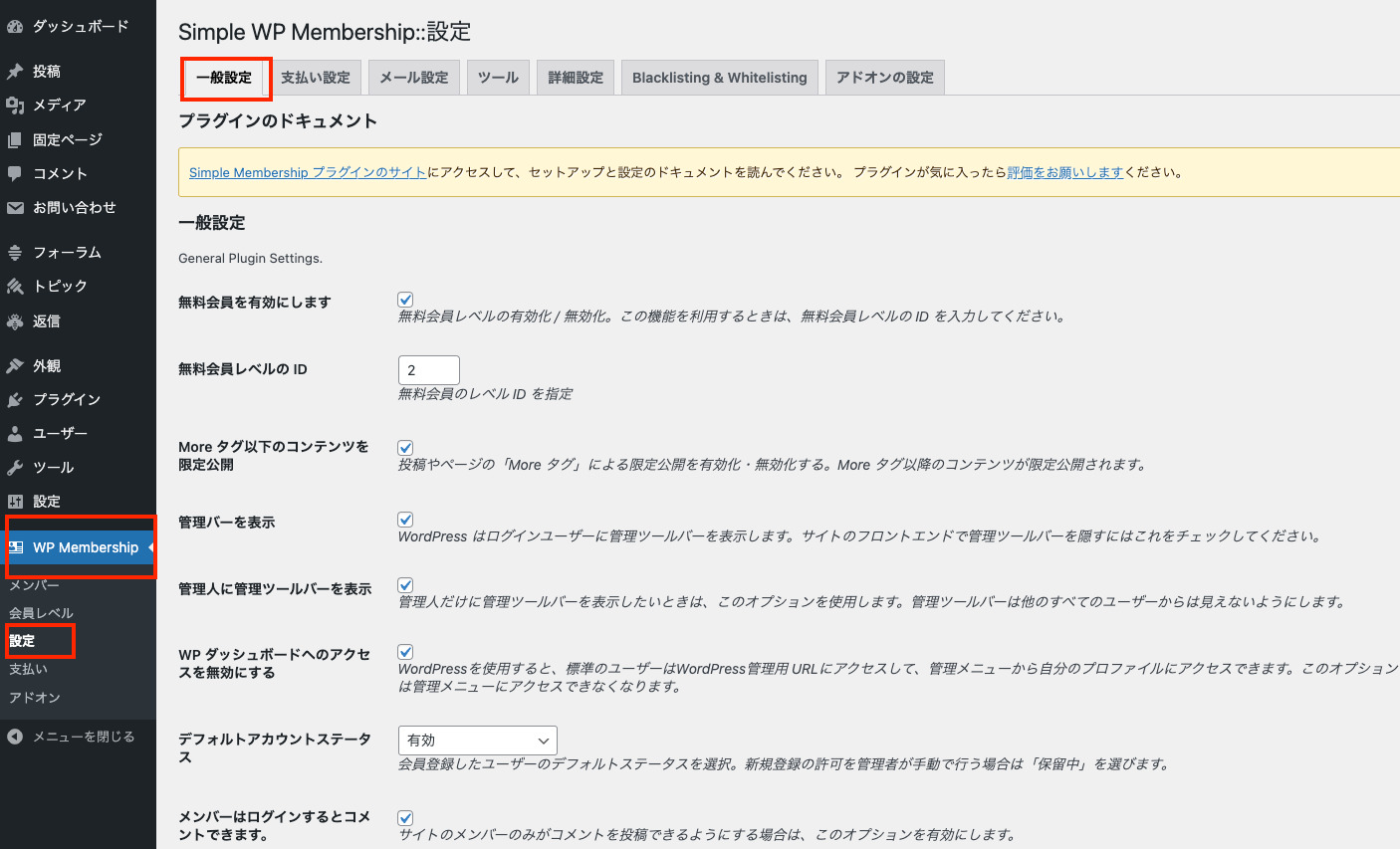
一般設定

- 無料会員を有効にします:先ほどの設定で「無料会員」を作成した場合は、こちらにチェックを入れます
- 無料会員レベルの ID:先ほど作成した「無料会員」のIDを入力します
- More タグ以下のコンテンツを限定公開:限定公開にしたい場合はチェック
以降、必要に応じてチェックします。
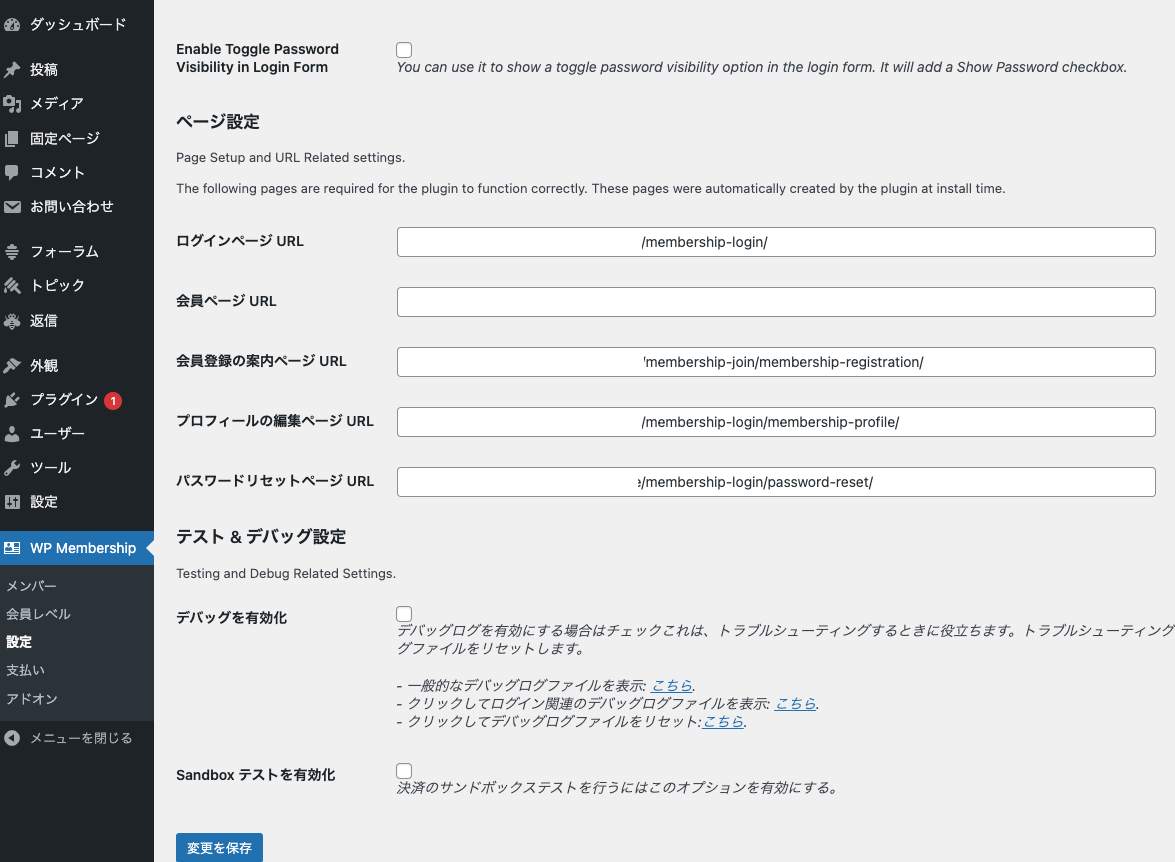
その下のページ設定にも、先ほど作成したページのURLを入力し、変更を保存します。

