この記事では、WordPressテーマの考え方と自分に合った選び方②についてご説明致します。動画で見る方は下記をご覧ください。
1.テーマの選び方は3タイプ
a.制作から運用まで全てを自分でやりたい方
b.制作は外注し、その後の運用は全て自分でやりたい方
c.制作も運用も外注で行いたい方
※bとcは当講座では取り扱いません。
bとcの2タイプも別にありまして制作だけ外注して、制作会社に頼んで作ってもらって、その後の運用は全部自分でやるパターンの方もいらっしゃいます。
後、制作も運用も全部、外部の専門家に任せてしまいたい、こういう運用のパターンもあります。
弊社は制作会社ですので、このbとcのパターンで仕事をお引き受けすることが多いです。
まずはテーマの選び方です。
3タイプあるのですが、b)外注で作ってもらって自分で運営するというパターンと、c)外注で制作も運営も依頼するというパターンは当講座では取り扱いません。
あくまでこのWordPress作成講座ではご自身で作成していただいて、ご自身で運用して成果を上げていただくということにフォーカスし、それを目的に進めていきます。
そのためにできる限り私自身のノウハウを出していきたいと思っています。
a.制作から運用まで全てを自分でやりたい方
・この講座で学んでいくパターン
・制作と管理しやすさが一番のポイント
・「外観」「テーマの編集」は触らない
・「メニュー」「ウィジェット」「カスタマイズ」で表情を変える
