今回は「クリッピングマスク」を使って、円の中に写真を入れる方法をお伝えしていきます。
「クリッピングマスク」とは、直下のレイヤーの透明の部分をマスクとして使う方法です。
名前だけ聞くと難しそうですが、上下のレイヤーをクリップでとめて一体化する、という感覚を持つとイメージしやすいです。
さっそくやっていきましょう。
クリッピングマスク
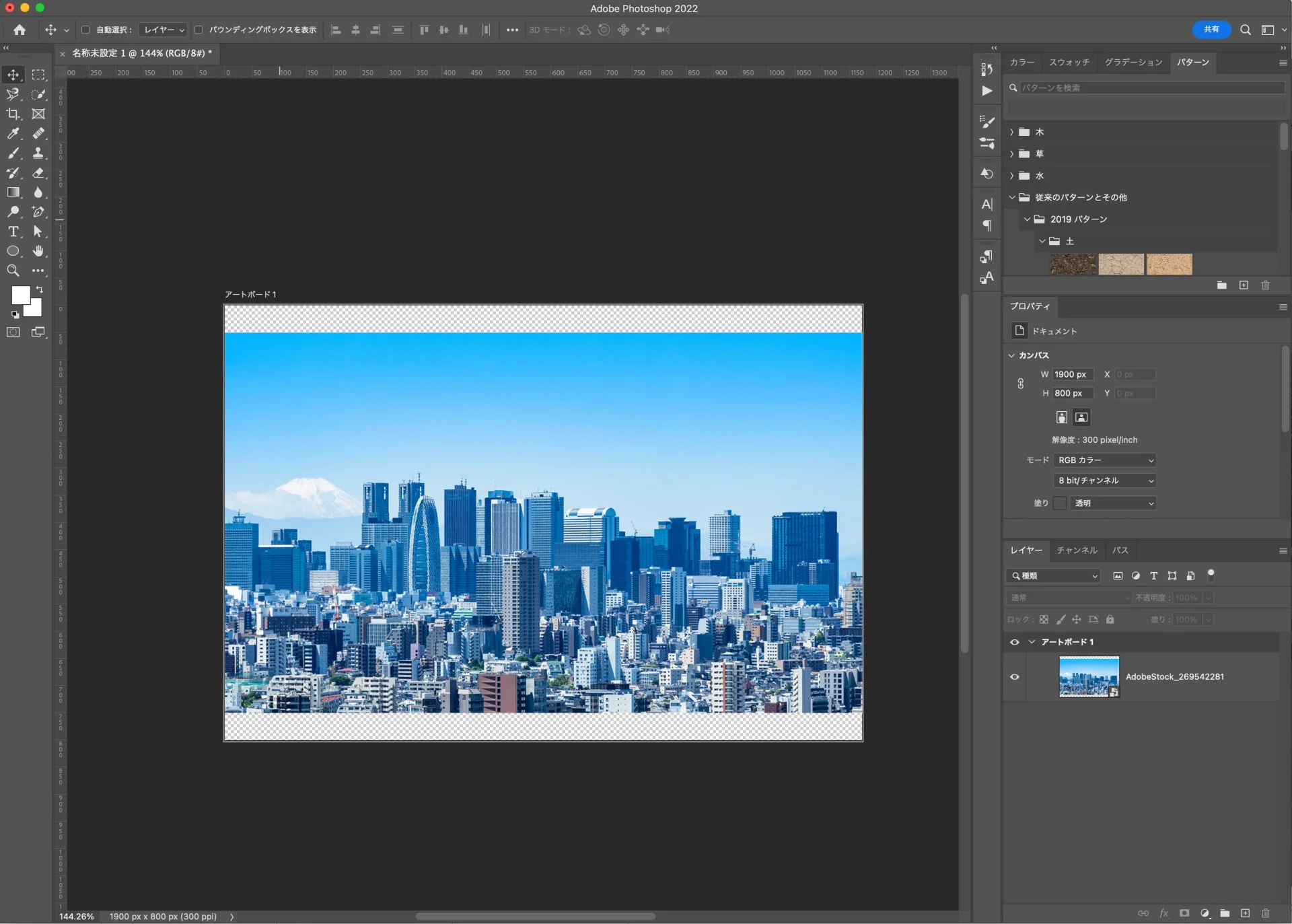
写真をPhotoshopに入れる

まずはPhotoshopに写真を入れます。

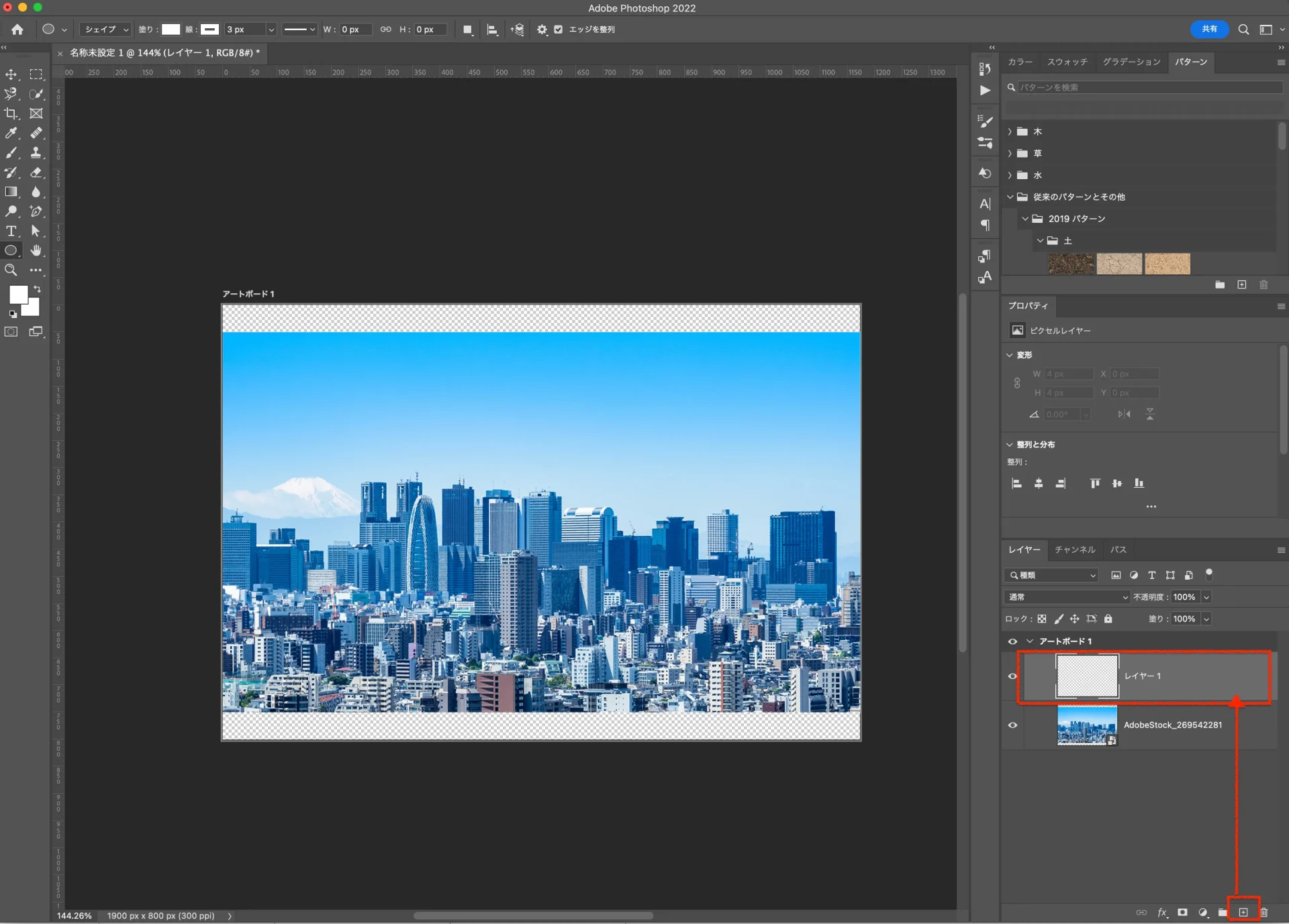
右下の ![]() をクリックし、レイヤーを追加します。
