WordPressにGoogleマップを表示させる方法をお伝えしていきます。
とても簡単にできますので是非一緒に操作してみてください。
Googleマップで検索する
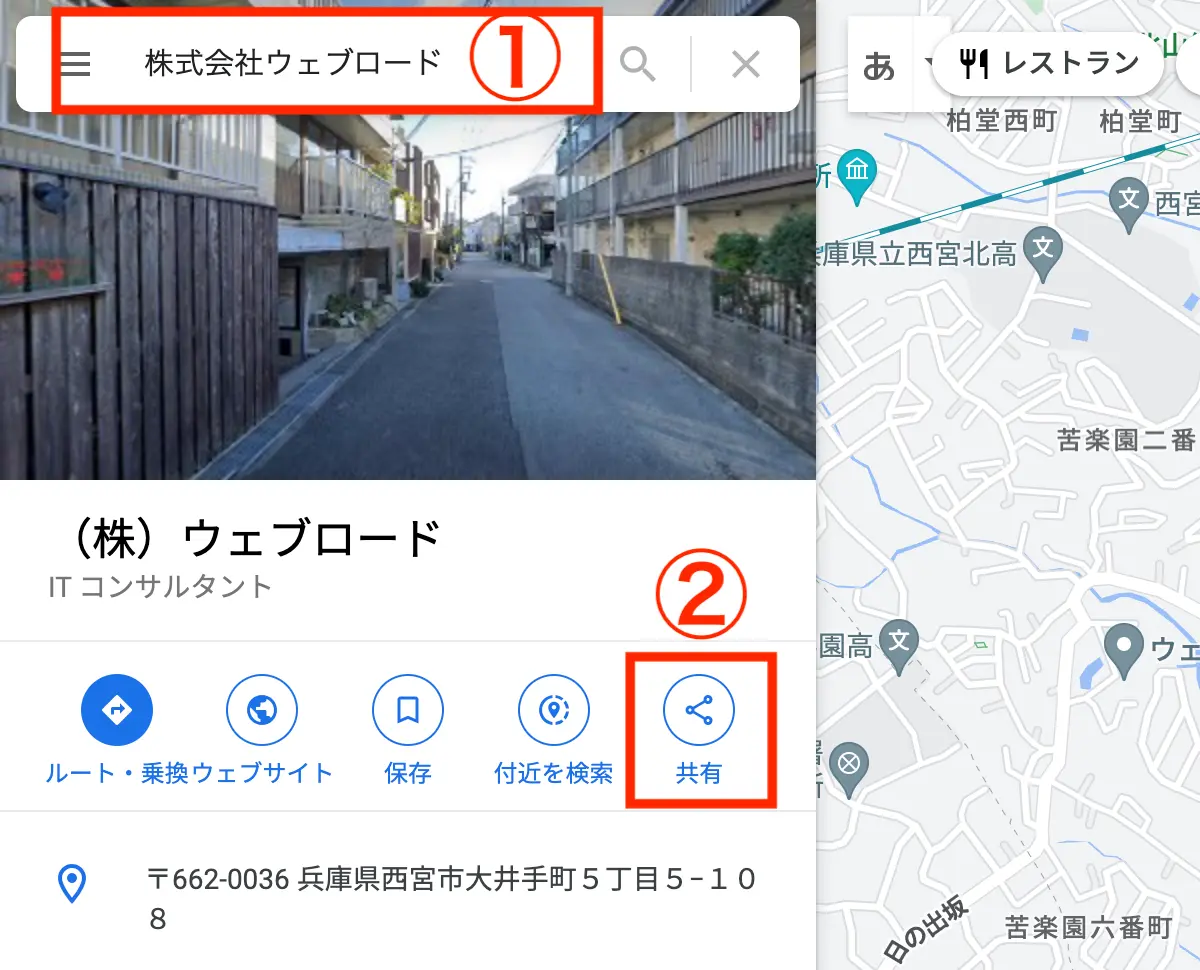
まず、Googleマップを表示します。