制作から運用まで全てを自分でやりたい方、aのタイプです。この方はこの講座でお伝えしていくパターンです。
WordPressは、制作と管理しやすさが一番のポイントとなります。とにかくレンタルサーバーを借りて、自動インストールすればWordPressサイト制作・運営はスタートができます。
そのスタートしたWordPressに対して、どう作っていくのか、作る前に一番肝となるのが「テーマの選定」というところです。
最初の方にテーマの選定の講座を持って来まして、
その選んだテーマでどう管理していくのか?
どうホームページの内容を作っていくのか?
というところを進めていきます。
次に、「外観」→「テーマの編集」は、基本的には初心者の方は絶対に触らないと覚えておいてください。
ここを触らないといけないテーマは上級者向けになってきますので、あくまでもこの箇所を触らずに作成を進めていくことをこの講座では取り上げて参ります。
ここを触らないでいかに見栄え良く、それぞれの事業者の方が達成したい目的に沿ったサイトに作り込めるかどうかを考えていきます。
次に、「メニュー」「ウィジェット」「カスタマイズ」で表情を変えます。
「テーマの編集」を触らないと、カスタマイズできるところが無くなってしまうかというとそうでもなくて、現在ウェブロードサイトに導入しているテーマですと、ほとんどの修正やカスタマイズが管理画面で事足りています。