をクリックし、レイヤーを追加します。
円を描く

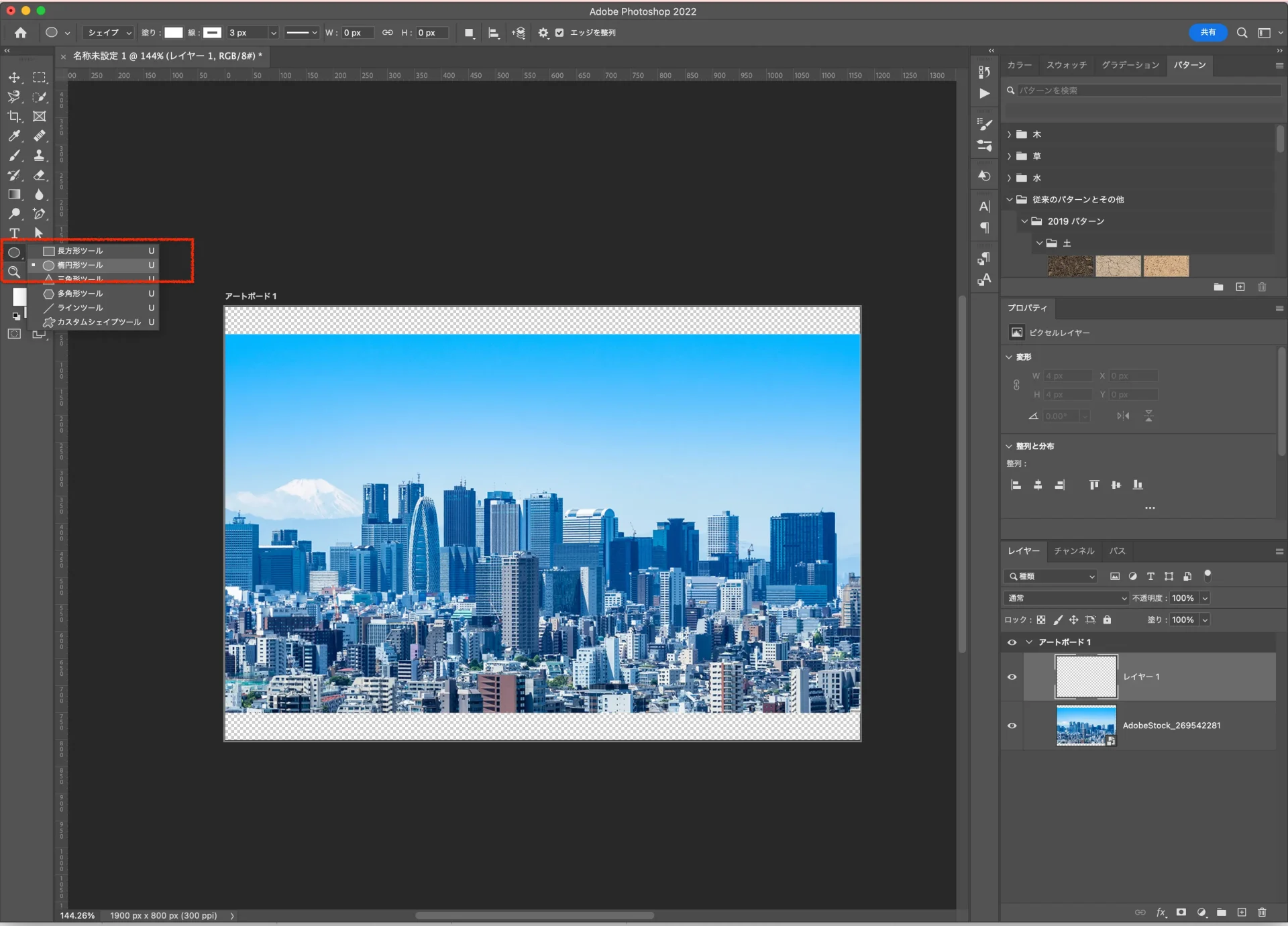
左側のツールバーから、「 楕円形ツール 」を選択します。

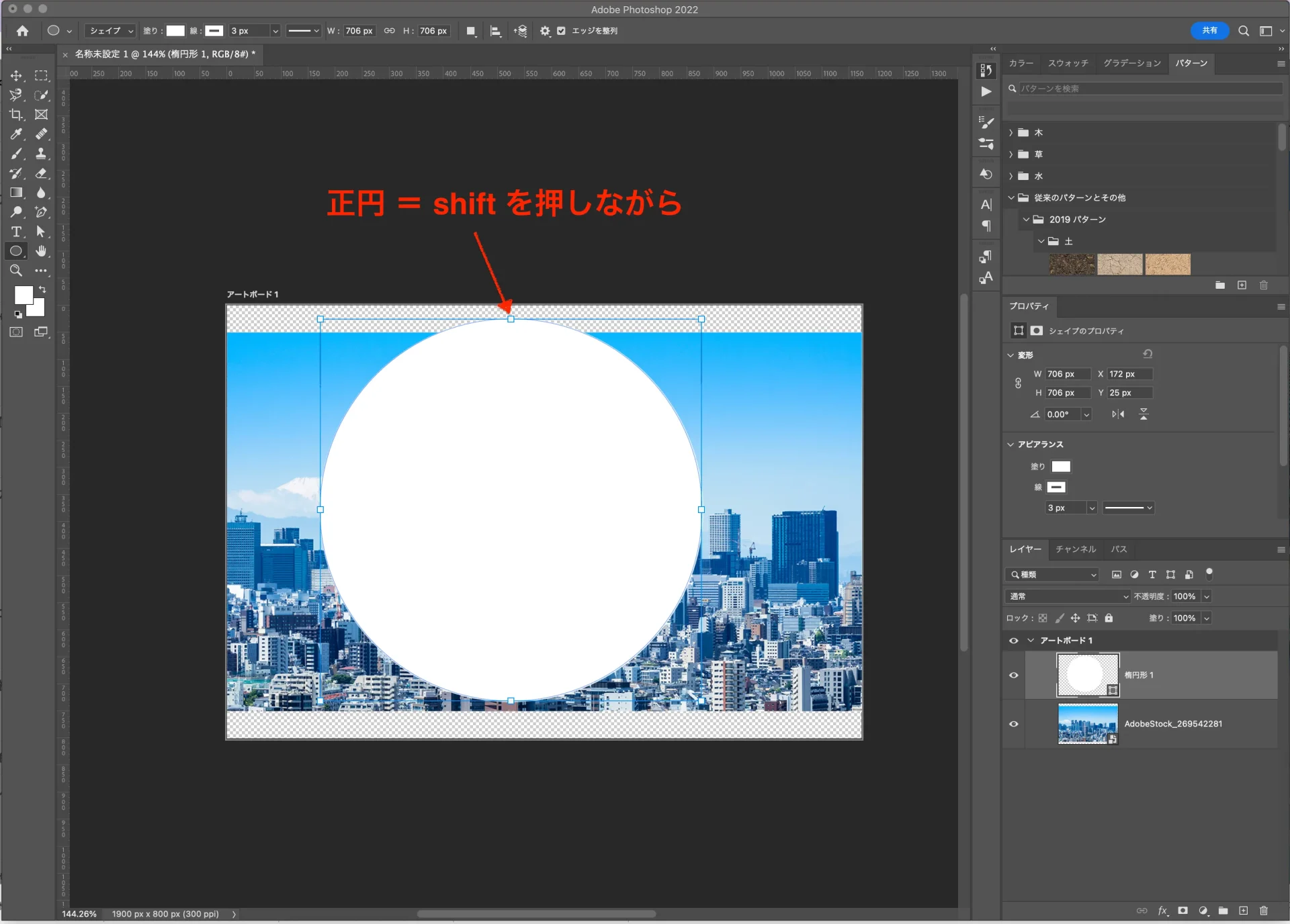
マウスで円を描きます。