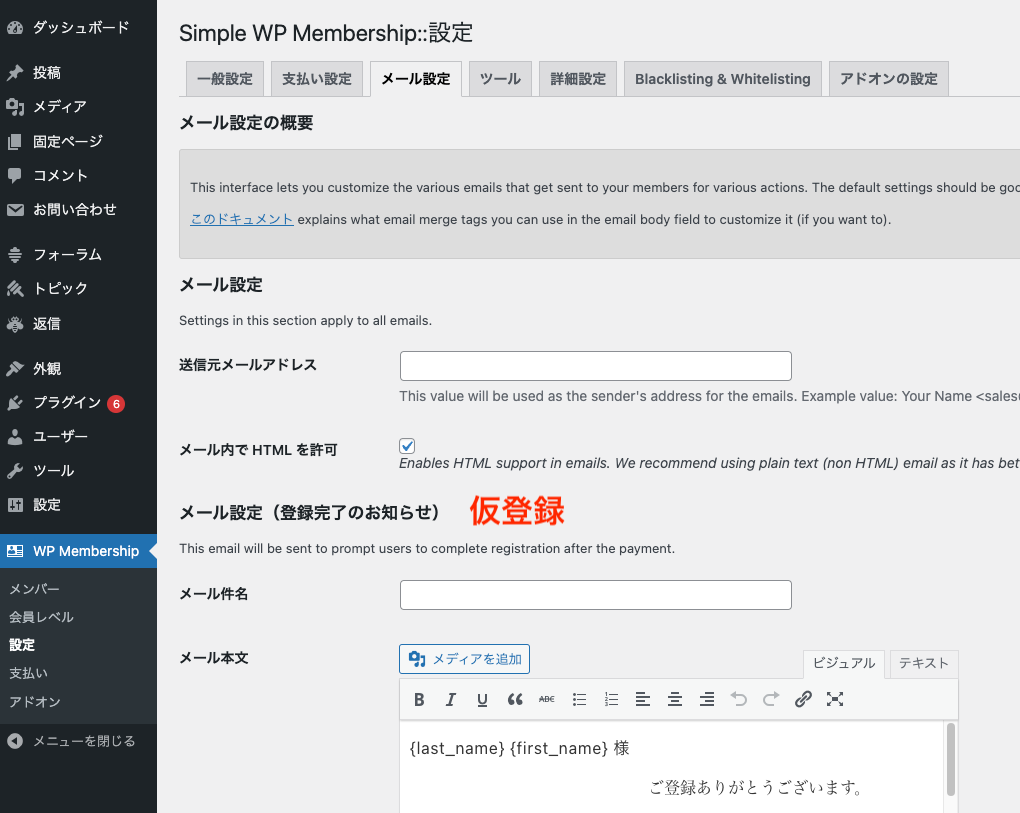
メール設定
次に、「設定」>「メール設定」より、ユーザーが会員登録やパスワードリセットをした際に送られる、メール設定を行います。
仮登録メール設定
一番上の「メール設定(登録完了のお知らせ)」は仮登録の内容となり、登録リンク:{reg_link}を本文に記載してクリック(登録を完了)してもらうよう促します。

《例》
{last_name} {first_name} 様
会員登録ありがとうございます。
以下のリンクより登録を完了してください 。