- 名称または住所を入力
- 「共有」をクリック

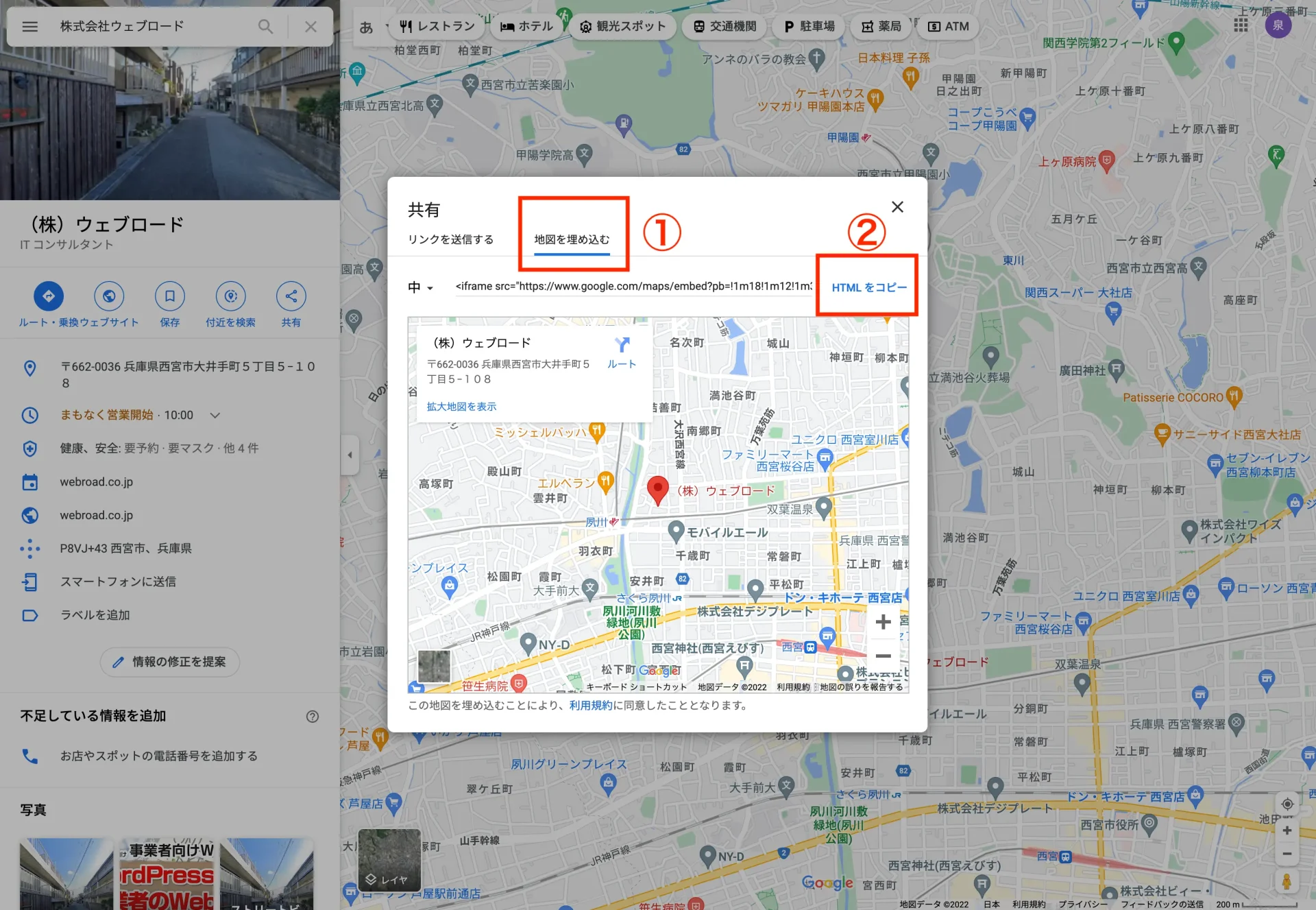
- 「地図を埋め込む」をクリック
- 「HTMLをコピー」をクリック
WordPressへ埋め込む
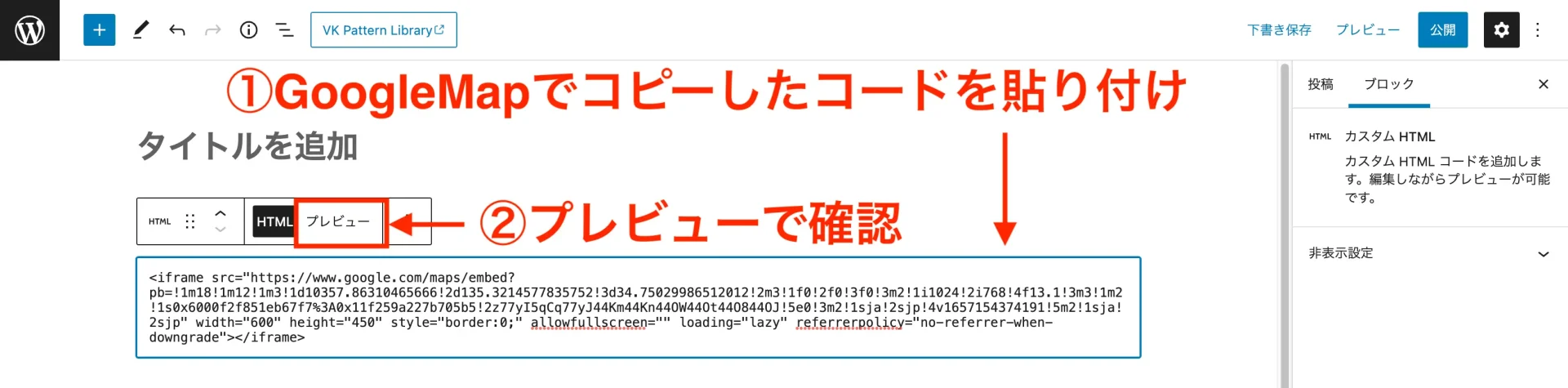
以下の画像のように、埋め込みたい箇所に①②の順でカスタムHTMLのブロックを挿入します。