(正円にしたい場合は、 shift を押しながら)

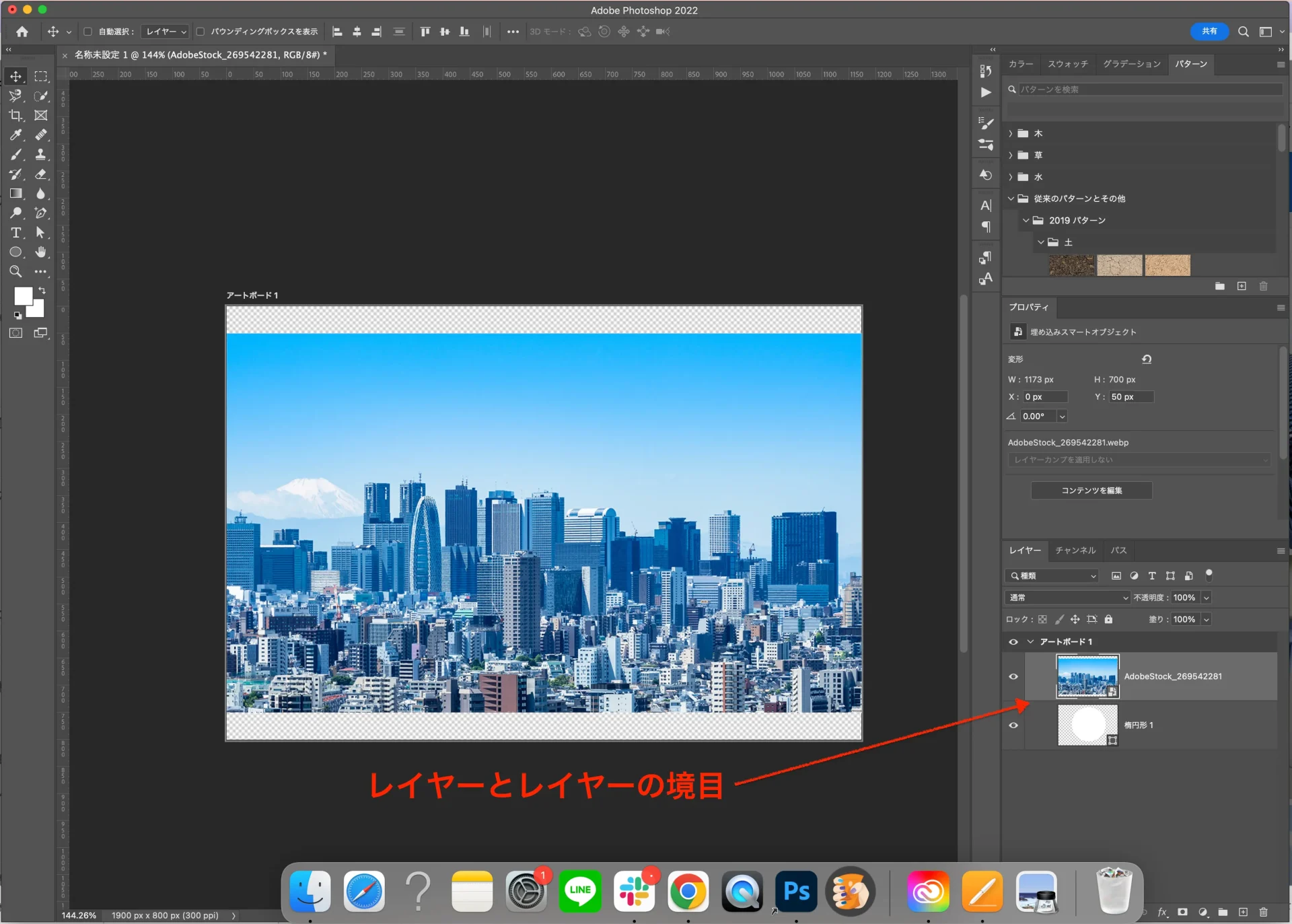
レイヤーとレイヤーの境目にマウスを持っていき
macの場合 → option
windowsの場合 → alt を押しながら
![]() のマークが出ていることを確認し、クリックします。
