ページ内で読みたい箇所にスクロールさせる方法をお伝えします。
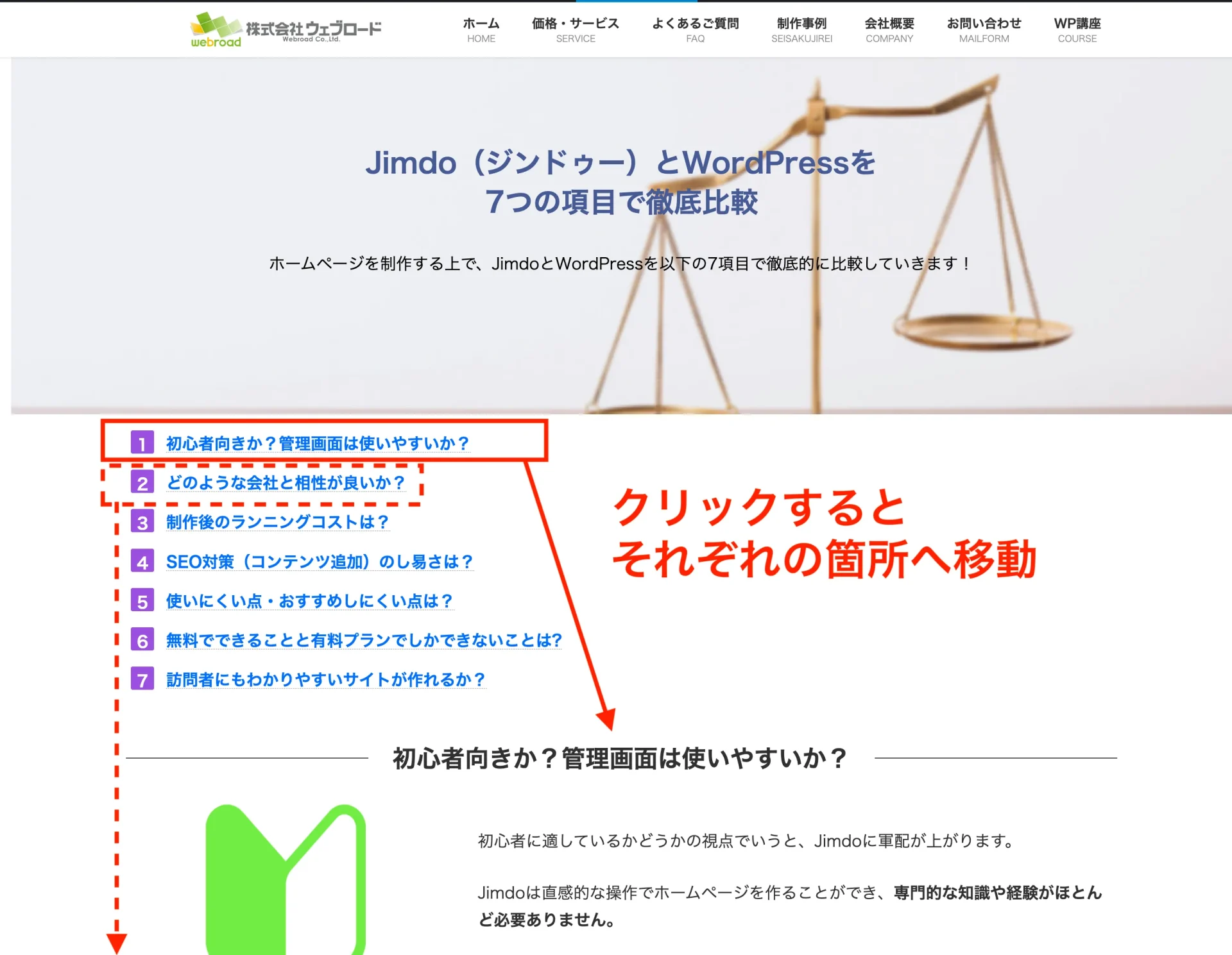
ページ内スクロールは、文字やボタン・画像をクリックすると指定した位置に移動させることができます。

ランディングページでもよく使われており、ユーザーにとって素早く欲しい情報へ辿り着くことができるので、利便性にも繋がります。
もちろんプラグインなしで簡単に設定できます。
やり方はとても簡単で、
このたった2つの工程だけ完了します !