ちょっと物足りないのでいろいろ文章や写真を入れるのと同時に、トップページに何を表示させてとかの設定関係ですね。
この3項目で色々なパターンで思い通りのサイトの表情に変えていけるような、そういうテーマを見ていこうと考えているのです。
「メニュー」と「ウィジェット」「カスタマイズ」がどういうものか、実際の管理画面をお見せします。
管理画面のメニューは、テーマによって違ってきます。
決めたテーマによってメニューとかウィジェットとかカスタマイズの中身が変わっていきますので、あくまでもlightningProのテーマでは、このようなメニューとウィジェットとカスタマイズがあるということが前提となります。

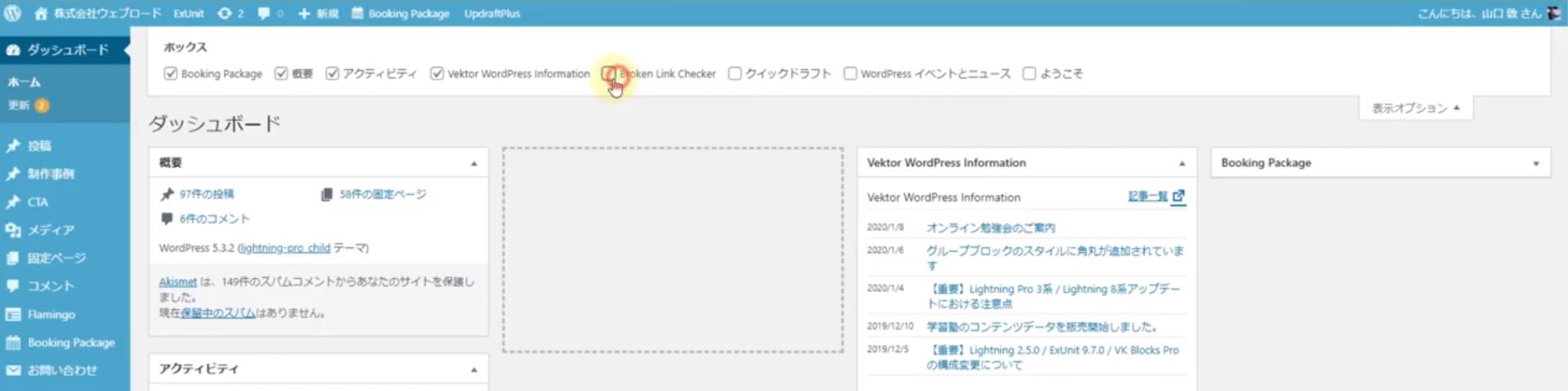
こちらのWordPressの管理画面は、ダッシュボードと言われる部分ですが、色々な項目が出ています。
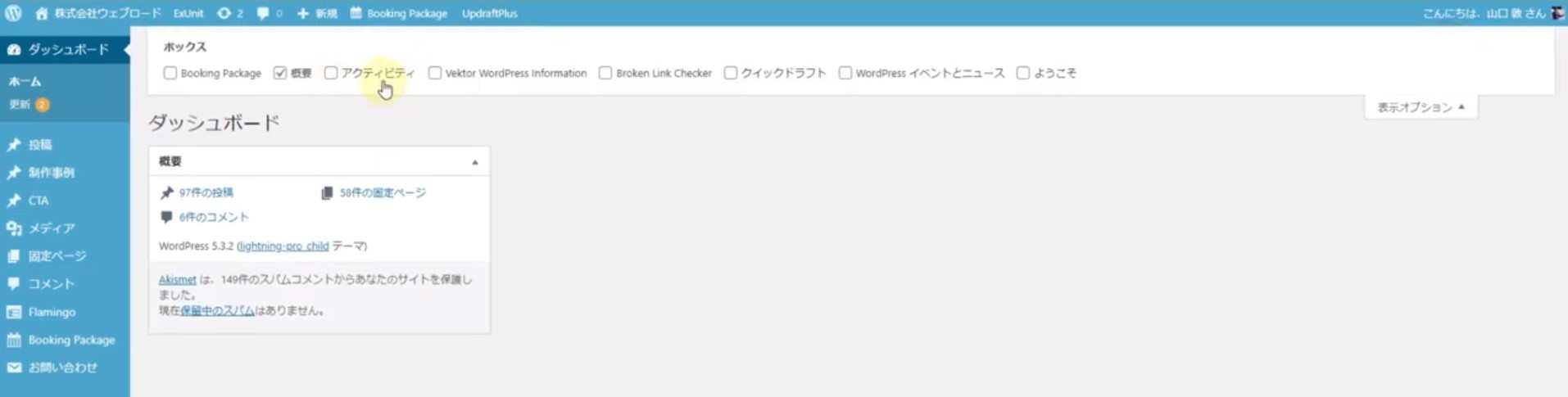
項目がたくさん出ているのが煩わしい場合は、「表示オプション」が上部右側にありますので、そこを開いて各項目のチェックマークを外すと不要な項目が消えます。

こういう形でダッシュボードは「表示オプション」で、管理画面の表情を色々決めることが出来ます。
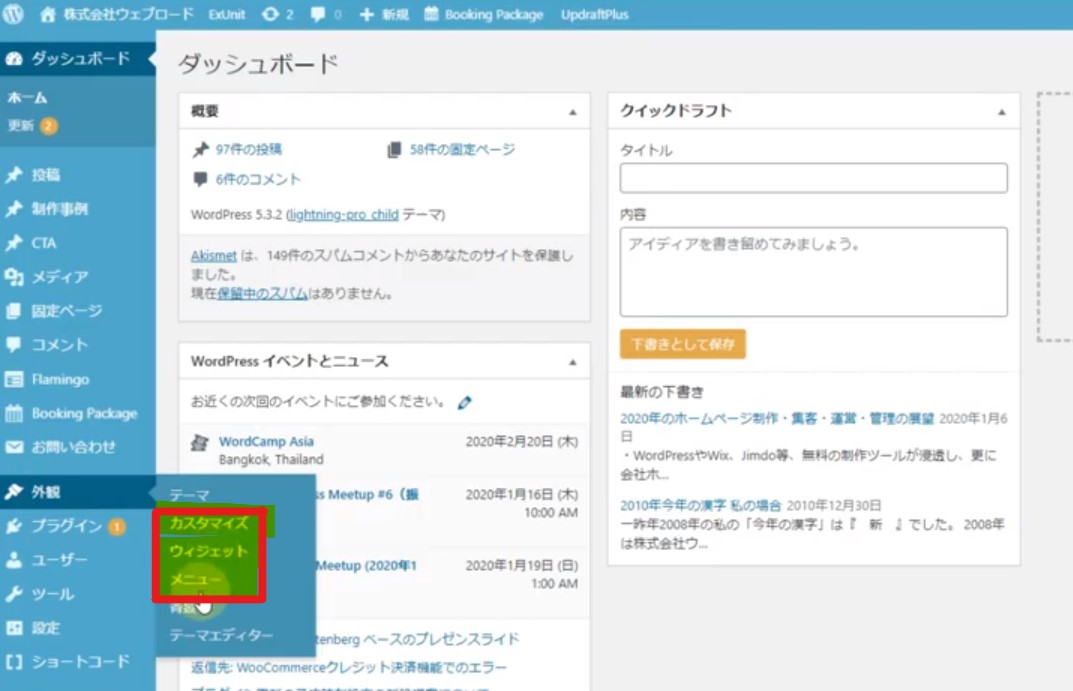
次にここで見ていくのはメニューとカスタマイズとウィジェットです。