のマークが出ていることを確認し、クリックします。

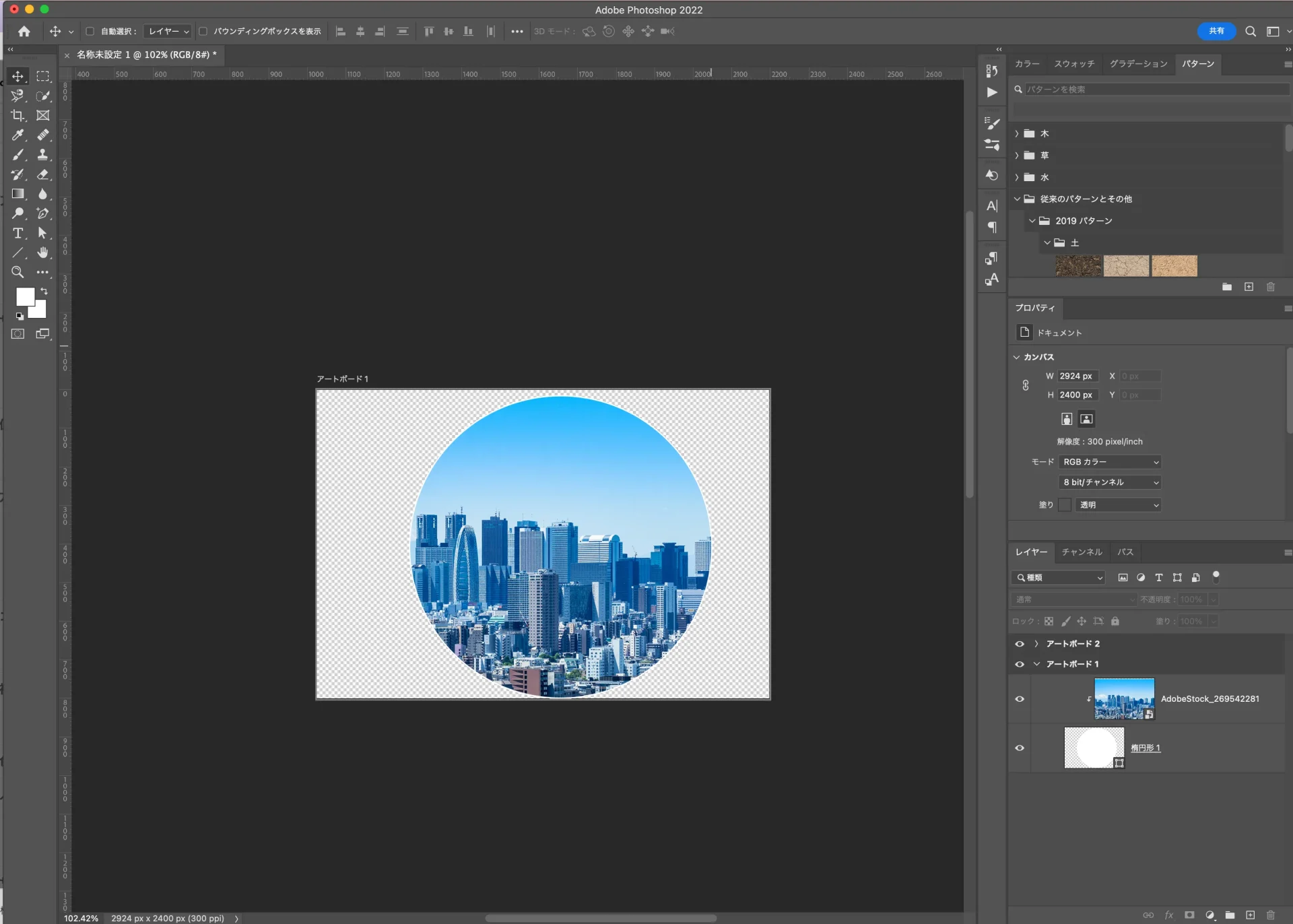
円の中に写真が入りました。
円だけでなく四角や三角、多角形はもちろん、シェイプ、文字などにも使えます。
円の中に写真が入りました。
円だけでなく四角や三角、多角形はもちろん、シェイプ、文字などにも使えます。

クリッピングマスクは、今回ご紹介した内容以外にも、直下の写真にだけトーンやコントラストを反映させたい場合にも使えます。
クリッピングマスクについては、改めて詳しく記事でご紹介したいと思います。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()