では早速解説していきます。
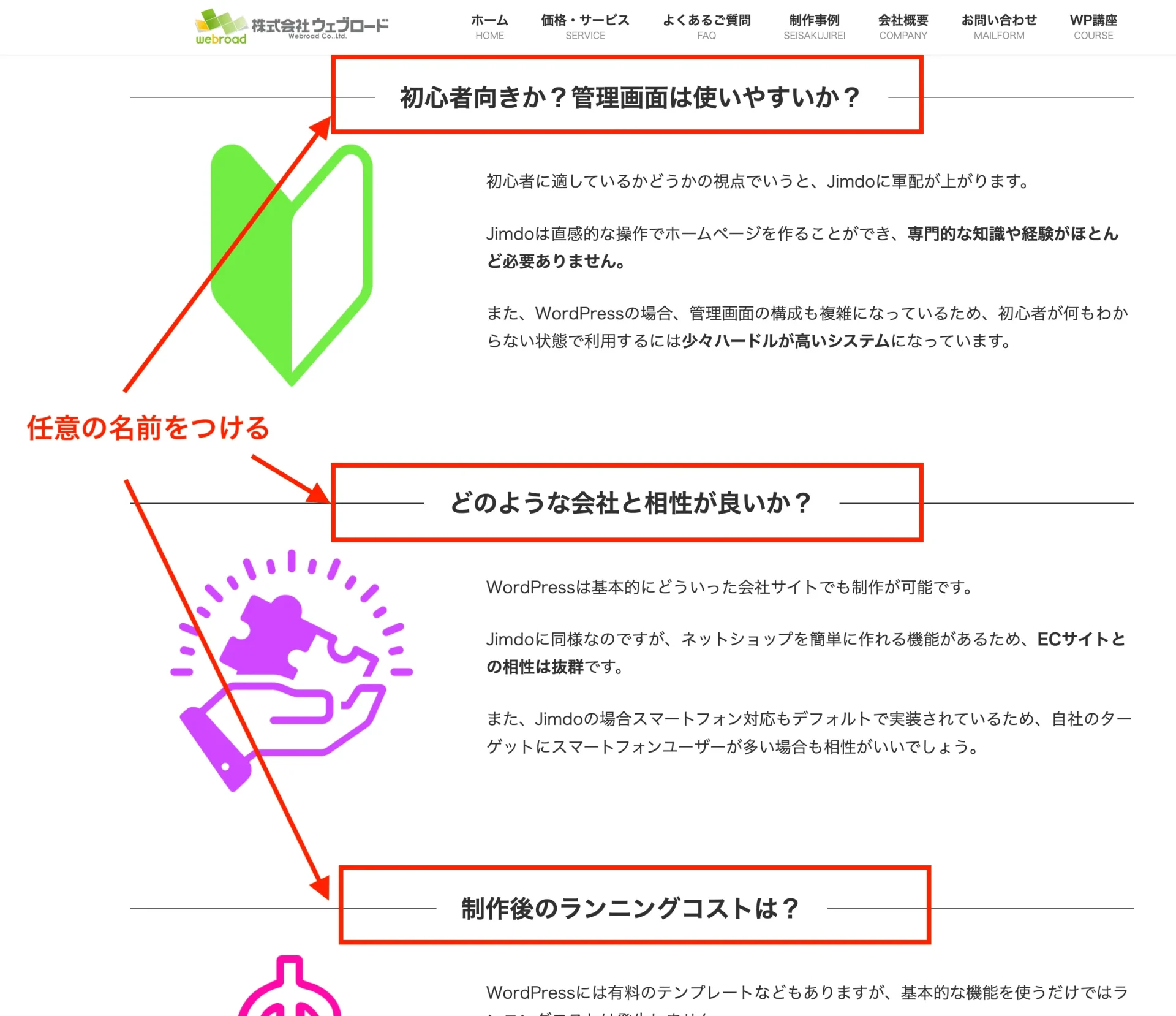
移動先に任意の名前を付ける

まず、移動先(クリックして飛ぶ箇所)に、名前をつけていきます。
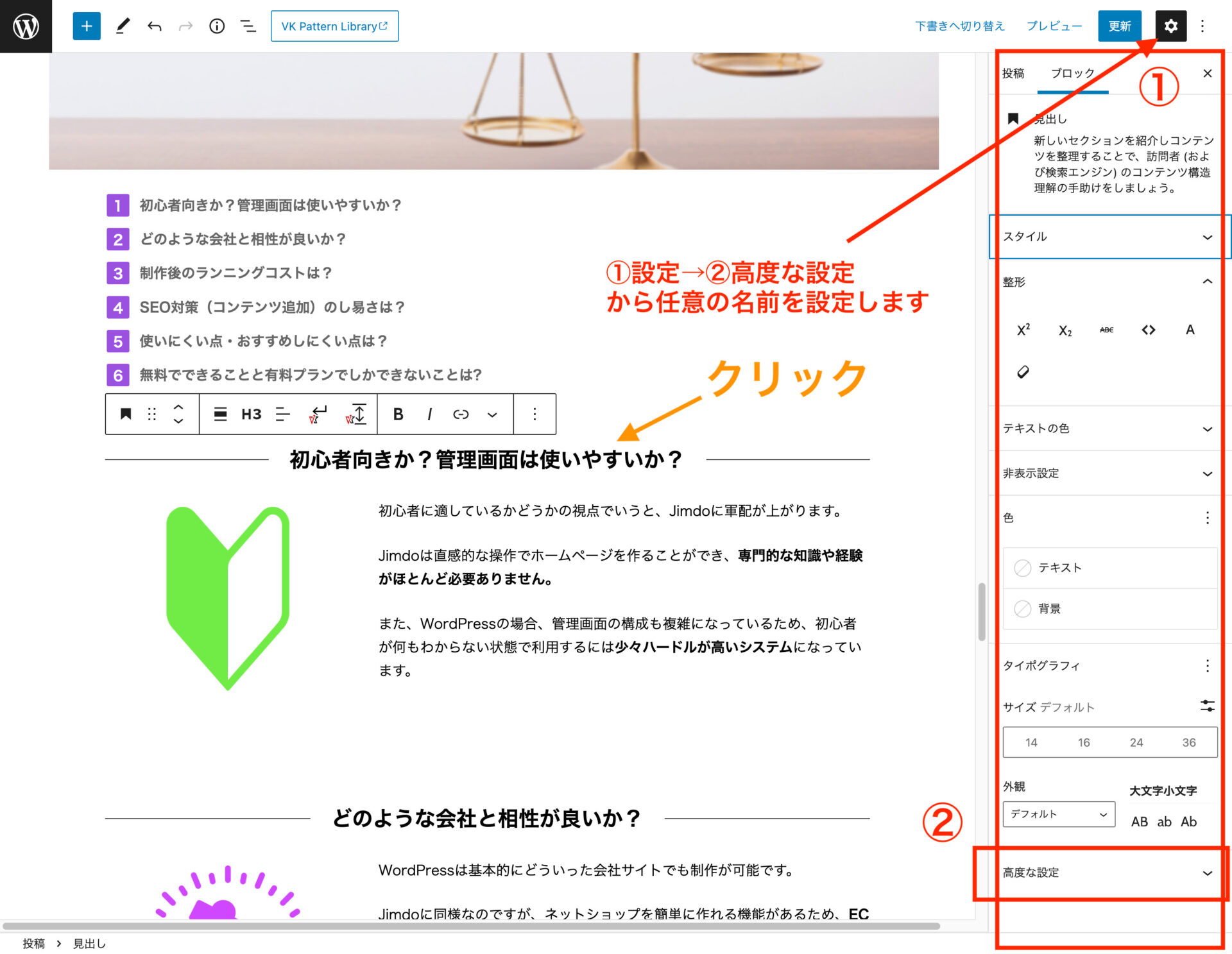
設定

移動先をクリックし、
①右側のブロック→②高度な設定
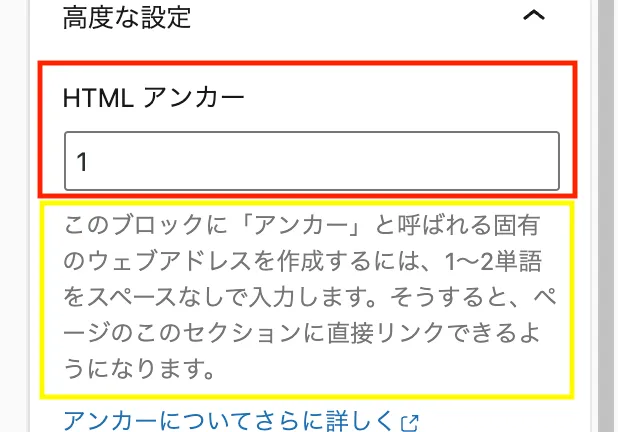