{reg_link}
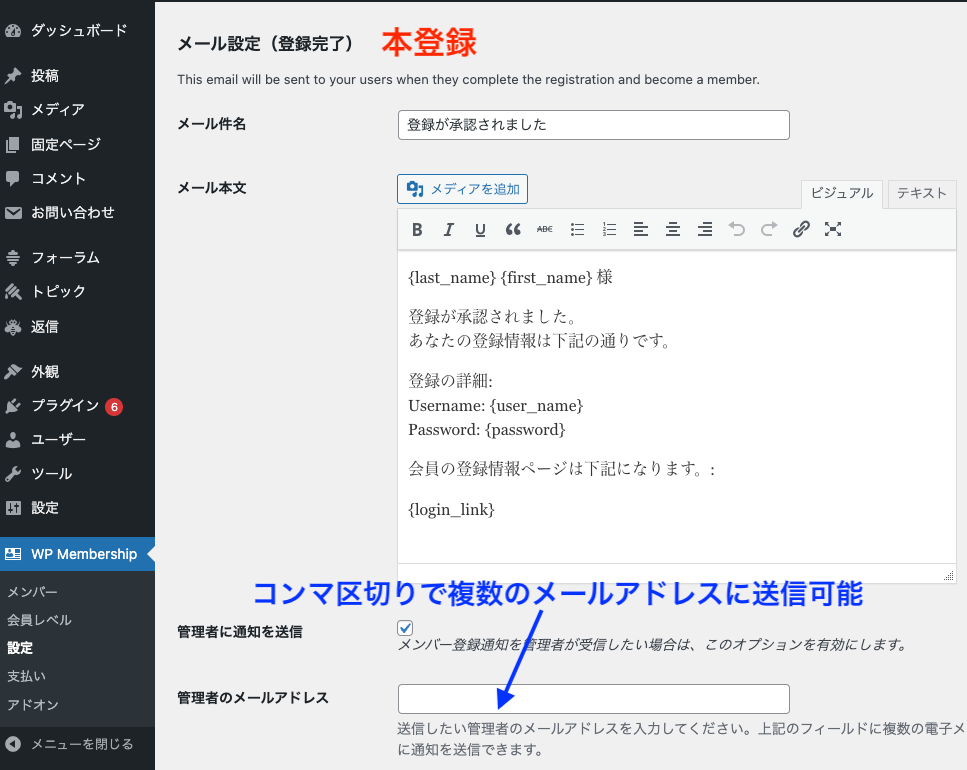
本登録完了メール設定
2つめの「メール設定(登録完了)」は、ユーザーが先ほどのリンクをクリックして登録を完了させると送信される、本登録完了のメールです。
ログインリンク:{login_link} を記載し、ログインページへ促します。

メール文は、必要に応じて適宜作成してください。
管理者のメールアドレス欄は、コンマ(,)区切りで複数メールアドレスに送信できます。