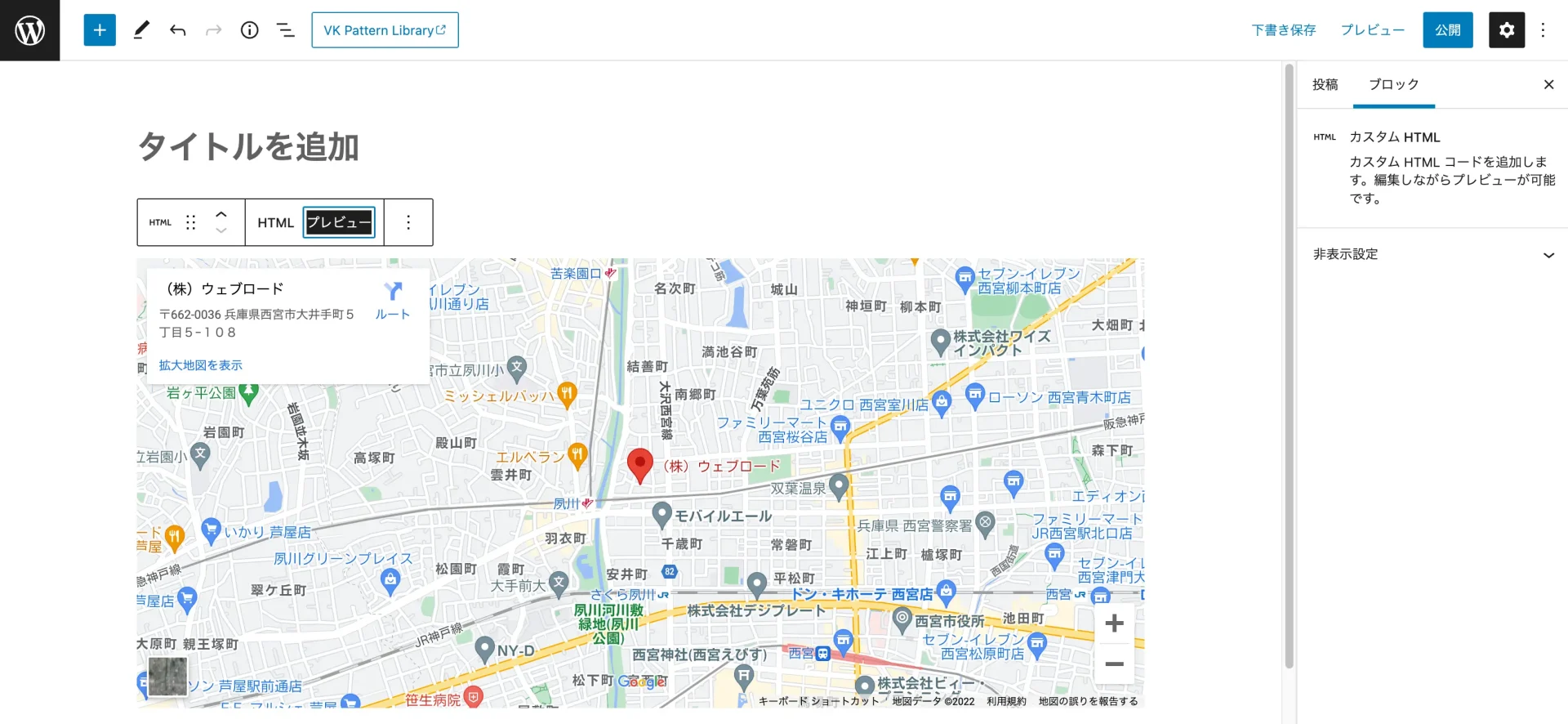
先ほどコピーしたコードを " カスタムHTML ” に貼り付けし、プレビューで見てみましょう。