→HTMLアンカーへ任意の名前を入力します。

名前は、ローマ字・英語・数字、なんでもOKです。
ここでは、簡単に「1」と入力しました。
試したところ全角でも大丈夫でしたが、基本的には半角で名前をつけます。(urlを共有する場合など、全角や日本語入力だと記号に変換されてしまうため)
移動元にも先ほどつけた任意の名前をリンクさせる

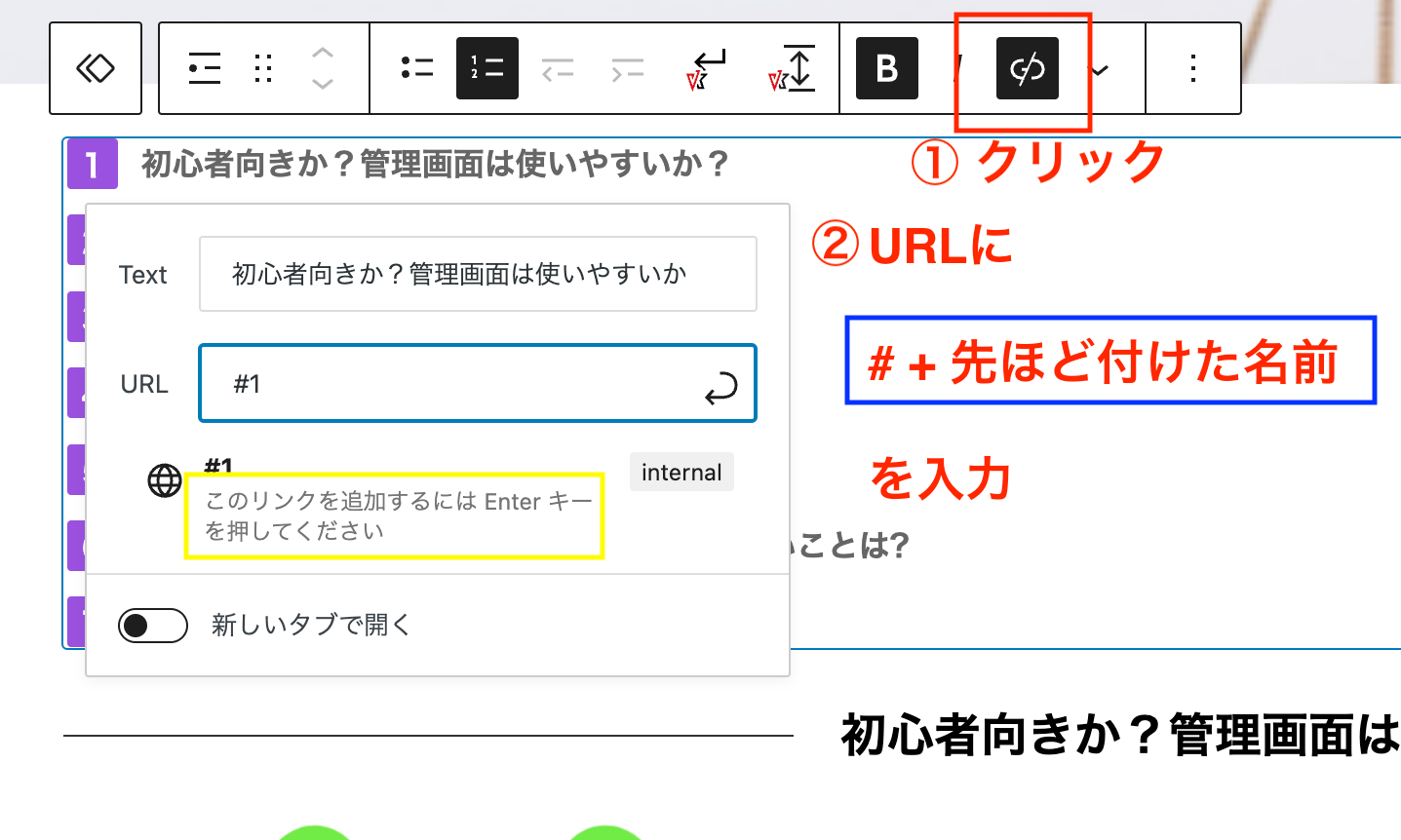
次に、移動元(クリックする箇所)に、先ほど付けた名前のリンクをそれぞれ設定します。