◆ メールに表示できる各タグは以下となります。(使用頻度の高いタグのみ記載しております)
ユーザー姓:{last_name}
ユーザー名:{first_name}
ユーザーメール:{email}
ユーザーネーム:{user_name}
パスワード:{password}
登録リンク:{reg_link}・・・本登録のためにクリックしてもらう
ログインリンク:{login_link}・・・ユーザーがログインするためのページ
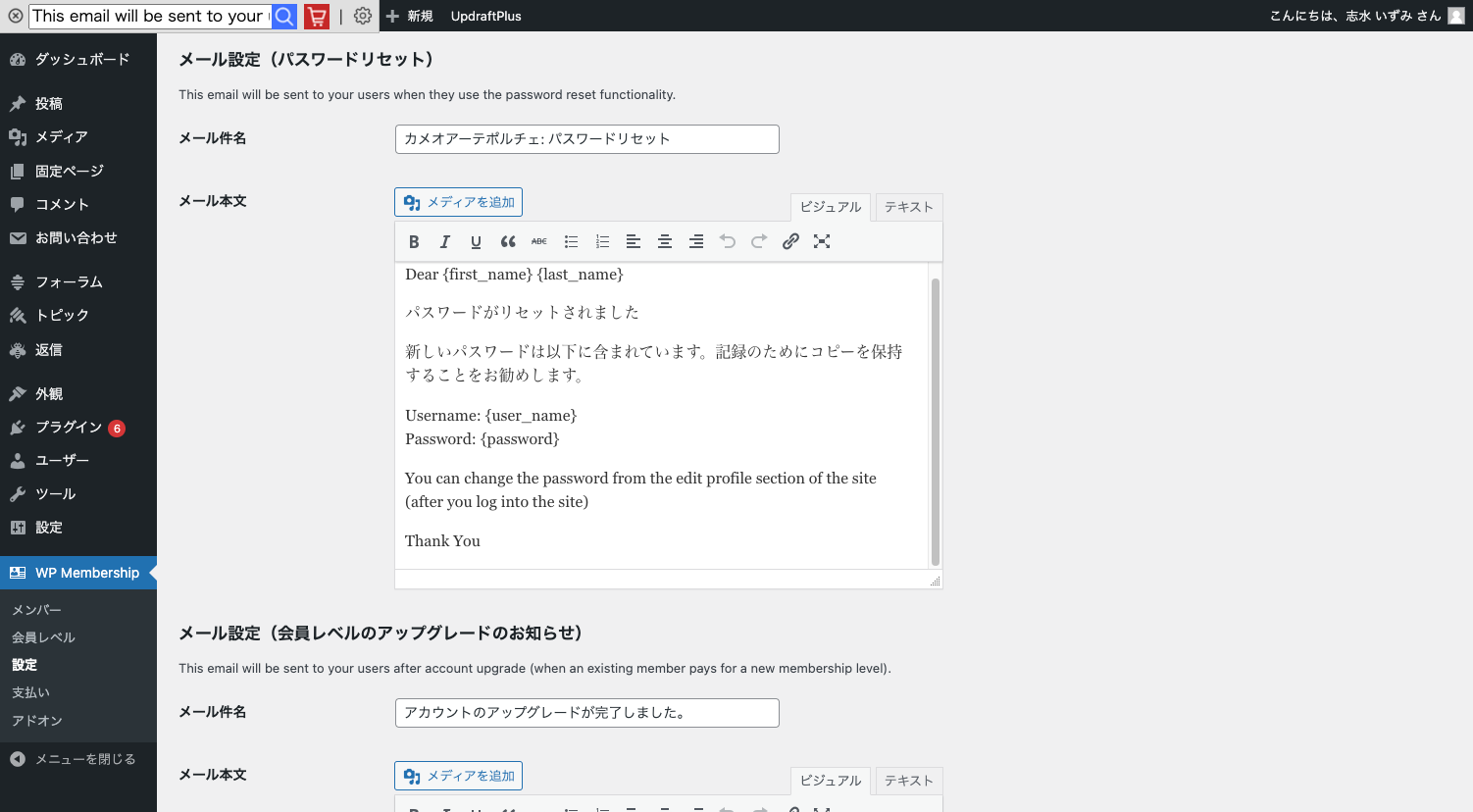
パスワードリセット以下の設定も、必要に応じて行います。