問題なくマップが表示されています。

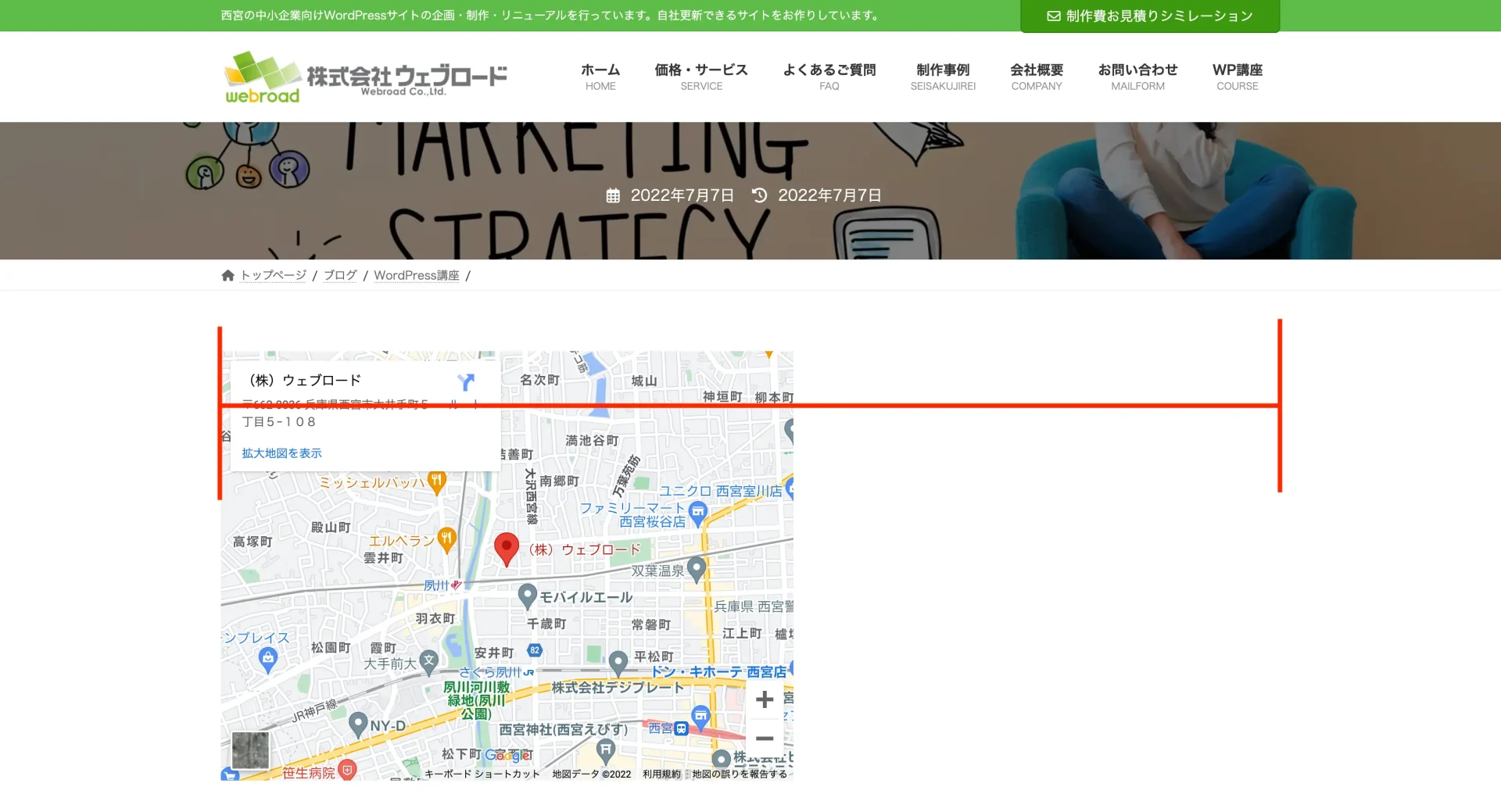
しかし、実際に公開されたマップを見てみると・・
横幅が狭くなっています。

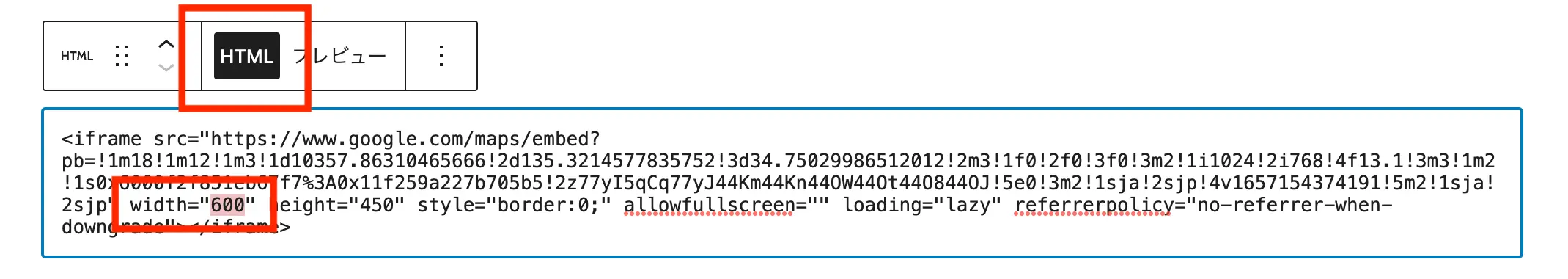
もう一度「HTML」 で確認してみると、横幅を指定する” width " が ” 600 " と入力されています。