「外観」にあり、WordPressのテーマを決めると、カスタマイズ・ウィジェット・メニューが、それぞれのテーマに合った内容で表示されるようになります。

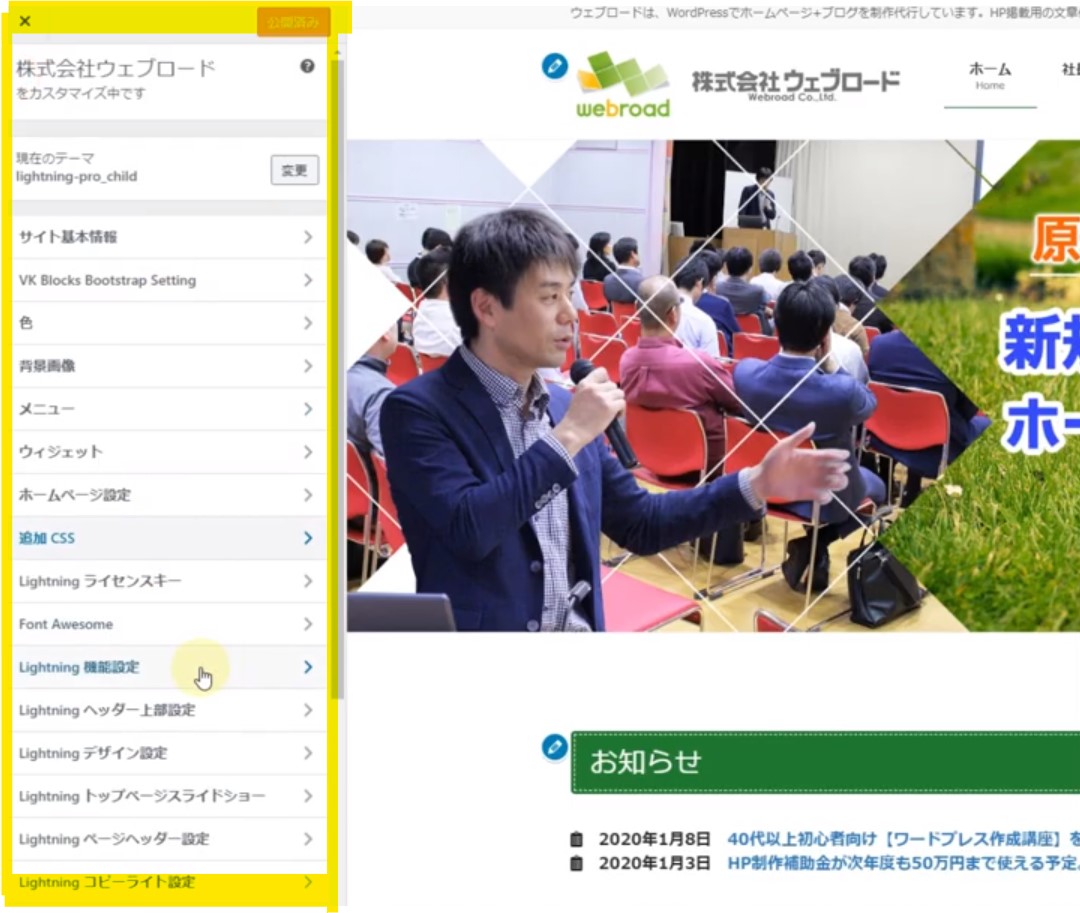
「カスタマイズ」ではビジュアルを見ながら様々な設定ができます。
色の設定やデザイン設定、ロゴを入れたり、キーカラーを入れたり、見出し部分の背景、フォント設定、等々、かなりの設定が管理画面で可能です。
スマホ用には「Lightningモバイル固定ナビ」というのが上記メニューの下にありまして、ここはスマホで見た時にスマホの画面の一番下のメニュー設定項目です。

多くのサイトで、スマホ画面の一番下に料金とかお問い合わせとか電話番号などのアイコンがありますよね?そのアイコンを設定するのがこの画面になるんですね。
こういう形でカスタマイズというのは「カスタマイザー」とも呼ばれますが、ビジュアルを見ながら修正し、その都度更新を押す前にプレビューで見栄えをリアルタイムで確認できる機能になるのです。

次に「外観」の「ウィジェット」ですね。
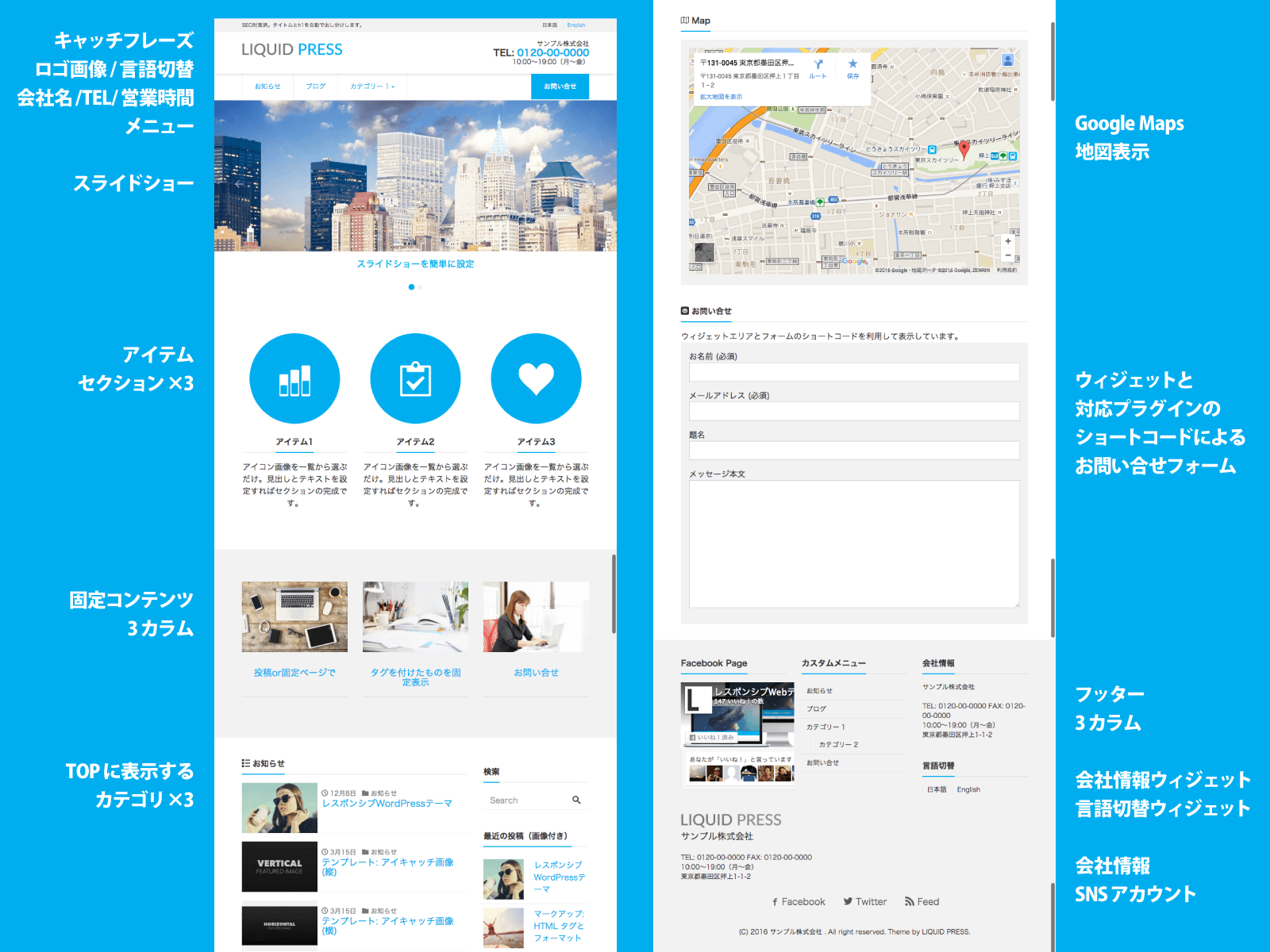
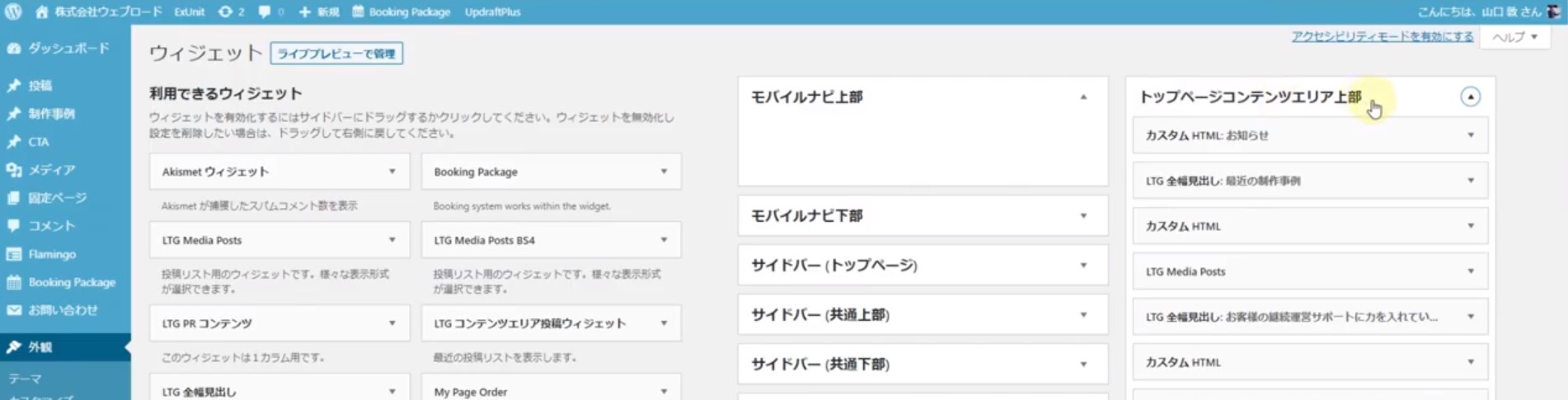