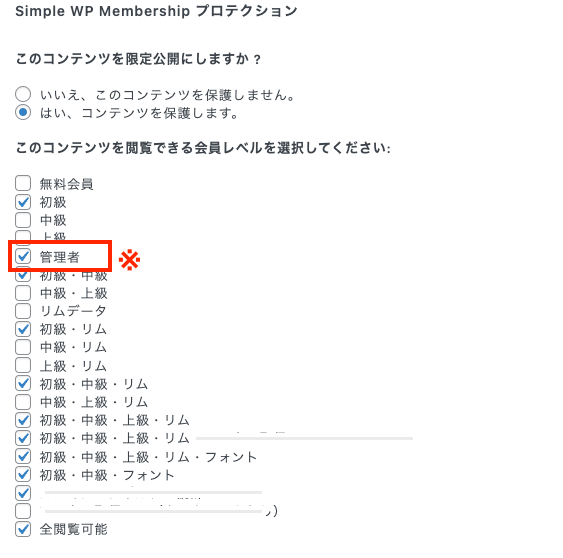
会員専用ページを作成
いよいよ会員専用のページを作成していきます。
まずは通常通り、固定ページや投稿でページを作成します。
一旦中身は空でもOKですので、ページ一番下までスクロールします。

コンテンツを限定公開にしますか?を「はい」にし、
「会員レベル追加」の項目で設定済みの、閲覧許可する会員レベルにチェックを入れていきます。
※会員レベル追加時に作った管理者にもチェックを入れておきます。(管理者もページが閲覧できなくなるため)