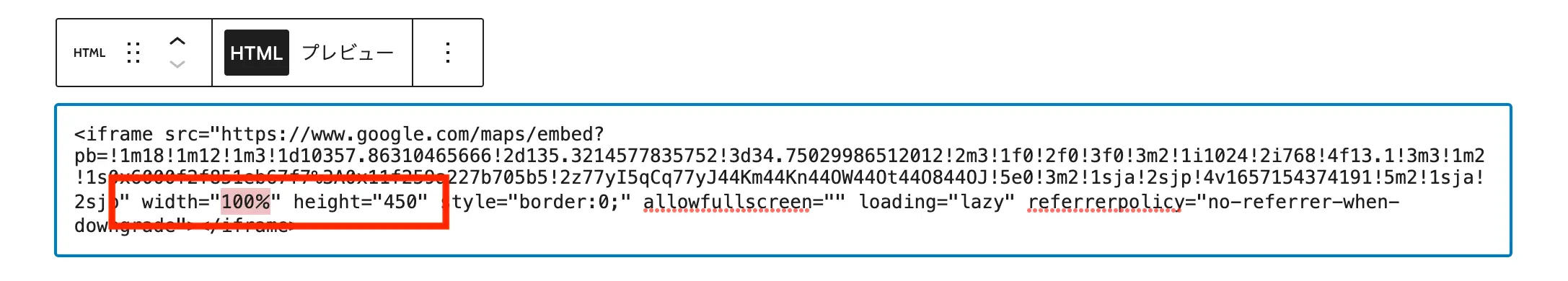
ここを" 100% "と入力しなおし、もう一度サイトを見てみましょう。

横幅100%で表示されました。

まとめ
Googleマップはほとんどのサイトで使用されていて、ユーザビリティも良くなるものです。
とても簡単に設置できるので、是非活用してください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()