設定

①リンク設定のマークをクリックし
② #(半角)+ 先ほど付けた任意の名前 を入力
*ここで必ず Enter を押します。
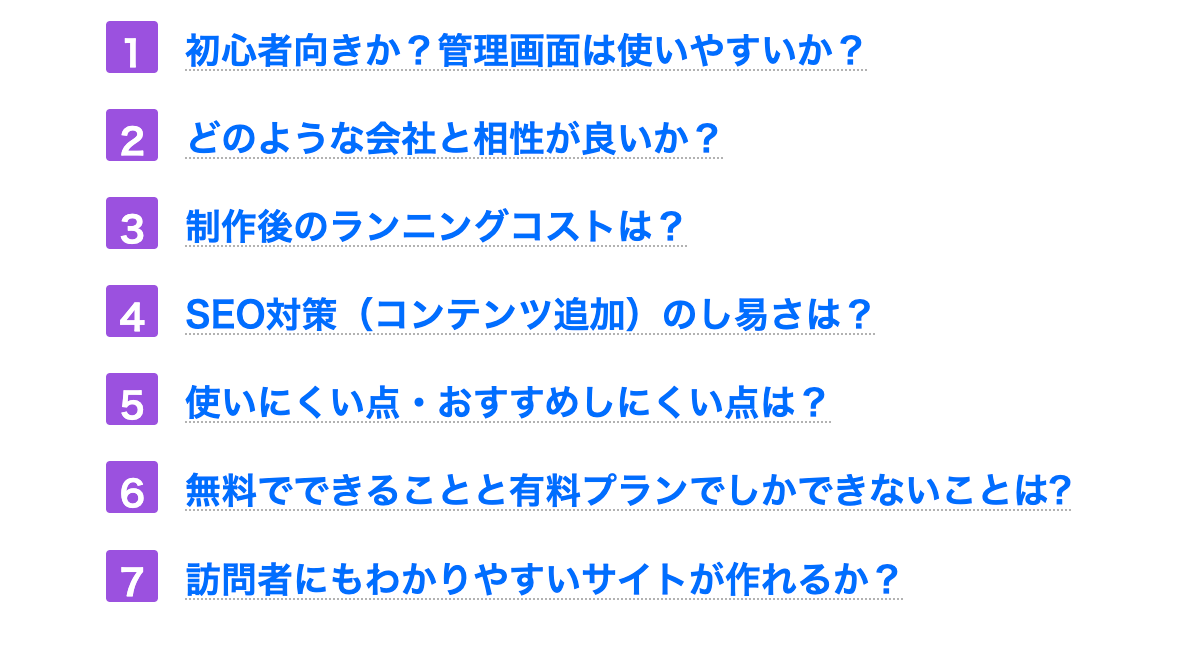
たったこれだけでページ内リンクが完了しました!
公開、またはプレビューでスクロールできているか確認し、もしできていない場合は
- 移動先と移動元の名前がちがっている
- 移動元の「#」が全角になっている
- 移動元の「#」のつけ忘れ
- リンク設定後、Enter を押していない
などの場合が多いので、もう一度チェックしてみてください。
特に情報量の多いページになると、例え最初に目次があっても、そこから読みたい箇所にまで自分で辿り着くのは案外大変です。
あらかじめユーザーにとってシンプルで使いやすい設計にできるよう、私も心がけたいと思います。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()