ウィジェットでは、「モバイルナビ上部」とか「フッター上部」とか「トップページコンテンツエリア上部」とか、各場所にどのようなコンテンツを配置するか、「利用できるウィジェット」から部品を選んで設置します。
例えばトップページコンテンツエリア上部でしたら、上記画像の右側のような感じになります。操作は動画内で行っていますのでご参照ください。
ウィジェットとは、トップページや各ページのどこに何を表示させるかを決める、設定機能のことです。
ここはトップページコンテンツエリア上部の上から、「お知らせ」を置いて、「最近の制作事例」を入れて、「カスタムHTML」をいれて、「カスタムHTML」というのは制作事例の画像の下の画像部分です。そこをカスタムHTMLという機能を使って記載しているということです。
具体的なウィジェットの使い方は、パーツを指定して、「利用できるウィジェット」からドラッグアンドドロップで、設置場所に配置します。直感的操作でページに何を配置していくかを決めることができるのが「ウィジェット」です。

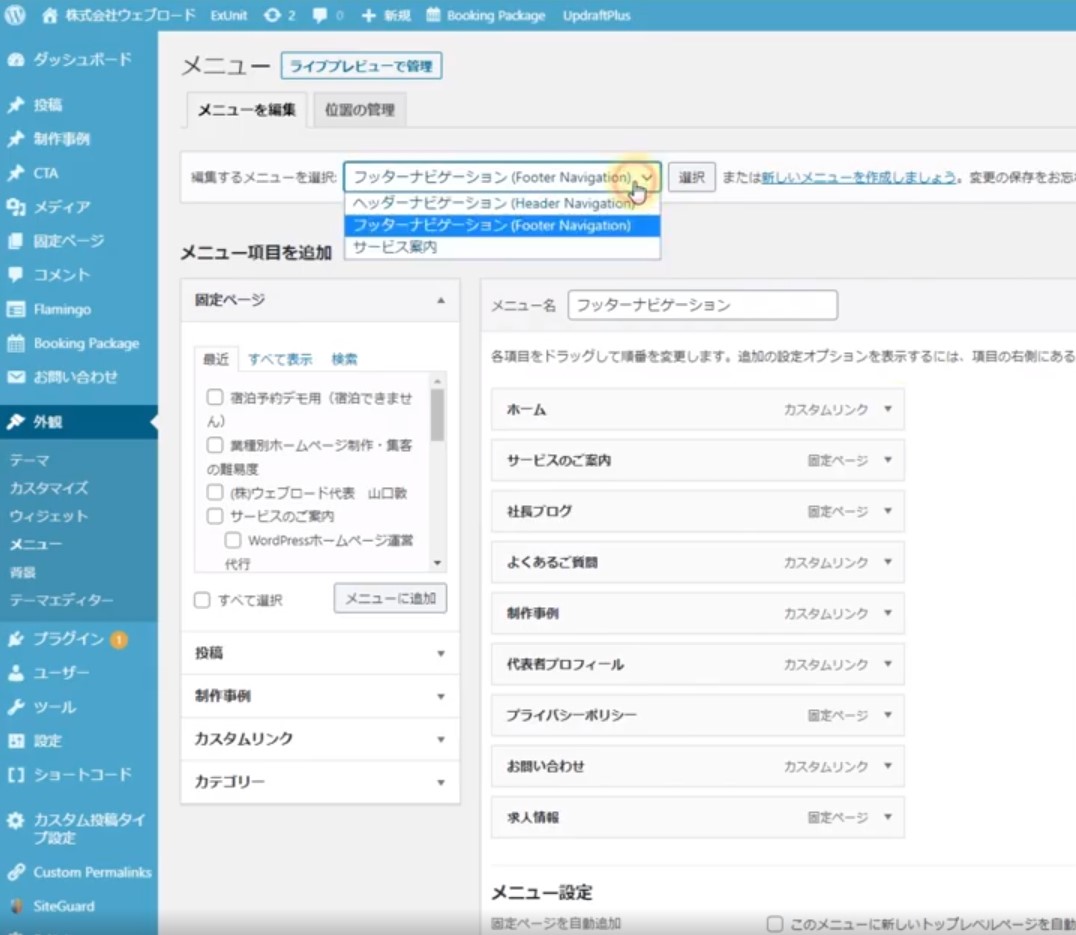
最後メニューです。メニューはLightningProの場合は、下記でメニューを新しく作れます。
「新規メニューを作成」というボタンから新メニューを作成します。フッターやヘッダーにどのようなメニュー項目を置くかを決めます。
上記の画面でメニュー項目を追加・表示させると、例えば、フッターナビゲーションのメニューを選ぶと、「ホーム」、「サービスのご案内」、「社長ブログ」、そういう形で記述されています。ウェブロードサイトの場合は、この内容がフッターに来ています。
実際のサイトでも、「ホーム」、「サービスのご案内」、「社長ブログ」、「よくあるご質問」が、この順番に並びます。
メニューは理論上はいくつでも新しく作って表示できます。
外観の「カスタマイズ」「ウィジェット」「メニュー」は、このLightningProでホームページを作っていく一番ベースとなるところで、今後もできる限り詳しくお伝えして参ります。
こちらが最新情報です
Contact Form 7のフォームが正常に動作しない状況が発生しております
WordPressでECサイトを作成する際のおすすめのプラグインはありますか?
Instagramでバズっても売上につながらない理由
定期的な保守契約をしているのに、なぜ追加で費用がかかるのでしょうか?
HP保守管理の業務委託ってそもそもいるの?なぜスポット対応じゃダメですか?
申込フォームおよびお問い合わせフォームが不具合で動作しなくなっている状況です
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
相見積もりや社内検討用など、概算お見積りのPDFが必要な場合はこちらでご入力・出力できます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()