ファビコンとは?
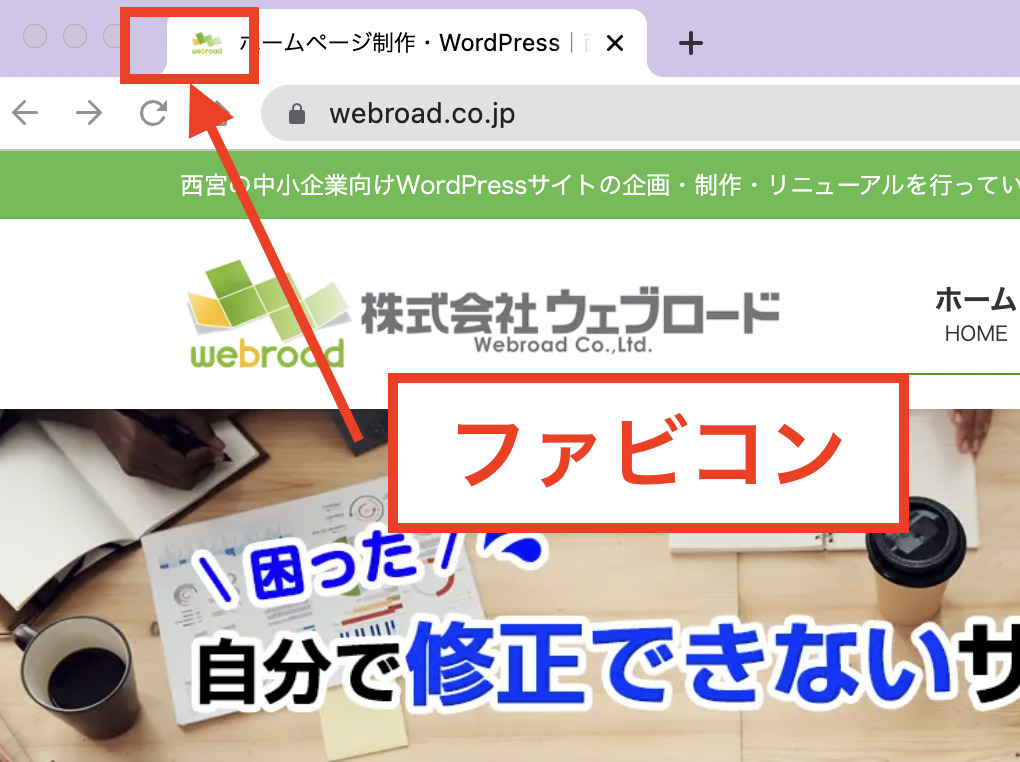
ファビコン(favicon)・・とはあまり聞きなれない言葉ですが、ホームページのアイコンとして使われている画像のことです。
Faviconとは、Webサイトを訪れた時に、アドレスバーやタブブラウザのタブ部分などに表示されるアイコンのことである。名称の由来は、「お気に入り(favorite)のアイコン(icon)」を短縮した造語であり、Webブラウザのお気に入り(ブックマーク)に登録した時にもFaviconが表示される。
https://www.weblio.jp/より引用
お気に入りに登録した時に表示されるから favorite icon → favicon なのですね!
由来がわかると覚えやすいです。
パソコンではすごく小さく表示されていてわかりにくいのですが、スマホでお気に入り登録やホーム画面に追加すると、四角いアイコンが大きく表示されます。


ワードプレスでファビコンを設定していないと、デフォルトのアイコン ![]() が表示されます。
が表示されます。
カスタマイズ画面から簡単に設定できますので、ぜひオリジナルアイコンに変えておきましょう!
ファビコンの設定の仕方
ダッシュボード
↓
外観
↓
カスタマイズ
↓
サイト基本情報(一番上にあります)
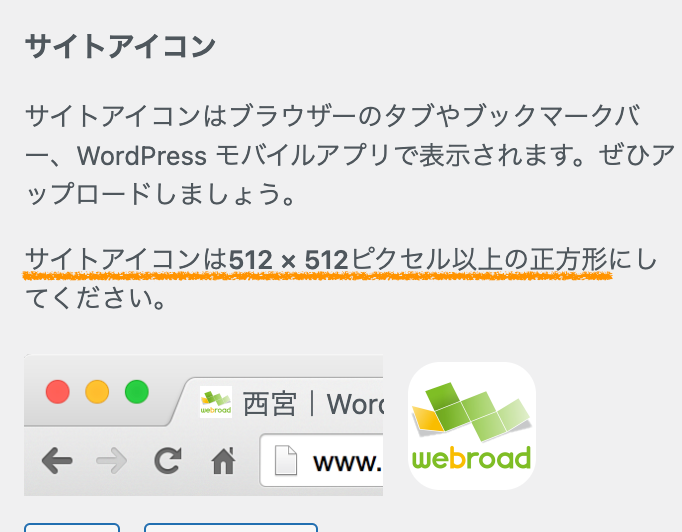
のサイトアイコンのところに画像をいれるだけです。
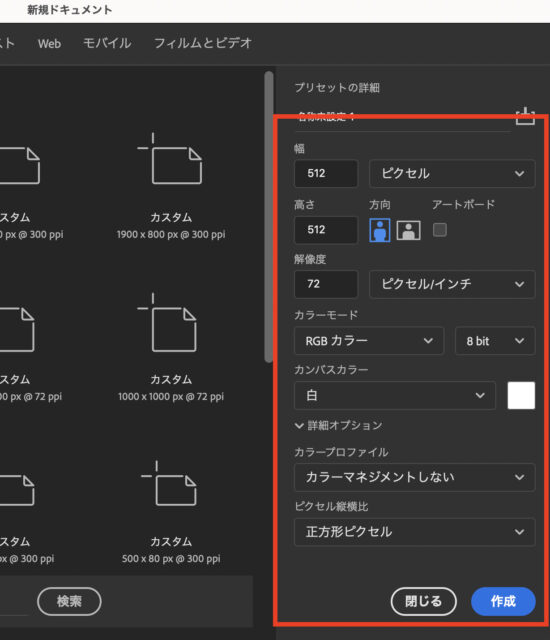
*ワードプレスが案内してくれているように、512 × 512 px の画像を用意します。

ロゴがある場合はそのままアイコンにできますし、「ロゴなんて作ってない!」という方も、社名や屋号の頭文字を◯や■で囲むだけで簡単にアイコンぽくなります!
せっかくオリジナルのサイトでファビコンも簡単につくれるのに、デフォルトのままではもったいないです。
次回の記事では実際に、ファビコンをPhotoshop で作っていきます。
「ファビコンの作り方がわからない」という方は、ぜひ次回の記事(ファビコンの作り方)も参考にしてみてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()