ここでいう「管理者」とは「Simple WP Membershipのメンバー」の管理者こと。
ワードプレスの管理者とは別なので注意が必要です。
※後程、新しく管理者としてユーザー登録してください
更新します。
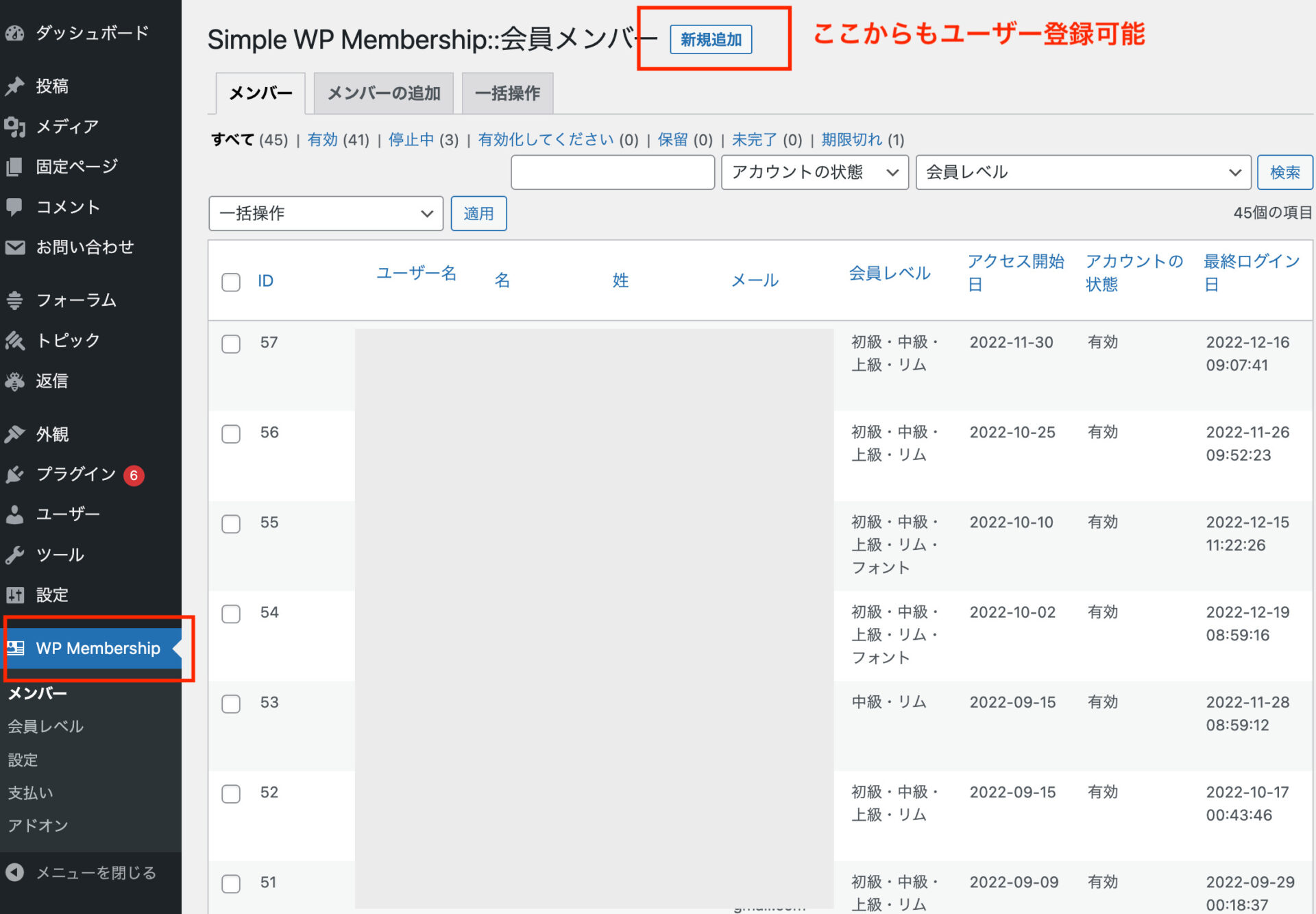
管理者ユーザー登録
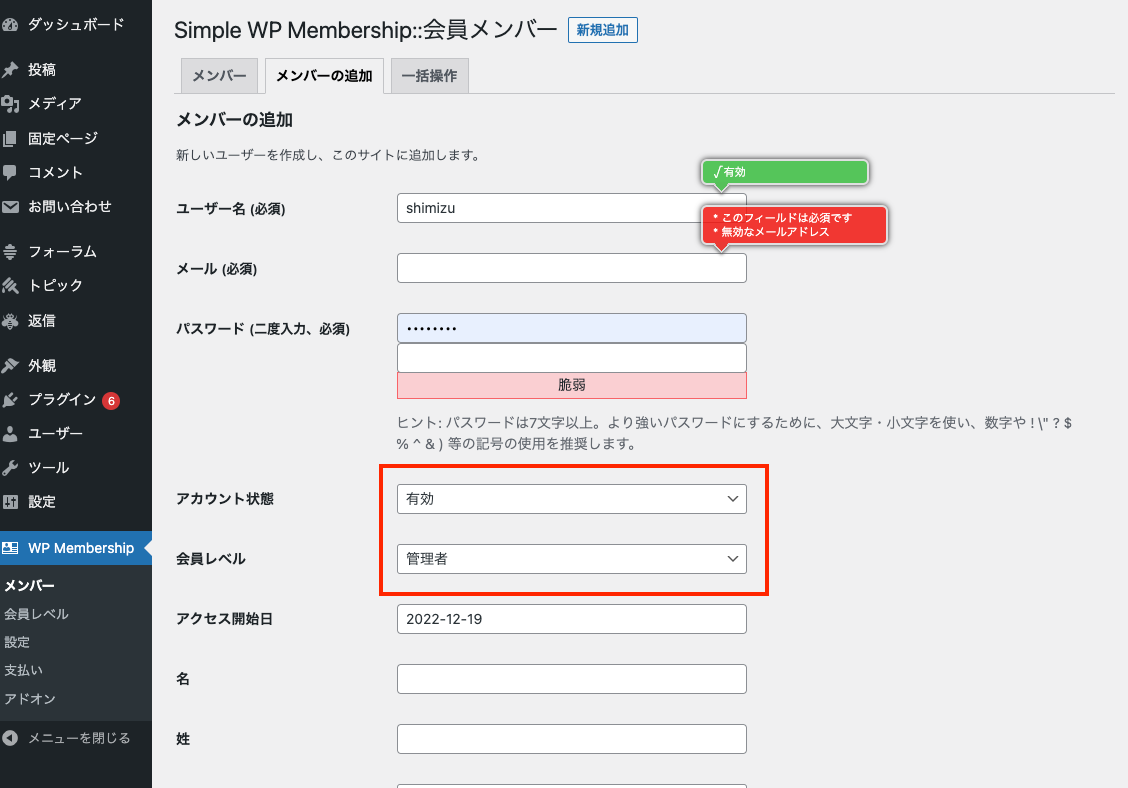
「Simple WP Membershipのメンバー」の管理者登録は、「 WP Membership」>メンバー新規登録より行います。


アカウント状態を「有効」、会員レベルを「管理者」にし、登録しておきます。
これで基本的な設定は完了です。

ワードプレスからログアウトし、制作したログインページから、管理者としてユーザー登録したID/PWでログインし、ページが閲覧できるか確認してみてください。
会員制サイトの制作と聞くと難しそうですが、ご説明した通り基本的な設定はどちらのプラグインも意外と簡単です。
是非今回の記事を参考にしていただき、制作に取り入れてみてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()